8、角色列表
8.1 通过路由展示角色列表组件
8.2 绘制基本布局结构并获取列表数据
8.3 渲染角色列表数据
8.4 说明角色列表需要完成的功能模块
8.5 分析角色下权限渲染的思路
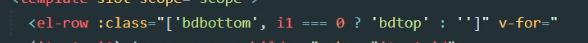
8.6 通过第一层for循环渲染一级权限
8.7 美化一级权限
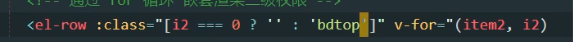
8.8 通过二层for循环渲染二级权限
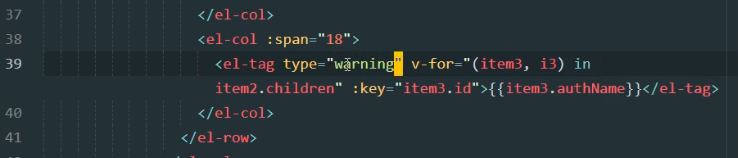
8.9 通过第三层for循环渲染三级权限
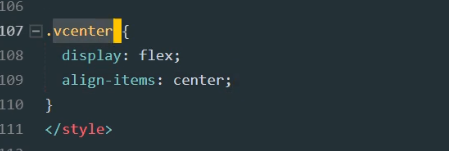
8.10 美化角色权限下的UI结构
8.11 点击删除权限按钮弹出确认提示框
8.12 完成删除角色下指定权限的功能
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:csdn 作者:十九万里
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务