2021-11-17 ui设计分享达人
表单页作为基础通用组件,也是B端产品中台、后台出现比较频繁的页面之一。看似简单的页面我们在设计时却有很多值得推敲的点,在细节处提升用户易用度,我通过日常的学习和公司项目,在这里总结复盘了自己的经验。
表单的适用场景比较广泛,常见的基础表单比如登录注册页面,这一类往往信息简单,格式比较固定,除此之外就是分步表单、高级表单。常见的场景主要用于新建信息、申请、客户信息、商品信息等等。这类表单可能存在复杂逻辑关系和功能,有时会给我们造成困扰。以下我将以这一类表单为主要案例,一一进行拆解。
登录注册页:表单内容简单,操作简单。

分步表单:具有流程化特点,具有先后逻辑关系,内容较多的业务类型,比如转账,新建商品订单等。分步填写可以减缓用户压力,起到安抚用户情绪的作用。

高级表单:主要用于需要一次性输入、提交 大批量数据的场景。也成为分组表单,和分布表单一样都是为了减轻用户填写压力。

首先我们需要明确表单页的主要功能:表单页承载了系统中绝大多数系统数据的录入、增删、修改、查看,是系统中人机交互最为频繁和典型的数据媒介。表单页通常需要用户录入大量的信息或数据,在设计时我们的核心目标应该是让用户明确当前表单页面要完成什么任务,轻松理解项目含义及生效的结果,思考如何帮助用户高效、准确、轻松的完成任务。
表单设计基本原则:明确、高效、安全

明确:用户可以快速定位重要信息和目标选项,表单文案和组件可以准确传达任务含义
高效:易理解易操作的交互方式,尽量减少交互步骤,减少用户任务路径步长,配合合理的信息布局引导,准确的选择合适的组件传达信息,帮助用户高效的完成任务。
安全感:操作前有效的防错机制,操作中有明确的状态反馈与容错,允许纠正错误。操作后及时的保存,取消机制。
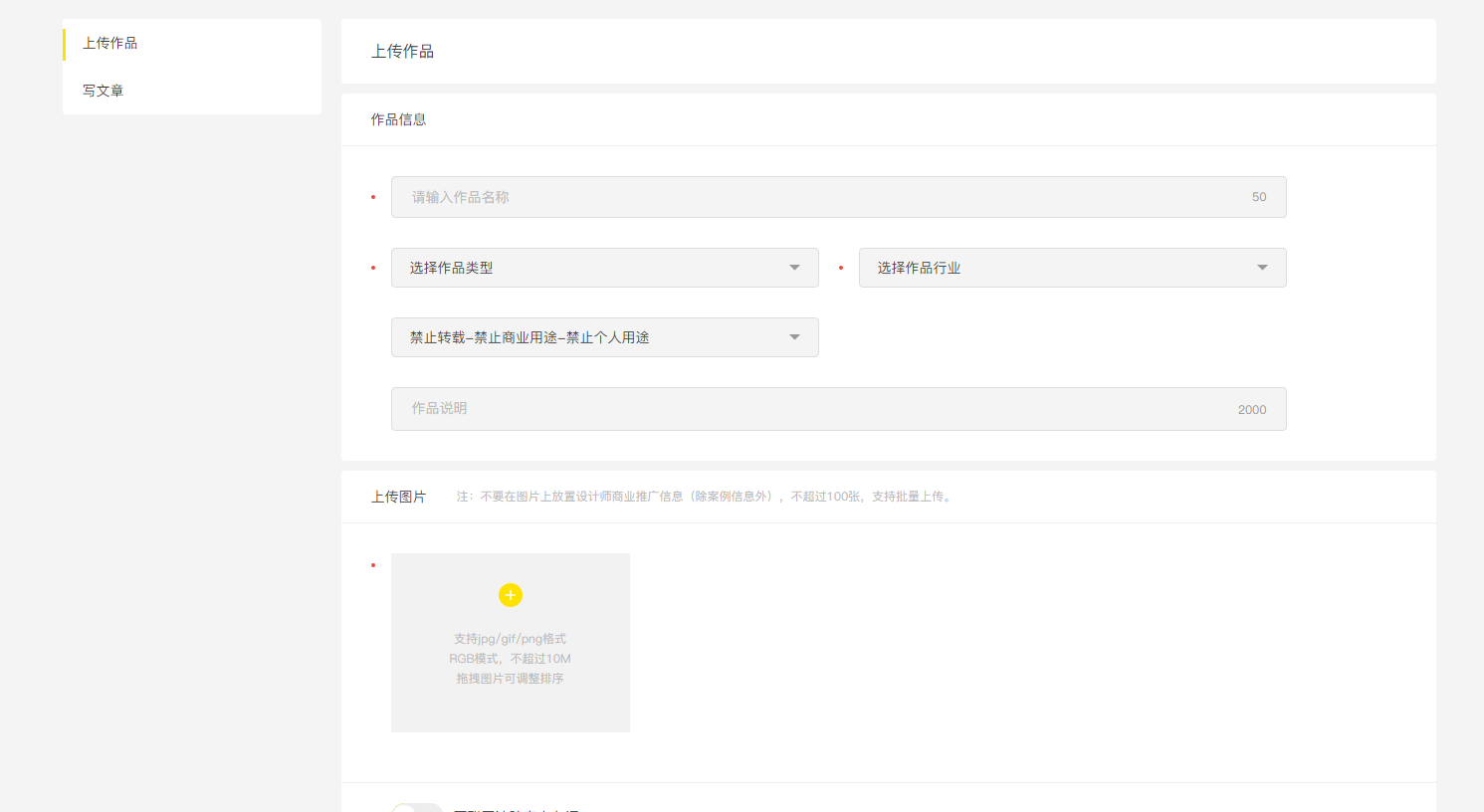
一个完整的表单通常包括表单标题、表单标签、表单域、提示信息、占位符、操作按钮几部分。

标题:起到说明表单模块的作用,是用户快速明确任务和定位页面位置的重要标识。
表单标签:内容项的名称,说明对应填写项含义及说明用户该填入什么信息。
表单域:表单的核心操作区域,用户操作最频繁,最集中的地方,这里的可选择组件样式也会根据内容需要而变化,类型最为丰富多样。需要注意的是同一类型的组件需保持一致性原则。
占位符:一般出现在用户未填写内容时,用于辅助提示用户录入线索。
提示信息:辅助提示用户的作用。分为普通提示和错误提示,也是很好的防错纠错机制体验。
操作按钮:“结束”表单任务的触发器,用于向服务器提交数据或者放弃操作。
表单标签
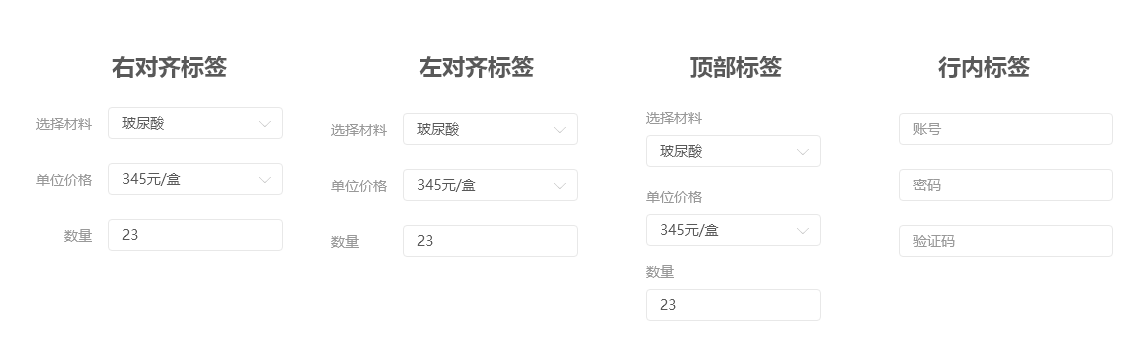
表单标签样式常见的有4种,左对齐标签、右对齐标签、顶部标签和行内标签,不同的对齐方式各有优势和缺点,适应在不同的场景。

右对齐标签(冒号对齐)
优点:标签指向明确,操作效率高,节约纵向空间
缺点:可读性低,不适用于狭长空间或需要适配多语言的页面
场景:普通表单填写,多用于web端
左对齐标签
优点:阅读性高,节约纵向空间
缺点:不适用于狭长空间或需要多语言适配的页面,操作效率低
场景:详情陈列
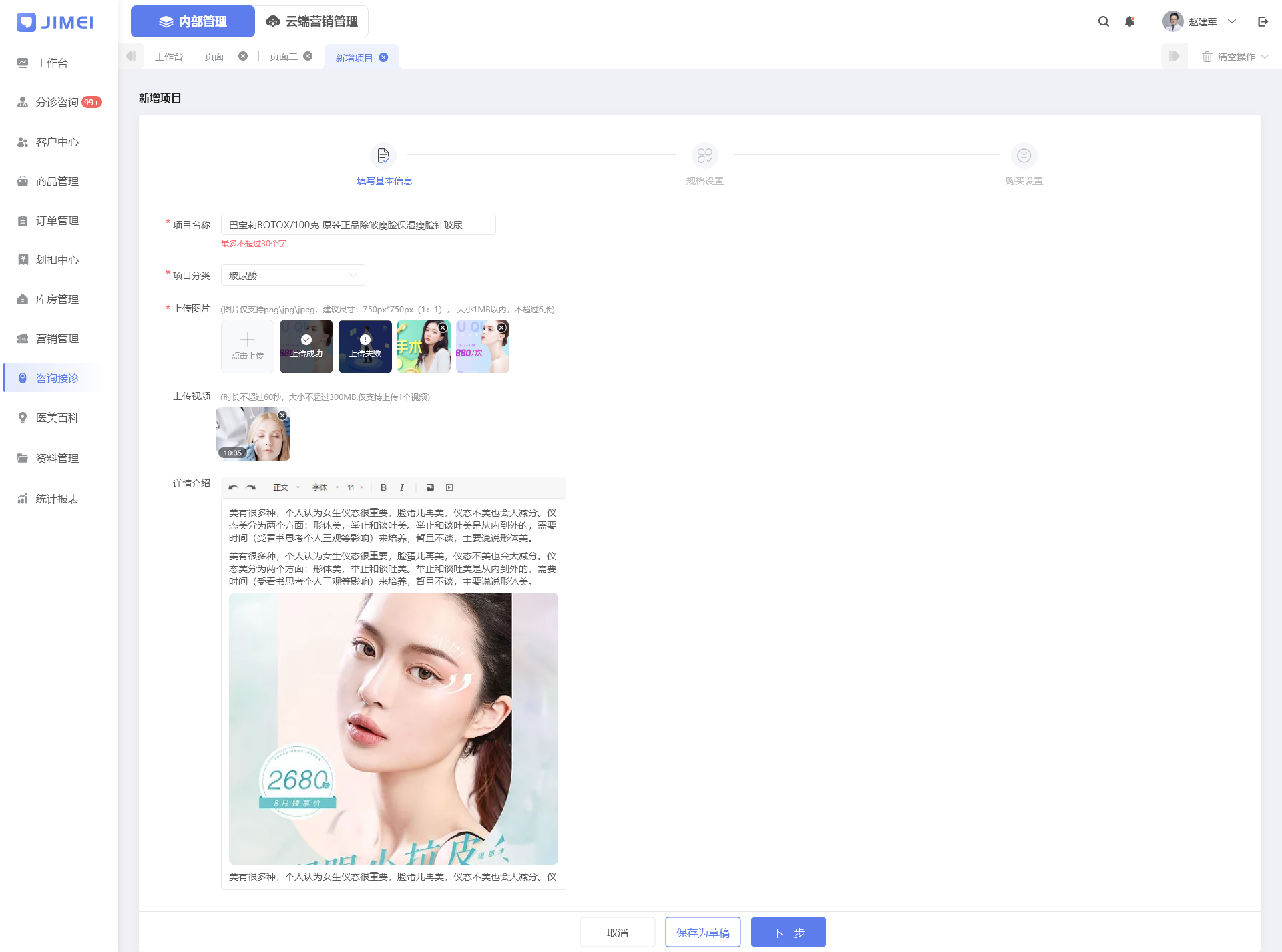
顶部标签
优点:视觉对齐舒适,节约横向空间
缺点:纵向空间利用不高
场景:多用于移动端表单填写,多语言适配页面
行内标签
优点:视觉对齐和空间最节约的方式
缺点:当用户输入状态时,标签消失,增加用户记忆负担
场景:多用于登录注册,修改密码等内容极少,不需要记忆的页面
表单域
表单域是一个表单页面的主体部分,其内容丰富多样,从而它可选择形式也最多,不同的内容我们在设计的时候应该选择最合适的组件,以及应该注意同类型内容选择统一的组件进行设计。


定义操作框大小
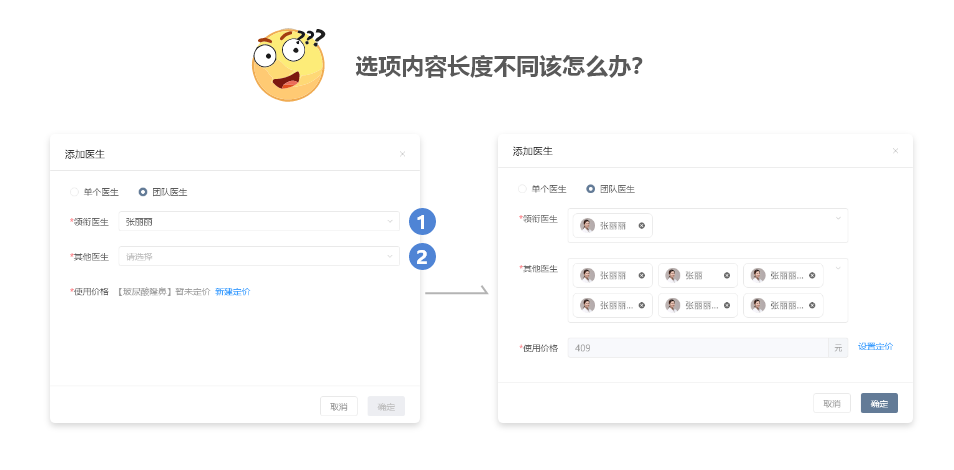
在实际项目中我们往往会遇到内容长度不能统一的时候,那怎么这种情况该怎么处理呢?

以往我的处理方式是强行拉长对齐,但我们可以发现强行对齐的时候,视觉没有得到很大优化,反而在隐喻传达给用户错误的信息,当用户在操作1功能的时候,可能会错误的认为这个选项可以选择很多,因为我们给的选择框很长,而实际上它只能选一个。这样就会给用户造成不必要的理解成本。
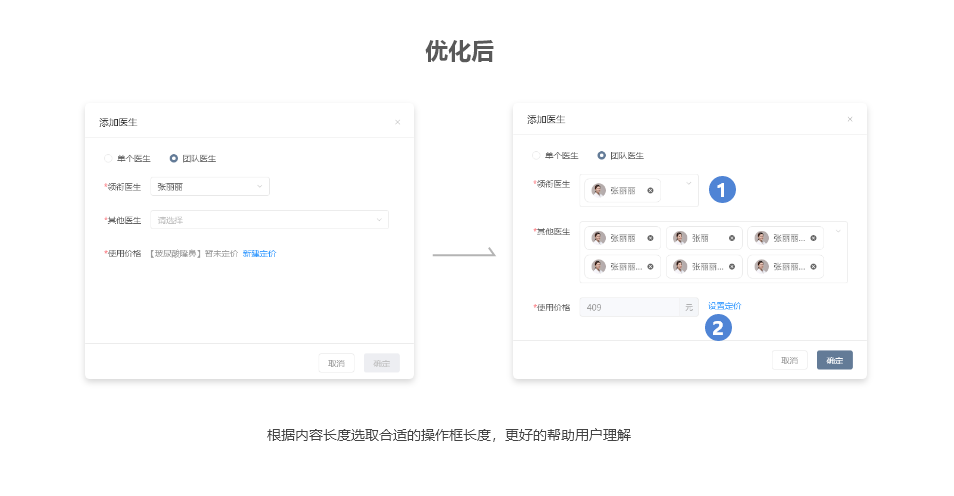
比较好的方式处理方式是我们设计组件库时就设定不同尺寸的操作框,来适应不同场景下不同内容需求。如果不能对齐,那就让它参差不齐。


提示信息
提示信息在表单中起到提示、纠错的作用。形式主要有以下几种:行内占位符提示、操作框下方文字提示、tost提示、气泡提示。

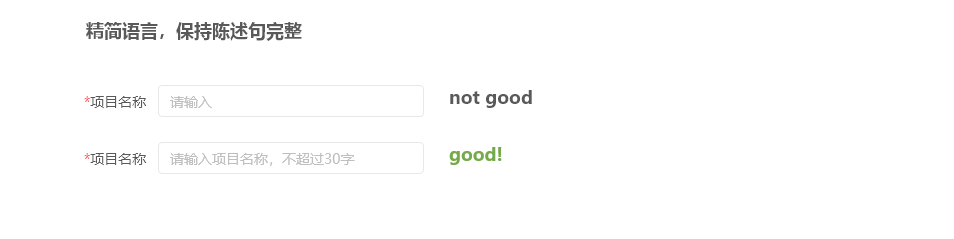
行内占位符:这是一种基础应用,它即可用于占位,也可用于任务说明提示,当我们说明文字很少的时候可选择的一种方式。需要注意的是内容务必简洁易懂,减少阅读成本,不要说“正确的废话”,语句应该是完整的陈述句。

气泡提示:当提示文字很多,主要用于对标签的名字释义时,气泡弹窗是个不错的选择。它的优势在于可以将更多内容折叠,不占用空间,缺点是不直观,增加了用户操作步骤。
Tost提示:Tost提示一般是在出发操作按钮后给出的提示,可以是操作结果提示,也可以是内容填写提示。
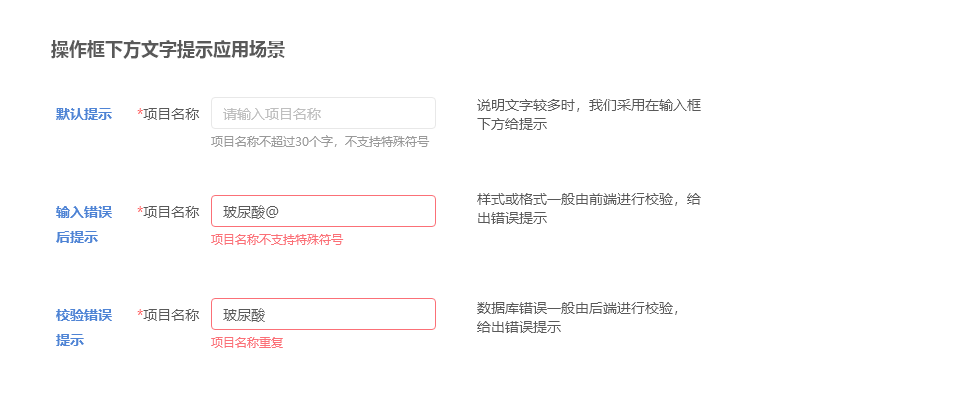
操作框下方文字提示:当提示内容很多时,还可以考虑操作框下方提示,多用于对输入内容的辅助说明场景。应用场景包括以下几种:

组件组合后在表现层的设计
提示信息在页面中还是一个辅助性的角色,常规情况下的视觉层级应该是 表单内容>表单标签>提示信息。当用户有错误操作时“错误提示”优先级是最高的,我们一般用带有警示性的颜色给以醒目显示。
为了使用户更好的辨别任务项,需要注意组件与组件、组件与说明文字之间的间距差别。

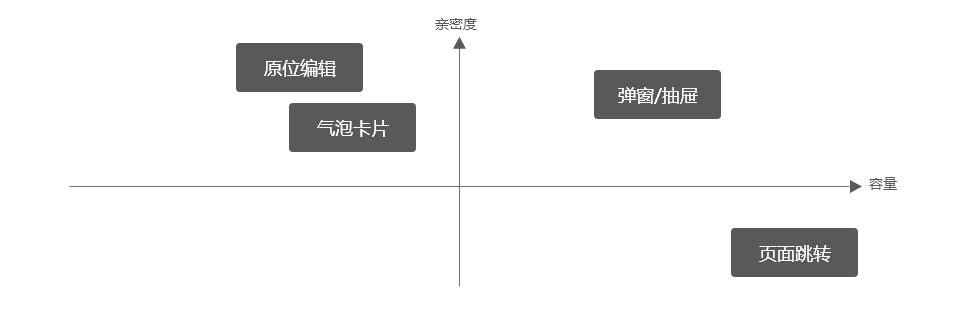
表单中的交互方式根据其内容选择对应最合适的形式,内容简单而少的可以直接在原位编辑,操作快捷,关联性最强,所见即所得,内容容量低于5个。其次内容较多的,或者针对全局操作的可以选择气泡卡片,比如全局设置等。第三种是弹窗或者抽屉,两者形式是一致的,区别在于对内容的承载量上,弹窗容量较小,内容较多的情况下抽屉式弹窗(侧拉弹窗)是更好的选择。最后,内容承载最大的就是页面跳转,同时这种方式与原页面的关联性最弱。

组件构成表单,实际项目中,我们的表单往往内容会多而复杂,设计时可以考虑在布局上优化去提升使用体验。
常用的方式有几种:信息分组、锚点定位、标签页、分步骤。
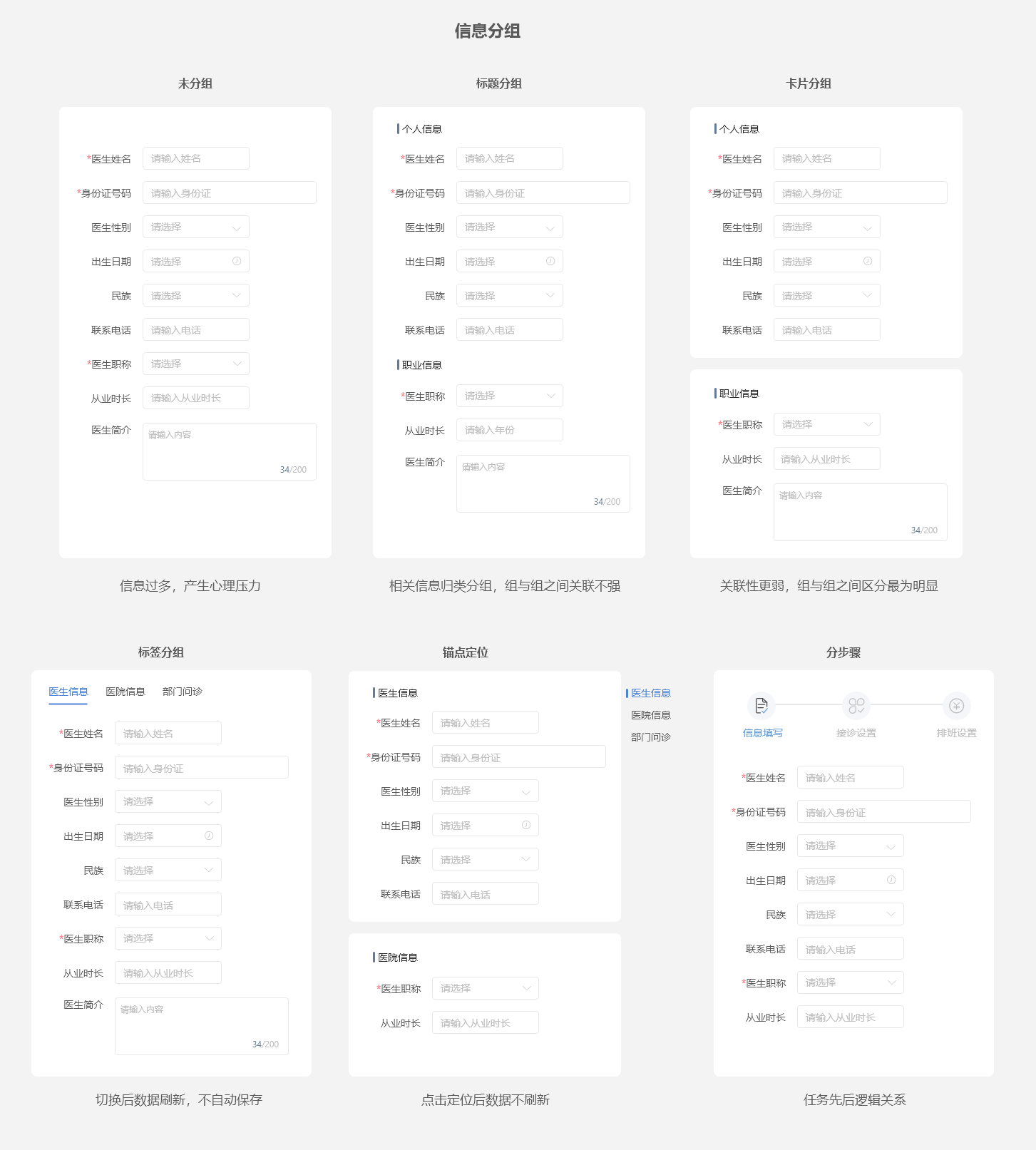
在格式塔邻近性原则中提到,人们将彼此接近的事物、元素,倾向于认为它们是相关的。在设计中很早就运用到这种认识倾向。所以我们在信息分组时可以运用设计手法将相关信息从视觉上区分开,提升信息阅读有效率。
分组方式:
1.简单的内容使用标题分组或卡片分组就可以达到目的。
2.而内容很多,组别之间没有关联性时用标签分组。
3.页面内容很长需要连续下滑操作时,锚点定位就可以提供便捷的操作体验。
4.在任务有先后逻辑关系时,分步骤是最好的选择。
标签分组与锚点定位在表现形式上类似,区别点在于操作后的结果。标签分组切换标签后页面数据会刷新,一般没有自动保存功能,锚点定位则是每次点击定位页面不刷新数据,始终保持在同一数据页面。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加:ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务