2021-9-27 前端达人
我们现在在使用v-for的时候、都必须会加上一个必要的key值,并且很多人会使用index来作为key,其实这样是不太妥当的一种做法。那么v-for中的键值key到底有什么作用呢。请看:
当 Vue 正在更新使用 v-for 渲染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染。这个类似 Vue 1.x 的 track-by="$index"。
这个默认的模式是高效的,但是只适用于不依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出。
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key attribute:
-
<div v-for="item in items" v-bind:key="item.id">
-
<!-- 内容 -->
-
</div>
建议尽可能在使用 v-for 时提供 key attribute,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。
-
<div v-for="(item,index) in list" :key="index"> {{item.name}}</div>
-
list: [
-
{
-
id: 1,
-
name: "name1",
-
},
-
{
-
id: 2,
-
name: "name2",
-
},
-
{
-
id: 3,
-
name: "name3",
-
}
-
]
这个场景如何我们不佳key vue 回直接报错,所以大部分人都会使用index作为key的值
如果我们在添加一个数据
-
-
list: [
-
{
-
id: 1,
-
name: "name1",
-
},
-
{
-
id: 2,
-
name: "name2",
-
},
-
{
-
id: 3,
-
name: "name3",
-
},
-
{
-
id: 4,
-
name: "last",
-
},
-
]
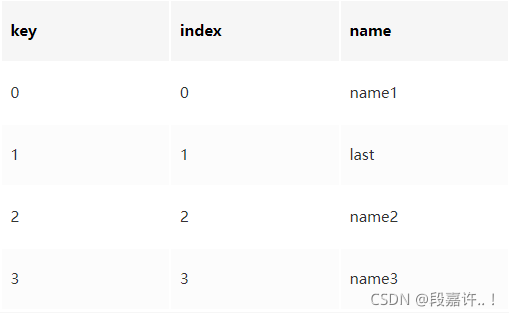
此时前面3条数据直接服用之前的,新渲染最后一条数据,此时index作为key没有任何问题
如何我们在中间添加一条
-
list: [
-
{
-
id: 1,
-
name: "name1",
-
},
-
{
-
id: 2,
-
name: "name2",
-
}, {
-
id: 4,
-
name: "last",
-
},
-
{
-
id: 3,
-
name: "name3",
-
}
-
]
此时我们更新渲染的数据 通过index 定义key 进行数据对比一下
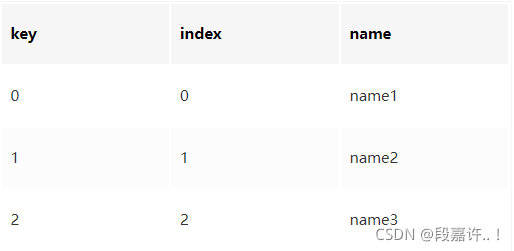
之前的数据:

中间插入之后的数据 :

由此可以发现除了第一条数据可以复用以为其余的3条数据都是需要重新渲染,因为key的值发生了变化。
这个时候就可以体现出一个效率的问题,只插入一条数据,却要从新渲染3条数据
所以我们需要可以想办法让数组中不会变化的数据的key值也不变,所以不能通过index来设置key值,应该设置一个唯一的id来标识数据的唯一性;我们修改之后再来对比一下渲染的效率:
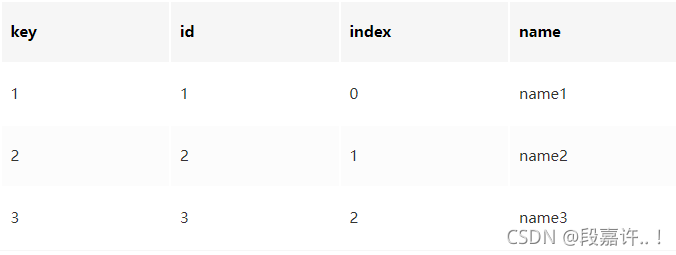
之前的数据:
<div v-for="(item,index) in list" :key="item.id"> {{item.name}}</div>

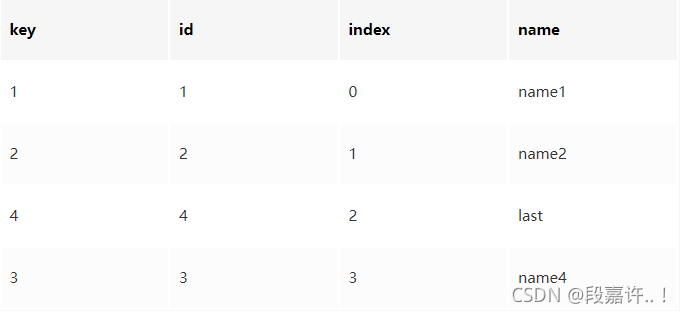
中间插入之后的数据:

对此对比发现,只有一条数据发生改变,因为其他数据的id 都没有变、所以对应的key也没有发生改变。我们只需要渲染这一条新的数据就可以。 所以一般推荐使用id作为key值配合v-for使用
Vue很大的一个特点就是双向数据绑定,数据一旦改变,那么页面就渲染新的数据呈现在页面上。但是对于用v-for渲染的列表数据来说,数据量可能一般很庞大,而且我们经常还要对这个数据进行一些增删改操作,而key的出现就是尽可能的回避这个问题,提高效率,如果我们给列表增加了一条数据,页面只渲染了这数据。
分享此文一切功德,皆悉回向给文章原作者及众读者.
转自:csdn
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com