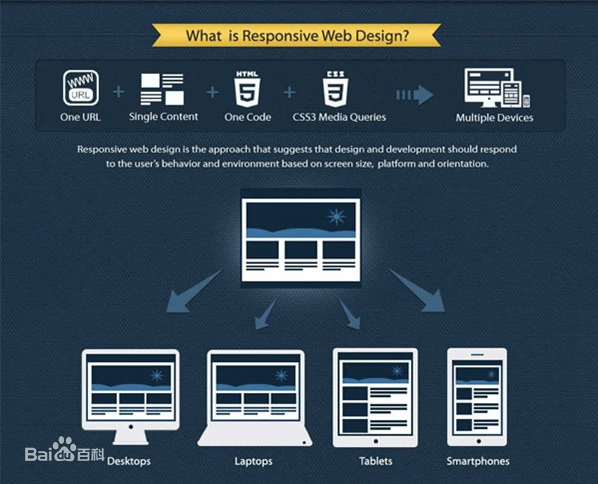
什么是响应式设计?
响应式网站设计(Responsive Web design)的理念是:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。
简单来说就是:响应式设计是一种页面设计布局,可以智能地根据用户行为以及使用的设备环境进行相对应的布局。

(来自百度百科)
自适应与响应式布局的区别?
实现页面设计布局的响应效果,除了响应式布局,自适应也是常用的一种技术。两者时常被混淆。
我们来概括一下它们之间的区别:

自适应
为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
响应式
响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。不必为不断到来的新设备做专门的版本设计和开发了。
响应式布局的优势?
提高用户体验
通过合理的设计方案配合规范的技术实现,使同一个页面在不同设备,提高屏幕利用率,最大化操作效率,在不同分辨率屏幕上都能有最佳的用户体验。
降低开发成本
响应式的设计只需开发一套代码,同时兼容多种尺寸的设备。不用同时维护好几个版本内容,只需维护一套代码即可。
降低设计成本
设计师需和前端程序员紧密沟通,确定响应几个宽度区间,以及对应的数值区间。根据响应式制定了一套能在多终端适配的设计方案,横向拉通页面以及容器布局的适配规则,一套设计规则能够高效适配多终端。
提高业务迭代效率
业务方在迭代过程中,会考虑多终端不同的使用场景、业务特性,响应式能够基于同一个客户端、后台和运营系统,一次运营多端同步生效,保障业务发展效率最大化。

响应式布局的设计要点?
设计师在做响应式设计时,不仅仅是单纯的缩放页面容器大小就可以了,需要有规律的进行设计,这样能够降低开发人员的开发成本,提高效率。并且需要在设计时,关注设计的界面,是否符合用户的操作体验,交互是否流畅,能不能在各个不同的终端给予用户最佳的使用体验。
响应式与栅格系统搭配使用
响应式设计的前提有两点:页面布局具有规律性;元素宽高可用百分比代替固定数值,而这两点正是栅格系统本身就具有的典型特点,所以利用栅格系统进行响应式的设计高效快捷,搭配使用能够提高设计与开发效率。
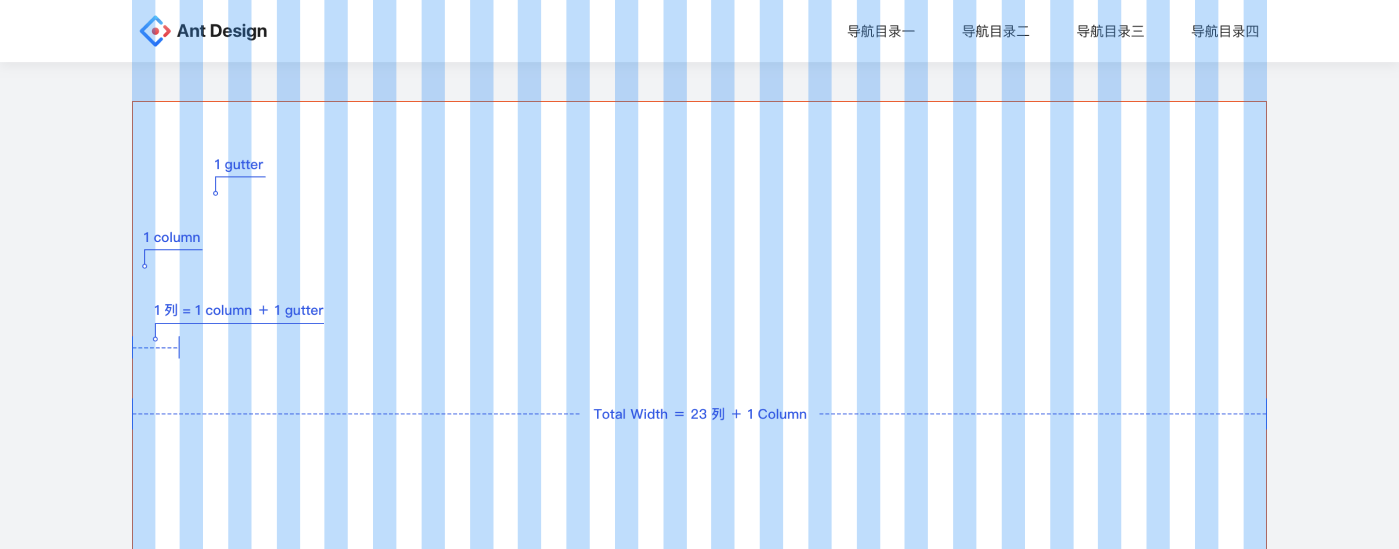
Ant Design为例:采用 24 栅格体系。以上下布局的结构为例,对内容区域进行 24 栅格的划分设置,如下图所示。为页面中栅格的 Gutter 设定了定值,即浏览器在一定范围扩大或缩小,栅格的 Column 宽度会随之扩大或缩小,但 Gutter 的宽度值固定不变。

什么是断点?
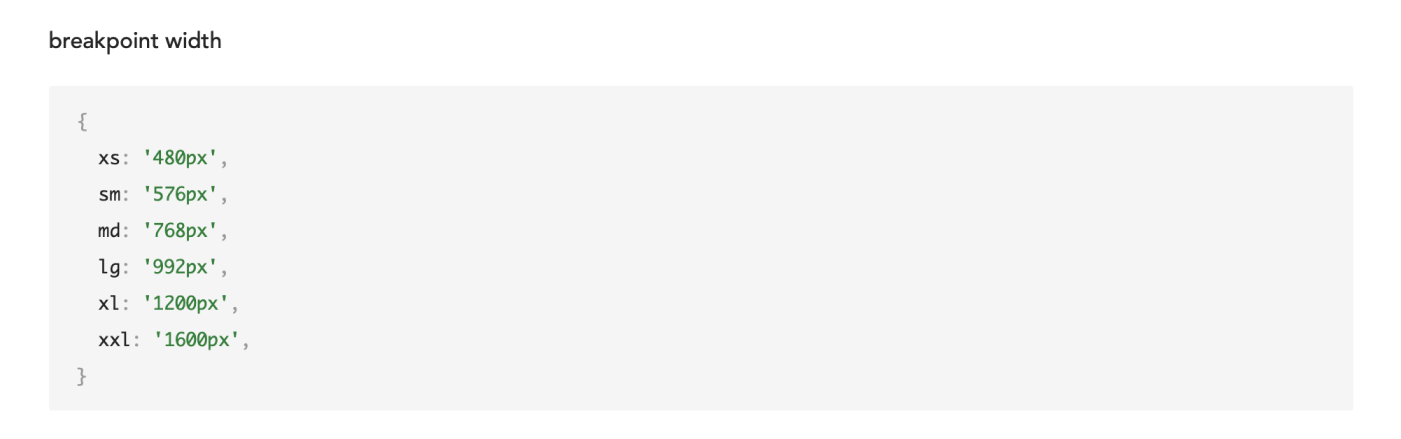
响应式页面中的容器大小是动态的,我们可以提供给开发在不同的页面宽度区间,对应的布局应该是怎么样的。而这些区间的临界点,就是“断点”。
如何确定断点?
进行响应式设计之前,与产品、前端开发人员共同商讨出自身产品的常用设备类型及尺寸,敲定产品所需要覆盖的设备类型,制定出几个适合自身产品的断点。
以Ant Design 为例:https://ant.design/components/layout-cn/ 感兴趣的可以了解一下

为什么页面宽度区间以最小的宽度设计?
设计师在进行设计的时候,考虑极限值,以最小的宽度来进行设计,能够避免内容展示不下的尴尬场景。
响应式布局的响应策略方案?
Ant Design 两种较为典型的适配方案:
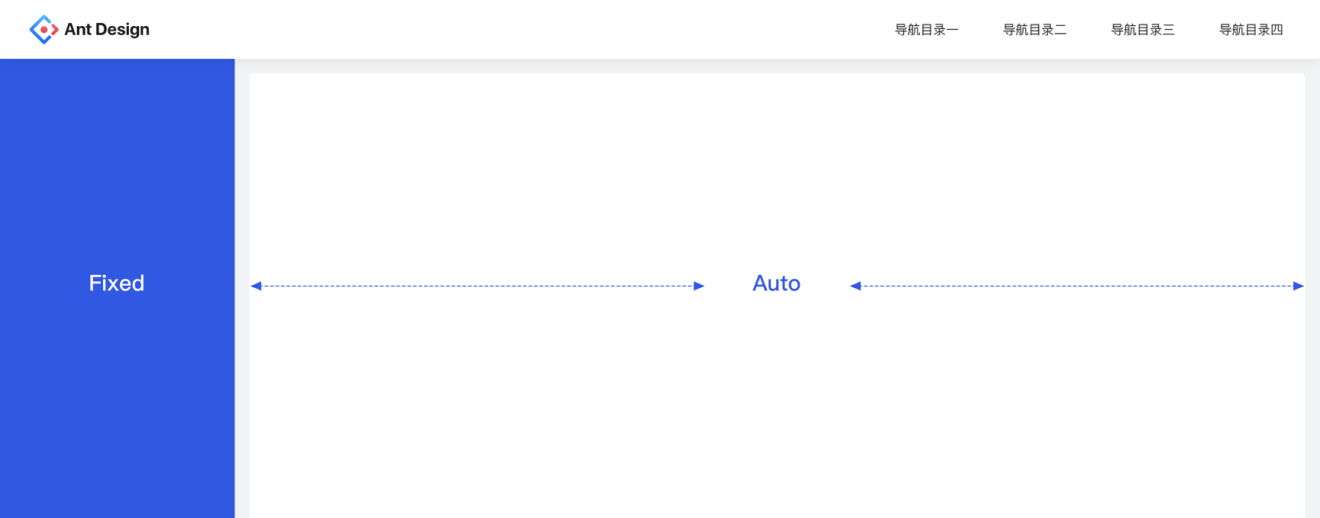
一、左右布局
常被用于左右布局的设计方案中,常见的做法是将左边的导航栏固定,对右边的工作区域进行动态缩放。

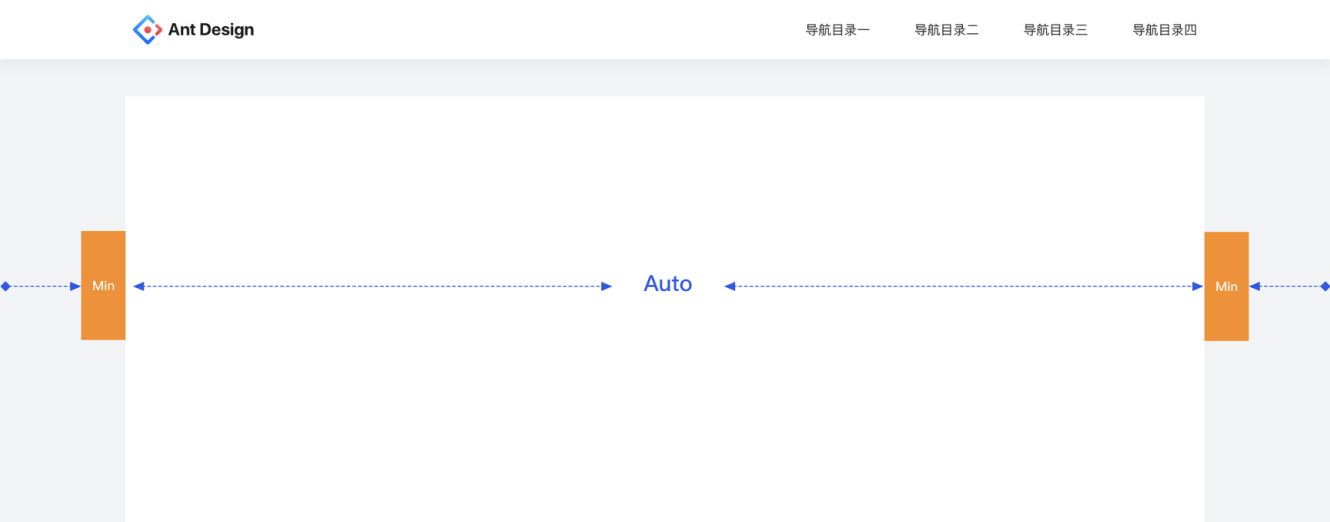
二、上下布局
常被用于上下布局的设计方案中,做法是对两边留白区域进行最小值的定义,当留白区域到达限定值之后再对中间的主内容区域进行动态缩放。

这两种非常简单的适配的思路,一套完美的适配方案需要设计师根据交互、体验、以及判断页面内容的层级等来进行设计。
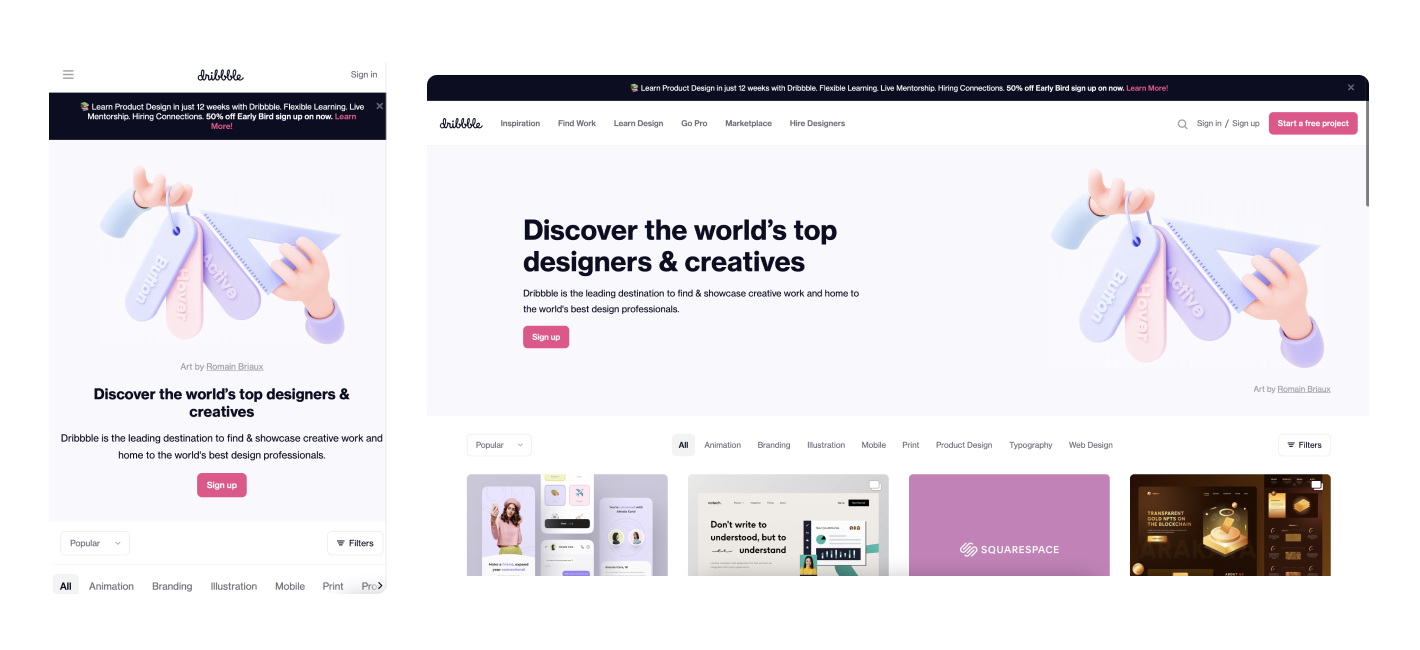
三、内容增减
内容增减:部分模块在不同的内容会有显示和隐藏的状态,网页端的内容在大屏幕上展示的内容,在小屏幕场景中部分会被隐藏掉。
如下图:大屏幕中banner区域展示的推荐列表,在小屏幕中被隐藏。

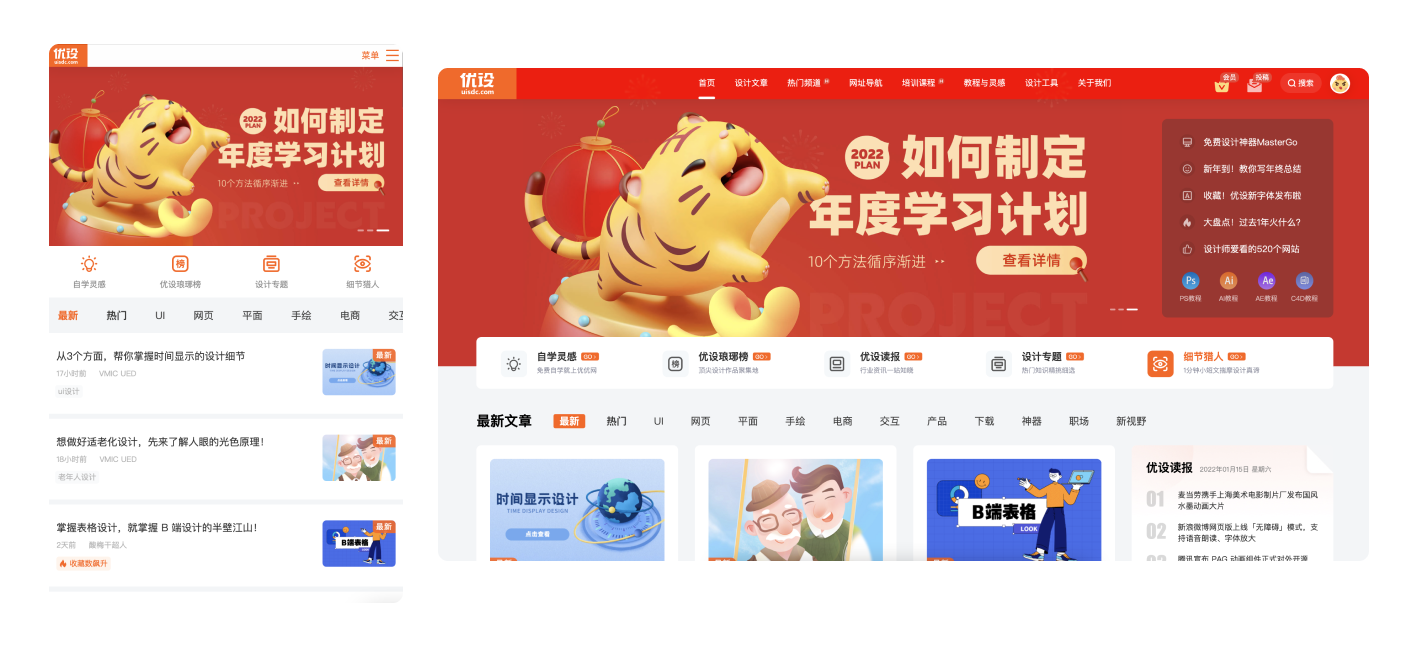
四、布局调整
布局调整。主要是模块的排列和顺序发生变化,常见的就是内容的布局发生改变、模块一行的列数发生改变。
如下图:大屏与小屏幕中的banner的排列布局方式不同。

响应式设计如何交付?
设计界面需要符合前端开发人员编程的方法和需求,所以在设计过程中,需要与开发人员紧密沟通,并且输出对应的设计页面,作出标注,并且与开发人员沟通确定响应策略,而不是依靠口头传达。

在一些特殊的情况下,响应式的背景切图会和普通页面的背景切法不一样,尽可能与前端开发人员沟通清楚需要导出的文件。
总结
响应式设计是一种源自技术的概念,需要设计师与开发人员紧密沟通,共同配合完成。
在写本文之前,参考借鉴了很多文章,更加深入了解了响应式设计的设计原理,以上内容,是对于响应式设计学习的一些复盘及心得,希望对大家有所帮助,如有不同意见,欢迎指正!
