<script> $('#datatable').DataTable({ language: { "sProcessing": "处理中...", "sLengthMenu": "显示 _MENU_ 项结果", "sZeroRecords": "没有匹配结果", "sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项", "sInfoEmpty": "显示第 0 至 0 项结果,共 0 项", "sInfoFiltered": "(由 _MAX_ 项结果过滤)", "sInfoPostFix": "", "sSearch": "搜索:", "sUrl": "", "sEmptyTable": "表中数据为空", "sLoadingRecords": "载入中...", "sInfoThousands": ",", "oPaginate": { "sFirst": "首页", "sPrevious": "上页", "sNext": "下页", "sLast": "末页" }, "oAria": { "sSortAscending": ": 以升序排列此列", "sSortDescending": ": 以降序排列此列" } } }); }); </script>
<script>
$('#datatable').DataTable({
"columnDefs": [
{
render: function (data, type, full, meta) {
return "<div style='white-space:nowrap;float:right'>" + data + "</div>";
},
targets: [2,3,4,5,6]
},
],
});
</script>
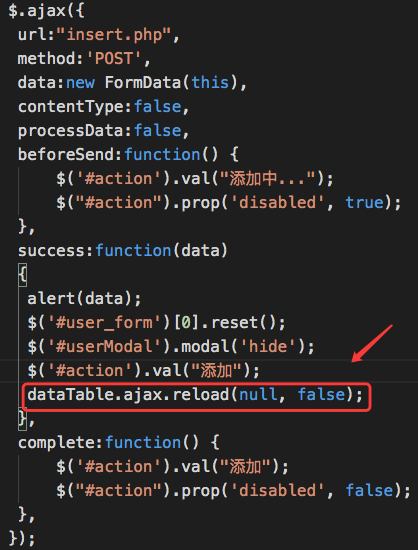
三、修改表格数据后,静态刷新表格数据不跳转
dataTable.ajax.reload(null, false);

// 重载所有接口数据,返回到第一页 dataTable.ajax.reload();
ajax.reload( callback, resetPaging )
里面有二个参数:
callback :当服务器返回数据并重绘完毕时执行此回调方法,回调方法返回的是服务器返回的数据
resetPaging: 重置(默认或者设置为true)或者保持分页信息(设置为false)
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务