2021-5-24 ui设计分享达人

RayData作为一个系列的可视化工具,内容资产作为基础的构成发挥着重要的作用,在日益更新迭代的过程中,会发现每条产品线对图表组件的需求都很繁重,无法避免地重复开发。通过开发通用型组件可以一定程度的解决问题,但是存在灵活性差,组件库维护困难等问题,而且内部产品图表库各自独立,缺乏统一的设计语言。

通过对类似竞品的调研,发现图表做为承载数据信息的组件,本身只是工具,它的使用体验优劣还往往取决于业务需求、数据类型、图表本身的视觉效果接受度等因素。而且图表类型的丰富和灵活程度,使用的框架及响应时间,商业或免费和开源状态也都是评判标准之一。
无论是小而美的个人项目还是大数据可视交互管理系统,项目生命周期的前四分之三阶段,进行的缓慢纠结,充斥着大量需求变更,新想法的临时加入。当多个项目同时展开,图表组件效果是否灵活多变、复用性的高低对制作人员生产力、客户方耐力、项目最终达成时双方的消耗力有极大考验。

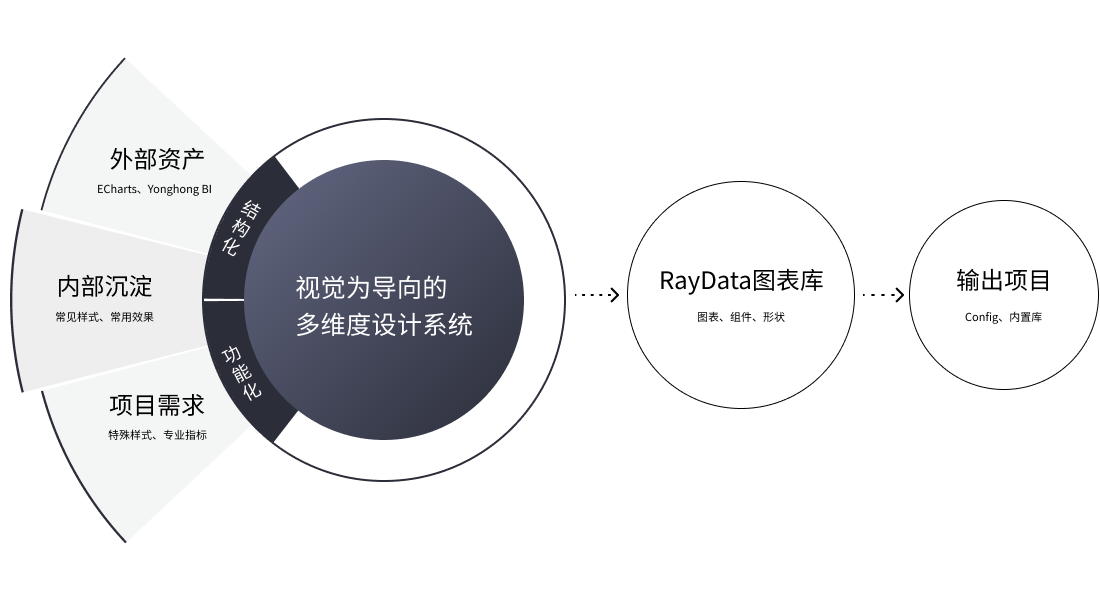
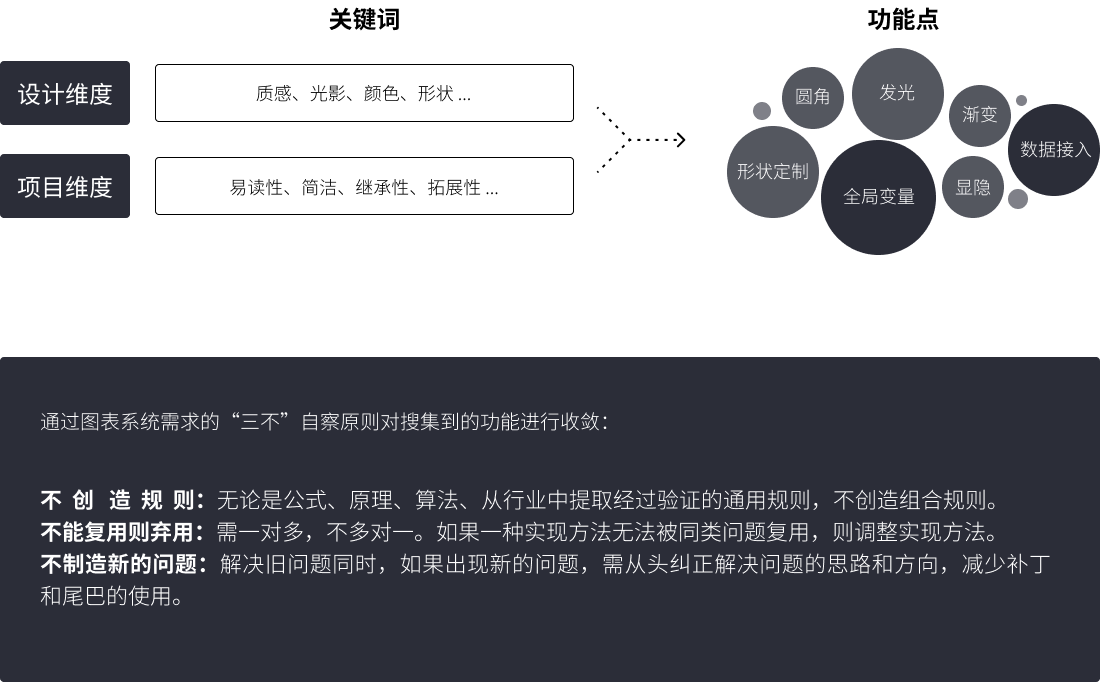
通过对类似竞品的调研,发现常见的可视化图表库都存在自身的局限性,体量大,功能冗余,更新缓慢。最终促成了我们从两个维度入手,提炼关键词,简化并转化成图表库系统的功能点。

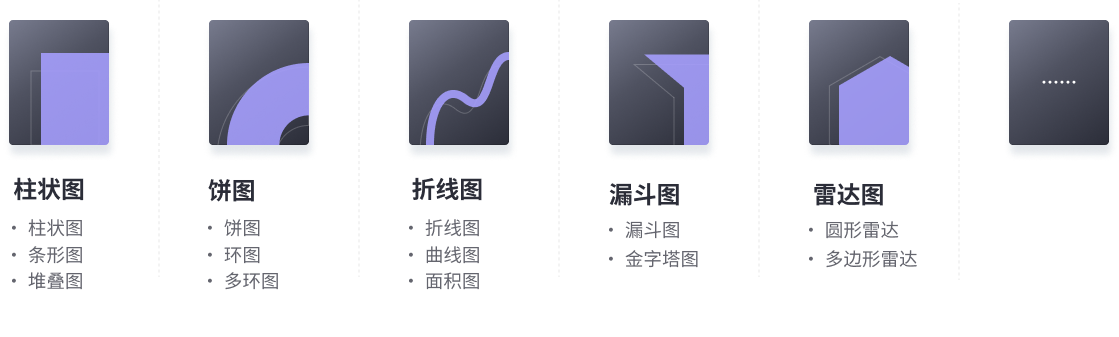
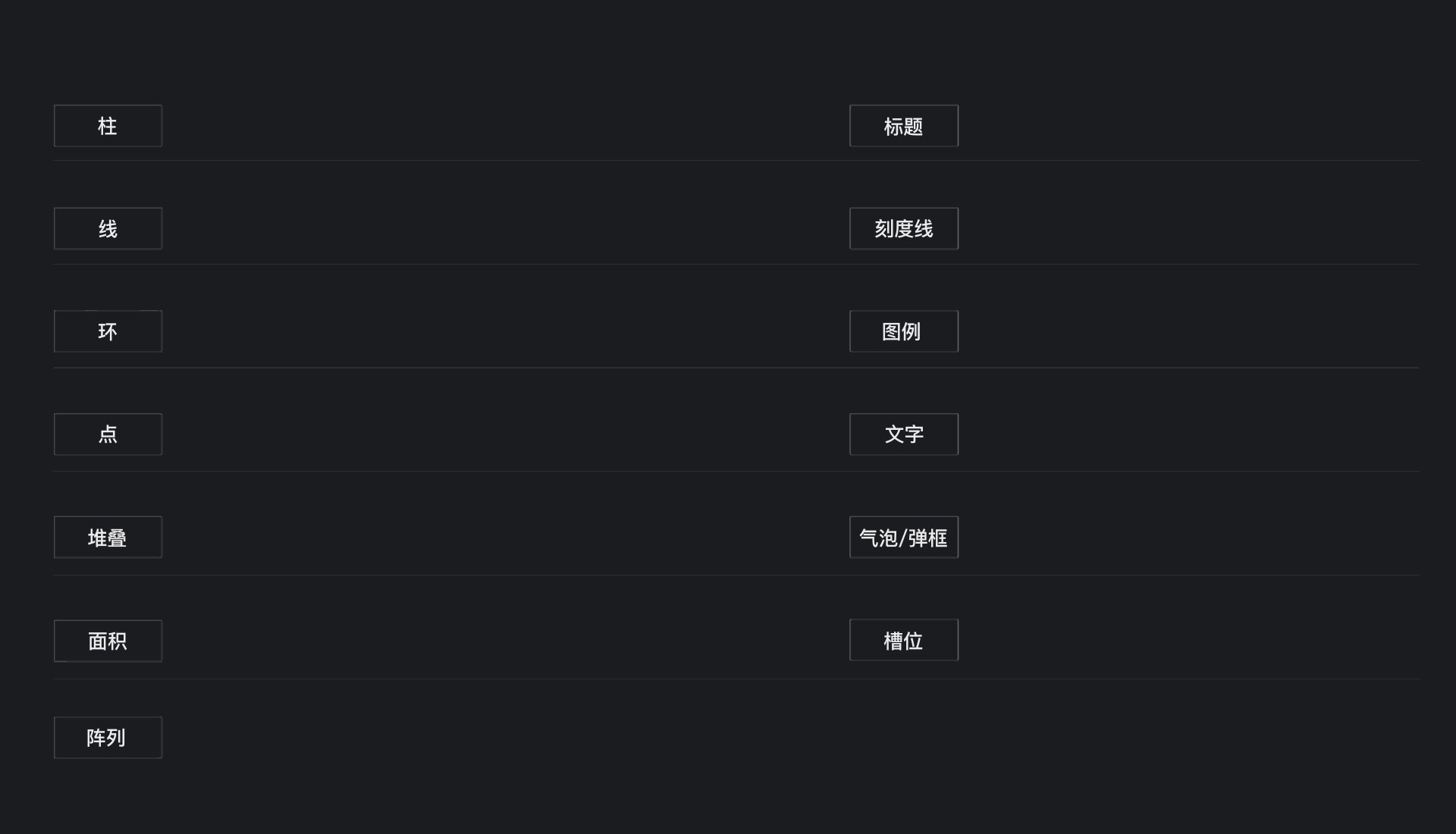
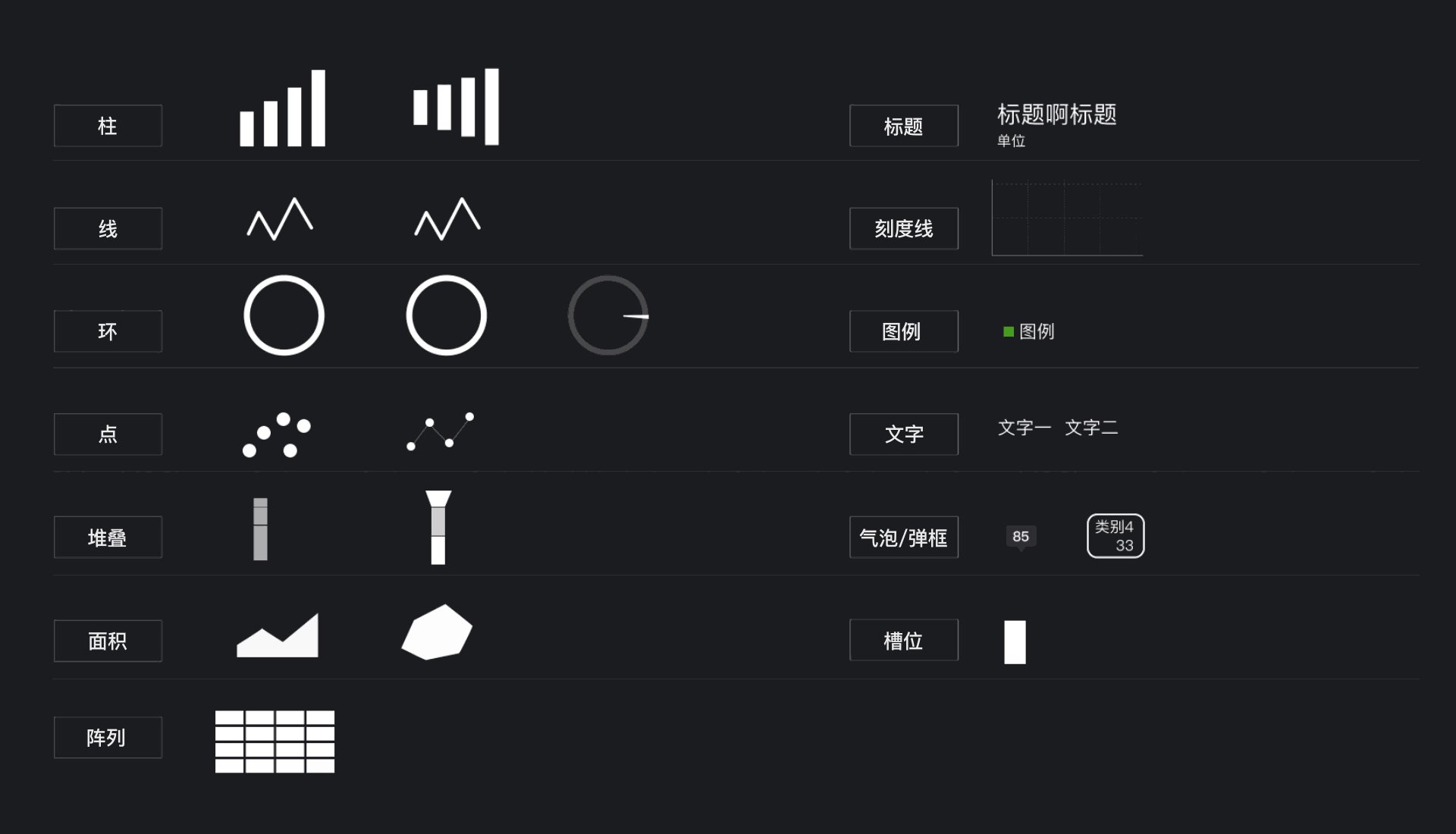
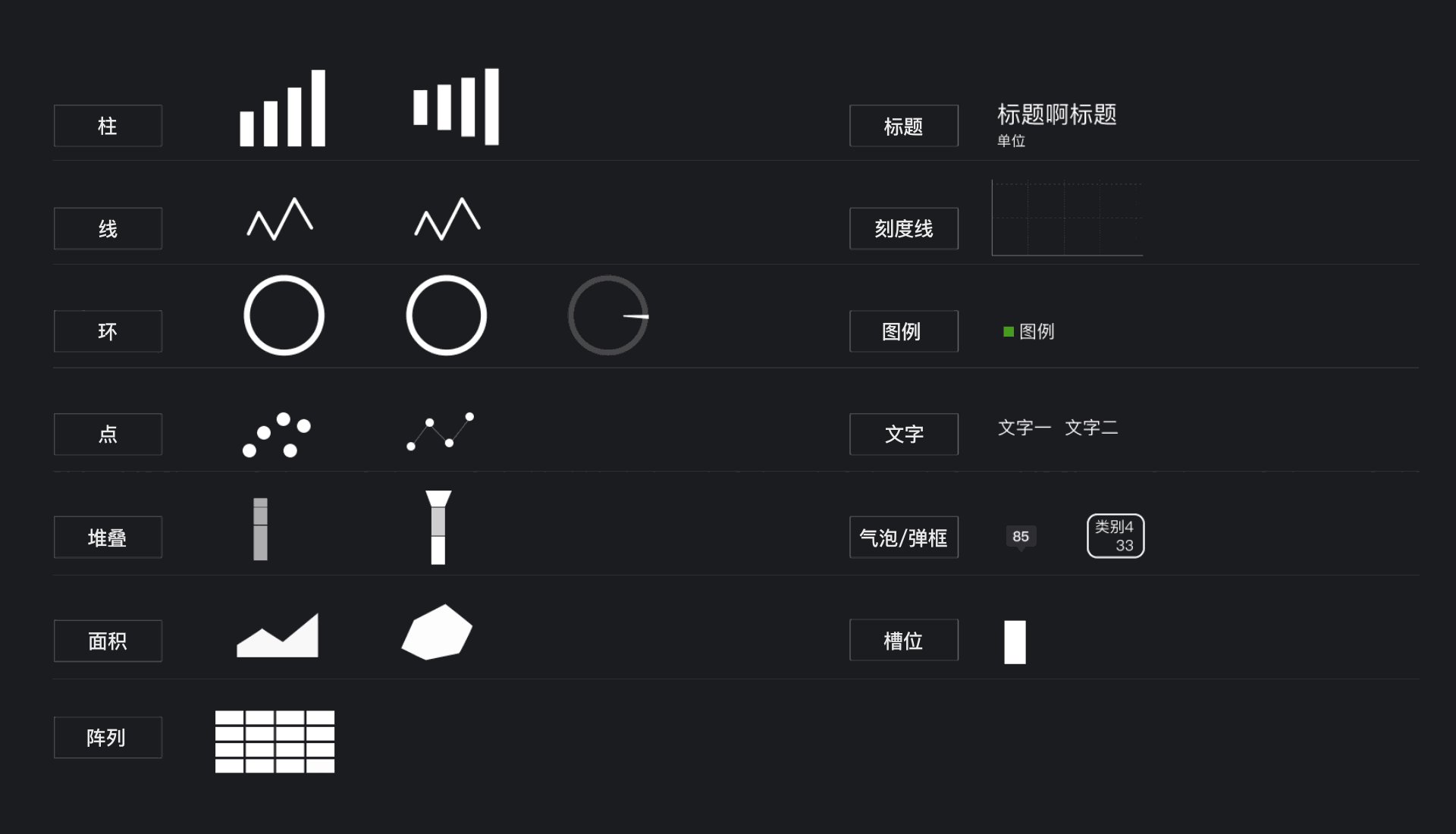
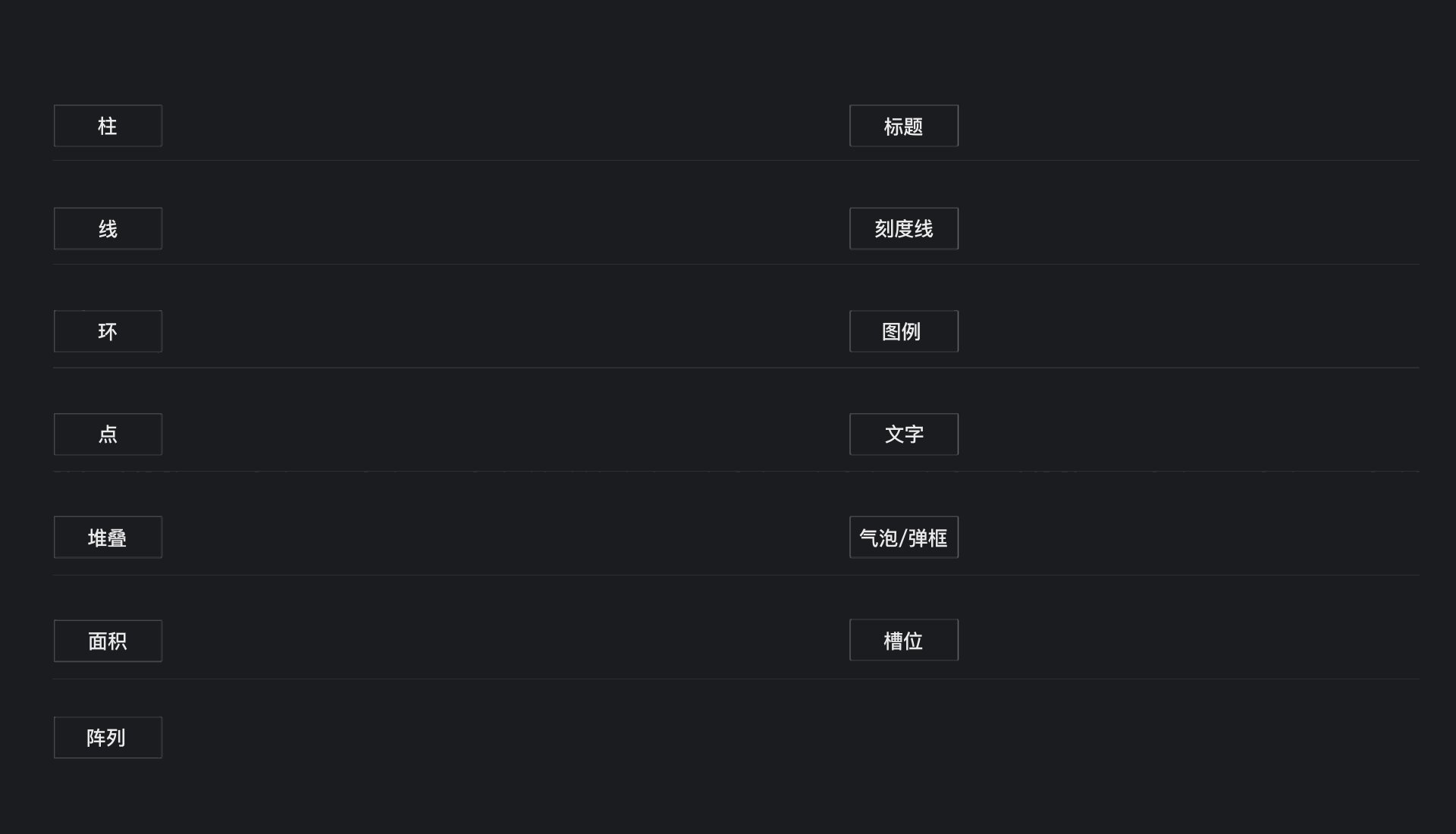
图表存在很多分类方式,基于形状命名、作者命名、抽象概念命名和数据结构命名等。
为了更好的帮助使用者快速定位,我们简化了图表大分类,依据人对形状轮廓最初的感知,调动直观的感受来进行分类和命名。

整个图表库的设计层包含显性和隐性的两种,显性的规范面向用户,隐性的规范面向开发。
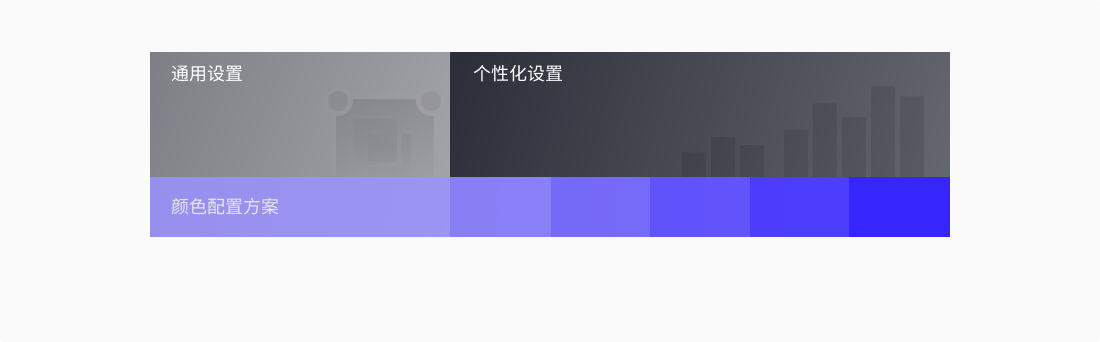
通过调研常见的工具类产品,结合对产品易用性的理解,我们把产品的颜色方案提出来单独定义一个全局的颜色方案,以便一套配色贯穿整个项目使用,然后对通用的设置和个性化设置分开设计。

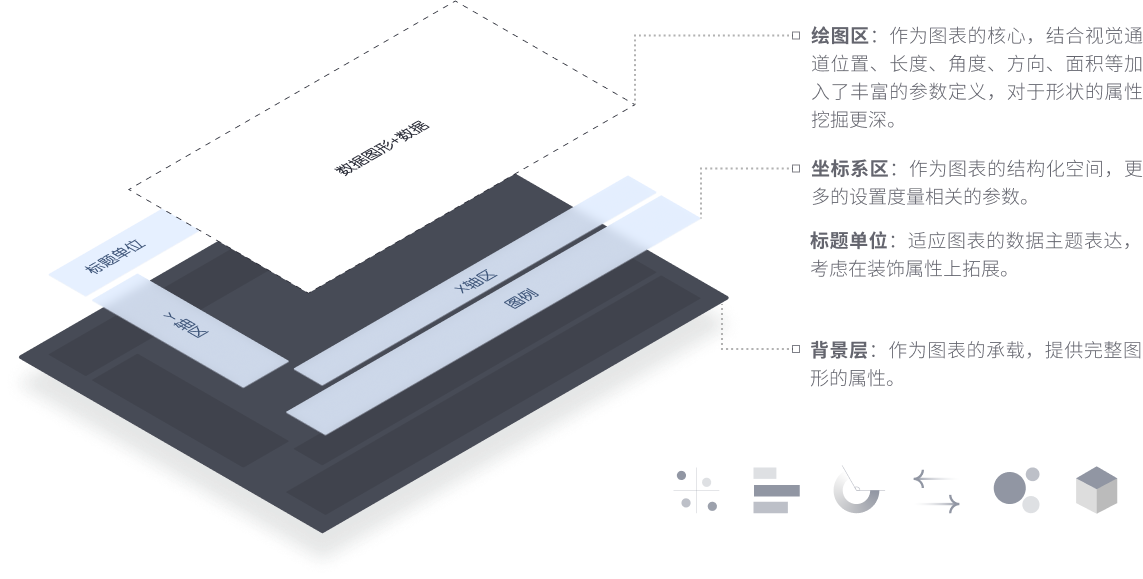
可视化的组合来源有四种:视觉暗示、坐标系、标尺以及背景信息。
其中视觉暗示是比较重要的组成,以直角坐标系结构为例,对大分类下的参数进行深入挖掘。

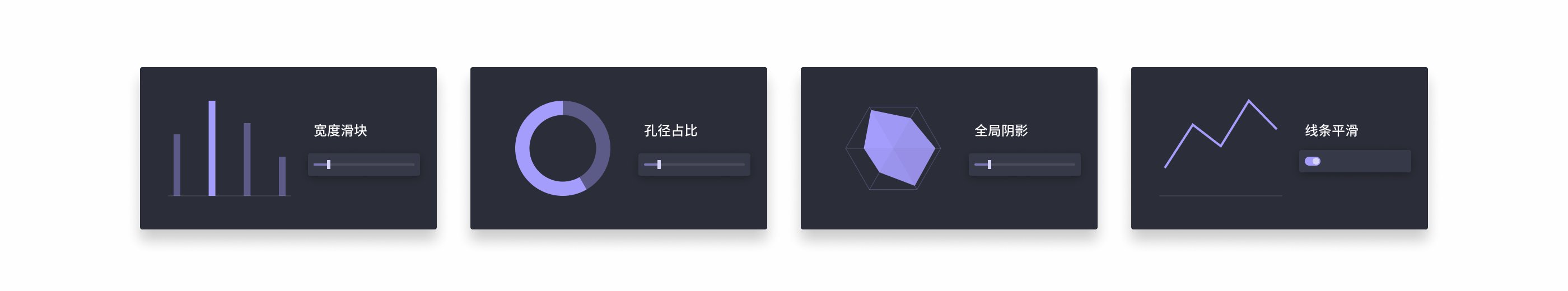
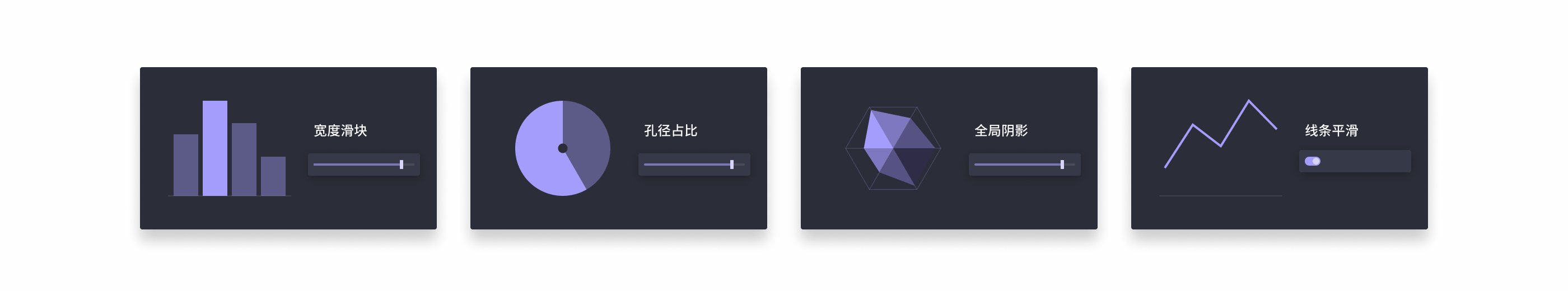
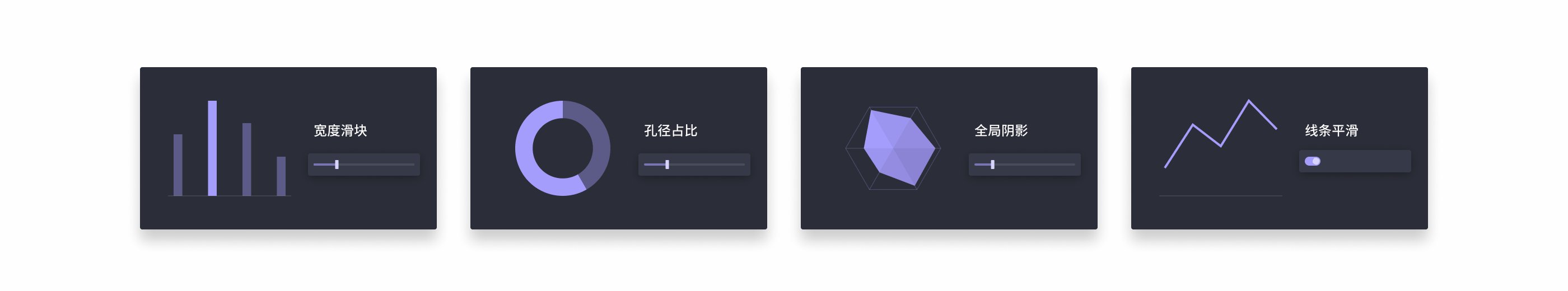
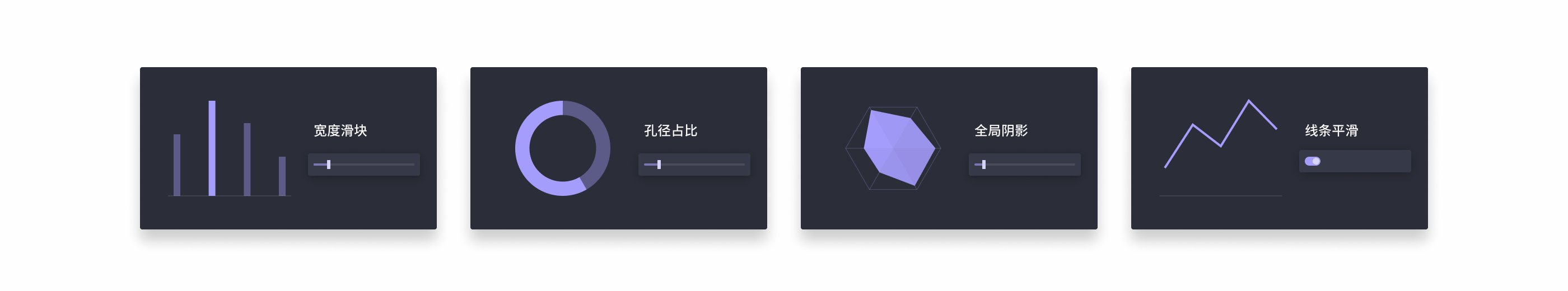
从设计的角度出发,我们希望赋予图表样式更多的可能性,开放高度自定义的调节参数。

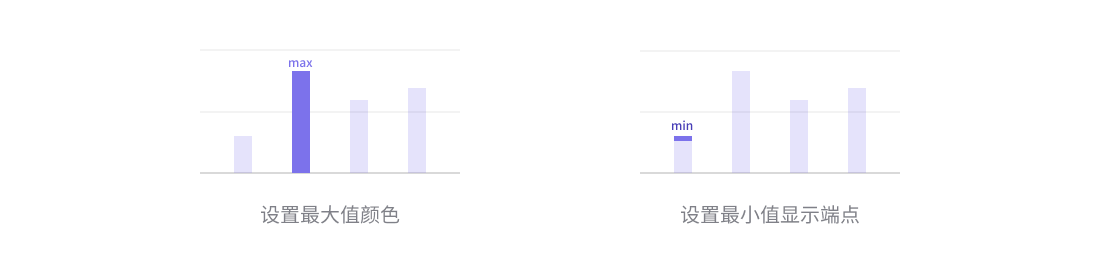
通常用户在初次浏览图表时会把注意力放在图形的差异化上,比如突出的颜色、突出的图形,但并没有及时将所有的数值联系起来,之后才会进行比较,然后再看整体、分布和多变量关系。在颜色和属性系统中单独设置最大值、最小值的颜色和样式,可以使得图表展示信息的信息维度更高一层。

数据可视化是基于物理世界反馈的信息,通过用各种视觉变量(例如图形、颜色、维度)把数据进行编码、再现的过程。
色彩是数据可视化中滥用和忽视最严重的变量之一,也是所有视觉变量中最富于变化的一种。
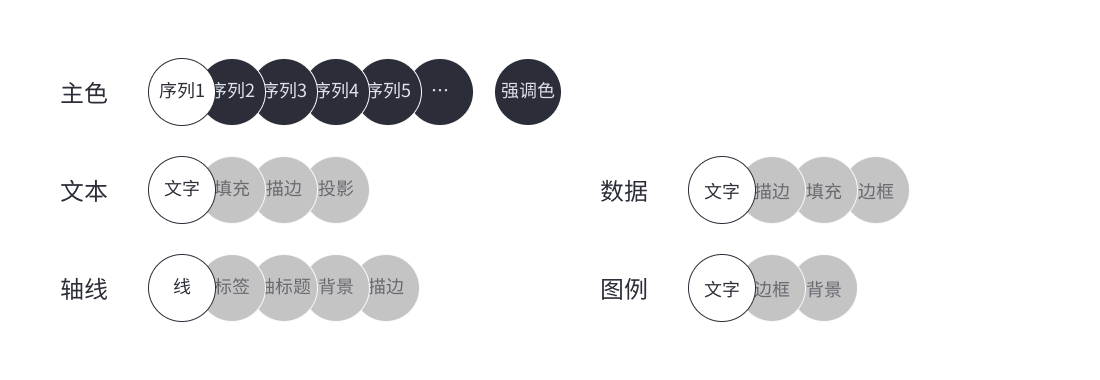
信息图表除图形外感官最明显的就是颜色,为了能够达到图表设计的高度自定义,色彩的搭配、自定义的程度,每个图元都有对应的颜色设置。

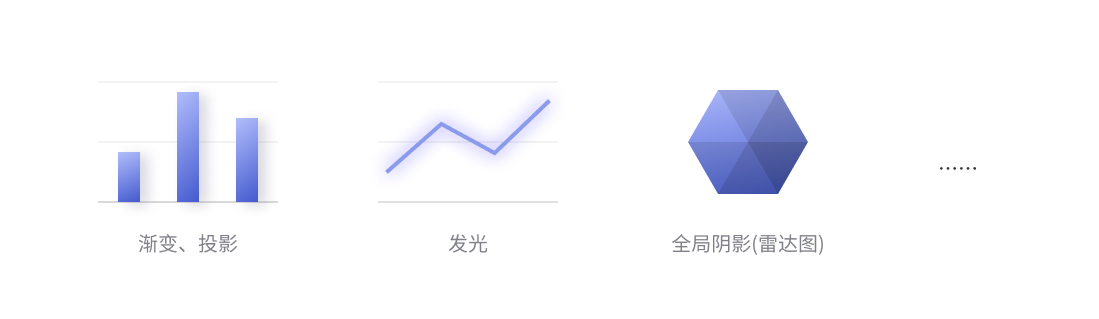
从设计的角度出发,尝试在颜色系统中加入阴影、发光、全局阴影等结构,进一步还原设计的图形处理习惯,丰富图表的表达。

可视化项目的配色一般来源于实际需求和3D场景效果的搭配,通常是不能预判配色的。
在这种情况下如果需要帮助项目的快速搭建,预置方案就要做到覆盖面广,适应性强,控制取色范围,由此提出以下原则。


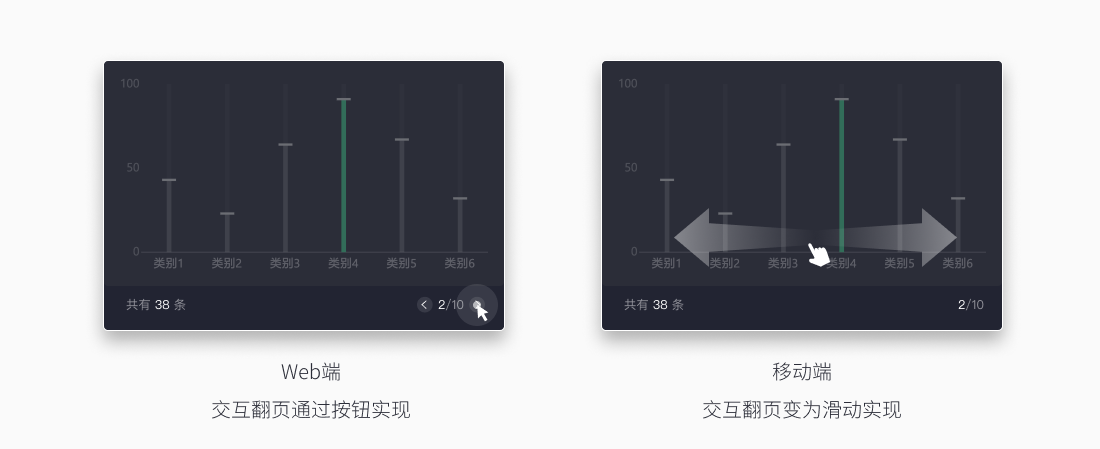
制定规范时候我们确定了默认的布局方式,综合实际使用,以柱状图为例,宽度滑块的最大对应100%宽度,图形撑满,更贴近使用者的直觉,另外考虑到多端融合,涉及到一些放大预览的功能,默认选用百分比布局更合理。

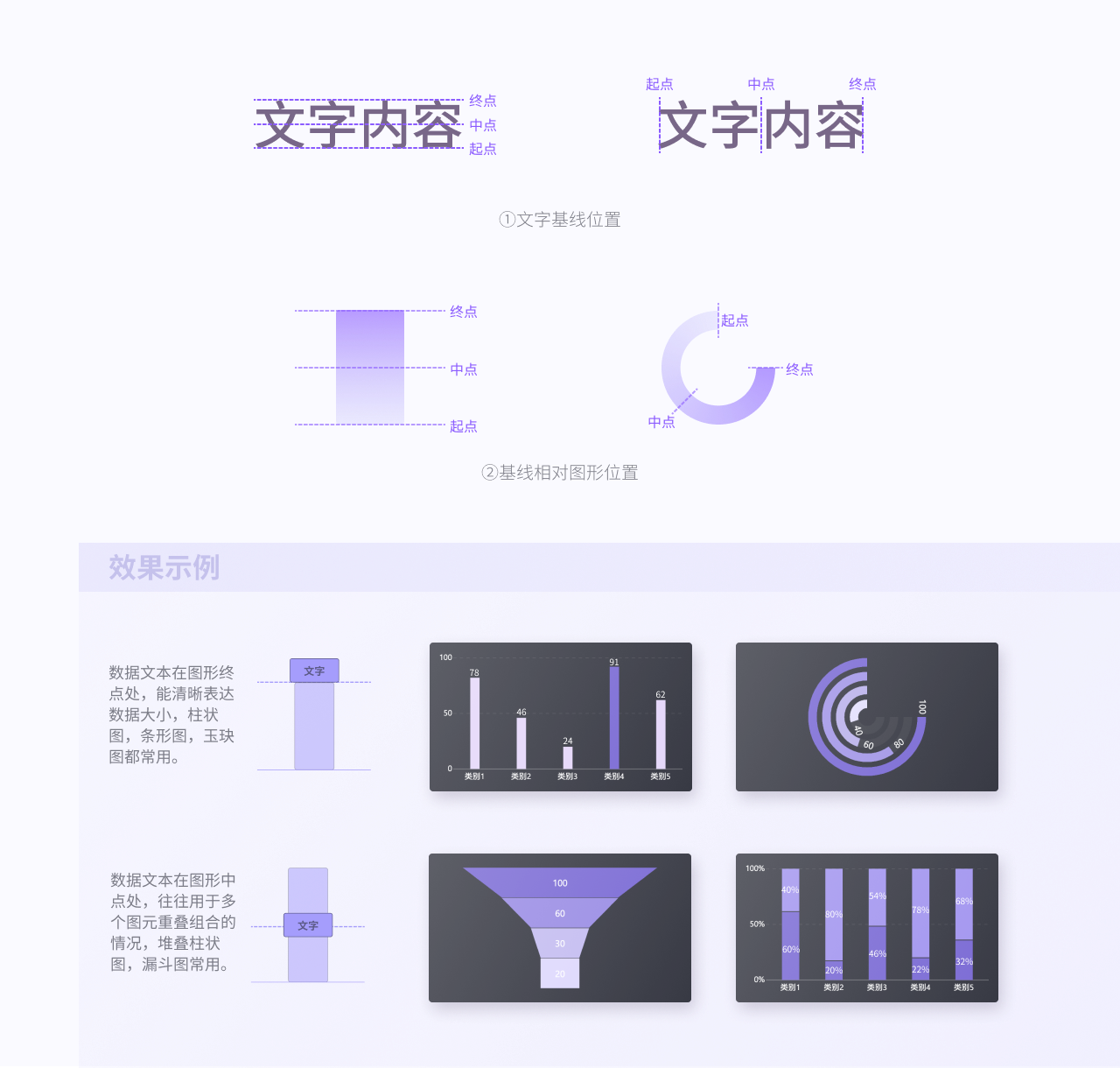
在实际配置图表时候,图形和文字的位置关系千变万化,为了应对这种情况我们引入了文字基线位置和相对位置作为位置参照。使用中配合偏移量调节基本能覆盖所有的情况。

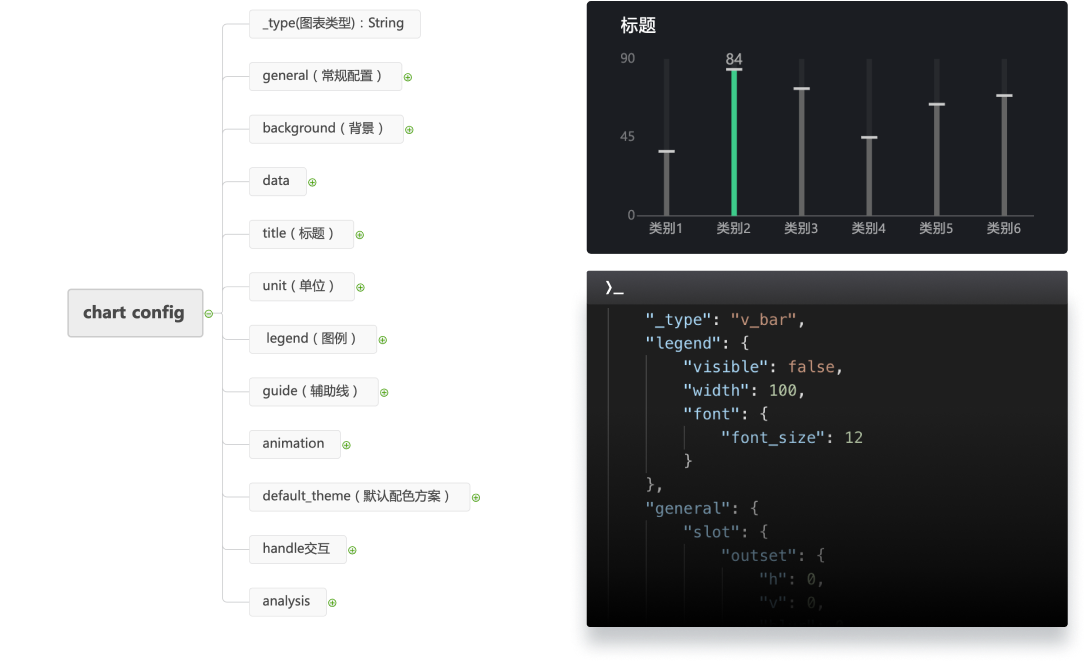
为了应对项目灵活配置的需求,我们把图表编辑和Config参数结合,可视化控制生成的图表Config参数,直接导出到项目使用。



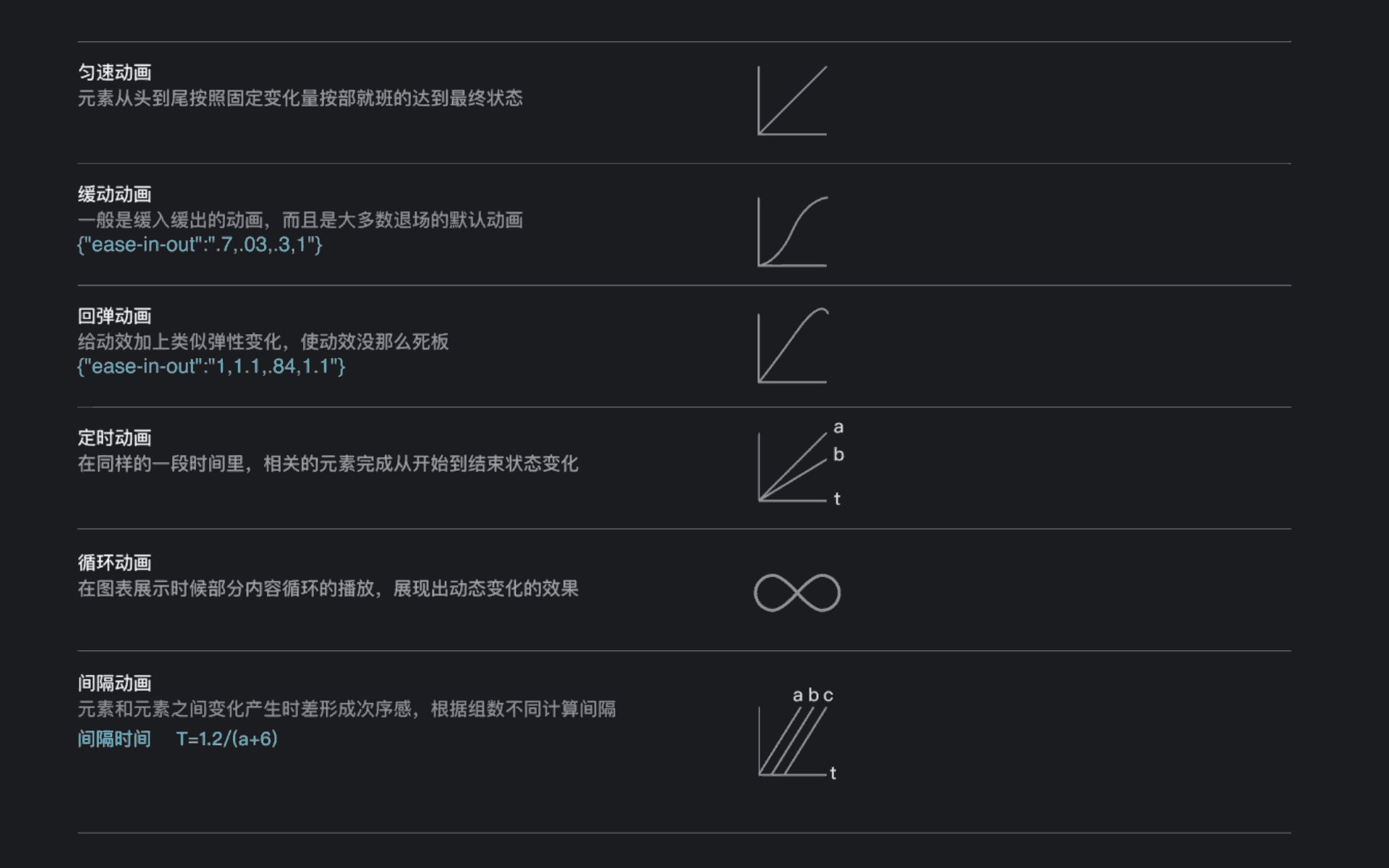
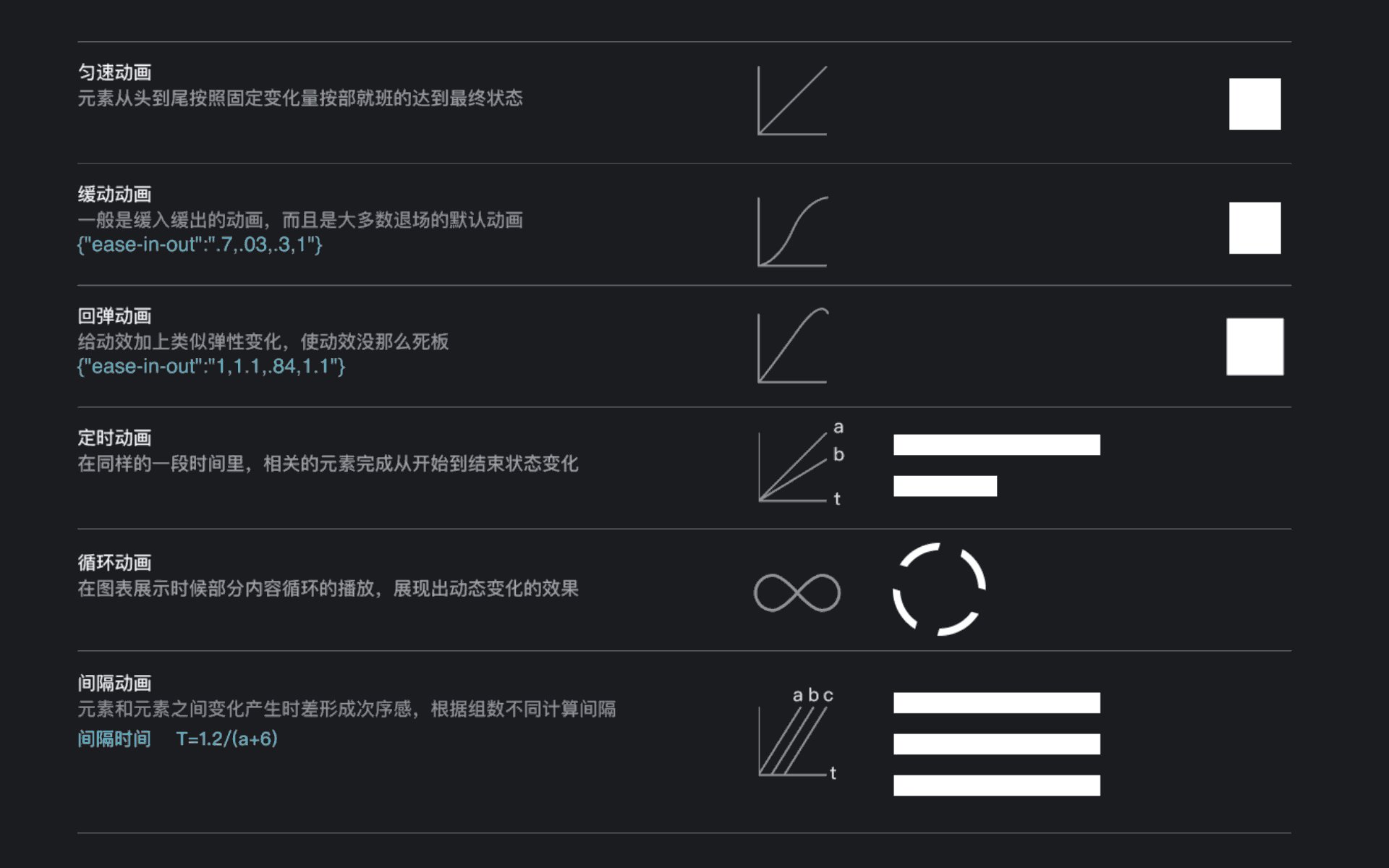
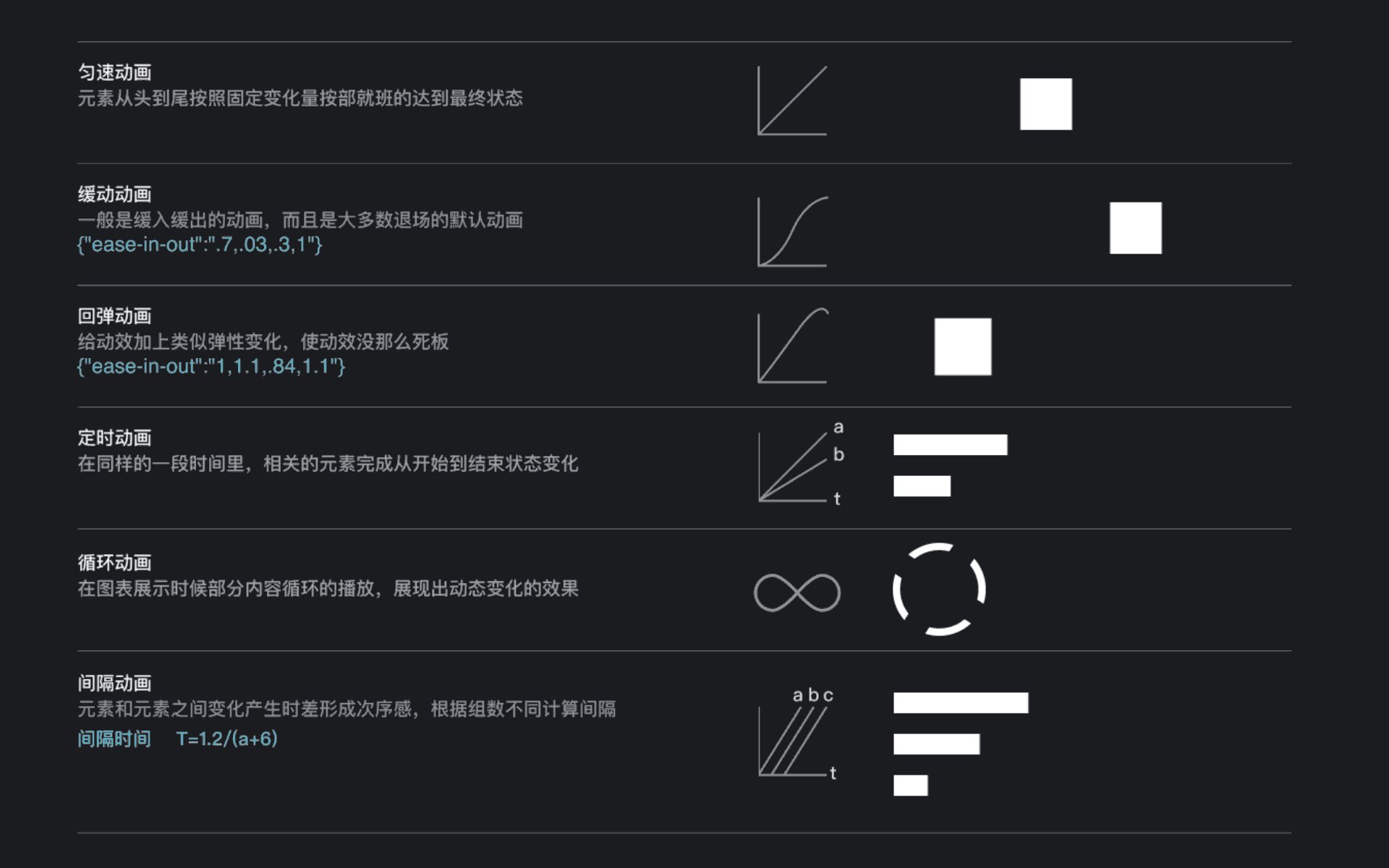
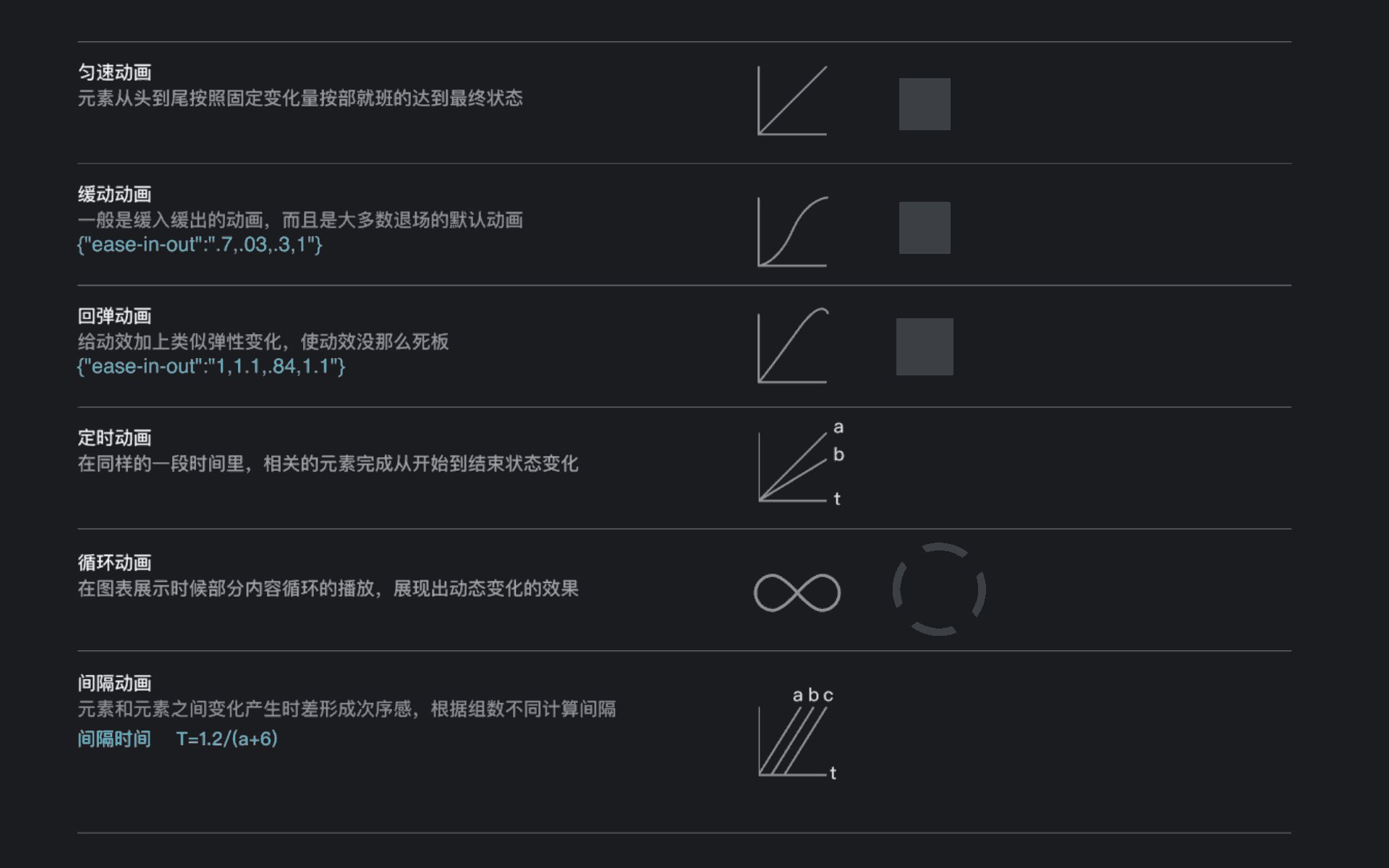
除了匀速动画,为了达成更自然的动态效果,引入缓入缓出速度曲线,同时为了达成更丰富的表达,增加了一条简洁的回弹曲线

动效是图表数据表达的一个重要构成,针对图表的动效,通过总结图元的运动方式,结合Material Design的一些处理方式,整理了一套图表元素动效规范集合。

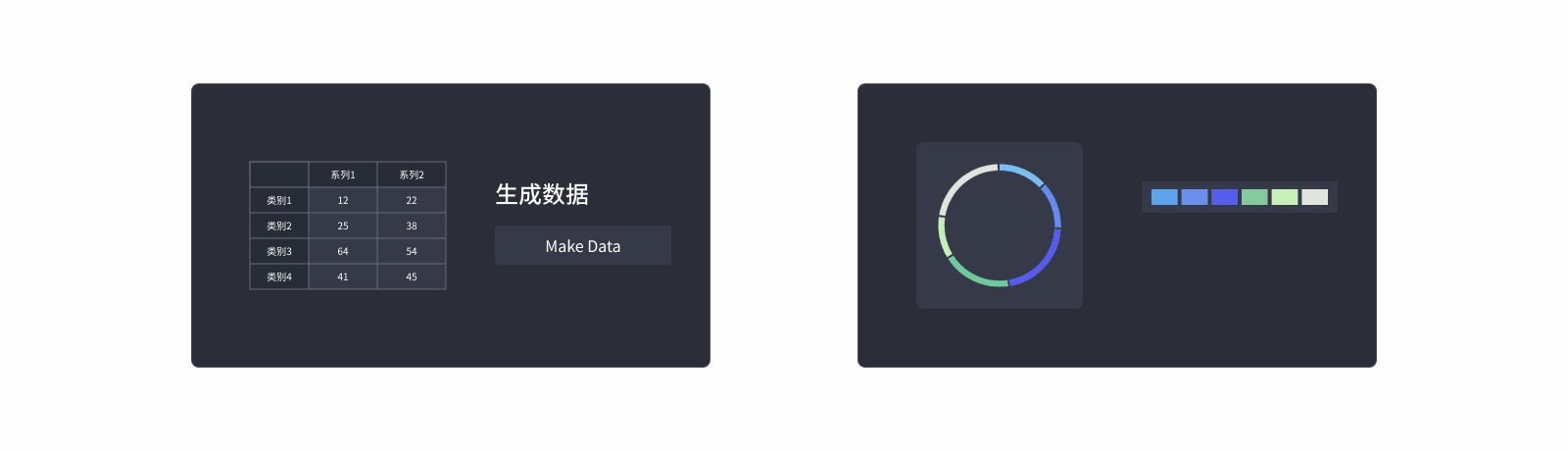
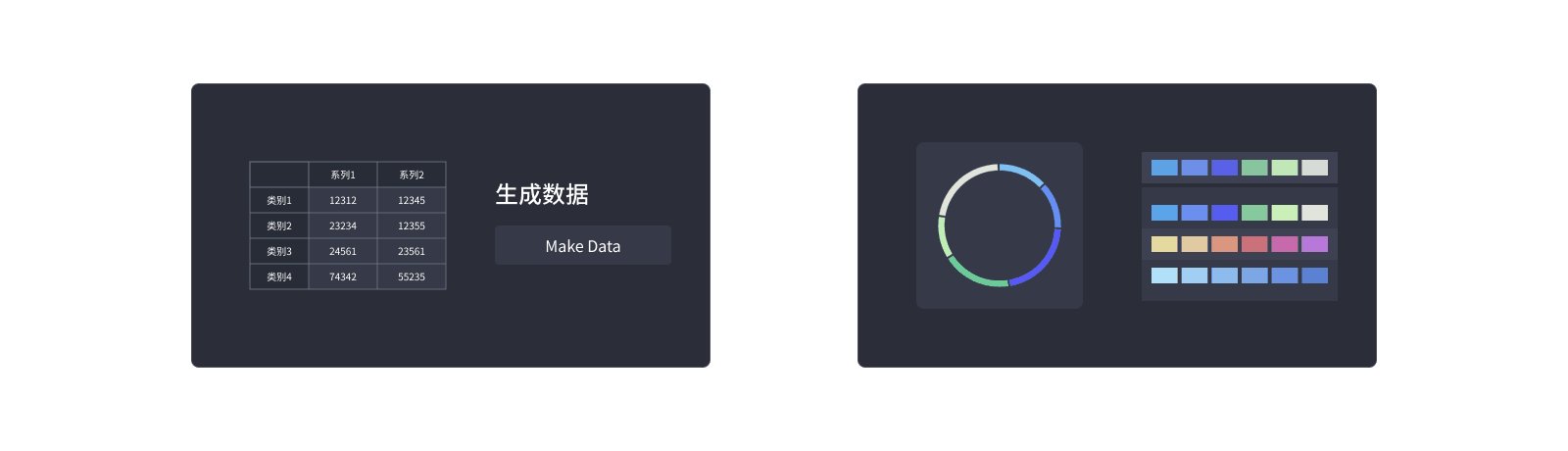
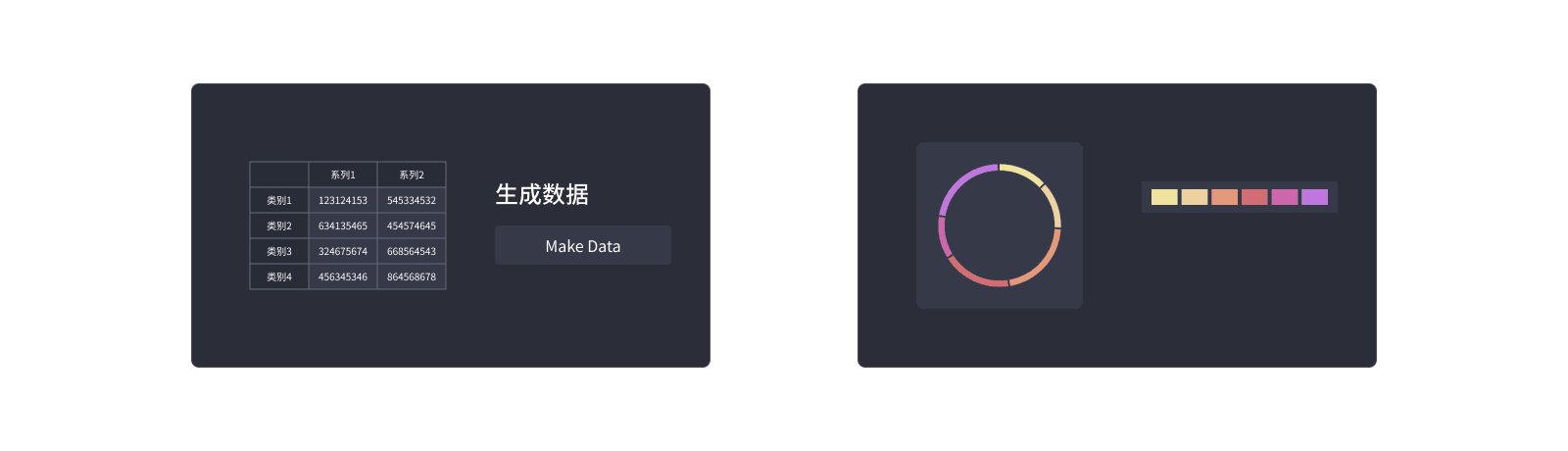
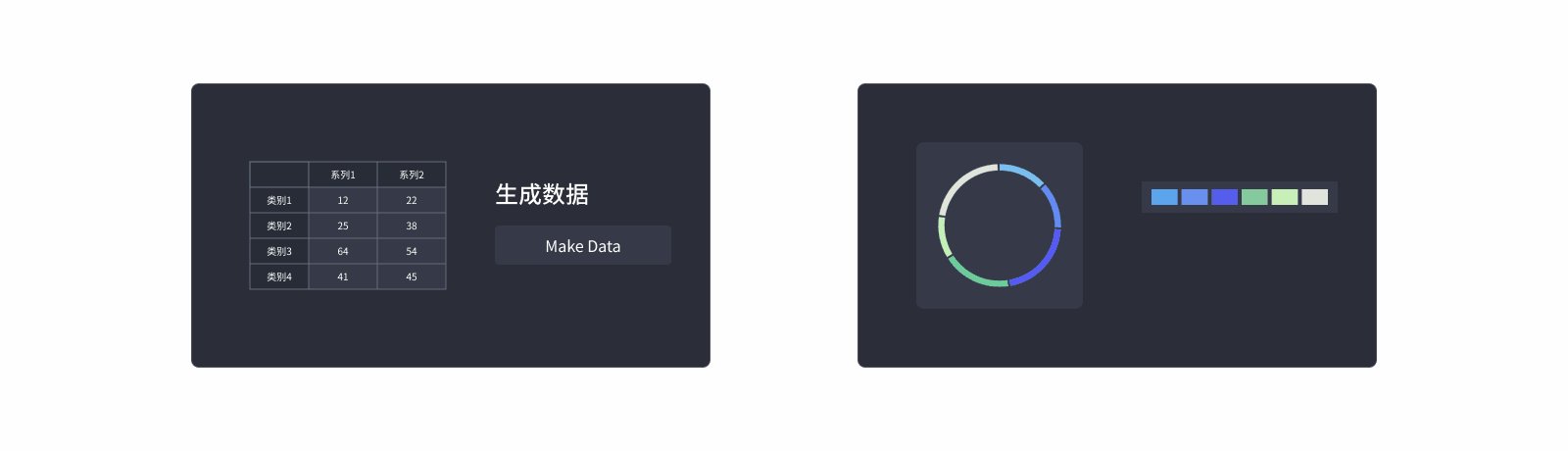
针对缺乏静态数据等真实数据源,检验生成图表的视觉效果的问题,我们为用户提供了指定范围随机数生成功能,可以快速生成与应用项目数据相类似的效果。
颜色配置方案能在同一项目中起到控制整个颜色风格的作用,可以快速应用到图表上。



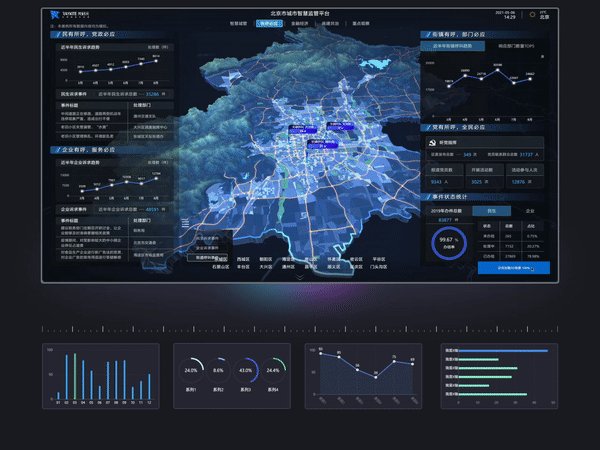
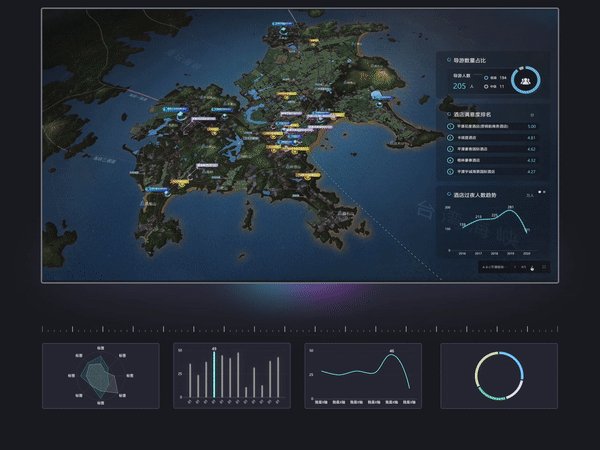
图表库在项目中的应用

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:RayData实验室
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务