前段时间笔者接手了一个自动售货机线上购物小程序的项目,花了几天时间设计小程序端的订单模块,积累了一点设计心得。
今天我结合自身经验,基于用户场景的带入来给大家分享自动售货机线上订单交易模块的设计规则,也记录一下这次项目经历。主要有两个部分:
- 基于用户购物场景的订单交易需求
- 从订单状态开始构建整体订单逻辑框架
一、基于用户场景的订单交易需求
在设计订单模块之前,我们首先需要了解用户的购物场景。我们的支付宝小程序同时接入了自动售货机和智能货柜。
和电商的订单交易场景最小闭环流程不同(选购商品——直接购买/加入购物车 ——去购买——填写地址等信息——支付——等待收货),自动售货机线上购买流程如下:
选购商品——加入购物车(自动售货机没有这一环节)——支付——取货 。
梳理整个购买流程,可能会出现以下场景:
- 购买前:我要买楼下售货机的某个饮料,在小程序上了买等会下去吃饭的时候取;
- 支付成功后:唉,我在小程序买了之后,去哪儿怎么取货啊?
- 啊,我忘记取货了,我付了钱怎么办?
- 取货时:怎么回事,饮料卡在里面出不来了,我已经给钱了怎么办?
- 取货后:这瓶饮料好像味道不太对啊,我要退款!
基于上述场景我们可以归纳产品要体现出的场景包括:
1. 购买前:用户能够实现连贯下单支付操作
这里有几个问题值得注意:
(1)购买机器点位问题
虽然能够在购买页手动选择要购买的机器点位,但是为了让用户的操作成本降到最低,满足用户“懒”的心里,我们需要能够尽可能准确判断用户最可能去取货的机器的点位,用户可以不用手动选择自己想要购买的机器。这里的购买首页点位显示的一期逻辑是:
- 对于有过订单记录的用户(定义为老用户),购买首页展示用户上一次购买的机器点位;
- 对于没有过订单记录的用户(定义为新用户),购买首页展示离用户地理位置最近的机器点位。
(2)是否能够添加商品到购物车?
自动售货机的交易特点是用户单次购买仅能购买一件商品,而智能货柜的交易数据显示,用户单次购买往往是一次性购买多件商品。因此,在智能货柜线上购买过程中,需要有加入购物车这一功能,以方便用户一次性购买多件商品。
2. 购买后:用户能够准确便捷地取货
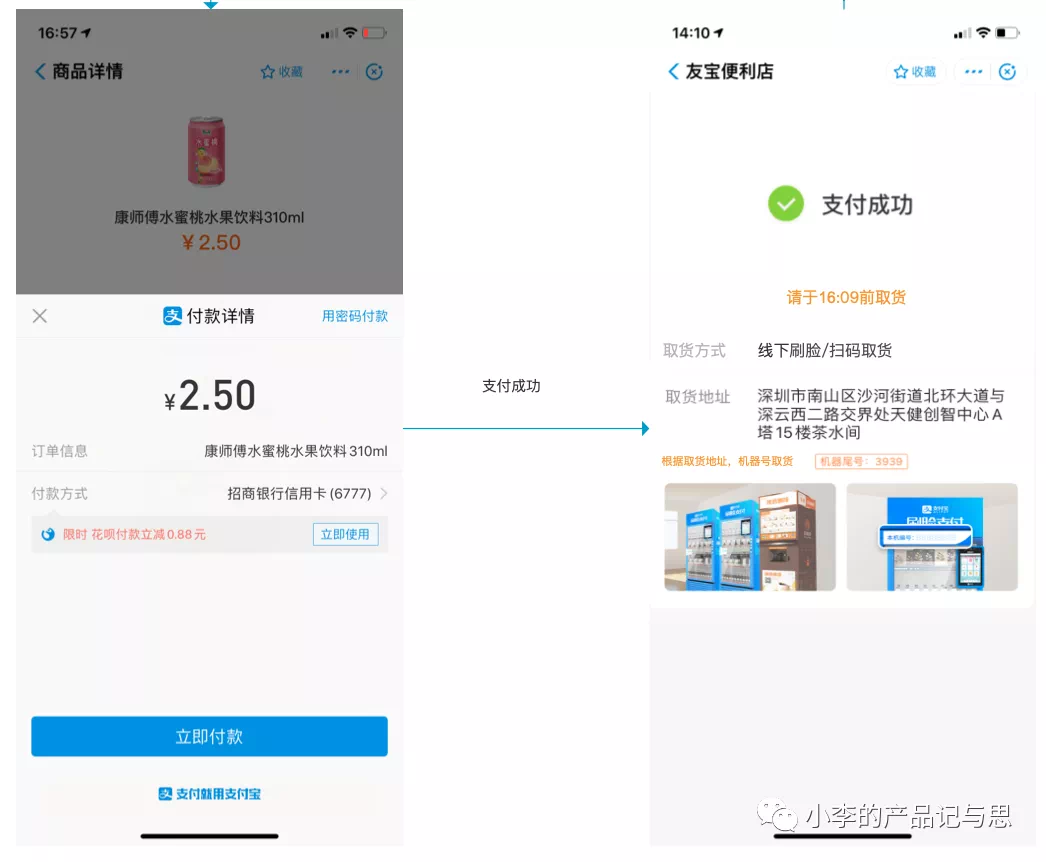
产品页面设计时,需要结合用户购买流程明确地指导用户取货地址和取货方式,避免用户因不知如何取货而导致的客诉。

图1:支付成功后引导取货-原型
相应地,待取货订单展示中需要明确标识取货机器、取货方式、取货时间等信息。

图2:待取货订单强调取货信息-原型
3. 遇到异常情况时,产品设计能够快速帮助用户解决问题
每一笔订单都可能出现异常情况,比如用户去取货的时候发现机器卡货了,或者取货之后发现商品过期了等等,一些出货失败的情况系统会自动退款,但一些系统无法识别是否出货失败的情况,需要用户手动申请退款。
接下来我们就开始从订单交易框架搭建开始详细讲下如何设计自动售货机线上购买的交易流程。
二、构建整体订单逻辑框架
订单交易最基础的部分是交易流程,从设计最小闭环开始,逐渐往最小闭环里补充交易流程。订单模块的核心分为两块:
1. 订单状态
订单状态是定义订单将按照哪几个步骤进行的依据,就像我们人的生命周期一样,有婴儿期、少年期、中年期、老年期。订单状态具有几个特点:
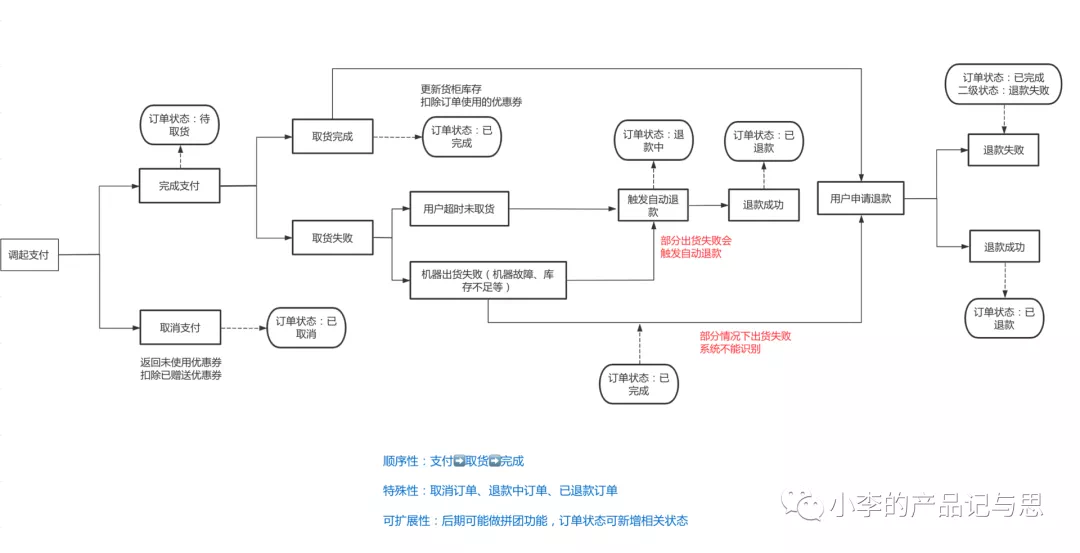
- 顺序性:订单状态需要按照一定的规则,从前之后顺序发生,不能跳跃,不能逆向。
- 特殊性:订单状态包容异常情况,在顺序的过程中都可能因为一些操作随时进入异常态。
- 可扩展性:订单状态可以随着业务场景的需要添加,但一般不会删减。这样会影响历史数据。
自动售货机小程序的订单设计的订单状态:
- 待取货:用户支付完成之后,需要在几小时内去线下取货,因此在用户取货之前订单状态为待取货;
- 订单已取消:在设计支付流程的时候,我们是希望尽量能够让用户一步到位地支付成功,但往往因为各种原因,用户可能不能完成支付。比如:调起支付后,用户的余额不足无法支付,再比如,在调起支付之后,用户突然发现自己选错了智能货柜的点位,不想支付了,再或者是由于网络不好无法完成支付等等。这时候用户退出支付,订单状态则为取消订单;
- 订单已完成:用户支付且取货成功之后,订单状态为已完成状态;
- 退款中:用户提交退款申请之后,或者用户超时未取货,或者机器出货失败的时候,用户需要看到退款是在处理的状态;
- 退款成功:客服人员在后台手动处理,退款成功后的订单状态。
2. 订单操作
订单操作是基于订单状态下,可给用户触发的对该订单的操作。订单状态一般都由订单操作触发才会发生改变。比如买家点击取货按钮后,触发订单由待取货状态变成了已完成状态。
在订单操作设计上需要考虑对订单功能的用户群体包括哪些。电商常见的用户群体包括买家、商家、平台管理员。
对于自动售货机线上购买交易场景来说,订单模块的用户群体主要包括买家平台管理员(暂不涉及商家端)。此文仅讨论用户端的订单基础流程设计(平台端的订单模块设计下次我们再讨论hh~)
综合而言,最后小程序所有的订单状态和用户对应的订单操作如下图:

三、总结
最后,我们再来复盘下如何基于场景来构建订单体系结构:
第一步:分析用户场景,找到订单模块需要满足的产品需求;
第二步:根据用户购买操作流程设计订单状态和订单操作,注意不要忘记订单异常情况的处理。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务