2021-9-16 ui设计分享达人
需求:供应链系统,销售价目表需要添加价目明细。

问题:思考【添加】【删除】按钮放置位置及交互方式
思考过程:
方案一:
这是系统已有页面。【添加】【删除】按钮固定于表格右上角。
适用于数据1~10条的情况。

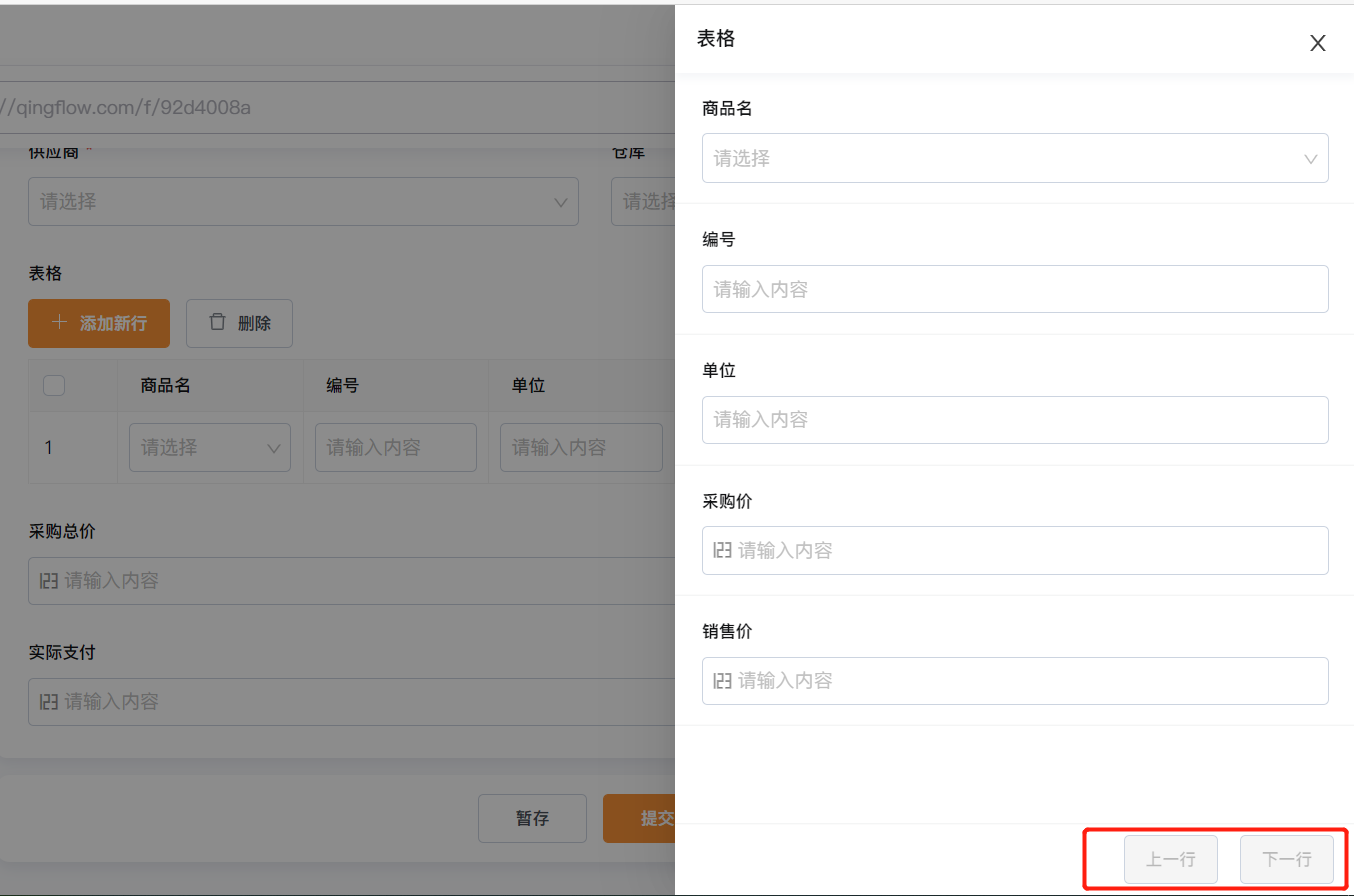
方案二:以【轻流】举例
【添加】【删除】按钮固定于表格左上角。
表格中有勾选框,支持【批量删除】【部分删除】
同时在表格右侧固定【添加】按钮。

当鼠标位于序列号时,出现【弹框填写信息】按钮。

弹框页面支持上下数据切换。

方案三:
【添加】按钮位于表格下方左侧,不固定。【删除】按钮位于表格右侧,固定。
适用于数据10~100条的情况。

优点:相较于【方案一】,缩短了操作路径。
缺点:不适用于表格存在分页的情况。需要每个页面存在【添加】按钮。
不适用于表格存在横向滚动条的情况。

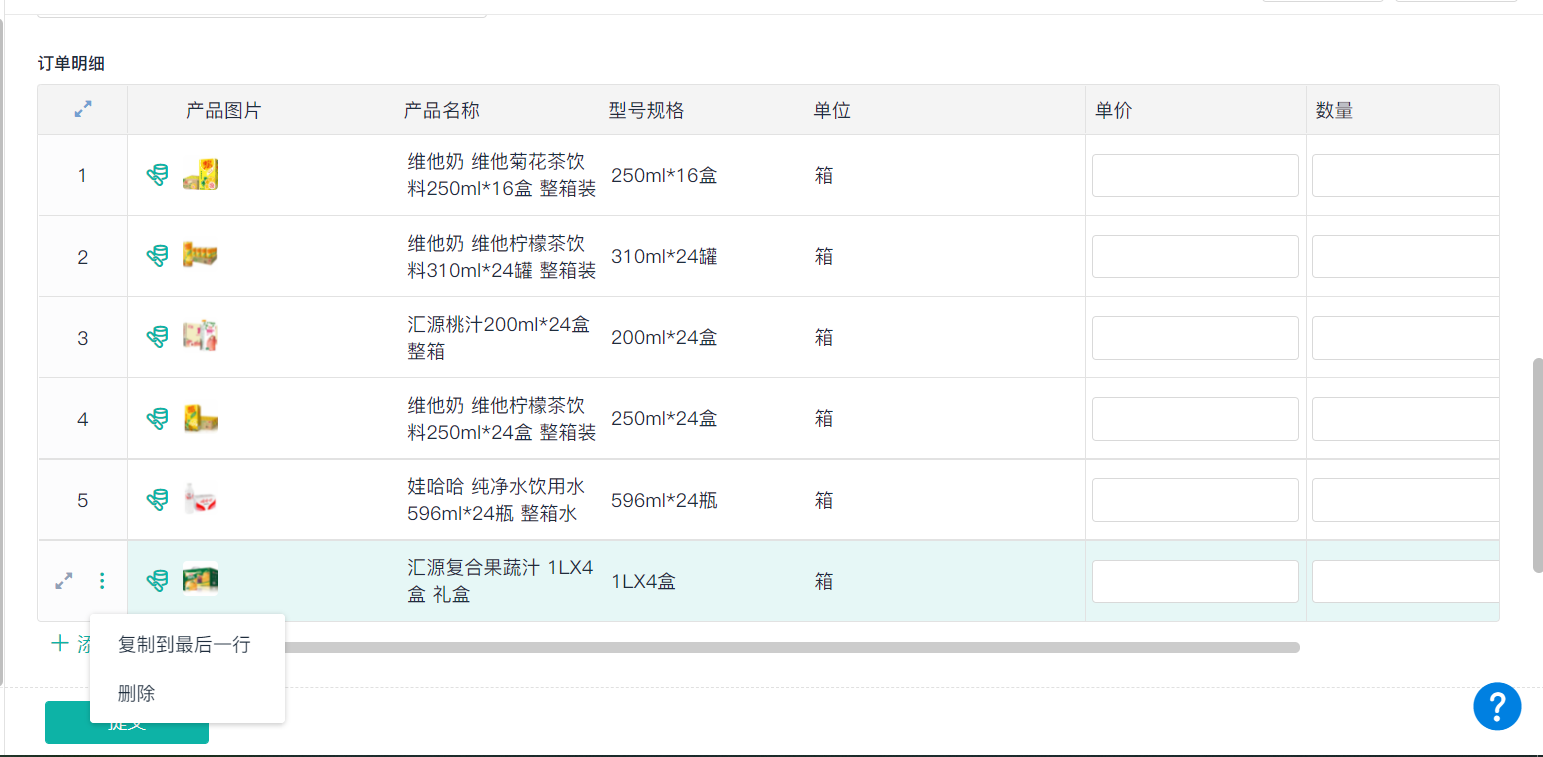
方案四:以【简道云】举例
【添加】按钮位于表格外下方左侧,固定。

当鼠标位于表头左上角时,出现【切换】按钮,表格会单独在一个页面打开。

当鼠标位于序号时,出现表格【切换】按钮和【更多】按钮。
点击【切换】按钮,出现【弹框填写信息】。


点击【更多】按钮,出现【删除】和【复制到最后一行的】按钮。

总结:对于在表格中编辑的样式,基于业务场景,目前都是弱化删除按钮。我更倾向于选择【轻流】的方案。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务