2021-7-2 资深UI设计者
导语:“自选”作为金融类产品的基础功能,迭代至今已经非常成熟了。放眼望去,市面上主流金融产品的自选功能似乎都大同小异,但是体验下来会发现,细分领域下的设计侧重点却有所不同。
如果我们将“自选”转化为熟悉的C端功能,它类似于“收藏夹”、“关注列表”的概念,是用户管理交易对象的重要阵地。除了常见的管理对象(交易概念中称作“标的”)、管理分组外,“自选”还会存在对数据和使用习惯的管理需求。
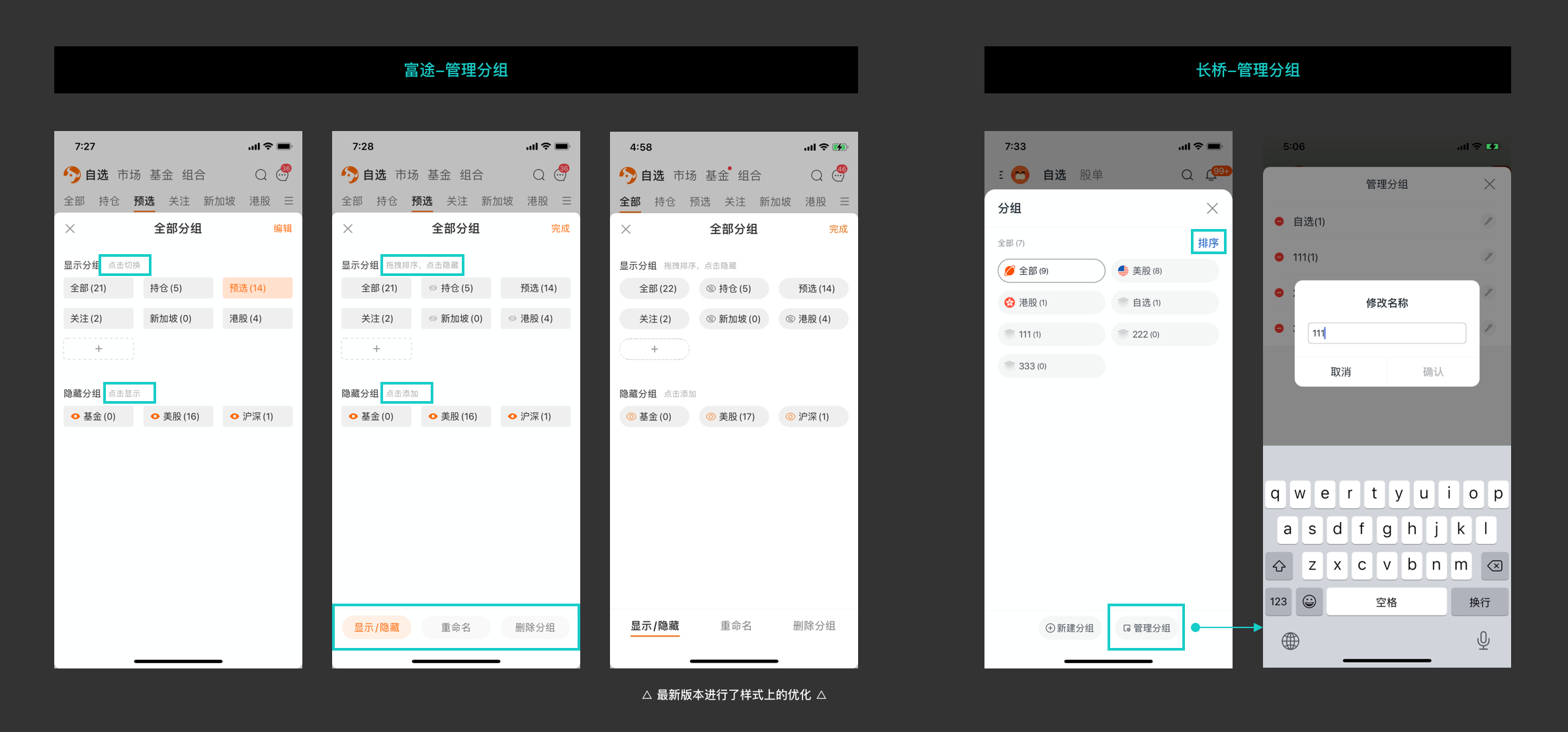
富途“管理分组”采用的交互方案,初期学习成本是很高的,它虽然充分考虑了效率问题,却低估了用户理解上的困难。(截止本文发布前,富途最新版对现方案做了视觉样式上的更新,看来设计师也意识到了该方案目前存在着一些不够清晰的地方,期待后续交互上的迭代。)
长桥将分组的“新建、排序、删除、重命名”拆的很散,理解上不困难,操作起来较为繁琐。


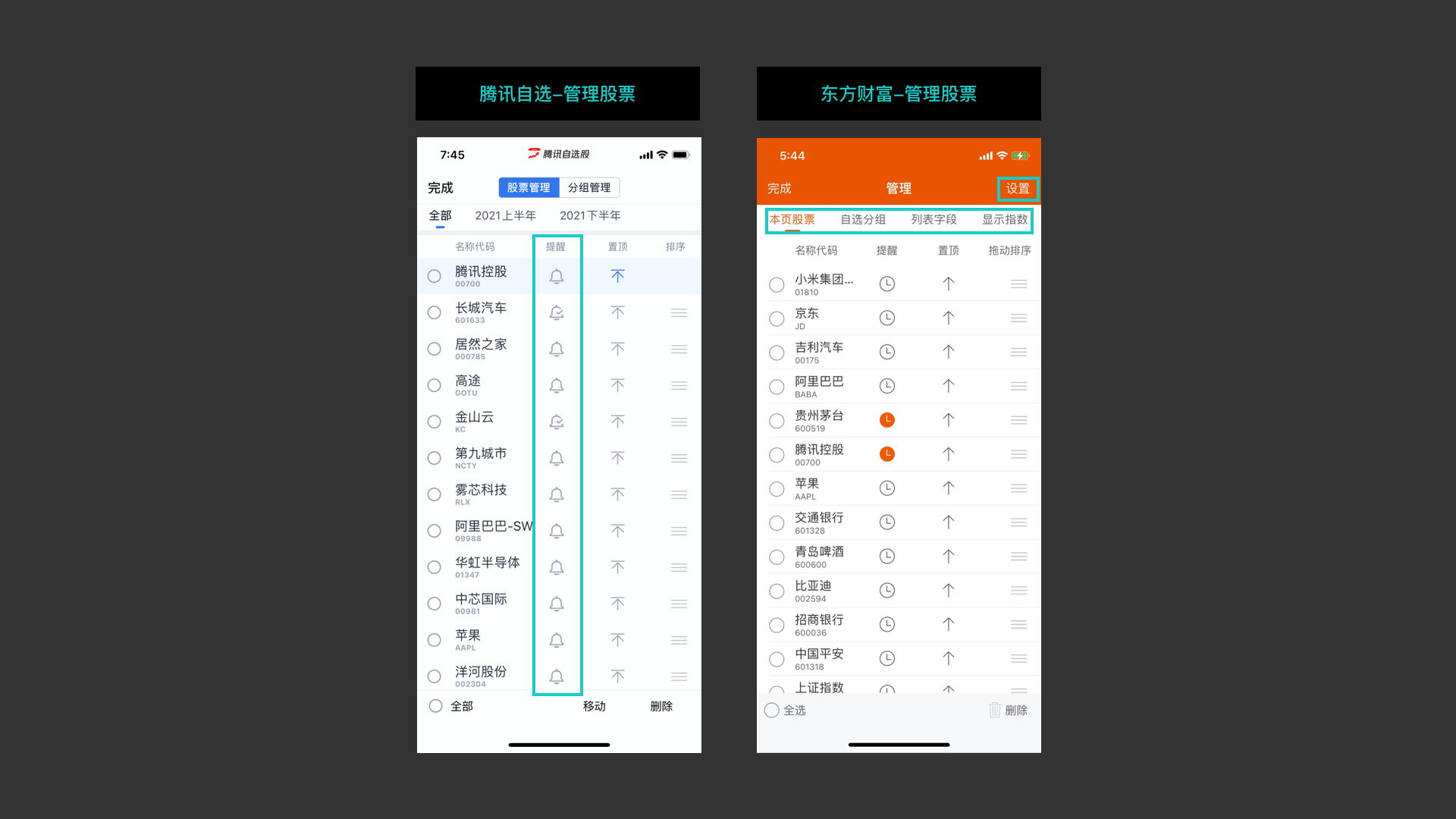
设计侧重点:管理标的、分组与数据、使用习惯的设置完全分开
一些细节问题:比如“管理本页股票”,在批量操作的场景下,底部栏却存在不能批量操作的选项

小结:对三类产品的竞品调研也验证了我们最初对需求目标的把握,为券商类产品设计“自选功能”,效率和流畅度是最关键的。设计目标明确了,接下来我们看看目前都存在哪些问题,以及对应的解法。
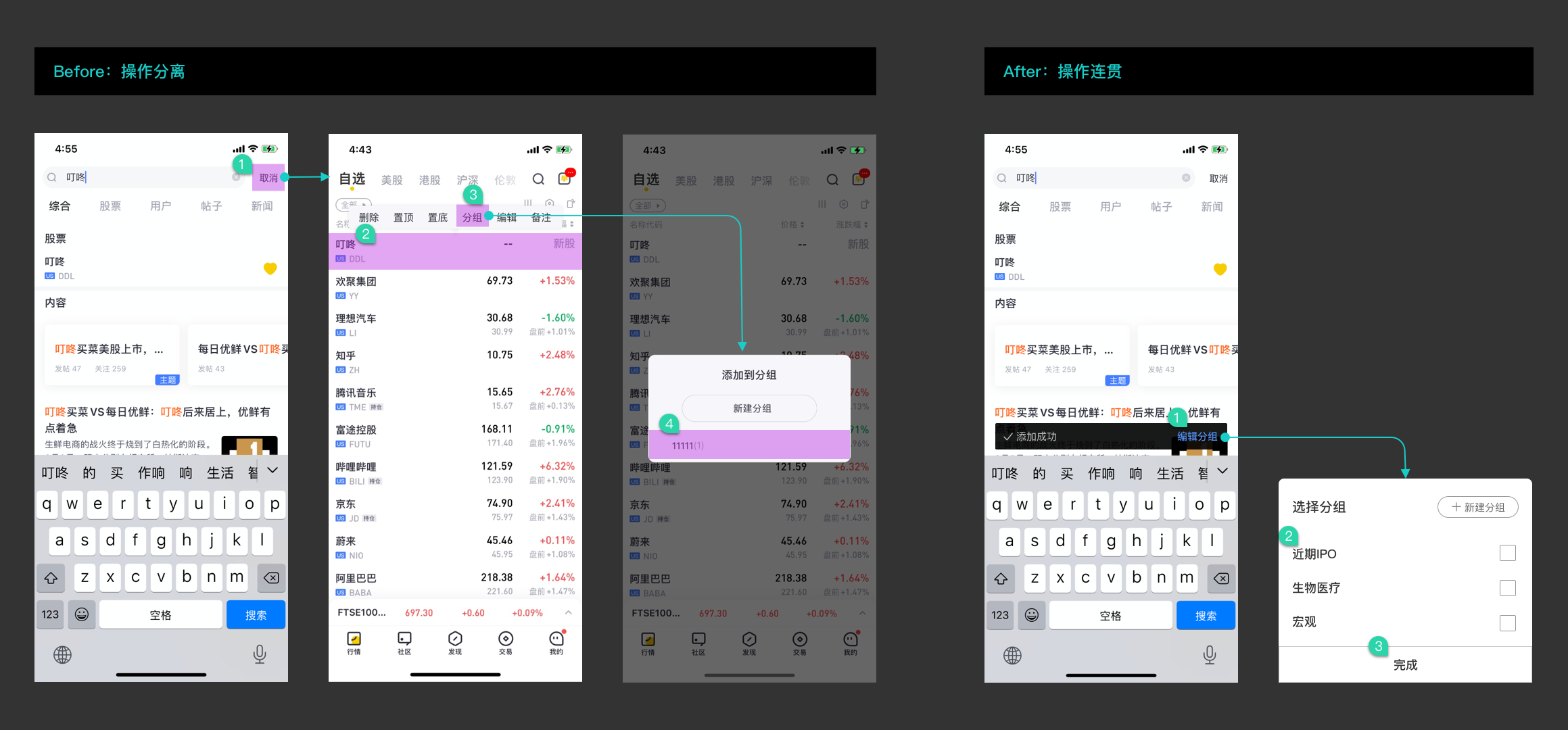
如图所示,现在如果想完成上述任务,需要4步、且每次仅能将标的添加至1个组。优化后我们可以通过3步完成,且每次可以将标的同时添加至多个组。
(注:Snackbar虽然源于安卓原生的MD设计系统,在IOS并无此原生控件。但是随着二者在设计上日渐趋同,且控件的应用上也早已互通有无,所以Snackbar在IOS的使用,合理即可,不必纠结于平台差异。)

交互关键点:
关于“冗余路径”应该保留还是去除,一直以来都存在争议。讨论这个争议的前提是:冗余路径虽然不是最优路径,但是满足了特定场景下用户的特定操作习惯。
当“冗余”只是冗余、没有任何增益时,也要敢于做减法;因为同时还需要考虑一点:出发前的选择越多,用户的决策时间越长。

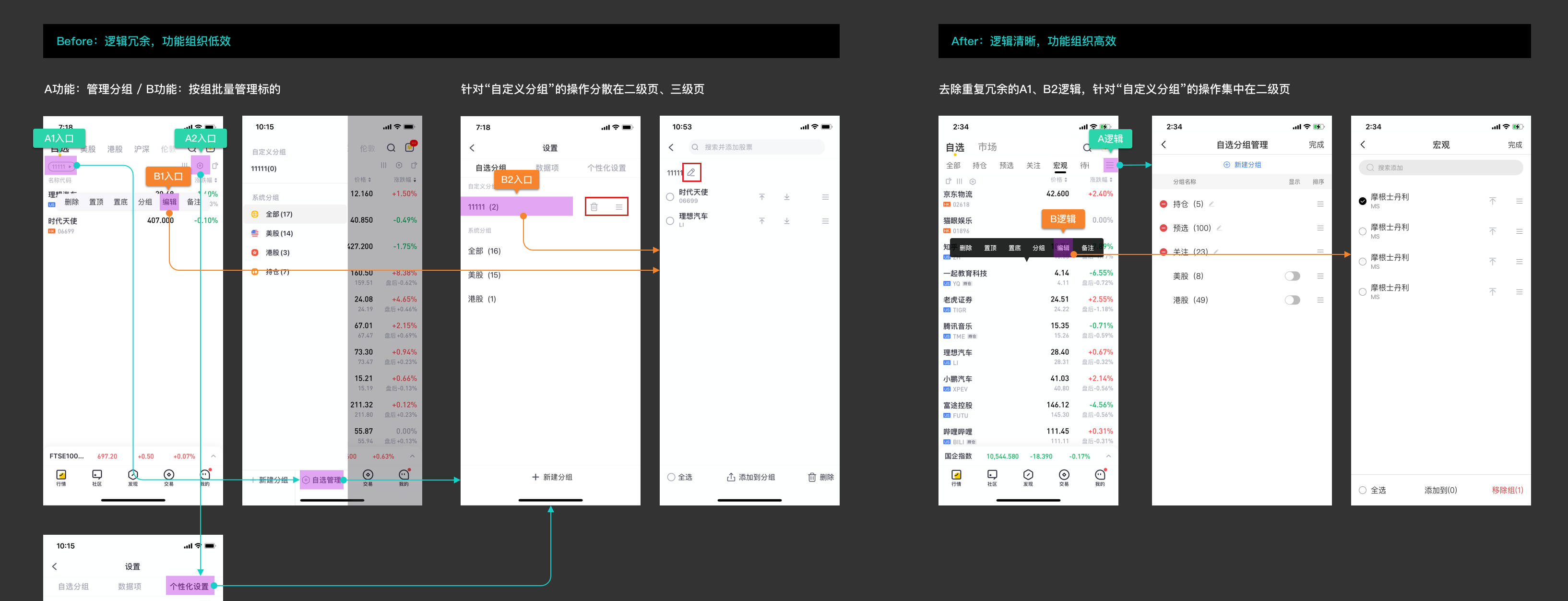
交互关键点:
在业务方提出为同一个功能再添加一条新的路径时,我们必须要弄清楚,这条新路径是为解决什么问题存在的。不解决问题的需求,大部分是对产品的无效堆砌。做好产品的“守门员”,给出专业的判断,是交互设计师的重要职责之一。
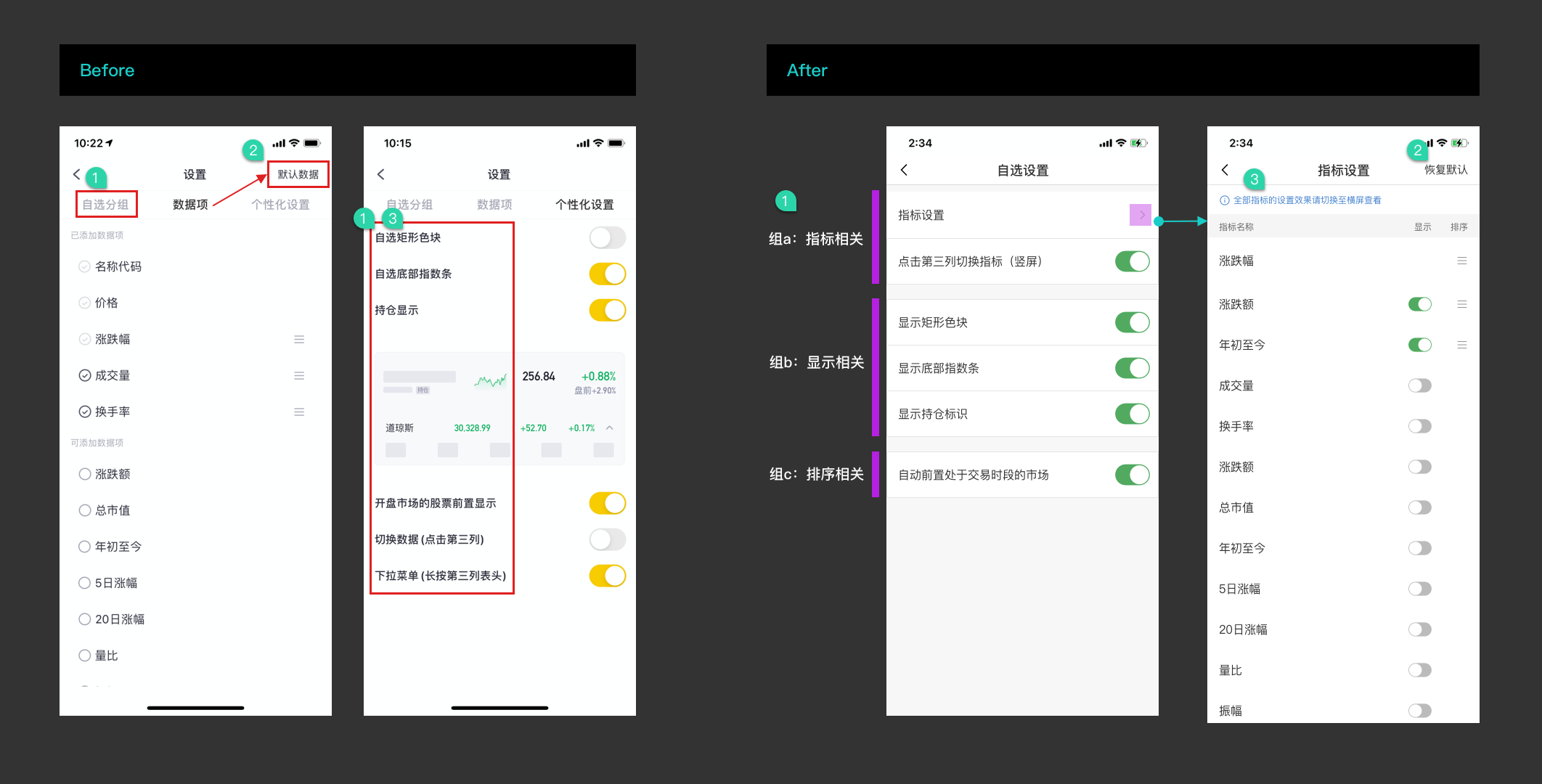
1)对功能的整理和归类,是我们为用户留下的使用线索。如果推理时间过长,说明线索的指向性出了问题。
2)如果层级 1 包含层级 1.x,那么层级 1.x 的操作不应放置在层级 1 的认知区域。
3)如果用户设置了一些项目,无法在预期场景看到对应的效果,应提前给与说明。

交互关键点:
注重“效率”是没错的,比如上述case中看似有“效率”的Tab结构。但是这里面隐藏着更多的“清晰”问题。如果一个功能设计的让用户用不明白,也就谈不上“效率”的提升。
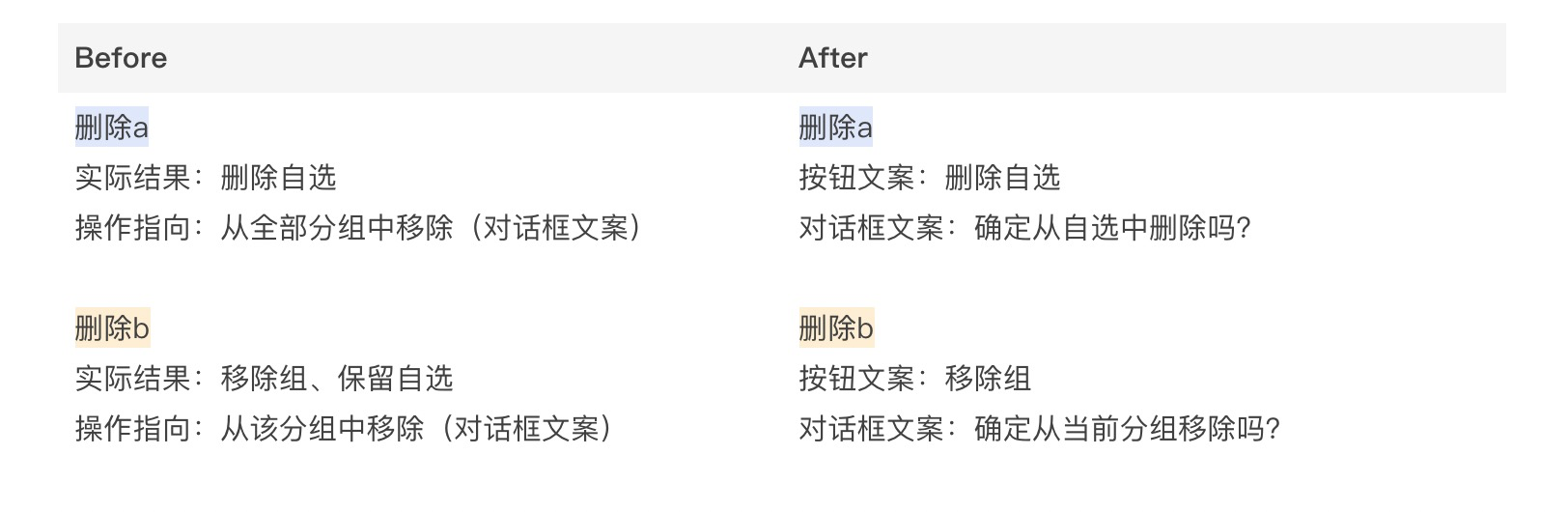
场景1:批量管理标的。
文案问题:按钮表意都是“删除”,带来的实际结果是不同的,存在歧义。

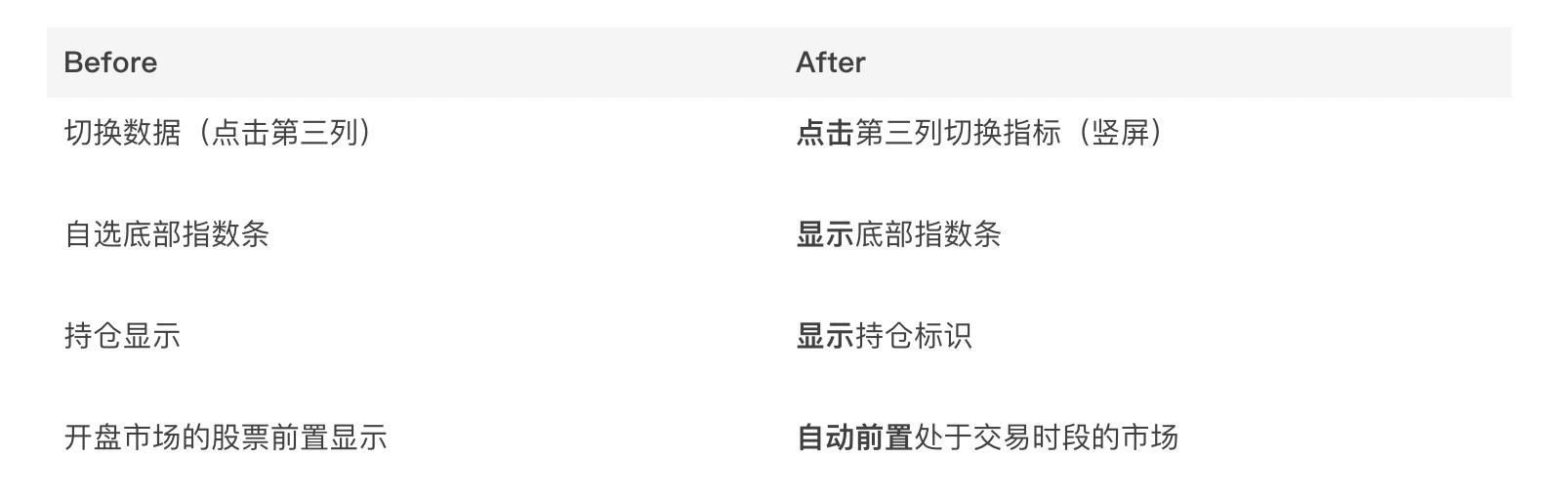
场景2:数据项设置。
文案问题:没有进行规范化处理,增加了选项的理解难度。

交互关键点:
很多时候,一套语义清晰、逻辑顺滑的文案,可以等价于某个功能优化的迭代周期。实际功能点不变,只是替换文案,就能让用户用的清爽明白。这样的“好买卖”,却一直被严重低估。
遇到同质化较高的需求重构时,初期应扔掉“套路”思维,从用户视角、业务视角推导出主要设计思路。带着问题去分析竞品,推敲竞品在此类需求设计上的精细差异。不要对行业top给出的方案习惯性盲从,要经过思考和反复论证,推导出最适合自己所负责产品的交互方案。
当设计深入到细节,出现了可A可B的选择时,回头看看我们经过深思熟虑推导出来的设计目标。重新评估A/B方案是否符合目标、是否有助益于实现目标。没有太多“怎么设计都可以”的方案,从我们的选择中,也透露了决策的倾向。只是我们需要时刻确认这种“倾向”在整体逻辑中是自洽的。
每一份交互输出都应该是有观点的输出,即使最终我们的观点被业务方、协作方的诸多因素所淹没,仍要保持、增进自己提出观点的能力。那些常被用户生动提起的、打造出特色和性格的产品,都是由一个个鲜明观点铸造而成的。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务