有时候我们的标签都是从后台获取的数据,然后利用JS添加到页面上,当我们写生成的标签的点击事件(click)时没有效果。
例如:
<section> 测试动态生成的DOM点击事件 <br /> </section> <script src="jquery-1.11.2.min.js"></script> <script> $(function () { $.ajax({ type: "post", url: "Handler1.ashx", data: {}, success: function (data) { $("section").append(data); //把获取的标签动态添加到页面中 } }) }); $("#test").click(function () { alert("Smile"); }) </script>

生成页面,点击A标签无效果。

这里只介绍两种解决方法。
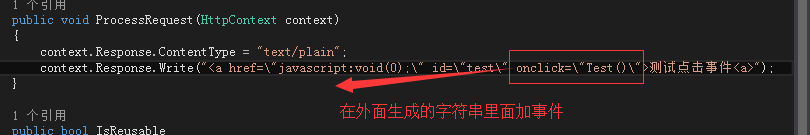
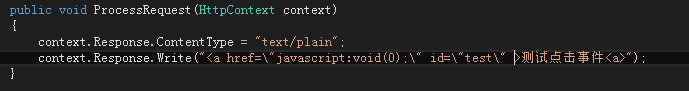
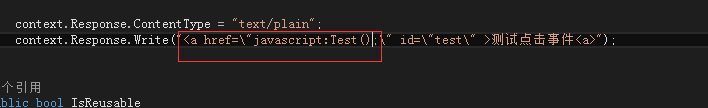
①把事件写在生成的字符串当中,感觉很low



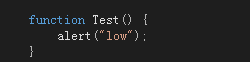
里面什么方法名外面就声明一个(需要带参就传参)。
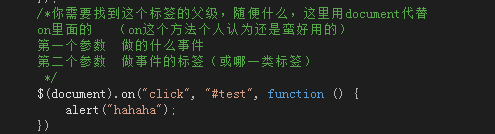
②我一般喜欢在JS里面直接写点击事件,不喜欢在标签里面写事件
我们直接写这个标签的点击事件是没效果的,我们就换个写法,利用On来完成。



这样也可以完成点击事件。
另附:a标签的href也是可以执行脚本的,点击事件也会执行脚本,点击事件优先,然后在执行href链接。

下载一般都是把A标签的Href给个一般处理程序的链接(参数就用?传值)。但我这个下载的参数是动态生成的,在后台生成字符串的时候没有参数。需要在前台根据用户选择的来进行传递参数。所以需要我们动态生成Href的链接
//下载 $("#uploadInfo").click(function () { var uids = ""; $(":checkbox[name='A']:checked").each(function (i, item) { uids += $(item).attr("data-id") + ","; }) if (uids === "") { NewAlertBox("warning","请最少选择一项",2000); } else { var urls = "GroupTeamUserListDocUpload.ashx?CaseID=" + CaseID + "&UID=" + uids; $(this).attr("href", urls); //执行完了点击事件,把Href赋值,然后自动跳转href链接 } });