什么是Map
Map和对象类似都是键值对的集合。
Map和对象的区别
对象一般用字符串当键。
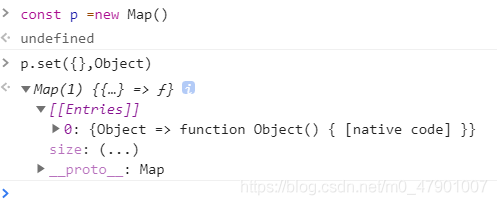
Map可以用数字、字符串、布尔值、null、undefined、数组、对象、Set、Map等做键。

Map实例的属性和方法
set()
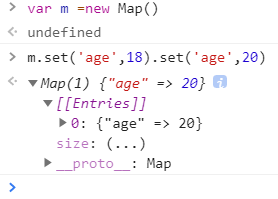
向Map实例中添加新成员,可连续添加。
如果新成员的键已存在,那么新成员将会覆盖以存在的键。

get()
通过Map实例的键,来访问其对应的值。
获取不存在的成员返回undefined。


has()
通过Map实例的键,来判断成员是否存在。

delete()
删除Map实例成员,删除实例中不存在的成员不报错。

clear()
清空Map实例成员。

forEach()
遍历Map实例成员,接收两个参数,第一个是一个回调,回调接收三个参数:value、key、Map。第二个参数是是this指向。

size属性
获取Map成员个数。

Map构造函数
二维数组

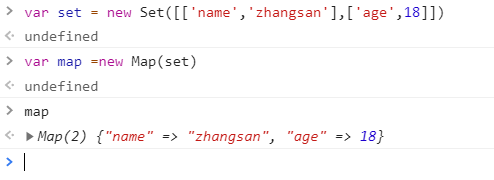
Set
Set必须体现出键和值。

Map
Map作为参数,传入构造函数,相当于Map实例的克隆。

Map注意事项
Map对于重复键的判断基本遵循 ===,但在Map中NaN ===NaN。
Map的应用
操作DOM
<p>1</p> <p>2</p> <script> const [p1,p2] = document.querySelectorAll('p'); const m = new Map([ [p1,'red'], [p2,'blue'] ]); m.forEach((color, elem) => { elem.style.color = color }) </script>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:csdn
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务