2021-6-3 前端达人
ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版
虽然15年就有正式版本了,但是国内普遍商用是在2018年之后去了,甚至到现在有很多前端仍然搞不懂ES6(都2021年了,兄dei~)

ES6 的出现主要是为了解决 ES5 的先天不足,比如 JavaScript 里并没有类的概念
目前存在少数低版本浏览器的 JavaScript 是 ES5 版本,大多数的浏览器已经支持 ES6
ES6提供了大量的语法糖,让你写代码的时候简直不要太爽!
你必须要知道的是:现在各企业都普遍使用,不会ES6意味着你很难找到工作,上班了你连别人的代码都看不懂

1.1 let 与 var
var存在的问题:
// 1.声明提升 // 此处会正常打印,但这是错误的(属于先上车后买票了!) console.log(name); var name = "大帅比"; // 2. 变量覆盖 var demo = "小明"; var demo = "小红"; // 此处会打印小红,这也是错误的(属于套牌车,违法的啊,兄弟) // 同一个项目中,发生变量覆盖可能会导致数据丢失以及各种不可预知的bug,原则上来说:变量不能重名 console.log(demo) // 3. 没有块级作用域 function fn2(){ for(var i = 0; i < 5; i++){ // do something } // 此处会正常打印出 i 的值,这是错误的 // i是定义在循环体之内的,只能在循环体内打印,当前现象叫做红杏出墙!!! console.log(i); } fn2();
let不会存在上述问题:
// 1. 不会存在声明提前 // 此处会报错(这里必须报错,原则上来说不能先上车后买票) console.log(name); let name = "大帅比"; // 2. 不会有变量覆盖 let demo = "小明"; let demo = "小红"; // 此处会报错(不能使用套牌车!)告诉你已经定义了此变量。避免了项目中存在变量覆盖的问题 console.log(demo) // 3. 有块级作用域 function fn2(){ for(let i = 0; i < 5; i++){ // do something } // 此处会报错,无法打印,防止红杏出墙!!! // i是定义在循环体之内的,循环体外当然无法打印 console.log(i); } fn2();
const
const PI = "3.1415926";

2.1 用在数组上
let [a, b, c] = [1, 2, 3]; // a = 1,b = 2,c = 3 相当于重新定义了变量a,b,c,取值也更加方便 // , = 占位符 let arr = ["小明", "小花", "小鱼", "小猪"]; let [,,one] = arr; // 这里会取到小鱼 // 解构整个数组 let strArr = [...arr]; // 得到整个数组 console.log(strArr);
2.2 用在对象上
let obj = { className : "卡西诺", age: 18 } let {className} = obj; // 得到卡西诺 let {age} = obj; // 得到18 // 剩余运算符 let {a, b, ...demo} = {a: 1, b: 2, c: 3, d: 4}; // a = 1 // b = 2 // demo = {c: 3, d: 4}
3.1 普通字符串
// 普通字符串 let string = "hello"+"小兄弟"; // hello小兄弟 // 如果想要换行 let string = "hello'\n'小兄弟" // hello // 小兄弟
3.2 模板字符串
let str1 = "穿堂而过的"; let str2 = "风"; // 模板字符串 let newStr = `我是${str1}${str2}`; // 我是穿堂而过的风 console.log(newStr) // 字符串中调用方法 function fn3(){ return "帅的不行!"; } let string2= `我真是${fn3 ()}`; console.log(string2); // 我真是帅的不行!
4.1 箭头函数
a. 基本用法
let fn = v => v;
//等价于
let fn = function(num){
return num;
}
fn(100); // 输出100
b. 带参数的写法
let fn2 = (num1,num2) => {
let result = num1 + num2;
return result;
}
fn2(3,2); // 输出5
c. 箭头函数中的this指向问题
function fn3(){
setTimeout(()=>{
// 定义时,this 绑定的是 fn3 中的 this 对象
console.log(this.a);
},0)
}
var a = 10;
// fn3 的 this 对象为 {a: 10},因为它指向全局: window.a
fn3.call({a: 18}); // 改变this指向,此时 a = 18
d. 箭头函数适用的场景
let Person1 = {
'age': 18,
'sayHello': function () {
setTimeout(()=>{
console.log(this.age);
});
}
};
var age = 20;
Person1.sayHello(); // 18
4.2 函数参数的扩展
1. 默认参数
// num为默认参数,如果不传,则默认为10 function fn(type, num=10){ console.log(type, num); } fn(1); // 打印 1,10 fn(1,2); // 打印 1,2 (此值会覆盖默认参数10)
2. 不定参数
// 此处的values是不定的,且无论你传多少个 function f(...values){ console.log(values.length); } f(1,2); // 2 f(1,2,3,4); // 4

5.1 类的定义
// 匿名类 let Demo = class { constructor(a) { this.a = a; } } // 命名类 let Demo = class Demo { constructor(a) { this.a = a; } }
5.2 类的声明
class Demo { constructor(a) { this.a = a; } }
5.3 类的主体
class Demo{} Demo.prototype.a = 2;
class Demo { a = 2; constructor () { console.log(this.a); } }
class Demo{ constructor(){ console.log('我是构造器'); } } new Demo(); // 我是构造器
如果不写constructor,也会默认添加
5.4 实例化对象
class Demo { constructor(a, b) { this.a = a; this.b = b; console.log('Demo'); } sum() { return this.a + this.b; } } let demo1 = new Demo(2, 1); let demo2 = new Demo(3, 1); // 两者原型链是相等的 console.log(demo1._proto_ == demo2._proto_); // true demo1._proto_.sub = function() { return this.a - this.b; } console.log(demo1.sub()); // 1 console.log(demo2.sub()); // 2
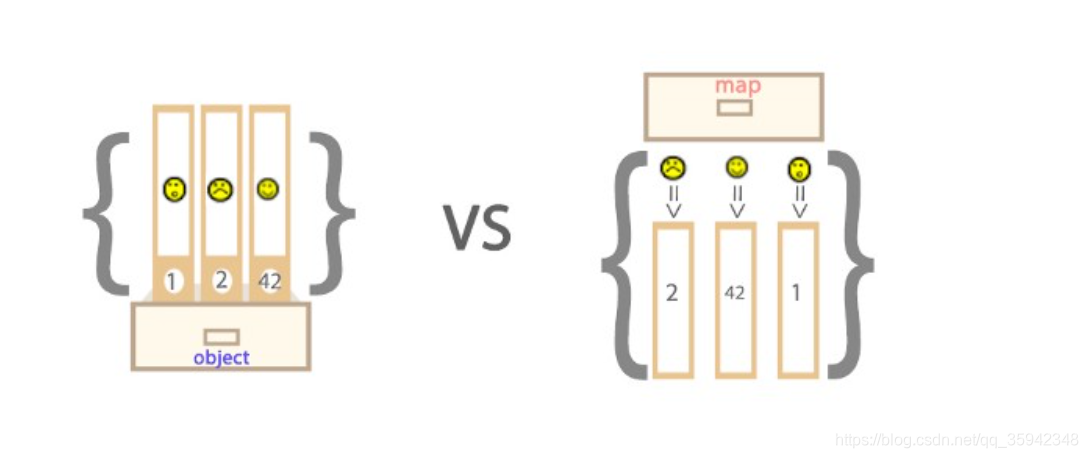
6.1 Maps 和 Objects 的区别

6.2 Map中的key
// 1. key是字符串 let myMap = new Map(); let keyString = "string"; myMap.set(keyString, "和键'string'关联的值"); // keyString === 'string' myMap.get(keyString); // "和键'string'关联的值" myMap.get("string"); // "和键'string'关联的值" // 2.key是对象 let myMap = new Map(); let keyObj = {}, myMap.set(keyObj, "和键 keyObj 关联的值"); myMap.get(keyObj); // "和键 keyObj 关联的值" myMap.get({}); // undefined, 因为 keyObj !== {} // 3. key也可以是函数或者NaN
6.3 Map 的迭代
// 1.使用 forEach let myMap = new Map(); myMap.set(0, "zero"); myMap.set(1, "one"); // 0 = zero , 1 = one myMap.forEach(function(value, key) { console.log(key + " = " + value); }, myMap) // 2. 也可以使用 for...of
6.4 Map 与 Array的转换
letkvArray = [["key1", "value1"], ["key2", "value2"]]; // Map 构造函数可以将一个 二维 键值对数组转换成一个 Map 对象 let myMap = new Map(kvArray); // 使用 Array.from 函数可以将一个 Map 对象转换成一个二维键值对数组 let outArray = Array.from(myMap);
6.5 关于map的重点面试题
详细解析:
性质决定了两者应用场景的不同
let arr = ['a', 'b', 'c', 'd']; arr.forEach((val) => { console.log(val); // 依次打印出 a,b,c,d });
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(num => num * 2).filter(num => num > 5); // arr2 = [6, 8, 10]
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
部分借鉴自:csdn
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com
