2021-10-9 资深UI设计者
关键词:搜索框,UI,UX交互,用户体验,响应式设计,网页
题外话Tips: 在写Amazon案例时,看到了歪果仁对国货马应龙的评论,简直太欢乐(以前看过人家翻译的帖子,但自己看一遍还是太搞笑了)。于是就写跑偏了,翻译了下贴了上来。随便乐乐~ (CTRL+F页内搜索可直达)
目录:(CTRL+F页内搜索可直达)
第一章 搜索框-默认状态
一、 位置
二、 宽度(包含响应式设计)
三、 按钮样式
四、 展开 or 隐藏?
五、 默认要有提示文字啊!
六、 推荐词
七、 有很多分类怎么办?
八、 一个页面里有2个搜索框怎么处理?
第二章 搜索框-光标触发的状态
一、下拉框中,历史记录+热搜词是标配
二、下拉框中,标配+额外内容
三、下拉框中,纯个性化内容
第三章 搜索框-搜索中的状态
一、 默认交互
二、 个性化交互
三、 搜索下拉框中的多选功能
四、 回车 or 不回车?
正文:
以下都是从Web端角度写的总结,Web的空间比APP大,相对来说,交互可发挥的余地更大。APP端如果有时间,就另外再写吧。

搜索框简单吧,也就输入框+按钮。但是就那么点小元素,里面也是注满了无数的小心思,死光了无数产品经理/交互设计师的脑细胞,只是为了让交互更流畅,产品体验更好。
搜索框的默认UI/UX样式,取决于网站的业务性质,取决于搜索功能的重要性,取决于页面布局。
一、位置
搜索框的位置放在哪里,取决于搜索功能对于网站的重要性。
N年前,就有很多小伙伴引用过如下研究报告了,我重复下吧。
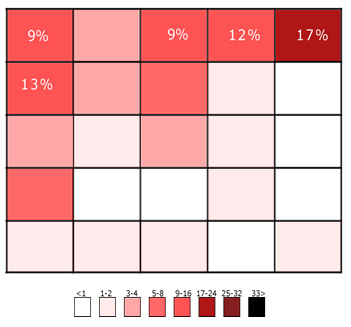
Dawn Shikh 与 Keisi Lenz 的研究:展示了在142个参与者的调查中,网站搜索框的期望位置。研究发现,对用户来说最方便使用的地方是网站的左上角与右上角位置。用户可以使用常见的F形扫描模式轻松找到它。

如图,搜索框要放置在网站的右上角或者中间位置,这是用户所期望的位置。
目前大部分网站在UI布局搜索框时,也是大致遵循这个规则的。但总体来说,搜索框的位置,还是可以分为如下几种:
1. 页面-居中
2. 页面-顶部居中
3. 页面-顶部右边
4. 其他
那么,分别讨论:
1. 页面-居中
为啥居中?当然因为对于网站,搜索是核心功能。如果没有搜索功能的话,业务几乎无法开展。它最最最重要啦!
1)绝对居中
这种一般适用于搜索引擎的首页。页面基本就是一屏,搜索是最主要功能,其他内容不重要。
比如Google, 百度。

Google的界面就相当干净清爽。嘿,我就是纯搜索的,赶紧搜呗!

百度,可以只显示一个搜索框。
如图所示的搜索框下的大块资讯,是可以在设置中隐藏的,不想看,关掉就好。
2)相对居中,垂直略靠上部。
适用于数据库网站的首页。
因为数据库的数据量动不动就是千万、上亿的,搜索是极其重要的功能,99%的用户都是带着目的来的,直接通过搜索找数据的。搜索框需要极其醒目,需要占据首屏大部分的位置。
但考虑到数据库网站的首页也需要展示其他信息,来增加用户粘性,一般会有好几屏,比如最新信息,热点信息之类的。这些就放在搜索框大区块的下方了。
比如 官方司法权威网站-中国裁判文书网,全国的1亿多个案件都在这个数据库里,供免费查阅。搜索数据是核心功能,因此搜索框最醒目,占首屏大部分位置。其他信息依次往下布局展示。

2. 页面-顶部居中
为啥顶部居中?因为网站业务中,搜索是重要功能,但不是全部。不用夸大显示,但顶部的居中好位置要留给它。
一般适用于电商平台,资讯平台。
这些网站中,展示商品、广告、信息才是重点,是为了促成交易,增加流量的。搜索是工具,比较重要,但不是重点,只是为了达成目的的一个手段。因此可以放在页面顶部且居中的显眼好位置,重要,但是不过分夸张。
用户场景:
如果用户是漫无目的的瞎逛,可以随便浏览页面中提供的大量信息。
如果用户是有目的的找某个商品或信息,也能很容易的在页面顶部找到搜索框,定位目标。
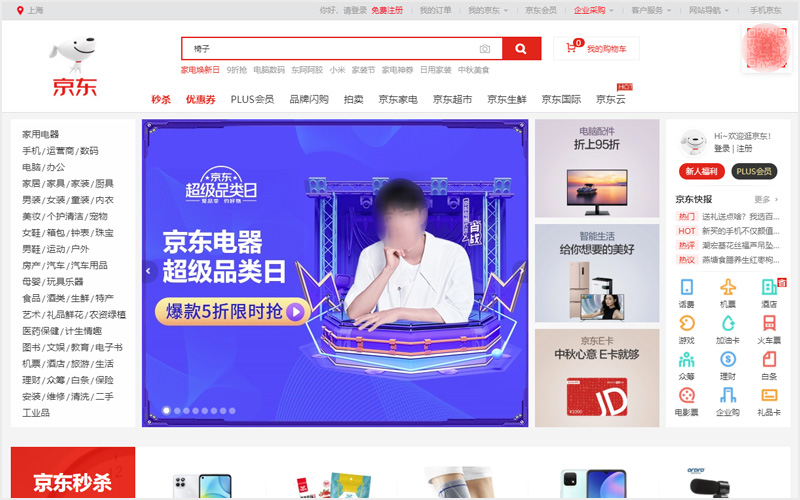
比如,电商平台-京东

比如,视频平台-Youtube

看到了吗?顶部中间,不太显眼的那个灰色搜索框。
3. 页面-顶部右边
为啥顶部右边?因为网站业务中,搜索只是辅助功能,居中这么好个位置没必要,放右边看得见就行了。
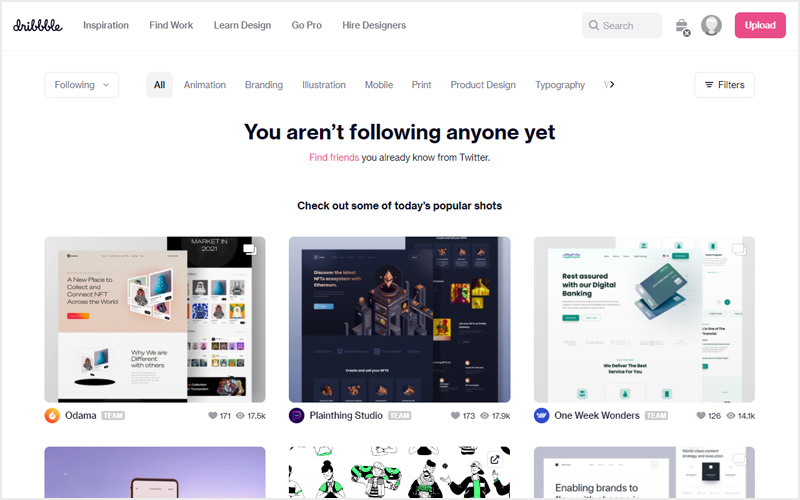
比如, Dribbble

Dribbble,设计师都知道。一般大家都是去随便看看找灵感的,浏览信息是重点,搜索功能不太重要,放边上就行了。
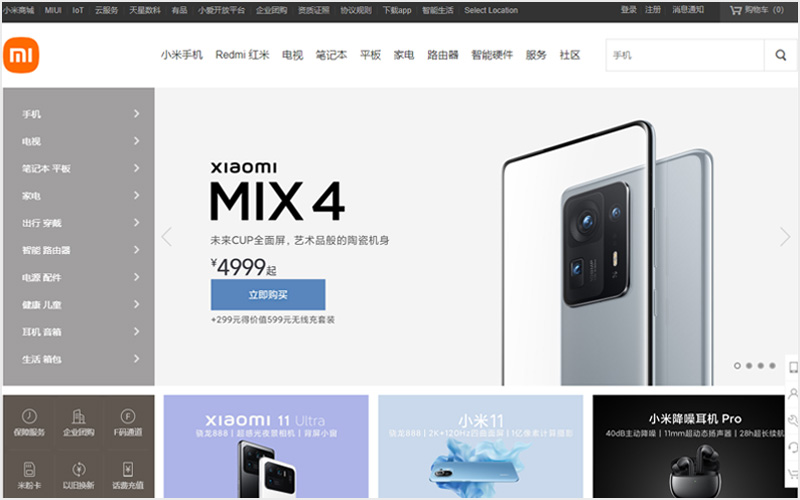
比如,小米

提问:有同学会问,嗯哼,这是电商网站呀,要卖产品呀。为什么不像淘宝京东一样放顶部居中呀?
回答:因为,这是品牌自己的平台呀,就那么几个品类,在顶部导航条内,侧边导航条内都已经展示得清清楚楚了,鼠标点点就行了。搜索是次要的功能。
根据设计原则——奥卡姆剃刀原理(简单有效原理)
* 只放置必要的东西
* 给予更少的选项
顶部的品类导航条本身就能帮用户找到产品了,可以直达分类页面,是非常重要的入口,也是重要的产品宣传,需要放在顶部首行的位置。
搜索是辅助功能(此处相信小米的PM是分析过search usage的),放在次要位置就可以了。
不需要同时突出搜索框+品类导航条,来增加用户的选择成本。
另外,要是搜索框居中了,那展示品类的重要导航条就得布局在第二行。Web/APP的第一屏都是黄金位置,能省一行是一行。
4. 其他
1)可以放logo的右边。
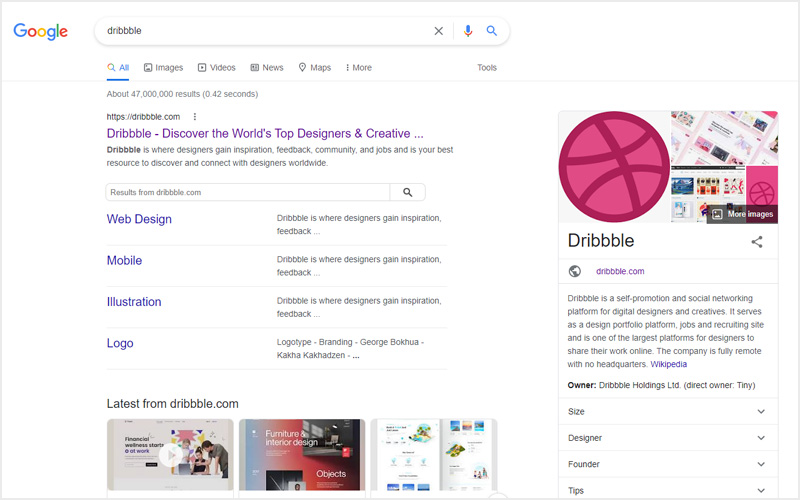
比如google的搜索结果页

从设计理念上说,google的搜索框和logo放在一起,也能组成品牌和搜索引擎之间的强关系。即google=search. 用户们不也早就说,“你google一下”,而不是“你搜索一下了”嘛!
从UI上说,搜索引擎的内页一般只有列表,这样搜索框也能和列表左对齐,布局清晰。
2)其他位置,根据情况判断。
比如Figma界面,文章最后有图。此处不赘述。
二、宽度
搜索框的宽度(包括input box + search button),同样取决于搜索功能的重要性。其中,大概率取决于上文所述的搜索框的位置。
其次,也需要考虑输入的关键字的字符数。
另外,根据整体布局决定。
一般情况下,220px<宽度<650px。 请注意, 这是建议的相对值,不是绝对值。只表示搜索框在大部分Web中的情况,具体需根据自己的页面情况调整。实际应用中,也有搜索框最长到1000px的情况。也有比220px更短的。
根据搜索框在页面中的不同位置,搜索框宽度分别如下:
1. 如果搜索框位置在页面居中,那搜索功能也极其重要,那当然宽一点。
比如上文提到的google,百度。搜索框宽度通常固定在650px以内,保证在所有分辨率中都能显示全。也保证了可显示的关键字字符数大于60个(即60个字母,30个中文字),大大的足够了。
2. 如果搜索框位置在顶部居右,那搜索就是辅助功能,那当然短一点。
具体宽度,需要考虑顶部UI布局情况。但一般不小于220px(大概数值,自己平衡). 不然就不太方便输入关键字了,或者关键字就显示不了几个了。
3. 那如果搜索框位置在在顶部居中呢?则可长可短,根据业务情况和页面布局判断。
如果为了用户体验好的话,搜索框宽度也需要考虑「响应式设计Responsive Design」。
既然都说到 「响应式设计」了,那么就提一下吧。
概念:
响应式设计(Responsive Design)是页面布局可以「响应」不同尺寸屏幕的设计方法。通常我们说起响应式设计都是针对网页设计的。同一个页面,随着屏幕尺寸的改变,自适应地改变页面布局。
通俗来说,这个网页就可以自动适应手机,平板,和电脑的各个分辨率。用户在各个设备上浏览这个web页时,页面布局和交互都是自动调节的,相当舒适。
以页面中的单个功能区为例:
* 比如,内容区块的在一定程度上能够自动调整,以确保填满整个页面。
* 比如,网格排布,能够减少/增加排布的列数。如图片布局在“1行1列” 到“1行N列” 之间,自动调整列数。
* 比如,能够适应比例变化的图片。图片自动调整大小。
* 比如,筛选功能在网页里是在页面左侧一列,全部展开显示的,在手机里就可以隐藏显示,通过按钮点击,有滑出菜单之类的。
Tips: 做响应式设计,需要公司舍得投入资源,因为涉及到很多额外的工作量。最起码有以下:
* Designer | 设计——做3套设计。
* Frontend Engineer | 前端——写响应式设计的代码,可写1套,可写3套(方便维护)。
* QA Engineer | 测试——测不同的分辨率,最起码测3套。这还没算fix bug后的retest.
为啥3套?因为针对分辨率需要做2个节点。我司一般是792px<X<1440px
好了,响应式设计就大概讲一下吧。不然又能写好几页。收~
以Youtube为例,大家可以感受下搜索框的响应式设计。
搜索框的宽度是会自动调节的。最小的时候就一个放大镜图标(此时为适应手机分辨率),但最宽也就是固定到640px,不然太宽了,输入关键词时,搜索按钮离得太远,点击也会很不方便。

三、 按钮样式
搜索框的按钮样式,同样取决于搜索功能的重要性。也需要平衡整体页面布局。
按钮样式大致情况,如下图所示:
* 色块带图标的
* 只有一个图标的
* 没有按钮的
* 色块带图标+文字的。
* 其他(比如就一个放大镜图标等。图片中没做展示)

具体怎么应用,详见后文:
四、 正常显示 or 简化显示?
九、 一个页面里有2个搜索框怎么处理?
四、正常显示 or 简化显示?
有些Web中的搜索框,因为各种原因,可能就会做简化。而不是整个显示,这个需要根据情况决定,就是——随机应变~
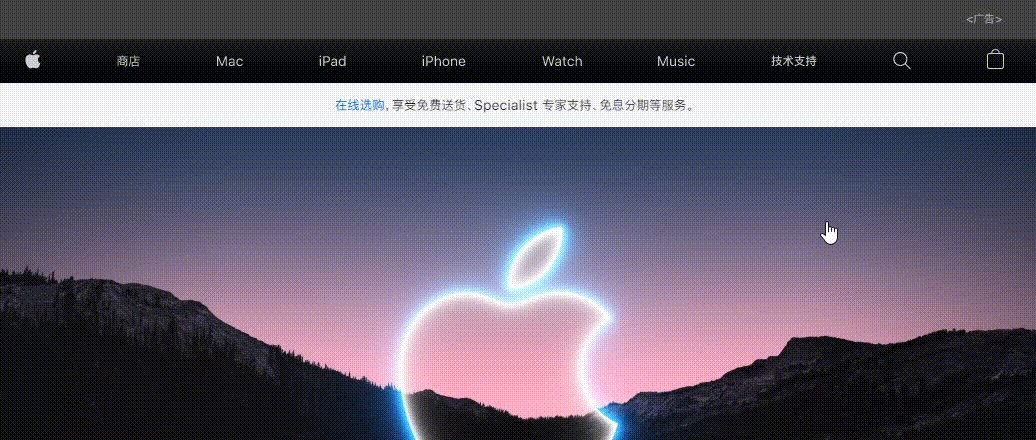
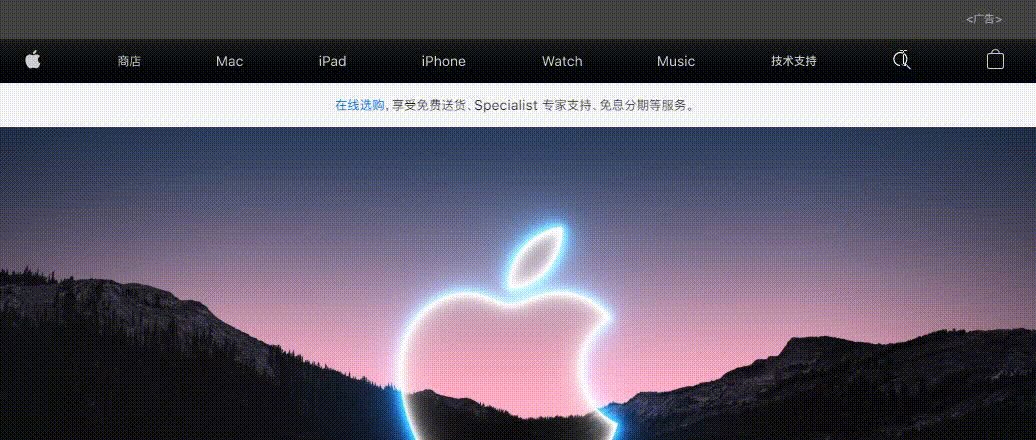
比如,Apple官网,只显示一个放大镜图标。

此处跟上文提到的小米官网的情况类似。商品品类就这些,导航条突出品类,搜索功能弱化。
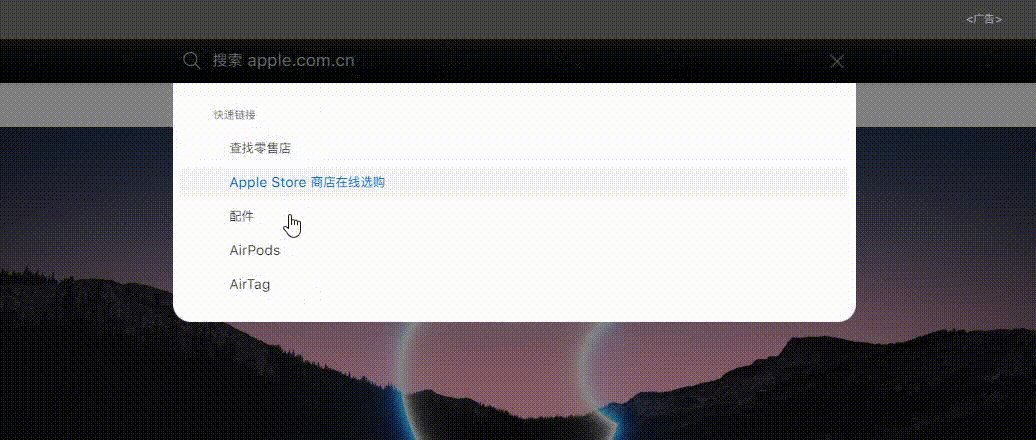
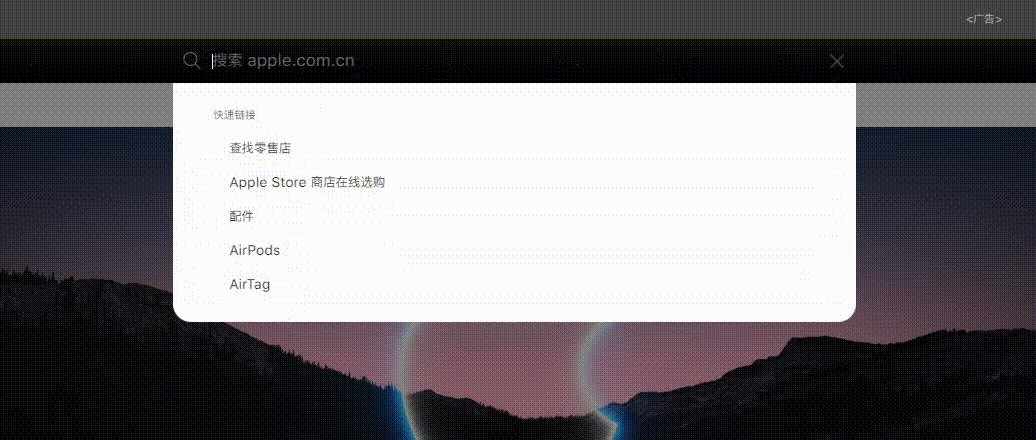
但苹果在此处更弱化了搜索,只放一个放大镜图标。(从UI上看,目测是由于导航条中品类太多,放不下搜索框了。) 等用户点击了放大镜图标后,才使用CSS / JS特效,滑动显示完整的搜索框,且居中显示。
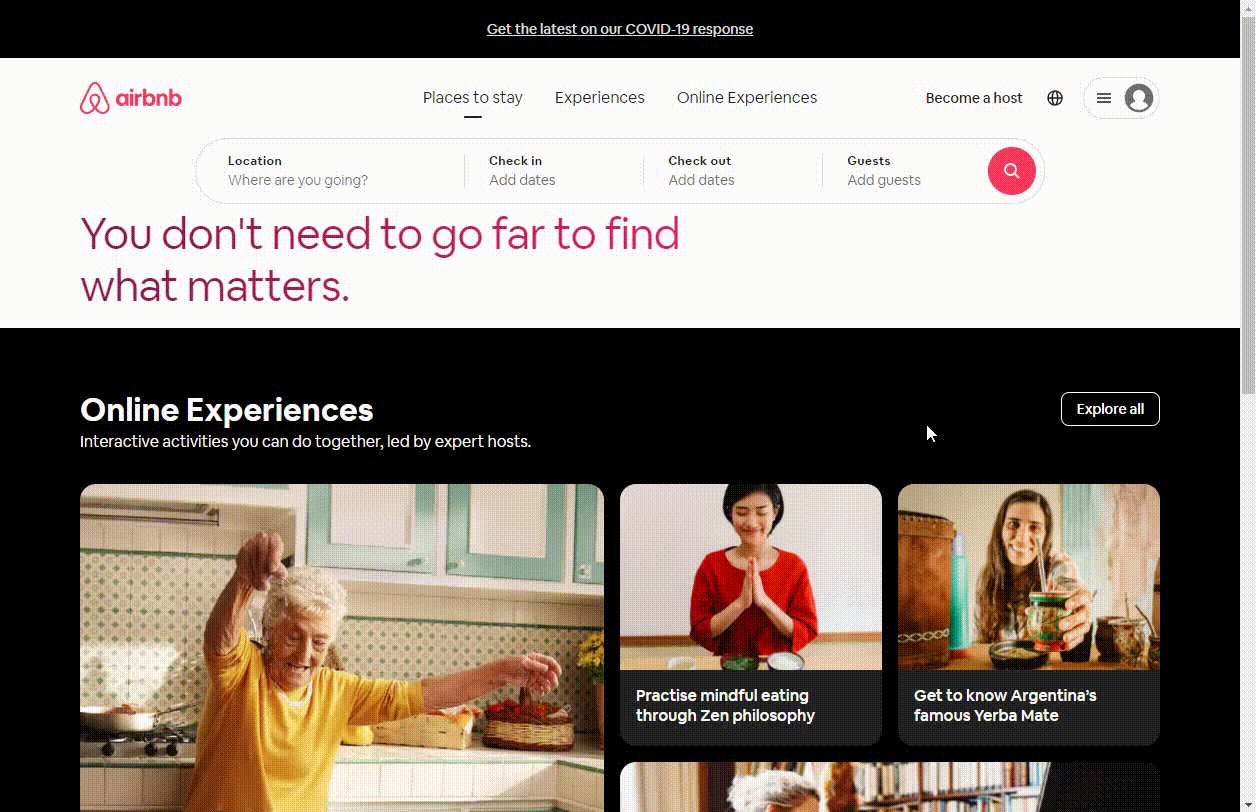
再比如,Airbnb 爱彼迎,全球民宿短租公寓预订平台。

网站中,搜索功能很重要,是用户预定,增加销售的入口。因此需要突出搜索框。
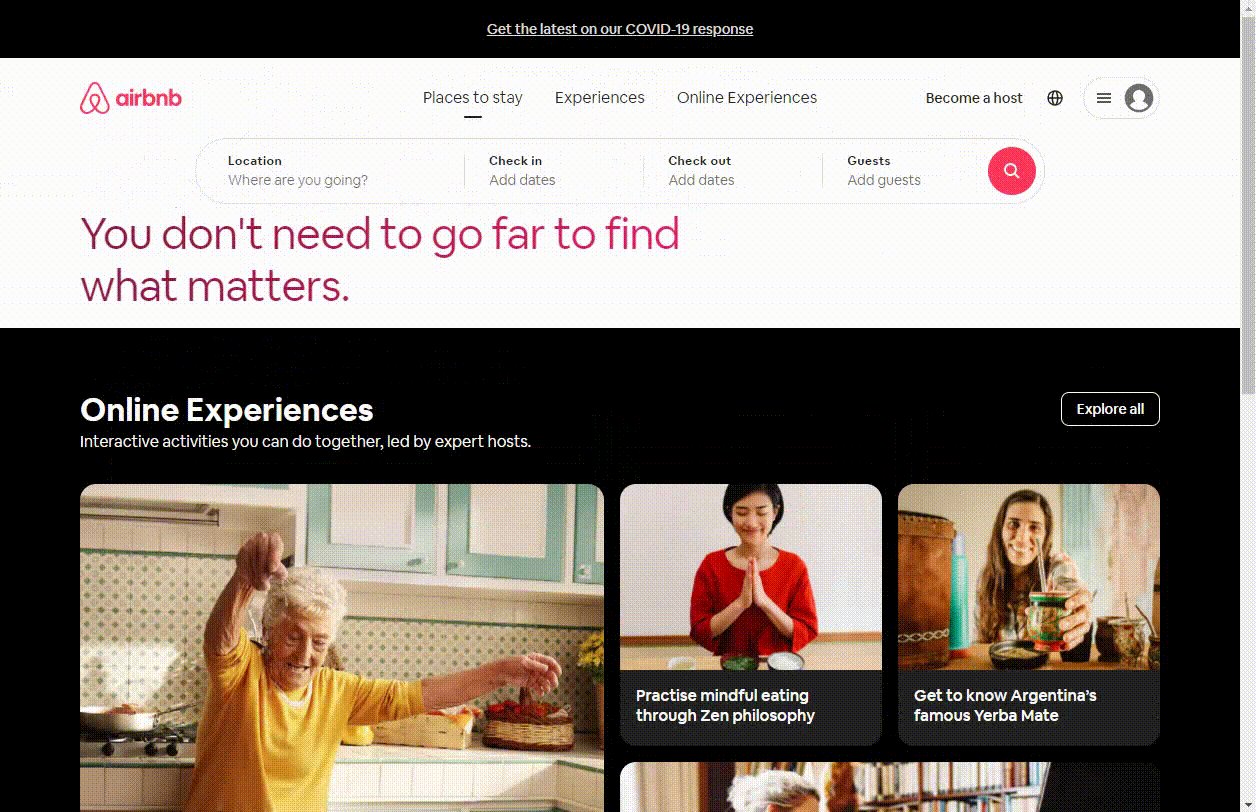
* 首页,默认显示完整的搜索框。
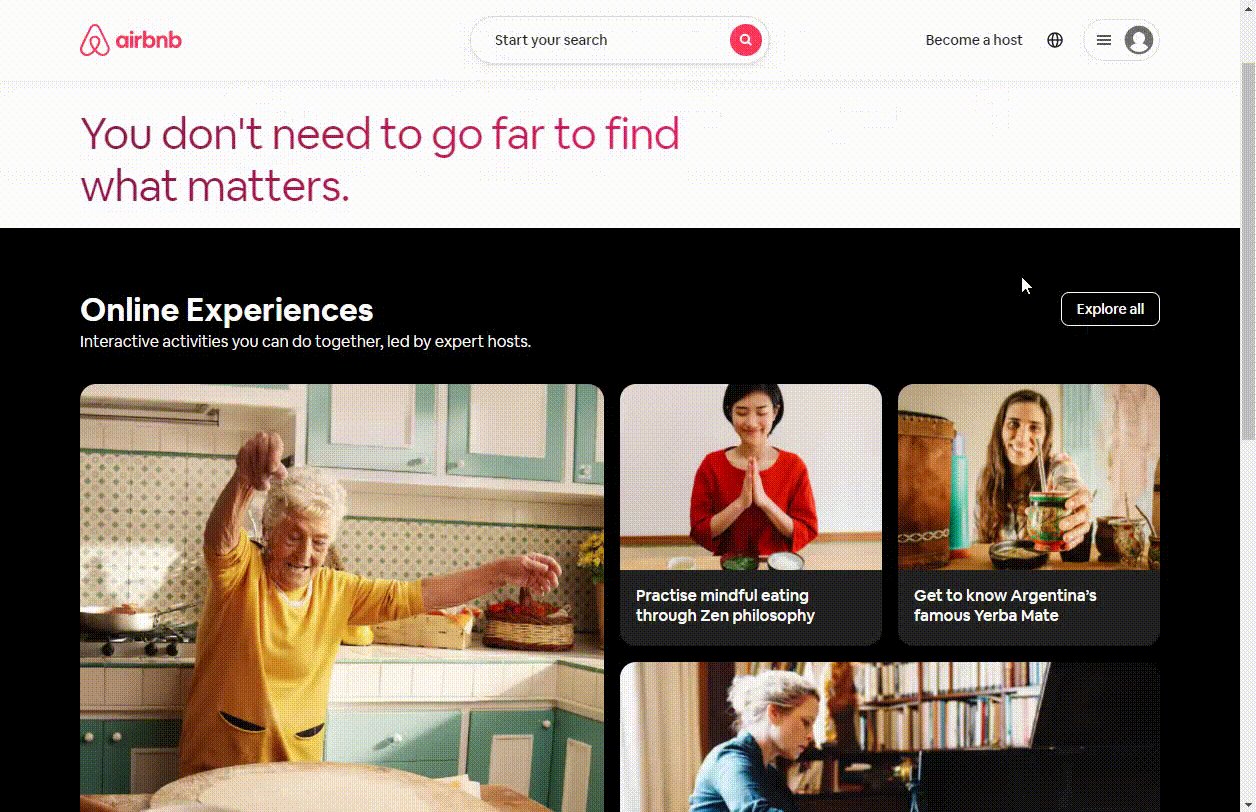
* 当页面滚动时,搜索框置顶显示,方便用户查询和预定,增加潜在销售可能。但是这个搜索框的内容太多,硬要在置顶层中全部显示的话,这个始终置顶的层的高度就会很高,会影响用户浏览页面内容。
那么就把搜索框略微简化,相应的高度也就小了。(不建议只放一个放大镜按钮,太弱化搜索功能了。会流失潜在客户,流失潜在销售可能)
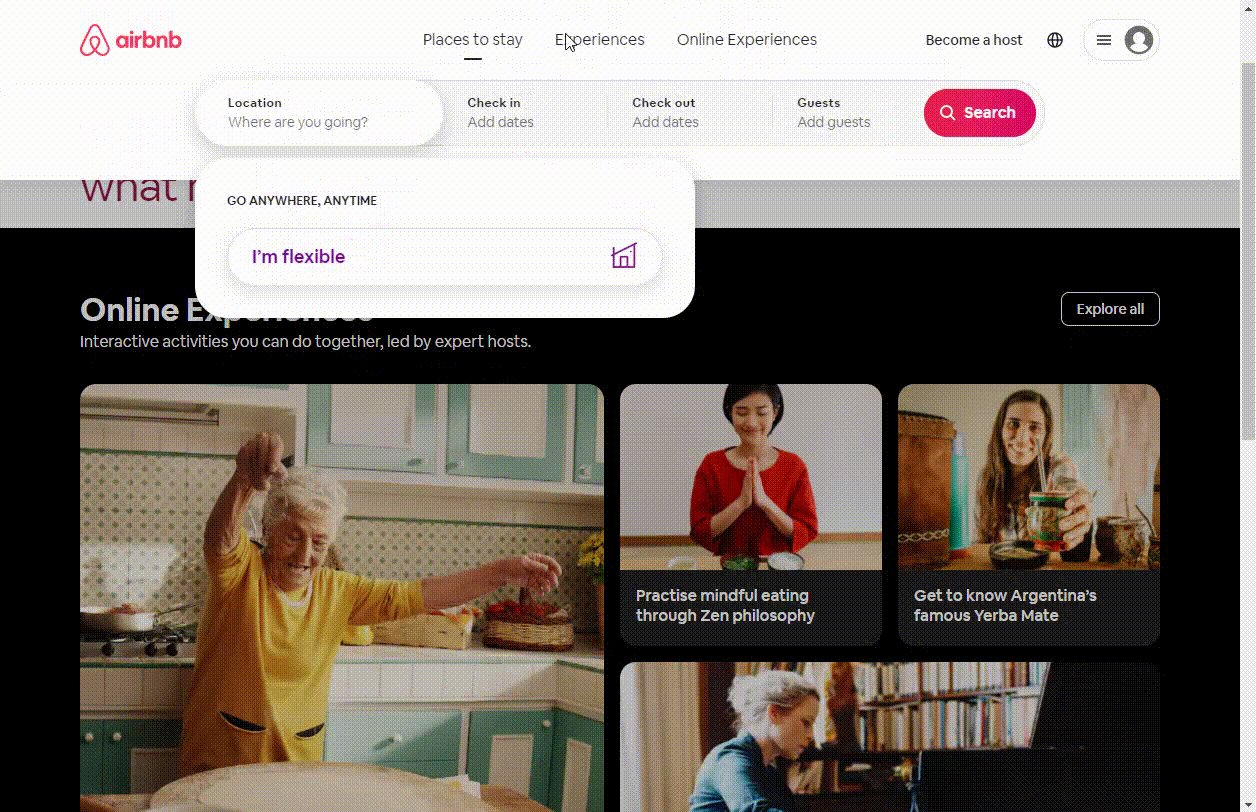
* 搜索框在置顶层中居中显示,点击简化版搜索框后,才动效显示完整的搜索框。
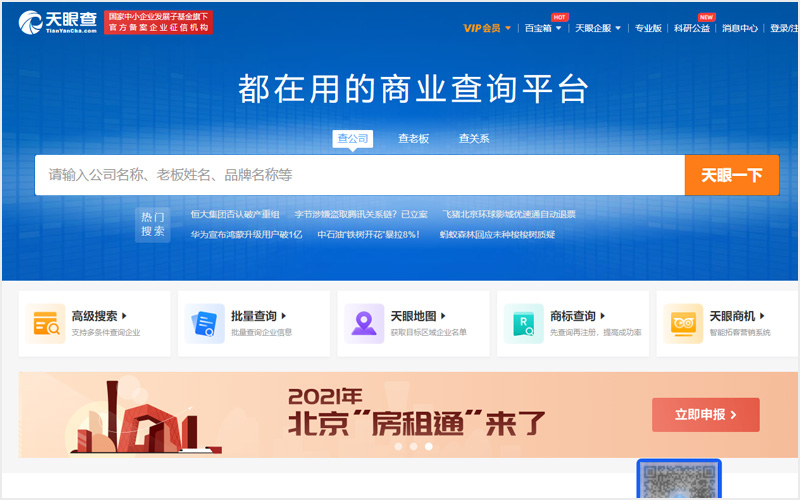
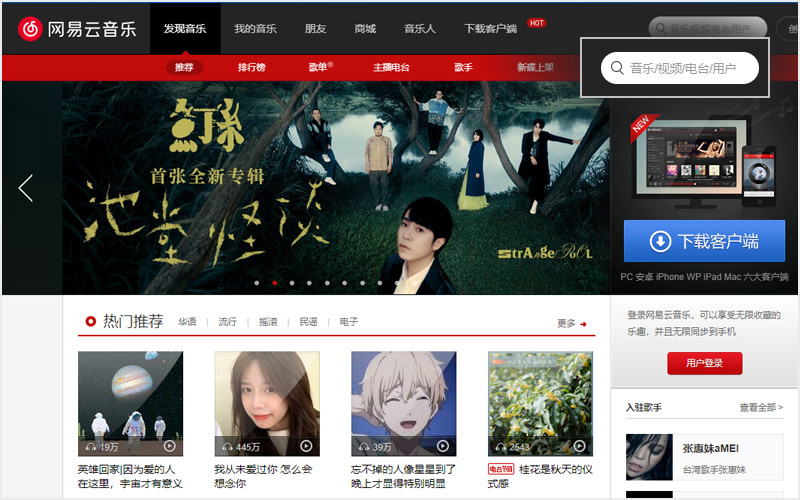
五、默认要显示提示文字啊!
在输入框中可以提示搜索示例,告知网站支持哪些内容的搜索,以及如何使用功能。防止用户一脸懵,优化用户体验。
通常适用于数据库,资讯类这些内容类型较多的网站。
比如,天眼查。(垂直顶部居中的搜索框)

比如,网易云音乐。 (右上角搜索框)

六、推荐词
基于业务需要,搜索框内经常会有推荐词,方便用户不用输入关键词就可以直达结果。同时,也是一种对商品的促销,对资讯的推广。根据不同需要,可以有不同的显示方式。
Tips: 推荐词,热搜词,促销,广告都可以这么处理。
1. 框内
1)单个推荐词交替显示
比如,小米官网

截图为动态图哦,大概5秒换一个推荐词。个人觉得间隔时间有点长了。
2)多个推荐词同时显示
比如,LexisNexis 全球顶级法律数据库 中国站

没有和小米一样,做1个推荐词的动态交替显示,是因为用户场景不同。
考虑到LexisNexis的用户都是律师群体,工作中时间宝贵。使用网站不是闲逛,而是为了快速查询数据,没有时间等待。因此一次性显示2-3个推荐词,方便用户直接看到,直接点击。
提示:推荐词可能会大于3个的,比如有8个。那就在用户每次回到首页后,显示一批新的推荐词。
或者,直接显示在框外,如下文所述。
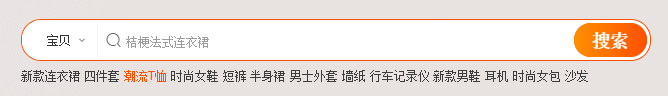
2. 框外
比如,淘宝

七、有很多分类怎么办?
如果要针对很多内容类型分别搜索怎么办呢?搜索框怎么处理呢?有很多方法。
按复杂程度,依次进阶如下:
1. 下拉框型

一般用下拉框了,那通常分类对于搜索不是太重要,不用突出显示。
2.Tab型
如果用tab来展示分类了,那目的通常是:
* 推广产品或内容
* 引导用户,优化用户体验
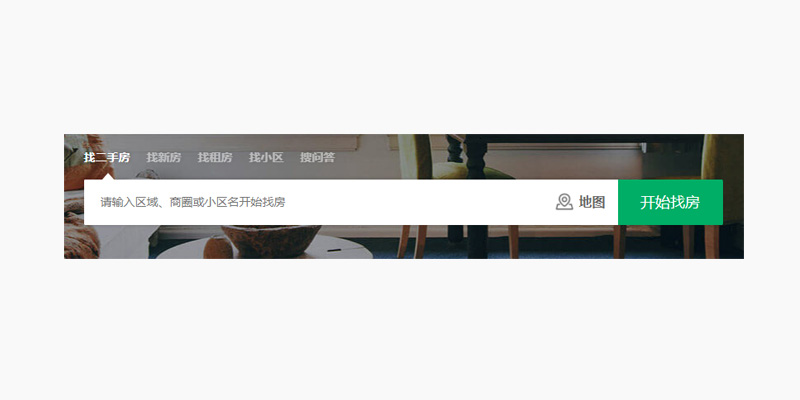
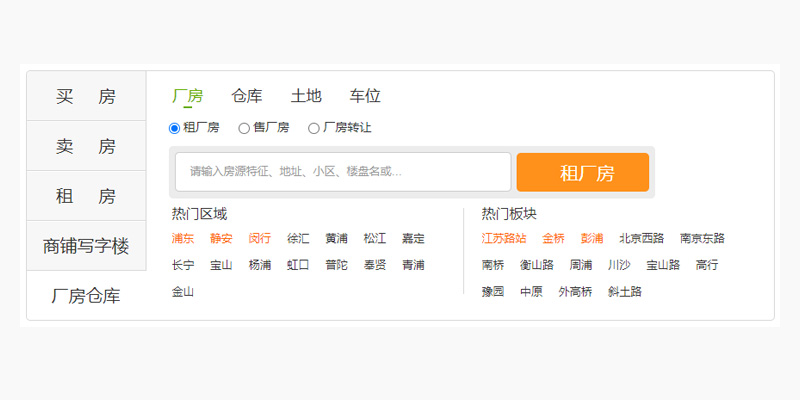
1)横版显示。比如 某房产网站

2)竖版显示。比如 知网

搜索框的左侧的3个Tab为内容类型分类。
搜索框中展开的下拉框中是字段,此处一并展示。
3)竖版+横板显示。比如 某房产网站

如上图,是竖版分类+横版的两个搜索按钮。

如上图,是竖版的分类+横版的分类。横版的分类还做了2级分类。分类太多,相信设计师们在处理时也挺头大。
八、 一个页面里有2个搜索框怎么处理?
回答:哪个重要,就突出显示哪个呗!
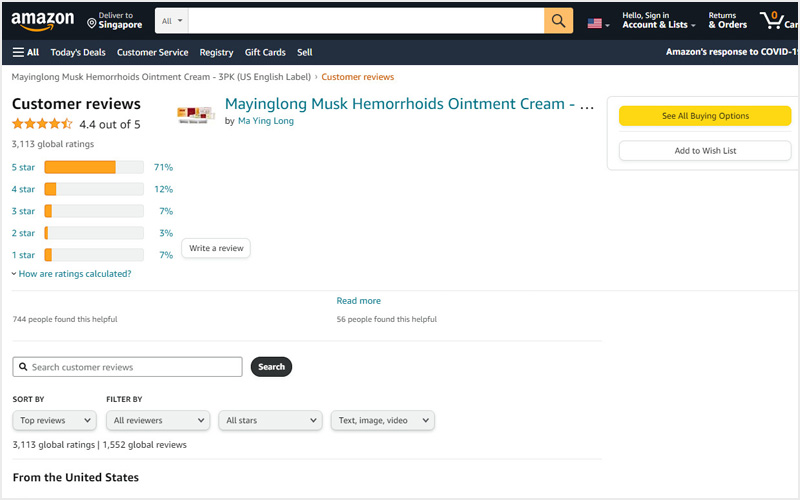
以Amazon为例,

该页为商品评论页面。
* 顶部搜索框为全站搜索,非常重要。因此宽度较长,按钮为亚马逊的主色调黄色,醒目。
* 页面内的搜索框,为针对评论内容的搜索,则相对弱化。
搜索框的默认状态讲完了。那么当鼠标点击搜索框,此时还没有输入任何内容,那么光标触发的状态是怎样的呢?通常,根据业务情况,大多数搜索框都会自动弹出下拉框。
我们此处只讨论下拉框中的显示情况。
一、下拉框中,历史记录+热搜词是大部分网站的标配。
比如,B站。

二、 下拉框中,在历史记录+热搜词的基础上,再添加些网站自己想推广的内容。
比如,Zcool本酷。

三、下拉框中,根据网站自身业务情况,显示个性化内容。
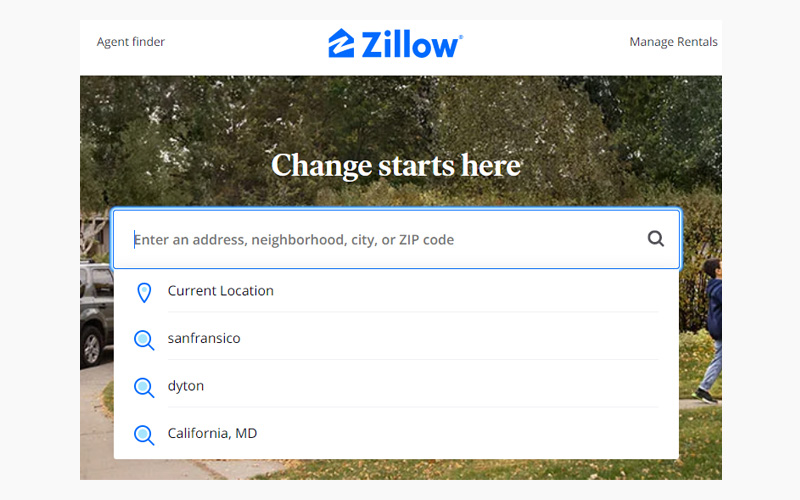
1. 比如 Zillow, 美国知名房产估价网

网站业务就是估房价。下拉框中,第一行就是“当前位置”,点击后跳转到结果页,显示定位地址的相关结果。优化用户体验。
2. 比如,携程。

携程的业务结构相对复杂,搜索也就相对复杂。搜索项同时也涉及到很多字段/参数,其实也类似表单了。后面有机会可以讲下表单的交互,此处不延伸讨论了。大家有兴趣可以去逛逛携程。
在搜索框中,一旦开始输入字符,那新一轮的交互又开始了。
一、 默认交互
目前通用的规则——搜索联想功能,Google已经定义好了。我就不重复写了,如下摘自UXPlanet:
Google自2008年以来掌握并实施了“搜索联想”。
“搜索联想”(自动建议)可以帮助用户通过已输入的文本来预测可以找到的查询结果,为用户节省了时间并创造了更加便捷的体验。
交互细节如下:
* 确保搜索联想是有效的,设计不完善的搜索联想会混淆和分散用户的注意力,所以使用拼写自动更正、词根识别、语义识别和预测,可以改进搜索体验。
(Lu倾倾 注:中文搜索还要识别拼音)
* 尽可能快速的提供搜索联想,例如输入到第三个字的时候,就给用户提供相匹配的联想词汇,以此减少用户数据录入的工作。
(Lu倾倾 注:现在其实输入第1个字就可以提供联想了。)
* 只提供少于10个项目的联想词句(不建议使用滚动条),否则信息将会变得难以承受。
* 允许用户通过键盘的上下键控制选择列表。
(Lu倾倾 注:
百度在使用“键盘”(鼠标不行)上下选择列表时,如果高亮在某个联想词上停顿2秒以上,则等同于“回车键”,整个页面的搜索结果刷新。 Google不支持此功能。
这是用户体验的差异)
* UI上,已输入文本和建议文本视觉上保持差异(例如,通常情况下建议的词汇通过加粗表示)
二、 个性化交互
1. 比如,Google
(Google作为搜索引擎的灯塔,搜索交互亮点的地方太多太多了,这里只举个小例子。)

如上图,不只在下拉框中展示搜索联想的关键词。
还把关键词作为一个词条显示给客户,比如电影,比如品牌。还同时显示各自的参数,比如 图片,字段。
可以帮助用户了解信息,精准定位。
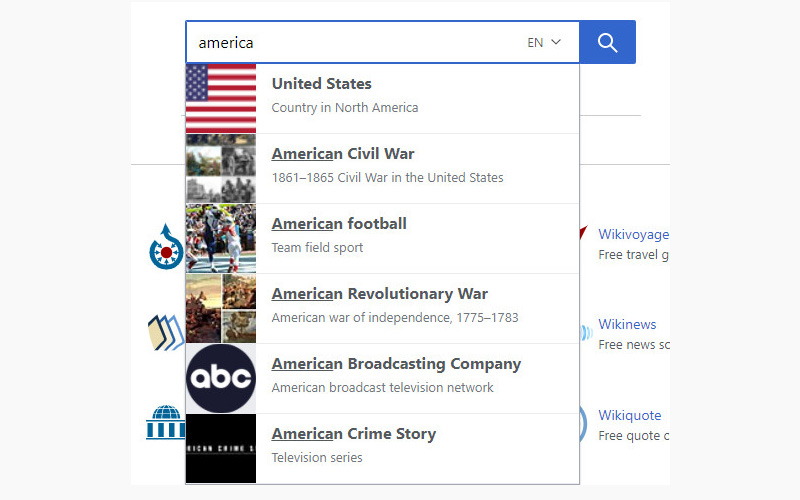
2. 比如,维基百科。

由于网站的定位不同。维基百科是一个百科全书,其中都是各类词条相关的知识/信息。因此下拉框中的联想,都是以词条形式显示的。包含了图片,词条名, 参数/字段。
3. Amazon 亚马逊
亚马逊的用户体验也是做到极致了。搜索下拉框除了提供搜索联想的关键词,还按照不同的特殊关键词,提供不同的参数选项,方便用户一步到位,不用再到搜索结果页里做一次筛选了。优化用户体验。

比如,想搜索“chair”, 输入了关键词“chai”(注意,还没打全 chair),下拉框中除了显示chair相关的商品。还直接把chair的价格区间显示出来,方便用户点击后,直接显示相关搜索结果。
相信此处亚马逊的PM们是做过usage分析的,chair列表页中,应该是 “价格”筛选的usage是最高的,并且极有可能用户进入chair列表页的第一个用户行为就是对价格做筛选。PM们就干脆把筛选项放到了搜索下拉框中了。

针对关键词”ipad”, 也是同样的交互处理方式,此处是显示“尺寸”区间。

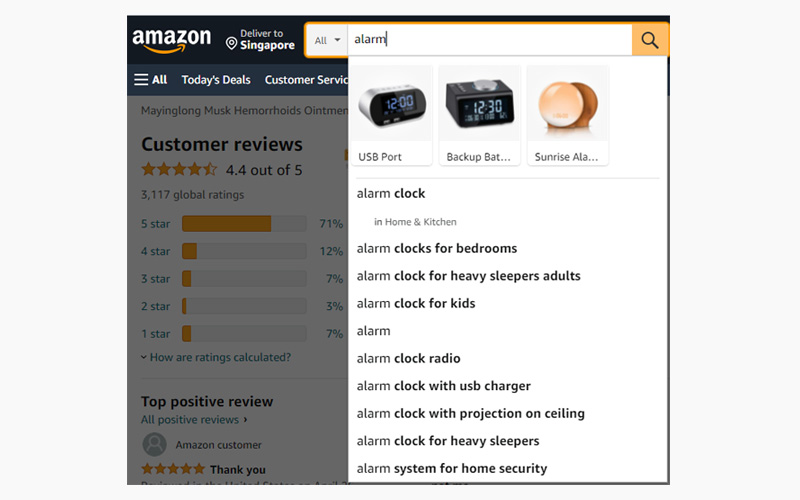
针对关键词“alarm”,下拉框中按照闹钟的不同“功能”,显示“图片+分类“,方便用户直接点击。
【亚马逊篇 番外】
在收集亚马逊案例的时候,好玩就去搜了搜国货之光“马应龙“,歪果仁们的评论简直是太欢乐了,看着看着我都笑出了鹅叫声。
于是就跑偏了,翻译了2个评论,贴了上来。大家看文章看久了,休息下~


以上,讨论的都是输入单个关键词搜索的情况。
那么输入多个关键词的交互该怎么处理呢?
N年前,我在《交互设计稿-纯实例》之前我写过,此处不再赘述了。
如有兴趣,请戳,https://www.zcool.com.cn/work/ZMjY4Nzg3MDA=.html

大部分的网站的搜索功能,都是需要在输入关键词后,点击“搜索按钮“ or “回车”,才展示新的搜索结果页的。(此处不讨论百度中,键盘移动到联想上就刷新结果页等特殊情况)
即一定要有个确认的命令,才触发搜索。这里面有很多考虑。比如:
* 数据量大,如果是实时响应+即时加载搜索结果页,对服务器和代码质量的要求都太高。
* 用户体验不太好。因为用户还没输入完,或者还没确定。页面就在不停的刷新,会干扰用户。
但,也有个别工具软件中,不用按回车,就实时刷新搜索结果。比如,Figma.

在软件中,都是自己的存档文件,数据量本身就不大。此时边输入关键字,边实时响应,刷新搜索结果页,让用户随时看到自己的文档。这种情况下,不用按回车,用户体验还更好。
以上,终于写完了。
暂时写到这吧,总结太累,但是值得!
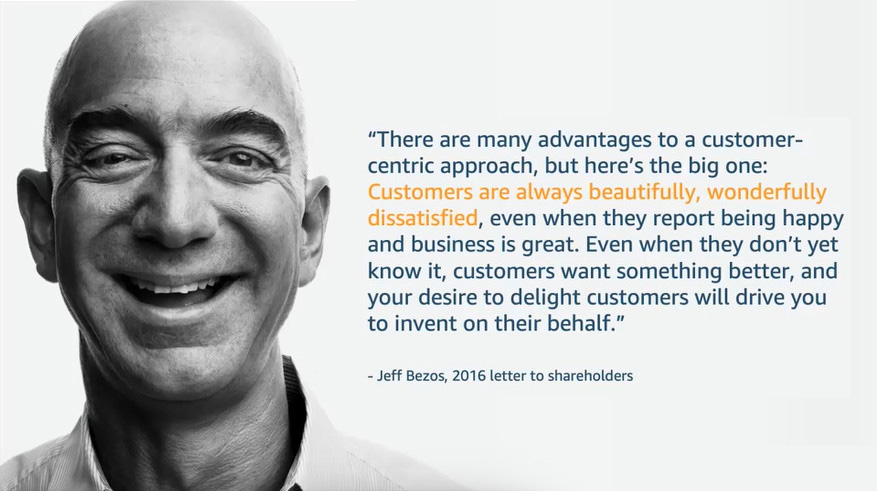
最后,附上Amazon贝索斯的原话:

翻译如下:(没有太直译,不然有点拗口)
“以用户为中心”有很多优点,但最大的一个就是:用户是美丽的、棒棒的、不会满意的,即使他们说我们的商业很赞,他们表示很开心很满意。但他们其实想要更好的东西,不过他们自己并不知道。那么你的让用户愉悦的渴望,会驱使你代替他们去发明创造。
——杰夫*贝索斯,2016年给股东的信
额,还是拗口。简单来说,就是:
筒子们,为了让用户高兴,发挥你们做产品/交互的主观能动性吧,自己研究创造去,做个好产品出来。不用指望用户告诉你做什么/怎么做,他们也不知道。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务