前言
在项目实际开发我们会遇到表格列过多,表格内容过长的困扰,表格数据的展现很不理想,今天我为大家介绍如何结合Datatables 使用表格固定列;
效果展示
1、在屏幕足以展现内容的情况下

2、模拟屏幕过小 或表格列过多的情况

从效果图可以看出,我将左侧两列和右侧一列 作为固定列 ,中间内容可拖动显示
开始使用
//引入juqery datables fixedColumns 根据各自的样式需求 本人使用的是bootstrap
<link href="您的资源目录/dataTables.bootstrap.css" rel="stylesheet">
<link href="您的资源目录/fixedColumns.bootstrap.css">
<script src='您的资源目录/jquery.js'></script>
<script src='您的资源目录/jquery.dataTables.min.js'></script>
<script src='您的资源目录/dataTable.fixedColumns.js'></script>
初始化datatables
//异步请求获取表格渲染数据
var dataTable;
$(function () {
dataTable = $('#表格ID')..DataTable({
"processing": true,
"serverSide": true,
"ajax": {url: "您的请求URL"},
"scrollX": true,
"autoWidth": true,
"columns": [
...
]
});
})
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
初始化fixedColumns
new $.fn.dataTable.FixedColumns(dataTable,{
"iLeftColumns":2, //开启左侧两列固定
"iRightColumns":1, //开启右侧1列固定
"drawCallback": function(){
//重绘的回调执行
}
});
原理解析
在datableas 初始化后 根据设定的开启固定列,获取datables 对应表格数据 进行复制,然后采用position: absolute 在原表格 上加多一层固定列表格的展现,感兴趣的朋友可以浏览器DEBUG查阅;
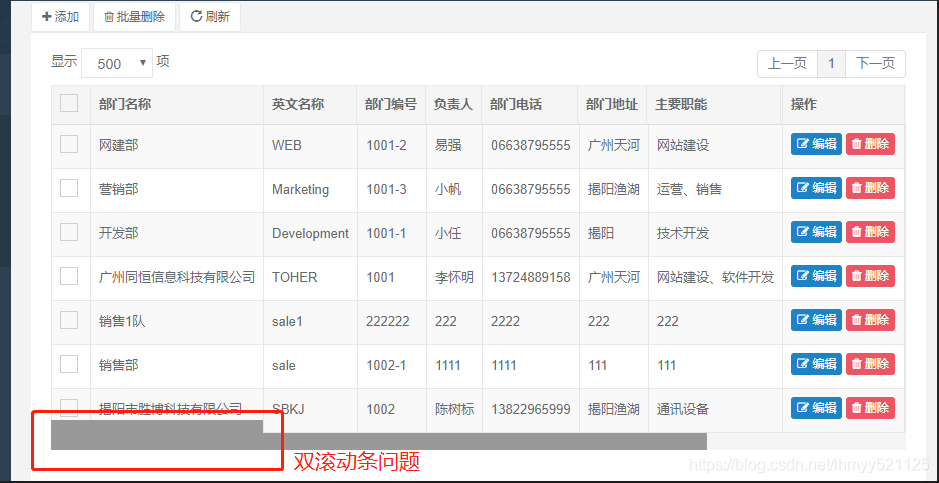
出现的问题
1、固定列出现滚动条

出现这个问题是 dataTable.fixedColumns.js 插件计算固定列宽的问题,可以在源码进行修改;或者在fixedColumns.js 重绘成功后回调中执行
$(".DTFC_Cloned").css("width","auto");
2、采用ICheck 插件无法点击 和 勾选问题
原因:因为异步加载数据的问题 ,我们每次在datables重绘的回调函数中 进行ICheck 再次初始化;
而dataTable.fixedColumns.js 是 datables 初始化完成后才执行的 ,上文也提到固定列实现的原理,其复制了固定列数据 position: absolute,那么展现给我们看到的是已经初始化的ICheck ,真正可以勾选点击的其实在下一层;
解决思路:在fixedColumns.js 重绘成功后回调中初始化ICheck; 再重新注册全选 和反选事件;
//朋友们可以根据需求 自定定义自己的初始化和事件注册
new $.fn.dataTable.FixedColumns(dataTable,{
"iLeftColumns":2,
"iRightColumns":1,
"drawCallback": function(){
//重绘Icheck 这里是我封装的初始化方法
iCheckInitFunction();
//重新设置全选事件 这里是我全选/反选的注册事件
TableiCheck(".DTFC_Cloned thead tr th input.i-checks", ".DTFC_Cloned tbody tr td input.i-checks");
}
});
修复版的 dataTable.fixedColumns.js 下载
大家可以选择适合自己的样式