2022-1-25 前端达人
写了这么久的代码
是否你和我一样感到枯燥乏味了呢?
是否没有前进的动力了呢?
别忘了当时的你踌躇满志将前端Web一举拿下的斗志啊!
今天博主要给大家展现一个好玩的游戏
贪吃蛇小游戏!
嘿,你可别小瞧这东西!
制作过程是从无到有
等做完它
你就能从中体会到比玩游戏还快乐的居然是打代码!

我们制作前为了代码更清晰就分成几个js文档来编写。
其中Game.js可以看作是一个媒介的作用;Snake.js是当蛇初始化时在最左边向右走的状态;

贪吃蛇在游戏中的运动可以想象成这条蛇是在一张25*25的表格中运动:

如图所示
所以我们在Game.js中添加表格节点:
-
function Game() {
-
this.row = 25;
-
this.col = 25;
-
-
}
-
-
Game.prototype.init = function() {
-
this.dom = document.createElement('table');
-
// 创建表格--父元素为document(页面中创建表格)
-
// var tr, td;
-
for (var i = 0; i < this.row; i++) { //追加行
-
var tr = document.createElement('tr');
-
for (var j = 0; j < this.td; j++) { //追加列
-
var td = document.createElement('col');
-
td.appendChild(tr);
-
}
-
}
-
};
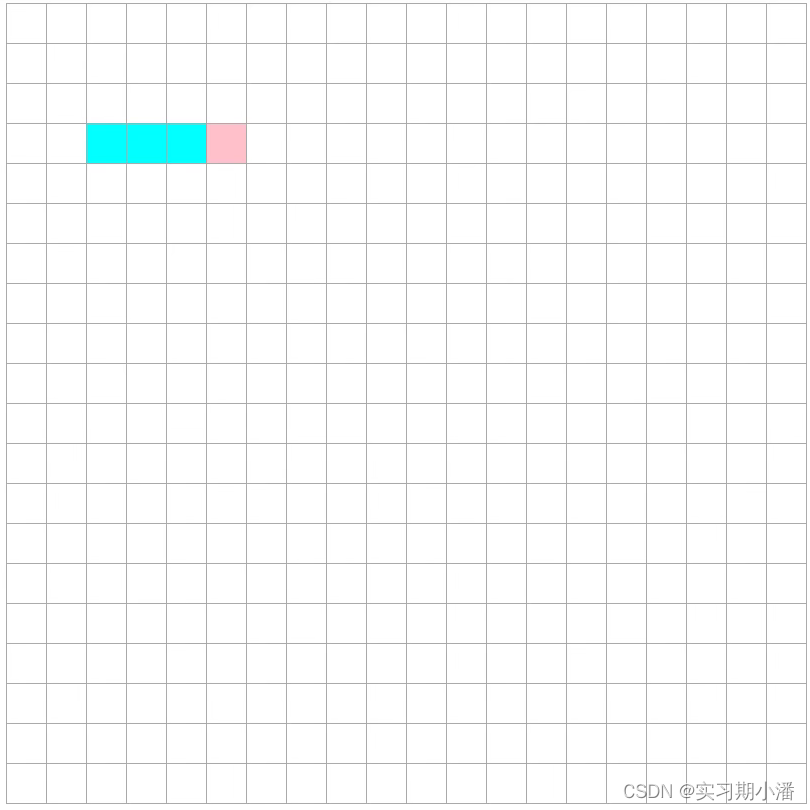
Snake.js中当蛇初始化时在最左边向右走的状态:

如图所示
-
function Snake() {
-
// 蛇的初始化身体
-
this.body = [
-
{ 'row': 3, 'col': 5 },
-
{ 'row': 3, 'col': 4 },
-
{ 'row': 3, 'col': 3 },
-
{ 'row': 3, 'col': 2 }
-
];
-
}
-
Snake.prototype.render = function() {
-
// 蛇头的渲染
-
game.setColorHead(this.body[0].row, this.body[0].col.'pink');
-
// 蛇身的渲染
-
for (var i = 1; i < this.body.length; i++) {
-
game.setColor(this.body[i].row, this.body[i].col, 'cyan')
-
}
-
}
当蛇在运动的时候它的原理是“头增尾删”。
因为蛇的长度先是不变的,而我们改变的也是改变这个四个格子的颜色,走一格头部那一格颜色变为粉色,尾巴那一格的颜色变为白色。
接下来让蛇通过我们按键来进行运动:放在一个监听事件内
-
// 设置键盘的事件监听
-
Game.prototype.bindEvent = function() {
-
var self = this;
-
document.addEventListener('keydown', function(e) {
-
// 用ASCII码值判断键盘方向
-
switch (e.keyCode) {
-
case 37: //左
-
if (self.snake.direction == 'R') return; // 先进行判断,如果当前的方向是向右移动,此时我们不能按左键
-
self.snake.changeDirection('L');
-
self.d = 'L';
-
break;
-
case 38: //上
-
if (self.snake.direction == 'D') return; // 先进行判断,如果当前的方向是向下移动,此时我们不能按上键
-
self.snake.changeDirection('U');
-
self.d = 'U';
-
break;
-
case 39: //右
-
if (self.snake.direction == 'L') return; // 先进行判断,如果当前的方向是向左移动,此时我们不能按右键
-
self.snake.changeDirection('R');
-
self.d = 'R';
-
break;
-
case 40: //下
-
if (self.snake.direction == 'U') return; // 先进行判断,如果当前的方向是向上移动,此时我们不能按下键
-
self.snake.changeDirection('D');
-
self.d = 'D';
-
break;
-
}
-
})
-
}
接下来我们判定蛇是否撞到墙而结束
-
// 死亡的判断,超出了表格边缘的部分
-
if (this.body[0].col > game.col - 1 || this.body[0].col < 0 || this.body[0].row > game.row - 1 || this.body[0].row < 0) {
-
alert('撞到墙了哦,一共吃掉了' + game.score + '颗草莓');
-
this.body.shift();
-
clearInterval(game.timer);
-
location.reload();
-
}
-
接下来我们判定蛇是否撞到自己而结束
-
// 自己撞到自己的时候会判定死亡
-
for (var i = 1; i < this.body.length; i++) {
-
// 如果当前蛇的头部和身体的某一个部位的 row 和 col 完全重合的时候
-
if (this.body[0].row == this.body[i].row && this.body[0].col == this.body[i].col) {
-
alert('撞到自己了,吃掉了' + game.score + '颗草莓');
-
this.body.shift();
-
clearInterval(game.timer);
-
location.reload();
-
}
-
}
食物food类,用来产生食物
-
function Food(gameSnake) {
-
// 食物的位置
-
this.row = parseInt(Math.random() * gameSnake.row)
-
this.col = parseInt(Math.random() * gameSnake.col)
-
}
-
Food.prototype.render = function() {
-
game.setHTML(this.row, this.col);
-
}
-
食物随机生成在单元格中,利用do...while来实现
-
function Food(gameSnake) {
-
var self = this;
-
// 下面的 do-while 循环语句作用是先创建一个 row 和 col
-
然后判断这个 row 和 col 是否在蛇的身上
-
//do...while来创建食物
-
do {
-
// 食物的位置
-
this.row = parseInt(Math.random() * gameSnake.row)
-
this.col = parseInt(Math.random() * gameSnake.col)
-
} while ((function() {
-
// 遍历蛇的 row col 然后和 food 新随机出来的 row col 进行判断,是否重合
-
for (var i = 0; i < gameSnake.snake.body.length; i++) {
-
if (self.row == gameSnake.snake.body[i].row && self.col == gameSnake.snake.body[i].col) {
-
return true;
-
}
-
}
-
return false;
-
})());
-
}
文章来源:csdn 作者:实习期小潘
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com