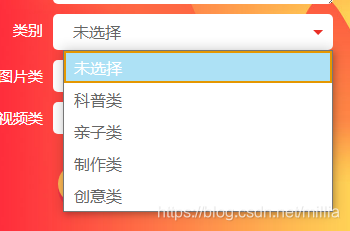
效果:

HTML:
-
-
<select v-model="selectClassEnd" @change="selectClass($event)">
-
<option value="NONE">未选择</option>
-
<option v-for="(options,id) in selectClassData" :key="id" :value="options.id">
-
-
-
-
CSS:
-
.sel01{display:inline-block;position:relative;z-index:2;font-size:1.6rem;height:3.6rem;line-height:3.6rem;width:8rem;flex:1;background:#fff;box-sizing:border-box;border-radius:.5rem;}
-
.sel01:before{content:"";position:absolute;width:0;height:0;border:.5rem solid transparent;
-
border-top-color:#e92f26;top:50%;right:1rem;cursor:pointer;z-index:-2;margin-top:-0.25rem;}
-
.sel01 select{width:100%;border:none;height:3.6rem;background:transparent;background-image:none;-webkit-appearance:none;-moz-appearance:none;vertical-align:top;padding-left:1rem;}
-
.sel01 select:focus{outline:none;}
JS:
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
this.select_class_id = event.target.value;
-
-
-
-
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:csdn
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务