2021-10-15 ui设计分享达人
首先我们先了解下官方Ant Design对查询列表的定义:
查询列表可以查看和处理大量的条目数据,常有导航至详情的作用,
用户可在列表页对条目进行筛选、搜索、对比、新增、分析、下钻至条目完整详情页等操作。
帮助用户更高效的查看、处理、查找条目。
易读性:采用格式一致外观,突出有利于对象识别的关键信息。利用富交互分层展示信息以减少认知负荷;
可寻性:列表以易于浏览的逻辑排序。提供合适的搜寻组件帮助用户快速查找信息;
数据过滤 + 数据统计 + 数据列表 + 批量操作


现在有了官方解答指导,我们就先从分析模仿开始
从四个维度开始一一分析:
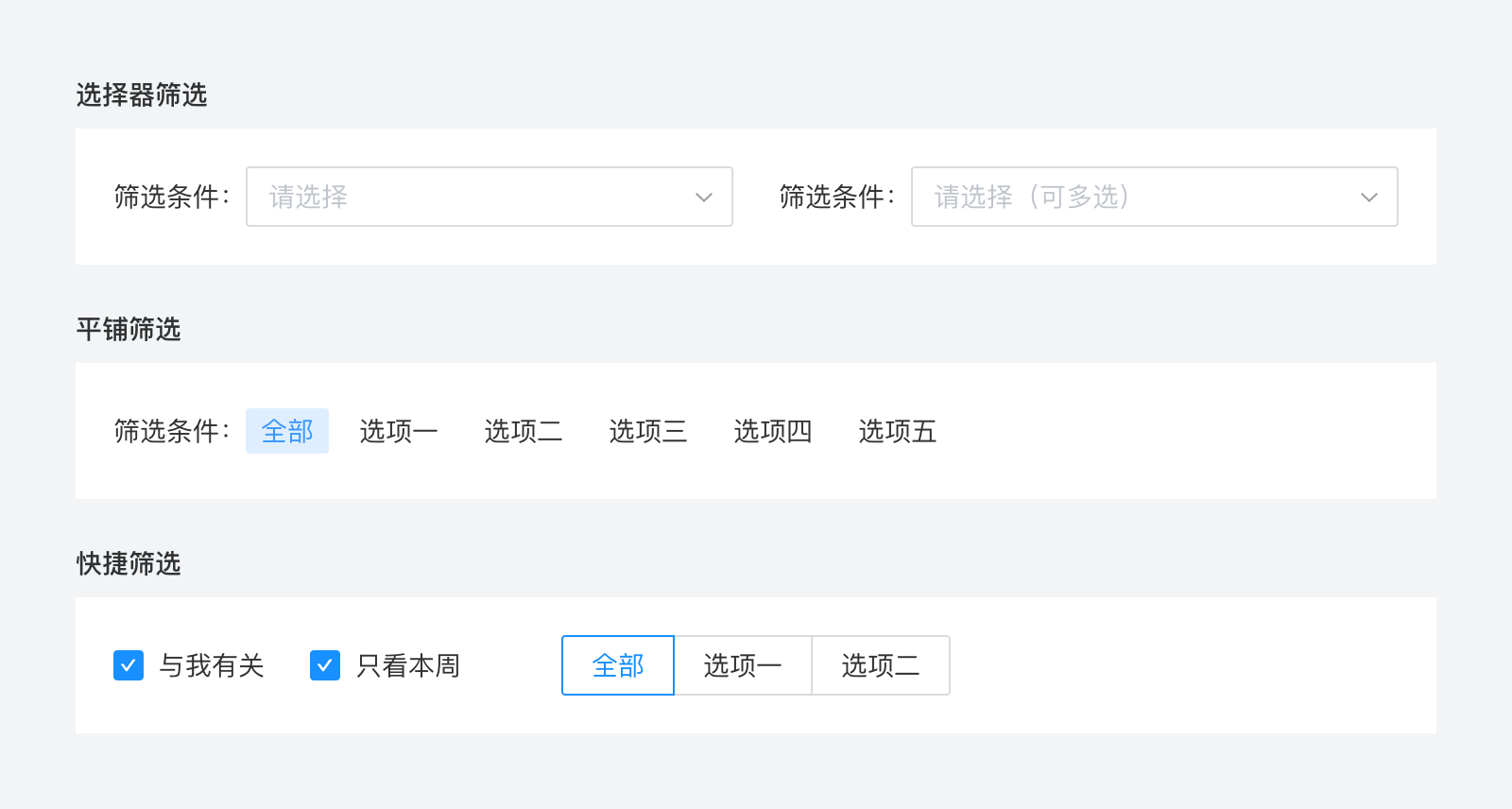
常规的数据过滤分为两种类型:
特点【结构化+有限范围】,筛选需求和数据都是结构化的,
比如有一个用户信息表,需要筛选出性别【男】+城市【北京】+年龄段【18-24岁】的用户,就是因为信息属性可以被量化和拆解处理,我们才能多条件组合筛选(且的关系)出来;

组件:选择器(单选/多选);
布局:上下结构(常用)、左右结构,条件多时要配合可折叠操作;
形式:区域堆叠、表头、弹窗;
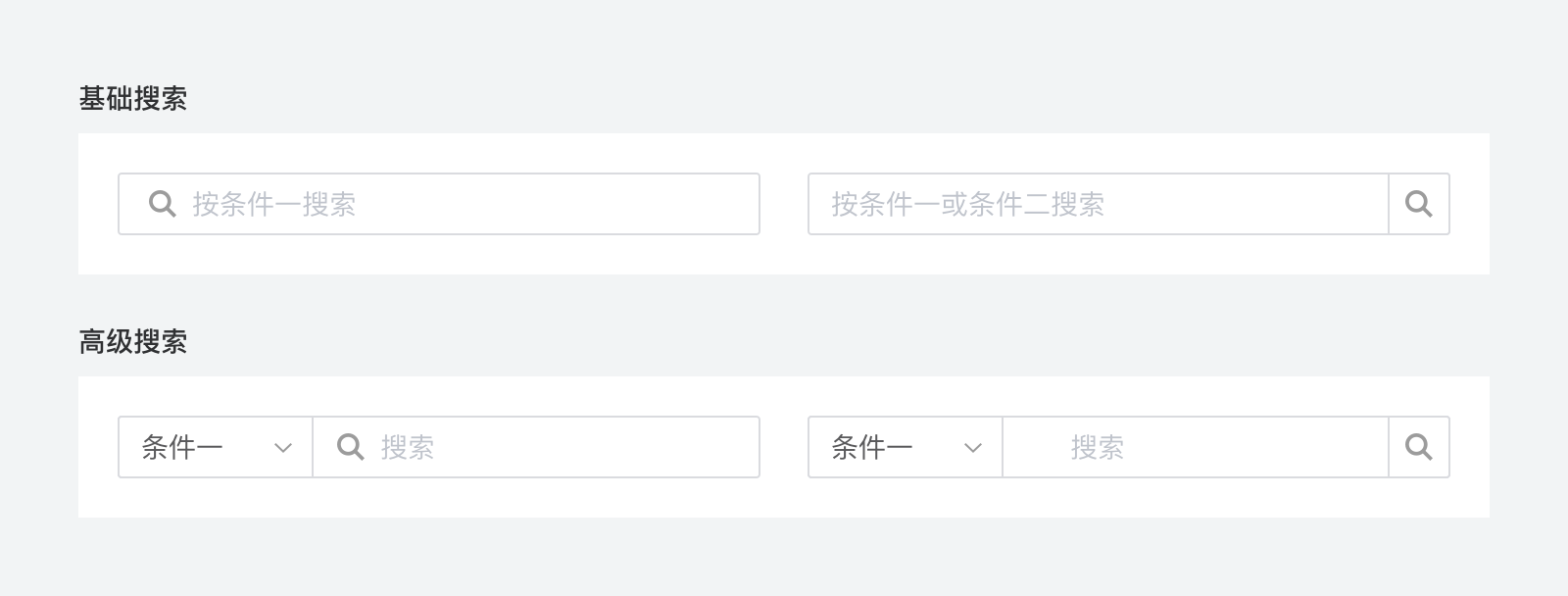
特点【非结构化+模糊/精准匹配】,搜索的需求是非结构化的,
比如还是用户信息表,需要查到一个叫【宁荣荣】的信息,你就只能去手动打字去搜索,因为姓名是开放式的信息,无法被结构化处理。

组件:基础搜索框、高级搜索框;
布局:跟随列表,常放置其左上角或右上角;
关于具体使用,搜索不用多说,遵循系统统一性原则,选择一处固定位置就好,
对于B段产品,业务本身比较复杂,筛选条件偏多,原则建议从使用高低频入手,高频显性,低频置后、折叠都可(后续可以出一片详细的筛选篇分享下)
数据统计一般作为查询列表的重要配角出现,方便用户直观了解到当前页面的统计信息。
就是列表数据提炼出来统计信息,数据名称+数值,左右、上下布局都可,
有一点强调一下,业务的数据统计要求和条件筛选联动变化,就要放在条件筛选下方,
如果统计数值是固定值,就放置条件筛选上方。
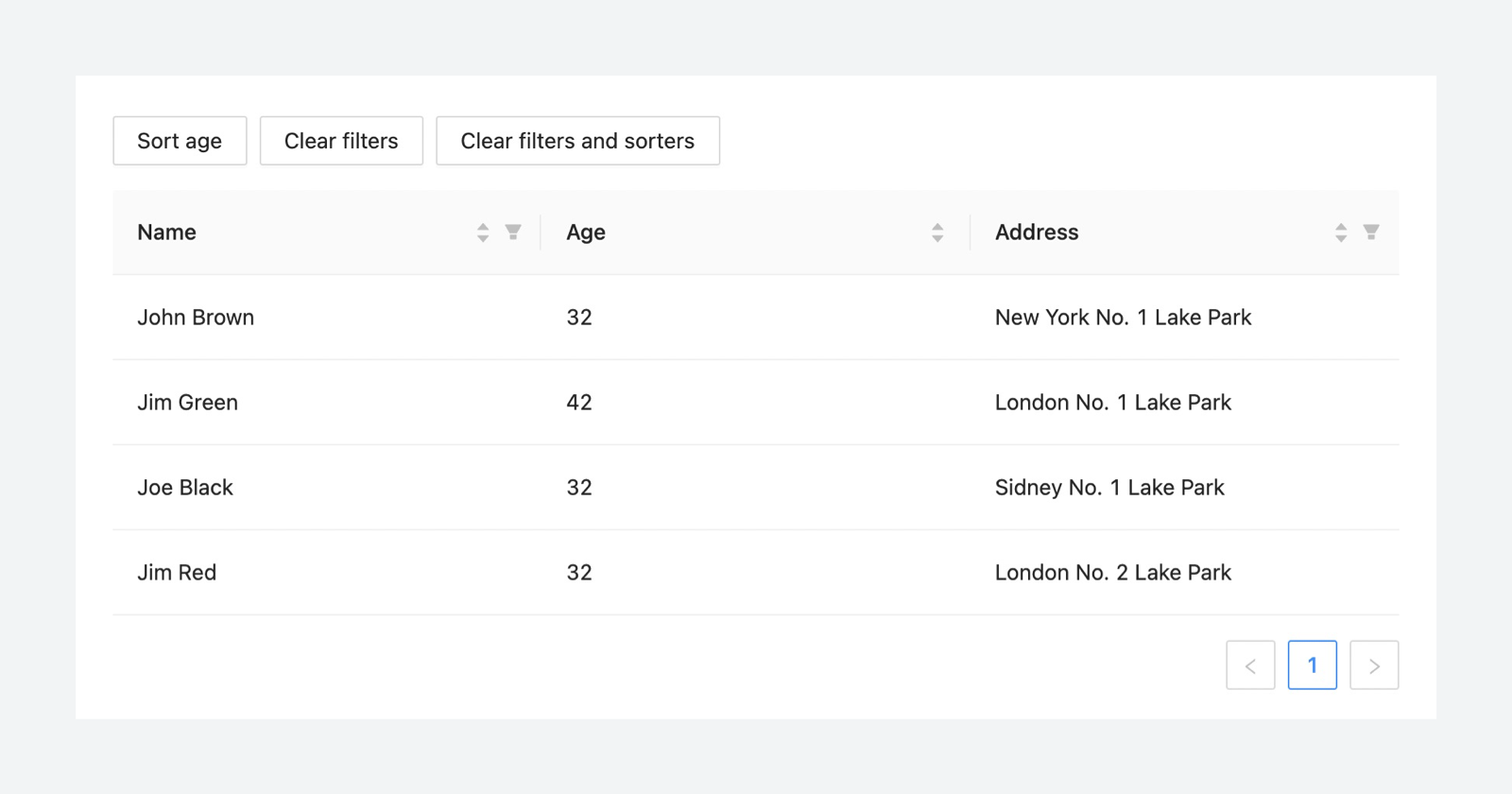
这里的列表主要陈述标准的【表格Table】形式,
表格被公认为是展现数据最为清晰、高效的形式之一。
它常和排序、搜索、筛选、分页等其他元素一起协同,适用于信息的收集和展示,以及操作结构化数据,
明显优势就是结构简单,分隔归纳明确,使信息之间更易于对比,大大提升了用户对信息的接收效率和理解程度。

常规内容构成:
Header:标题、筛选(高频)、操作按钮、表搜索、icon(列设置、刷新、全屏)
Table-Header:复选框、序号、列名称、icon(排序、提示、列筛选、列搜索)
Table-Content:数据内容、按钮
Footer:多选数量,分页器
批量操作是作用于整个页面的操作,故放置与页面最底部,当然这个可以根据应用场景调整位置,
常见操作有【批量删除】【批量禁用】【批量导出】。
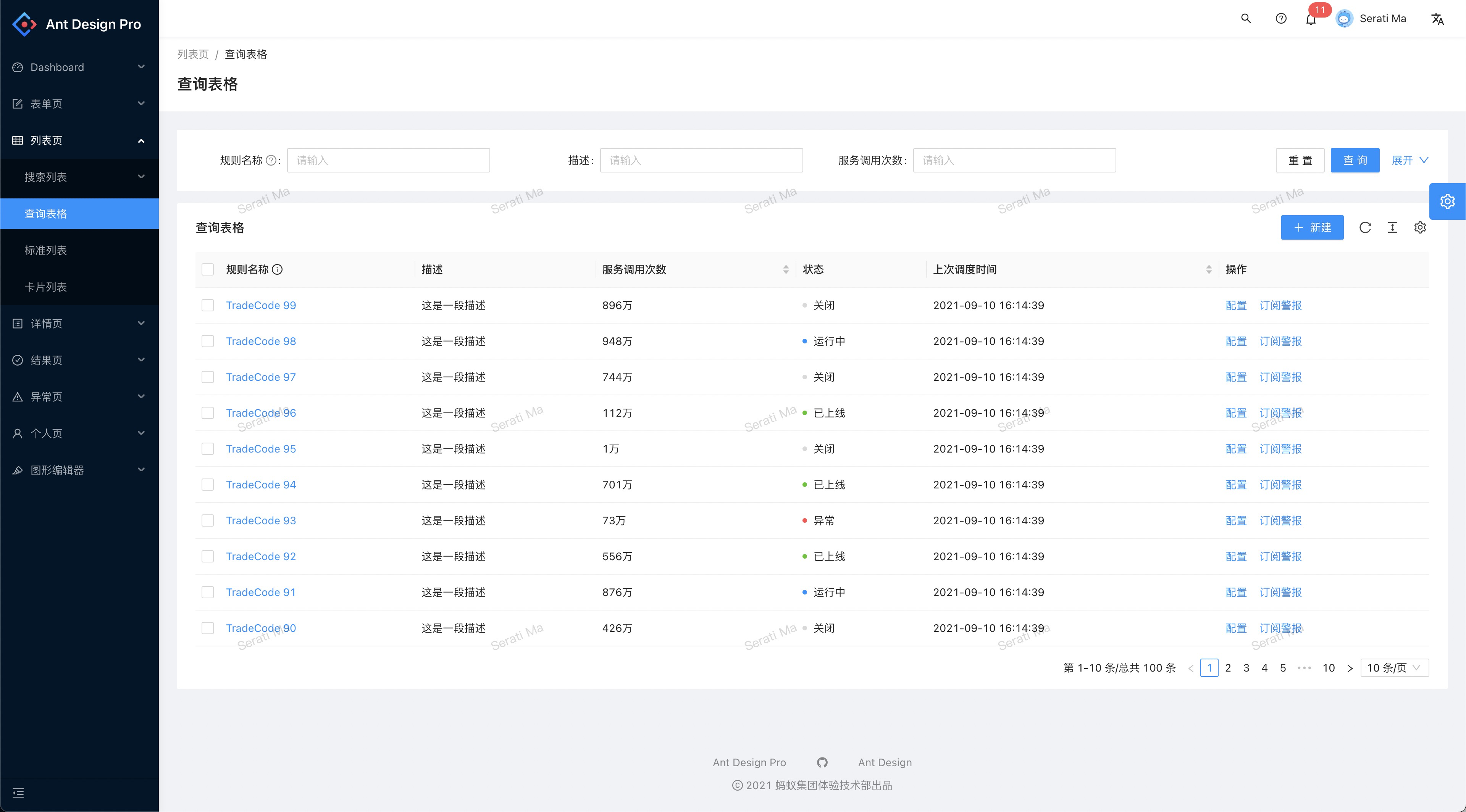
笔者也是从0开始接触B端设计,开始查阅了相关很多设计规范体系,一顿狼吞虎咽,依葫芦画瓢出了设计模板
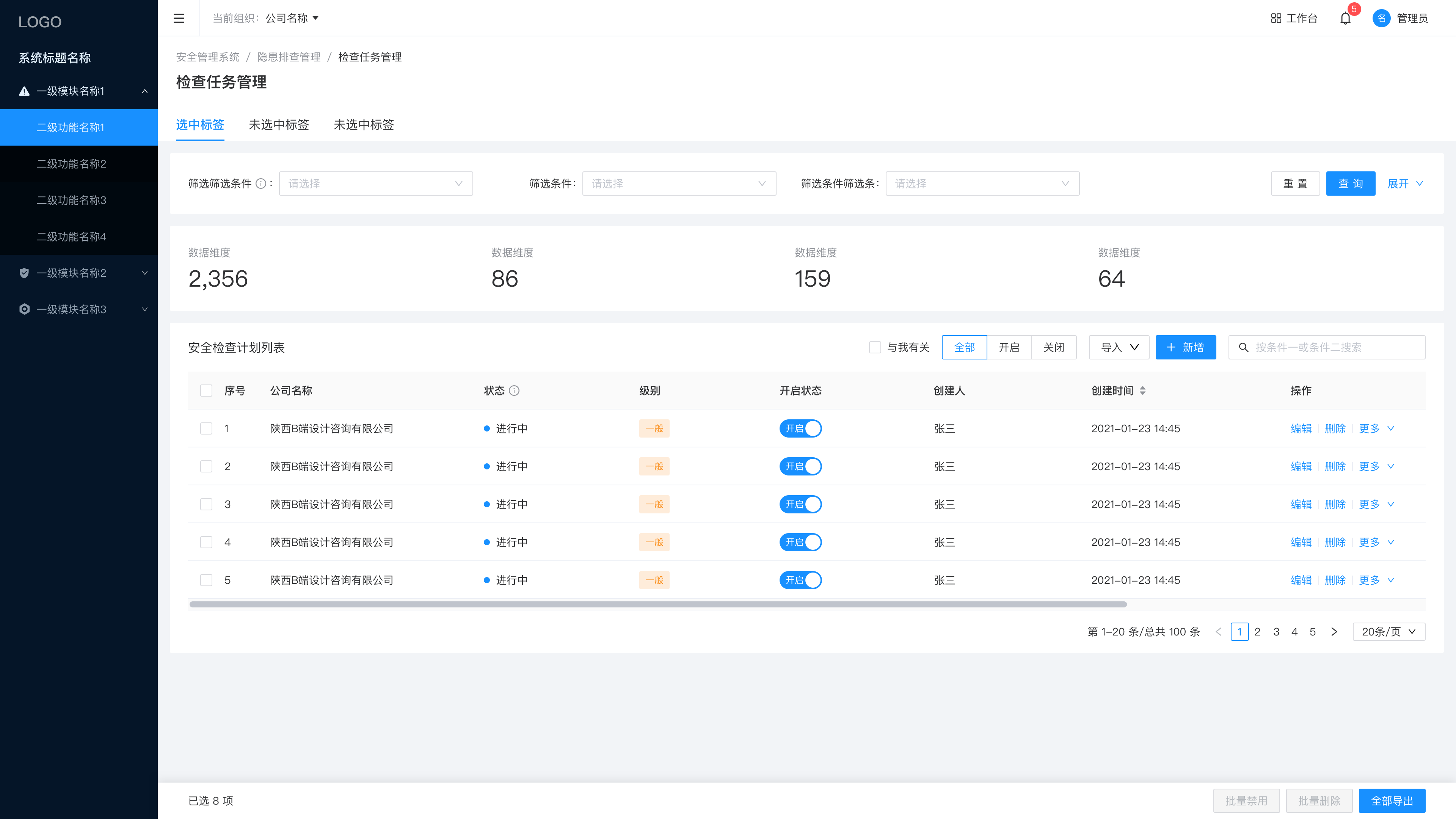
下图就是依据Ant Design设计出的第一版查询列表模板

经过产品和研发评审,这样的布局表现虽说“五脏俱全”、“兼容性较好”,但是脱离了用户实际使用场景和交互路径,割裂感也很强,
举个例子,你准备盖一个房子,常规讲应该有有客厅、卧室、书房、厨房和卫生间五个空间,但你现在只是单纯用砖块砌了五个房间,大小一样,毫无顺序,想必你也不会这么盖···,我们现在从头开始,你是不是会考虑:
1、是不是进门应该是客厅,是不是应该大一点好接待客人;
2、书房是不是应该远离,减少噪音;
3、哪些房子需要窗户,窗户朝哪边好通风,阳光充足;
4、等等···
总结一句:我们设计出的交互操作&视觉呈现,要契合用户实际使用场景和路径,而不是自己YY。
怎么获取你想要的答案?调研和竞品分析。
调研可以向产品、销售、交付人员获取你想要的信息,
竞品分析可以找同类型产品进行优劣分析,取其精华。
下面列举调研和竞品分析的几个点说明下:
问:产品或销售登门拜访客户时,演示电脑分辨率是多少?客户使用电脑分辨率是多少?
答:多为老式笔记本电脑且分辨率偏小,1440*900、1366*768偏多。

机会点:上图数据来自百度统计-流量研究院也只能作为辅助参考,最终还是要看产品实际用户设备情况,为了保证页面内容尽可能多的展示在屏幕上,布局得紧凑,要优先适配小屏幕效果,所以设计稿尺寸得调整为1440*800(去除浏览器顶部页签+地址栏+Win任务栏高度,再取整)。
问:询问客户使用查询列表页面是否能高效的查看、处理、查找条目
答:查询查看没问题,就是一屏数据内容展示的太少,标题栏、筛选和数据统计占了太多高度,而且筛选也不常用,导出按钮在底部不明显,横向滑动很难用,看错行。
机会点:优化布局,筛选考虑折叠或者表头筛选,横向数据堆积能否换行展示,导出操作是否可以放在上方?
优点:列表内容占主要视觉面积,筛选采用表头和自定义配置条件功能结合,列内容可自定义隐藏/显示/前置和列固定左侧,优先展示用户自己想看的信息,减少横向滚动条操作和提升小屏用户体验,将主动权交给用户,列表视图和分屏视图也满足了不同用户的查看需求,以上这些都是很好的优化方向。

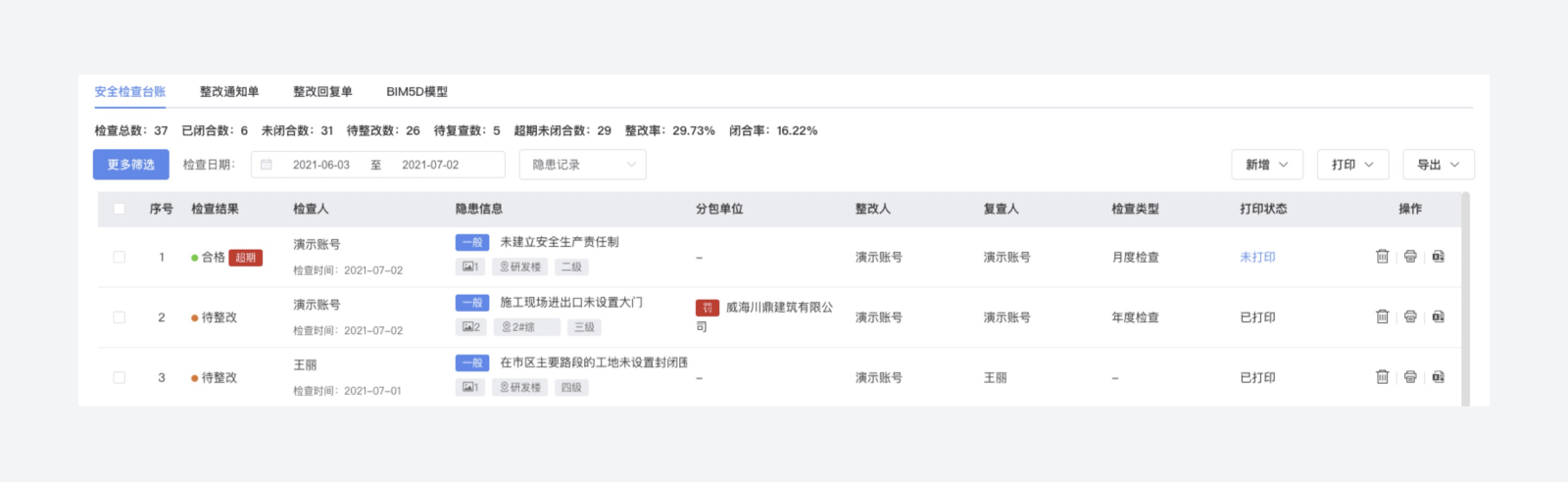
优点:同样列表内容占主要视觉面积,高频筛选放出来,低频筛选采用折叠交互方式,用户有需要则点开【更多筛选】去操作,顶部有数据统计支持总揽,Table内容对于强关联的内容进行上下组合(节省横向空间),所有的操作按钮集合到右上角,方便用户定位操作。

总结一下:

以上就是笔者在调研和竞品分析上可以获取到的主要信息,虽说第一版套用AntD模板的设计并不理想,但对于初入B端行业的笔者来说着实重要,对查询列表的框架、功能、和交互有了基础指导和了解,才能有后续的一些针对特定业务场景的设计优化改版,凡事还是得现有基础理论支持,后面的路才会走的更远。
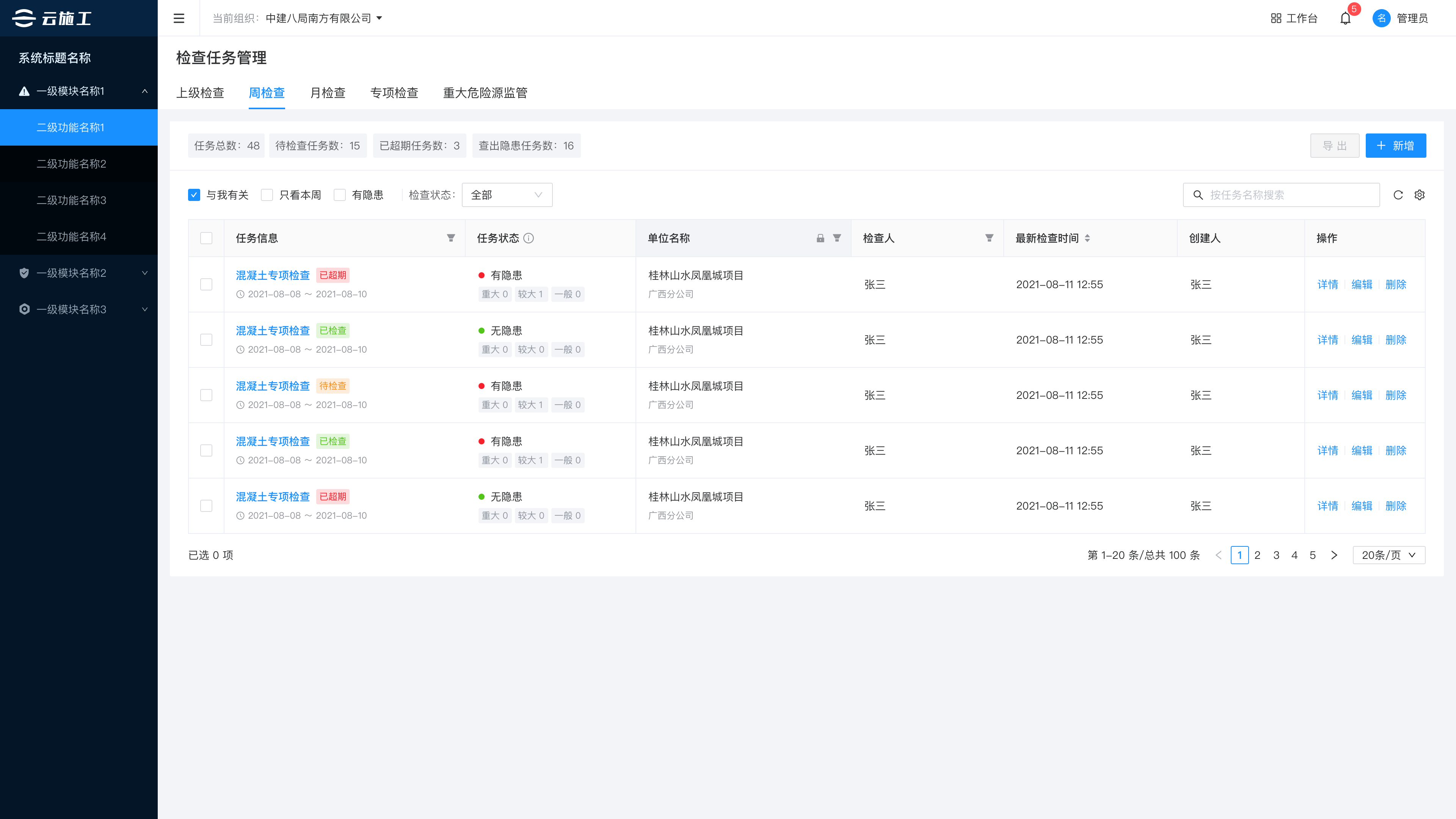
言归正传,下图就是针对上面的总结优化后的查询列表,相比第一版(可上划参考对比)变化还是挺大的,各位可以对照的优化点细细体会下:
1、取消面包屑(系统深度较浅),优化(减少)标题栏高度;
2、增加数据统计,区域板块使用分割线划分,减少割裂感;
3、页面操作按钮集合放置在右上角,主按钮统一在最右侧;
4、高频筛选常驻+表头筛选结合交互(这里其实还是有问题的,对于组合筛选操作并不易用,待优化);
5、增加Table刷新和列设置操作(刷新和设置icon);
6、列锁定(锁子icon)可以快速自定义设置优先左侧固定;
7、Table内容根据业务内容属性合并上下组合展示,节省横向面积(宁可上下滑动,也不要横向滑动,至少减少横向滑动的距离);

这一版看起来整体架构层级依然清晰明确,从视觉角度看更丰富、更有节奏感,从交互来看也更符合用户的操作场景,新增了几个辅助功能,让用户可以根据自己的业务需要自定义配置列表内容,更有掌控感,能更高效的查看、处理、查找相关信息,这也是基本达到了查询列表的设计目标。
经过和产品经理沟通,此次优化思路和方向也很准确,获得了肯定,后续的迭代还需持续进行。
调研和竞品分析带来的好处想必各位也体会到了,凡是我们不了解不精通的,就去多看看多搜搜,总会有收获,站在巨人的肩膀上总会看的更远。
这次的分享是自己在探索B端道路上的小经历,同时也体会到一些更深层次的东西,比如设计的意义在哪,什么是好的设计,怎么才能做出“好”的产品,在此分享给各位,希望能给大家带来些思维上的变化,共同进步。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务