效果图如下

//图例组件
legend: {
top: 'center',
right: 30,
data: [],
width: "auto",
itemWidth: 10, // 小方块尺寸
itemHeight: 10,
textStyle: {
color:'#90CCFF',
lineHeight:20,
// 通过rich自定义尺寸,加宽度使百分比及数值各自对齐
rich:{
a:{
width:100,
align:'left'
},
b:{
width:40,
align:'right'
}
}
},
orient: 'vertical', // 竖向排列
// 通过formatte自定义格式
// 因为formatter的参数里只有name一个参数,所以需要通过获取的数据匹配显示
// 这里的optionData是获取到的数据,格式为
// optionData:[
// { value: 47.01, name: "水果" },
// { value: 31.67, name: "蔬菜" },
// { value: 12.51, name: "禽畜" },
// { value: 8.24, name: "禽蛋" },
// { value: 7.27, name: "水产品" },
// { value: 6.32, name: "其他" }
// ],
formatter: (name) => {
var total = 0;
var tarValue;
this.optionData.forEach((item,i) => {
total += Number(item.value)
if (item.name == name) {
tarValue = Number(item.value ? item.value : 0)
}
});
var percent = ((tarValue / total) * 100).toFixed(2)
let arr = [
'{a|'+name+" : "+percent+'%}'+'{b|'+tarValue+'张}'
]
return arr
}
}
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
-
40
-
41
-
42
-
43
-
44
-
45
-
46
-
47
-
48
-
49
-
50
-
51
自定义legend的方式就是这样,遇到格式不同的可以参考上面的方式自定义
单独定义echarts中每个图例的样式,自定义图例的点击方法
//用不同样式的图例用数组写对应图例的样式
legend:[{
top: "15%",
right: "24%",
textStyle: {
color: "#3BAEFE",
fontSize: 14,
fontFamily: "微软雅黑"
},
itemWidth: 27,
itemHeight: 16,
data:[{
name: "农药",
icon: "circle"
},{
name: "LOL",
icon: "rect"
}]
},{
top: "15%",
right: "15%",
textStyle: {
color: "#3BAEFE",
fontSize: 14,
fontFamily: "微软雅黑"
},
itemWidth: 33,
itemHeight: 16,
data:[{
name: "农药+LOL",
icon: "image:///soyking/static/image/echarts/merge.png" //引用自定义的图片
}]
},{
top: "15%",
right: "15%",
textStyle: {
color: "#3BAEFE",
fontSize: 14,
fontFamily: "微软雅黑"
},
data:["\n","\n","\n","农药占比","LOL占比"]
}],
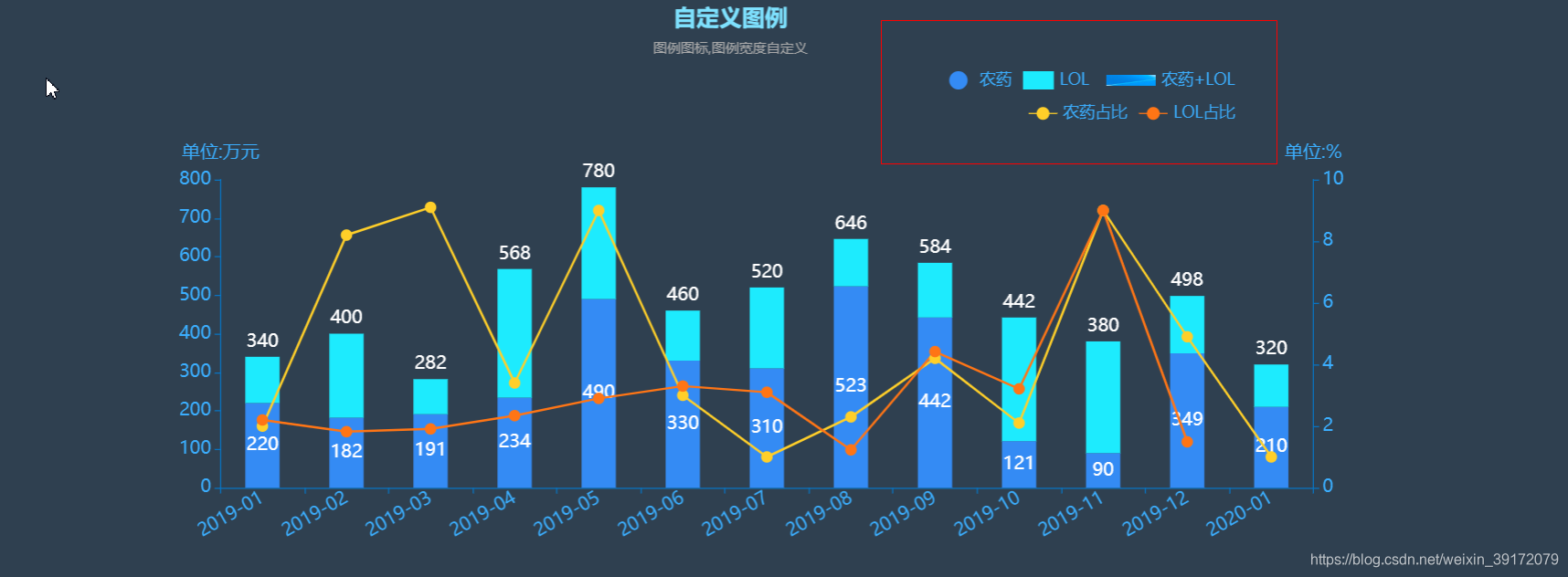
结果:

自定义图例的方法 (点击图例,显示图例的选中结果)
var bar = echarts.init(document.getElementById("barDiv"));
//自定义图例的方法
bar.on("legendselectchanged",function(obj){
//获取图例选择的结果
var selected = obj.selected;
for(var i in selected){
alert(selected[i]);
}
});