2021-10-31 ui设计分享达人
大纲
1、研究背景
2、案例分析
3、无障碍设计工具推荐
在特殊的场景下所有人都存在残疾
一听无障碍设计就觉得可能和残障人士有关,其实不然;除了先天或后天出现的眼盲;耳聋的这种:永久性的障碍。在正常人身上也存在着情境式障碍;暂时性障碍;例如:
提着大包小包的你,想使用手机—情境式的肢体障碍
在喝热粥时,雾气遮挡住的眼镜—情境式的视觉障碍
骨折的腿无法正常行走—暂时性的肢体障碍
刚睡醒迷糊的你—暂时性的认知障碍
……
所以即使你是正常人,在日常使用产品时也会受到和残障人士一样的局限性。而大家说的用户体验设计其实就在特定场景下解决给特定的人群产生的局限性。
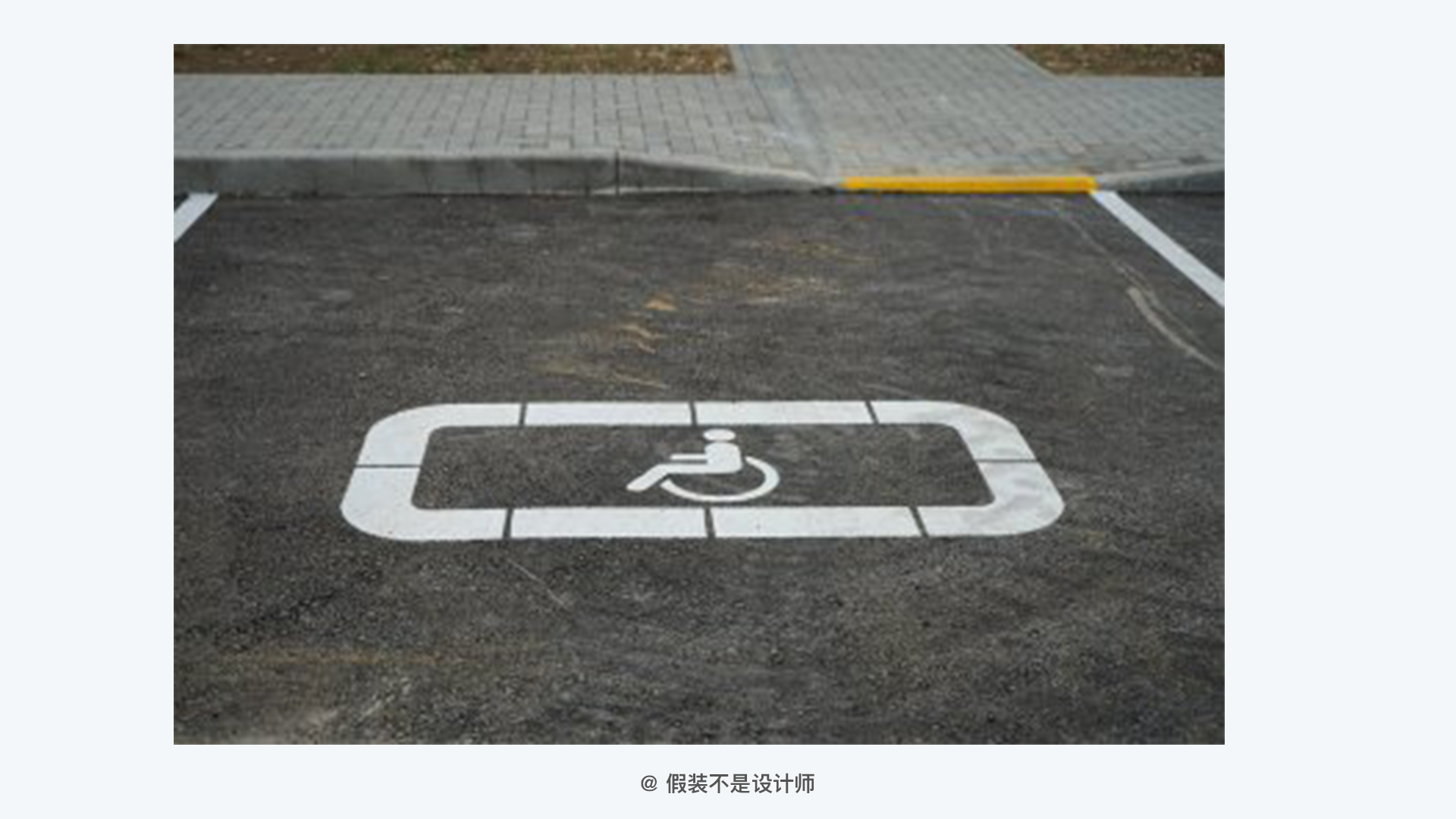
城市无障碍坡道
先普及一个概念(curb cut effect)直译过来就是“遏制分割效应”,其实意思就是机会共同体的概念、弱势群体受益的法律和计划往往最终使整个社会受益;最普适的就像是路缘处会做临时的斜坡处理,目的是为了帮助坐轮椅和推荐不便的人出行顺利通过,但是实际上,对于推着婴儿车,和行李箱的人同样受益。
傻傻分不清楚的洗发水和沐浴液
为了统一品牌设计语言,往往会将洗发水和沐浴液的瓶体设计成一样,不仅是视障人士,任何人在闭上眼睛洗头时都分辨不出来。花王在1991年在瓶身做锯齿状处理用来区分两个产品,通过触感也可以轻松辨认。
原文传送门:シャンプーのきざみに込められた思い
接下来就是软件端的案例,软件产品在无障碍设计的例子上也很多。
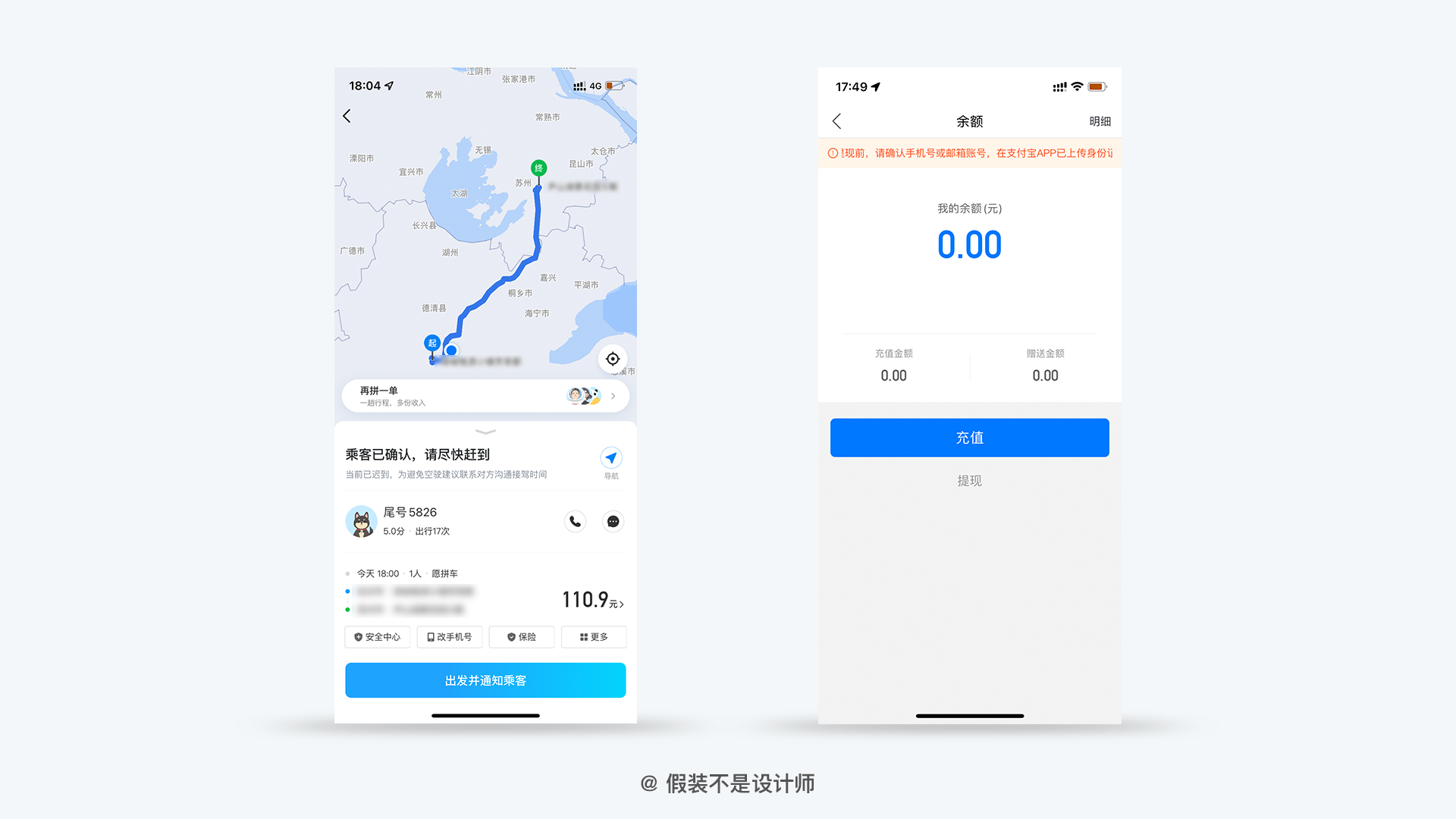
哈啰出行-司机端
哈啰出行的司机端,在司机开始行程后,在司机端进行操作,APP会进行类似于IOS VoiceOver的语音播报,就是对你点击的位置做中文的播报,规避对情景式障碍的分神的危险。
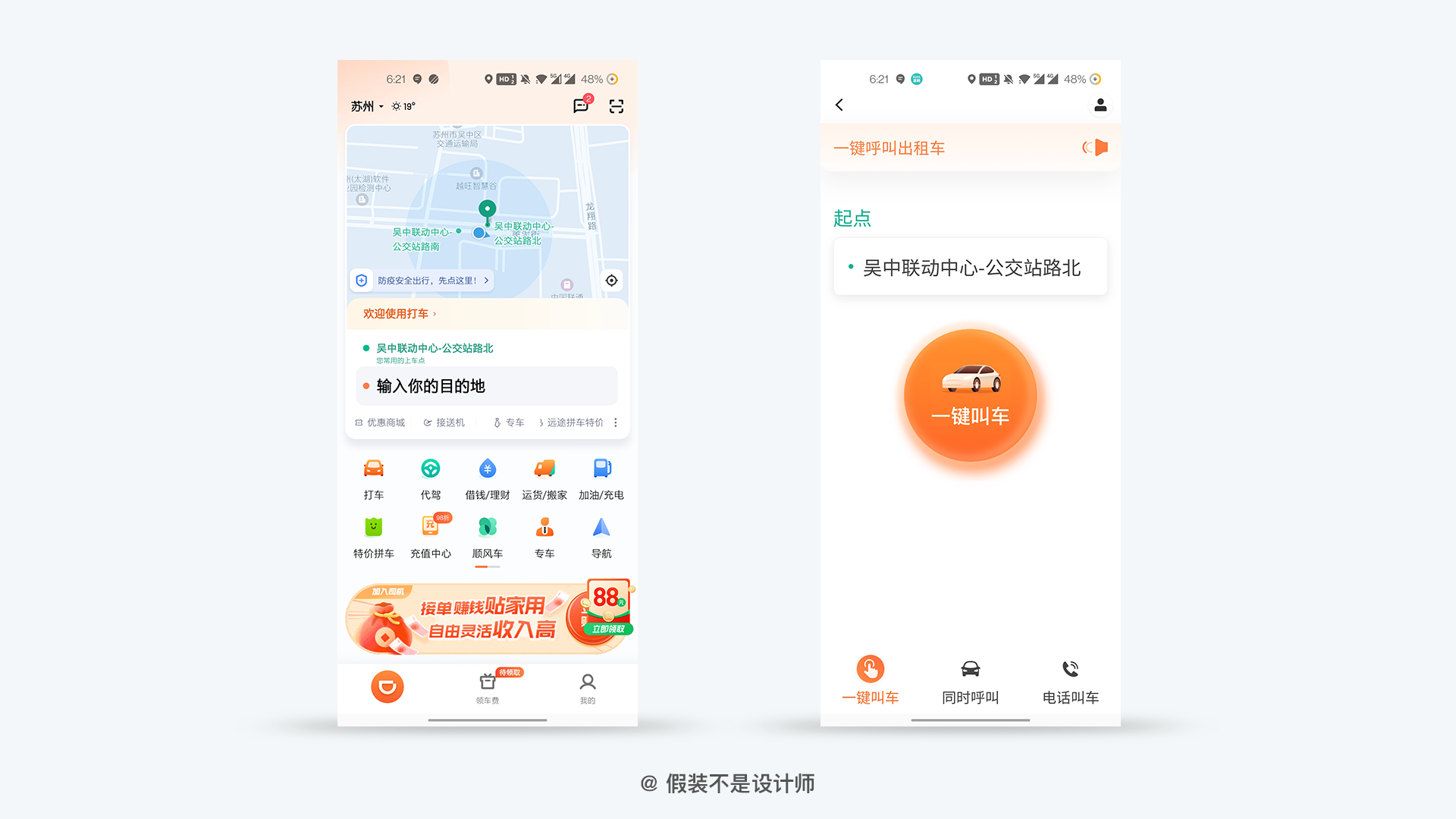
滴滴-老年版
滴滴打车首页的“老人打车”,除了对布局的简介化,对字体的放大化,还可以设置常用地址然后一键打车,或者通过电话联系客服叫车,还是比较方便的。、对于60岁以上并通过实名认证的用户,如果终点是医院等特定目的地的话,后台还会优先派单,为老年人提供救急服务。
无障碍设计工具推荐
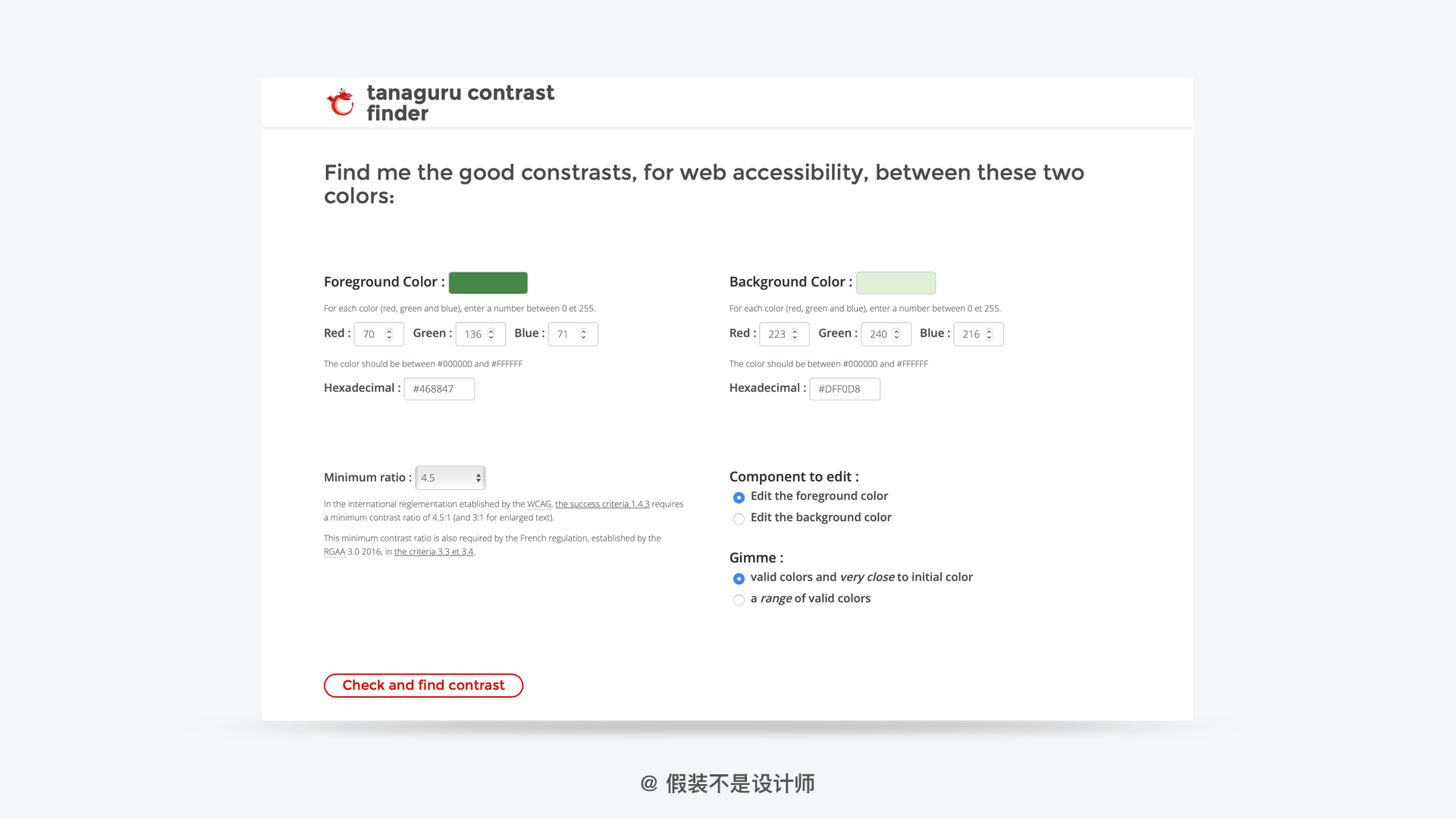
检查色彩对比度
色彩对比度意为:【识别对象】和【其背景颜色】之间的对比度,对比度越高,越清晰,对比度越低。越模糊。如把重要的文字信息的对比度设计到AAA.次级的文字信息的对比度设计到AA。 把色彩对比度量化的话,可以计算出比例值,最低1:1(黑底黑字)、最高21:1(白底黑字)。
最权威的互联网无障碍规范 —— WCAG2.1(Web Content Accessibility Guideline,Web内容无障碍指南
对比度量化工具:点击这里
对比度cheome插件:点击这里
Funkify - 残疾模拟器
通过极端用户的视角来体验网络和界面,包括视线模糊、对比度下降(所有人的视觉对比度都会随着年龄而下降)、杂色、白内障、糖尿病视网膜病变等。
残疾模拟器cheome插件:点击这里
屏幕阅读器
用于在 Chrome 浏览器中朗读内容
屏幕阅读器cheome插件:点击这里
Color Oracle-色弱;色盲模拟器
支持Mac / Win / Linux。大约8%的男人和0.5%的女人有色盲或色弱、是相当大的族群。当然,UI中不应该只通过颜色来区分信息,但有时无论如何会用到色彩区分(比如数据可视化),那么就一定要使用色盲友善的配色方案。一般来讲,蓝/黄、蓝/橙是比较万用的搭配。
色盲模拟器工具:点击这里
总结:
虽然在现实的资本市场不太会在边缘人群身上花那么大的资源,但是体验设计存在的意义不就是为了解决各种因素给人产生的局限性么。







蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务