2021-9-17 资深UI设计者
交互和体验设计师在实际工作中可能会借鉴外来的理论,比如米勒法则。但是你知道吗,其实你们运用这一法则的时候也是有误区的。今天我们就来看看米勒法则到底是干什么的,我们应该怎么样运用它才能使我们的工作进展下去。
说到「米勒法则」(Miller’s law),你可能不太熟悉,因为它更多是被称作「7±2法则」,还有一个有趣的叫法——神奇数字7±2(The Magical Number Seven, Plus or Minus Two)。
这个法则阐述的是:人类的大脑短期记忆存在上限,最多可以记忆大约7±2,即5~9个信息团。
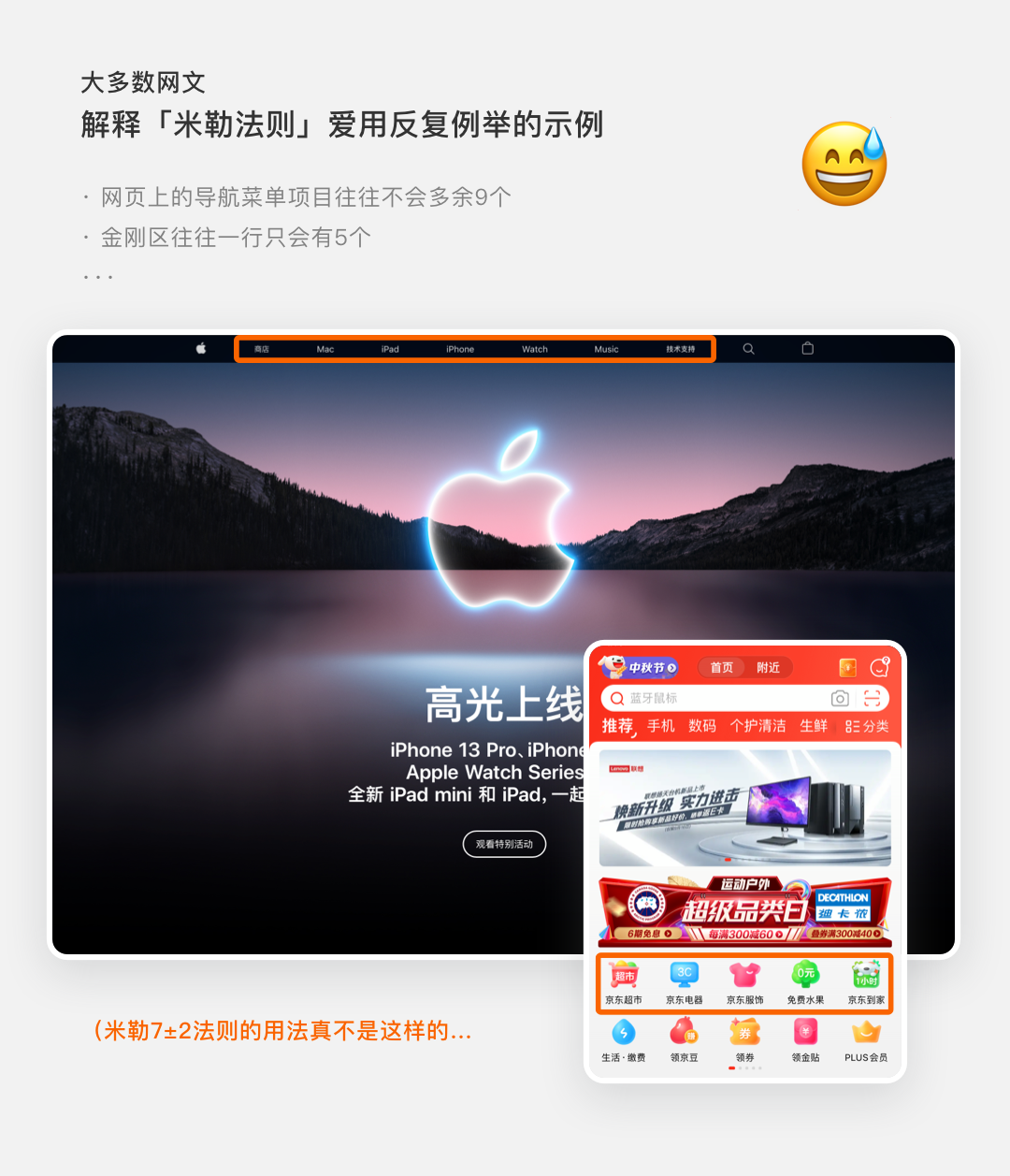
说起来这个法则还算简单,但我看见网络上许多讲解关于「米勒法则」在UI设计中用法的文章,都是在反复例举类似以下案例:
网页的导航菜单往往不会多余9项;金刚区往往一行只会有5个等案例。
这着实有点硬生生在套理论的味道。

因为「米勒法则」研究的是人类大脑的短期记忆量,而导航菜单、金刚区这些场景,是侧重用户识别,而不是侧重用户记忆。
试想你作为用户的时候,你会去记导航菜单的名称吗,哪怕是短暂地记下来(就像我们记短信中的验证码,然后到另一个应用中输入的场景一样,短暂地记住)?
我想大部分的人在这些场景中,应该都是所见所得、过眼云烟的吧。
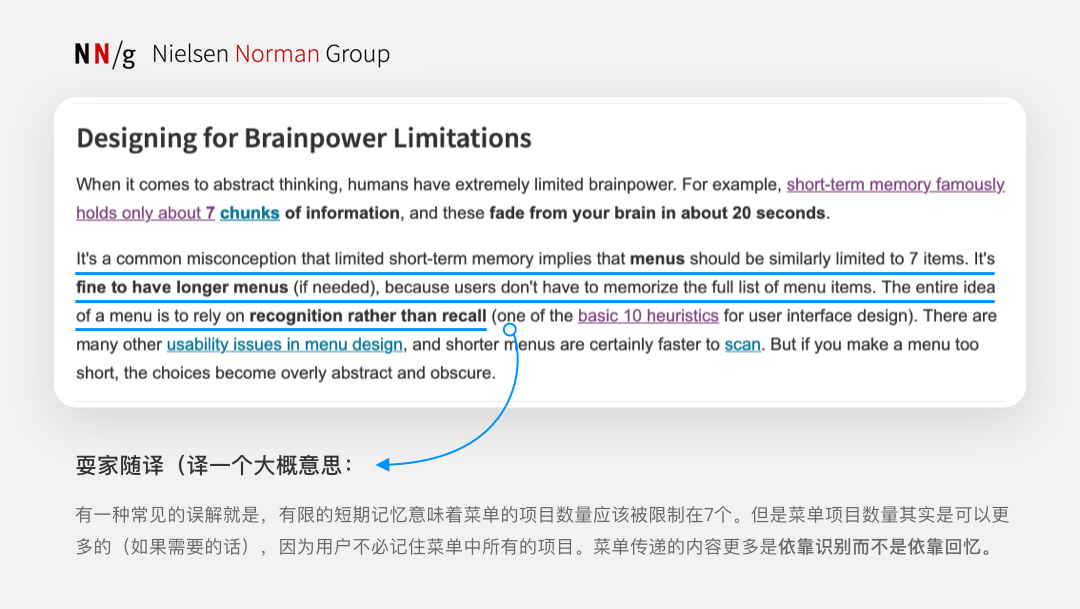
并且“导航菜单的设计旨在用户识别而不是用户记忆”这个观点,在UX研究咨询公司 Nielsen Norman Group(NN/g 尼尔森诺曼集团)的“web可用性”一文中也有指出。

所以以上导航菜单、金刚区的案例,产品可能确实也是有在控制菜单项目的数量,但更多应该是出于对「希克定律」的考量,而不是「米勒法则」。
我之前也有在《交互四策略实现希克定律》一文中说过:
用户的决策能力会跟随选项数量的增长而降低,给用户非常多的选择,约等于没给用户选择。
这些案例完全是强行反推,给套了个「米勒法则」的结论,实属不妥。
那我就来谈谈,我对「米勒法则」的理解以及它在产品设计中的用途。
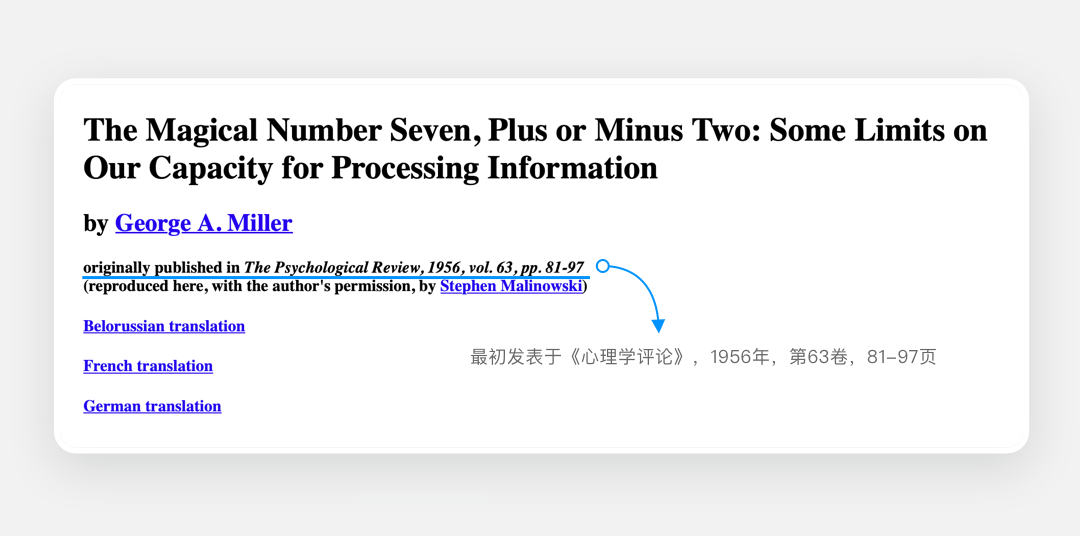
米勒在1956年《心理学评论》刊中的《神奇的数字7±2:我们处理信息能力的一些限制(The Magical Number Seven, Plus or Minus Two: Some Limits on Our Capacity for Processing Information)》一文中,首次提出「米勒定律」。
但该文只算是一篇阐述学术观点的文章,不算严格意义上的论文。

米勒在文中引用了实验者记忆变化音调的实验,发现人们在短时间内可以很好地记忆并复述5~6位的信息,随着收到的信息位数增多,记忆出错的概率也在不断增加。
但因为实验者存在个体差异,最终的信息记忆量基本都能在该基础上再浮动2~3位。
所以得出了“人的大脑在短期记忆中最多可以记住大约7±2个信息团”的结论。
但因为该实验与文章不属于正式的科研研究和论文,所以后来的科研学者又对“人类短期记忆上限”进行了更多的实验研究,最后形成了很多种学说。
有坚持7±2的守旧派;有认为最佳短期记忆信息团为4±1的创新派;也有认为“人类的最佳短期记忆不应该被束缚于一个固定数值区间”的不站队派。
确实 NN/g 尼尔森诺曼集团也说过,用户的短期记忆能力存在较大的个体差异,前25%的人群比尾部25%的人群会好大约2.4倍。
但不论怎么说,这些实验都明确表明了:人的短期记忆存在上限,只是对具体能记住的信息团数量存在分歧。
基于这个结论,我们在设计产品时,该如何加以运用呢?
NN/g 尼尔森诺曼集团基于「米勒法则」,提出了以下几则设计指南参考:
① 响应时间必须足够快,以便用户在等待下一页加载时不会忘记他们正在做什么(体验侧)。
② 更改访问链接的颜色,以便用户不会忘记他们已经单击过哪里(UI+交互侧)。
不要让用户去记优惠券代码,而是该将优惠信息置入短信或邮件中的链接,通过链接自动将优惠券转移到用户的购物车中。
这样可以让计算机承担记住晦涩代码的负担(交互侧)。
③ 在用户可能需要帮助的场景显示“用户帮助”功能,这样他们就不必前往单独的帮助功能区去记步骤,然后再回来解决手头的问题。(交互侧)
你会发现,实际上专业团队对「米勒法则」的理解,基本都在于如何解决“人的短期记忆上限”问题,并没有去纠结,到底是7±2,还是4±1?
并且我在 NN/g 团队每一条设计指南的后面都标注了该条指南作用的侧重向,发现大多都体现在交互侧。
因为「米勒法则」研究的是人的短期记忆极限,在视觉表现层其实很少会运用到。
视觉更多强调的是“从识别到操作”,这并不是「米勒法则」的研究内容。
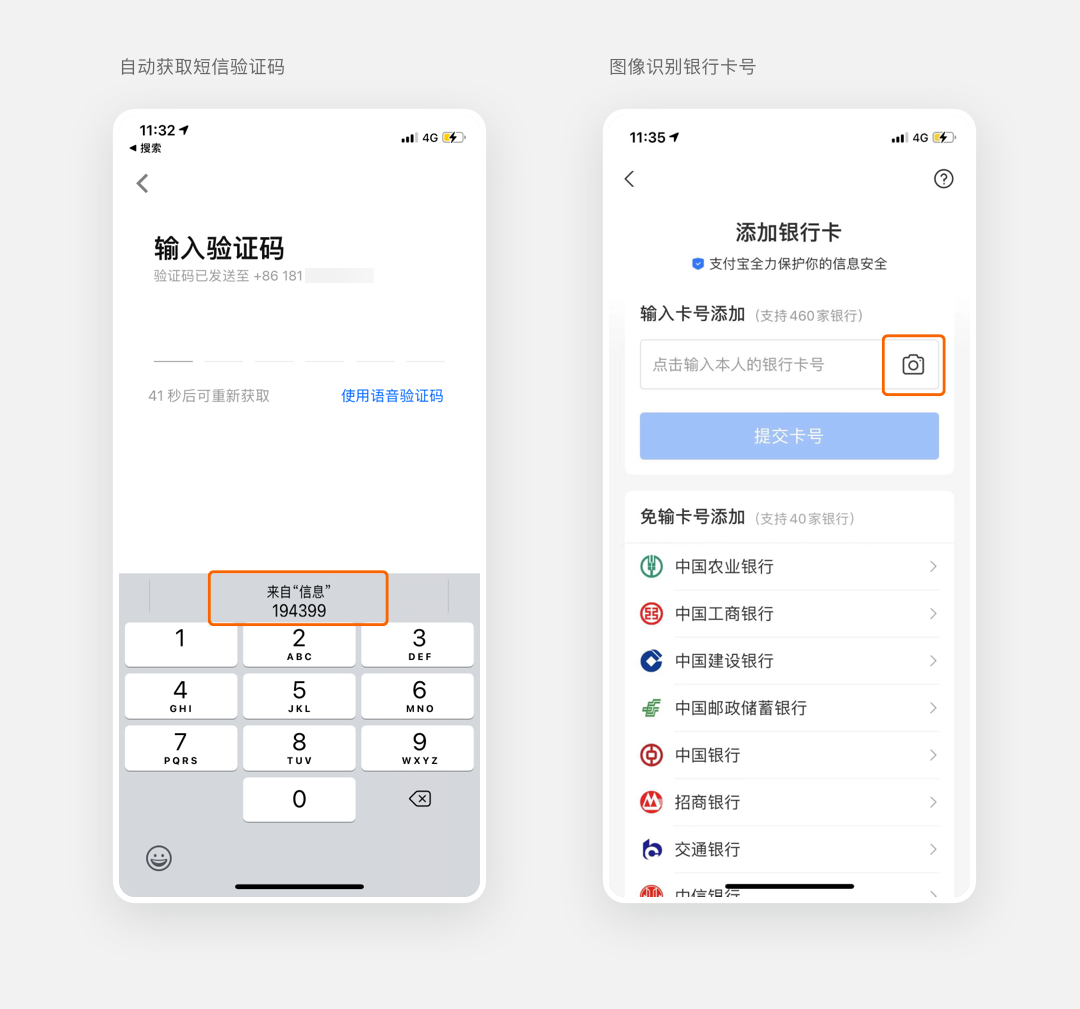
举一些切实的例子吧,基于「米勒法则」而诞生的产品交互中,我们最常接触到的就是移动设备自动获取短信验证码,方便用户一键填充。
通过图像识别用户的银行卡号,减轻用户记忆负担。

这一类有关用户短时记忆的场景,为减轻用户记忆负担而诞生的交互形式,才是真正的基于「米勒法则」。
现在你明白了吗?因为「米勒法则」中提到了短时记忆极限量为7±2个信息团,让许多人都去关注数字了,而忽略了「米勒法则」到底在研究什么。
然而这个数值,迄今为止,在科研领域依然还存在着分歧。
米勒在他发表的文章中也提到了:
虽然短时记忆存在上限,但是人们的大脑也总是在努力寻找其他方式拓宽这个极限,例如拆解与再组合。
在前面米勒让实验者记忆变化音调的实验中,就有人通过自主拆解、再组合信息形成信息团的形式,来增加自己最终记住的单位信息数。
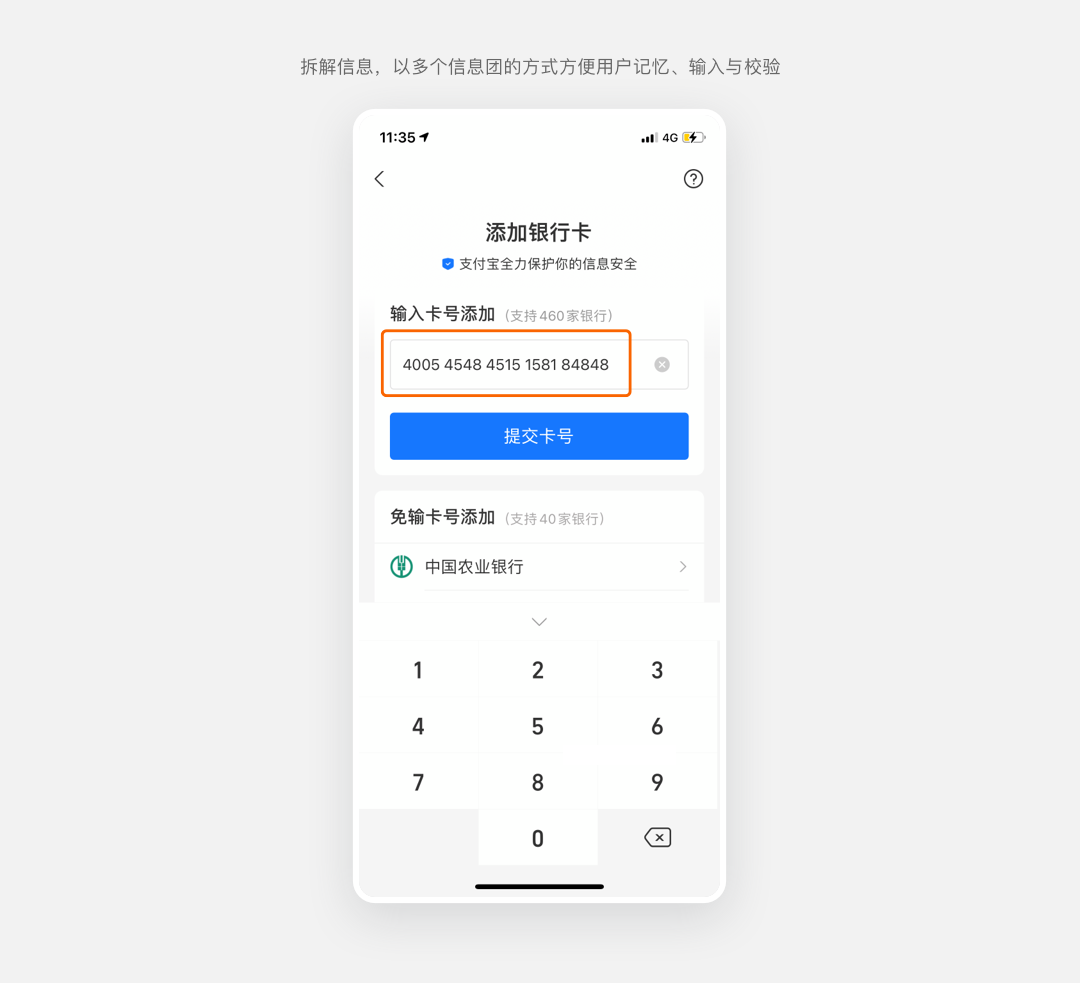
基于此,前面图像识别用户的银行卡号的示例,如果因为技术受限而无法实现,我们也可以通过拆解卡号为“4位一个信息团”的方式,来方便用户记忆、输入与校验。这样在体验方面也是一种弥补。

要将用户的记忆负担减轻到极限,那就干脆让用户放弃记忆。
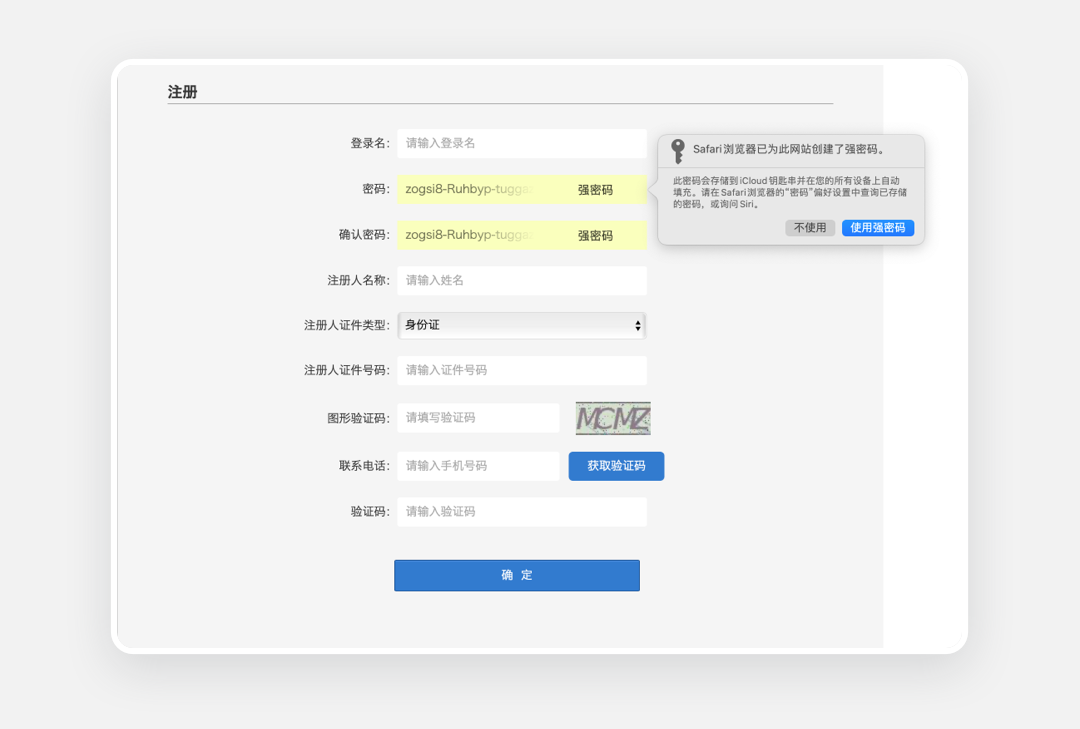
例如苹果基于自己的云管理与密钥技术,在识别到用户在创建密码时,会自动填充强密码,强密码复杂混乱到很难被人脑记忆。

一方面加强了密码的安全性;另一方面,搭载其他技术手段来减轻用户的记忆负担,不再纠结于用户究竟能记住多少个、多少位的密码。
直接将用户需要记忆的内容减轻至0,这也许才是真正基于「米勒定律」而创造出来的产品设计吧。
其实这篇文章我认为更多是写给交互和体验设计师看的。
如果你着手的功能有涉及到用户记忆的场景,不防可以参考一下这些减轻用户记忆负担的案例,还有NN/g的设计指南。
但好像现在「米勒定律」被很多UI设计师用成套路了。
然而你发现了吗,文中「米勒定律」的案例,与视觉、与“7±2”很少存在关联。
如果文章开头导航菜单、金刚区的例子,你硬要说是参考了神奇数字7±2,我认为勉强也算行吧(嗯…勉强算)。
因为虽然我认为其设计理论更多是建立于「希克定律」之上的,但「希克定律」告诉我们要减少展示给用户的选项数量,却并没有给出一个建议值。
如果你希望在某些场合给你的设计一些立足点(大家懂的),你如果说结合了「希克定律」与神奇数字7±2,我认为比直接说基于「米勒定律」要更内行一些。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务