转载蓝蓝设计(
www.lanlanwork.com
)是一家专注而深入的设计机构 ,为期望卓越的国内外企业提供有效的 BS界面设计
、 cs界面设计
、 ipad界面设计
、 包装设计
、 图标定制
、 用户体验 、交互设计、
网站建设
、平面设计服务
来源:
http://beforweb.com/node/132
如果您想订阅本博客内容,每天自动发到您的邮箱中,
请点这里
移动设备与传统桌面设备虽然都被成为“计算设备”,但它们之间的差异是显而易见的:移动设备的屏幕要小很多,无线网络链接方面会有不稳定,电池续航能力较弱,等等。这份“弱点”清单可以列的很长,但如果你因此认为移动设备就是降级版的计算机,那同样是错误的看法。
实际上,从其他一些角度来观察,移动设备又是比桌面设备更加强大的。智能手机和平板电脑都是更加个人化的设备,它们会一直陪伴在你身边,让你随时随地都可以接入互联网获取所需的信息;它们身上还有传统设备所不具备的很酷的功能,包括GPS、数位罗盘、加速计等等。
所有这些差异都使得移动设备当中的应用程序在界面设计方面存在很多独到之处。我(英文原文作者)基于在自己的workshop中的工作经验,总结出了移动应用界面设计的十条原则及小提示,在这里与大家分享,希望能够帮助那些还不是非常熟悉这个领域的设计师们建立起一套有实践价值的设计思维框架。
1.设计观念
从传统设备转向移动领域,设计师们首先要做的是调整思维模式和设计观念。
- 专注
:移动应用的本质目标是帮助人们以最高的效率完成特定的任务。少即是多,你要砍掉的产品功能通常会比你想象的多很多。
- 独特:从一开始就要理解你的应用与同类产品相比具有哪些独到之处,将其体现到产品的整体用户体验策略当中,并在交互及视觉设计流程当中着重突出这些卖点。
- 迷人
:移动设备是相当个人化的工具,人们会在长久的使用过程中逐渐将感情融入到软硬件当中;应用程序同样要与用户在情感层面产生互动,通过各种友好的、有趣的、可信赖的设计与功能让用户觉得爱不释手。
- 体贴
:不要将注意力过多集中在“开发”本身上,不要将自己的心智模型以及产品的业务逻辑作为设计的准绳。如果你确实希望自己的产品能够被更多用户所接受,那么必须学会站在他们的角度观察问题、制定设计决策。

不要用“多多益善”的观念打造移动应用
相关阅读:
2.使用环境
说到移动设备的使用环境,人们通常会联想到专业商务人士在机场一手拖着行李箱一手摆弄智能手机的画面。不过这只是移动应用上下文环境的其中之一,我们需要考虑的使用情景可以归纳为3类:
- 打发无聊
:其实很多用户会在家中窝在沙发里面使用移动设备。在这种情景下,人机会话时间更长,需求偏向于娱乐休闲,因此更加拟真的、令人愉悦的体验是必须的。
- 忙碌
:前面说到的机场的画面算是比较典型了。这种情景下,应用必须能在用户一手持机的情况下帮助他们快速完成一些小任务目标;界面当中的文字及交互对象要够大够清晰,确保在不稳定的状况下依然可以辨识,便于操作。
- 异地
:用户正在旅途中,或是处于相对陌生的环境里。这种情况下,不仅要考虑到前面一点当中提到的可读性易用性方面的问题,同时,网络链接、电量等方面的因素也是不能忽视的。针对这类情景设计的产品,要提供必要的离线功能支持,同时尽量精简那些会造成电量消耗的功能特性。
推荐阅读:iOS Wow体验 - 为应用的上下文环境而设计
3.通用的设计规范
不同类型的应用(实用型、效率型、沉浸型)有不同的设计与开发规则,但从整体角度上讲,为小尺寸触屏移动设备的应用进行设计的过程中,有一些全局性的规范需要我们注意:
- 响应性
:如果用户执行了操作,应用必须立刻作出相应的反馈。响应性和速度不是一回事,也许有些功能的实现确实需要花上一段时间来完成,例如加在媒体文件,但你必须让用户知道该进程正在发生。(推荐阅读:为用户的成功操作提供正面反馈
)
- 细节
:我们在设计和开发过程中没有在意的细节之处很可能被用户轻而易举的注意到。优秀的细节设计非常有助于提升产品整体的体验满意度。想象一辆拥有强力引擎和靓丽外观的汽车,如果驾驶室没有经过认真打造,或是在路上一直发出讨厌的噪音,那么用户满意度显然会被大打折扣。
- 拇指
:关于触屏操作,其实在多数情况下,我们只是在为拇指进行设计,除非你确定用户会同时使用两只手来操作设备。而且即使用户是在双手持机,通常也是使用两只拇指进行操作。所以,设计方案通常需要围绕着拇指进行考虑。
- 点击目标
:看看自己拇指的手指肚,也就是用来触控界面的地方。我自己的看上去无论尺寸还是形状都像个瓶盖儿。即使长的再好看,对于移动设备界面当中那些微小的操作对象来说也显得大了些许。Apple在iOS界面设计规范中建议可触击元素的最小尺寸应该是44像素见方,不过在实际当中,不符合这条规范的案例也有很多,包括Apple自家的应用。另外,相邻元素之间的布局关系也是你需要留意的,例如,在创建内容类的应用中,将返回按钮直接搁在保存按钮旁边就不是个好主意。
- 内容
:“直接操纵
”是触屏设备交互模式的根基。用户可以直接与界面进行交互,而不需要鼠标一类的辅助设备(同时也是干扰因素)。这种模式的优点是不言而喻的,远的不说,我两岁的孩子可以轻松的使用iPad,但完全搞不定笔记本或台式机。对于运行在触屏设备当中的应用来说,更是要精简界面元素,使内容呈现方式与功能的操作方法尽可能的符合“直接操纵”框架下的直觉模式。
- 控制元素的布局
:通常情况下,具有控制功能的界面元素需要被放置在内容的下方,这样我们在执行操作的时候才不会将内容遮挡住。想想看计算器、磅秤,或是眼前的计算机。虽然传统的桌面软件和Web页面都是将相关的导航和操作放在顶部的,但那只适用于鼠标操纵的情况,毕竟指针的尺寸相对于整个显示设备来说是微不足道的。
- 滚屏
:多数时候,“折线以下”的忌讳同样存在于移动应用的界面设计当中。另外,对于某些应用来说,单屏模式可以带来更加坚实可靠的感觉,因为所有的内容都是可预知的。当然,在多数应用中,避免滚屏是不现实的,不过可以思考一下是否有什么方式可以减少滚屏带来的不确定感,让用户了解到那些还没有进入可视范围的内容的存在。
推荐阅读:又是为了触屏移动设备而设计
4.导航模式
新奇的导航模式越来越多了,在Path中你就能发现不止一个。不过如果你仍然决定采用那些用户所熟悉的原生标准导航模式,那么同样要确保你的选择是符合产品实际需求的。最常见的一些导航方式包括:
- 没有导航
:单一界面的实用型应用(例如iOS自带的“天气”)。
- Tab Bar
:为应用提供的一种能够在全局层面上组织子任务、视图界面或功能模式的导航机制(例如iOS自带的“电话”)。
- 列表
:用于在树形信息结构中进行浏览(例如iOS的“设置”)。

iOS的Tab Bar

iOS的列表导航
推荐阅读:
5.用户输入
在触屏设备中输入文字,这事儿几乎可以用痛苦二字来形容了,再棒的设备和应用也不例外。我们要做的是尽最大努力帮助用户降低负面感受。
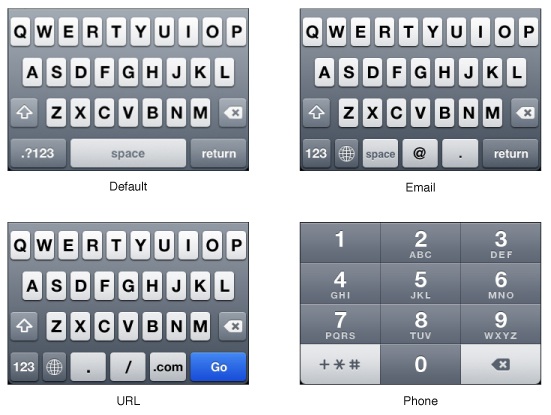
- 智能手机的系统平台当中通常都会内置一些针对不同类型内容的键盘,例如文本、数字、Email、URL等。在你的应用中,确保针对不同的内容类型使用对应的键盘,提升用户输入的效率。
- 输入法自带的自动纠错功能有时真的蛮闹心的。可以为你的应用预先做好这方面的设置,例如打开或关闭掉某些字段的自动纠错(auto-correct)、自动首字母大写(auto-capitalisation)或是自动完成(auto-complete)。
- 如果你的应用确实需要用户输入很多文字,那么可以考虑为应用增加横屏模式,让用户通过更宽一些的键盘进行输入。

6.手势
电容触屏移动设备的一个标志性特色就是手势操作。
- 无形
:手势是无形的,所以怎样进行合理的引导,让用户了解应用支持的手势操作,同时又不会很明显的破坏界面协调性,这就变的有点儿挑战了。
- 多点触控
:要进行多点触控,正常人类通常需要两只手来配合操作。例如“双指张开”,要么是双手持机通过两个拇指完成,要么是单手持机同时用另一只手的两根手指来操作。有些时候这样其实蛮闹心的,例如当我走在路上一手拿着咖啡一手拿着手机时,如果应用当中的某些功能必须要我使用双指张开的手势来完成,我会觉得很难过(这也正是我个人觉得Clear好看不好用的原因 - 译者C7210)。
- 锦上添花
:我个人始终认为手势操作,特别是各种炫酷的多点触控操作更像是一种锦上添花提升体验的辅助交互方式,即使用户不知道它们的存在,也应该可以正常的使用应用。
深入阅读:
7.屏幕定向
- 目前来看默认的也是最主流的屏幕定向方式仍是竖屏。
- 正如前面提到的,如果你的应用需要用户输入很多文字,那么最好考虑支持横屏视图模式,让人们能使用更宽一些的键盘。
- 对于内容阅读类的应用,也可以考虑在应用内增加独立的锁屏设置。
深入阅读:横竖屏切换中的界面设计与体验提升
8.交流
- 提供反馈
:为用户的每一个交互行为提供即刻的反馈,否则用户会疑虑程序是否发生了什么问题,或是错误的认为自己并没有完成自己想要进行的操作行为。反馈的形式可以是触觉上的,例如震动,当然多数情况是视觉上的,譬如为交互对象增加高亮效果或是使用动画过渡效果。如果某个操作从执行到产生结果需要花上一段时间,一定要提供等待标示或进度条一类的视觉元素,让用户知道系统正在进行必要的处理工作。
- 模态对话
:主要指Alert警告框,这是一种非常不友好的、会中断当前任务流程的对话方式,所以你应该仅在发生了重要问题或有可能导致严重后果的地方使用它来提醒用户。即使必须用到它,也要尽量保持文案的友好。
- 确认
:当你希望用户对是否要执行某种操作进行确认时,动作表单(Action Sheet)会更加合理一些。相比于警告框,动作表单更像是在上下文当中对用户行为的响应,而不是唐突出现不明状况的东西。
9.启动加载
不能假设用户会连贯的使用应用直到完成目标。在某些情景中,用户很可能会暂时退出应用;当他们再次回来时,最好确保当前的状态和他们离开时完全一致,包括输入的内容及执行过的操作和设置等。
对于某些类型的应用,可以在加载时使用和首屏界面完全一致的“空界面”图片作为启动图像,这样做可以降低用户对等待时间的感知,让他们觉得应用从启动到加载完成只需花费很少的时间。不过需要注意的是,不要在这个“空界面”图片中放置任何交互元素。

twitter的iPhone应用加载界面
另外,尽量不要在启动图像中使用太多品牌信息方面的内容,因为这种方式很有可能让用户觉得他们正在看广告。
10.第一印象
- 应用图标
:你的应用图标要在各种同类产品的图标海洋里进行战斗。本质上讲,它更像是名片而不是艺术品。要尽量在图标中表达出你的产品的主要功能和卖点,准确的体现出产品类型和定位。
- 首次启动
:首次启动的表现往往可以决定一款应用的成功或失败。如果一位新用户在这个环节感到迷惑和受挫,他们会很快的放弃这款产品。如果你的应用提供了复杂的功能,那么可以考虑增加一些提示引导,帮助用户在最短的时间内对产品产生准确的理解。不过要注意的是,这些引导提示绝不能代替设计方案自身的自我描述性,如果你发现自己正越来越多的想着那些引导说明而减少了对界面设计方案的钻研,那么该反省反省了。(推荐阅读:具有引导性的移动应用界面设计模式
)