2021-9-29 ui设计分享达人
信息架构这篇是本人在现阶段觉得较难学习与阐述的知识点,网上关于信息架构的知识内容也是参差不齐。在学习与探究的过程中查阅了很多资料,反复修改多次,尽量用直白的语言结合实例来阐述信息架构。目录如下:

大家可以根据上述目录来进行选择性阅读,当然全文阅读也是极好的~

这篇文章的起源,来源于最近看到的话题“B端设计师会被组件库取代吗?”。从表面上看,在组件库越来越完善的时代,很多页面设计依靠组件库就能够快速搭建。
那么在这种情况下,B端设计师存在的意义和价值到底体现在哪里呢?其实B端设计的重点并不在页面的视觉上,视觉只是作为设计师最终输出成果的一小部分。个人认为B端设计师工作重心体现在做「正确的设计」,比如以下几个方面:
1.这个设计能否完成对应的商业目标和产品目标;
2.我们的信息呈现是否合理以及能否解决当前需求;
3.用户能否在页面上快速找到想要的信息;
而想要弄清楚并解决上述这些问题,在众多的话题阐述之下,我发现其论述本质上都逃离不了「信息架构」这个概念。因此我认为设计师都需要对这个概念有充分的认知,这能够帮助我们做出正确且出色的设计。
关于信息架构的概念,在百科上面的定义大部分都比较晦涩难懂,比如维基百科和百度百科的解释:

相信大部分人都很难明白其中描述的意思。在这里换种思路,将信息架构拆分为信息与架构去理解。
信息指的是内容的载体,常见的文字、图像等都是信息;架构的含义则形容对应的组织和结构。那么信息架构就是将信息通过一定的形式组织起来,然后呈现出来。其本质就是研究信息的表达与传递。

通俗点讲,信息架构就是让用户可以更容易的理解我们的产品,让用户在使用我们的产品时可以更顺利、更自然。因此信息架构没有一个具体的呈现形式,它更多的是体现在产品设计的各方面。具体主要表现为组织系统、标签系统、导航系统和搜索系统。

为什么需要信息架构?我们都知道B端产品设计的核心是「降本提效」,在设计这一侧的可以将其理解为降低认知成本,提升使用效率。
降低认知成本需要我们更好的表达信息,让用户能看明白我们的产品能够做什么,如何用;提升使用效率需要提升信息的传递效率,让用户能够很容易的找到需要的功能;
而信息架构从本质上来讲也正是研究信息的表达和传递。因此我们需要通过它来帮助我们更好的完成B端产品设计。如果没有信息架构来作底层支撑,那么我们在页面上看到的可能就只有功能的堆叠,让产品陷入难以上手或者不知道怎么用的尴尬境地。
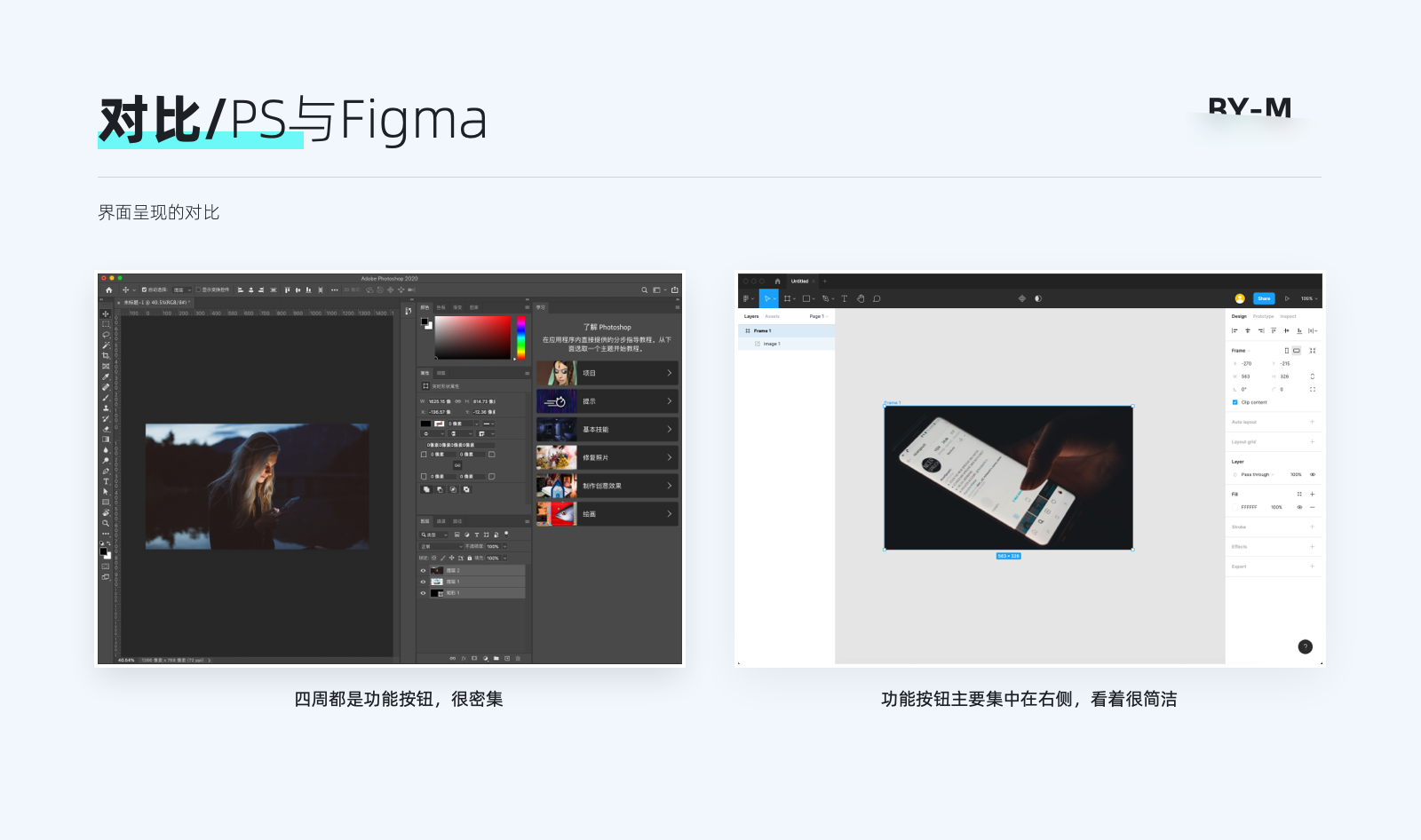
一个强大信息架构是产品质量的保证,是作为设计支撑点的骨架,它会减少可用性问题,提升整体导航行,创造对用户友好的体验。比如举一个工具层面的例子:

PS的工具栏堆叠在界面各个部分,而Figma的工具栏则集中在右侧且只出现当前需要的功能。很明显Figma在信息架构中的信息组织部分做得更为友好,PS则会显得逊色一些。这也是我们在学习PS的时候会显得比较吃力的原因之一。
可以说良好的信息架构是高效用户体验的基础。视觉元素,功能,交互和导航都是在信息架构的基础上构建的。因此想要做出体验好且合理的页面设计,我们就需要参与到信息架构这个过程中来,和产品一起完成对应架构的梳理。而不是只完成从原型到页面这个部分。

如果想要搭建一个好的建筑,我们需要知道其建造的目的,是按照什么样的结构搭建,内部有哪些系统,以及最后呈现的模样。
那么信息架构也同理,我们首先需要知道信息是为了什么目标服务,然后我们通过怎样的结构来组织这些信息,以及过程中会用到的信息元素,最后如何呈现它们。这都是我们在搭建信息架构中需要进行的必要步骤。如果某些环节没有做好或者没有了解透彻,那么在输出信息架构时往往会出现方向或者策略上的问题。接下来我们看看这些步骤是如何具体呈现的。
B端行业对于业务理解的要求是比较高的,只有在理解业务的基础上,将业务需求转化为对应的设计目标,我们才能够输出合理的信息架构方案。
个人认为理解业务的基础,就是能够用一句话讲清楚当前设计的产品。这句话可以描述为:谁在什么地方想要完成什么目标。比如「用户想要不出门就能够吃到东西」,这就是外卖软件提供的产品服务。
虽然看上去这句话很简单,但其中包括了三个要素:用户、场景和目标。因此我们在分析和梳理业务的过程中首先要弄清楚的就是这三个要素。

用户永远是排在第一位的,也是我们首先需要弄清楚的。在B端设计中,本质上可以分为两类角色:客户和用户。比如我们常用的钉钉或企业微信,购买客户是企业,实际用户是员工。
对于企业:「我想要有一款软件可以更好的管理员工」
对于员工:「我想要这款软件能够更好地提高工作效率」
客户决定了我们产品的购买(部分情况下也兼顾使用),而用户则决定了后续产品的复购率。因此在业务理解中,我们需要弄清楚当前产品所处的服务阶段,比如初期为了打开市场肯定更倾向于客户,而中后期为了提高产品的使用体验又会偏向于用户。
因此我们首先需要弄清楚的就是当前产品是为哪些「目标用户」服务,这也就决定了我们在设计信息架构时对应的不同侧重点。
场景是指需求产生的某种条件,这个条件包括但不限于环境、时间、地点、空间等,只有上述条件满足,这个需求才能成立。这里可以把场景理解为产生该问题的原因。
比如当用户提出「她需要一件衣服」,那么我们就需要弄清楚用户为什么需要添加衣服,是她感冒了自身觉得冷还是因为外界环境冷。这两种场景涉及到的解决方案是完全不一样的。
在平日的工作中我们可以通过以下两种方式来更好的了解业务场景:
1.通过业务方文档进行业务背景的初步理解。业务文档中一般都会包括需求背景,我们可以通过文档进行初步了解。
2.通过业务沟通进一步加深业务背景的理解。由于很多B端业务离设计师本身的生活比较远。因此对于需求背景中不理解或者比较模糊的部分,我们可以通过与业务方或产品多次沟通来挖掘最底层的背景。

毕竟需求背景是理解业务的重要步骤,我们只有知道需求产生的原因,才能够针对性的给出解决方案。
目标决定了我们的产品最终的方向。我们首先接触到的一般都是业务目标,而我们要做的就是将业务目标转化为我们此次的设计目标。
A.业务目标
业务目标就是此次业务想要解决的实际问题,它通常是一个宏观上的描述。比如打车软件的业务目标简单概括来讲就是让用户能够更快速地打到车,减少等待焦虑。我们一般通过文档或者沟通来了解该目标。
B.设计目标
设计目标是我们基于业务目标而给出的设计策略,是一种更具体的实现方式。比如我们要让用户快速的打到车,那么这个时候我们的设计目标就是通过将用户位置和司机位置进行快速匹配,并通过超时补贴红包的方案来降低用户焦虑。从而实现业务目标。而这一过程涉及到的信息点就有:司机位置、乘客位置、等车时间、补贴金额等元素,并需要思考它们之间的关系和呈现方式。
可以发现从业务目标转化到设计目标这个过程,实际上就是在确定功能和信息点的过程。这样才能让我们更好地设计信息架构。
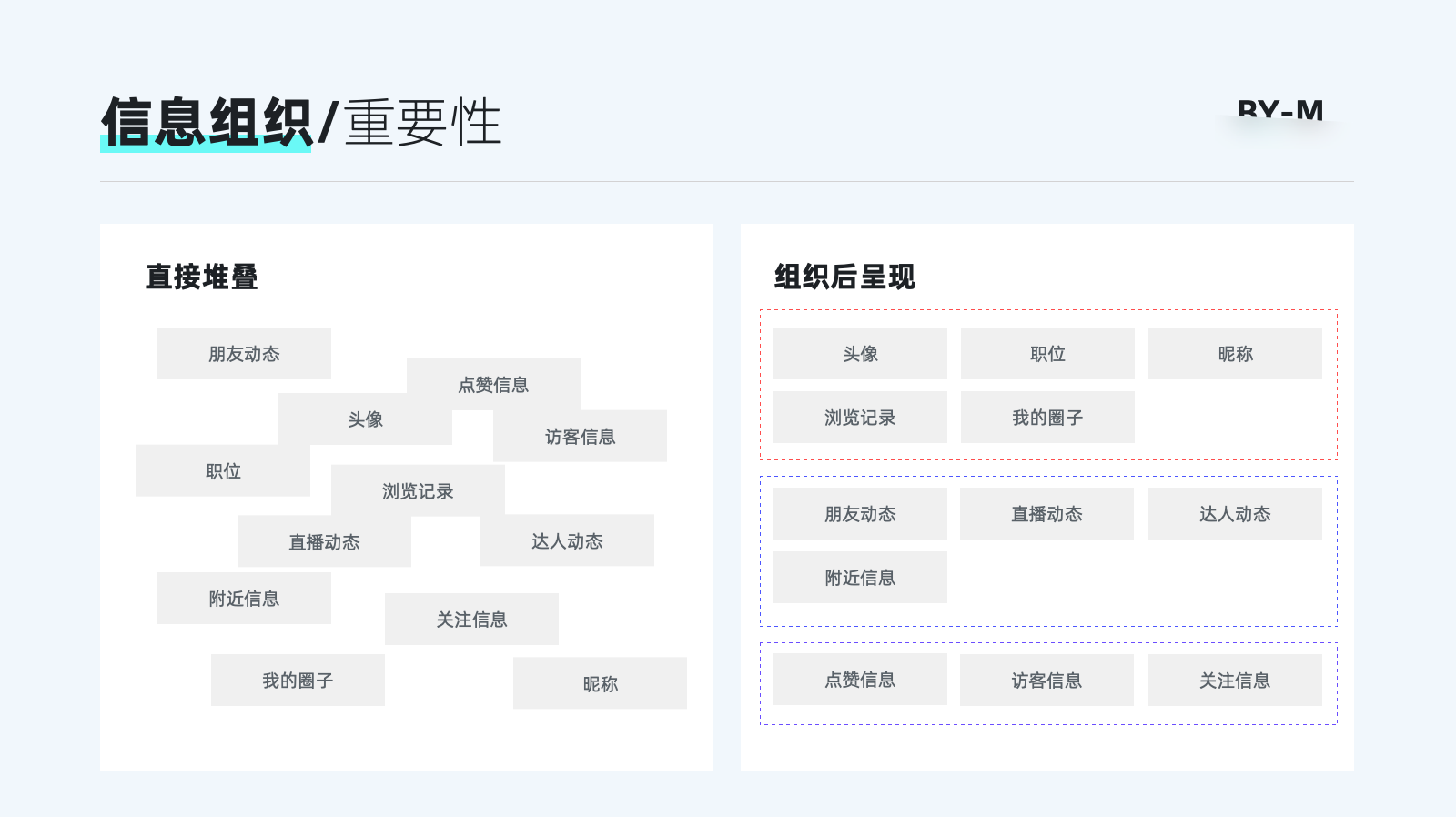
从前文可以看出我们会在整体设计过程中出现很多的信息元素。如果不经过对应的组织和处理,直接堆叠在一起,那么信息含义会比较乱且难以调用。比如下方:

而右侧图片信息的组织过程可以理解为通过将零散的数据信息进行分类,再以某种结构化的形式将它们重新组合排布的过程,直白一点就是先分类,再结构化呈现。我用一张图来表明这个过程:

那么这个过程中「信息组织」和「结构呈现」到底应该怎么做,也就是接下来要讲的组织方式和结构类型。
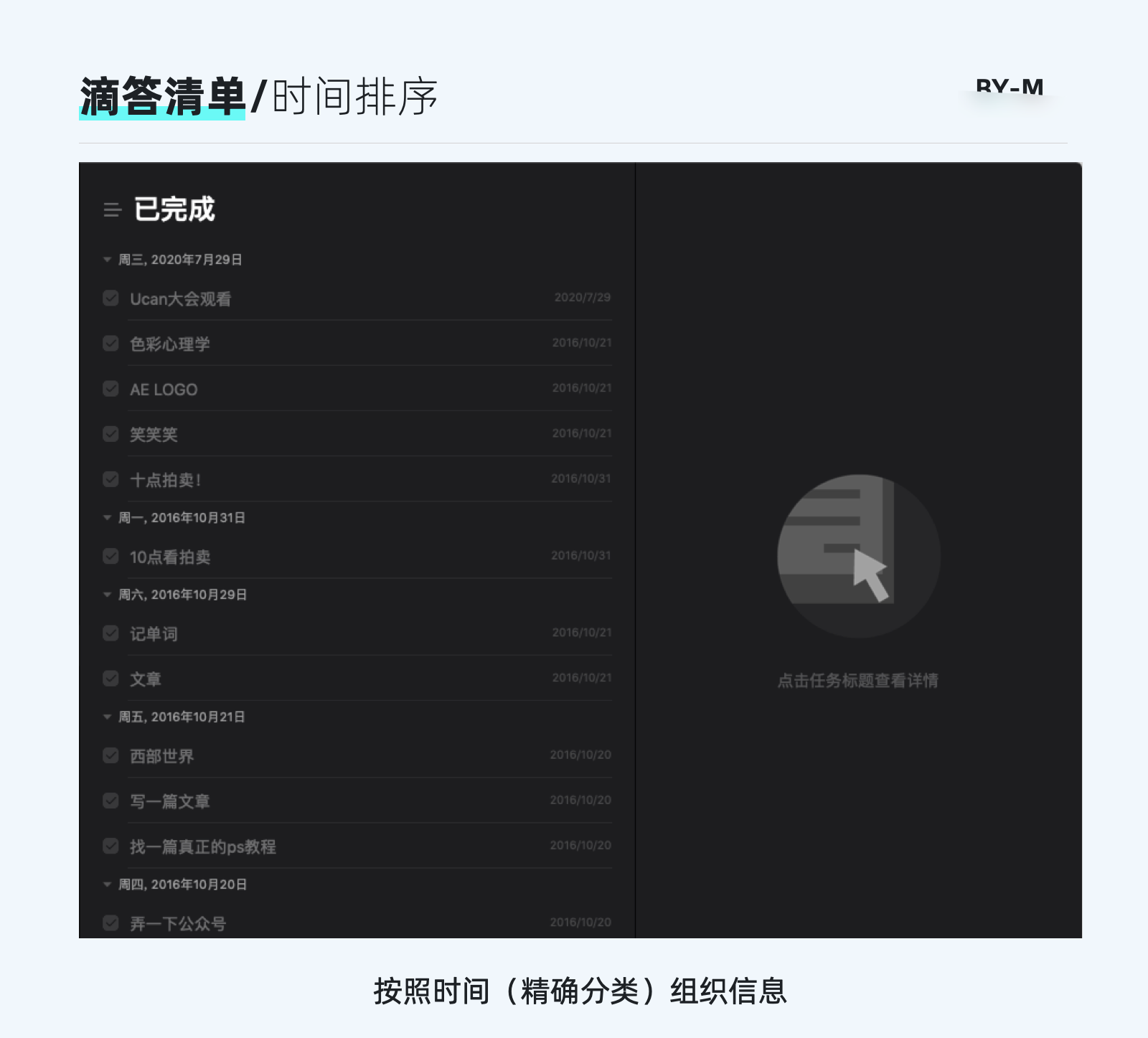
组织方式可以分为精确分类和模糊分类。精确分类就是我们会利用物体本身物理属性来进行分类,比如位置、字母表、时间、类别、层级等方式进行组织。一些工具类应用例如滴答清单内容信息都是按照时间来进行组织的:

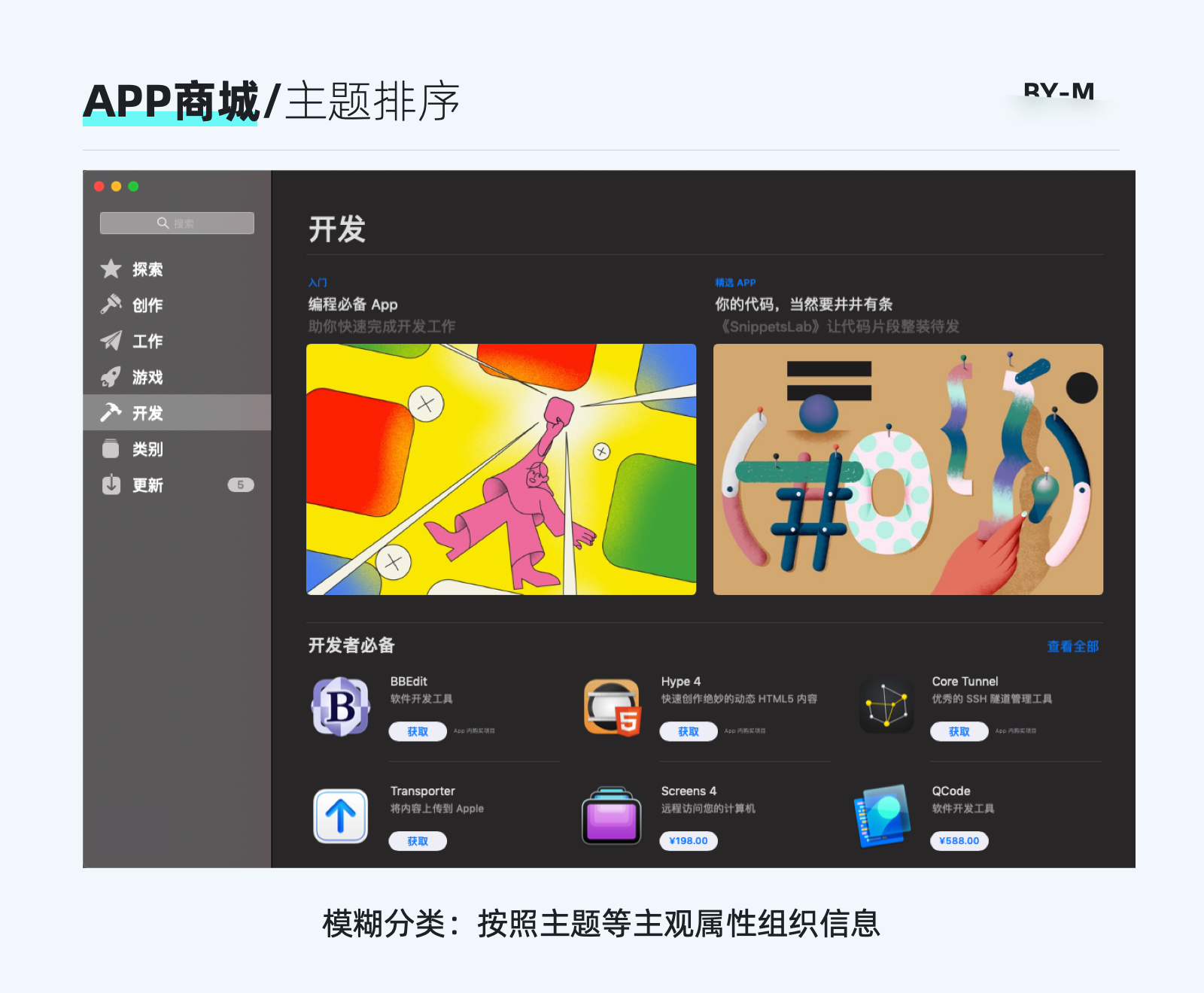
而模糊分类则是按照更为主观的逻辑对信息进行分类, 如主题、任务、用户、隐喻等来进行归类,比如我们常用的APP商城是按照不同的主题类别来进行区分的。

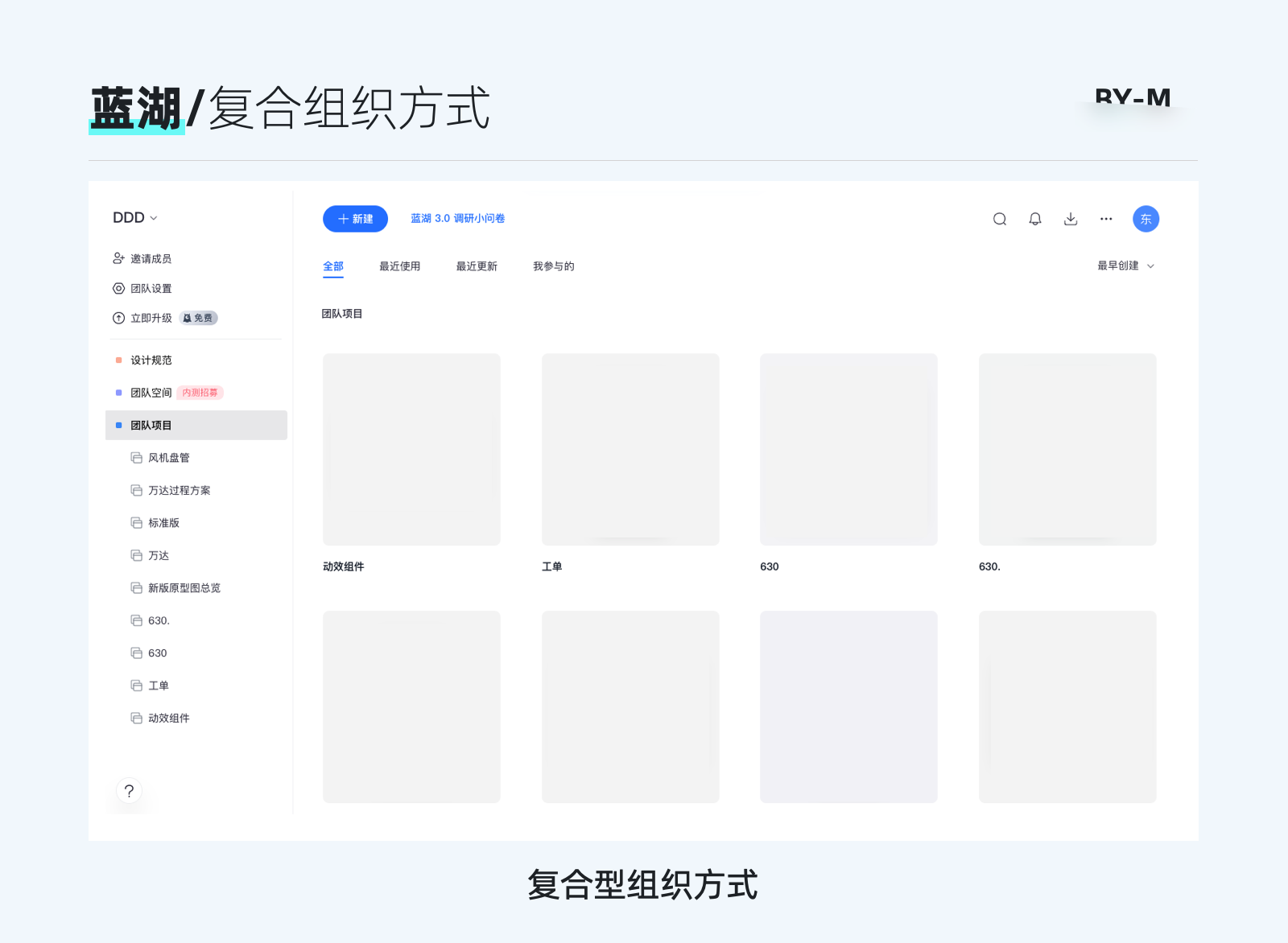
但在很多时候,产品倾向于将两种组织方式结合起来形成复合型组织方式,从而能够使我们的整体组织形式更符合用户的使用习惯。比如蓝湖的信息组织,其中既包含了模糊分类(按使用类型等分类),也包含了精确分类(按上传文件时间等)。

其实在大部分B端产品中,大都按照模糊分类来进行处理,比如按照任务、流程等方式。而精确分类更多用于在页面内的局部信息模块,比如创建时间和文件大小等。
归根结底,我们分类方式的选择需要结合我们前面提到的用户、场景和目标,这样才能让我们的分类更具说服力。
当信息按照分类维度组织后,我们接下来就是把整体信息进行结构化,这样才可以将信息整体连接起来并呈现出来。一般分为以下四种组织方式:
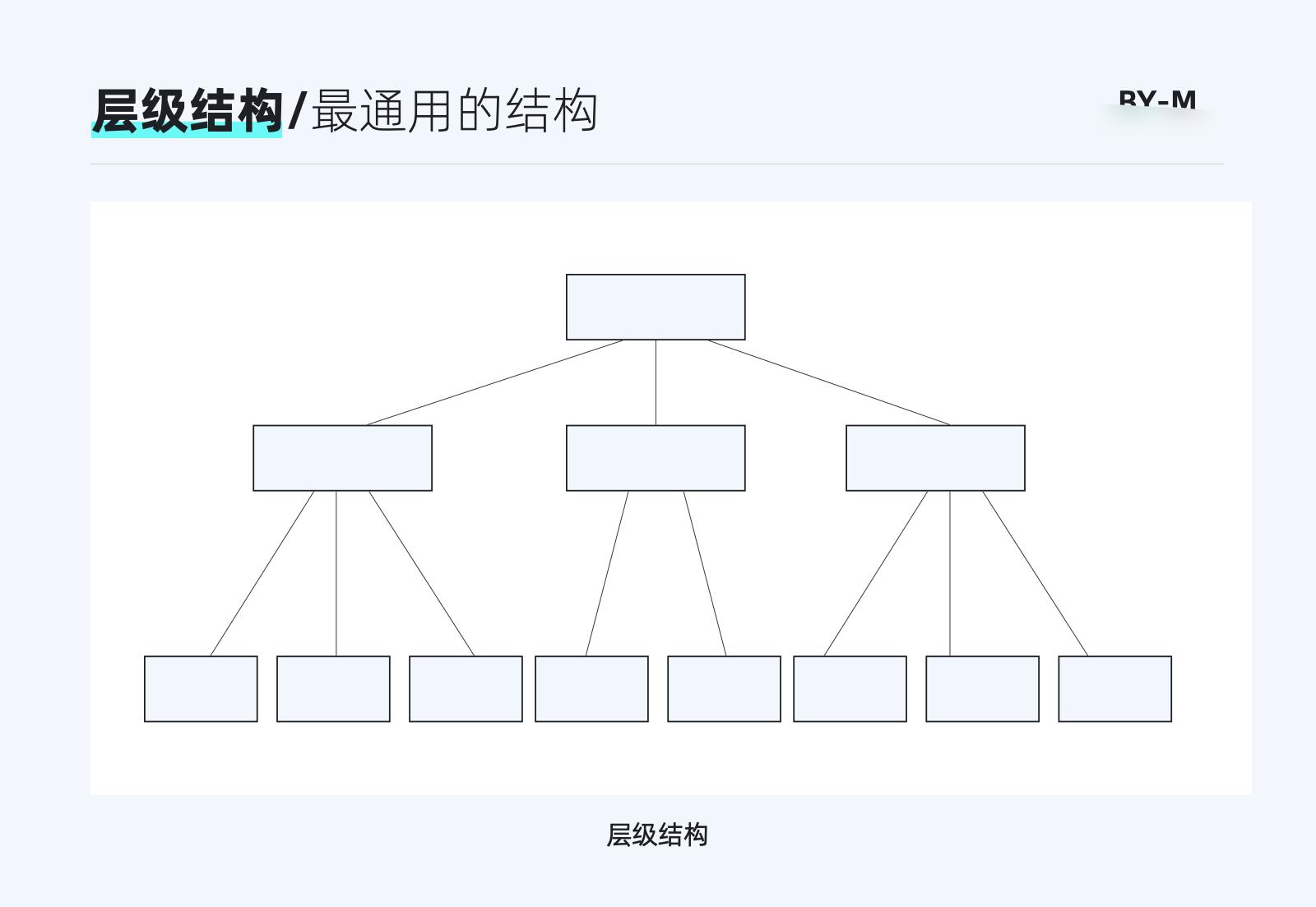
A.层级结构(最重要的结构)
这是信息架构中最为常见的结构,也是比较符合用户认知的结构。有时也称为「树状结构」。以子父节点的形式一层一层延展。

层级结构的优势就在于可以承载复杂的多层级内容,通过层级递进的方式将复杂的多层级拆解得更简洁。
但我们需要把控好内容的广度和深度,广度指的是在层级结构中每一层的数目,最好控制在7个以内。如果广度太宽意味着每个页面会给用户展示太多的信息,增加寻找内容的负担。深度为纵向结构,建议一般3层,最多不超过5层。过深的层级会让用户点击很多次,且不容易被用户发现。比如飞书的基本信息架构也是主要以层级结构来进行的。

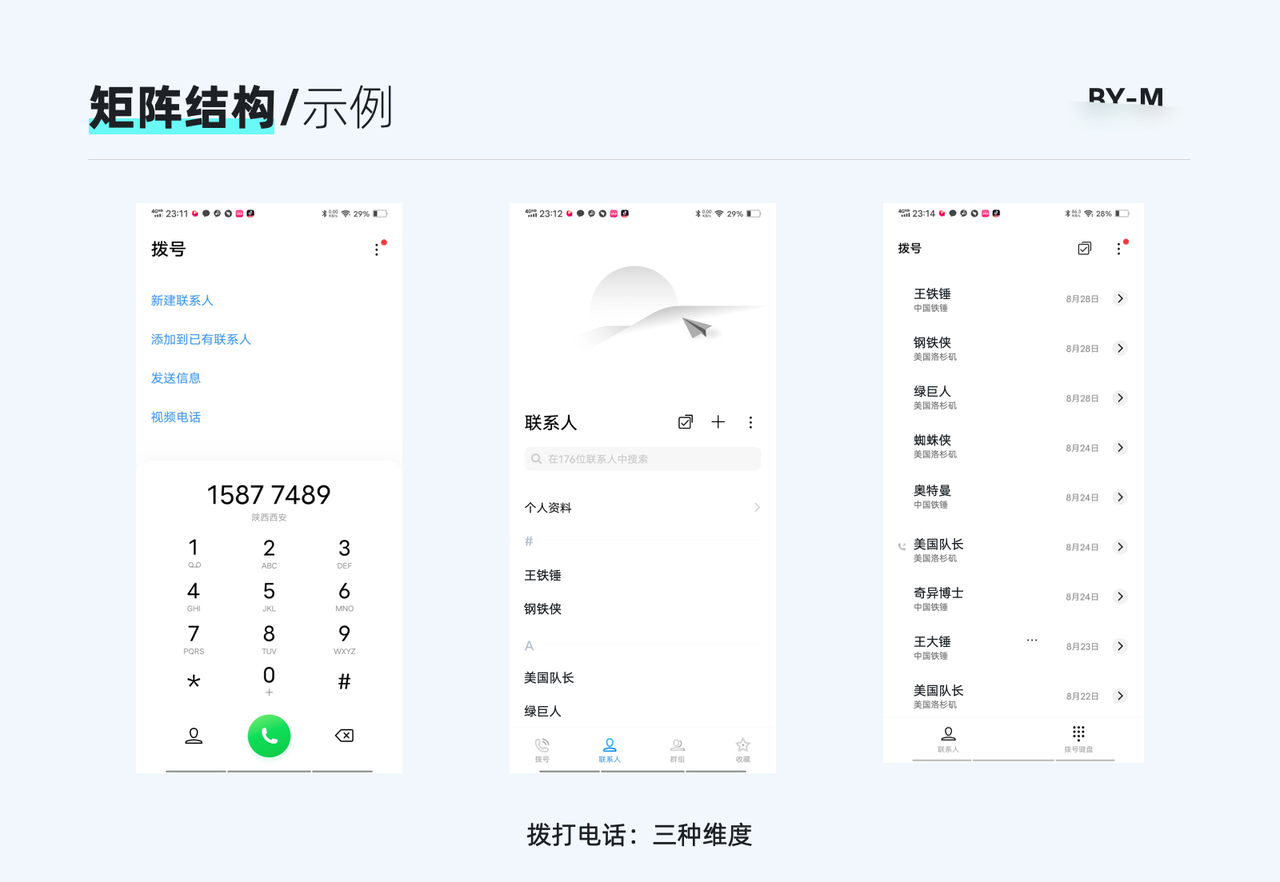
B.矩阵结构(多维度结构)
矩阵结构是各个节点都相互连接的一种信息架构方式,通俗来讲就是用户既可以通过多个维度去触达同一信息,也可以从单个维度连接多种信息。

这种结构其实就更类似于我们在做相关功能时:比如当你进入电影全屏时想要退出时,既可以通过点击按钮退出,还可以通过键盘的Esc返回到,通过多点触达同一操作。
又比如我们的联系人功能,我们既可以通过输入数字拨打电话,也可以查找联系人进行拨打,还可以查询电话记录进行回拨。

矩阵结构最重要的意义在于给用户提供多种路径,使用户能够在不同路径中寻找各自想要的东西。
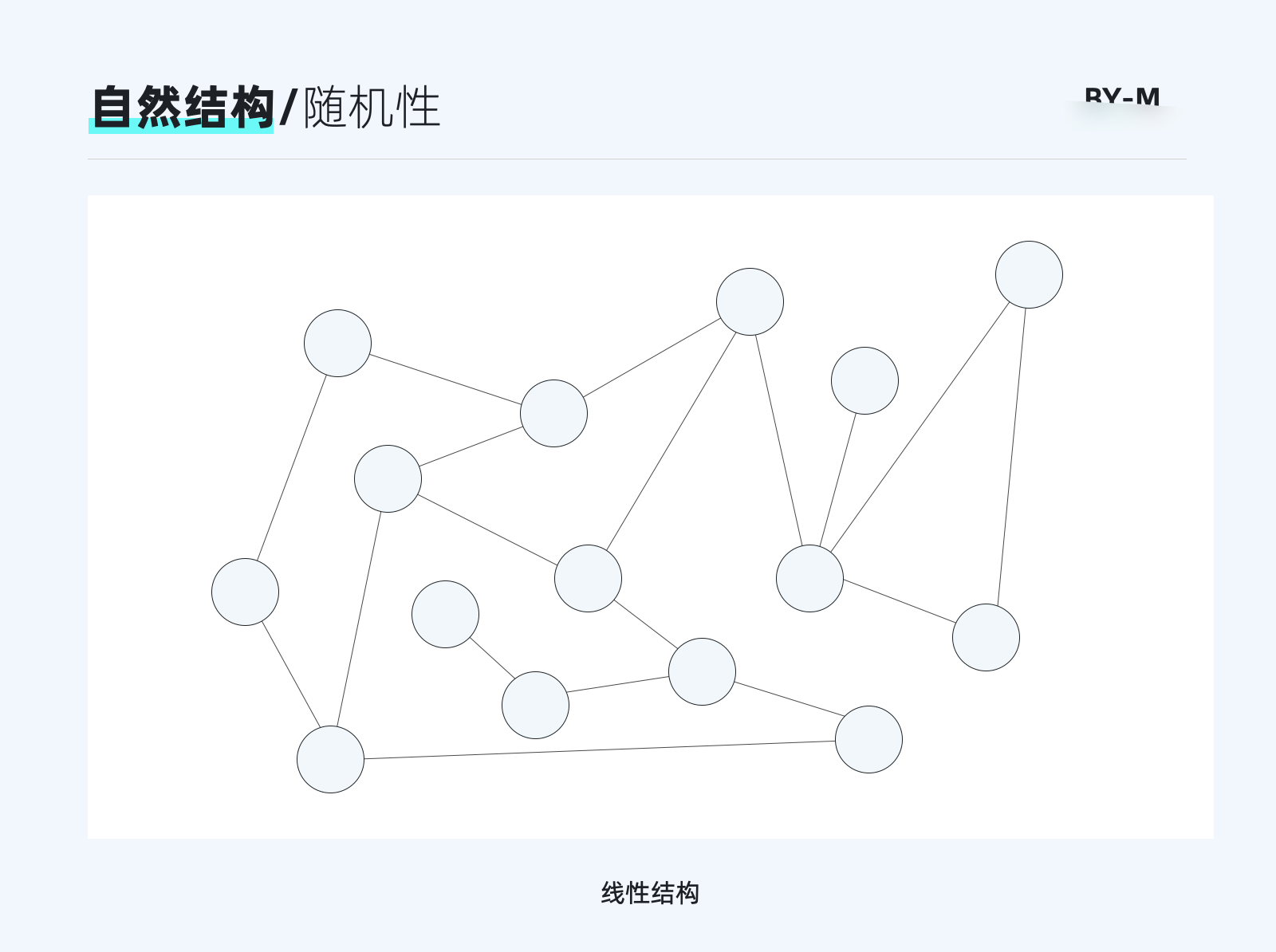
C.自然结构(随机性)
自然结构不遵循任何一致的模式,节点都是被逐一连接起来的。

自然结构一般都具有随机性和不确定性。这种更倾向于泛娱乐化的C端应用。比如我们常见视频网站的在推荐流都是应用的自然结构。比如打开B站等视频平台,你很难猜到刚进入看到的是什么。

但一般自然结构不会单独存在,比如B站在自然结构中也绑定了层级结构来进行层级上的划分。
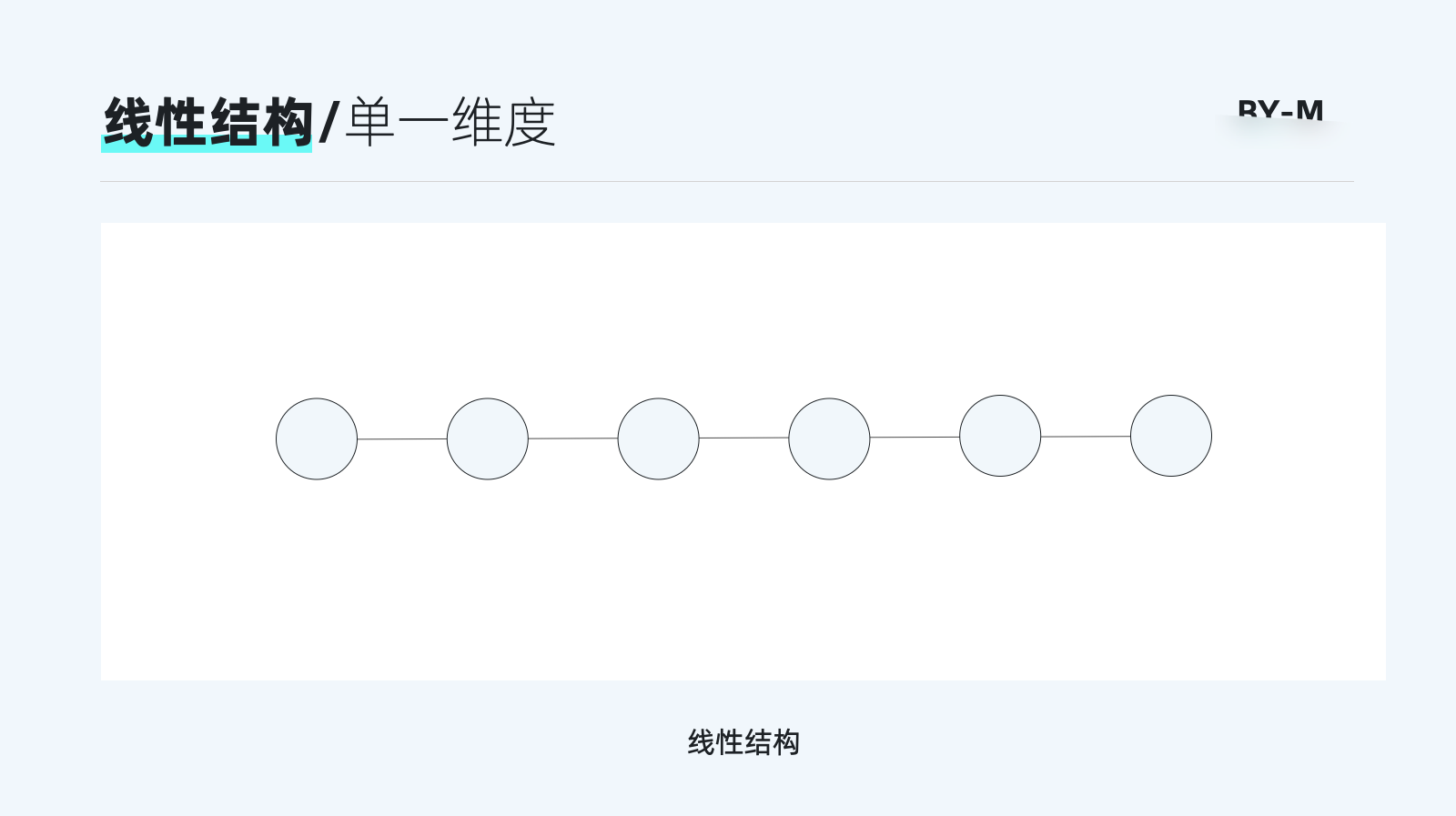
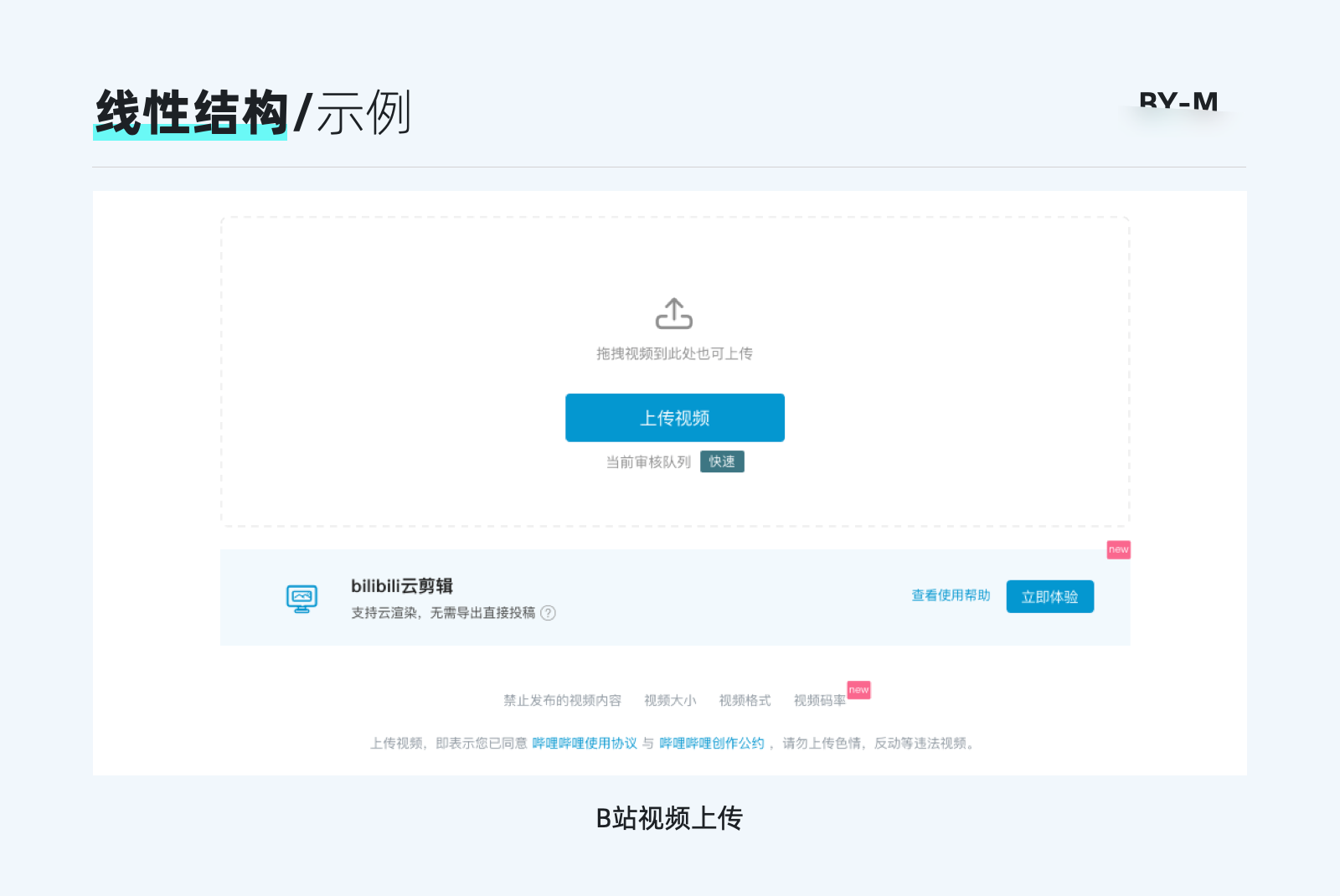
D.线性结构(单一性)
线性结构是非常单一的一个结构,整体是一层一层向下递进。比较强调先后顺序的一种结构。

这种结构通常用于我们常见的软件安装程序等,也可以用于部分功能结构,比如网站的视频发布,一般都是经过上传-编辑-发布这三个步骤来依次进行。

大家可以发现在进行信息架构时,我们在很多情况下可能会运用多种组织结构方式,我们需要根据对应的用户决策场景来考虑让最适合的几种方式相结合。但最终目的都是为了让用户能够更快速的获取信息。
在信息的组织过程中,我们需要注意用户的心智模型。比如当我们看到红点就知道有新信息通知,看到下拉箭头就知道可以展开。这是互联网产品在无形中给用户建立的底层习惯认知。用户目前对于普遍产品的一些基础布局、功能名称和交互逻辑都形成了一定的习惯,这都属于用户的心智模型的内容。
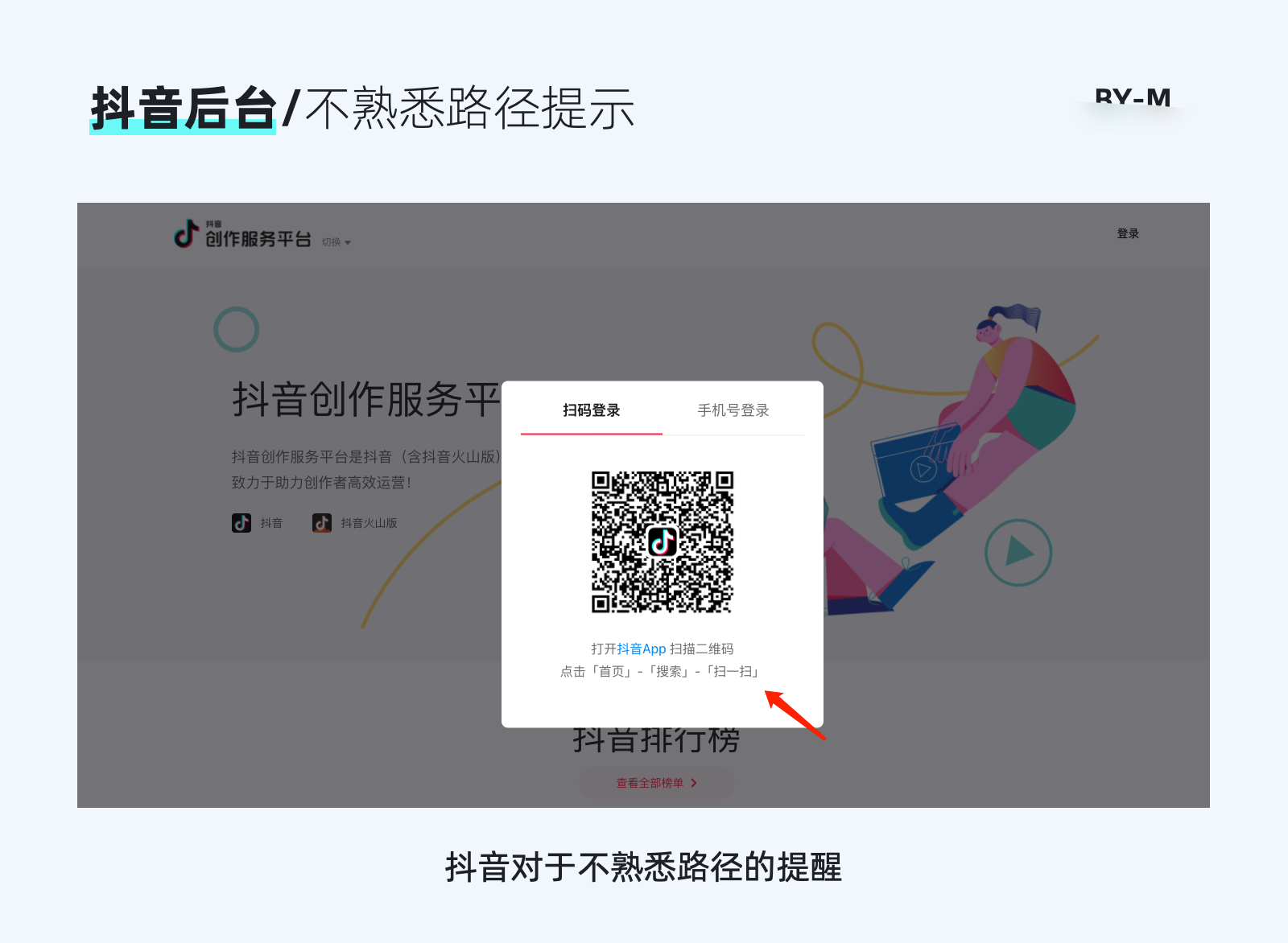
因此我们在组织信息时尽可能不要去打破用户常见的心智模型,否则必然会导致用户的不习惯。我们常见的「扫一扫」功能,微信、支付宝和QQ会隐藏在「+」号里面。而微博和抖音却分别放置在了「我的」和「搜索」里面。

这样会导致用户难以发现该功能。因为用户接触新的信息时,会以最初接触的局部信息为依据展开并形成初步认知,而用户认知中的信息组织逻辑和实际信息的吻合度越高, 他在进一步查看或寻找信息的过程中体验会更顺畅, 反之, 若一开始形成的认知与实际信息的差异过大, 在后期的信息搜寻过程中则容易遇到困难。而这个吻合程度其实就是用户心智模型。
虽然建议在一定程度上遵循用户心智,但并不是说绝对遵循。对于用户不熟知的场景或者某些专业术语,我们需要通过灵活有效的提示(比如标记注释等)来引导用户就可以了。比如我们刚才提出的抖音扫一扫,它的应用场景其实是用于抖音官网后台登录,且在后台登录时已经给出了对应提示,那么这样的设计也是合理的。

当经过上面的信息组织,其实我们已经能够归纳出一个大体的信息架构框架。但在信息组织之外,我们还需要关注以下三点:标签、导航和搜索。这对于信息架构的完整性也有非常重要的意义。
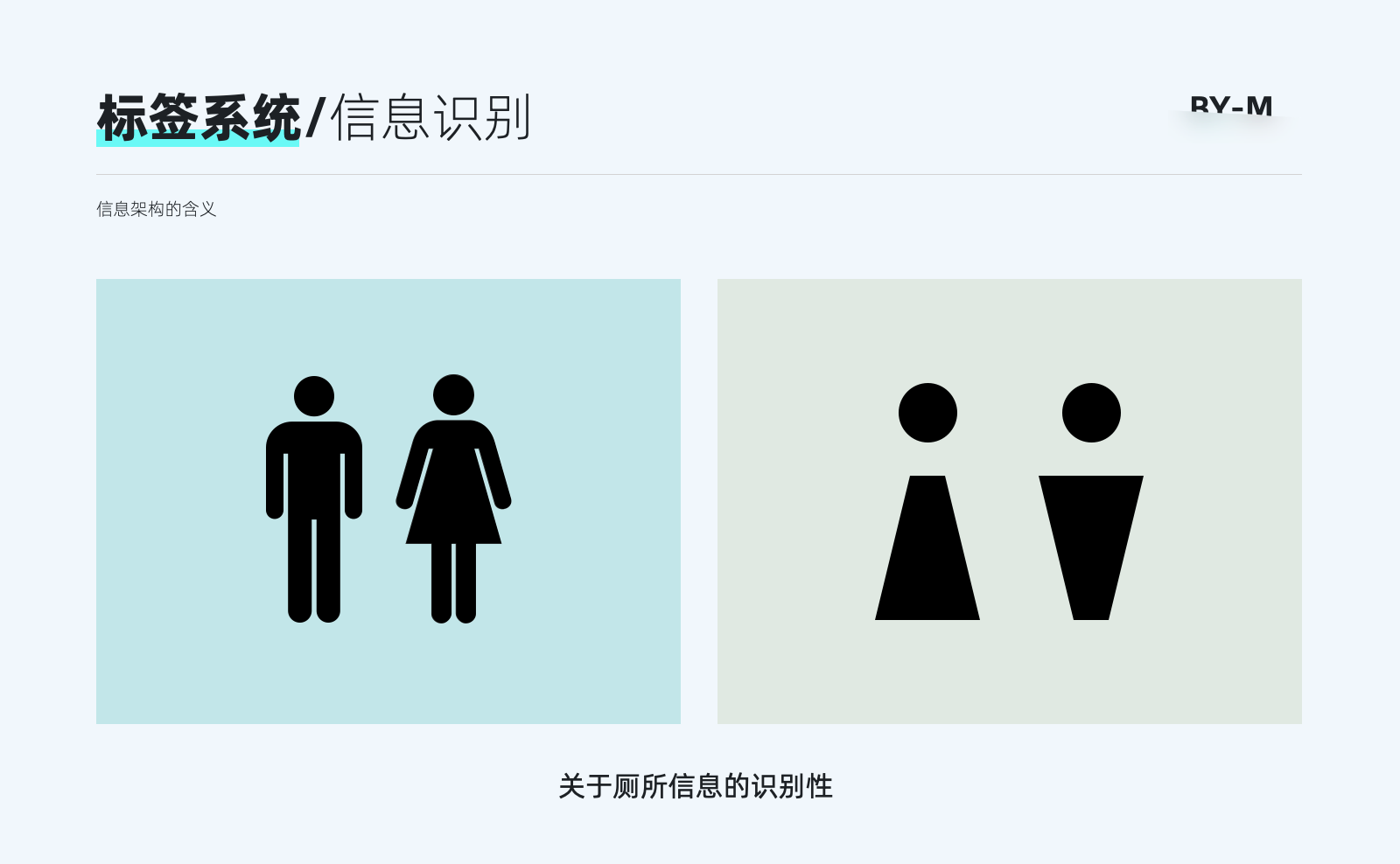
标签系统,通俗来讲就是要我们对当前整个系统信息节点的命名,从而让信息的呈现更容易识别。拿个最简单的例子来进行说明:

可以看到左侧和右侧关于卫生间的信息标示,可能左边你能一眼区分,右边可能就需要反应半天才能猜出到底代表什么含义了。
这其实就是关于我们的信息命名是否能够被大多数用户所接受的场景,也就是我们标签作用所起的作用。标签可以分为图片和文字标签,都需要考虑用户对该信息命名的认知程度,也就是前面提到的心智模型。那么如何能够更好的去定义标签名称呢,这里需要注意2个方面:
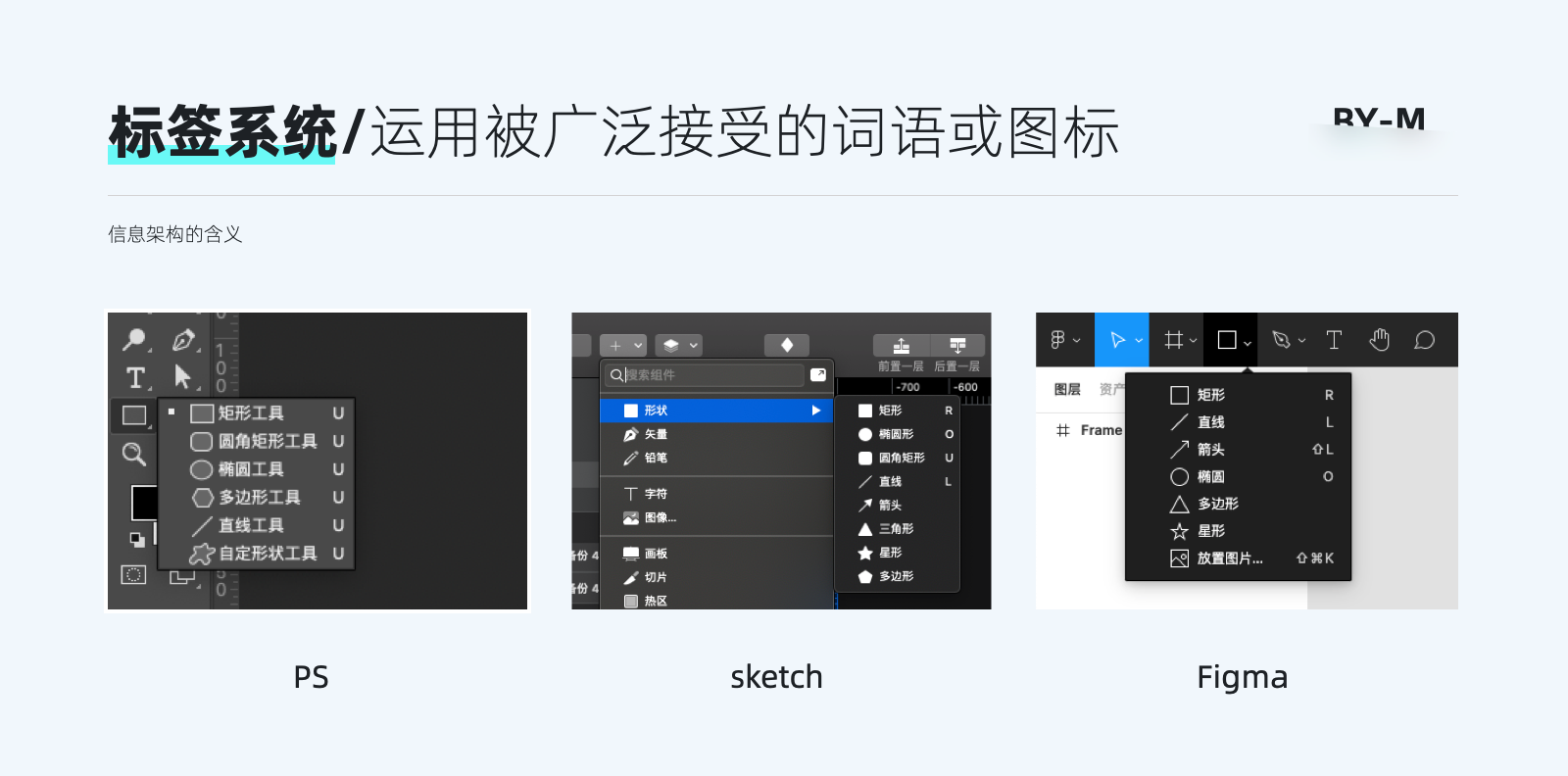
A.优先选用被行业广泛接受的词或图标
在进行标签定义的时候,尽量选择已经被用户所熟知的词语,比如「工作台」「通讯录」等已经被运用得非常熟练,对于类似功能就直接以该形式命名,比如我们的设计软件中,很多图标和功能名称都是通用的:

这样做能够很大程度减少用户的学习成本。因此在B端设计中我们也需要注意到我们所在的行业,哪些名词已经达成了共识,就无需再造新名词。
B.不确定的词语可以参考竞品或调研来决策
当某类功能或场景的标签难以确定时,我们就可以尝试去找一下竞品是否有类似功能,或者找该行业的领头羊(比如聊天工具的巨头微信),那么在进行标签定义的时候,可以参考它的命名体系。因为它已经替我们教育了一部分用户,会间接降低学习成本。
如果某些标签在上述过程中还是无法确定,那么我们结合自己经验或者与咨询业务相关人员来进行讨论,在必要时候可以在标签旁边添加注释来进一步说明。
导航系统其实应该是大家比较熟知的一个系统了。就像使用导航系统来规划行程一样,导航系统都会存在于每个网站中。比如我们常见的侧边导航、顶部导航等。

因为网上关于导航系统已经有很多资料的讲解了,在这里阐述下四类导航的含义:
1.全局导航:位于页面最上层的导航,用户几乎在页面的每个地方都可以看见,是最高层级的导航系统;
2.局部导航:位于最高导航的下级子类导航,子类导航并不是必须的导航,根据场景进行取舍;
3.情景式导航:通过点击文字链接进行跳转的导航,比如在个人资料里面植入其它网站的链接地址;
4.辅助导航:这里包括网站地图,网站索引,网站指南等辅助类型的导航。
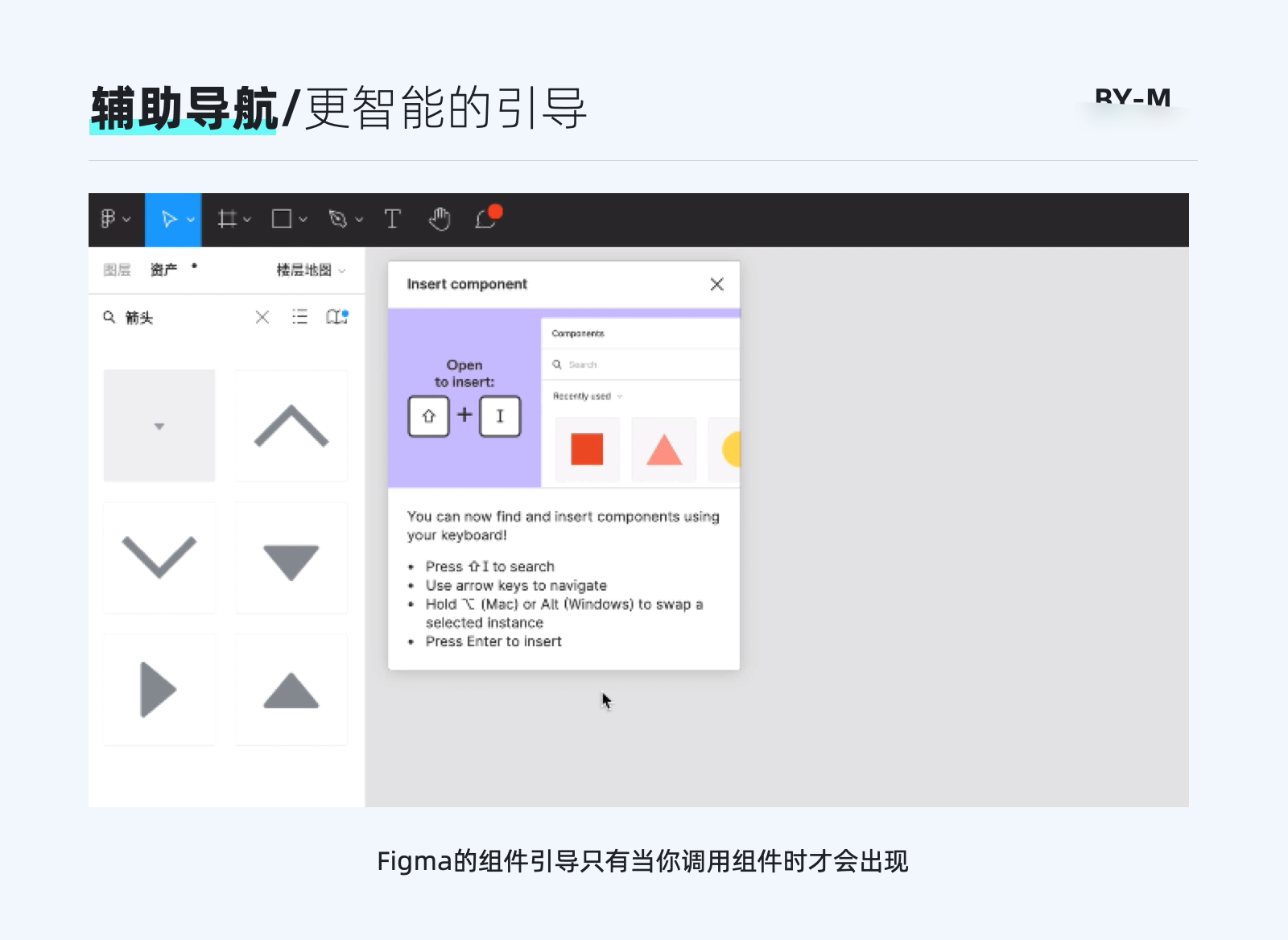
辅助导航的网站指南包括新手引导和演示教程等。现阶段更巧妙的功能引导,是当用户在进行某些功能的操作时及时进行提示,这样不仅达到了为用户引导的效果,还减少了一连串的新手引导对于用户的打扰。比如figma在进行组件更新后,只有当你调用组件功能时,才会及时进行提醒。

搜索,是我们平日最常用的查找信息的功能,它能够帮助我们快速进行信息的检索。虽然搜索功能非常重要,但并不是每个系统每个页面都需要搜索。我们决策是否添加搜索时需要考虑下列三点:

1:内容复杂度:当前页面承载的内容复杂度如果较少,对于简单内容页面往往不需要搜索;
2:内容性质:当前页面的性质是偏向于用户浏览还是查找,根据用户行为来决定是否需要搜索;
3.搜索场景:如果搜索场景很简单,考虑是否只用筛选或分类就能够解决问题;反之如果搜索内容很复杂,我们还可以搜索结合筛选来更好的查找信息;
上述3点决定了我们是否需要考虑搜索功能。而关于搜索的其他细节点,比如搜索规则和搜索结果等,在这里不做进一步的阐述。在这篇文章中更重要的是弄清楚我们何时需要搜索功能。
我们通过上述方法已经知道如何梳理信息架构了,那么我们应该如何呈现它呢。这部分其实也是很多资料中比较模糊的点。
在学习的过程中,发现部分资料认为信息架构就是单纯的指思维导图,但实际上信息架构并不能单纯只用思维导图就能够完全表示。

因为信息架构包含了很多部分的内容。只能说思维导图可以是信息架构的一种表现形式,其可以帮助我们在思考阶段梳理整体产品的信息构成。
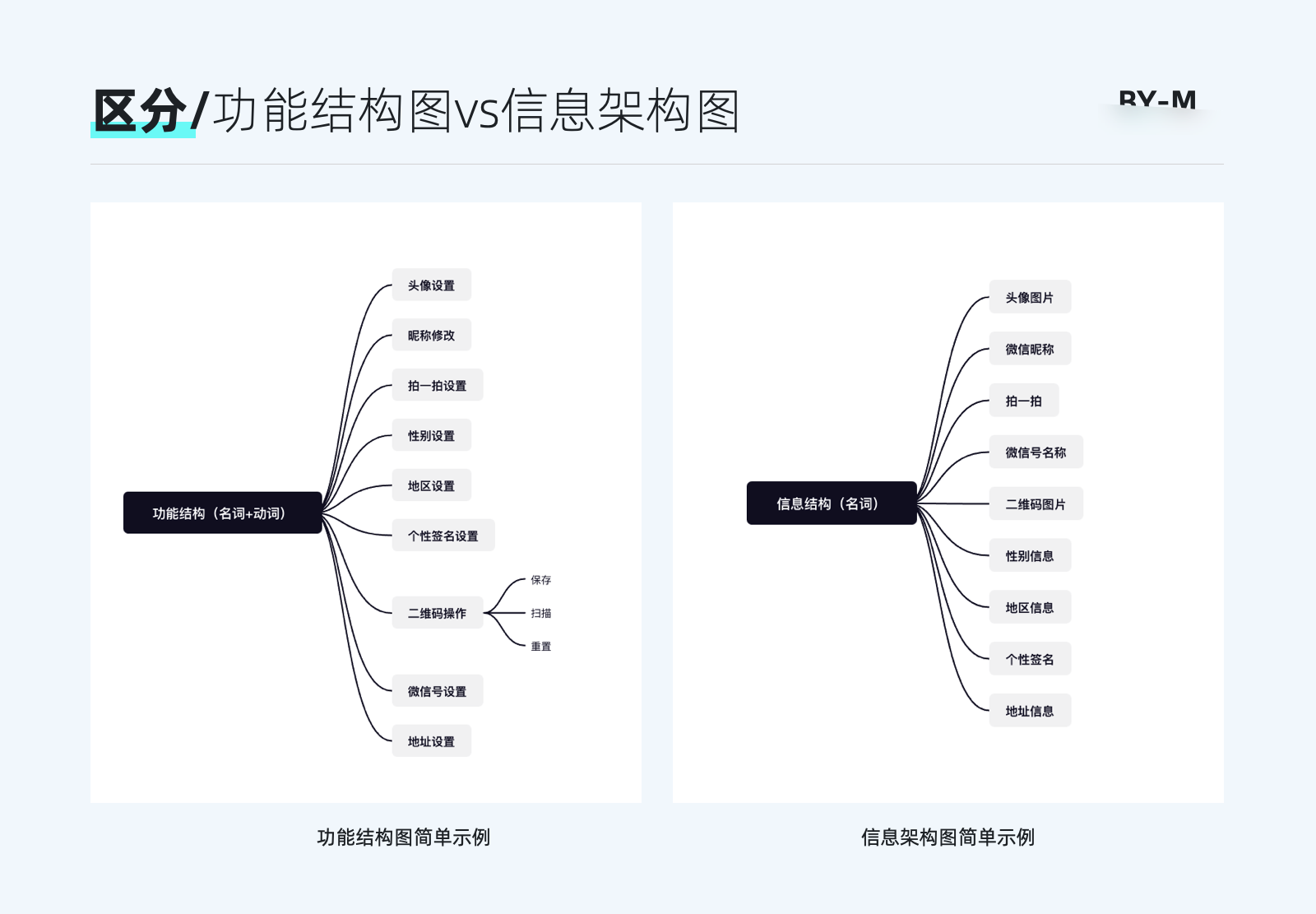
这里抛出一个很有意思的观点,那就是「功能结构图」和「信息架构图」到底什么关系,这里用两张图示例:

可以看到,功能结构图更多体现的形式是功能阐述,一般形式为名词+动词,比如头像设置;而信息架构图重点呈现的应该都为信息元素,一般为名词,比如头像图片。
但在大多数时候我们看到的产品架构图,其实更偏向于功能结构图和信息架构图的结合。因为在很多时候阐述信息构成时需要依赖功能进行辅助说明。
因此这篇文章讲述的信息架构更偏向于基于产品的整体架构。其实信息架构对于呈现形式并没有特别的限制,只要能够帮助你清晰表达产品整体结构就行。《信息架构:超越web设计》第4版中其实也并没有对表现形式这一块进行严苛的定义,其用「显示信息元素间的关系——站点地图」的说法概括了信息架构的呈现形式,其表达如下:

可以看到其表达形式包括思维导图和流程图等形式:思维导图的优势是能够总览全局信息,查看信息的深度和广度,而流程图的优势则更能够表达整体的逻辑关系。
因此信息架构的呈现需要根据你的产品场景选择合适的视觉框架表达。不必让形式限制了我们的发挥,而是应该形式追随于我们的架构表达。其只是一个信息梳理结构的说明结果(类似于中间态),我们需要借助它来更好的阐述思路与沟通想法。
在输出信息架构之后,其实这里想聊一聊页面的呈现。因为当梳理好大的框架后,剩余的页面细节其实都需要通过原型图来进行体现。这个过程是从框架到页面的阶段,其实对于设计师来说也是很重要的部分。在这里根据自己的理解列出了以下几方面的注意点:

A.页面能够让用户看懂
这其实就是涉及到我们的信息组织和标签系统。如果当我们的某个页面不能让用户第一时间获取到该页面表达的信息,反思一下是在哪个方面做得不好。是标签系统含义模糊呢,还是信息的组织分类方式不对。从页面呈现倒推信息架构。
综合来说就是设计时的排列要考虑用户的心智模型(比如网页的常规排版和通用名词定义等),对于某些难以理解的地方给予用户帮助和解释。虽然B端产品想要完全避免学习成本是不可能的,但我们可以尽量减少其学习成本。
B.考虑用户的视觉动线
当我们在进行信息排列时,这时需要思考的就是用户的视觉动线,也就是我们常说的视觉浏览「F模型」和「Z模型」。对于不同的信息流来说,采用不同的动线模型能够让用户更好地查找信息。
F模型和Z模型的使用区分其实就是在使用场景上,对于内容页面来说F模型会更为合适(比如文章或者搜索结果),适合文本类的内容。但对于非文本的页面,则更适合用Z模型,Z型模式的设计跟踪了人眼扫描页面时的路线——从左到右,从上到下,能够更好引导用户的视线。
C.掌控好适度的信息层级
B端由于在视觉的发挥空间不多,那么相对来说保持良好的信息层级能够让整体的体验变得更为良好。
不管是原型图还是视觉,整体的视觉层级要体现得更为清晰。按理说最好的视觉层级控制在三级左右。如果发现视觉层级过多,需要考虑是不是因为信息架构设计时纵向层级过深,通过调整架构的形式来更好的呈现信息。以及对同页面的信息进行重要程度分级。

当我们做完或者听别人阐述对应的信息架构时,该如何评判呢,到底怎样的信息架构才算优秀呢。个人认为可以从3方面去进行判断:

业务层:
1.设计目标合理:能平衡商业目标和用户的目标,保证客户和用户都有较为良好的体验;
2.核心任务目标:能够让用户顺利完成产品的核心任务,需要通过用户测试来进行验证
结构层:
1.平衡广度和深度:在进行功能使用时不会隐藏的太深而找不到,是否有冗余步骤
2.保证拓展性:当前信息架构在面对未来新增或者删减信息时能够稳定拓展
体验层:
1.保证易读性:用户不经过介绍,通过页面信息呈现能够看懂该产品是用来做什么的
2.保证易查找性:用户在需要某个功能时能否快捷的找到,是否有多种查找方法(比如搜索或筛选)
合理的信息架构需要具备以上条件,我们需要在做设计呈现时也尽量保证以上条件。但在很多情况下其实并不能完全满足,这个时候我们需要根据业务目标的重要性来选择某些点进行满足。

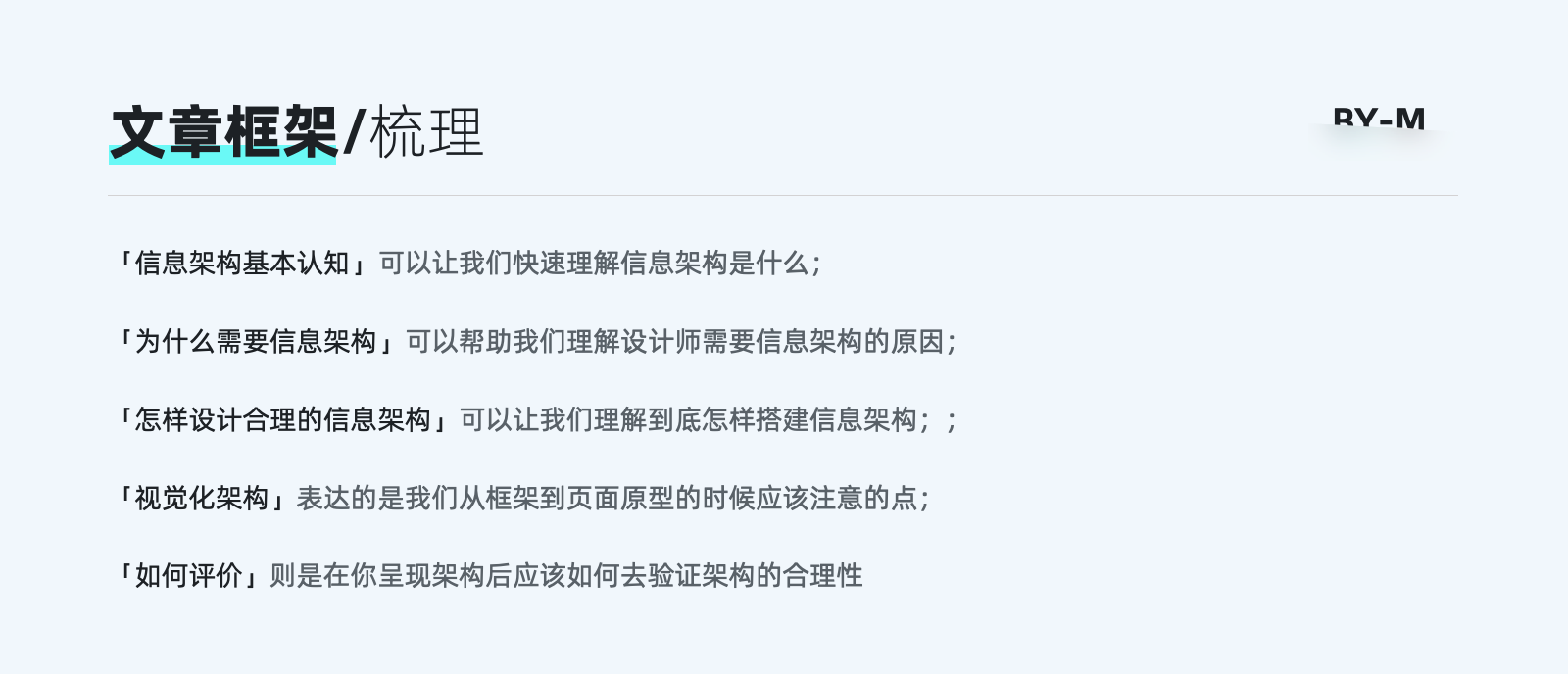
梳理一下整体文章的架构,其实是按照「是什么-为什么-怎么做」的形式来进行拆分的:

这篇文章想要表达的观点,不是让设计师独立去梳理整体信息架构,而是让设计师拥有信息架构意识,了解其是如何进行并产生的。这样你在看到整体架构时,有足够的理论支撑去判断它的好坏,并通过自己的理论认知去理解和改进不好的地方。
当我们对信息架构有足够的认知时,我们在设计页面时才能有合理的思考方向,做出「正确的设计」,避免成为无情的作图机器。信息架构作为产品交互视觉最底层的支撑,只有骨架搭好,对于用户的使用体验才能够有本质上的提升。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务