2021-6-3 ui设计分享达人
AntV 色板是基于 Ant Design 色彩体系,并结合数据可视化特性而设计。在可视化设计中,色板的运用原则上优先保障准确性,考虑在操作指引、交互反馈上起到强化或凸显的作用。其次需兼顾色障碍群体,帮助有色盲色弱的人群也能在数据可视化中获取洞见。本文为你揭秘可视化色板的搭配种类、以及如何使用。
在数据可视化领域中,数据与颜色的映射是非常重要的一个环节。颜色有三个视觉通道,分别是色调(H)、饱和度(S)、明度(B),不同的视觉通道可以与不同的数据类型建议关联。
色调(H):通常使用颜色中的不同色调来描述不同的分类数据,如水果品类中苹果映射为红色、香蕉映射为黄色、梨映射为绿色,将品类与色调(H)建立了关联。
饱和度(S)/明度(B):颜色通过明暗和饱和度的共同变化来描述有序或数值型的连续数据,比如身高由低到高或由 160cm 到 180 cm 的颜色映射为由浅到深,将连续变化与颜色的明暗饱和变化建立关联。

AntV 色板以蚂蚁极客蓝为起始主色,根据不同数据类型、使用场景扩展出 6 种可视化色板类型,可完美兼容 Ant Design UI 资产。以下所有色板均通过无障碍测试校验,可放心使用。
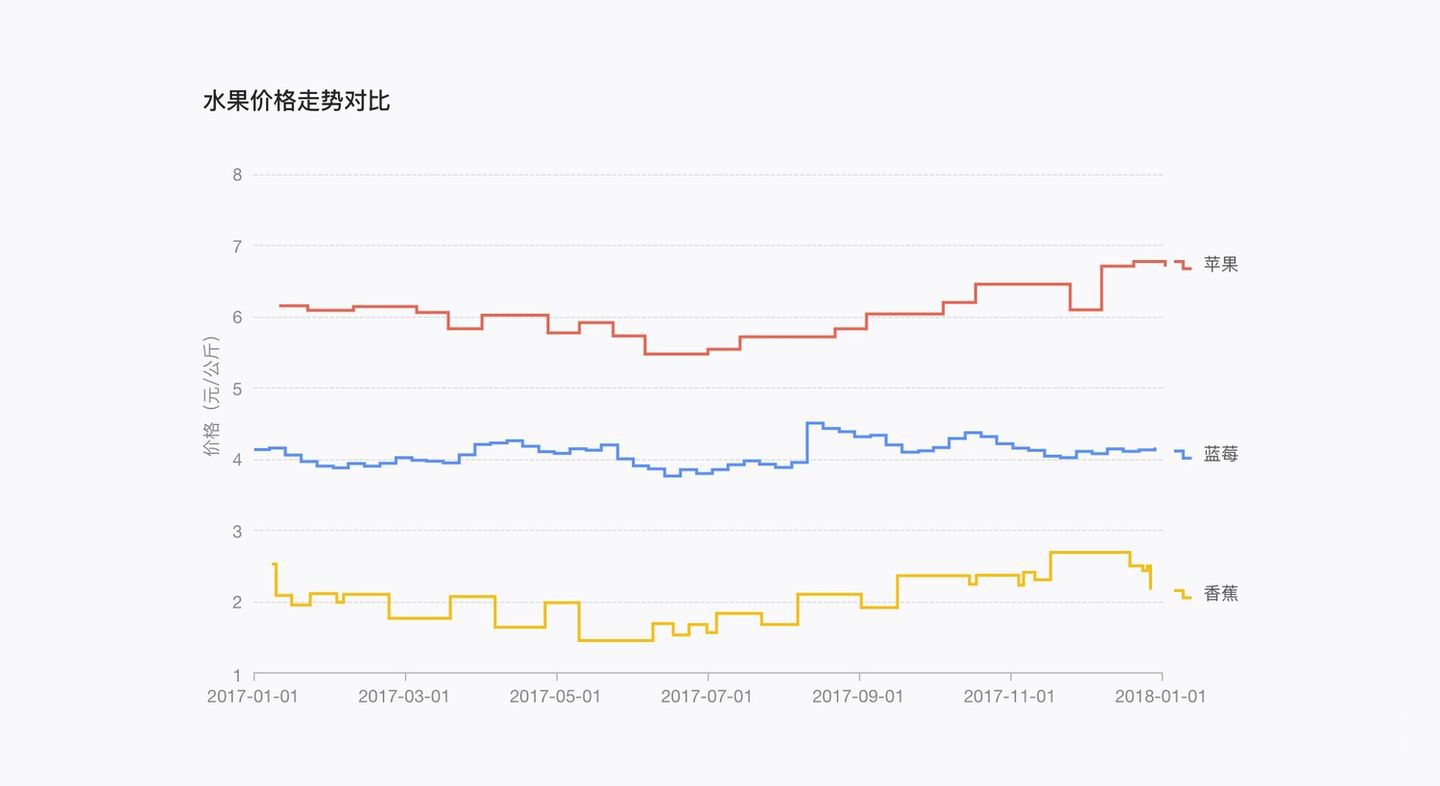
分类色板用于描述分类数据,如苹果、香蕉、梨,常用一个颜色代表一个值以区分不同类型,取色时色相分布均衡,相邻颜色之间明暗需考虑差异性,常用于饼图的不同分类、填充地图中的不同国家、关系图中的不同角色等。

用法示例
如图水果价格走势对比,使用红色代表苹果价格、蓝色代表蓝莓价格、黄色代表香蕉价格。

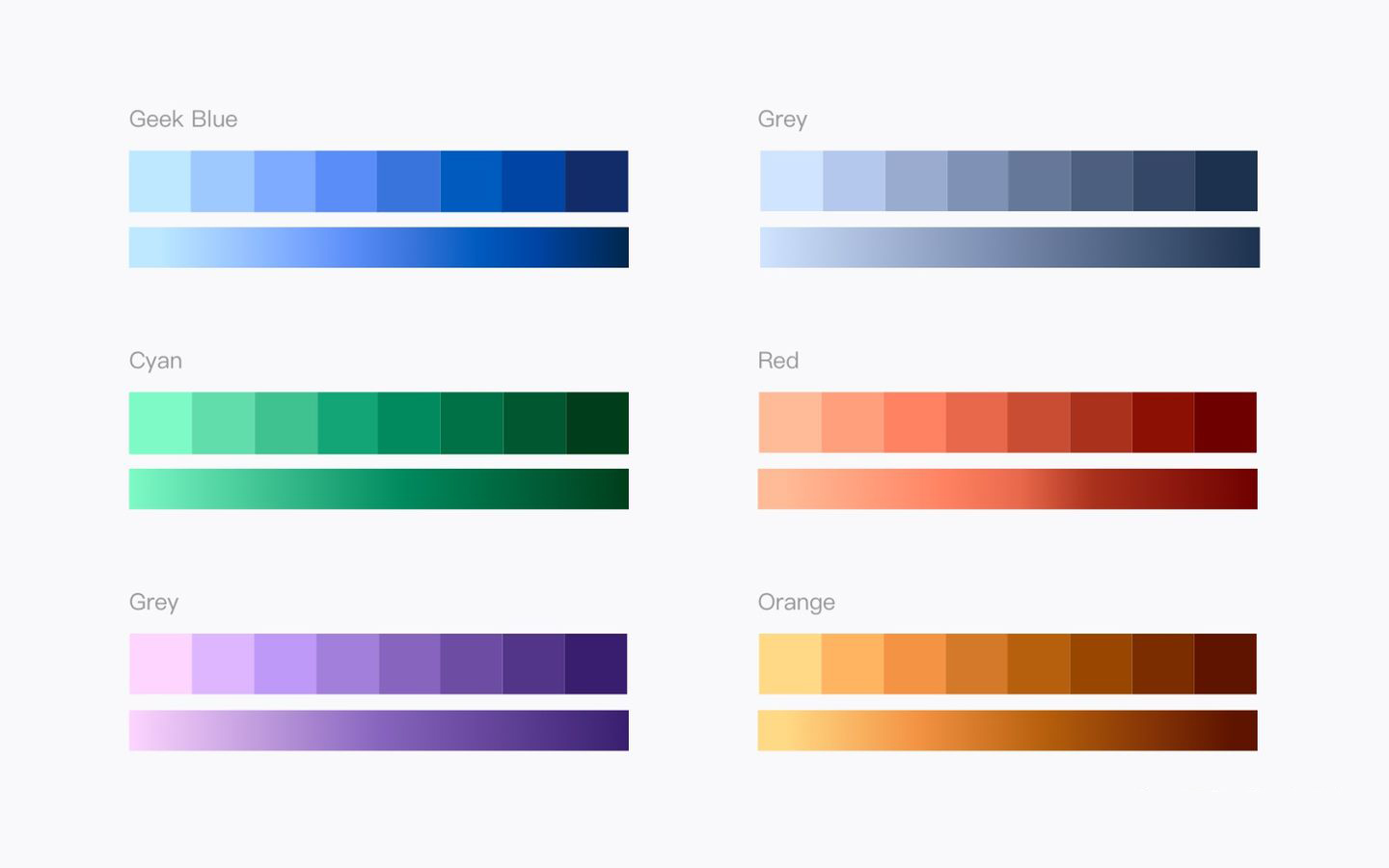
顺序色板,一般使用同一或邻近色相,通过明度和饱和度的渐变,常用来表示同一事物中的数值大小或梯度变化,如排行榜等级变化、一个国家或地区新增人口数对比、风险等级变化等。

单色顺序色板
单一色相渐变称之为单色顺序色板,人眼可识别的色彩数量 5~7 个,为保证信息的最佳识别度,尽可能的克制使用颜色数量。

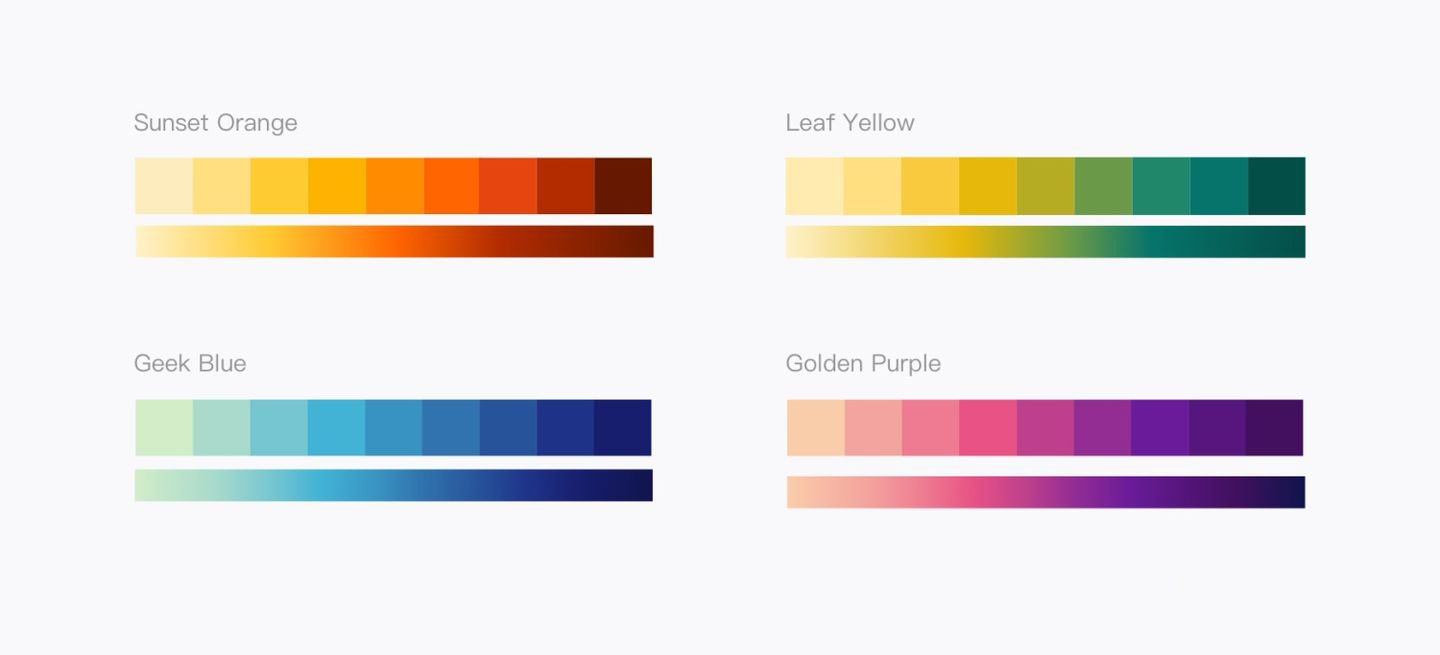
邻近色顺序色板
为拉开颜色差异,可用两个或以上个色相,通过明度或饱和度渐变,颜色连续而丰富,可产生更多色彩分级,表达更多的连续数值,常用于热力图中的热度变化,通过邻近色相的差异将聚集部分突显出来

用法示例
2017 年西安居民人均消费支出,通过连续的颜色变化,可以快速感知出居住方面消费占比最大,其次食品烟酒,第三是交替通信

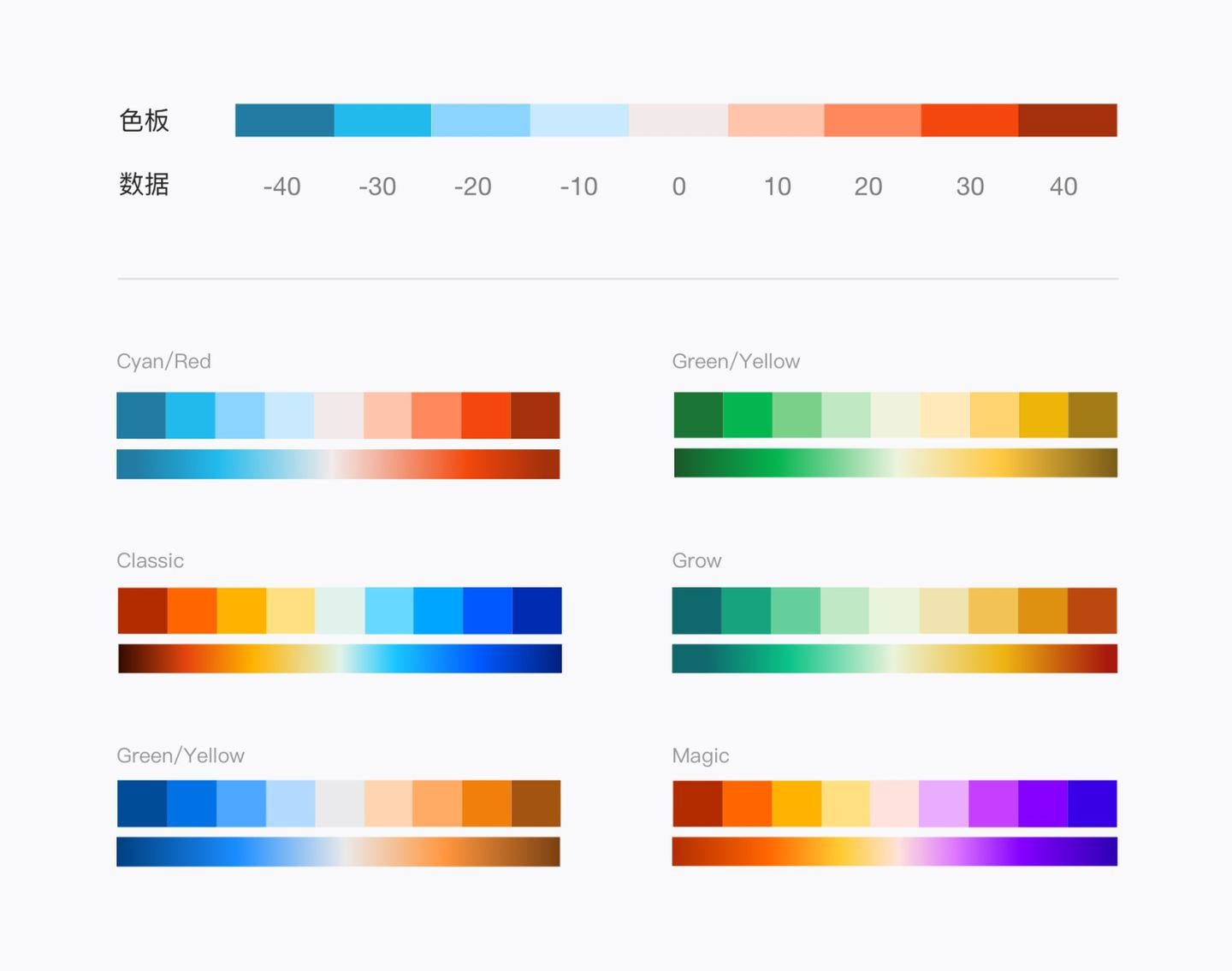
对比色渐变色板,一般是两种互补色(也可以是对比色)去展现数据从一个负向值到 0 点再到正向值的连续变化区间,显示相对立的两个值的大小关系,常用于气温的冷热、海拔高低、股票涨跌等

用法示例
全国等温线图,使用发散色板表示正负值的气温变化,暖色系的橙红色容易让人联系到太阳或炽热的感受,用于高温变化,颜色越红温度越高,反之,冷色系的蓝容易让人联想到冰和寒冷的感受,用于低温变化,颜色越深温度越低
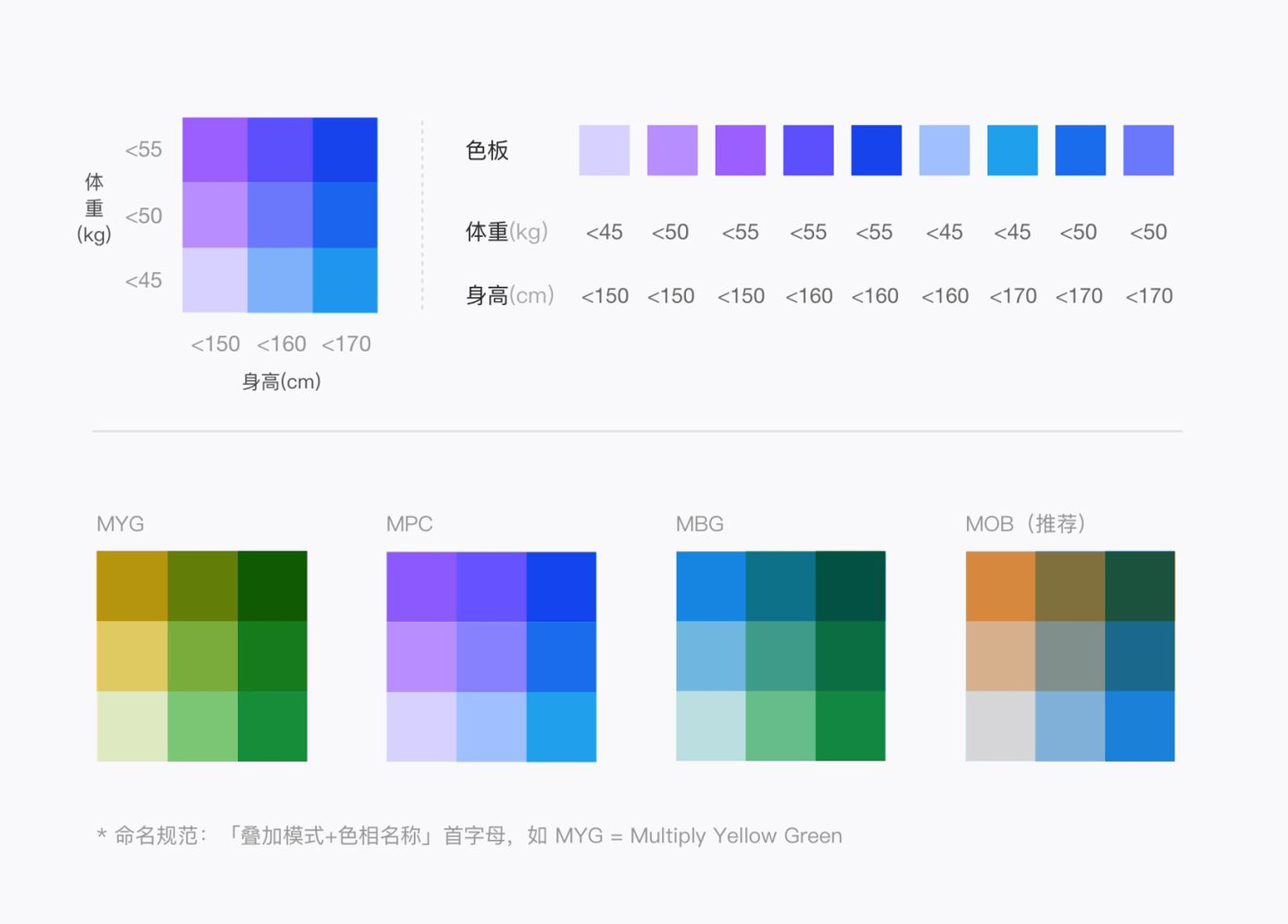
叠加色板,为了色尽其用的原则,将两组顺序色板通过图层叠加模式产生一组新的色板,一个颜色代表两种变量数据,常用于观察一个事物两个维度变化的相关性,如胖瘦和高矮两个维度的人数分布中,瘦且高的人群分布

用法示例
双变量映射地图,相对于单变量映射的地图,该地图形式更加新颖,十分适合用来展示两个紧密联系的变量信息。如下图所示,图中展现了美国国民人口居住密度和家庭生产总值的分布关系,纵向由浅到深的紫色映射了人口密度,横向由浅到深的蓝色映射了家庭收入水平,相交的颜色可以总体反映出人口和家庭的分布情况。可以从地图中清晰地看到,人口多且收入高的大多分布在沿海地区,人口数少且收入低的则主要分布在中部地区。

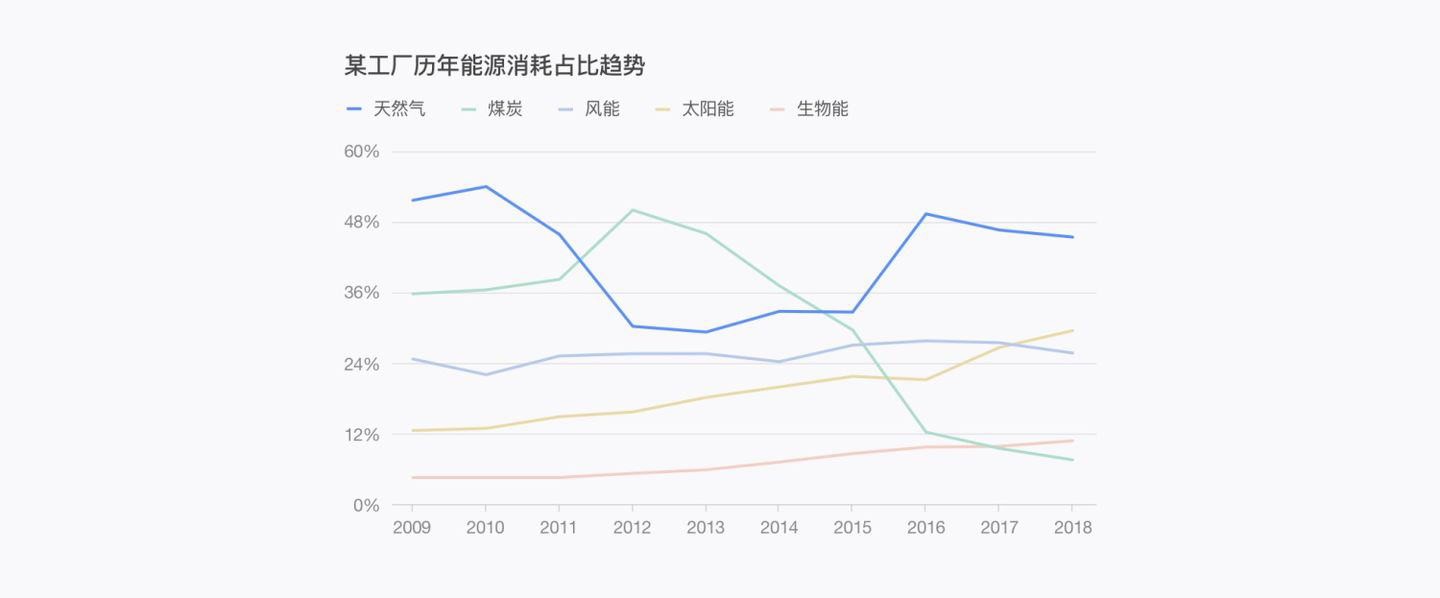
对比突出重点或特定数据,将重点关注的数据标以高饱和度的强调色,其他普通数据标以低饱和、低明度的基本色,常用于对比重点关注事物与其他分类事物的差别,如将自家产品与竞品的对比使用

用法示例
如图某工厂历年能源消耗占比趋势对比,分别用五种不同的颜色代表五种能源,其中「天然气」为重点关注的能源类型,使用饱和度高的蓝代表「天然气」,其他能源类型着以低饱和度的分类颜色,以便关注的「天然气」能够快速被观察到,同时其他类型可作为对比参考而不会因颜色过多而产生干扰。

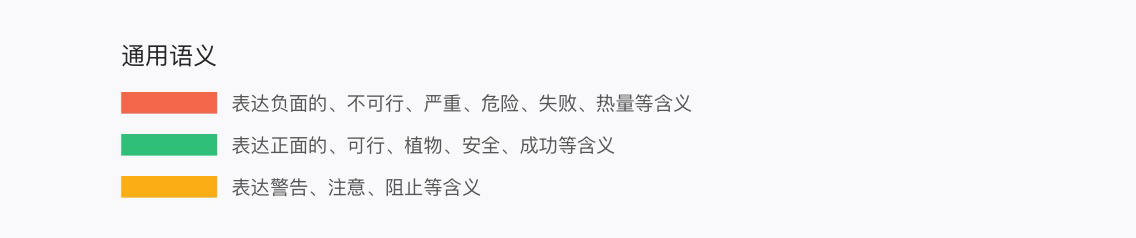
色彩在地图可视化中的使用,不仅是数据信息传递的可视化通道,同时也是更深一层的文化故事的载体,用于表达意义或情感。重视用色习惯,遵循相关标准,色彩也不是都能寓意的,相当一部分图表色彩选择和感情因素无关,而是按照某种习惯来设定色彩,即所谓约定俗成,有的甚至形成来规范。如气象预警配色,红绿灯配色,股市的红涨绿跌等。

用法示例
某水产公司 2019 年的月盈利变化,使用红色表示盈利,绿色表示亏损。

我们发现,在提供官方色板的前提下,仍有用户并不是十分擅长在实际场景中应用色板,以下几条设计指引供使用时参考。
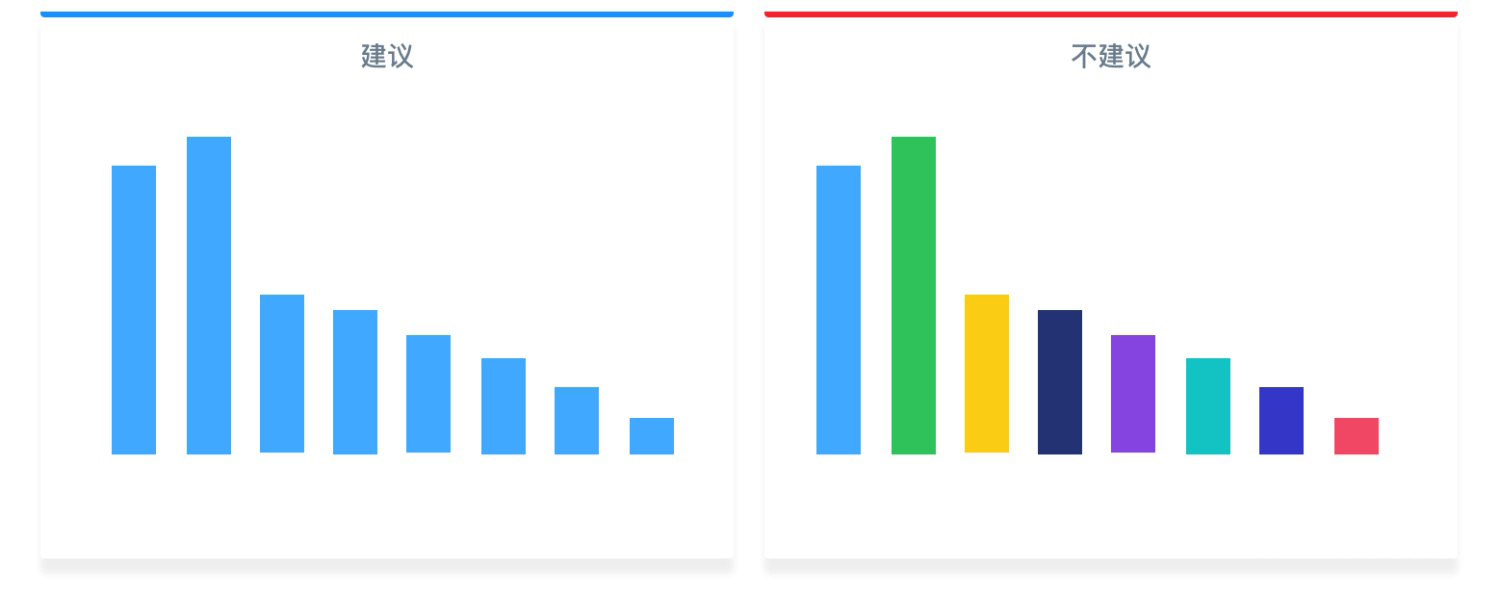
在实际应用中,经常会出现大量颜色使用的误区,建议高亮重要的数据(不超过 7 个),其他数据默认置灰,通过图例交互进行查看。

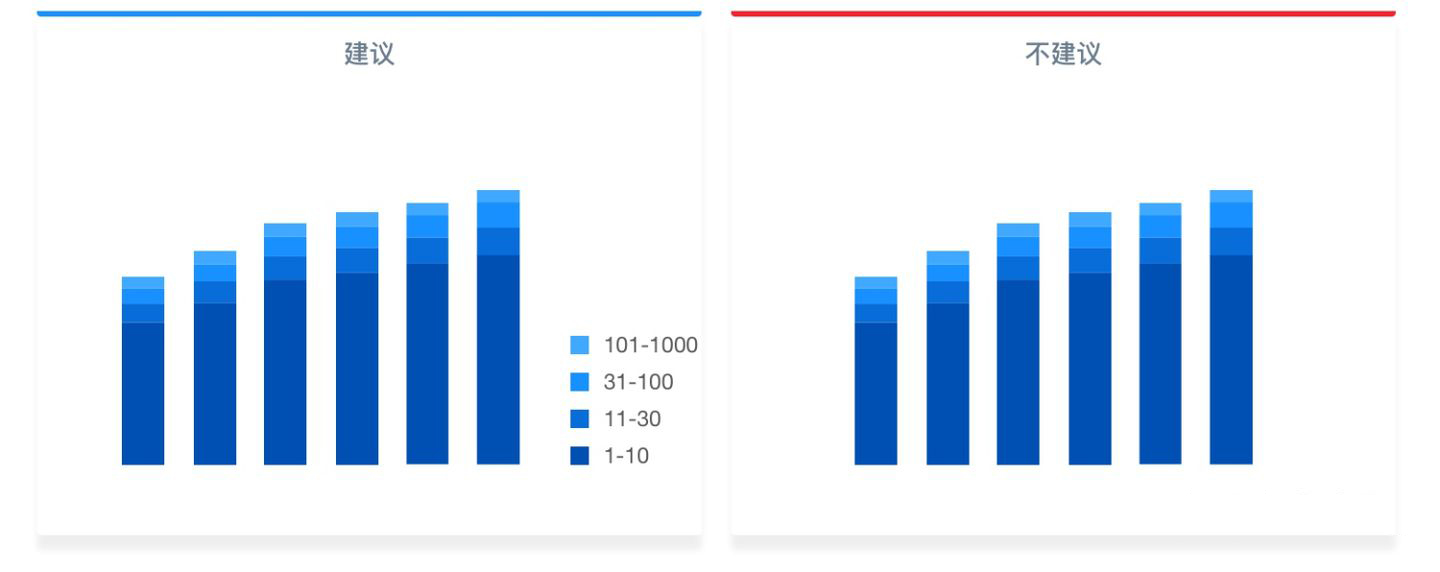
同样的数据,映射通道应当保持唯一性。例如当使用柱子高度来映射数据大小时,就不需要再使用颜色通道去映射数据。

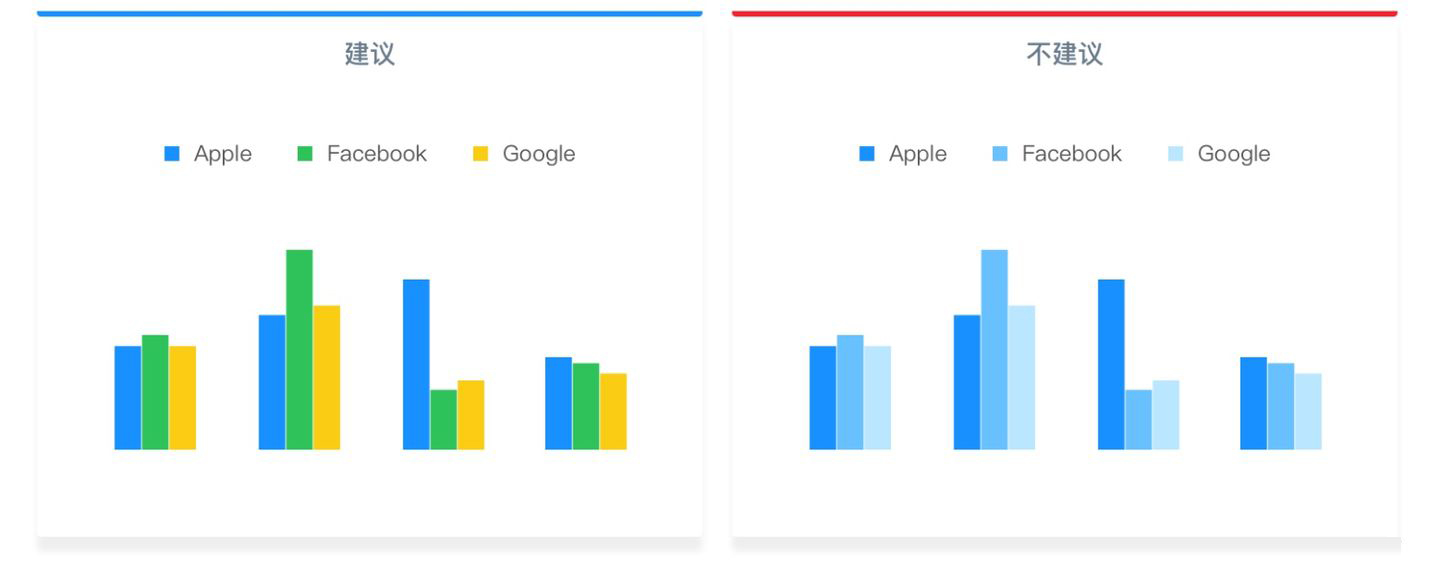
当图表中出现不同颜色时,需要向读者解释颜色所代表的含义。

结合当前页面环境,建立视觉连续性,对于统一度量,使用同样的颜色方案,而且在整个页面(通常是仪表盘)使用时,注意保持整体颜色方案的一致性。

不同的数据类型建议使用对应的色板,比如分类数据就不建议使用连续色板。

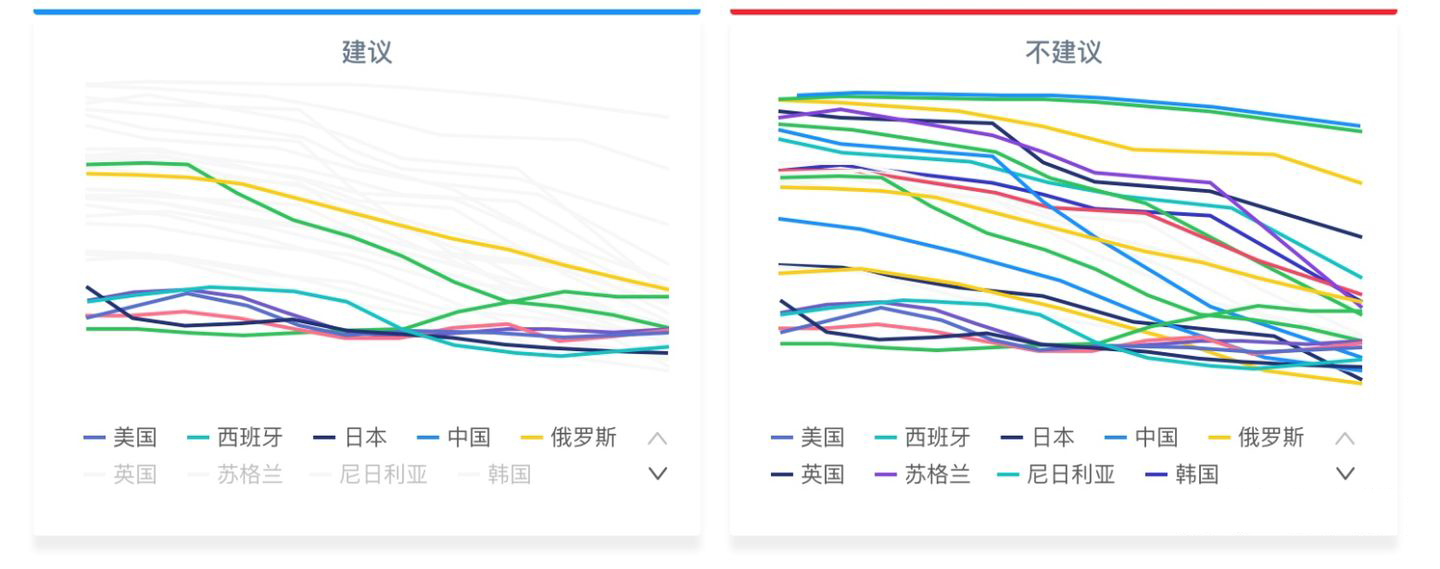
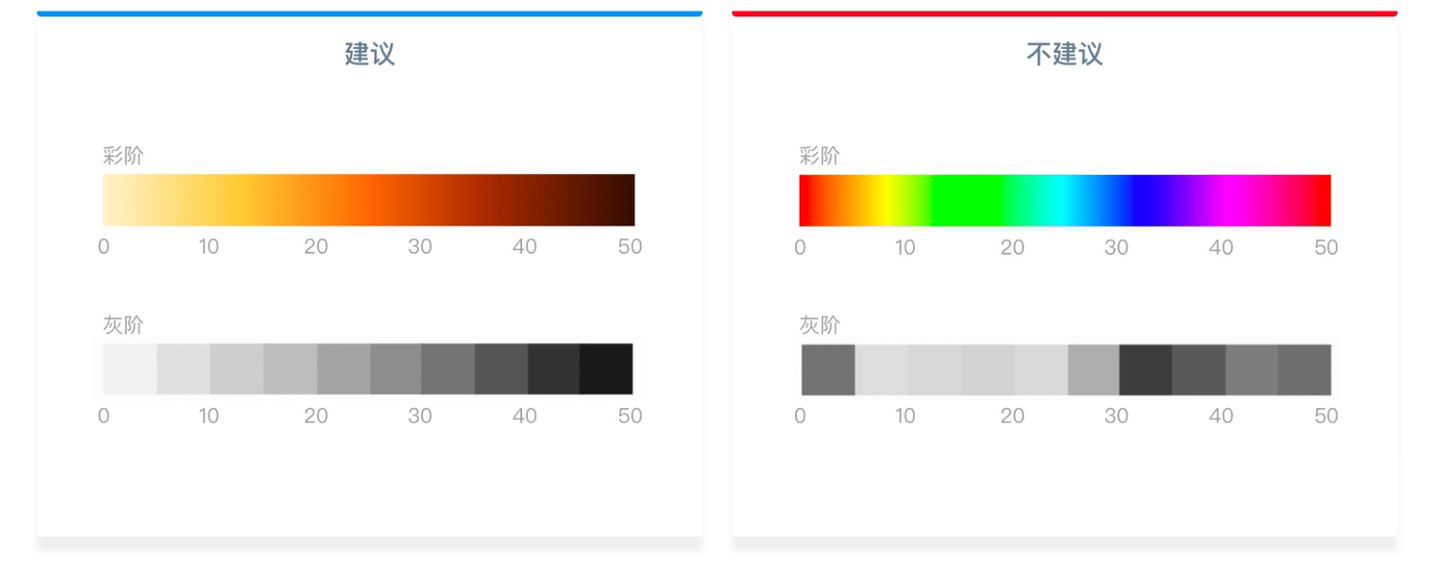
不以色环顺序来表达连续的有序型或数值型数据,因为色环顺序并非人眼自然记忆,且彩虹色变化并非均衡变化,如下图中灰阶的转化,很容易看出彩虹色并不是一个连续逐渐加深的色板,因此彩虹色环并不适合展示连续数据,容易引起误解。

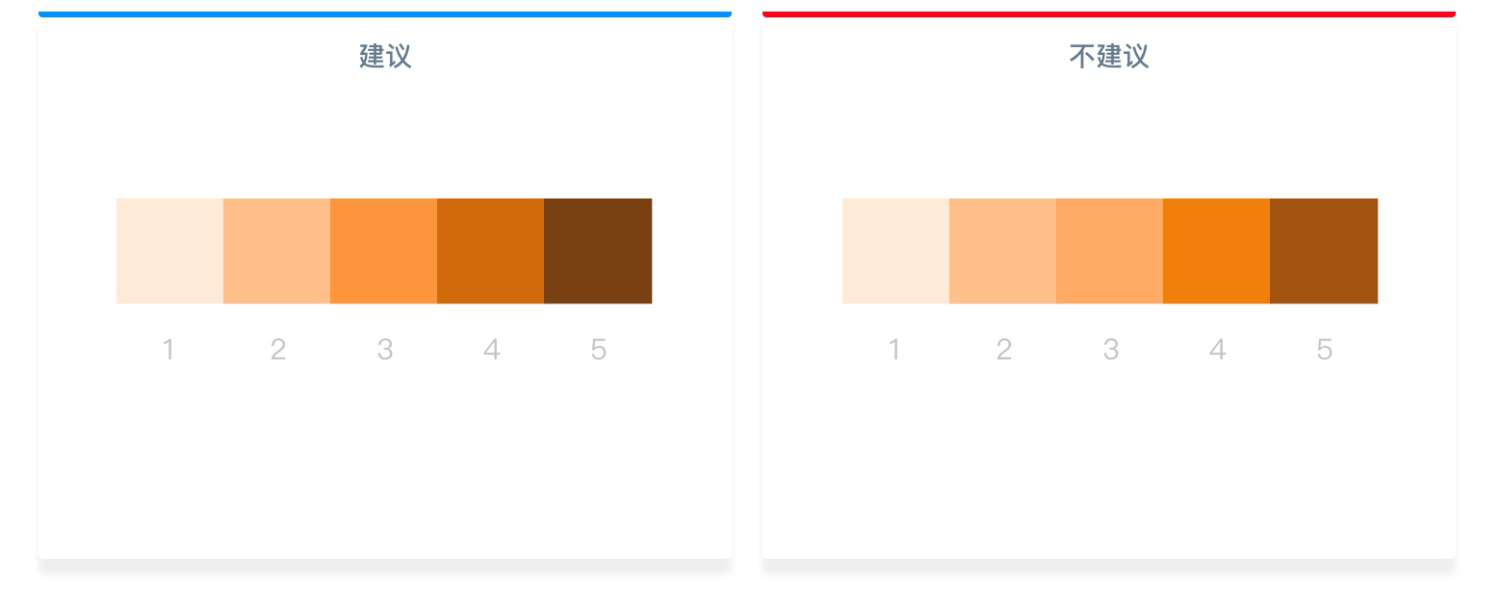
下图右侧“不建议”图中,第 2 、第 3 个颜色很相近,难以区分,第 3 、第 4 个颜色跳跃很大,对于均衡的连续数据表达中,容易引起数据感知的误差,均衡选色可在 PhotoShop 的拾色器中使用 Lab 模式下固定色相不变,调节 L 值进行等距取色。

AntV 色板在做无障碍验证时,得出以下几点取色建议 :
分类色板选取需明暗交替
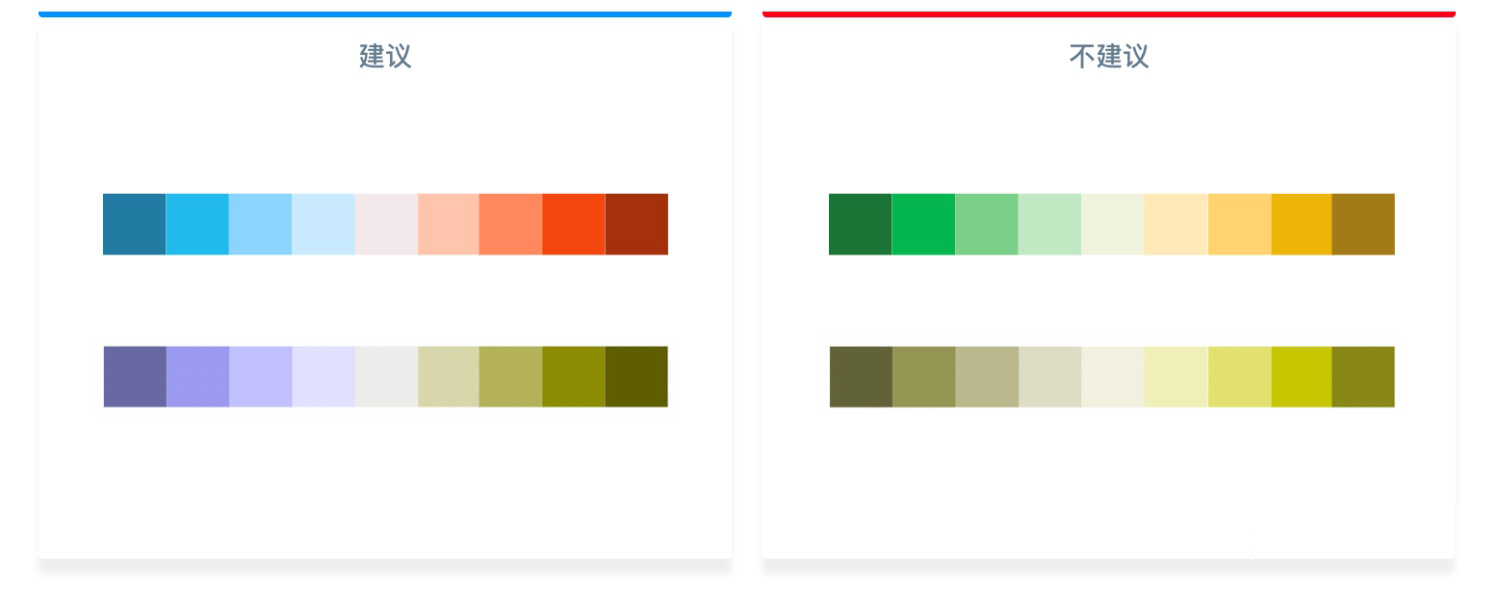
虽然正常人眼中右侧分类色板通过色相可以区分差异,但在视障人士、甚至全色盲,则主要靠颜色的明暗差异来识别不同的数据类型,因此分类色板需要注意适度的明暗交替

离散色板尽量选取蓝黄对比
一般场景中,我们常也会使用黄绿配色,黄绿对比中,黄是暖色系,绿是冷色系,同样能给到对比感受,且打破常规的蓝红对比色,给到新颖的色彩感受,但如果你的用户中视障人士占比较多,则尽量避免绿黄配色,如图为两种色板在正常人眼和红绿色盲眼中的对比效果,黄绿配色在红绿色盲眼中就失去了色彩对比,难以区分。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务