引言
设计稿不仅是设计师设计水平的体现,它同时也体现了公司的设计水平。即使我们设计师使用蓝湖这种带标注功能的软件给到前端,也阻挡不了他们有自己的想法。如果原设计是100分的话,开发实现是50分,那么在客户眼里我们公司产品设计能力就只有这50分。所以设计走查在整个产品设计过程中起着很重要的作用。
在讲述设计走查前,我想先给说一下盒模型。理解盒模型能更好的做出设计稿,也能更好的和开发进行对接。

当我们明白前端是如何布局咱们设计稿后,我们设计师在作图的过程中就会懂得如何从落地的角度思考问题。

有开发思维的设计稿弄好、待开发实现后,就可以开始设计走查了。
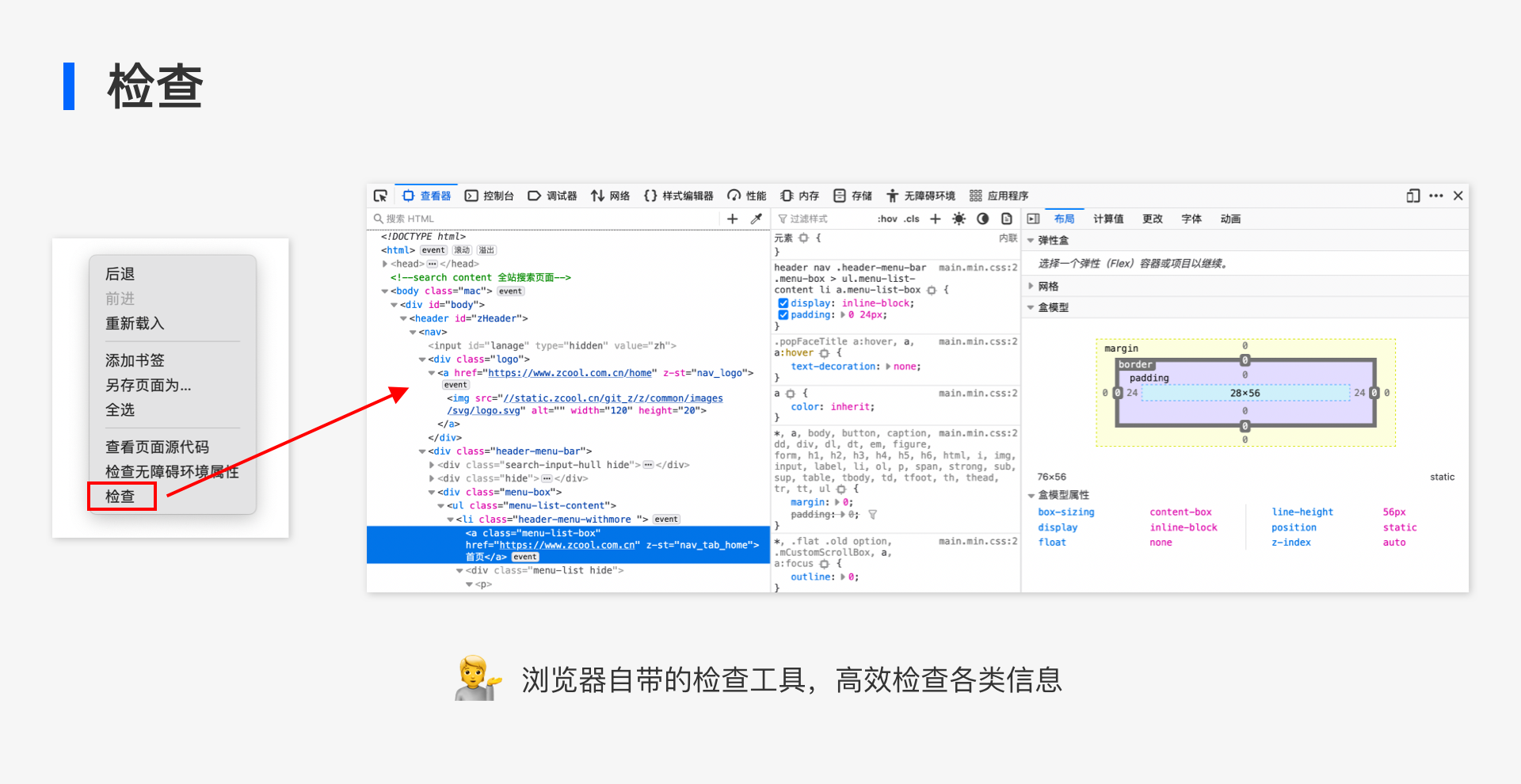
笔者在做设计走查的时候最常用的就是浏览器自带的“检查”工具。

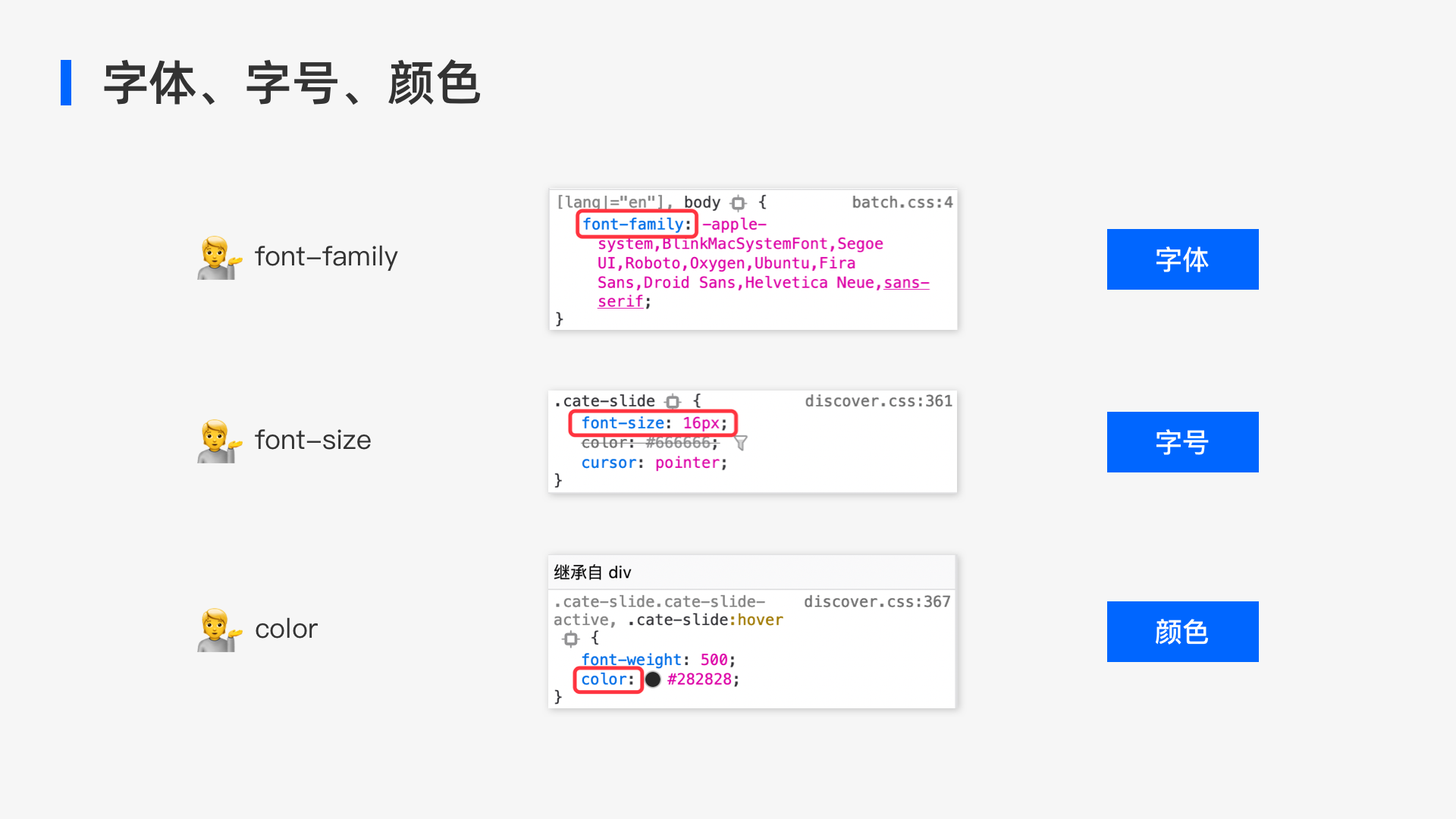
我们从检查里看它的CSS样式,如字体、字号、颜色、边框、背景色、间距等等。如果这个div没有样式,也可以去它的父级看看。这里就简单的拿字体、字号、颜色举个例子,涉及的元素过多,就不一一展示啦~

设计师开始走查时,意味着前端框架搭建结束、产品即将定型、用户即将见到的版本,所以在交付之前设计师需要查验以下内容:
一、整体架构
1.导航是否清晰易理解?
一般设计走查检查的是【全局导航】,所谓全局导航指的是它可以覆盖整个产品的通路,一般情况都是产品的一级分类。用户可以根据导航快速定位到目标节点。
2.页面中信息层级是否清晰合理?
一般通过设计评审的设计稿在信息层级这里都没有问题。设计师可以看看公司过往的项目,检查一下有没有需要改进的地方。
3.样式是否符合高保真?
4.内容距离上下左右的间距是否统一 、是否符合规范?
二、视觉走查
1.文本:
(1)文字是否使用公司规范字体?
(2)标题字号、内容字号是否和规范保持一致?需要加粗的字体有无加粗?
(3)文字颜色是否使用正确?(需要检查的有普通文本、标题、超链接、提示/重点信息等等)
(4)行间距、段落间距是否正确?
2.按钮
(1)是否根据功能划分为主按钮、次按钮、文字按钮及特殊按钮?
(2)按钮状态是否分为以下四种状态:默认状态、悬浮状态、点击状态、禁用状态?
(3)按钮各个状态下样式是否正确?
需要检查:长度、高度、字号、字体颜色、边框颜色、圆角、背景颜色。
按钮宽度如果为自适应,需检查文字到按钮两边的间距(padding)是否为规范固定值。

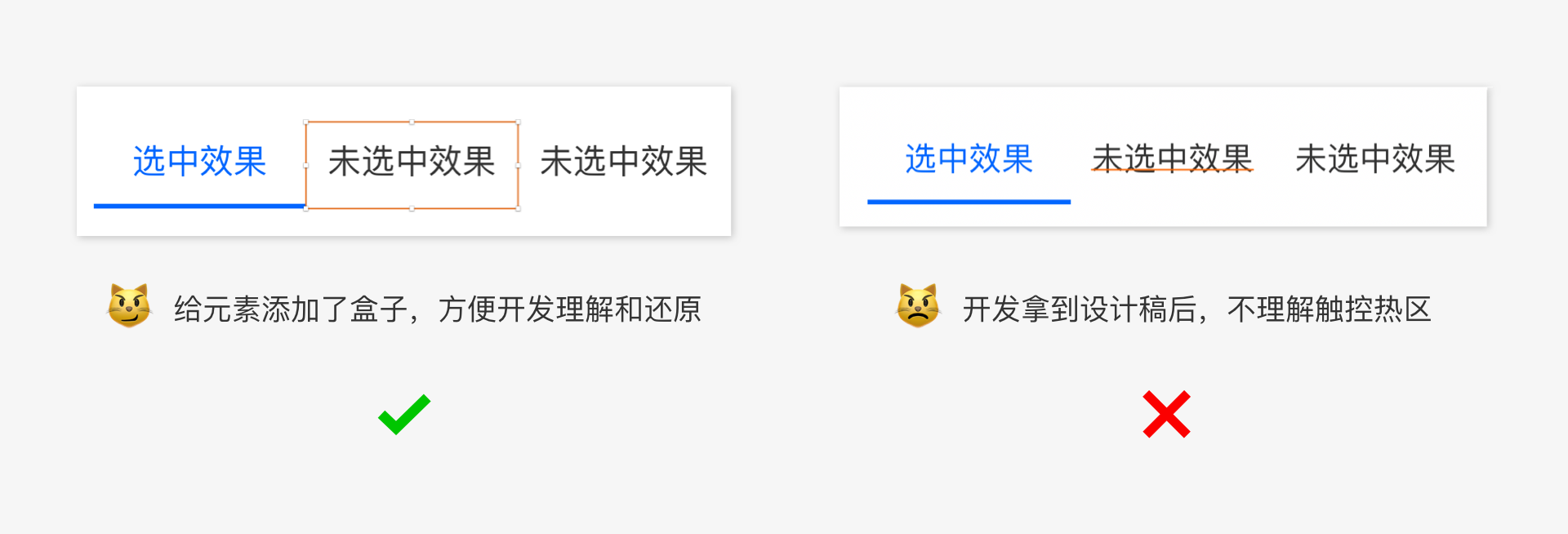
3.页签
(1)是否根据功能划分为选中态、未选中态和悬浮状态?三种状态区分是否明显?
(2)页签各个状态下的样式是否正确:
需要检查:长度、高度、字号、字体颜色、边框颜色、背景颜色。
页签宽度如果为自适应,需检查文字到按钮两边的间距(padding)是否为规范固定值。
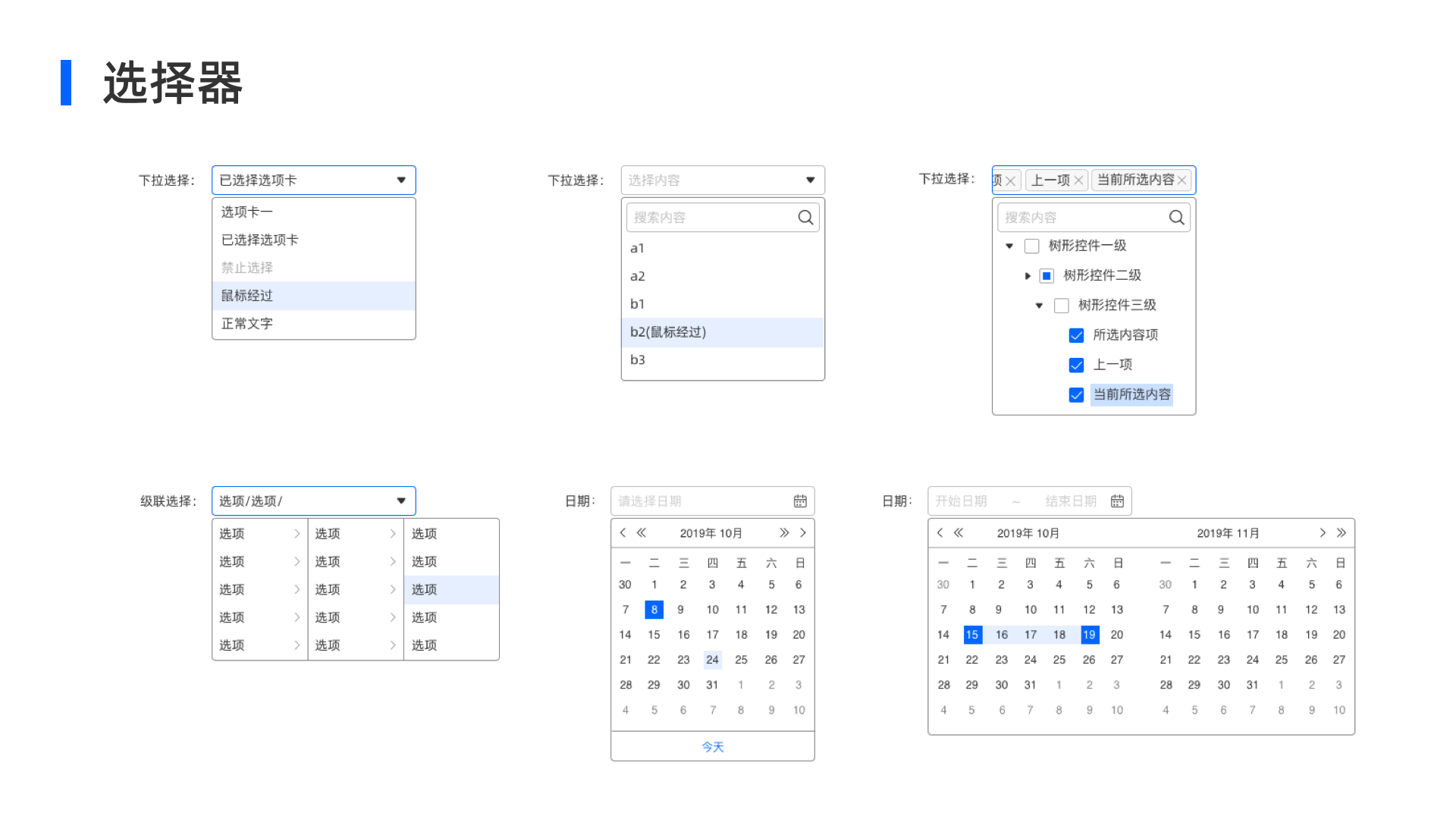
4.选择器(单选、多选、日期选择、开关切换、下拉选择、 滑块选择等)
(1)单选是否为圆形、多选是否为方形?横向纵向的间距是否符合规范?
(2)日期选择分为标准日期和组合日期,样式是否统一?使用场景是否正确?
(3)下拉选择要区分普通下拉、树选择、级联选择,需要判断使用场景是否正确?

5.表单
(1)表单状态是否齐全?样式是否正确?
默认状态、悬停状态、激活状态、只读状态、禁用状态、报错状态。
需要检查各个状态下的样式:字体颜色、输入框边框颜色、长度、宽度、圆角。
(2)表单是上下结构还是左右结构?如果是左右结构,是否为文本右对齐、输入框左对齐?
文本最长为多少字,超出的文字统一用什么样的形式体现?
输入框内如果有图标,图标样式是否统一?
6.表格
(1)表格样式是否正确?
长度、宽度、文本、边框、斑马线、鼠标悬停、选中行。
(2)对齐方式、间距等是否符合规范?
(3)分页器样式是否符合规范?
7.其他
弹窗、提示、缺省状态、图表、图标样式等是否和高保真保持一致?
三、交互走查
1.流程
(1)是否支持自动保存?退出前是否有保存提示?
(2)异常流程是否有提示?是否可以恢复?
2.页面操作
(1)是否在1秒内打开新页面?
(2)下钻页、新开页场景是否使用正确?
(3)执行具有破坏性的操作(如删除、格式化等)是否有弹窗提示?
3.显示内容
(1)语言是否简洁、易懂、有礼貌?

(2)文字内容是否无错别字、无歧义、无语法错误?

(3)数据的极值、排序规则是否考虑周全?
(4)数据显示的内容是否涉及权限和隐私?
4.选择输入
(1)是否选择了正确的表单形式?
(2)输入前是否有提示?
(3)输入完成是否需要及时反馈?(填写正确、填写错误等)
(4)是否设置默认项和自定义选项?
(5)是否告知用户的完成时间及进度展示?(测试、线上考试等)
5.反馈
(1)成功操作的反馈,是否需要引导下一步操作?(根据实际业务来定)
(2)预警类的信息是否存在提示?
(3)失败操作的反馈,是否存在解释与建议?

6.用户
(1)新用户是否需要新手提示?
(2)多种用户之间是否可以角色切换?
(3)角色变更后用户是否清楚?
设计走查插件推荐
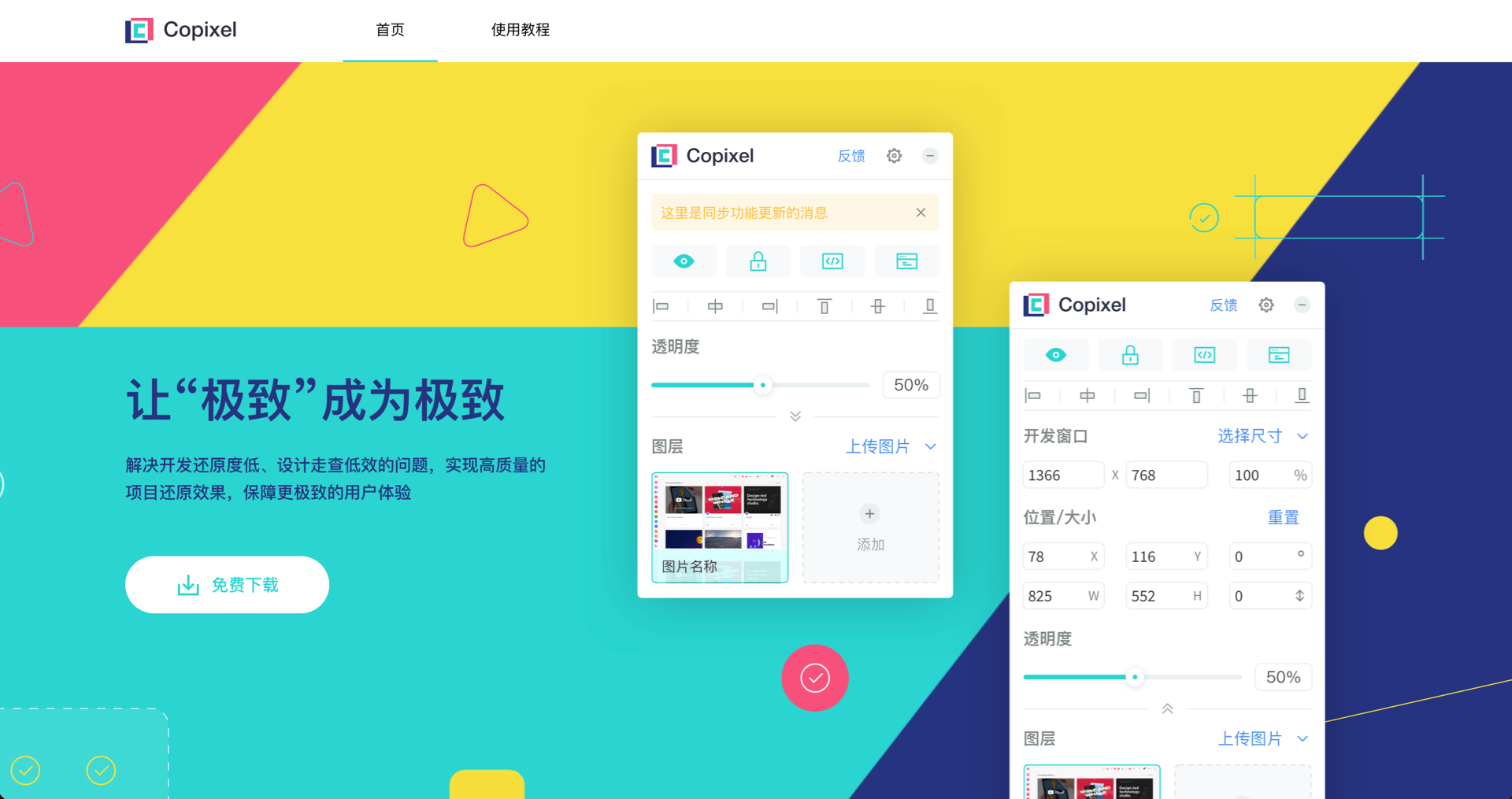
1.Copiexl
Copixel是字节跳动的一款走查验收浏览器插件,通过在网页上放置设计稿图片检查设计稿与开发结果是否完全重叠来判断开发的还原精度,精确到像素实现高质量的项目还原效果。
因为官网里有使用教程,所以这里就不过多讲解,大家可以点击官网查看。官方网址为https://copixel.bytedance.com/。

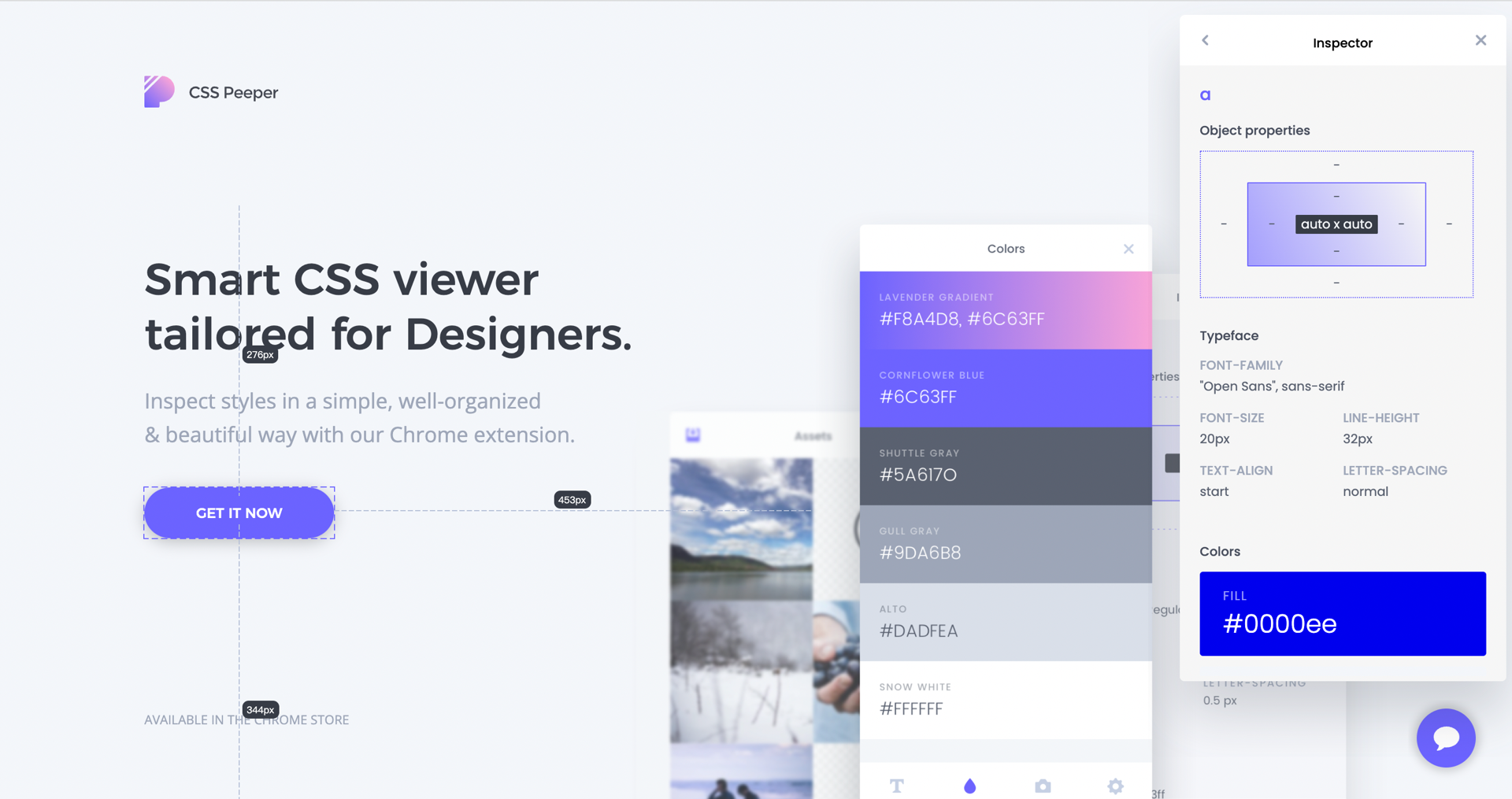
2.CSS Peeper
这是一个设计走查 / 样式复制 / 资源下载的效率神器,它能够轻松查看网页端当中所有元素的 CSS 属性。如果是作为设计走查工具的话,它的特色主要就是高效,不像“检查”一样要在众多CSS中去找我们需要的,但是弊端就是查看不了全局。查看全局还是需要我们使用浏览器自带的检查功能哦。
官网往下翻也有教程哦,官方网址为https://csspeeper.com/。

有些人认为走查是测试工程师的工作,我并不否认,但我也不是很赞同。只能说这种想法太过于理想化,并不是每个测试工程师既懂视觉、又懂开发、又懂业务流程的。毕竟是在我们自己的专业领域里,所以设计师做好走查还是很重要的~