2021-9-29 前端达人
目录
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
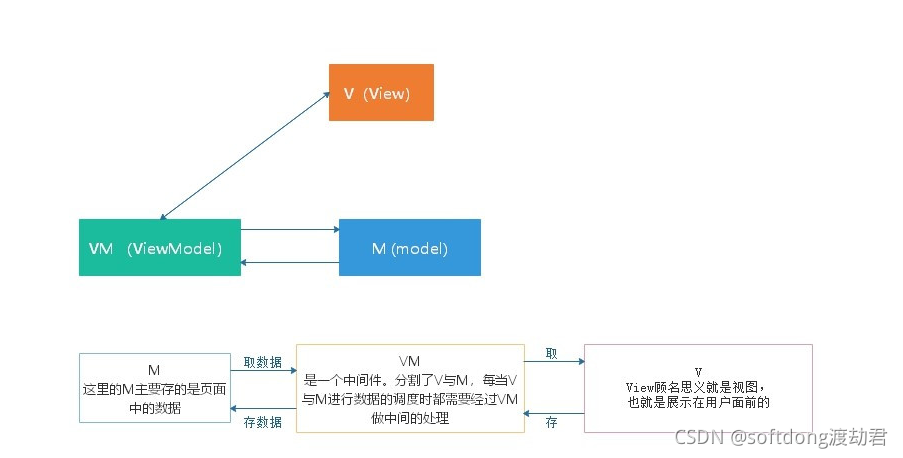
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。
Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 VM,也就是 ViewModel。 ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷。

Vue中的Mvvm实现原理
Vue.js的实现方式,对数据(Model)进行劫持,当数据变动时,数据会出发劫持时绑定的方法,对视图进行更新。

这里有两个方向:
1、数据流向视图:数据变动时,能自动更新Dom节点的内容。此功能是通过数据劫持实现的,对数据(Model)进行劫持,当数据变动时,会调用劫持时绑定的方法,对视图进行更新。
2、视图流向数据:如输入框input内容发生变动时,input对应的数据也会发生变动。此功能是通过监听Dom事件实现的。当用户在输入框中输入文字(即input的keyup事件发生时),vue会监听到这个事件,找到对应的数据模型变量,修改变量值。
vue中双向数据绑定的示例
-
<div id="app-6">
-
<p>{{ message }}</p>
-
<input v-model="message">
-
</div>
-
var app6 = new Vue({
-
el: '#app-6',
-
data: {
-
message: 'Hello Vue!'
-
}
-
})

-
<!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<title>双向绑定demoo</title>
-
<meta charset="UTF-8">
-
</head>
-
<body>
-
<div id="app">
-
<input type="text" id="txt">
-
<p id="show-txt"></p>
-
</div>
-
</body>
-
<script>
-
var model={}
-
Object.defineProperty(model,'txt',{
-
_txt: "",
-
get:function(){
-
return _txt
-
},
-
set:function(newValue){
-
_txt = newValue
-
document.getElementById('txt').value = newValue
-
document.getElementById('show-txt').innerHTML = newValue
-
}
-
})
-
document.addEventListener('keyup',function(e){
-
model.txt = e.target.value
-
})
-
</script>
-
</html>
这里要讲到一个关键函数
Object.defineProperty
Object.defineProperty 需要三个参数(object , propName , descriptor)
1 object 对象 => 给谁加
2 propName 属性名 => 要加的属性的名字 【类型:String】
3 descriptor 属性描述 => 加的这个属性有什么样的特性【类型:Object】
descriptor 属性描述
get:一个给属性提供getter的方法,如果没有getter则为undefined。该方法返回值被用作属性值。默认为undefined。
set:一个给属性提供setter的方法,如果没有setter则为undefined。该方法将接受唯一参数,并将该参数的新值分配给该属性。默认值为undefined。
-
<div id="app">
-
{{ message }}
-
</div>
-
<div id="app" th:text="${message}">
-
-
</div>
-
<div id="app" v-html="content">
-
-
</div>
-
<div id="app" th:html="${content}">
-
-
</div>
<img :src="imgUrl" :id="newId"/><img th:attr="id=${newId},src=${imgUrl}"/>
-
<div id="app" v-if="show">
-
这是一个区块
-
</div>
-
<div id="app" th:if="${show}">
-
这是一个区块
-
</div>
-
<ul id="app">
-
<li v-for="(item, index) in dataList">
-
{{ index }} - {{ item.message }}
-
</li>
-
</ul>
-
<ul id="app">
-
<li th:each="item, stat: ${dataList}">
-
{{ stat.index }} - {{ item.message }}
-
</li>
-
</ul>
在vue中,可复用的单元块被称为组件,定义组件
-
<template>
-
<button v-on:click="count++">You clicked me {{ count }} times.</button>
-
</template>
-
-
-
<script>
-
export default {
-
name: "button-counter"
-
data(){
-
count: 0
-
}
-
}
-
</script>
引入组件
-
<div id="components-demo">
-
<button-counter></button-counter>
-
</div>
被导入模块index.html:
-
<div th:fragment="head">
-
这是网页头
-
</div>
在其它页面导入index.html中的head模块:
<div th:include="index::head"></div>由此可见在Html层面上来讲,vue和后台的模板引擎,整个设计方向是一样。都是使用特定属性标签,来描述如何把数据映射到视图上。

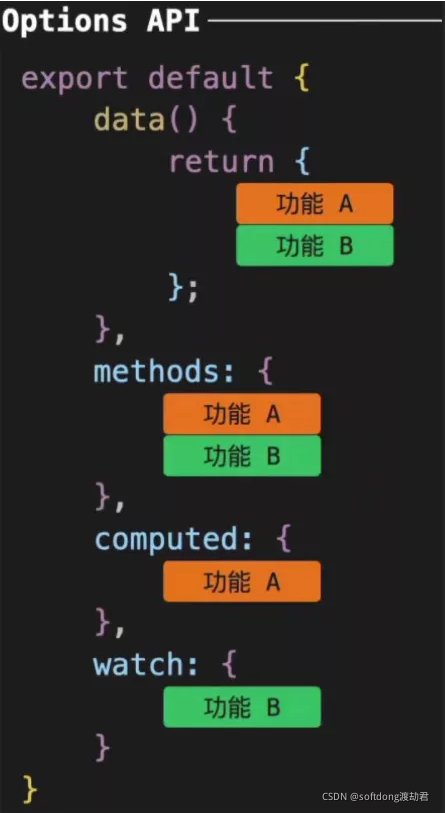
Options API,即大家常说的选项API,即以vue为后缀的文件,通过定义methods,computed,watch,data等属性与方法,共同处理页面逻辑
可以看到Options代码编写方式,如果是组件状态,则写在data属性上,如果是方法,则写在methods属性上...
这种形式的页面定义类似一个配置文件,定义了页面的数据模型和行为
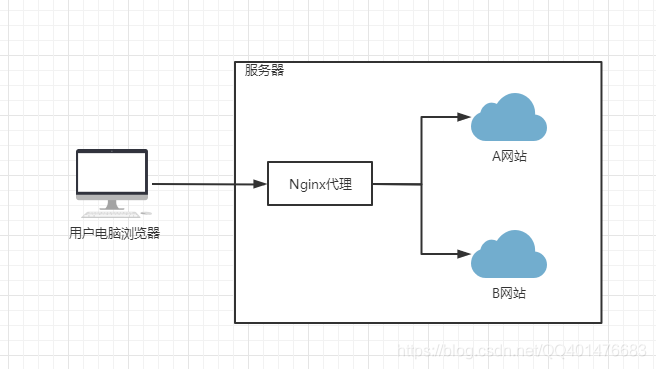
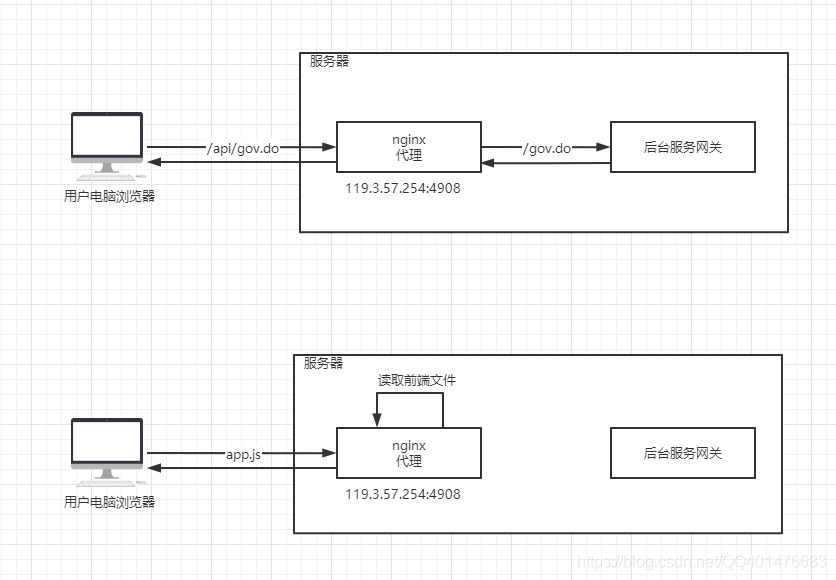
代理服务器:所谓代理服务器就是位于发起请求的客户端与原始服务器端之间的一台跳板服务器,是以正向代理可以隐藏客户端,反向代理可以隐藏原始服务器。
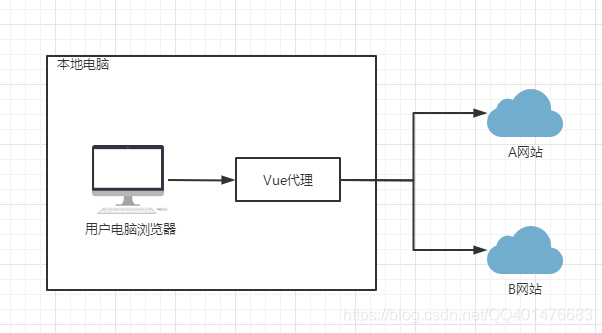
代理分为正向代理和反向代理,下面就以我们实际使用中的示例讲解下这两种代理方式的区别。

这样对于浏览器而言,浏览器只需要访问代理服务器,就可以达到同时访问两个网站的目的

我们看下实际场景下的nginx的配置
-
server {
-
listen 4503;
-
server_name vue.izkml.com;
-
-
access_log "pipe:rollback logs/gov-manage-new-vue/access_log interval=1d baknum=7 maxsize=2G" main;
-
-
# 接口代理
-
location /api {
-
#去除 /api前缀
-
rewrite ^.+api/?(.*)$ /$1 break;
-
# 转发到 117.71.53.199:50020端口上
-
proxy_pass http://117.71.53.199:50020;
-
proxy_buffering off;
-
}
-
-
# 页面文件代理
-
location / {
-
# 直接去本地文件读取文件路径
-
root html/gov-task-supervison;
-
index index.html index.htm;
-
if (!-e $request_filename) {
-
rewrite ^/(.*) /index.html last;
-
break;
-
}
-
}
-
}
其中可以看到,主要分为接口代理和页面代理两部分
1. 如果是/api前缀的请求,则去除/api前缀,转发到后台网关端口上
2. 其他情况下,请求的为页面内容,在html/gov-task-supervison文件夹中读取文件内容


-
devServer: { // 支持webPack-dev-server的所有选项
-
port: 8888, // 端口号
-
host: '0.0.0.0',
-
https: false,
-
open: true, //配置自动启动浏览器
-
proxy: {
-
'/api': {
-
// 转发地址
-
target: 'http://117.71.53.199:50020', //测试环境
-
changeOrigin: true,
-
ws: true,
-
// 去除/api前缀
-
pathRewrite: {
-
'^/api': ''
-
}
-
}
-
}
-
}
这里主要看的是proxy字段,其中定义了规则
1. 如果是/api前缀的请求,则去除/api前缀,转发到后台网关端口上
2. 其他情况下,请求的为页面内容,直接读取本地项目路径下面的页面内容 **(隐式包含)**
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化
应用场景: 前端常量翻译
-
<el-tag v-if="scope.row.status" class="round" size="small" >
-
{{scope.row.status | CodeMaster('TASK_STATUS')}}
-
</el-tag>
-
Vue.filter('CodeMaster', function (value, type) {
-
return Vue.prototype.$codeMaster.getCodeValue(type, value);
-
})
在上面的代码中,我们在模板html中,添加了filter的调用,并传入了一个参数。
在vue进行html生成的过程中,会调用相应的filter,根据自定义的规则,完成文本格式化操作。


分享此文一切功德,皆悉回向给文章原作者及众读者.
转自:csdn
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com