由于移动端页面尺寸较小的特性,常常无法像PC端那样在一个页面中展现出多信息多任务,因此在面对多级的信息架构设计时,最常规且传统的做法是将某一场景/任务下的信息,通过设计页面的跳转/或增加页面的长度来实现。
从适用场景角度,可将信息超载的设计类型分为「页面展示信息超载」和「页面版块信息超载」,上节我们聚焦「页面展示信息超载」进行了展开,本文将对「页面版块信息超载」进行展开。
页面版块信息超载
在设计内容版块时,当遇到内容放不下的情况,主流的对应策略之一是先在当前版块展示一部分内容,剩余内容以“查看更多”的方式来隐藏,以保证用户当前良好的阅读体验。但考虑到不同业务以及交互层面的使用,不同情况下可以有不同的交互情况。
主要可分为「场景跳转」、「场景刷新」、「场景滑动」和「场景组合」。
场景跳转
作为最常见最普遍的一种场景,承载的功能是二级页面的入口,用户通过点击进入二级页面查看更多。
优势:
通用性高,可以进行版块内容的全浏览,给用户最大选择权。
劣势:
跳转到二级页面进行选择,需要整页加载,用户对后续内容没有预期易引起压力;
选择完成需要返回到上级页面,增加用户路径。
适用性:
适合内容体量较大对用户重要性又较高的版块(用户对该版块内容有查看更多需求且频次较高)
案例展示:

交互细节:
入口的设计位置和样式需根据版块的用户浏览动线来决定的。常用的入口位置有「标题右侧」、「标题icon」、「版块底部」。
基于福格行为模型的运用,激发用户的跳转行为需要考虑用户的动机、能力、触发:

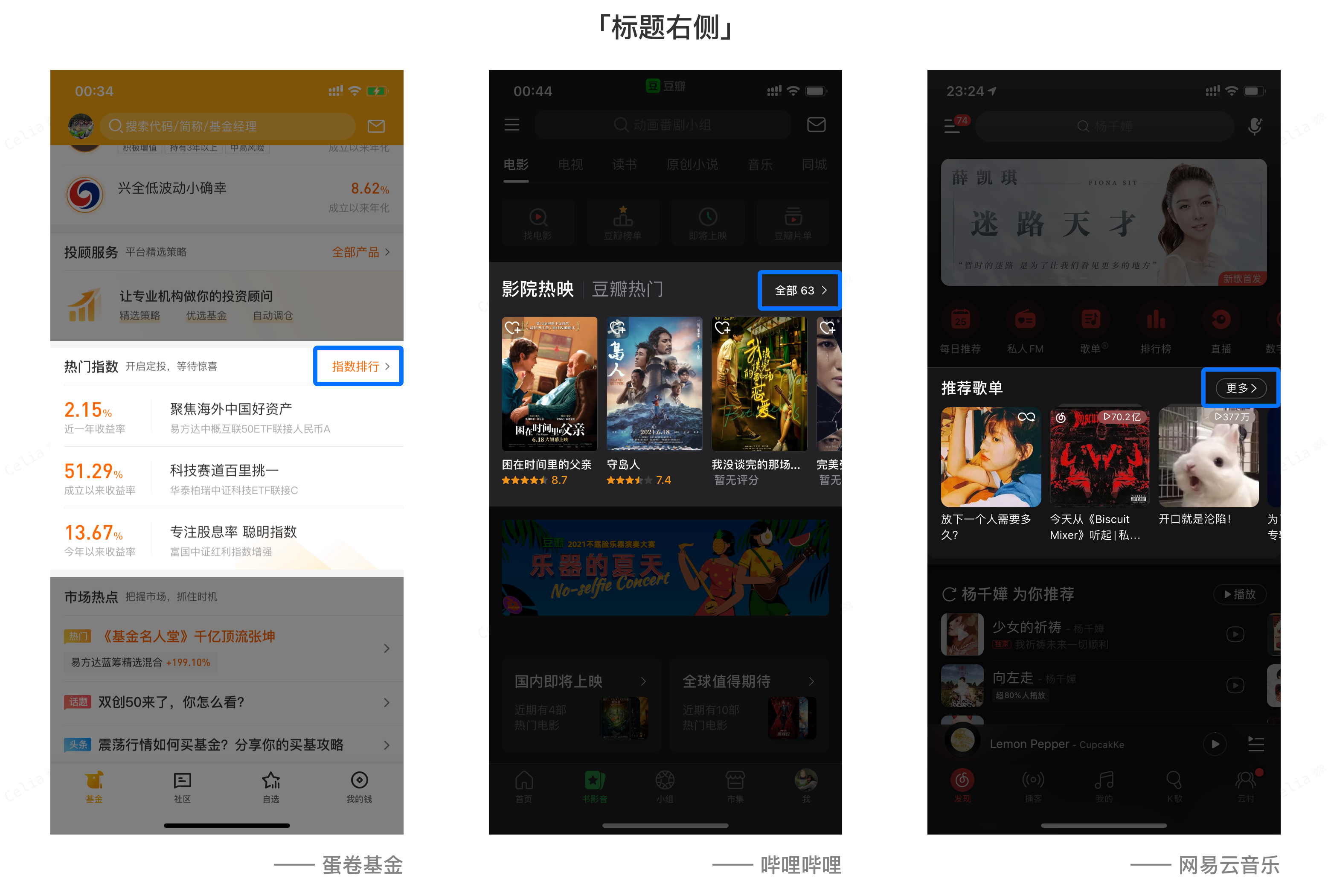
· 标题右侧
M:
多用于横向滑动展示的模块,一定程度上契合用户浏览动线的设计,具备一定的动机,也仍具备跳转本身带来的劣势——易对用户引发没有预期的压力。
A、T:
标题的右侧导致按钮设计的空间从一开始就是被限制,易由于不显眼、面积不大而导致的触发不足、能力受阻。
按钮的设计:
只要具备一定的合理性动机,可以通过体验上的设计提升用户的触发以及能力。
如具体化引导文案让用户对后续内容有所预期(如下方案例:蛋卷基金、哔哩哔哩);通过线性或者面型的容器承载文字,让它看起来更易辨识和易点击(如下方案例:网易云音乐);加入主色让它更加醒目(如下方案例:蛋卷基金)。

· 标题icon
M:
几乎适用任何场景,但动机的产生单纯依靠标题以及内容的展示
A、T:
信息传达无学习成本,节省页面空间,但点击区域小;位于顶端,对于内容超过一屏的模块,用户需要上滑返回才能点击
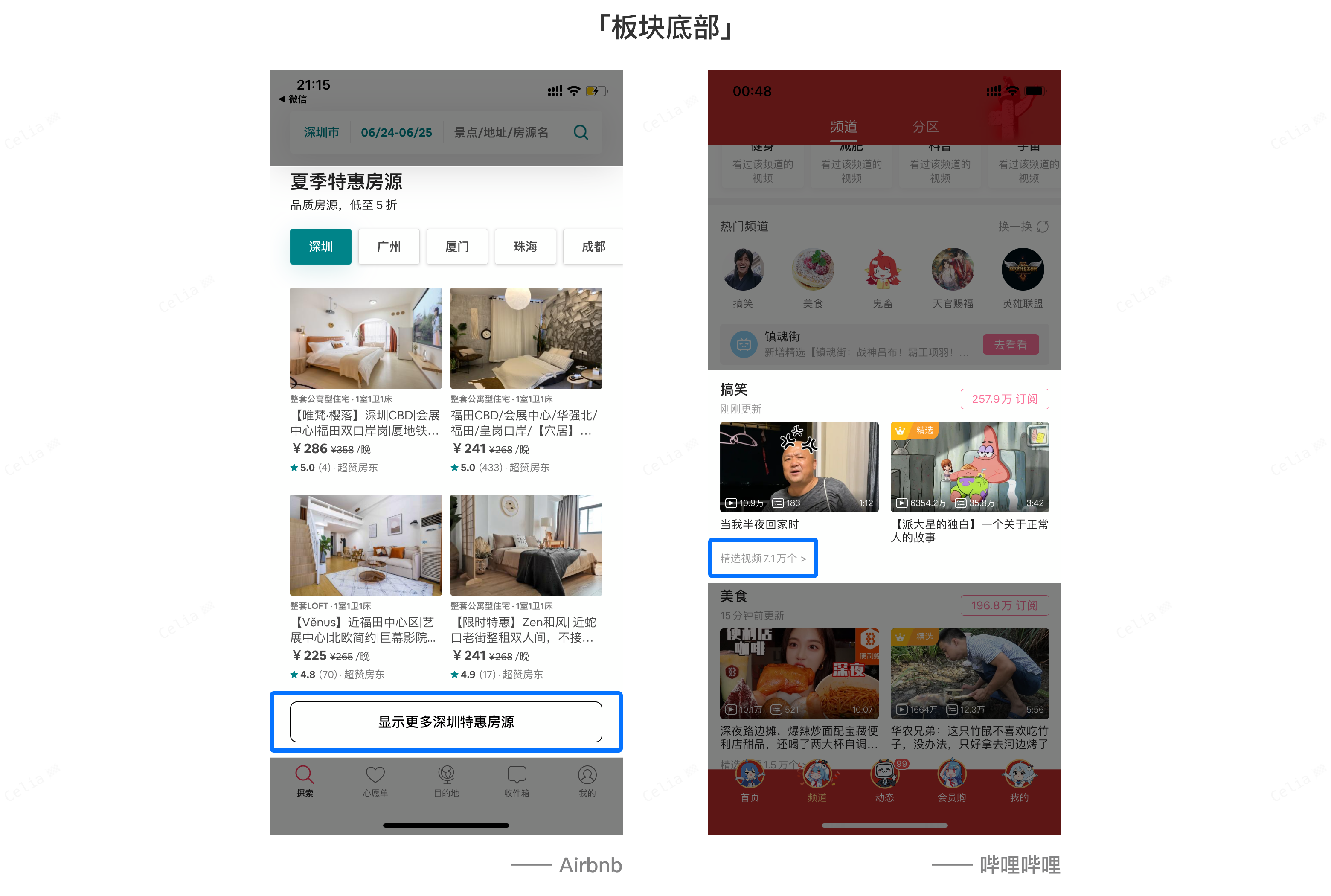
· 板块底部
M:
底部的位置符合用户垂直向下的视觉动线,更容易被展示内容吸引而顺理成章的接受引导进入内页;
但仍具备上述提及跳转本身的劣势。
A、T:
由于底部可设计的空间较足,查看更多除了文字链接的设计以外,还可以有更多发挥空间,层级也能得到显著,进而提高触发条件和点击能力。
按钮设计:
竖向的展示设计,势必会导致占用更多的页面空间,因此在页面模块较多的情况下,仍应该注意不必因强调“查看更多”而占用过多的页面空间。

场景刷新
目的实现当前版块更多内容的即时更换。
优势:
大幅降低了新页面跳转带来的弊端,用户不需要承受多链路所带来的短期记忆和整页的加载成本,也无需返回到原有的浏览页面中。虽然内容依旧是缺少预期的,但是在用户的接受范围内,还有一种抽盲盒的惊喜。
劣势:
通用性不强,内容被局限在一个版块中,无法实现内容的全览,而且随机性很强。
适用性:
更适用于类似“猜你喜欢”、“随便看看”的推荐类版块。
案例展示:

交互细节:
以上三个例子选用的按钮位置和“查看更多”常用的位置类似,但可以看到当刷新按钮结合具体化的引导文案进行设计时,更能使用户在一定预期内得到惊喜(如上方案例:网易云音乐)
场景滑动
自ios11中加入了卡片这个崭新的容器后,卡片独立可排列的特征就解锁了横向更多的空间。用户可以通过scroll左右滑动手势获取到更多的内容。
优势:
卡片滑动方式兼容性很强,可利用更少的页面空间展示更多的内容。
劣势:
滑动展示有限,一般需要配合跳转需求出现。
适用性:
更适用于类目的快捷展示,便于用户选择更感兴趣的内容;
案例展示:

交互细节:
多用于固定容器为单位的横向排列侧滑展示更多内容,通常板块底部会有页面指示器,或露出部分来提示用户滑动。而这种横向滑动场景常体现于「卡片式」和「金刚区」
· 卡片式
布局上通过展示卡片的一部分,暗示用户可以通过侧滑看到更多。设计上常和跳转场景组合使用,除此之外,也可根据业务上的需要考虑上方案例中且慢app的交互形式,页面指示器结合侧滑无限加载展示用户评论,通过用户交互成本较低的方式,即解决了用户触发动机弱而导致跳转场景转换率不高的问题,也能达成业务上的需求。
· 金刚区
随着各大主流app承载的业务范围越来越广,首页金刚区的运用已经屡见不鲜,能快速展示所有业务,便于用户快速选择需要的内容。
场景组合
为了给用户提供更多的选择,也为了能承载更多的信息,常将刷新场景、滑动场景和跳转场景结合使用。
优势:
弥补了单一交互的不足,用户可以根据自己的选择进行操作。
劣势:
不同的交互类型的集合,用户有可能会优先选择交互成本更低的操作,因此跳转场景可能会被弱化。
适用性:
模块上线初期,可以进行埋点设计,通过数据对比更能知道更贴近用户的行为。
案例展示:

交互细节:
· 场景滑动+场景跳转
结合上文中提到的劣势,如跳转场景的入口设计太深,用户的触发能力就会不足,如上述案例的淘票票,若其没有在标题右侧设计查看全部文字链接,则当用户滑动查看了大量信息仍未感兴趣后,点击更多卡片进入内页的概率也会大大降低。此类情况也经常于金刚区的组合场景出现。
· 场景刷新+场景跳转
当将两类功能都平级的设计出现,可以通过埋点数据分析出此功能区用户的真实心理行为。
总结
移动端由于界面空间有限,具有「一个界面一个任务」的特点,因此当面临产品增加功能时,不能一味在界面中进行功能的堆积排列,而应该更强调于页面场景化的设计,同时页面中的每一个细节设计都应该做到恰到好处,减少用户思考是否需要使用的精力。
本文对移动端页面展示信息超载设计进行了总结分析,但不是唯一,也没有哪一种方案是“绝对的优质体验”,最终的落地设计还需要视场景而定。下篇将对页面板块信息超载设计进行总结分析~
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:陈皮Celia
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
