2021-9-17 资深UI设计者
编辑导读:自手机诞生至今,手机验证码的设计形式越来越多,图标的、语序点选的、空间推理的等等样式,让用户感觉新意的同时,也给设计者提出了难题:验证码的设计,到底应该怎么做才能更好的便利使用者呢?一起看看这篇文章吧,也许你会有新思路、新方向。
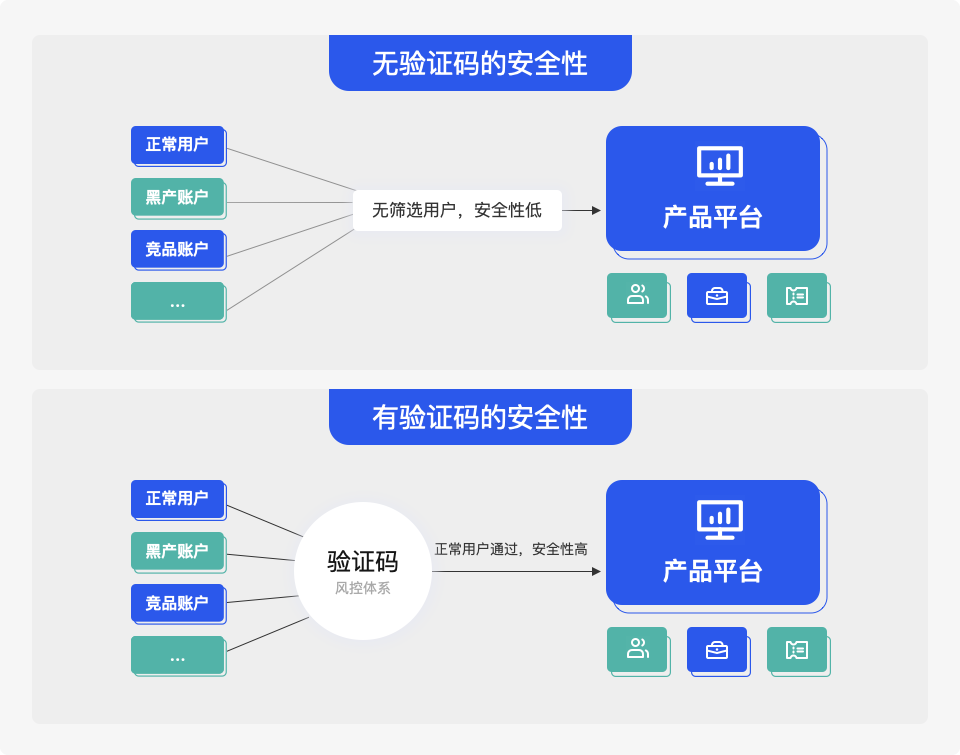
验证码“作为人机交互界面经常出现的元素,其本质是为了防止用户利用机器人程序自动注册、登录、恶意投票、发送垃圾邮件、恶意尝试密码等登陆尝试,保证网络安全。”
我们平时在使用互联网产品时会发现,对于企业来说,如何防止黑产恶意抓取企业数据资产,用户隐私,和恶意攻击等,网络安全问题重中之重。
对于用户来说,希望是极致用户体验,不打扰,能快速完成任务。
因此需要在两者间取得相对平衡,既兼顾企业网络安全,又能给用户极致体验。
本文是我在项目设计中总结几种常用到验证码。
我们如何在产品设计中恰当的运用验证码,让用户体验产品起来超级棒却又能保证产品的安全。
希望能为设计师伙伴们提供一些启发或帮助。

进入移动互联网时代以来,验证码的运用场景越来越广。
其验证方式可以大致归为以下几类:
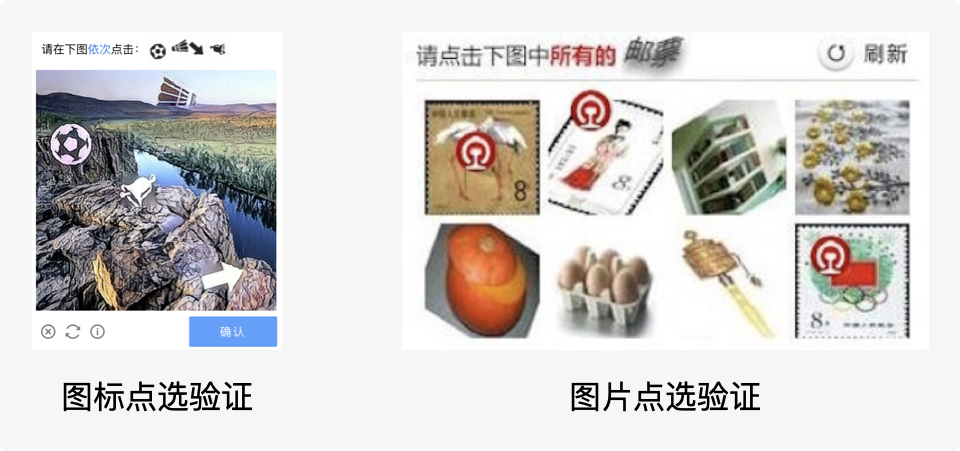
图标/图片行为验证可以保证非中文语言地区的用户可以轻松识别。
高安全级别,用户只需按照顺序点击图中图标/图片,即可完成安全验证。
但是如果选择图标/图片质量不高或者只显示一部分,就会无限增加用户识别能力,体验就超级不好。
比如12306火车票网站图片点选验证就被人唾骂。但是好处也多,那就是打击了囤票的抢票软件。

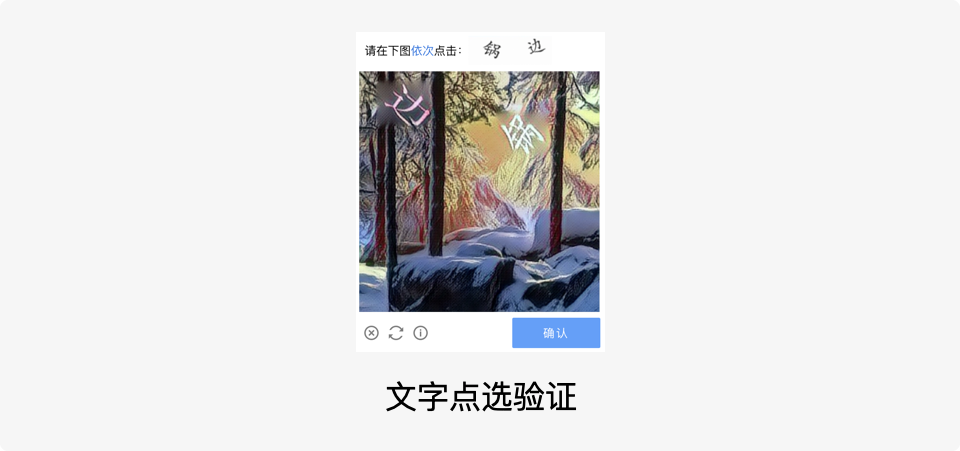
和图标/图片点选验证方式不同,文字点选验证在保证人的可识别性同时让机器的识别难度呈指数型增长。
安全性比图标/图片点选验证更高,用户只需按照顺序点击图中文字,即可完成安全验证。
对人比较友好,对机器不太友好。

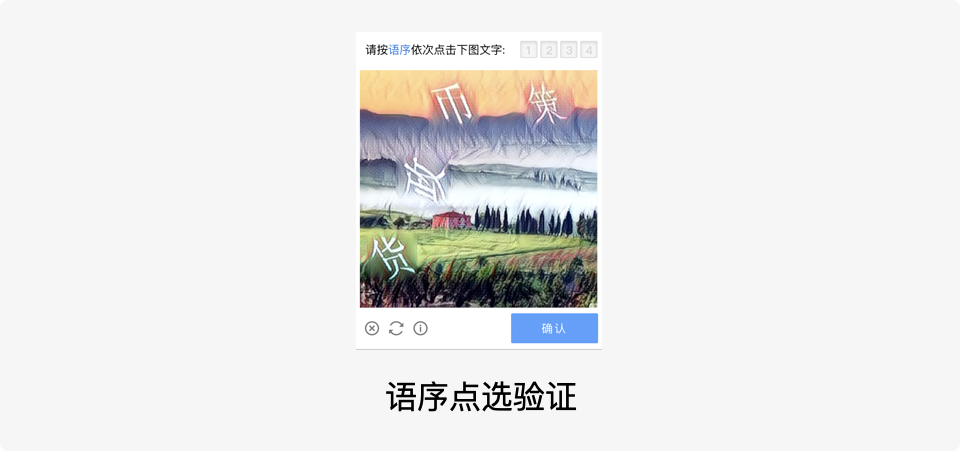
和文字点选验证方式不同,语序点选验证在保证人能识别范围内,并要求用户按照正确的自然语义排序完成点选操作,让机器的识别难度呈指数型增长。
也无形中给用户增加认知成本,比如文盲,对文字理解弱的人。

和其他验证方式不同,空间推理验证同时需要用户根据图片的问题提示点选相应的物体。
逻辑解题能力结合3D立体元素识别能力,对用户来说认知成本更高。
由于图片空间形态的多样性和复杂的问题,可以显著的降低机器识别的概率,适用于高安全场景。

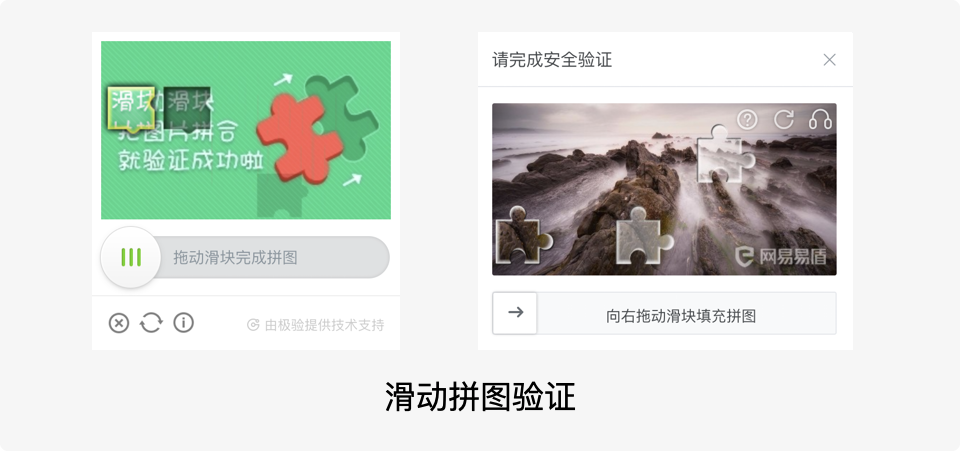
滑动拼图验证的过程中会收集用户拖动滑块的行为轨迹和用户设备信息等多维度信息,实时分析这些信息来进行人机识别。
对于用户来说,流畅优质的用户体验,仅需轻轻滑动完成拼图,即可完成安全验证。
还有重要一点,拼图验证区域可以作为广告宣传或者其他用途,可增加收入。

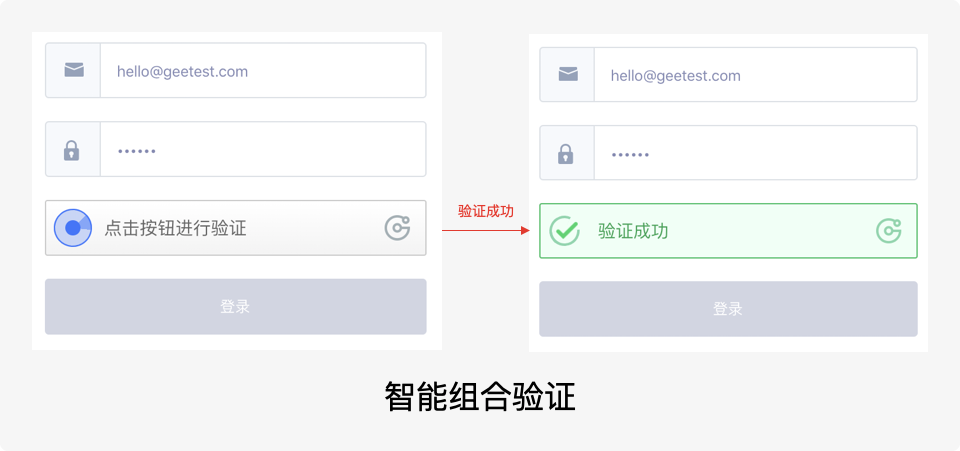
可根据用户行为轨迹以及其他安全策略,判别用户的风险程度,给用户智能呈现对应的验证形式。
可疑用户根据疑似程度弹出不同难度的验证码进行二次验证,也有概率直接通过。
极致用户体验,多维度收集环境信息,安全用户只需轻点即可通过验证。但是风险也很大,需要非常高大数据支持。

像纯数字,纯字母,数字加字母的静态或动态验证,由于此类的验证码过于内容简单,对计算器程序来说,学习成本不高,很容易被破解,现在几乎不用这种验证方式了。
现在部分还在使用是升级版输入型验证,主要是扭曲变形的数字加字母的验证码,这提高了难度,难以直接辨认。
但是对于用户体验来说,用户体验度一般。

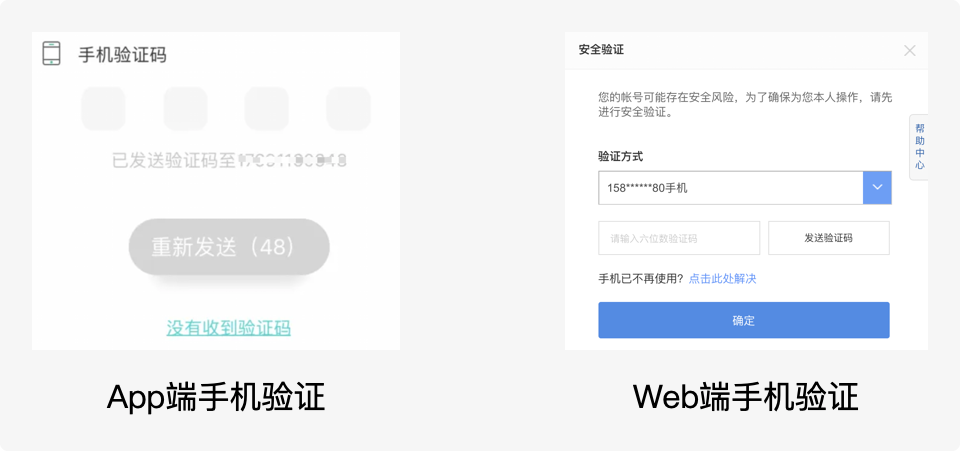
8. 短信验证
对于短信验证,其实也可以归类为输入型验证,为什么会单独分一类,主要是它跟输入型还是有很大不同。
短信验证成本相对输入型验证高,因为需要购买短信,但安全型却是指数型增长的,用户体验来说非常不错。

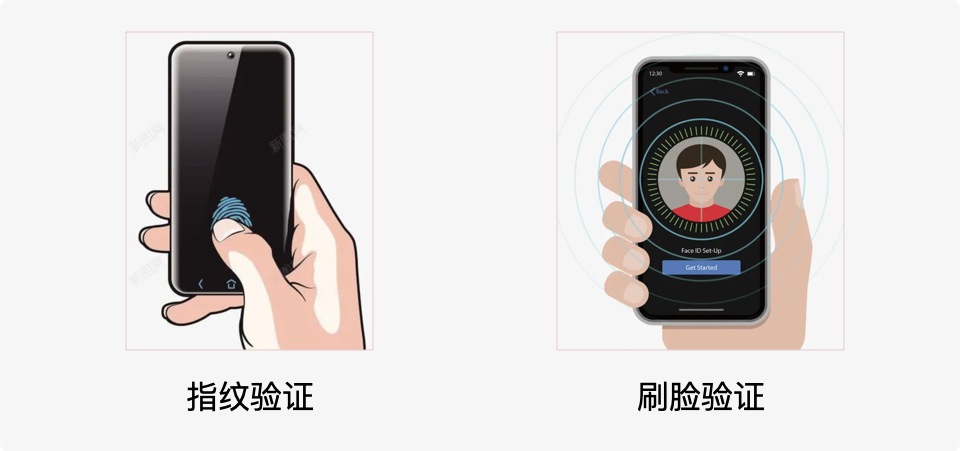
9. 指纹或刷脸验证
对于以上验证方式来说,指纹或刷脸验证成本会更高,因为需要相应的硬件软件支持,投入大限制也高。
但是安全性也是最高的,极致用户体验,只需要按下手指或者刷下脸就可以验证通过。

上面列举的这几种验证方式,只是目前使用最广泛和最常用的验证方式。
随着科技发展,会出现越来越多不同的验证方式,给用户带来更加极致的用户体验。
随着互联网开启,验证码运用场景也随之而来。
其运用场景可以大致归为以下几类:
验证码适用于 App、Web 及小程序等用户注册场景,可以抵御自动机恶意注册(如利用注册机批量注册小号)。
同时可以有效阻止撞库攻击,从源头进行防护,保障正常用户的注册、登录。

羊毛党频繁刷取奖励,导致真实用户无法获取奖励,业务方运营活动效果下降、经济利益受损。
验证码适用于抢购、秒杀、优惠券等活动场景,有效抵御爬虫、自动机刷取福利券,有效拦截刷单操作,让羊毛党空手而归。

恶意用户用小号在 UGC 社区恶意发帖、刷票,使运营方无法获得真实用户反馈,影响活动开展。
验证码适用于论坛、投票等场景,有效抵御自动机刷赞和水军刷帖,解决广告屠版、恶意灌水、刷票问题。

恶意爬虫可爬取网站的内容、数据,导致网页的核心资源、机密信息被盗用和复制。
验证码适用于公告栏、论坛等内容网站,有效抵御爬虫爬取网站内容信息,防止自动机、爬虫盗取网页内容和数据。

除了以上常见的运用场景,未来验证运用的场景也会越来越多,也会越来越完善,既兼顾网络安全,又有极致用户体验。
对于不同产品或者不同场景,其显示方式(交互方式)可以大致归为以下几类:
触发式显示就是鼠标移入验证条后显示验证拼图,轻松接入,不影响网页原有的排版和美观。
特别是对于手机端寸土寸金的显示内容区域来说,这就显得尤为重要,可以节省很多空间。
适用端:电脑端和手机端。

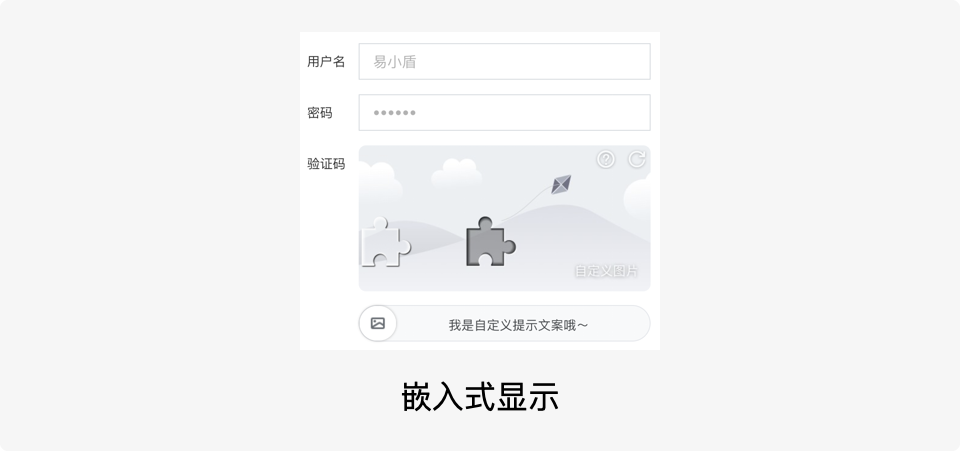
何为嵌入式显示,就是点选验证区域直接完整嵌入网页,清晰直观,便于用户使用和广告宣传,特别对于网站品牌宣传,可以从验证码下手。
但是对于手机端来说,因为需要完整显示验证区,这就尤为很占用空间,手机端不是很推荐使用这种显示方式。
适用端:电脑端。

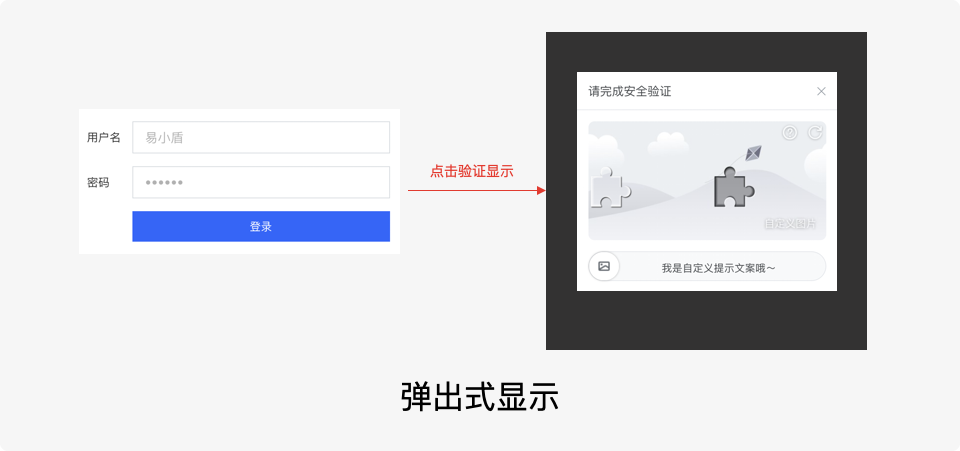
弹出式的显示,跟触发式显示有点像,但是弹出式显示是绑定自有验证按钮效果,与自有业务样式完美融合。
而且会根据情况来是否需要验证弹窗,体验相对来说会更加友好,适用场景也更广泛。
适用端:电脑端和手机端。

① 涉及到产品的安全性,目前验证码是最小成本来实现产品安全的手段之一;
② 在实际运用中需要注意辨别产品安全跟验证码之间关系,应该根据产品的安全以及场景是否需要来选择恰当的“验证码”;
③ 验证码未来无论怎么变化多端,其目的都是为了网络安全,其次才是用户体验。在安全和体验上,这就需要我们设计师来找到他们平衡点。
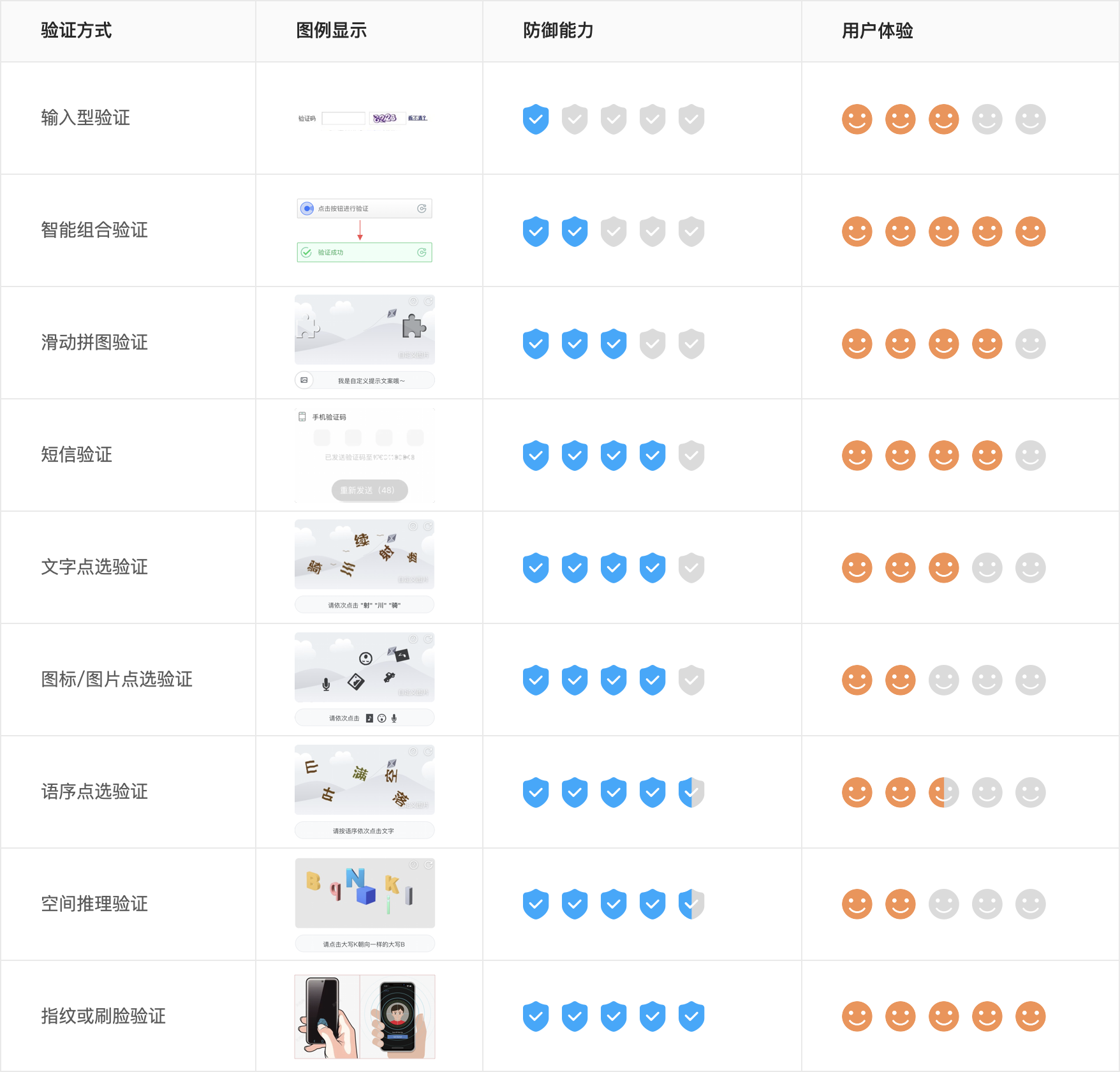
下面是汇总的验证码验证方式对比图,希望能为设计师伙伴们在使用验证码时提供一些启发或帮助。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务