2021-7-16 资深UI设计者
目前市面上有很多关于 B 端或 C 端的文案设计指南类文章,但对于汽车驾驶 HMI 设计的文案总结却几乎没有。可能是由于智能汽车行业这几年刚刚兴起,加上本身就属于小众行业。使得我们在网上很难找到相关的文章参考。我目前正在从事汽车 HMI 相关设计工作,在上一个项目中负责文案设计。项目复盘阶段我整理了一套关于汽车 HMI 文案设计指南,如果你也正从事此项工作,希望此篇文章可以为你带来一些帮助。
车载屏幕设计与手机、电脑屏幕最大的不同是使用环境。手机和电脑的使用场景相对安全并且稳定。但在驾驶过程中的复杂环境如车辆颠簸、屏幕眩光等,使司机在屏幕阅读时造成难聚焦、阅读时间短等情况。如果司机因为阅读困难造成行驶中注意力分散,非常容易造成交通事故。在这样的环境下,高效、清晰、安全成为了设计文案时的重要原则。

为了能满足上述提到的设计原则,控制文案字数是首先能想到的。文字越少,阅读时间越短,所占据司机注意力的时间也就越少,进而保证了行驶安全。那文案的字数应该控制在多少呢?

人类对多任务复杂信息处理能力是有局限性的。当注意力集中在某一点时,其他事情的关注度会明显降低。例如当驾驶过程中需要阅读文字,其驾驶注意力就会出现分散甚至忽视。有学者做过专项调查,结果显示,驾驶员驾车行驶1km内大约会遇到300种信息,至少要做出75次判断决策,相当于每隔13.3m驾驶员就需要对路况做出1次判断,以保证行驶安全。
假设在城市中驾驶的平均速度为50km/h(约13.9m/s),也就是大约每隔1s驾驶员就需要做1次路况判断。而一个普通成年人的阅读速度大约是300~500字/分钟(约5~8字/秒)。因此在车机屏幕内的文案字数建议不超过8字。
但在实际设计中,我们发现有些文案字数是无法控制在8字以内的。例如「附近搜索结果较少,已扩大搜索范围」。长文案通常属于辅助性文案,是对某种功能或结果的一种描述。这类文言的重要层级通常不高。如何在满足文案需求的基础上保证其安全性。我们的做法是,增加长文案的断句频率,使每个断句之间的字数不超过8个字。这样可以减少用户单次阅读时间,适当增加阅读频次(通常增加1次)来解决长文案问题。
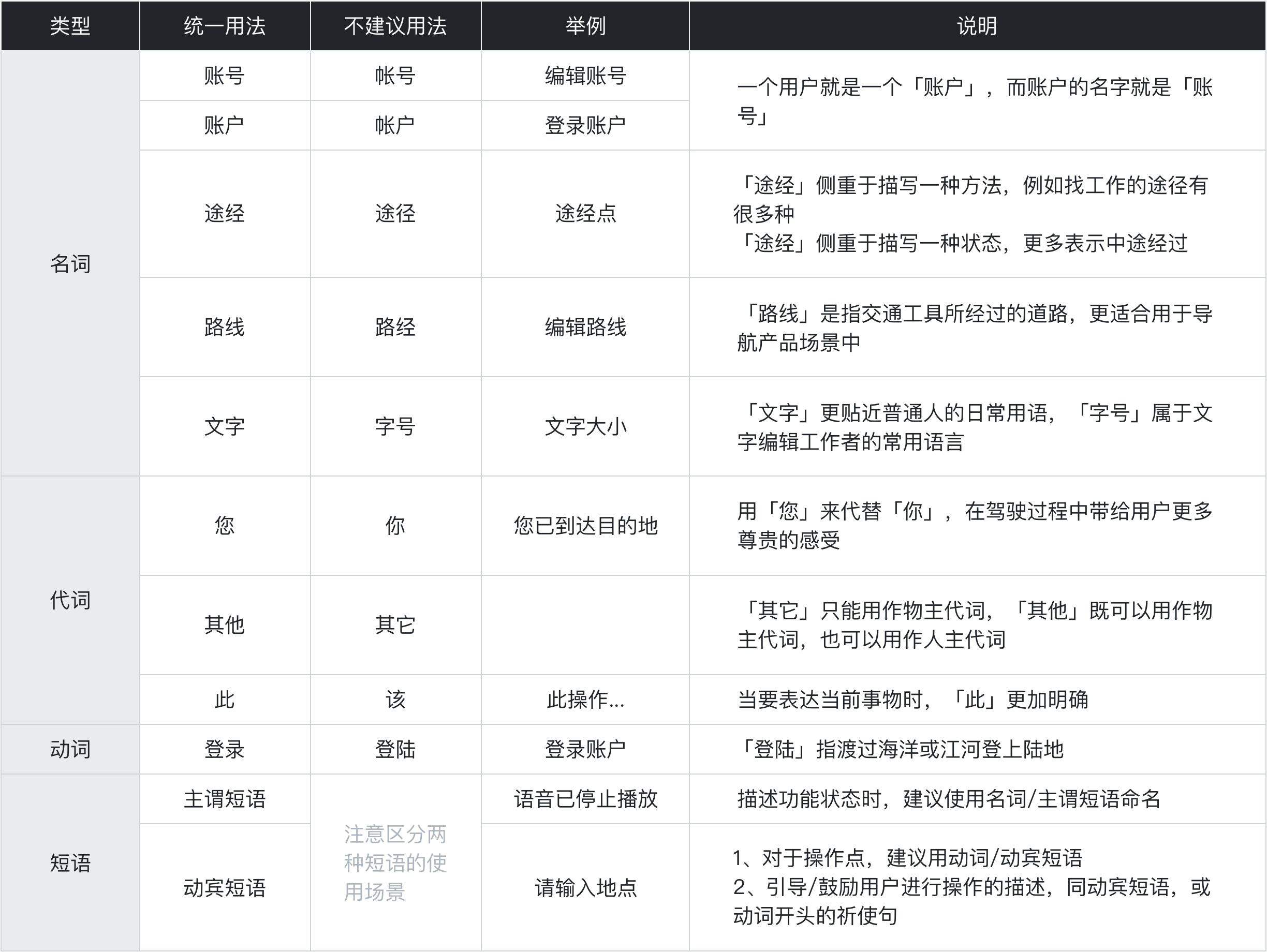
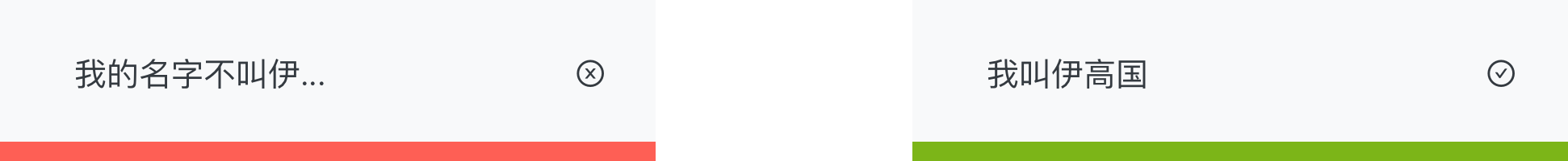
字词在 HMI 设计中有很多和移动端用法相同,但也有不同。例如「您」和「你」。移动端通常建议使用「你」字,原因是用「你」代表用户来与之对话,可以与用户建立亲密感;而「您」容易产生距离感。但在车机使用场景中,我们更想带给用户一种尊贵感。毕竟在国内绝大部分家庭中,买一辆车还是属于一件比较有仪式感的事情,这里如果使用「你」增加亲密感显然就不合适了。

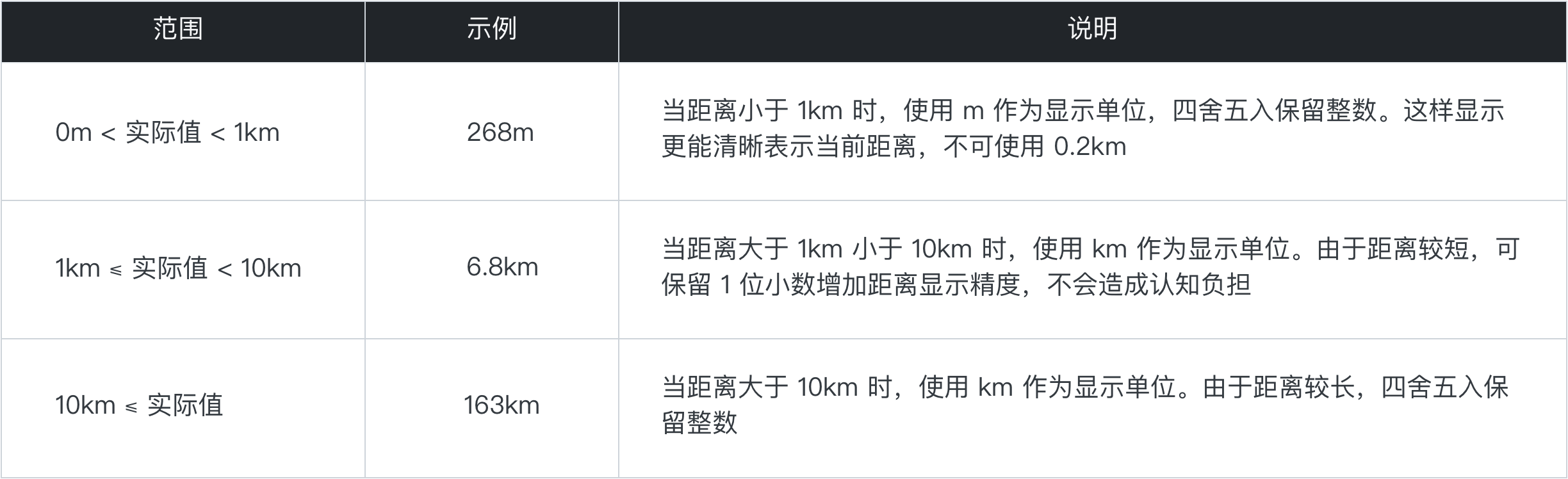
导航距离是导航产品中特有的显示内容。对于这类信息,也应该秉承清晰、高效的原则呈现给用户。


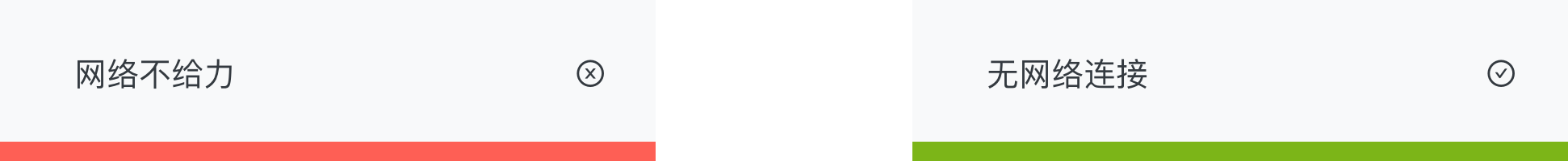
网络语言通用性和辨识度不够强,不是每个用户都能理解的;而且网络语言带有一定的戏谑成分,与产品的品牌,和调性可能会有冲突,应避免或谨慎使用。

保证文案清晰完整,避免文字过长使用「…」省略。例如控制用户自定义昵称长度,不得超过 8 字。在特殊情况,如显示超长路名时,需尽可能保证路名完整性,若超出可显示范围,则使用「…」省略。

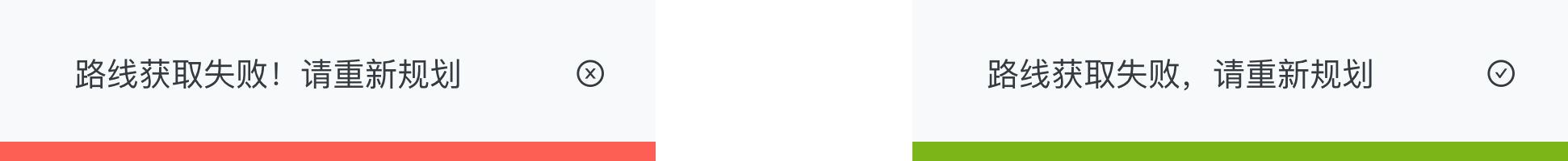
感叹号会让文案显得过于情绪化,容易让气氛过于紧张。应尽量避免司机出现情绪波动。

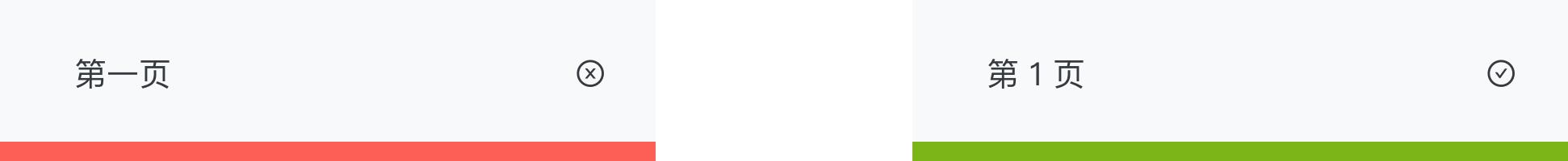
阿拉伯数字在阅读中的可识别性更强,因此需要表达数量时,尽量使用阿拉伯数字而非文字

HMI 设计在国内正在慢慢兴起,有很多内容还需要我们开发和探索。这篇文档对 HMI 中文案的设计规范提出了参考建议,但无论是建议还是指南在实际运用时,还需结合具体情况考虑。它们不应该成为限制设计师编写文案时的条条框框,而旨在引发更多的设计思考。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:伊高国
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务