2021-6-22 ui设计分享达人
表单对于用户和产品同样重要。当我们需要收集数据时,表单是我们最常采取的方式(也许是由于在互联网普及之前,表单就已经长期应用于我们日常生活中 )。因此,将表单设计得友好易用是提高用户信息填写完成率的关键。
表单拆解
表单的样式会根据业务目标、内容的不同而发生变化,但是有一些基础的组成部分能帮助用户快速顺利地完成表单的填写。
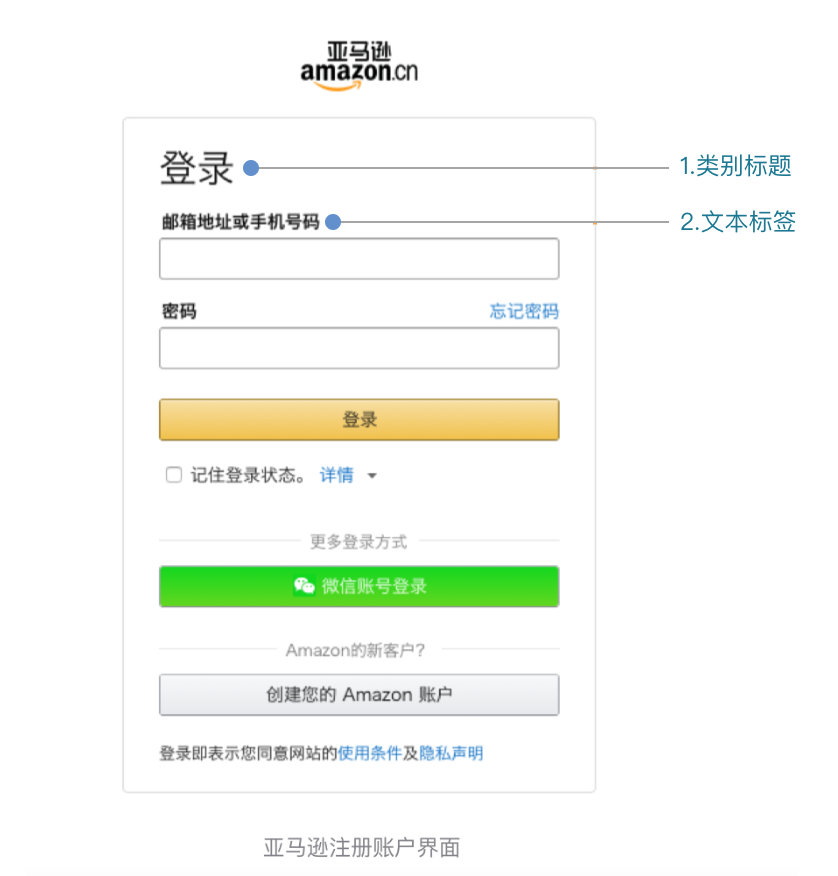
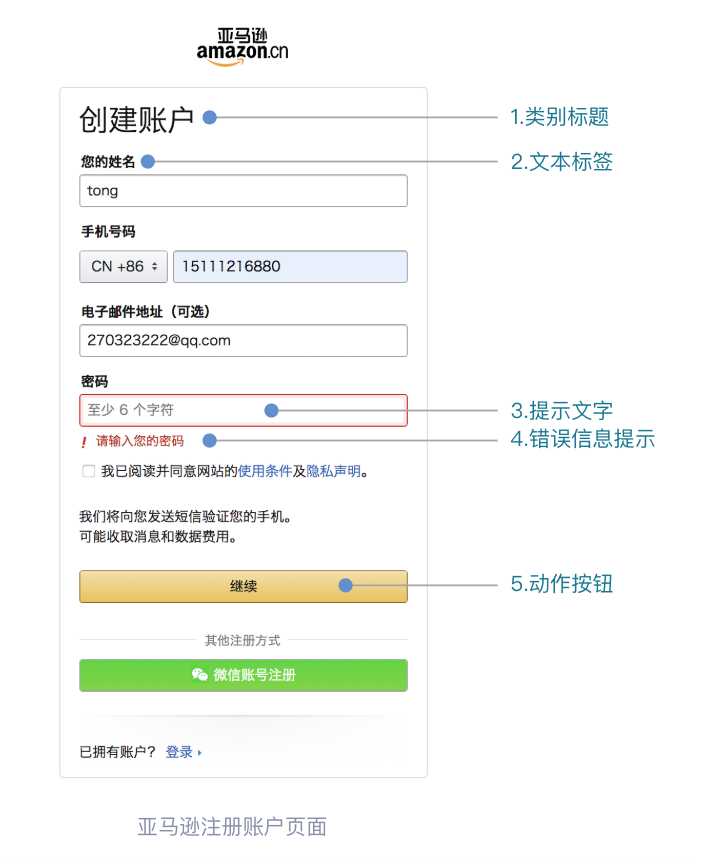
1.类别标题:类别标题能够帮助用户浏览表单并同时解释整个表单的大致内容是什么。当你需要把被收集的信息分类为多个部分时,比如个人信息、职业信息和财务状况,这时类别标题就可以派上用场。
2.文本标签: 文本标签能够提示用户在每个输入框中应该填写什么样的信息。

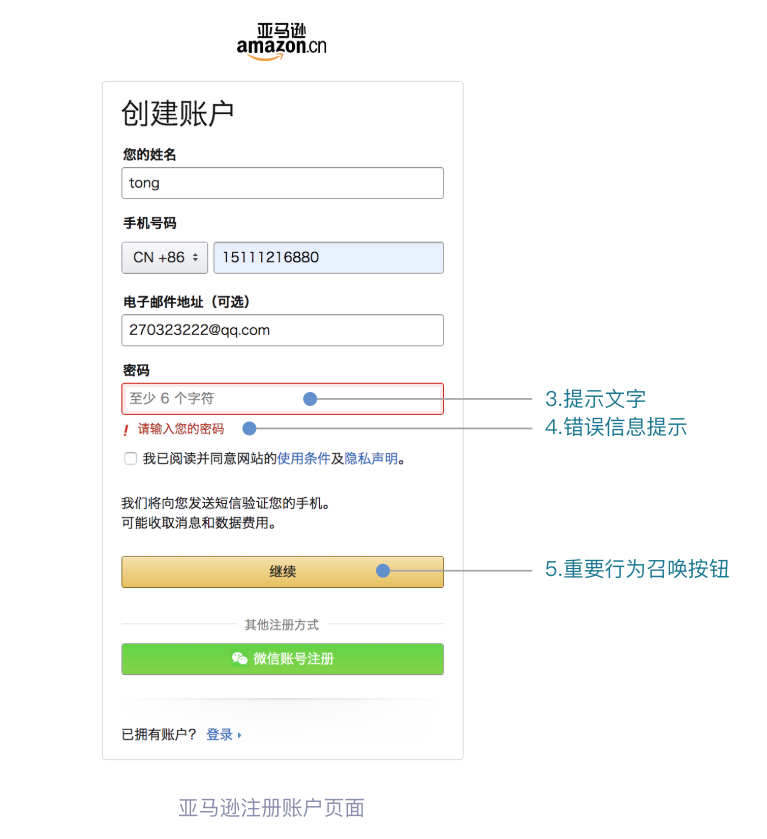
3.提示文字:文本标签的附加说明。
4.错误信息提示:向用户反馈为什么输入框中输入的信息有误。
5.重要行为召唤按钮:表单末尾的按钮,用来提交表单上输入的内容。

表单状态
在用户使用表单时,有三种最基本的状态能够帮助用户完成操作。

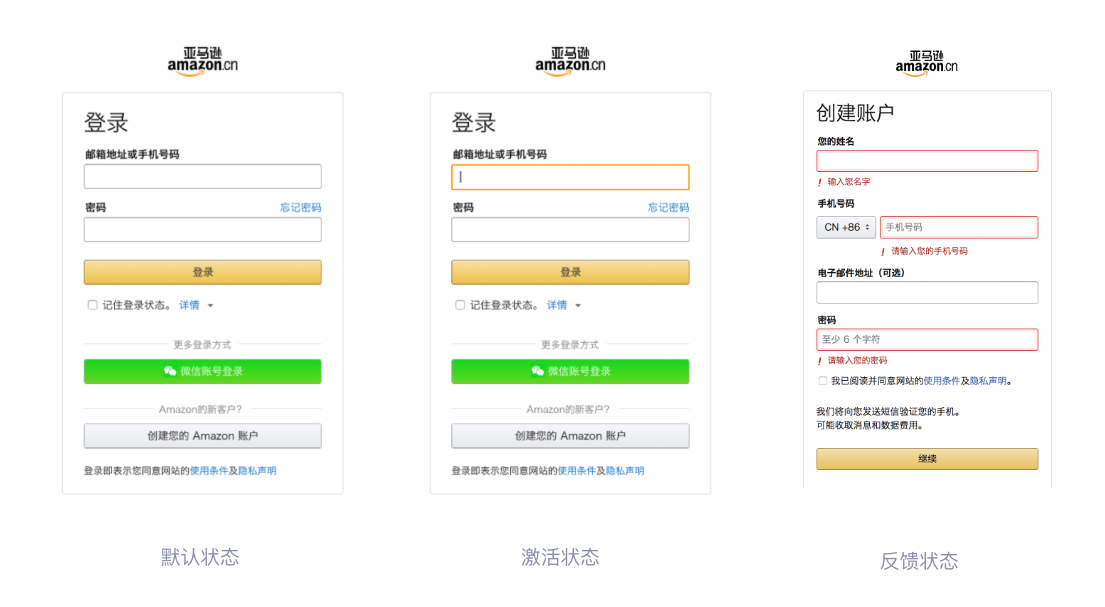
1.默认状态:默认状态是用户未进行任何操作时的状态。
2.激活状态:当用户点击输入框后,输入框就变成激活状态并通过样式的变化强调显示。如果用户视线离开了屏幕一小会儿,这个状态可以帮助用户快速浏览定位。
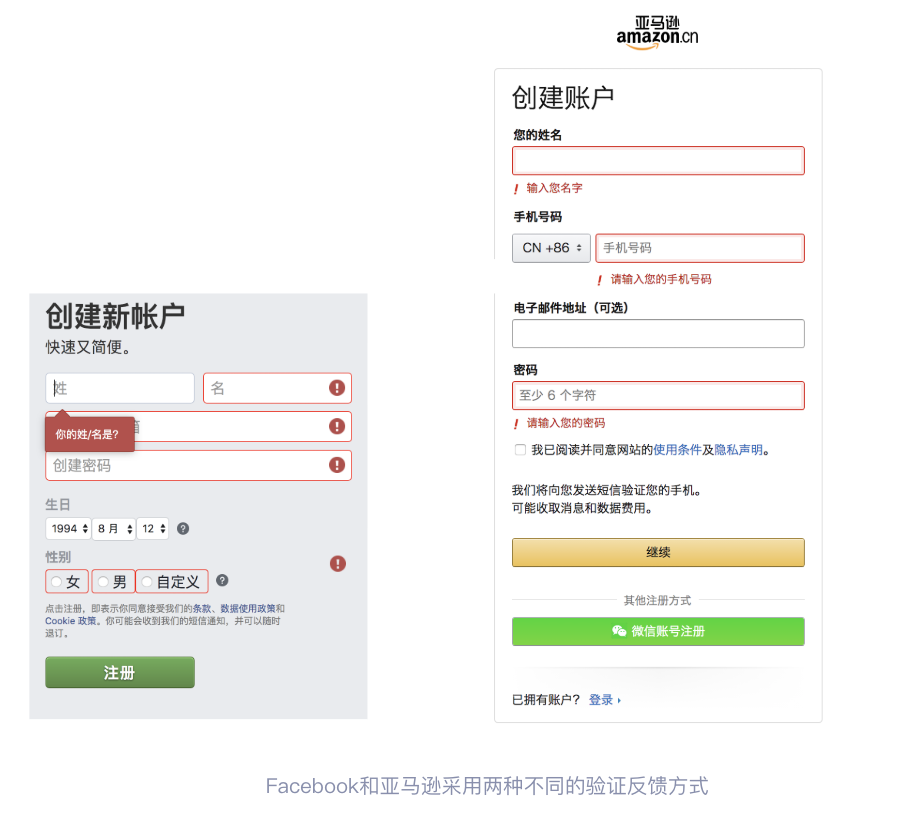
3.反馈状态:此状态一般在完成一个信息的填写,并进行下一个字段输入的时候出现,让用户了解输入的信息是否正确。对于一些无法立即验证的信息可以在用户提交表单的时候进行反馈。
设计原则
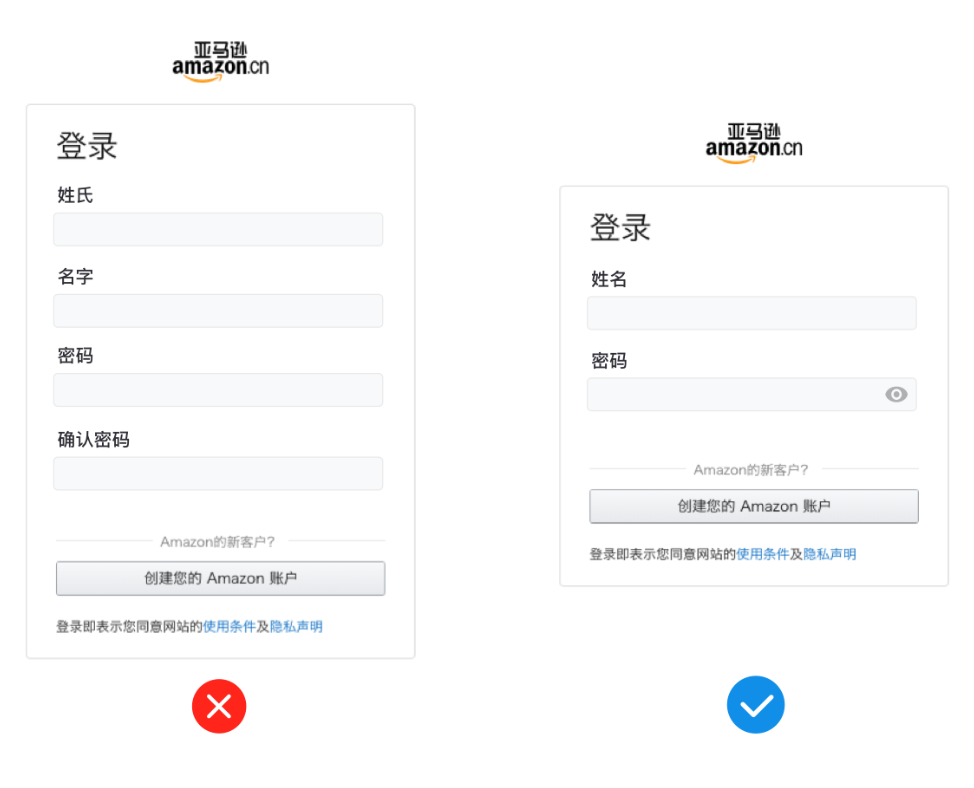
1.保持简单:将表单设计得短且简单。只收集必要的信息,避免让用户分开填写姓氏和名字(分开填写姓氏和名字一般只存在于外国网站)。允许用户查看已输入的密码,而不要让用户填写两次密码去确认。

2.使用内嵌提示:当用户输入信息有误时要给出错误提示,同时要将错误原因注明在相应的输入框旁。

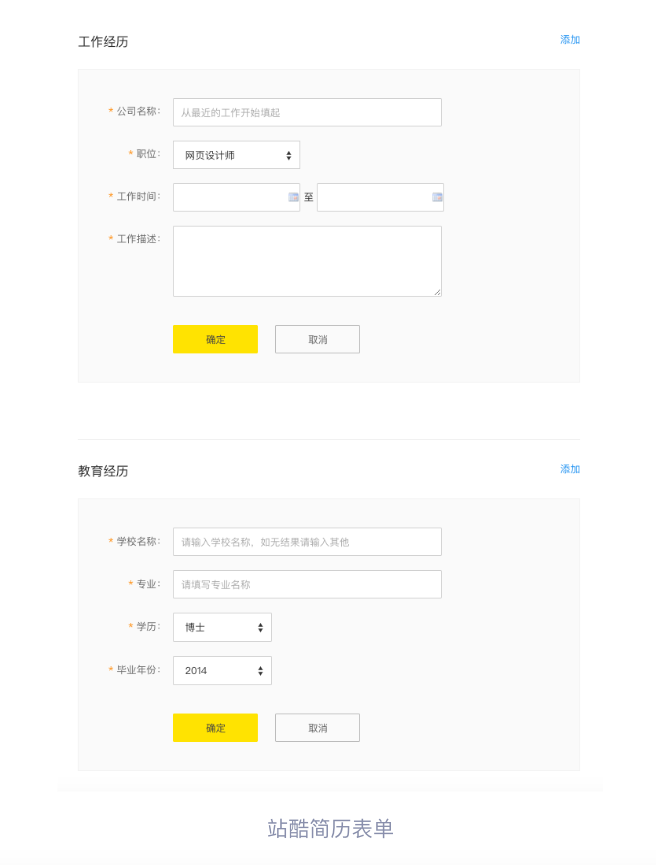
3.组合相关项:将有相关性的填写项组合在一起,然后将它们以合理的顺序整理,这可以帮助用户不必花费太多认知成本去填写必要的内容, 这个过程不仅轻松而且只需要用户很短的专注时间。

4.使用左对齐的文本标签:始终在输入字段上方放置文本标签。不要用文本标签替换提示文字,不然用户在提交表单之前很难检查他们输入的信息,会浪费较多的时间。请把标签放在输入字段上方并且左对齐。

5.根据输入信息的格式设计输入框:简单来说,确保输入框的格式与输入信息的格式协调。比如说,地址的输入框应该比手机号码的输入框更长。

6.CTA按钮(行为召唤按钮)
一般表单的后面会有一个或多个按钮,比如“提交”、“下一步”之类的。在按钮有多个的情况下,最重要、或者是最想要用户点击的按钮应该要突出,而其他按钮弱化处理。

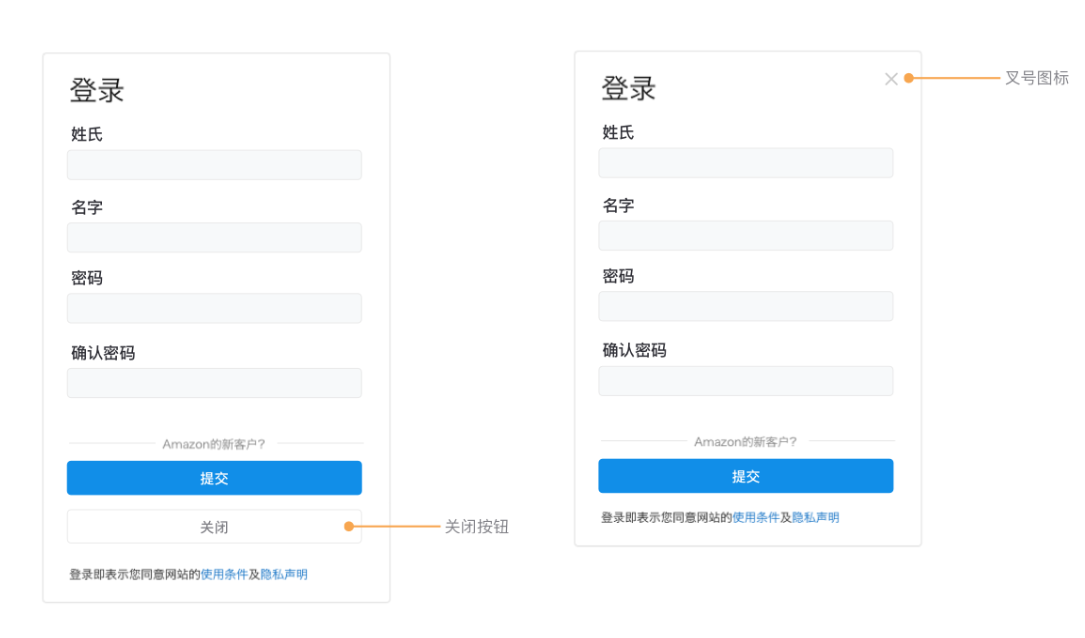
当使用模态视图状态下的表单时,有时会有一个关闭按钮用于关闭模态视图。另一种设计方式是使用叉号图标并将其放置在顶部的右侧边缘,它可以代替关闭按钮,如图所示。

7.搜索字段:当网站内容比较多的时候,把搜索字段做的明显些,方便用户对网站内容进行筛选。同样的,在用户使用了搜索功能获取到结果后,不要清除搜索框内的搜索关键字,因为用户可能会查看最初他们搜索了什么。


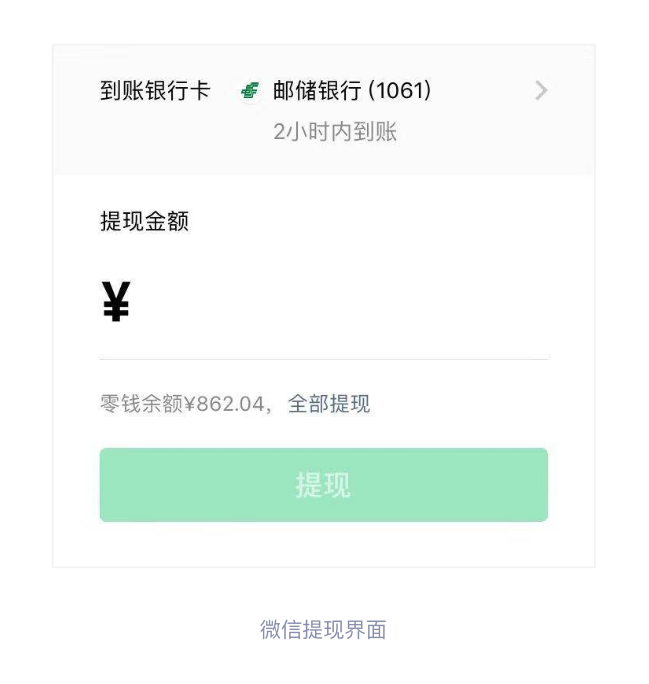
8.清晰:向用户清晰地表达信息,不要出现含糊不清的词。用户可能不愿意填写表单,所以尽可能清晰简单。如下图的绿色按钮文字使用“提现”而不要使用“确定”。

原文:https://blog.prototypr.io/creating-user-friendly-forms-46e3f7f4eef2
作者:Momoh Silm
译者:Ballen贝林、春风似蛋挞
本文翻译已获得作者的正式授权

授权截图
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务