错误提示:
-
ERROR Failed to compile with 1 errors 下午6:51:57
-
-
error in ./src/views/Login.vue
-
-
Module build failed: Error: Node Sass version 6.0.1 is incompatible with ^4.0.0.
-
at getSassImplementation (D:\IDEA\IDEA Projects\Vue\hello-vue\node_modules\_sass-loader@9.0.3@sass-loader\dist\utils.js:77:13)
-
at Object.loader (D:\IDEA\IDEA Projects\Vue\hello-vue\node_modules\_sass-loader@9.0.3@sass-loader\dist\index.js:34:59)
-
-
@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":true}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-26084dc2","scoped":true,"hasInline
-
Config":false}!./node_modules/_sass-loader@9.0.3@sass-loader/dist/cjs.js?{"sourceMap":true}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/views/Login.vue 4:14-389
-
-
-
-
-
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
解决方案:
找到问题所在:Module build failed: Error: Node Sass version 6.0.1 is incompatible with ^4.0.0.
这个问题是因为Sass的版本过高导致,所以根据提示将版本改为对应的版本就可以了,我这里是改为4.0.0版本。
下面是怎么改版本:
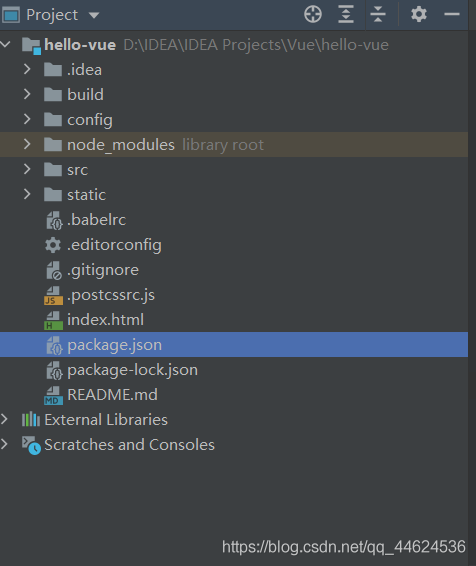
1.首先在IDE中找的package.json文件:

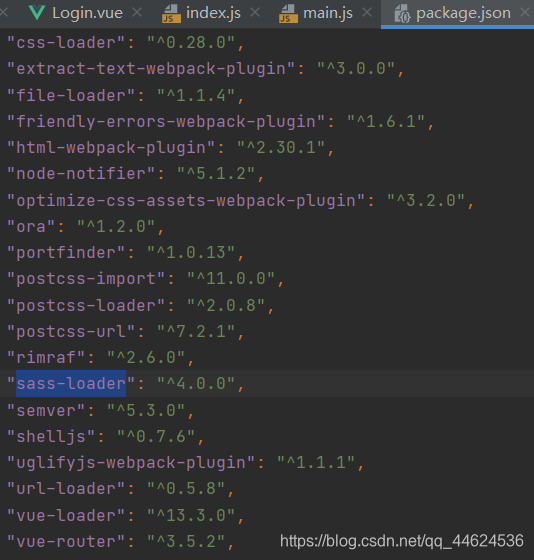
2. 然后打开该文件找到“sass-loader”,后面跟着的便是你现在的版本,根据提示将其改为对应版本即可 :

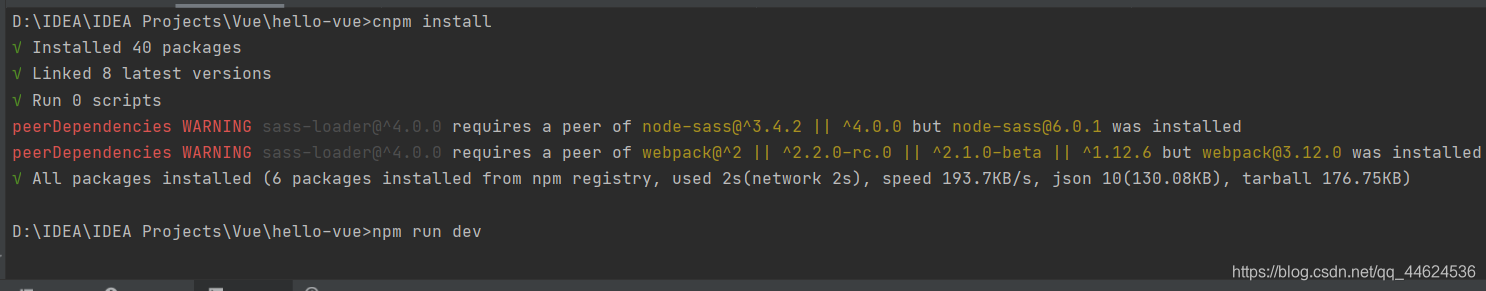
3.在Terminal(终端)中输入:cnpm install(注意用cnpm 淘宝的镜像,用npm可能会下载不成功)
4.运行成功:npm run dev
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:博客园
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务