2021-7-27 ui设计分享达人
随着大数据时代的快速发展,日常生活中对数据信息的接触场景越来越多,我们在做数据展示设计前首先要梳理数据重点,数据结构关系得到的结论结合用户需求产品需求等进行合理的设计。
最初的数据展示接近于数据报表的形式,而现今数据展示有两种:静态数据可视化、交互数据可视化。它们的设计基础均基于数据可视化的设计要点进行延展的,而数据可视化要点已有很多优秀的设计师进行总结,因此我重点介绍一下我对交互式数据可视化的理解(仅代表个人观点),希望对大家有所帮助。
什么是交互式可视化
静态与交互式数据可视化的区别
交互式数据可视化中的用户体验
交互式数据可视化设计思维
开源数据可视化库
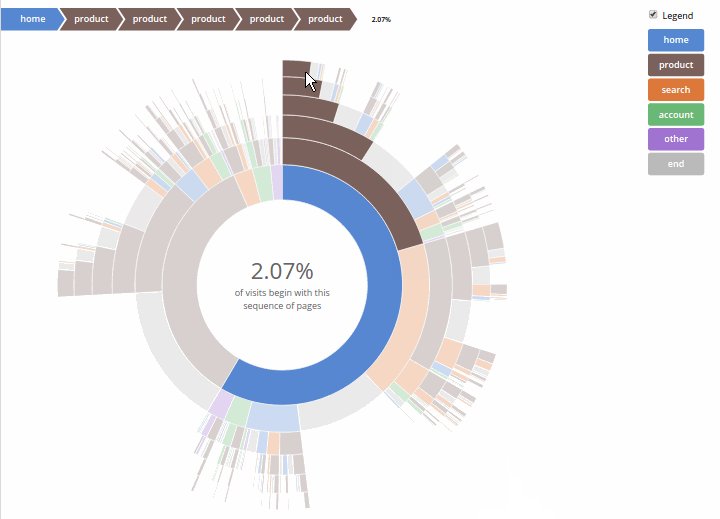
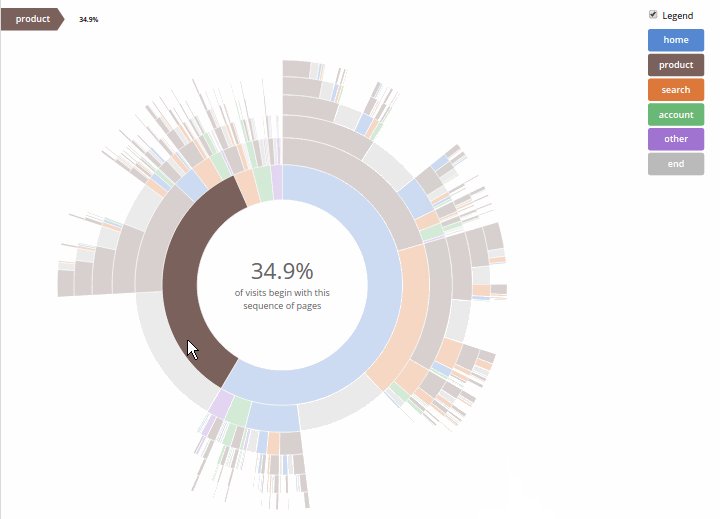
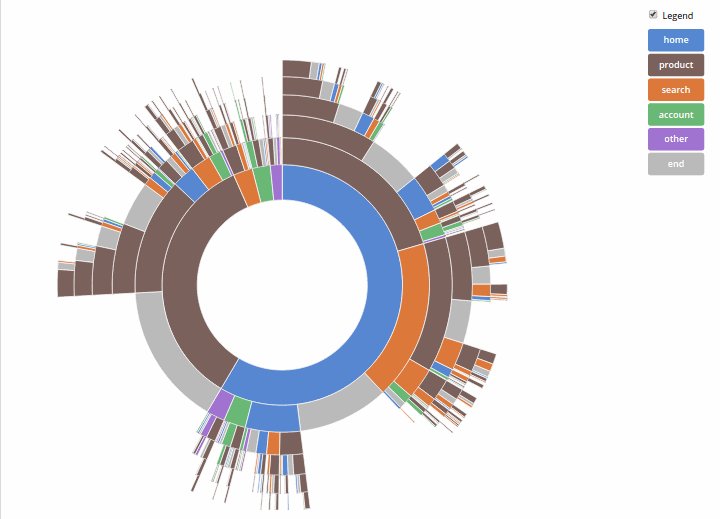
 交互式数据可视化是一种更能够吸引用户的数据信息交流形式,在BI中的应用也变得越来越流行,并且由于其有较强的易用性以及能够为用户体验带来更多附加值而逐渐成为大多数数据分析系统的常见部分。它通过数据动态演示的交互方式,使用户可以直接与信息交互,用以构建自己对信息的理解,交互式可视化必须具有与人机交互方式,如单击按钮,移动滑块,快速响应以显示输入和输出之间的真实关系。
交互式数据可视化是一种更能够吸引用户的数据信息交流形式,在BI中的应用也变得越来越流行,并且由于其有较强的易用性以及能够为用户体验带来更多附加值而逐渐成为大多数数据分析系统的常见部分。它通过数据动态演示的交互方式,使用户可以直接与信息交互,用以构建自己对信息的理解,交互式可视化必须具有与人机交互方式,如单击按钮,移动滑块,快速响应以显示输入和输出之间的真实关系。
有效的交互式可视化能够保持展示形式和数据功能之间的平衡关系。简单的图表可能因为太无聊而无法引起用户的注意,复杂数据可视化可能完全无法传达正确的信息。因此数据视觉和交互形式效果需要协同工作。
 静态数据可视化是不包含任何交互功能且不随时间变化的数据可视化,从单一视角关注特定数据故事的信息图。图表中没有可操作的交互功能来调整静态可视化的数据展示结果,更适合不太复杂的数据故事、建立概念之间的关系以及传达预定的视图。其构建成本远低于交互式设计。因此在设计时必须充分考虑如何展示当前显示的数据拟定好数据故事。
静态数据可视化是不包含任何交互功能且不随时间变化的数据可视化,从单一视角关注特定数据故事的信息图。图表中没有可操作的交互功能来调整静态可视化的数据展示结果,更适合不太复杂的数据故事、建立概念之间的关系以及传达预定的视图。其构建成本远低于交互式设计。因此在设计时必须充分考虑如何展示当前显示的数据拟定好数据故事。
 交互式是可视化设计中的绝佳工具,因为它们能够优化信息的显示方式,减少视觉噪音,降低用户对数据阅读的难度。系统中最常见应用之一是数字化仪表板或数字看板,如果直接从枯燥的数据表格获取信息这样的体验是非常原始且视觉干扰过多。而通过梳理数据结构使用适当的交互可视化使看板,能够成为用户快速汲取主要数据信息的理想工具
交互式是可视化设计中的绝佳工具,因为它们能够优化信息的显示方式,减少视觉噪音,降低用户对数据阅读的难度。系统中最常见应用之一是数字化仪表板或数字看板,如果直接从枯燥的数据表格获取信息这样的体验是非常原始且视觉干扰过多。而通过梳理数据结构使用适当的交互可视化使看板,能够成为用户快速汲取主要数据信息的理想工具
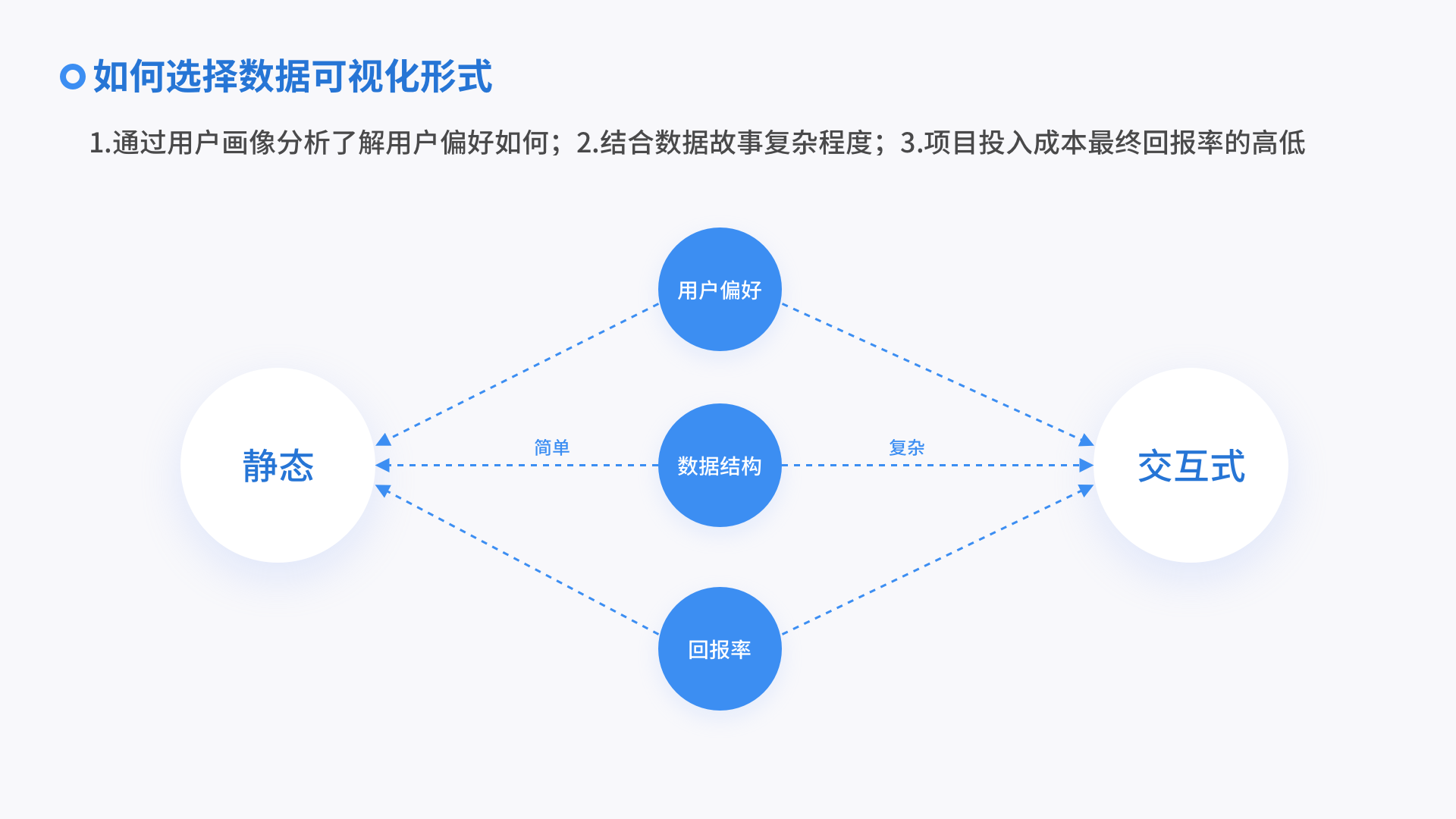
 设计时决定应用哪种数据可视化形式一方面需通过用户画像分析了解用户偏好如何,另一方面则需要结合数据故事复杂程度采用哪种才能够更全面更准确的传达数据信息,以及在构建项目的过程投入成本最终回报率的高低也起着决定性因素。
设计时决定应用哪种数据可视化形式一方面需通过用户画像分析了解用户偏好如何,另一方面则需要结合数据故事复杂程度采用哪种才能够更全面更准确的传达数据信息,以及在构建项目的过程投入成本最终回报率的高低也起着决定性因素。
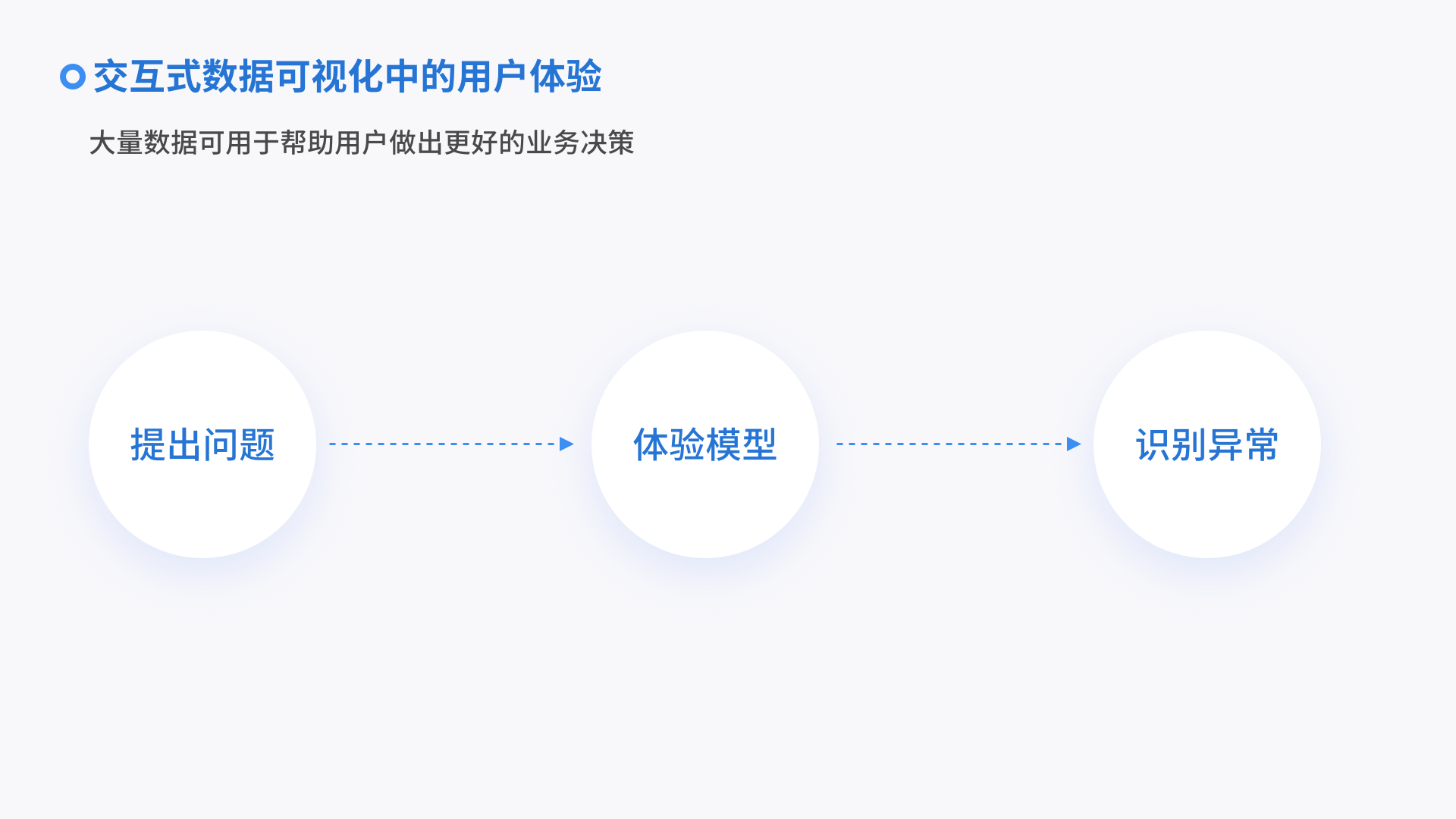
 大量数据可用于帮助用户做出更好的业务决策。为了实现这一点,并从数据中获得最大价值,用户必须能够理解它;提出问题、体验模型并识别异常。
大量数据可用于帮助用户做出更好的业务决策。为了实现这一点,并从数据中获得最大价值,用户必须能够理解它;提出问题、体验模型并识别异常。
在设计数据可视化面板时,最至关重要的是,需要考虑用户将如何使用这些数据。让更多的用户会使用数据面板而不是让他们去创建面板。强迫用户按照我们设定的规则去破译图表含义不仅不切实际且学习成本高昂。
用户需要在不受额外功能干扰的情况下看到我们所展示的内容,当我们使用太多的颜色、形状、图案和大量的数据时,容易使用户迷失在数据展示中。我们的工作就是为用户处理数据信息结构降低用户对数据认知的难度。
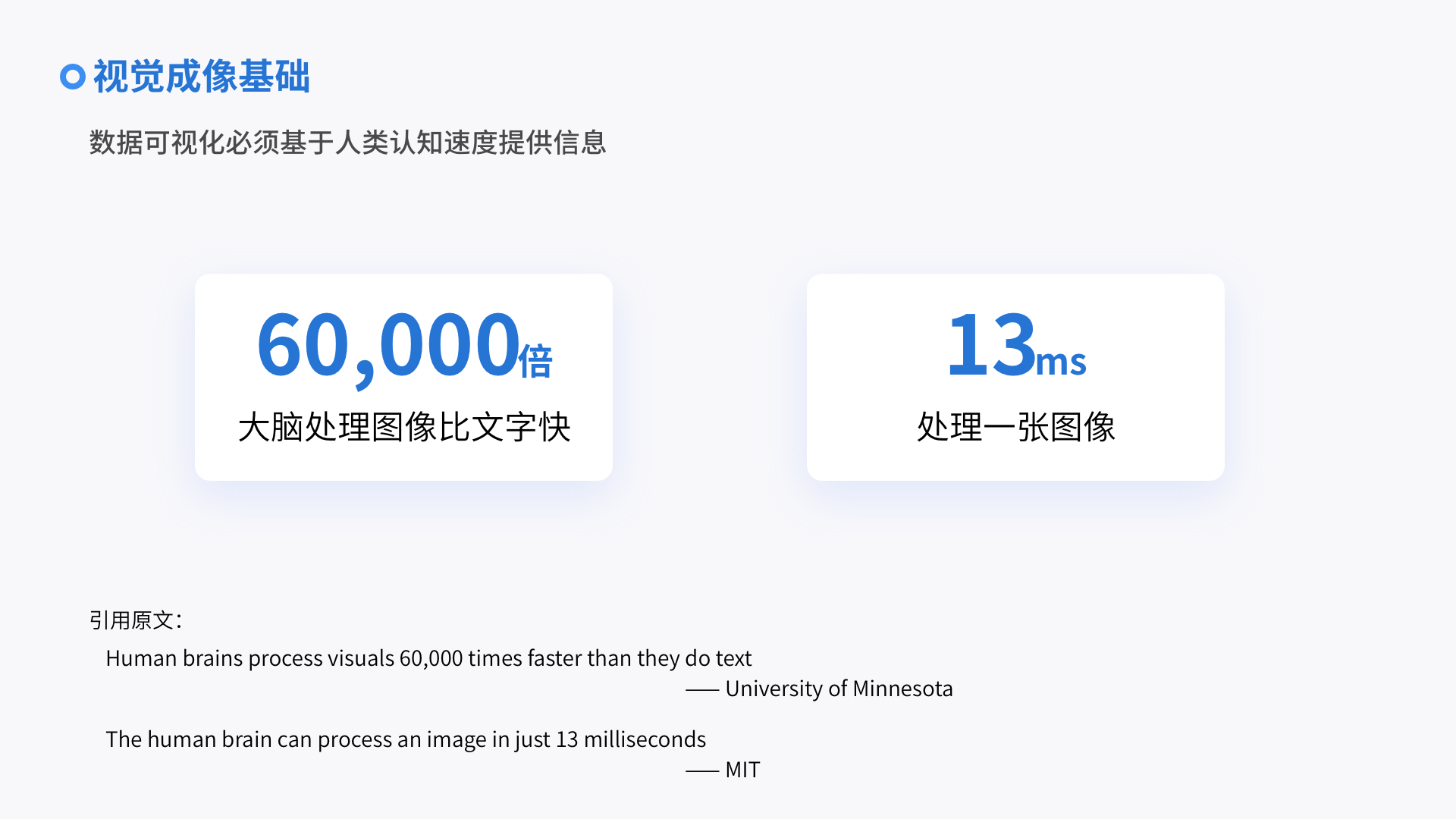
 我们的大脑处理视觉图像要比处理文字内容快 60,000 倍,能够在13 ms内处理一张图像,然而,大脑的处理能力也是有限的。为了展示最优效果,数据可视化必须基于人类认知速度提供信息。需要设计输入来将信息分解成可管理的模块并以用户能够简易处理的方式呈现它。
我们的大脑处理视觉图像要比处理文字内容快 60,000 倍,能够在13 ms内处理一张图像,然而,大脑的处理能力也是有限的。为了展示最优效果,数据可视化必须基于人类认知速度提供信息。需要设计输入来将信息分解成可管理的模块并以用户能够简易处理的方式呈现它。
 我们在构建任何类型数据可视化时都需以用户为中心,了解用户的目标、动机和需求,经营环境,需要解决什么问题,以及用户语言和特定领域的知识;
我们在构建任何类型数据可视化时都需以用户为中心,了解用户的目标、动机和需求,经营环境,需要解决什么问题,以及用户语言和特定领域的知识;
在做这方面用户分析不需要耗费大量的时间,只要足以使我们能够进入下一阶段——设计用户路径上即可
 系统用户的体验建立在两个主要元素上:关键点可视化以及交互路径。而用户路径中每个关键点需设计为对应特定的业务问题。
系统用户的体验建立在两个主要元素上:关键点可视化以及交互路径。而用户路径中每个关键点需设计为对应特定的业务问题。
可视化工具能够以丰富而复杂的方式与图表交互:筛选、缩放、细分、导出值等。它们都有助于将信息分解为更易于管理的块,因此我们需要考虑多种操作结果,综合起来能够串联出具有多个分支交互路径和图表用户体验路径。
 可视化中的交互改变了数据的视角,始终致力于简单的可视化而不是复杂的可视化。目标是使其更易于理解和阅读。因此,需要避免使因使用过多的图表引起页面结构混乱,意味着通过过滤某些数据点,选择数据的不同区域,甚至完全改变可视化的类型。重要的一点是:交互式可视化不再是静态的,也不代表数据的单一视图。交互使人们能够根据自己的需要调整可视化并提出不同的问题。
可视化中的交互改变了数据的视角,始终致力于简单的可视化而不是复杂的可视化。目标是使其更易于理解和阅读。因此,需要避免使因使用过多的图表引起页面结构混乱,意味着通过过滤某些数据点,选择数据的不同区域,甚至完全改变可视化的类型。重要的一点是:交互式可视化不再是静态的,也不代表数据的单一视图。交互使人们能够根据自己的需要调整可视化并提出不同的问题。
 通过了解受众群体是谁,需要展示哪些数据,了解他们将如何使用这些数据。这些都将作为我们设计的理论依据,用以解决设计中哪些图表是可以快速应用到实际场景中,如何为数据结构做简化等问题;在数据的展示形式上通常是使用图表、线条或点、条形图和地图来实现的。万变不离其宗,交互可视化也是同样在此基础上进行扩展发挥作用。
通过了解受众群体是谁,需要展示哪些数据,了解他们将如何使用这些数据。这些都将作为我们设计的理论依据,用以解决设计中哪些图表是可以快速应用到实际场景中,如何为数据结构做简化等问题;在数据的展示形式上通常是使用图表、线条或点、条形图和地图来实现的。万变不离其宗,交互可视化也是同样在此基础上进行扩展发挥作用。
 在设计中需要为数据可视化创建各种交互式小部件,但首先需要遵循数据可视化交互设计的三个基本设计原则——可用性、可访问和可操作。
在设计中需要为数据可视化创建各种交互式小部件,但首先需要遵循数据可视化交互设计的三个基本设计原则——可用性、可访问和可操作。
是否有直观的交互功能和数据可视化?
用户是否可访问数据,并且能够快速理解其含义?
是否为用户提供简便易上手的可操作的系统平台?
当我们有了一个粗略的理论基础模型,就可以搭建数据模型来记录每条数据和相关的元数据,接下来是通过各种交互形式设计用户界面。
 可视化架构是映射数据故事的形式化基础,在此基础上通过线条、图标和颜色等设计元素的视觉工具进行展示。为了利用这些工具,我们责需要运用对比关系、比重关系、颜色差异、位置信息和象征意义等突出显示信息所呈现的目的及数据间的结构关系。
可视化架构是映射数据故事的形式化基础,在此基础上通过线条、图标和颜色等设计元素的视觉工具进行展示。为了利用这些工具,我们责需要运用对比关系、比重关系、颜色差异、位置信息和象征意义等突出显示信息所呈现的目的及数据间的结构关系。
设计美学中少即是多的设计理念经久不衰,我们在进行可视化设计时也可按照这一标准在有限的设计空间内为用户提供最多的想法,清晰准确的传达复杂的想法
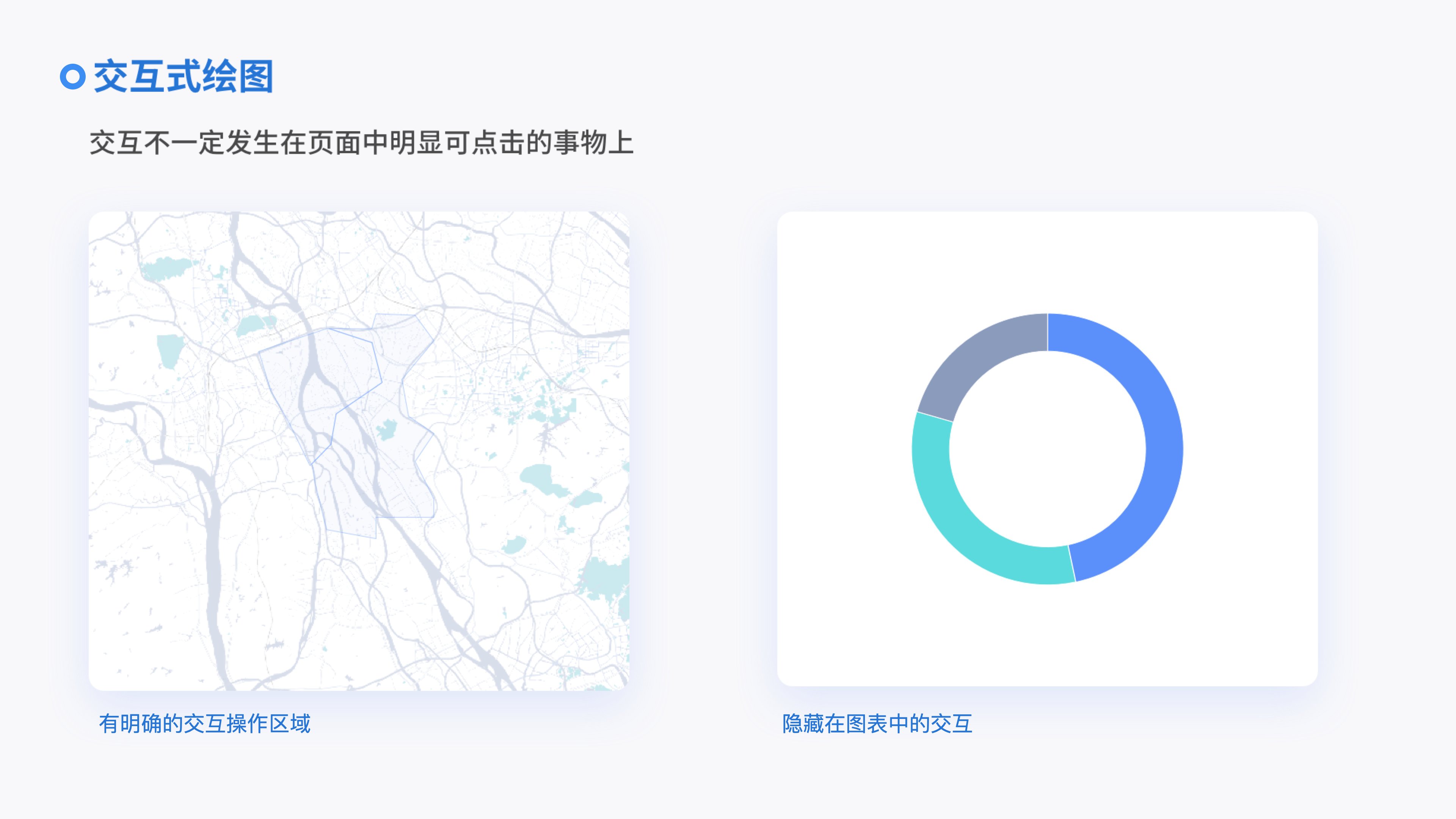
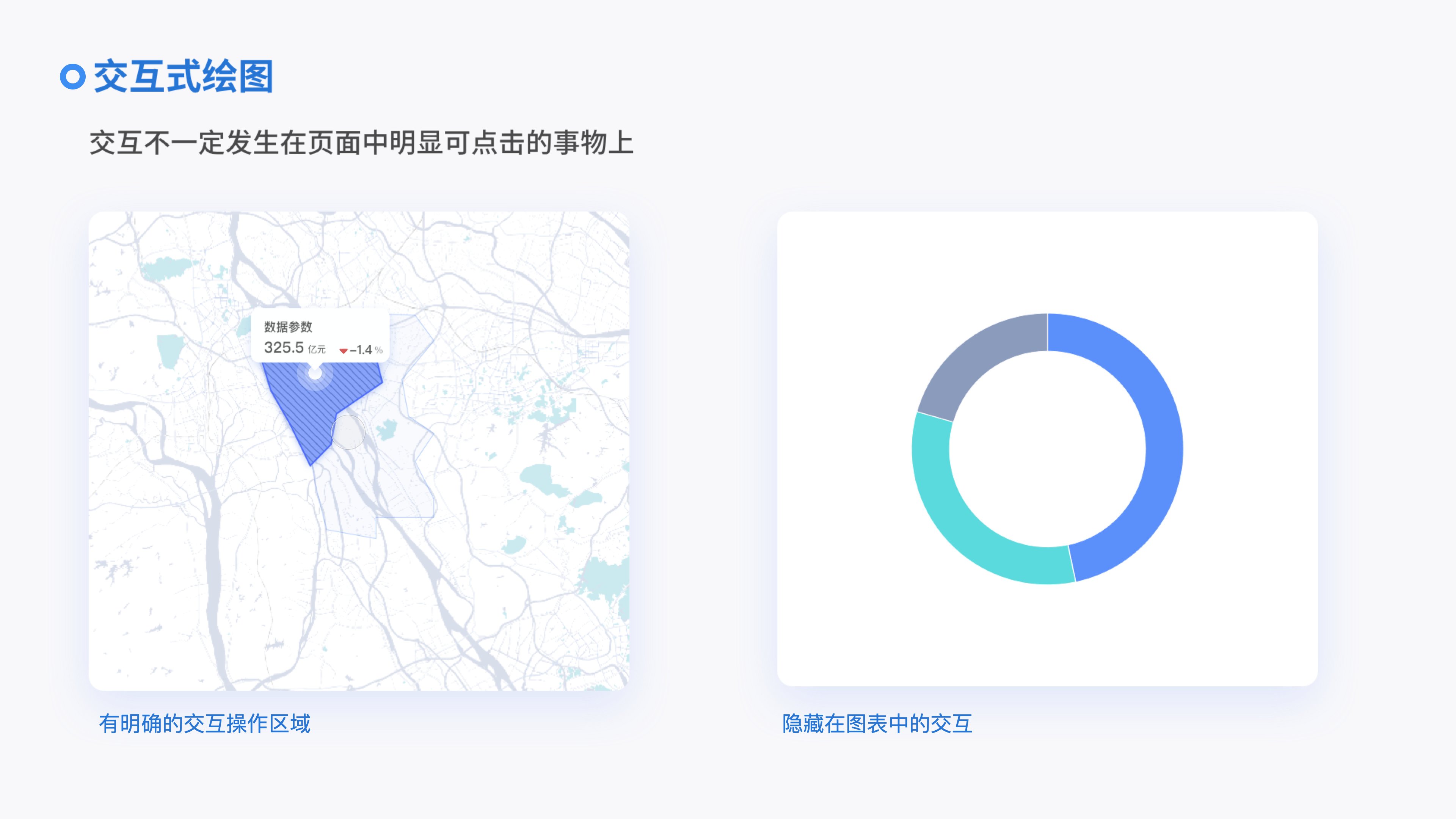
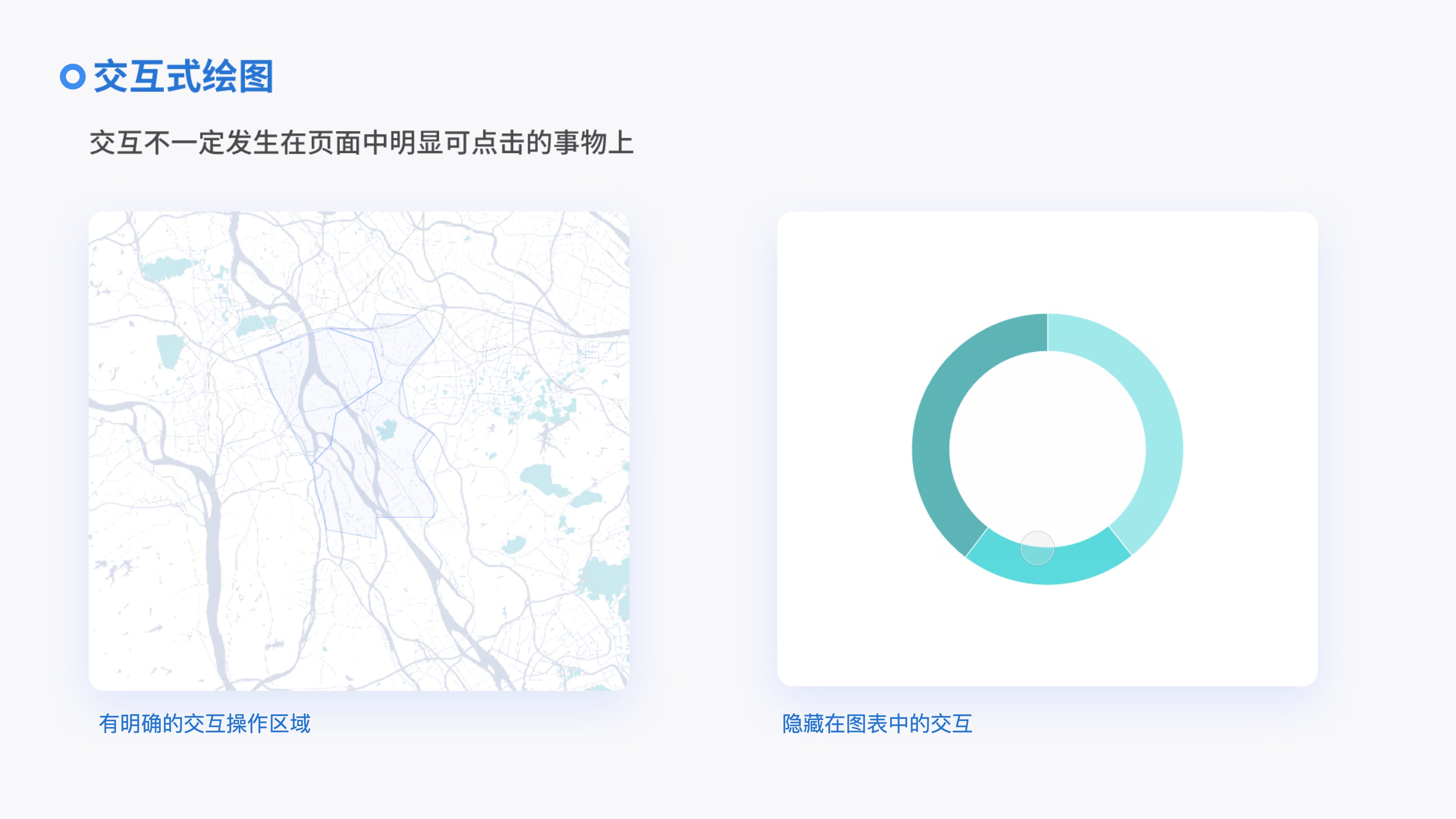
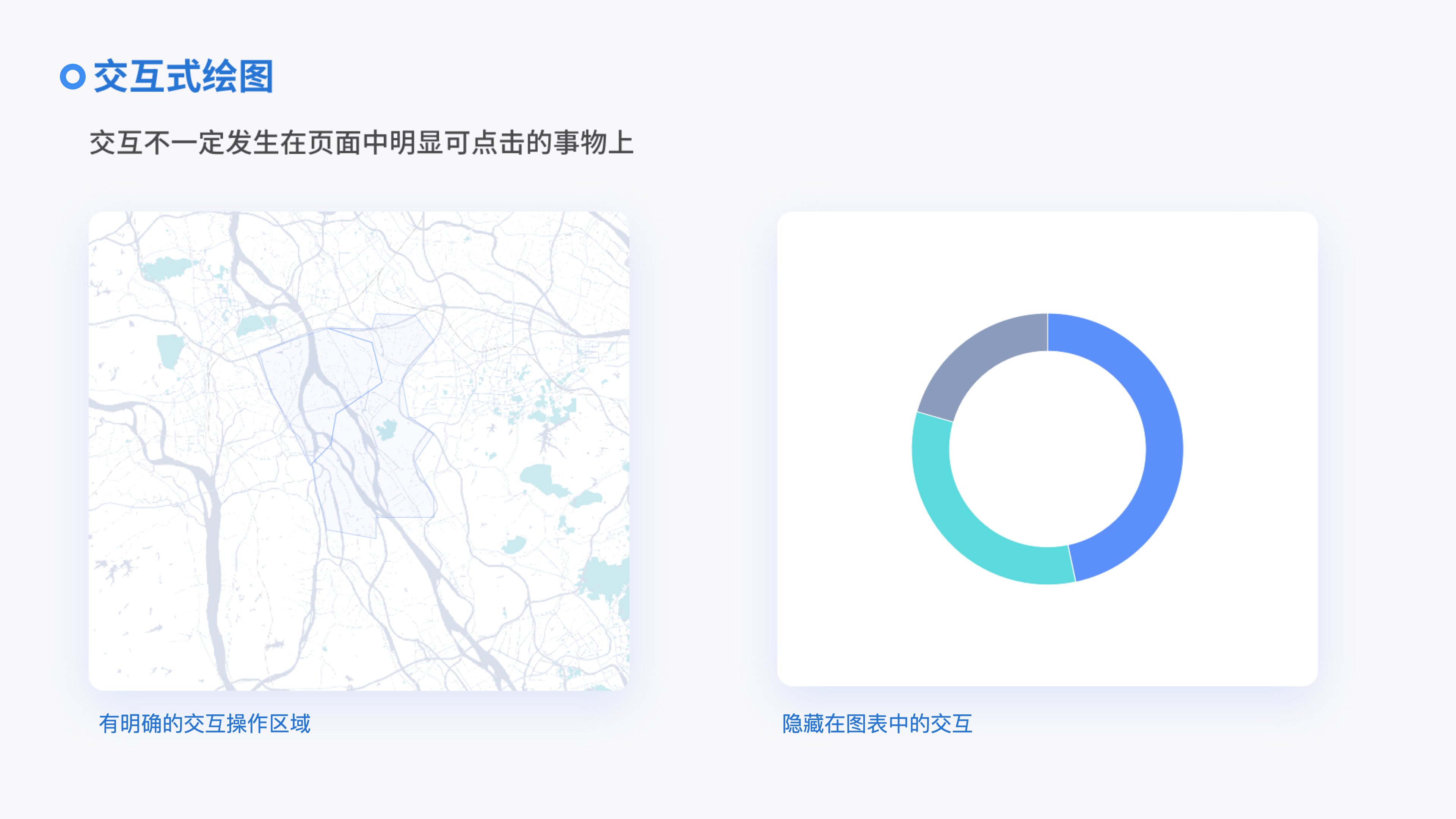
交互不一定发生在页面中明显可点击的事物上,也可融入在图像结构中,用图表中交互的小部件,扩展到其他类型的内容上,通常需要一个或多个UI 元素进行转换提示。
 如在做地图中的交互可视化时要探索当前特定点或区域的实时信息,此时需要将图标或交互功能融入在地图上
如在做地图中的交互可视化时要探索当前特定点或区域的实时信息,此时需要将图标或交互功能融入在地图上
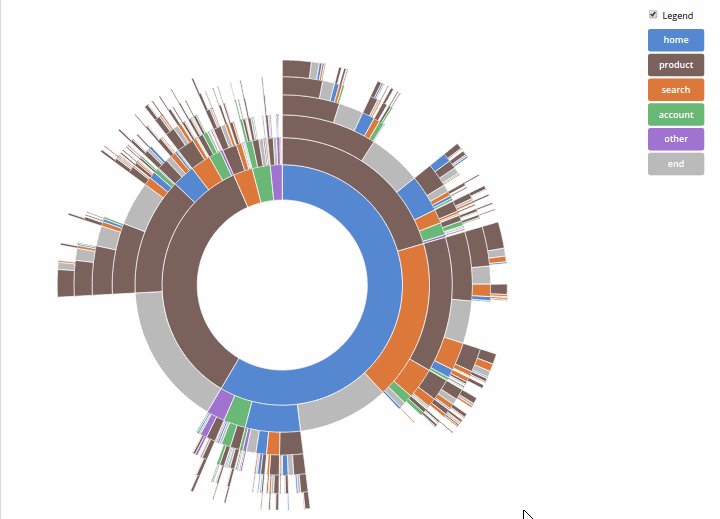
简单介绍一下开源的交互可视化数据库,如果对数据没有什么概念在图表设计前可以参考一下数据库中的样式及类型,然后根据自己实际项目的需要进行设计。

D3.js 可能是最流行和最广泛的 Javascript 数据可视化库 专为基于数据操作文档而构建,并使用 HTML、SVG 和 CSS 使数据栩栩如生。
还有很多开源数据库可以查看- 11 个 Javascript 数据可视化库-里面有详细的介绍,这里就不一一说明了,希望在你们的设计中有所帮助。
为了提高交互式数据可视化易用性以及为用户体验带来更多附加值,我们需要基于数据调研,用户分析,场景模拟等方向逐一解决相对应的问题,才可从各项结论中得出设计方向和目标。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:胖Kuan
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务