网格系统已在印刷出版物中使用了很长时间。就比如阅读报纸,了解新闻如何以网格和文本块的形式呈现。这很简单,同时也很难系统。
但是,网格在印刷品中与在数字媒体中一样重要。没有什么比设计不一致更令人沮丧的了。它看起来不仅不专业,而且还使导航和阅读变得更加困难。这就是网格有用的地方。
不可否认,良好设计的秘诀在于视觉元素如何根据它们的位置进行组织和排列。您可以使用布局网格来实现这一点。
与颜色一样,排版也是UI/UX 设计的重要组成部分。布局网格也是其中的重要组成部分。如果没有网格,您的文本和图像将会无处安放,造成混乱。

因此,为了让您更容易理解,我们整理了这份关于网格的指南。它会告诉你:
A. 什么是网格?
B. 布局网格的类型
C. 交互设计中的布局网格
什么是网格系统?
网格系统,说的在简单的话,就是彼此交叉的垂直和水平线的组合。然后使用这些交点来安排网站或应用程序上的内容。网格系统允许设计人员以易于理解和更易于管理的方式排列内容。
网格充当元素之间的无形粘合剂。即使它们在物理上分开,它也会将它们保持在原位。
布局网格有哪些类型?
有四种类型的网格:
a. 手稿网格
b. 列网格
c. 模块化网格
d. 基线网格

让我们探索其中的每一个,以了解您可以在哪里使用它们。
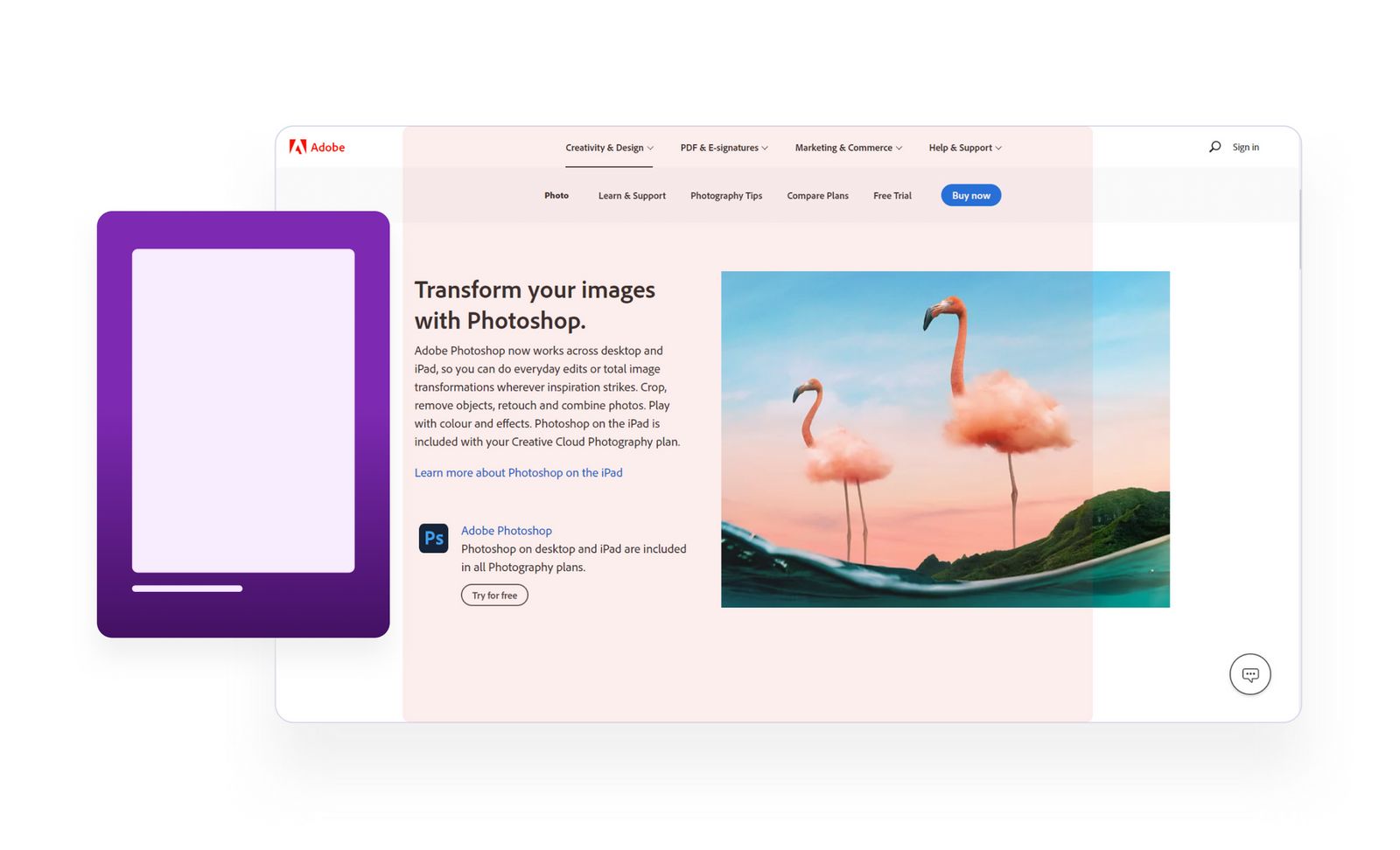
手稿网格

手稿网格,也称为单列网格,是网格结构的最基本版本。它是一个大的矩形区域,占据页面或格式内的大部分空间。
这些网格对于显示连续的文本块很有用,或者您可以使用图像来填充块。它们通常用于印刷出版物,例如书籍。
列网格

列网格,顾名思义,将元素组织成列。根据配置,列网格可能只有两列或最多六列。
有两种类型的柱形网格,对称和非对称。
列网格中的图像可以放置在一列或跨两列。
杂志、研究或学术论文、在线报纸较多使用列网格。
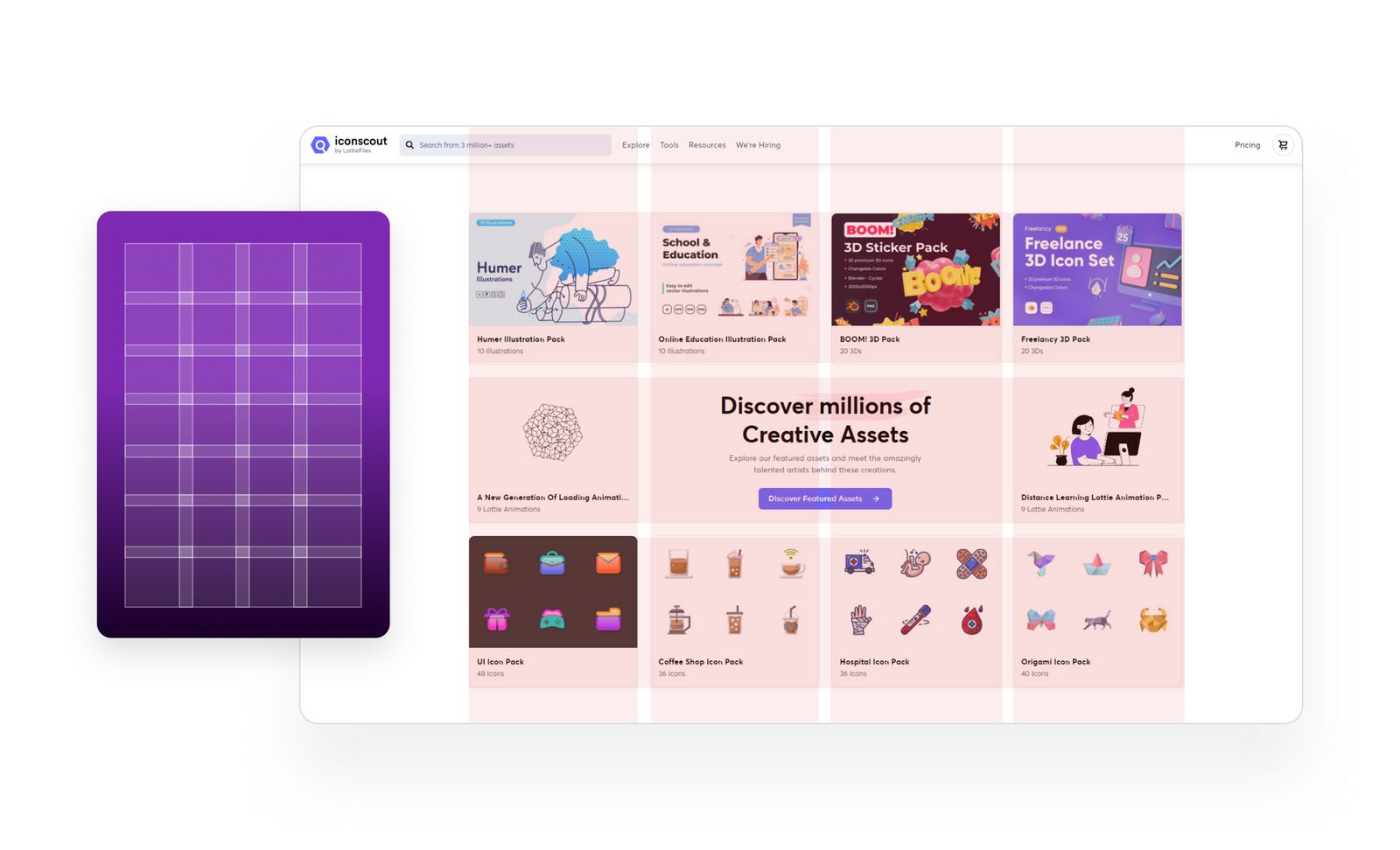
模块化网格

模块化网格既有列又有行。它们具有相同大小的模块。当您想要对复杂布局进行更多控制时,这些类型的网格非常有用。
报纸使用模块化网格和列网格来更好地控制布局。使用模块化网格,无限变化是可能的。
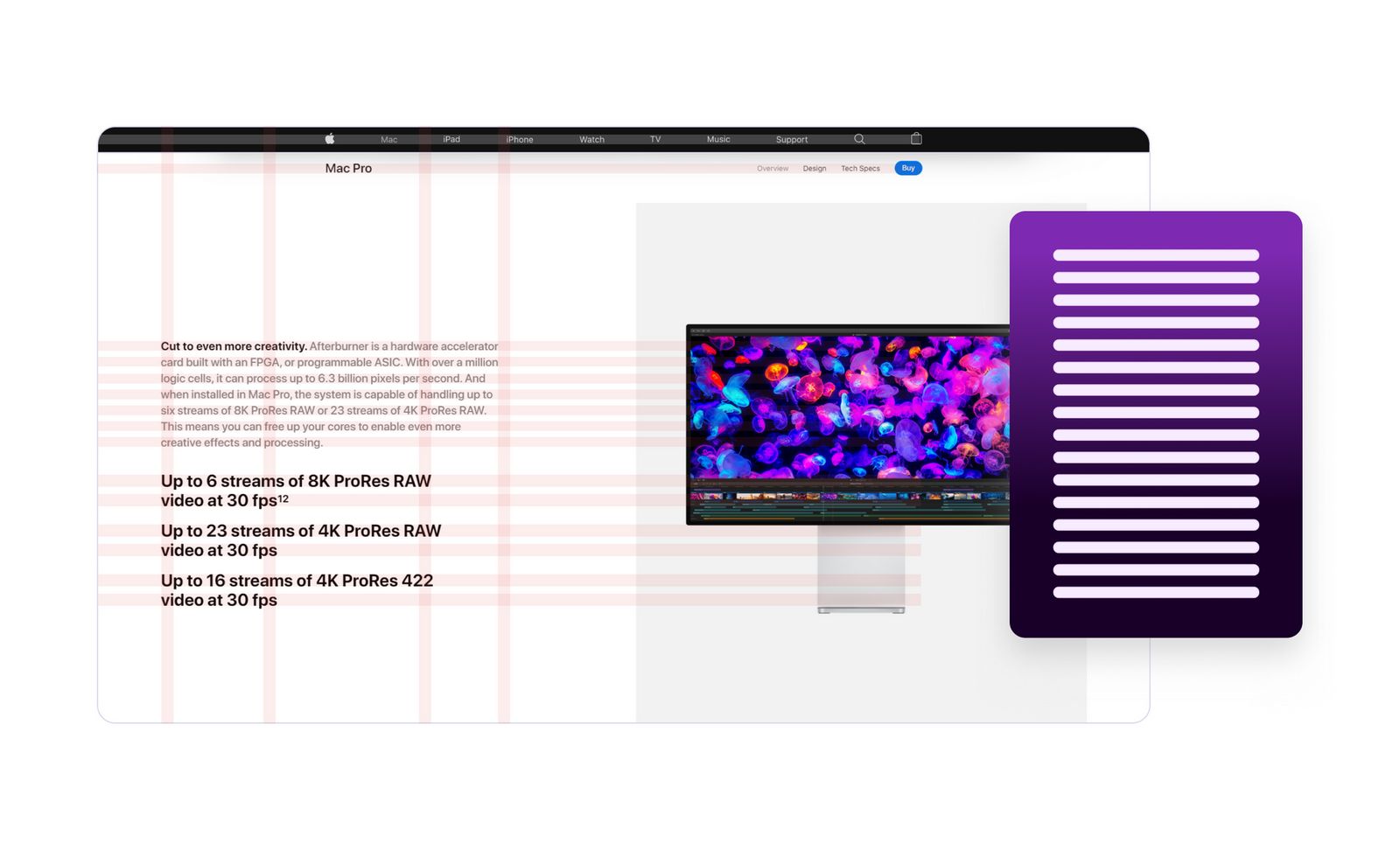
基线网格

文本所在的行称为基线。基线网格可以应用于任何布局网格,为您的文本提供节奏。
网格确保每行文本(基线)的底部与垂直间距对齐。
基线网格可见于横线笔记本中。他们保持文本的节奏。
交互设计中的布局网格及其好处
交互式设计没有固定的大小。这背后的原因是人们使用不同屏幕尺寸的设备,例如智能手机、智能手表、平板电脑和台式机。
因此,当人们从一台设备移动到另一台设备时,需要重新组织元素以适应不断变化的屏幕尺寸。要完成这些更改,布局网格是最佳选择。
网格系统以多种方式提高设计质量,包括:
它有助于创建清晰度和一致性
一致性至关重要,尤其是对于数字媒体。它可以帮助用户理解在哪里寻找一条信息。网格为一致性奠定了基础,从而间接提高了清晰度。
使设计具有响应性
响应式设计已成为当今的必需品。如果您的网站没有响应并且对桌面和移动设备不友好,您的用户就会远离。因此,设计师使用网格来创建跨多个屏幕尺寸的设计一致性。
使设计更易于修改
数字媒体在不断发展。数字媒体的主要优势之一是只要创建,就可以重复使用。网格设计也是如此。您可以重新排列这些网格以创建新版本的设计。
常见问题
哪种网格系统最好?
网格的应用取决于格式。例如,手稿网格适用于书籍,但不适用于报纸或杂志。
关键要点
自 13 世纪首次使用网格以来,网格一直在帮助各种艺术家。网格就像一个骨架,将元素固定在一起。它们可以帮助您在设计中找到完美的平衡。
现在您已经很好地了解了布局网格、它们的类型和它们的优点,您可以在设计中使用它们。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:对啊设计君
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
