2021-4-28 ui设计分享达人
管对用户体验很重要,但空状态经常被忽略。知道它们是什么以及如何使用它们,应用于UX最佳实践,可以产生很多好处。
什么是空状态?
UX设计师有很多机会来创造愉悦而有意义的体验。一种经常被忽略的机会是“空状态”或空白屏幕。空状态是用户体验产品时无法显示的时刻。
以下是一些常见的空状态情况的示例:
A. 一个新的Dropbox屏幕,其中未创建任何文件或文件夹。
B. 在待办事项列表管理器中完成所有任务后的结果屏幕。
C. 不支持命令时,在Slack中显示错误屏幕。
D. 启动一个新的社交帐户,并且没有任何连接。
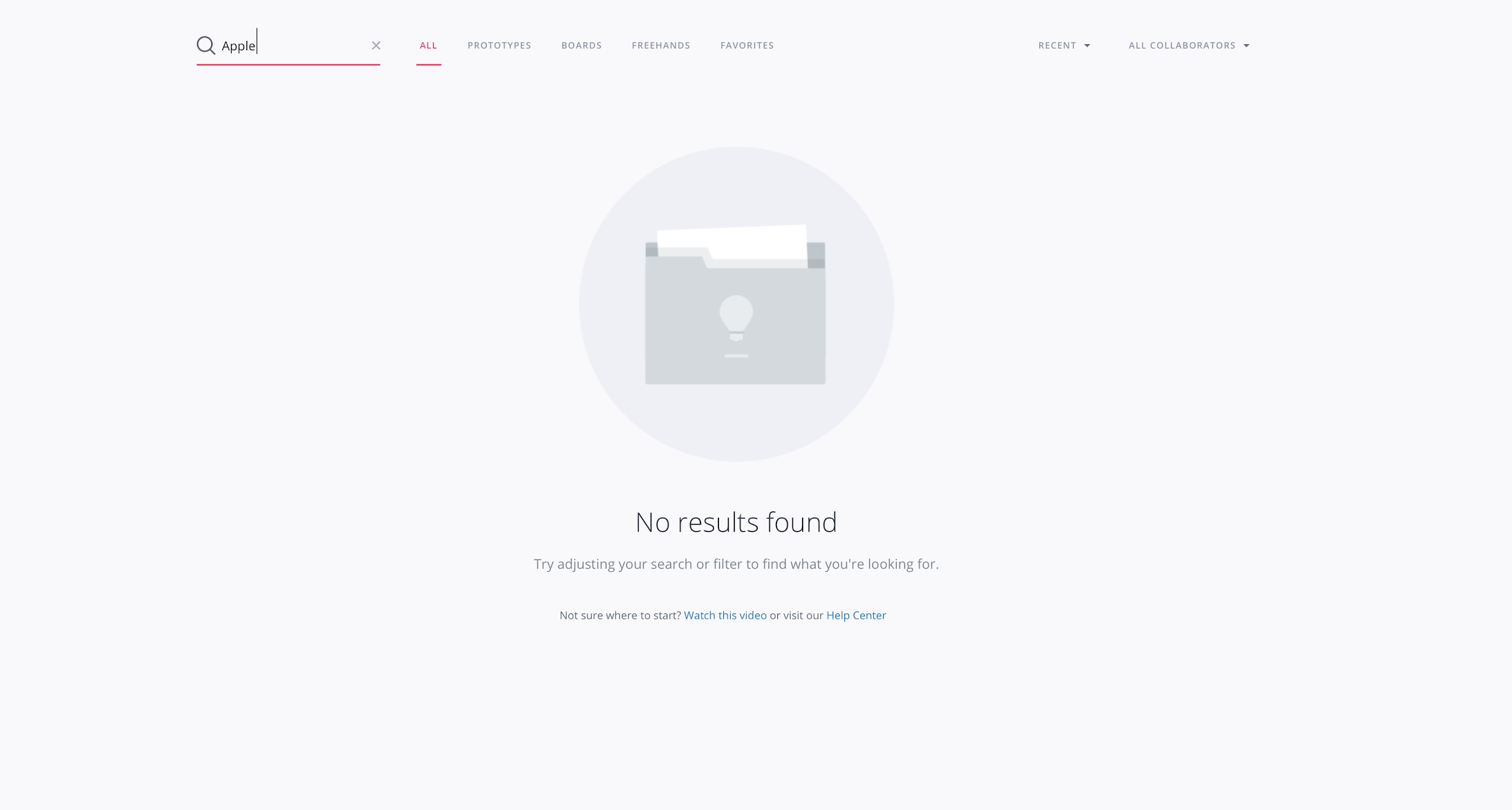
E. 在Gmail中搜索内容,但没有结果。
这些介于中间的时刻提供了改善用户体验并因此扩大商机的机会。对于UX设计人员而言,抓住一切机会来改善用户体验并为业务增加更多价值是一件好事。
一个有用的空状态将使用户知道发生了什么,为什么发生以及如何处理。这是良好的空状态UX设计的两个示例:

在首次启动产品时,Dropbox Paper为用户提供了良好的空状态界面。号召性用语按钮可帮助您继续使用,而不必担心下一步该怎么做。

搜索查询不返回任何结果时,空状态界面设计的一个很好的例子。该界面提供有用的参考,并让用户知道发生了什么。
以下是一些机会错误的空状态设计示例:

这是一个空状态的界面,可以提供一些反馈,但是却错过了向用户提供任何其他指导或要采取措施的机会。

在这种空状态的界面中,我们只是看到一个几乎空白的网页。图像本身很棒,但是它不会引导用户沿任何特定路径点击,也不会通知或指示用户。
空状态的类型
这是四种常见的空状态:
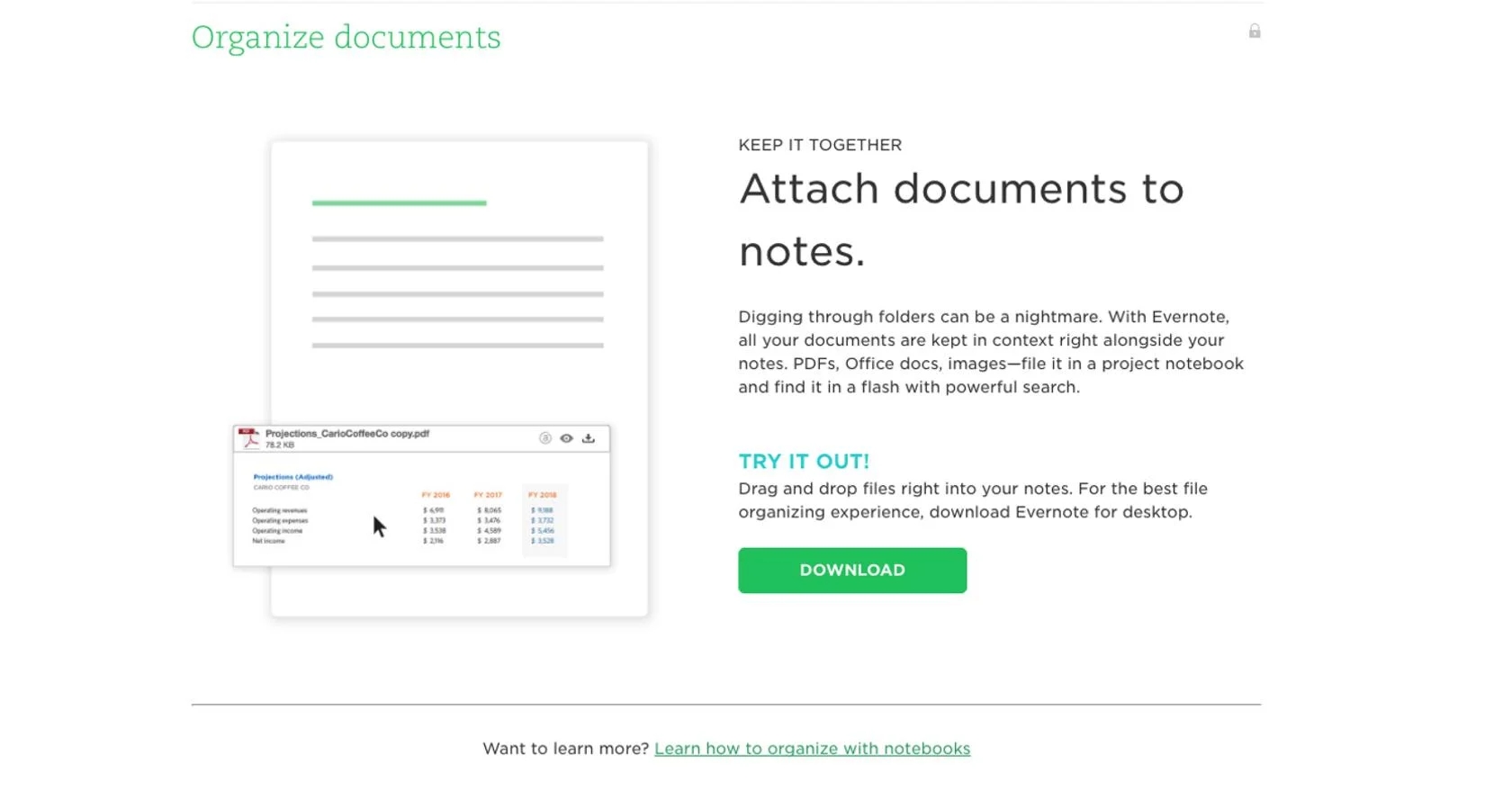
A. 首次使用–在没有其他内容可以显示时,例如新的Evernote或Dropbox帐户,发生在新产品或服务上。
B. 用户已清除–在用户完成诸如清除其收件箱或任务列表之类的操作且结果为空白屏幕时发生。
C. 错误–发生错误时或由于网络问题而导致手机脱机等问题时,会发生这些错误。
D. 无结果/无数据–在无内容显示时发生。如果有人执行搜索并且查询为空或没有可用数据显示(例如,在筛选没有数据的日期范围时),就会发生这种情况。
随着空状态设计受到越来越多的关注,UX设计人员发现,从业务和用户体验的角度来看,利用它们都有有益的结果。
使用设计良好的空状态的好处
设计周到且有用的空白状态屏幕可以帮助提高产品参与度,使用户满意并减少用户流失。
Scott McKain在他的《客户真正想要什么》一书中提出了出色的客户体验的六个指导原则。
a. 引人入胜的体验
b. 个人重点
c. 相互忠诚
d. 差异化
e. 协调
f. 革新
当将这些原则应用于空状态设计时,它们可能对企业非常有益-例如,提高产品满意度和降低放弃率。
以下三个方面也可以从良好的空状态设计中受益:
A. 用户入门–除了增强的用户体验之外,还提供了建立信任和继续使用产品的机会。
B. 品牌建设–产生知名度并提升公司形象,以建立更多的品牌资产。
C. 个性化–在各种使用状态下都有趣或充满活力;营造一种个人风格的感觉。
设计良好的空状态的好处不可低估。它们不仅为引人注目的客户体验做出了贡献,而且随着客户满意和参与的机会窗口越来越短,它们可以说是非常好的体验。
如何用目的填充空白屏幕
以下是一些UX最佳实践,可确保将空白屏幕设计为有用的信息。
共情。UX设计师即使在产品的最黑暗角落也能创造出更好的体验,这一切都增加了惊喜。对于空屏幕,同理心的消息传递增加了多样性,并创建了一种更具吸引力的个性化体验。

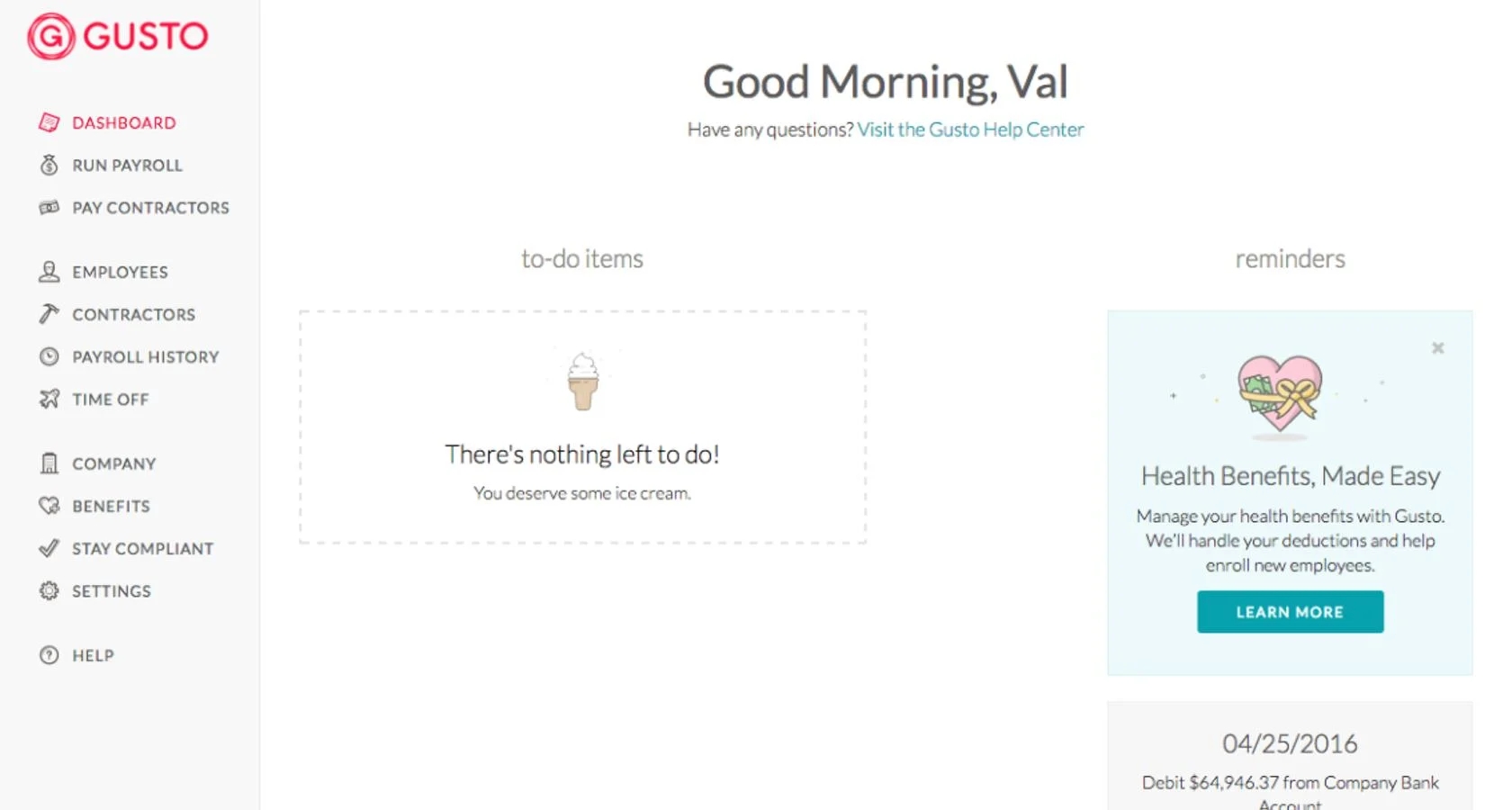
Gusto是用个性化和一些有趣的个性填充空白状态屏幕的一个很好的例子。
意象。有一种设计原则称为亲生物效应。从自然角度看,这是一种减少压力和提高注意力的状态。添加一些风景图像(例如,空状态错误屏幕的背景)可以带来更愉悦的用户体验。

围绕亲生物效应设计的空状态屏幕可通过减轻压力和帮助参与而对用户体验产生积极影响。
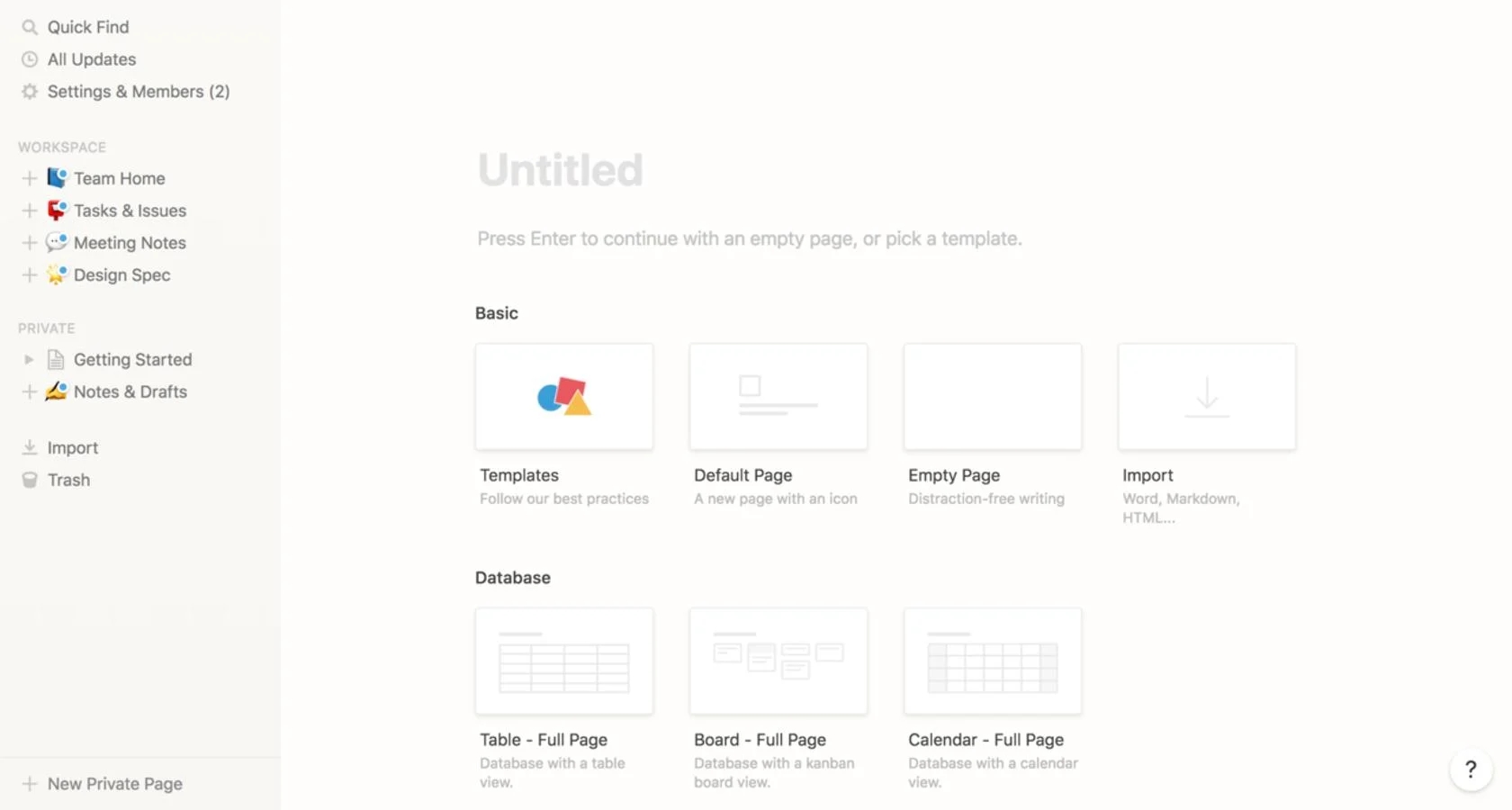
正确的指导。根据产品类型的不同,可以使用空状态来指导用户。一个很好的例子是项目管理应用程序。使用新帐户后,尚无任何项目在进行中,这为帮助用户快速入门提供了潜在的绝佳机会,从而减少了放弃的机会。这是一个例子:

Evernote在引导用户使用其空状态页面设计方面做得很好。
入门内容。有很多屏幕空白的时间足够使用户感到沮丧和离开。对于某些产品,提供良好的入门内容有助于他们直观地了解正在发生的事情以及下一步可以做什么。
这是带有启动程序内容的空白状态屏幕的示例:

它为用户提供了基础,并减少了产品混淆和遗弃的机会。
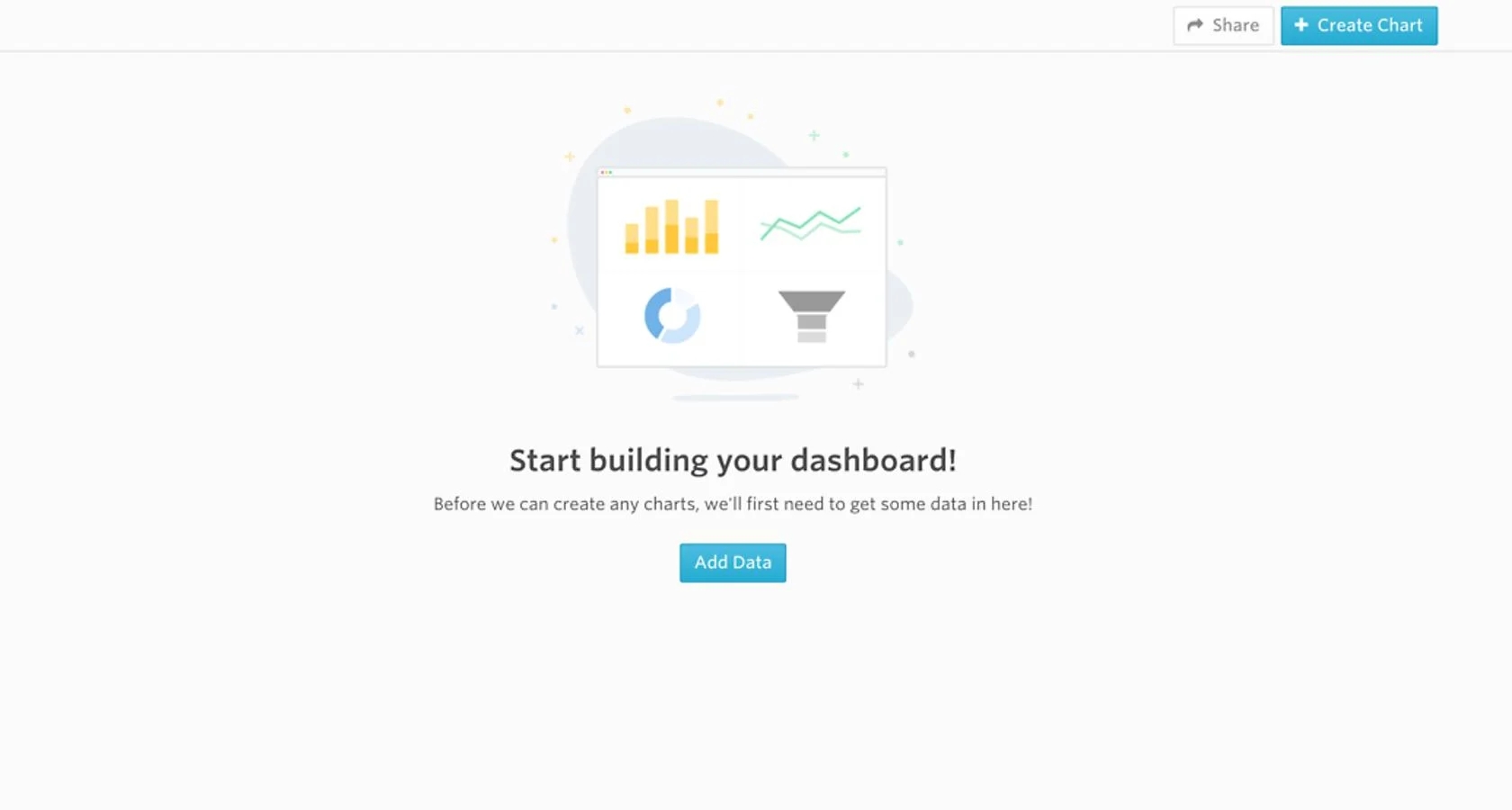
提供一个行动步骤。对于某些产品,我们不需要提供指导或在屏幕上填满任何内容,因为这没有任何意义。在这种情况下,设计人员可以简单地提供一个动作步骤。
但是,最好将动作减到最少。希克定律指出:“做出决定所需的时间随着选择的数量和复杂性而增加。” 因此,当号召性用语最多保持一两个时,用户可能会更快地采取行动。这是一个很好的例子:

它告诉用户采取措施,但仍将其保持在最低水平。
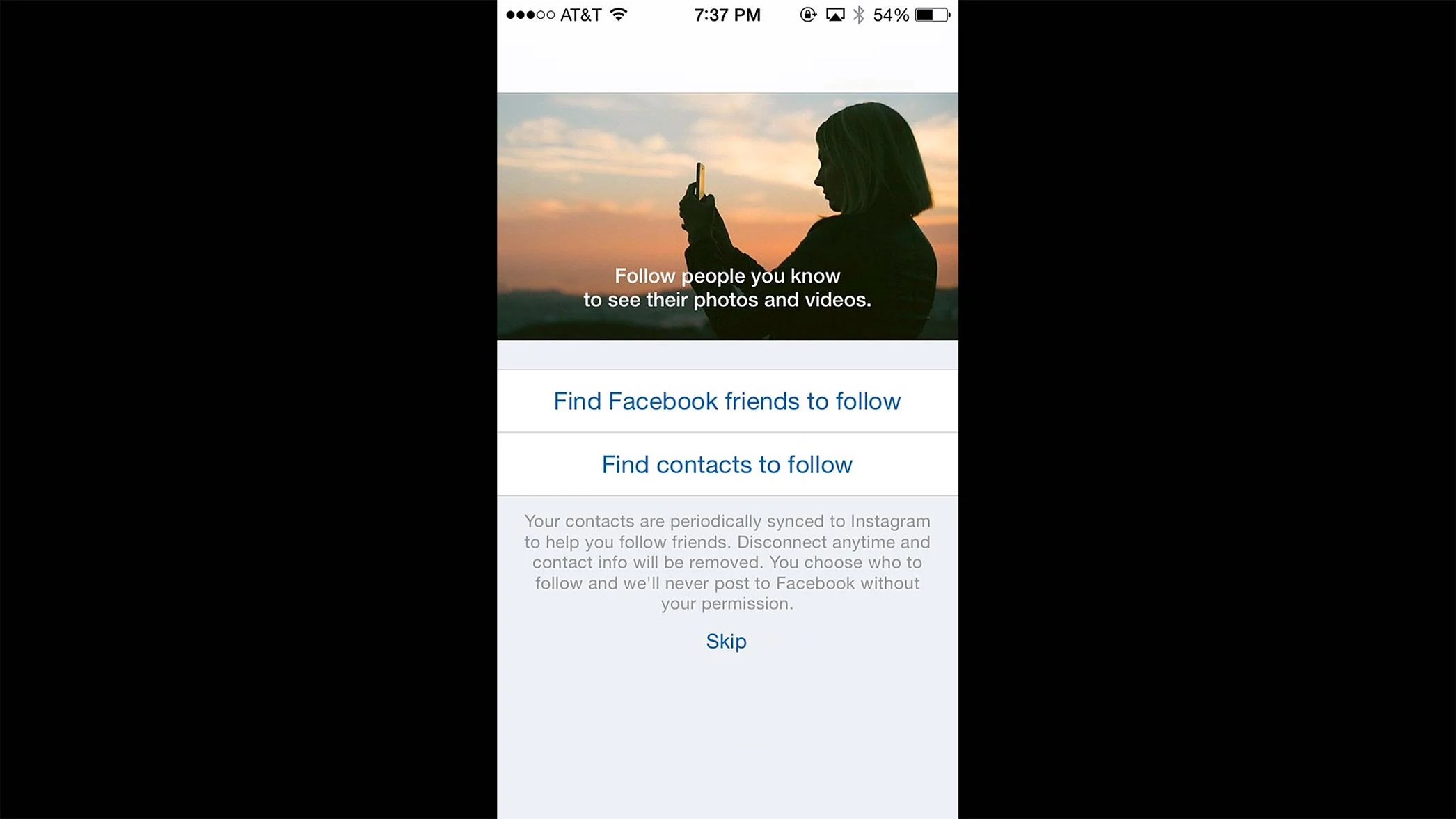
另一个很好的例子是Instagram。当人们不熟悉该平台时,他们还没有关注任何人(也没有人关注他们)。专注于Instagram的所有出色功能很容易,但是,一个良好的空白状态屏幕可以为他们提供“添加要关注的人”的选项。

当首次使用该平台时,Instagram用户会以一种快速便捷的方式来寻找人。
结论
在UX设计中很容易忽略空白状态(或空白屏幕),因为它们很少发生并且并不总是很容易理解。但是,将它们包含进来的好处被低估了,因为它们可以增强用户体验并帮助创建更具凝聚力的产品。
文章来源:站酷 作者:对啊设计君
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务