2021-7-9 资深UI设计者
简介:「输入线索」是指用示例输入或说明文本以占位符(Placeholder)的形式显示在输入框中,以帮助用户理解需要输入的内容,或给出相关线索的一种设计方式。
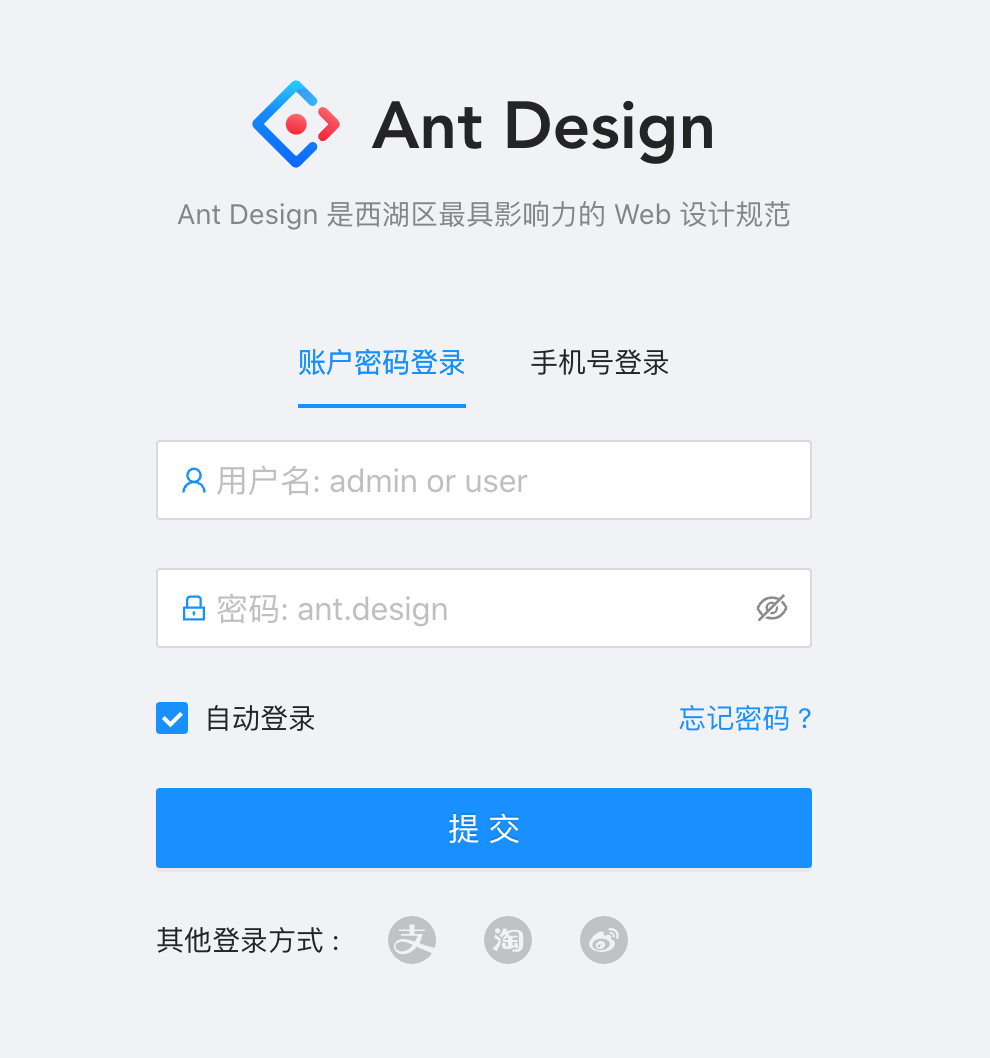
例子: 在 Ant Design 输入框组件 的示例中(如下图),我们可以看到「输入线索」可以更好地帮助界面说明输入字段的内容或解释输入字段的功能。

「输入线索」这种设计模式可以让界面不言自明。由于输入线索的内容位于用户输入的位置,因此用户往往不会忽略这个信息。
对比:「输入线索」VS「输入说明」
「输入说明」与「输入线索」都是辅助用户输入的设计模式,这些模式可以帮助用户明确输入信息的内容形式。
那么这两种模式有什么差异性呢?
使用「输入说明」这种模式时,快速浏览用户界面的用户可能会轻易地忽略说明信息,因为用户的目标是尽可能快地完成表单,然后进入下一步操作(虽然有的场景下这也是其中一个设计目标,但在这里不讨论)。因此,过多的文本说明也会给用户带来较大的心智负担。

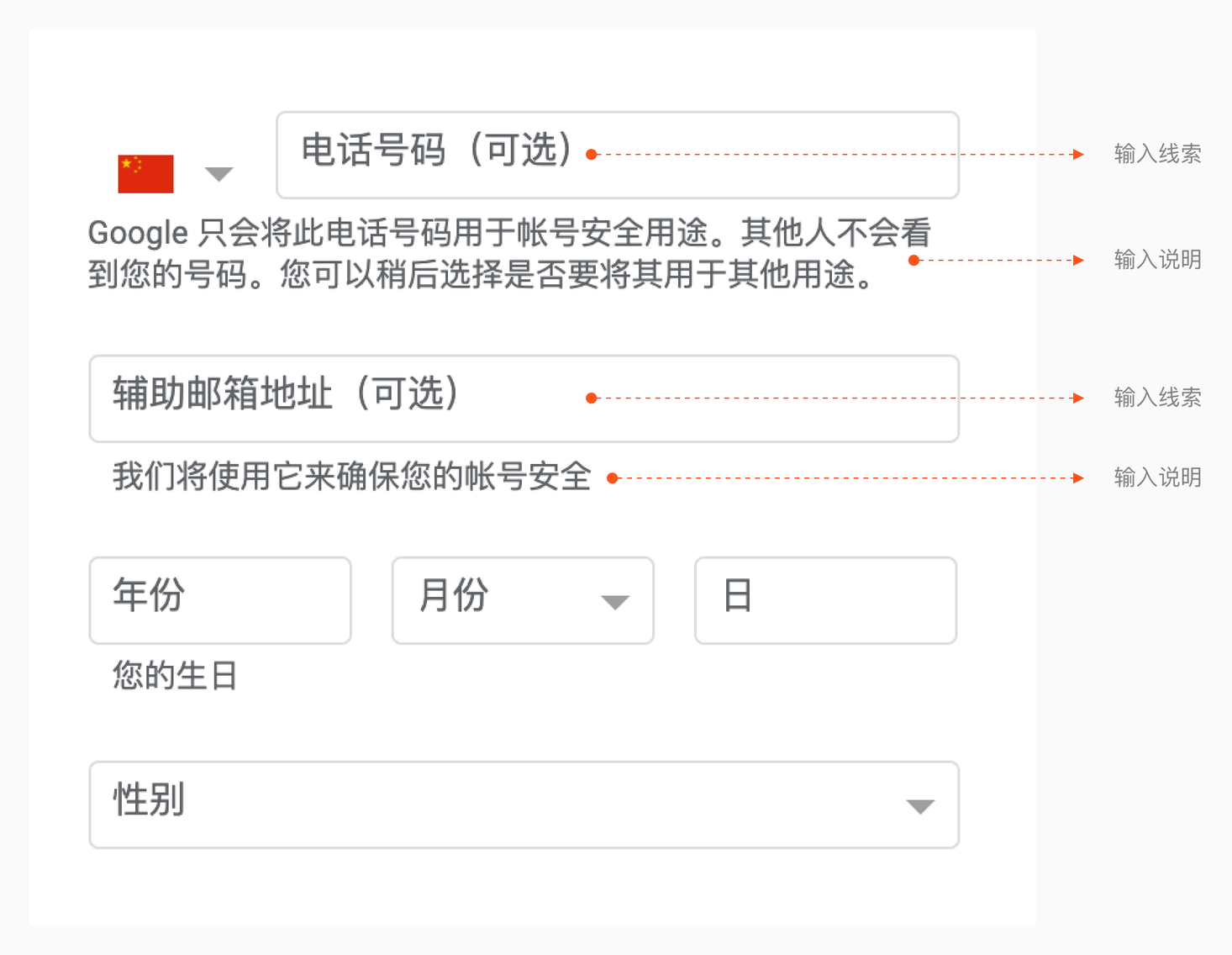
Google 注册账号页是结合使用「输入说明」与「输入线索」的一个典型案例。通过使用「输入线索」告诉用户需要填写的内容,通过「输入说明」来补充填写信息的相应意图,进而使得用户可以清晰地意识到需要填写什么,并输入相应信息。

用户可能不一定清楚需要在输入框中输入的内容。在设计上,你可能不希望在输入框附近上添加更多的字,造成视觉压迫。还有一种情况,如果界面空间有限,无法使用「输入说明」时,也可以考虑使用「输入线索」。当出现下拉菜单或者组合输入框时,往往需要配合该模式进行使用。
使用条件
· 输入框要求输入的内容可能不容易让人马上理解;
· 设计上不希望在其他地方补充新的内容;
· 可以承载文本的输入空间可能没有太多;
· 配合下拉菜单或者组合输入框使用;
1. 选择适当的提示文本
· 对于下拉列表,使用 “选择”、“选取”等单词,英文使用 Select Choose 或者 Pick 等;
· 对于文本输入框,使用“输入”等单词,英文使用 Type 或 Enter;
· 尽量使用祈使句,以动词短语开头;
· 以描述输入内容的名词结尾,例如“选择状态”,“在此处输入消息”或“输入患者姓名”等;
2. 提示文本的位置
有关文本提示的位置应该和输入值的位置一致。 比如,提示本身不应该是下拉菜单中的可选值。
用户需求:用户登录功能的预览与体验
Ant Design Pro 是一个中后台开发的模板脚手架,其并不提供真实账号登录服务。因此 Ant Design Pro 的开发者为了模拟真实使用环境,提供了一个可正常登录的账号,账号密码分别 user 和 ant.design ,其余情况下用户输入的账号密码均会提示不正确。
在这个场景下,通过将正确的账号密码以输入线索的方式显示在占位符中,巧妙地告诉体验 Ant Design Pro 的用户正确的账号密码。

用户需求:登录账号
163邮箱登录页面的账号输入框中的输入线索非常有用。正常用户在看到后缀有 @163.com 时可能并不一定能意识到可以输入手机号码。而通过在占位符中 显示「邮箱账号或手机密码」,高效便捷地提示了用户可以直接输入手机号码进行登录。

用户需求:输入账号密码
「输入线索」有一种设计上的变体,称为「浮动标签」。因为一般来说,当用户激活输入框时,占位符文本会消失。而「浮动标签」不会消失,通过移动位置和更改大小驻留在界面中。这种设计方式可以使得界面变得简洁、优雅。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务