2021-5-17 前端达人

这个 HTML 元素是为了客户端矢量图形而设计的。它自己没有行为,但却把一个绘图 API 展现给客户端 JavaScript 以使脚本能够把想绘制的东西都绘制到一块画布上。
HTML5 标签用于绘制图像(通过脚本,通常是 JavaScript)
不过, 元素本身并没有绘制能力(它仅仅是图形的容器) - 您必须使用脚本来完成实际的绘图任务
getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性
本手册提供完整的 getContext(“2d”) 对象属性和方法,可用于在画布上绘制文本、线条、矩形、圆形等等
标记和 SVG 以及 VML 之间的差异:
标记和 SVG 以及 VML 之间的一个重要的不同是, 有一个基于 JavaScript 的绘图 API,而 SVG 和 VML 使用一个 XML 文档来描述绘图。
这两种方式在功能上是等同的,任何一种都可以用另一种来模拟。从表面上看,它们很不相同,可是,每一种都有强项和弱点。例如,SVG 绘图很容易编辑,只要从其描述中移除元素就行。
要从同一图形的一个 标记中移除元素,往往需要擦掉绘图重新绘制它。

let img = new Image() //可以给图片一个链接 img.src = 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=826495019,1749283937&fm=26&gp=0.jpg' //或者本地已有图片的路径 //img.src = './download.jpg' //添加到HTML中 document.body.appendChild(img)
语法:
参数 contextID 指定了您想要在画布上绘制的类型。当前唯一的合法值是 “2d”,它指定了二维绘图,并且导致这个方法返回一个环境对象,该对象导出一个二维绘图 API
let ctx = Canvas.getContext(contextID)
JavaScript 语法 1:
在画布上定位图像:
context.drawImage(img,x,y);
JavaScript 语法 2:
在画布上定位图像,并规定图像的宽度和高度:
context.drawImage(img,x,y,width,height);
JavaScript 语法 3:
剪切图像,并在画布上定位被剪切的部分:
context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
JavaScript 语法
getImageData() 方法返回 ImageData 对象,该对象拷贝了画布指定矩形的像素数据。
对于 ImageData 对象中的每个像素,都存在着四方面的信息,即 RGBA 值:
R - 红色 (0-255)
G - 绿色 (0-255)
B - 蓝色 (0-255)
A - alpha 通道 (0-255; 0 是透明的,255 是完全可见的)
color/alpha 以数组形式存在,并存储于 ImageData 对象的 data 属性中
var imgData=context.getImageData(x,y,width,height);
putImageData() 方法将图像数据(从指定的 ImageData 对象)放回画布上。
接下来跟着我一步一步做完这个小功能叭~

准备好我们的图片,并添加上我们的方法
<body> <img src="./download.jpg"> <button onclick="addCanvas()">生成Canvas</button> <button onclick="generateImg()">生成图片</button> </body>

接下来写addCanvas方法
function addCanvas() { let bt = document.querySelector('button') let img = new Image(); //1.准备赋值复制一份图片 img.src = './download.jpg'; img.onload = function() { //2.待图片加载完成 let width = this.width let height = this.height let canvas = document.createElement('canvas') //3.创建画布 let ctx = canvas.getContext("2d"); //4.获得该画布的内容 canvas.setAttribute('width', width) //5.为了统一,设置画布的宽高为图片的宽高 canvas.setAttribute('height', height) ctx.drawImage(this, 0, 0, width, height); //5.在画布上绘制该图片 document.body.insertBefore(canvas, bt) //5.把canvas插入到按钮前面 } }
成功在画布上得到图片:

嗯,我们已经成功走出了成功的一小步,接下来是干什么呢?…嗯,我们需要利用原生的onmouseup和onmousedown事件,代表我们按下鼠标这个过程,那么这两个事件添加到哪呢?
没错,既然我们要在canvas上进行马赛克操作,那我们必然要给canvas元素添加这两个事件
考虑到我们创建canvas的过程复杂了一点,我们做一个模块封装吧!
function addCanvas() { let bt = document.querySelector('button') let img = new Image(); img.src = './download.jpg'; //这里放自己的图片 img.onload = function() { let width = this.width let height = this.height let { canvas, ctx } = createCanvasAndCtx(width, height) //对象解构接收canvas和ctx ctx.drawImage(this, 0, 0, width, height); document.body.insertBefore(canvas, bt) } } function createCanvasAndCtx(width, height) { let canvas = document.createElement('canvas') canvas.setAttribute('width', width) canvas.setAttribute('height', height) canvas.setAttribute('onmouseout', 'end()') //修补鼠标不在canvas上离开的补丁 canvas.setAttribute('onmousedown', 'start()') //添加鼠标按下 canvas.setAttribute('onmouseup', 'end()') //添加鼠标弹起 let ctx = canvas.getContext("2d"); return { canvas, ctx } } function start() { let canvas = document.querySelector('canvas') canvas.onmousemove = () => { console.log('你按下了并移动了鼠标') } } function end() { let canvas = document.querySelector('canvas') canvas.onmousemove = null }
测试一下我们的start()和end()是否生效了

嗯,目前来看,我们的代码依然如我们所愿的正常工作
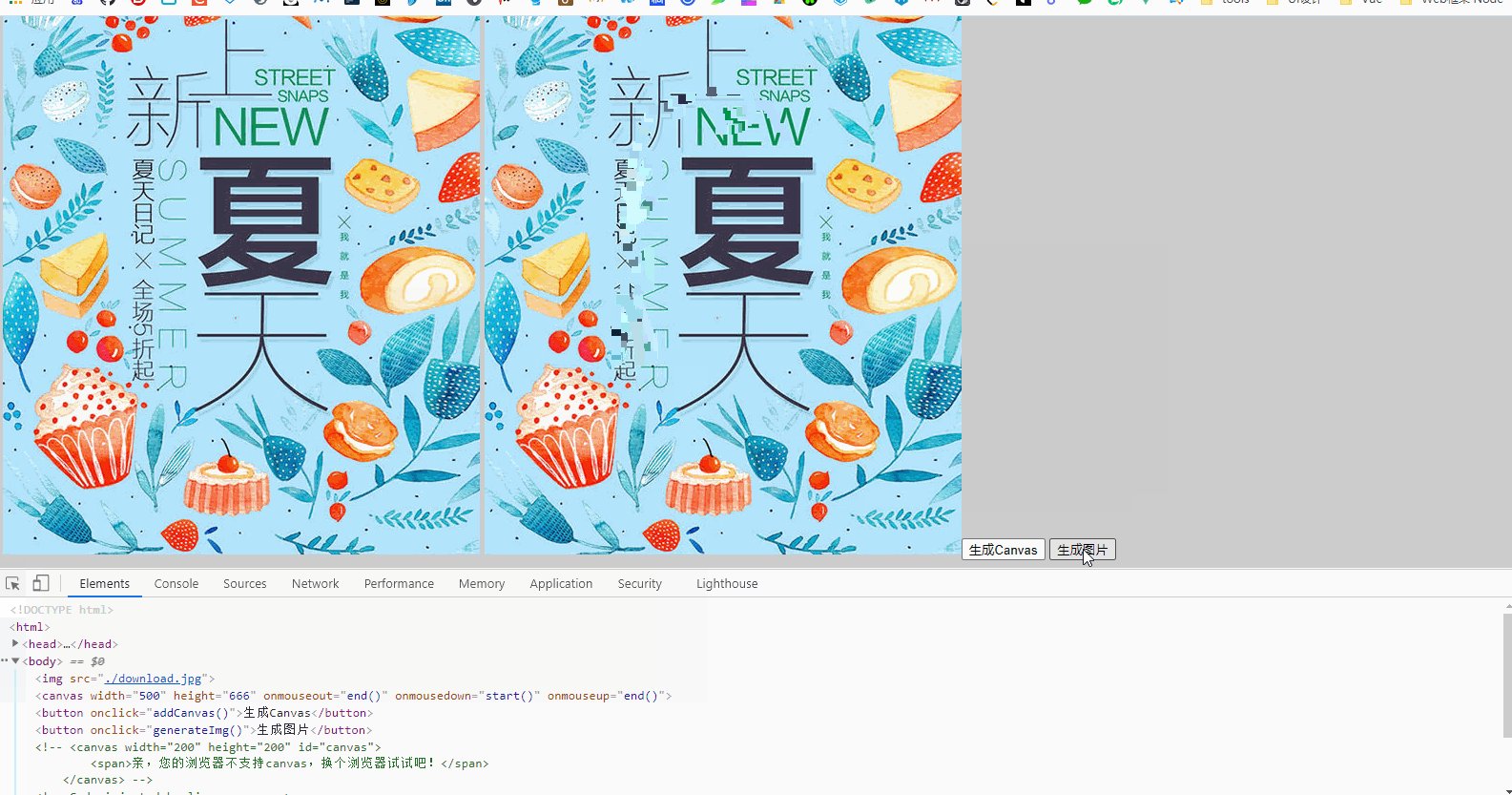
接下来的挑战更加严峻,我们需要去获取像素和处理像素,让我们再重写start()函数
function start() { let img = document.querySelector('img') let canvas = document.querySelector('canvas') let ctx = canvas.getContext("2d"); imgData = ctx.getImageData(0, 0, img.clientWidth, img.clientHeight); canvas.onmousemove = (e) => { let w = imgData.width; //1.获取图片宽高 let h = imgData.height; //马赛克的程度,数字越大越模糊 let num = 10; //获取鼠标当前所在的像素RGBA let color = getXY(imgData, e.offsetX, e.offsetY); for (let k = 0; k < num; k++) { for (let l = 0; l < num; l++) { //设置imgData上坐标为(e.offsetX + l, e.offsetY + k)的的颜色 setXY(imgData, e.offsetX + l, e.offsetY + k, color); } } //更新canvas数据 ctx.putImageData(imgData, 0, 0); } } //这里为你提供了setXY和getXY两个函数,如果你有兴趣,可以去研究获取的原理 function setXY(obj, x, y, color) { var w = obj.width; var h = obj.height; var d = obj.data; obj.data[4 * (y * w + x)] = color[0]; obj.data[4 * (y * w + x) + 1] = color[1]; obj.data[4 * (y * w + x) + 2] = color[2]; obj.data[4 * (y * w + x) + 3] = color[3]; } function getXY(obj, x, y) { var w = obj.width; var h = obj.height; var d = obj.data; var color = []; color[0] = obj.data[4 * (y * w + x)]; color[1] = obj.data[4 * (y * w + x) + 1]; color[2] = obj.data[4 * (y * w + x) + 2]; color[3] = obj.data[4 * (y * w + x) + 3]; return color; }
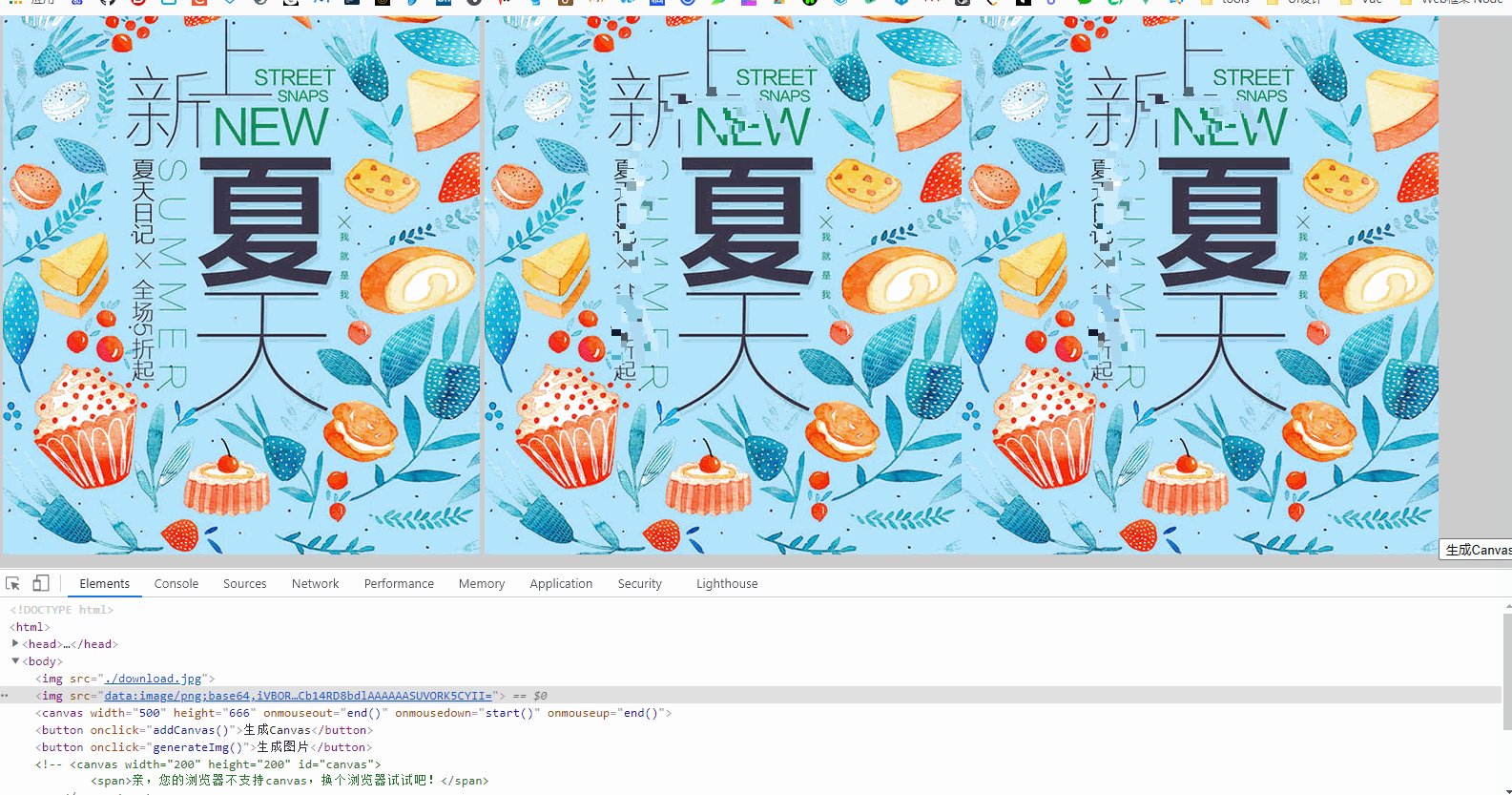
嗯,我们离成功不远拉,最后一步就是生成图片
好在canavs给我们提供了直接的方法,可以直接将画布导出为Base64编码的图片:
function generateImg() { let canvas = document.querySelector('canvas') var newImg = new Image(); newImg.src = canvas.toDataURL("image/png"); document.body.insertBefore(newImg, canvas) }
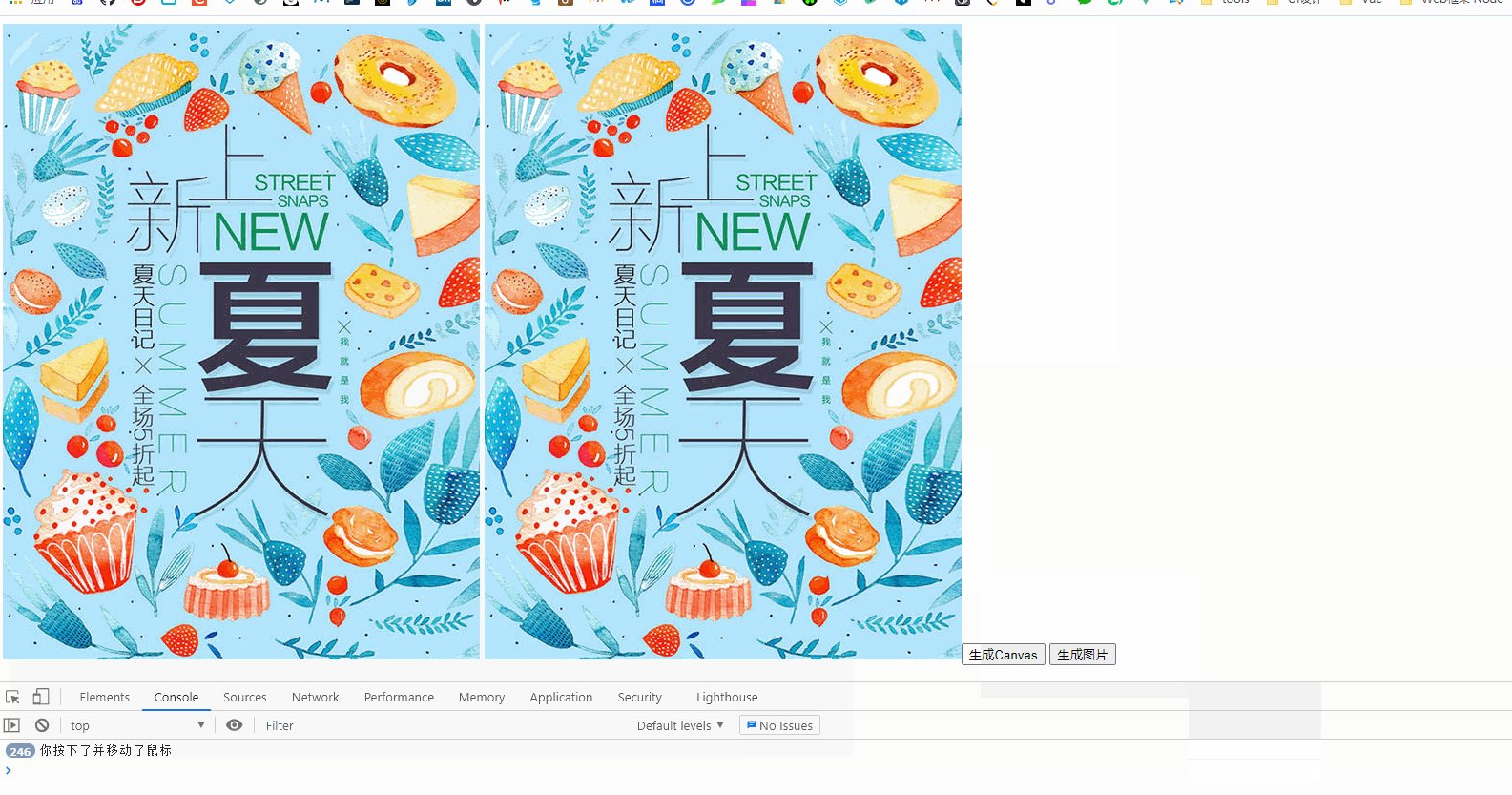
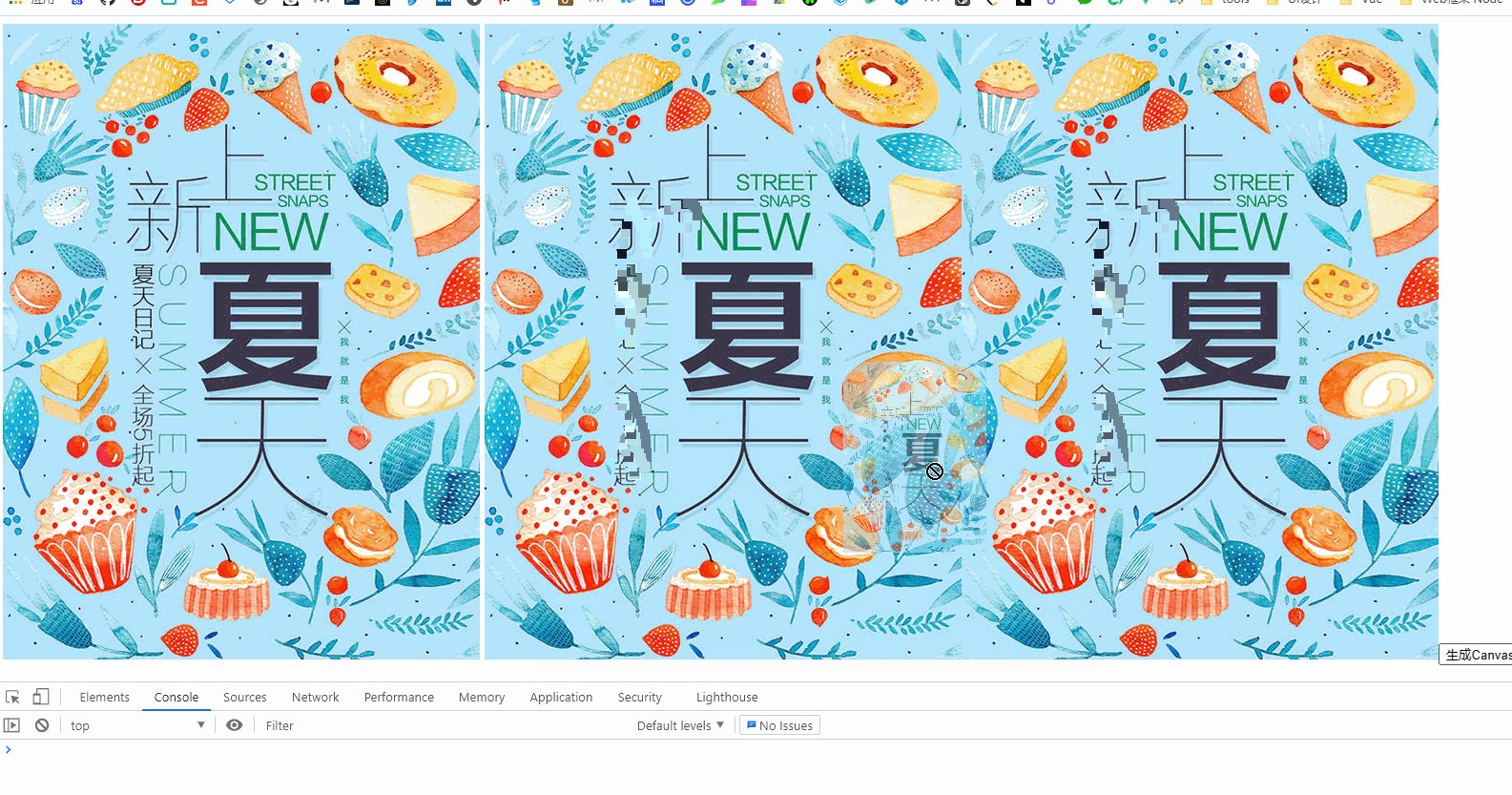
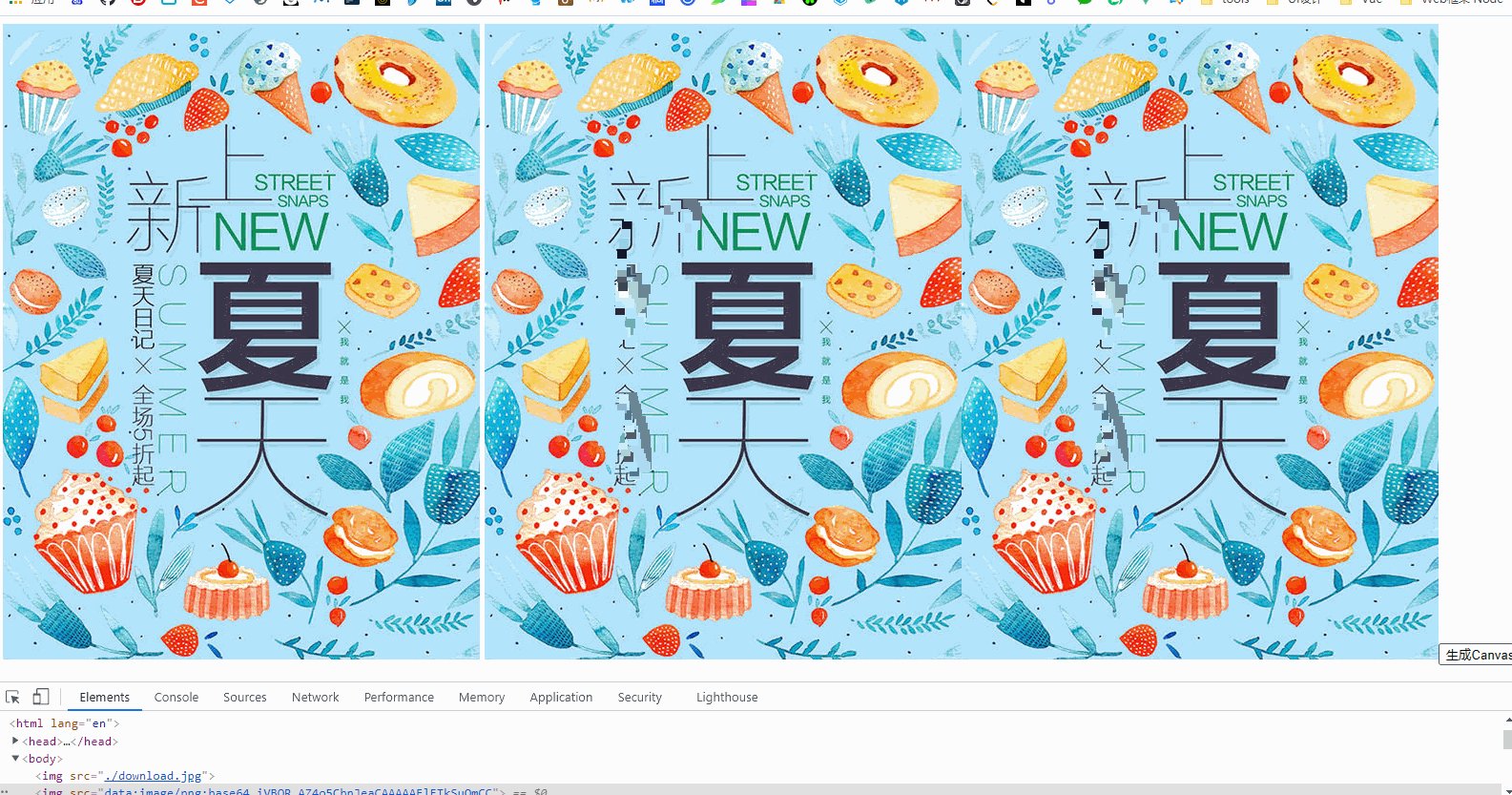
最终效果:

是不是无比轻松呢~,来看看你手写的代码是否和下面一样叭:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <body> <img src="./download.jpg"> <button onclick="addCanvas()">生成Canvas</button> <button onclick="generateImg()">生成图片</button> </body> <script> function addCanvas() { let bt = document.querySelector('button') let img = new Image(); img.src = './download.jpg'; //这里放自己的图片 img.onload = function() { let width = this.width let height = this.height let { canvas, ctx } = createCanvasAndCtx(width, height) ctx.drawImage(this, 0, 0, width, height); document.body.insertBefore(canvas, bt) } } function createCanvasAndCtx(width, height) { let canvas = document.createElement('canvas') canvas.setAttribute('width', width) canvas.setAttribute('height', height) canvas.setAttribute('onmouseout', 'end()') canvas.setAttribute('onmousedown', 'start()') canvas.setAttribute('onmouseup', 'end()') let ctx = canvas.getContext("2d"); return { canvas, ctx } } function start() { let img = document.querySelector('img') let canvas = document.querySelector('canvas') let ctx = canvas.getContext("2d"); imgData = ctx.getImageData(0, 0, img.clientWidth, img.clientHeight); canvas.onmousemove = (e) => { let w = imgData.width; //1.获取图片宽高 let h = imgData.height; //马赛克的程度,数字越大越模糊 let num = 10; //获取鼠标当前所在的像素RGBA let color = getXY(imgData, e.offsetX, e.offsetY); for (let k = 0; k < num; k++) { for (let l = 0; l < num; l++) { //设置imgData上坐标为(e.offsetX + l, e.offsetY + k)的的颜色 setXY(imgData, e.offsetX + l, e.offsetY + k, color); } } //更新canvas数据 ctx.putImageData(imgData, 0, 0); } } function generateImg() { let canvas = document.querySelector('canvas') var newImg = new Image(); newImg.src = canvas.toDataURL("image/png"); document.body.insertBefore(newImg, canvas) } function setXY(obj, x, y, color) { var w = obj.width; var h = obj.height; var d = obj.data; obj.data[4 * (y * w + x)] = color[0]; obj.data[4 * (y * w + x) + 1] = color[1]; obj.data[4 * (y * w + x) + 2] = color[2]; obj.data[4 * (y * w + x) + 3] = color[3]; } function getXY(obj, x, y) { var w = obj.width; var h = obj.height; var d = obj.data; var color = []; color[0] = obj.data[4 * (y * w + x)]; color[1] = obj.data[4 * (y * w + x) + 1]; color[2] = obj.data[4 * (y * w + x) + 2]; color[3] = obj.data[4 * (y * w + x) + 3]; return color; } function end() { let canvas = document.querySelector('canvas') canvas.onmousemove = null } </script> </body> </html>
当然,你可以做更多创作,比如上面打的马赛克是正方形的,你可以利用你的数学知识让其变为圆形,以圆心为鼠标中心扩散
你也可以选择完善一些过程,例如马赛克位置打错了,可以选择将画布清空然后重新开始~
或者做一些善后处理,导出图片后隐藏canvas画布

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:csdn 作者: VGtime
分享此文一切功德,皆悉回向给文章原作者及众读者.免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com
