首先3d-force-graph在码云或者github直接搜索,它的文档确实有点少。这个插件用了3次,每一次都有不同的痛苦,也有粗心大意所导致的。
好的,我们现在讲解一下这个插件中的导向树DAG模式
我的案例都会基于Vue开发,创建项目等等我们进不说了,进入正题。
步骤:1.安装:npm i 3d-force-graph (我安装的是"3d-force-graph": “^1.67.5”,)
2.导入 import ForceGraph from ‘3d-force-graph’;
首先注意点:
1.不要全部cv我的代码,或者光放文档中的代码,我们要依据后台数据实际看问题,但是基本的代码步骤是差不多的,但是也不要全CV,不然你的浏览器会报错,而且你以为错误是你的逻辑问题,实际上是cv多了的问题(这一点使我耽误了半天的时间)
2. 数据处理设计到了递归等,数据接口我就不写了
在模板中定义:
<template>
<div class="wrap"></div>
</template>
import ForceGraph from '3d-force-graph'; import { subjectList } from '../src/request/api';
data() { return { sourceData: null, nodes: [], links: [], ForceGraphData: {} }; },
初始话完成
async created() { try { const { data: res } = await subjectList(); this.sourceData = res.data; console.log(this.sourceData); } catch (err) { console.log(err); } this.digui(this.sourceData); this.SetForce(); },
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
进入数据
methods: { digui(data) { data.children.forEach(item => { if (item.children) { this.digui(item); } const nodeObjs = {}; nodeObjs.name = item.name; nodeObjs.id = item.id; nodeObjs.level = item.level; nodeObjs.parent_id = item.parent_id; nodeObjs.has_children = item.has_children; const linksObjs = {}; linksObjs.source = item.parent_id; linksObjs.target = item.id; this.nodes.push(nodeObjs); this.links.push(linksObjs); }); },
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
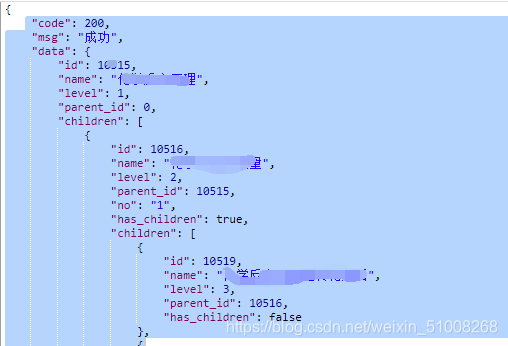
后端返回的数据是格式我们需要用递归地方法把他们处理
要知道插件的节点是nodes数据,连线是links数据,links数组中的每一项都有source和target,source的是连线的开始端,target是连线的结束端,source的是parent_id,target的是id,也就是依据数据进行连接,这一不懂的话可以看看这个插件的这个案例

好,继续,处理完的数据是nodes数据后端数据返回的每一项包括children下的每一项,links数据是每一项是的target:id和source:parent_id
处理数据完成,下一部在methods中设置力导向图的函数
SetForce() { this.nodes.unshift({ id: 10515, name: '化学', level: 1, }); this.ForceGraphData.links = this.links; this.ForceGraphData.nodes = this.nodes; const gukergForce = ForceGraph(); gukergForce(document.querySelector('.wrap')) .graphData(this.ForceGraphData) .dagMode('td') } },
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
现在一个简单的力导向树就出来了,随项目的需求你可在节点加图片,你需要import * as THREE from ‘three’;这个包不用下载,直接导入就可以,
const gukergForce = ForceGraph(); gukergForce(document.querySelector('.wrap')) .graphData(this.ForceGraphData) .dagLevelDistance(70) .dagMode('td') .nodeResolution(50) .nodeThreeObject(node => { .nodeThreeObject(node => { if (node.level === 1) { console.log('你好'); } let imgTexture = ''; if (node.level === 1) { imgTexture = new THREE.TextureLoader().load(require('./assets/1.png')); } else if (node.level === 2) { imgTexture = new THREE.TextureLoader().load(require('./assets/2.png')); } else if (node.level === 3) { imgTexture = new THREE.TextureLoader().load(require('./assets/3.png')); } else if (node.level === 4) { imgTexture = new THREE.TextureLoader().load(require('./assets/4.png')); } else if (node.level === 5) { imgTexture = new THREE.TextureLoader().load(require('./assets/5.png')); } const material = new THREE.SpriteMaterial({ map: imgTexture }); const sprite = new THREE.Sprite(material); if (node.level === 1) { sprite.scale.set(50, 45); return sprite; } else if (node.level === 2) { sprite.scale.set(20, 20); return sprite; } if (node.level === 3) { sprite.scale.set(30, 30); return sprite; } if (node.level === 4) { sprite.scale.set(20, 15); return sprite; } if (node.level === 5) { sprite.scale.set(20, 20); return sprite; } }); }
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
-
40
-
41
-
42
-
43
-
44
-
45
-
46
其实由谁解决了它节点之间不重复的问题,可以给我留言,谢谢
转自:csdn论坛
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务