2022-2-22 ui设计分享达人

情绪板的作用?
情绪板能够更加帮助设计师与业务方达成设计共识,并且能够帮助设计师定义视觉风格与找到设计方向,使设计更加合理,为产品赋能。
如何运用情绪板定义视觉风格
情绪板的制作流程
情绪板的制作流程大致分为5步:
1、明确原生关键词
了解项目背景或需求本身的方向,通过内部讨论,用户研究和品牌等方式定出3-5个原生关键词,通常定出的词都比较抽象。
2、挖掘衍生关键词
在原生关键词的基础上让参与者发散得到更精准的二级词语,能够更加准确的定位到图形传达方向,最好是一些情绪和视觉表达的形容词。
可通过视觉映射、心境映射、物化映射,得到用户理解的“抽象关键词”所对应的“具象定义”。
3、搜索关键词图片
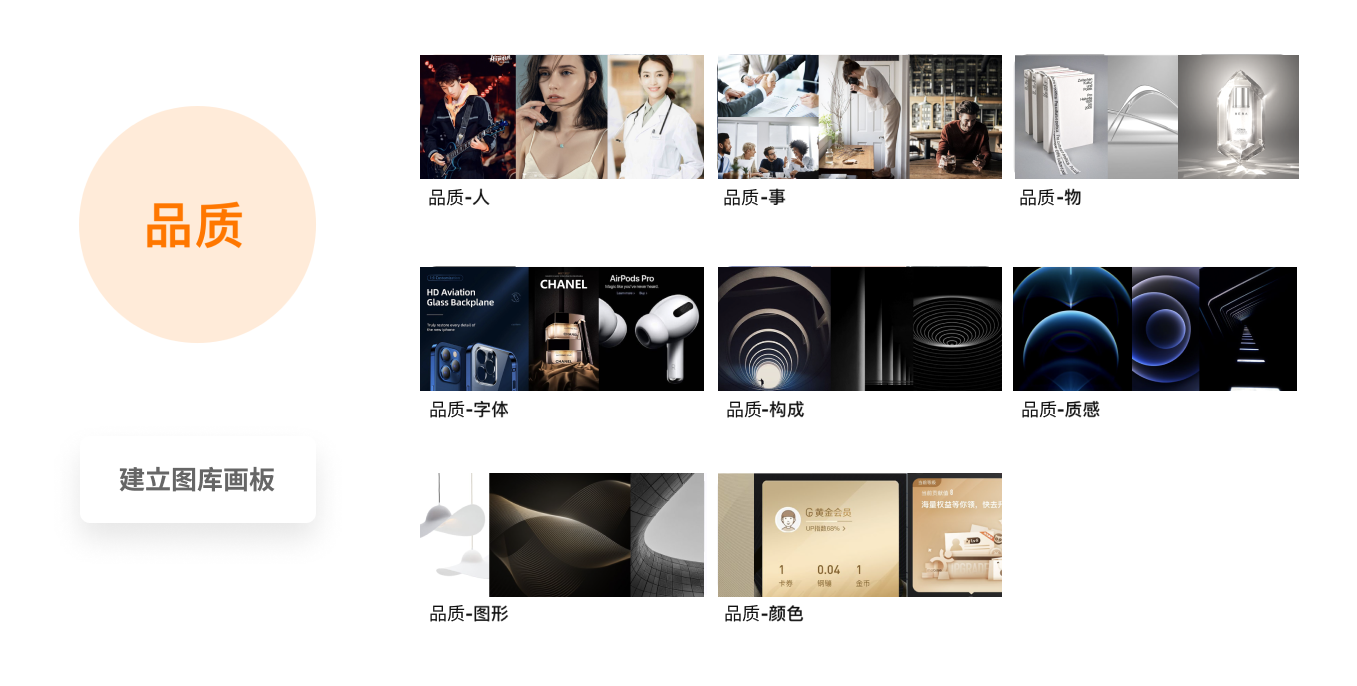
确定完关键词后,可在pinterest、花瓣等设计网站上建立情绪板图库,按照人,事,物,形、色、字、构、质等方向收集大量的对应图片素材来匹配关键词。
4、建立情绪板
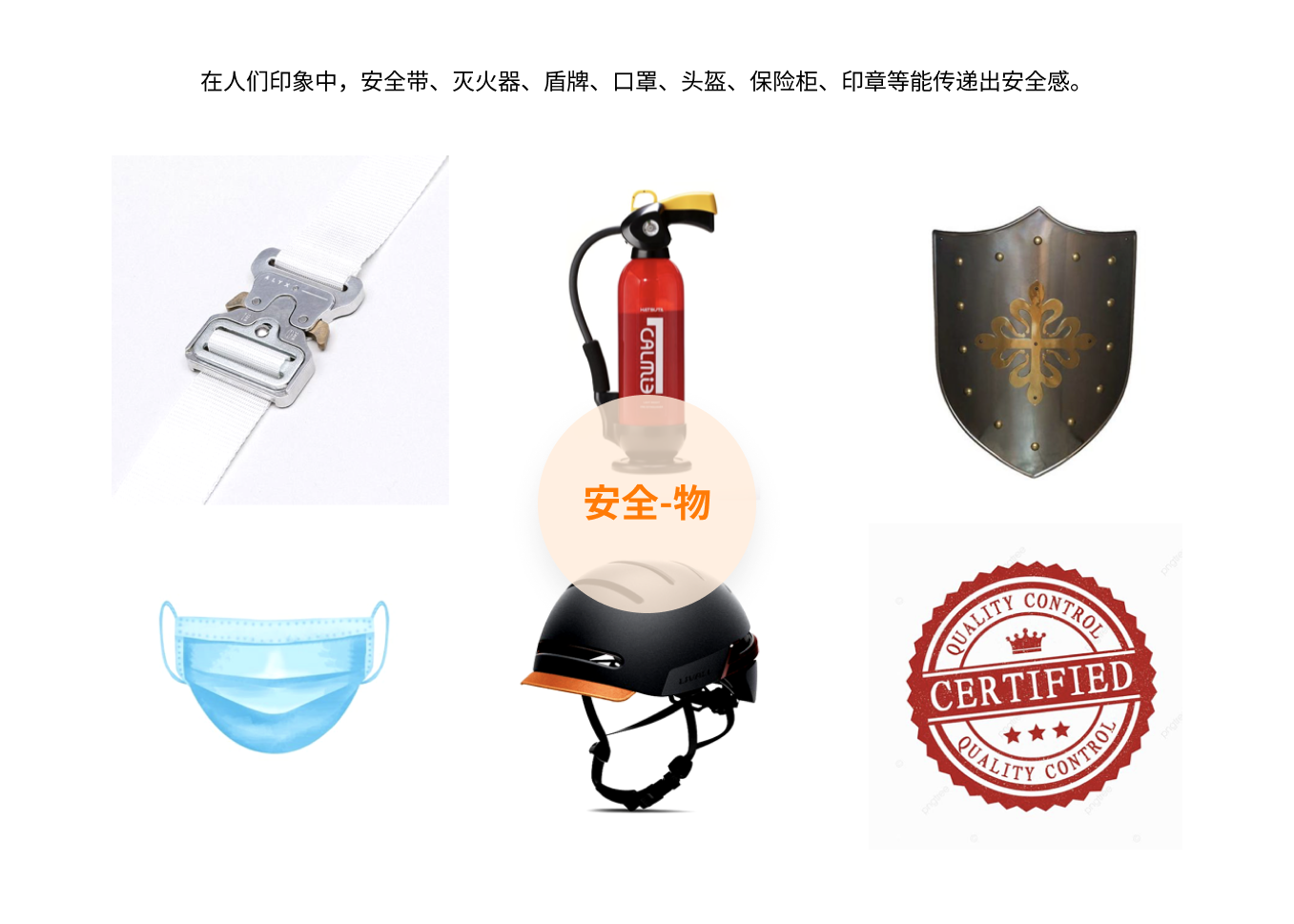
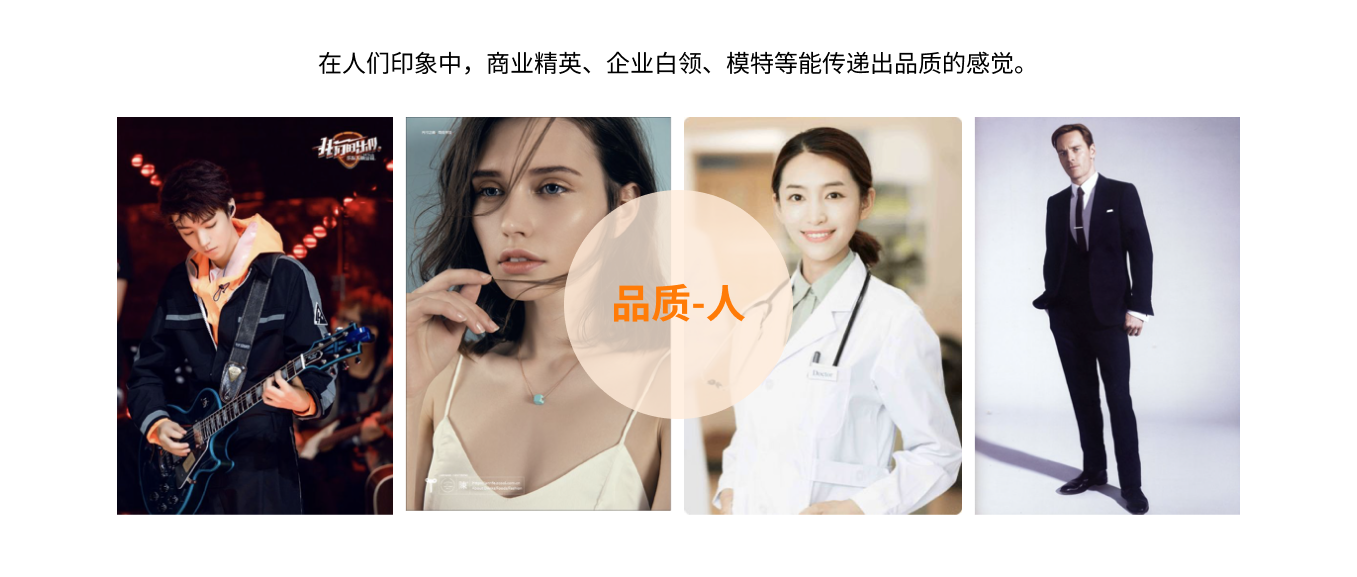
对应每个关键词,从情绪板图库中提取高质量能够代表关键词意思的人,事,物,形、色、字、构、质去展示,以此唤醒用户对关键词情绪体验。
5、提取视觉风格准则
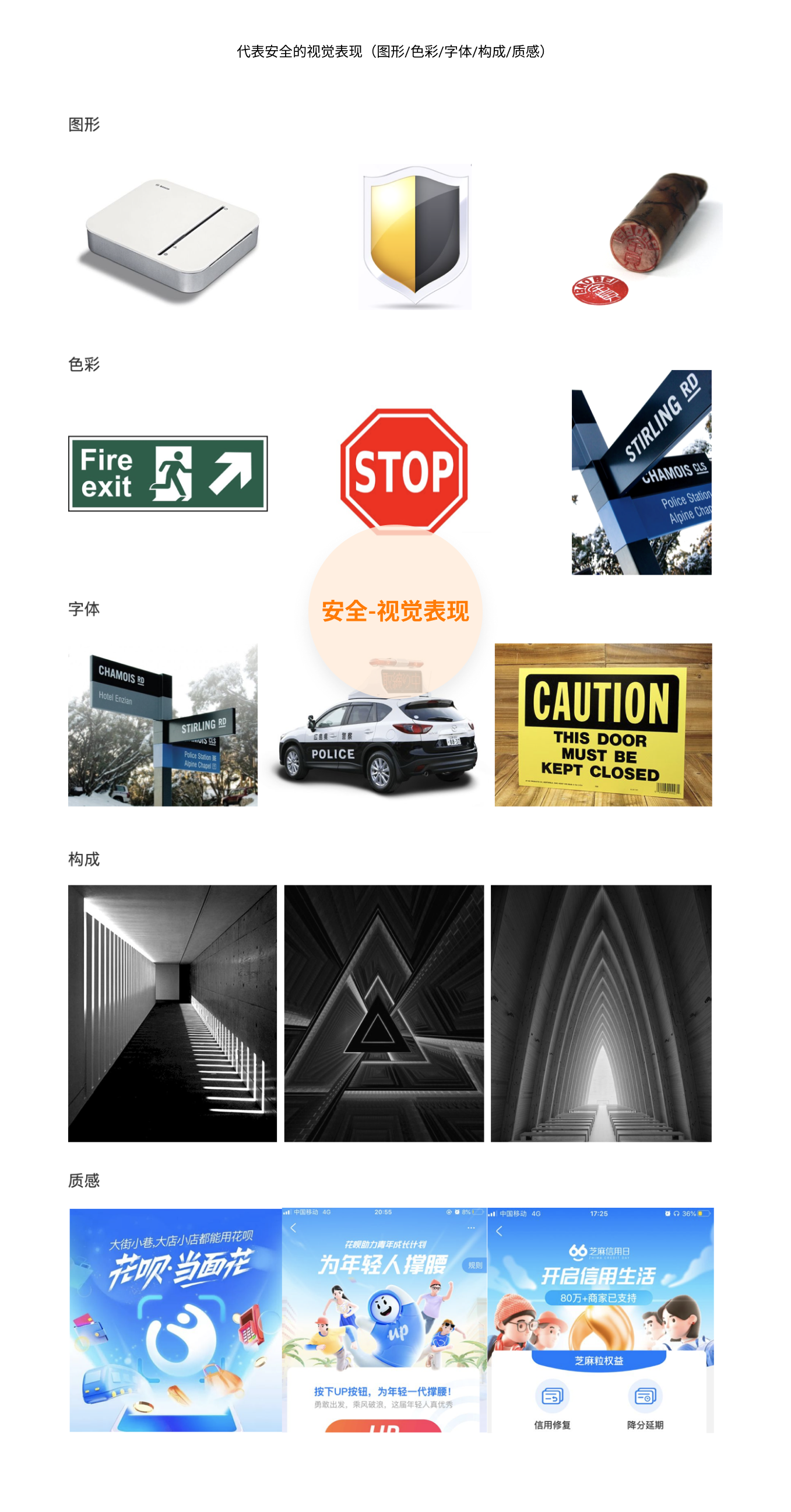
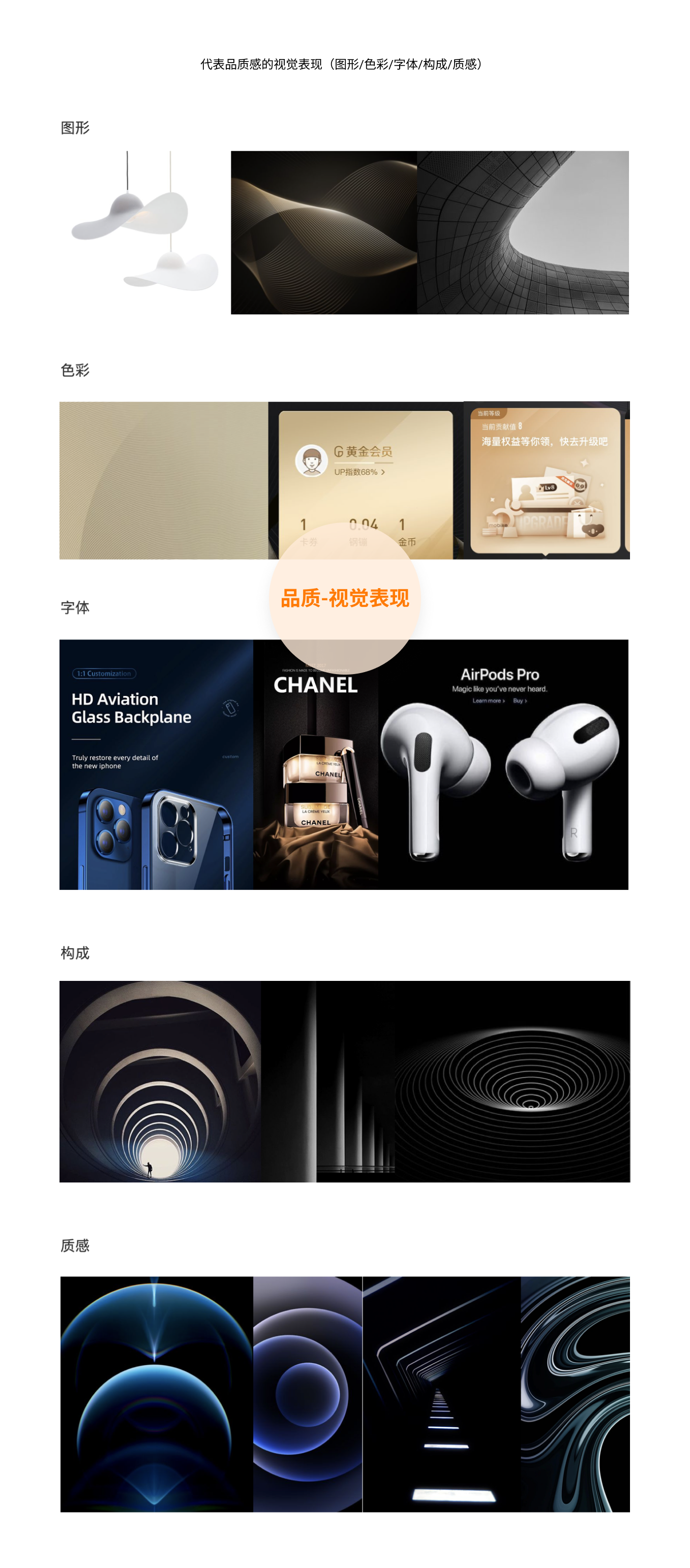
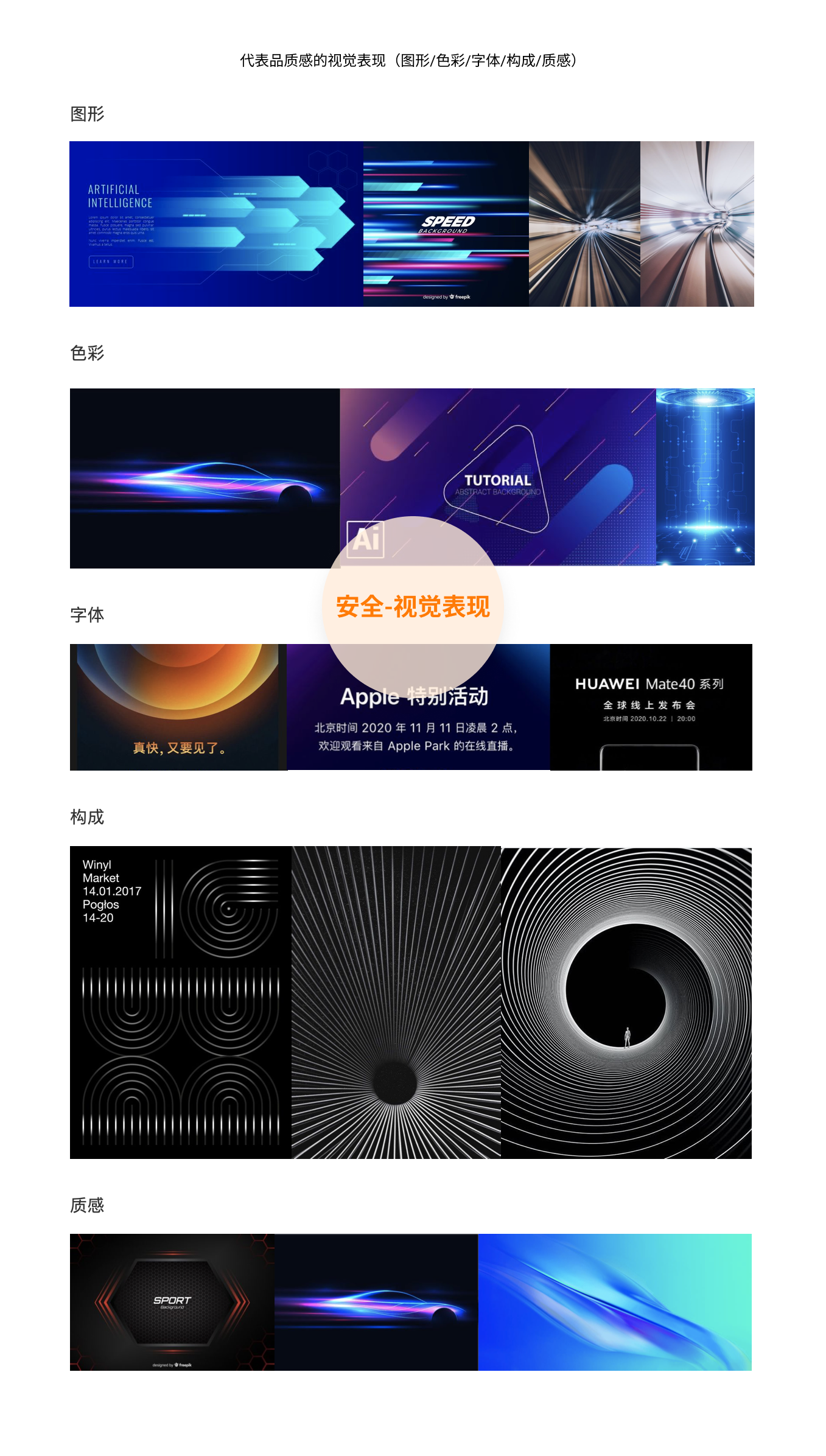
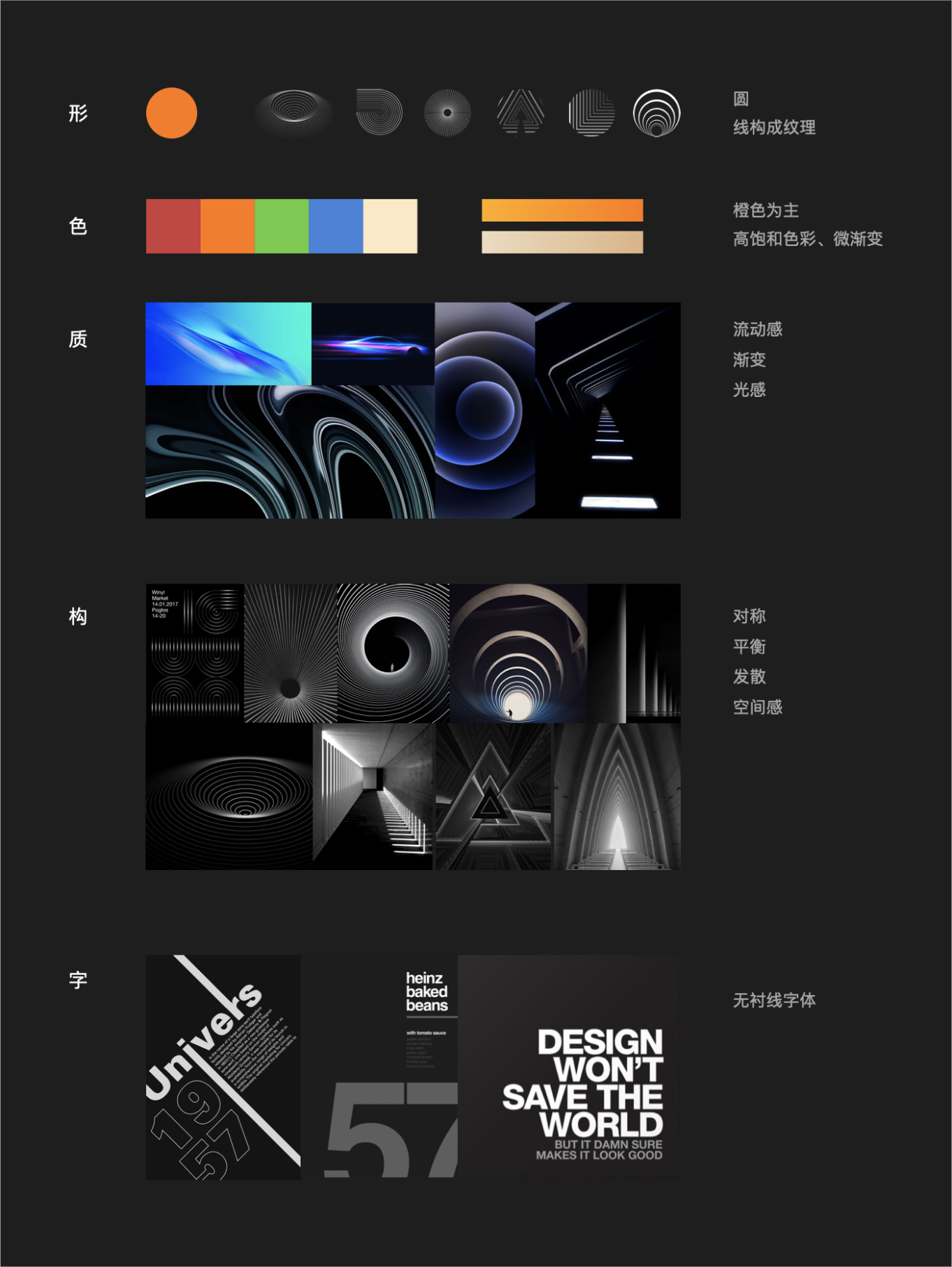
根据情绪板图库中的图片提取出视觉风格准则,包含:图形、颜色、质感、构成、字体等视觉风格准则。

举个案例说明:
明确原生关键词
讨论原生关键词
了解项目背景或需求本身的方向,通过内部讨论(可叫上产品、运营、老板等进行讨论),用户研究和品牌等方式定出3-5个原生关键词,通常定出的词都比较抽象。

确定原生关键词
从讨论的关键词中提取3-5个最适合的关键词。

2、挖掘衍生关键词
在原生关键词的基础上让参与者通过视觉映射、心境映射、物化映射,发散得到更精准的二级词语,能够更加准确的定位到图形传达方向,最好是一些情绪和视觉表达的形容词。

3、搜索关键词图片
确定完关键词后,可在pinterest、花瓣等设计网站上建立情绪板图库,按照人,事,物,形、色、字、构、质等方向收集大量的对应图片素材来匹配关键词。



4、建立情绪板
对应每个关键词,从情绪板图库中提取高质量能够代表关键词意思的人,事,物,形、色、字、构、质去展示,以此唤醒用户对关键词情绪体验。














5、提取视觉风格准则
根据情绪板图库中的图片提取出视觉风格准则,包含:图形、颜色、质感、构成、字体等视觉风格准则。

总结
情绪板作为一种常用的设计方法论,能够帮助设计师更加合理的总结出合适的视觉风格。设计不仅仅是只是跟随着设计趋势,怎样找到适合产品的视觉风格,是每个设计师更需要去掌握的内容。
以上内容,是学习如何定义视觉风格的其中一种方法,希望对大家有所帮助,如有不同意见,欢迎指正!
图片版权归原作者所有
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务