Node进行后端开发,Vue进行前端页面的开发,实现了前后端的分离。在开发中使用Express框架可以快速地开发web应用程序。
1.安装node.js
进行傻瓜式安装:最后点击install即可;

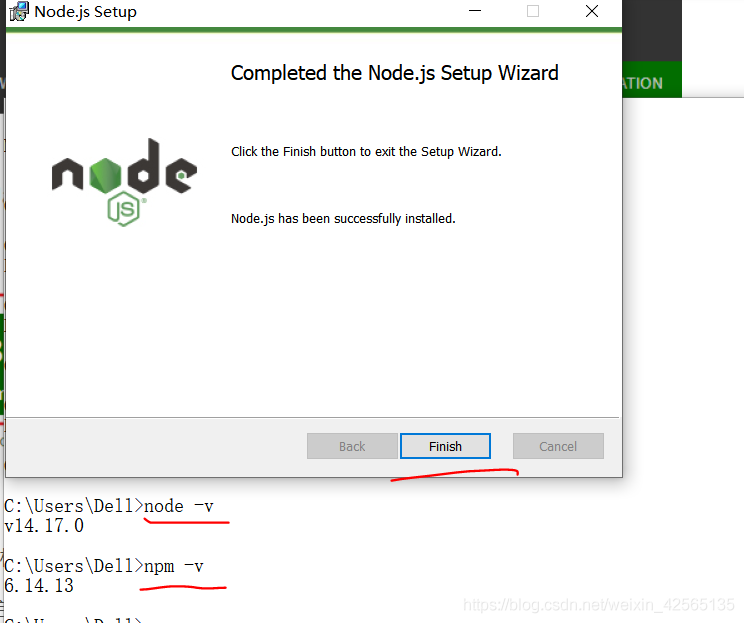
安装完成后出现完成界面,cmd去命令列界面测试,如图:出现版本号说明安装成功。

如果安装的路径不是默认路径,那么需要执行下面步骤,这样在之后进行一些包的安装时会保存到自定义位置而不是默认盘符。
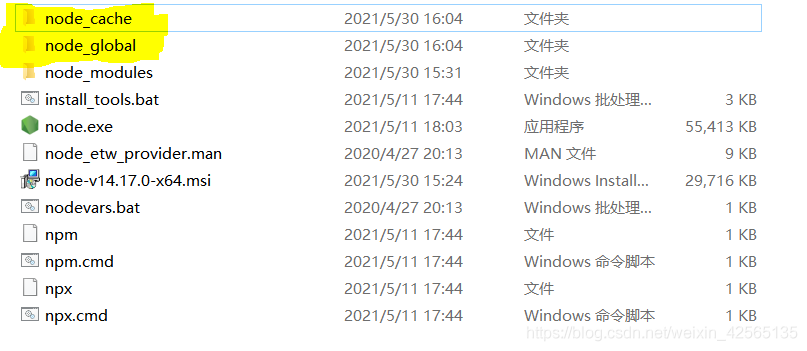
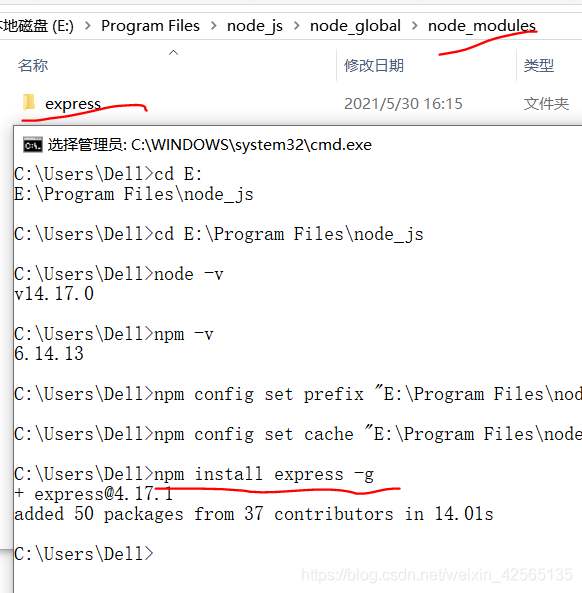
首先在安装路径下新建两个文件夹【node_global】及【node_cache】,如下:

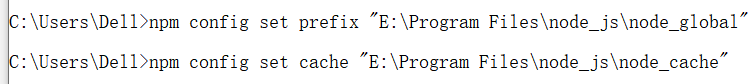
然后cmd执行命令
-
npm config set prefix "E:\Program Files\node_js\node_global"
-
npm config set cache "E:\Program Files\node_js\node_cache"

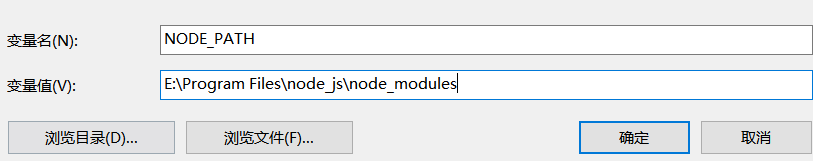
接着配置环境变量,系统变量里新建:

用户变量里的 改为E:\Program Files\node_js\node_global;
改为E:\Program Files\node_js\node_global;
最后可以测试一下是否安装到了新的路径里:可以看到成功了
npm install express -g ,其中 -g 表示全局,不加会安装在当前路径C:/users/dell下

2.安装Visual Studio Code
傻瓜式安装:

3.Visual Studio Code中搭建并运行NodeJS环境
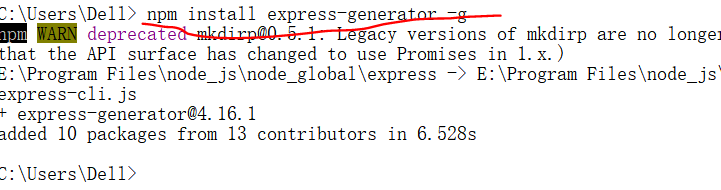
首先安装express npm install express -g和express应用生成器 npm install express-generator -g;

然后打开终端,如图

使用express创建一个项目:express mytest
结果报错:express : 无法加载文件 E:\Program Files\node_js\node_global\express.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/
go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
+ express mytest
+ ~~~~~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
那就解决错误先:解决方法如图

这样就创建成功了。
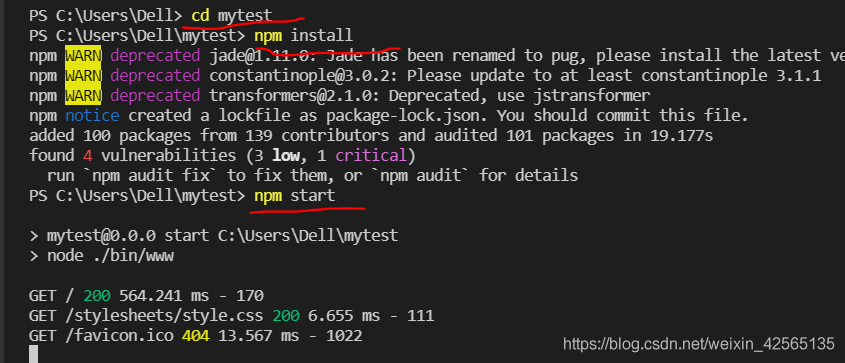
这里应该是先新建一个文件夹来存放项目,然后进入指定位置。默认的话就放到c盘了。
测试
在终端执行如下代码

然后浏览器输入http://localhost:3000/

4.创建Vue项目
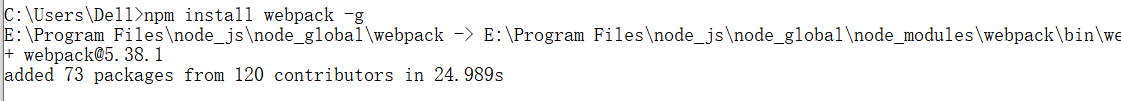
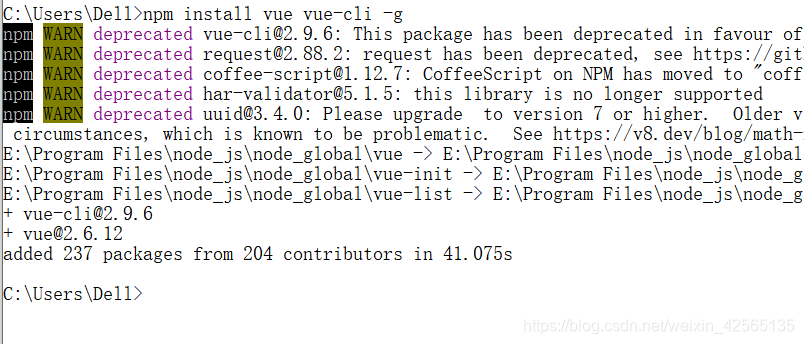
首先安装webpack、vue脚手架到全局:命令行执行 :npm install webpack -g,npm install vue vue-cli -g


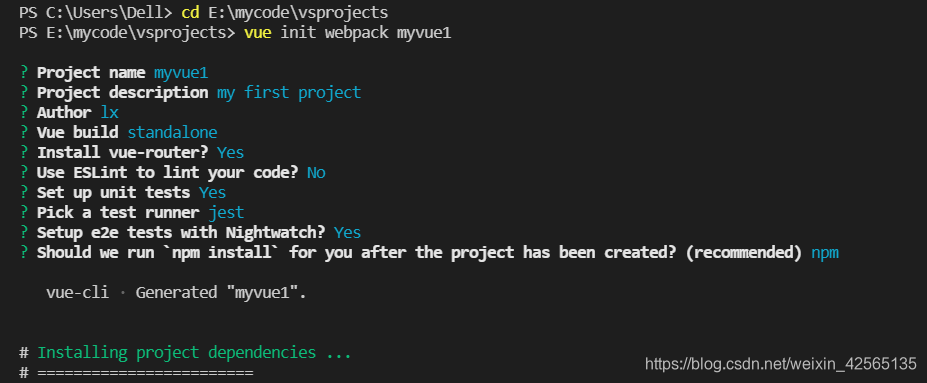
接下来在终端里,进入项目存放文件夹cd 路径,vue init webpack 项目名,创建项目完成,如图;

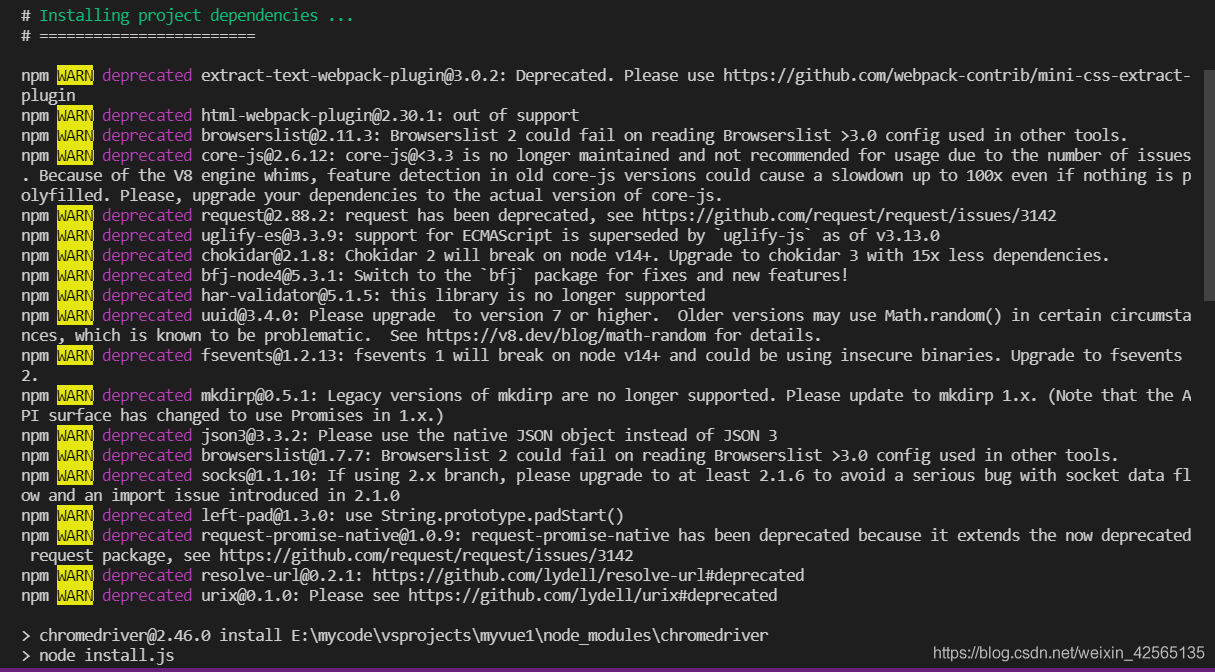
接下来安装项目依赖,如图;

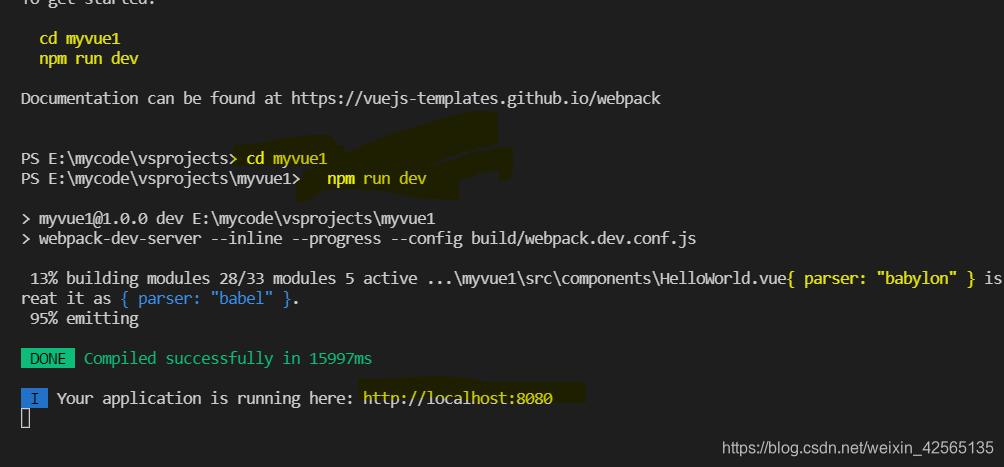
进入项目,运行项目;

浏览器输入http://localhost:8080进行访问,如下图。

github地址附上:https://vuejs-templates.github.io/webpack
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

部分借鉴自:csdn 作者:狼丶宇先生
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务