2022-2-27 ui设计分享达人

无论是高保真还是低保真原型,设计人员在软件中的展现所有效果,最终目的都是传递给开发人员进行实现。当开发人员开始使用代码还原页面时,设计就不可以再随意修改。
最重要的不是在设计软件中展现的效果,而是实际在用户设备上实现的效果,因此在设计时,要提前考虑代码实现的成本。
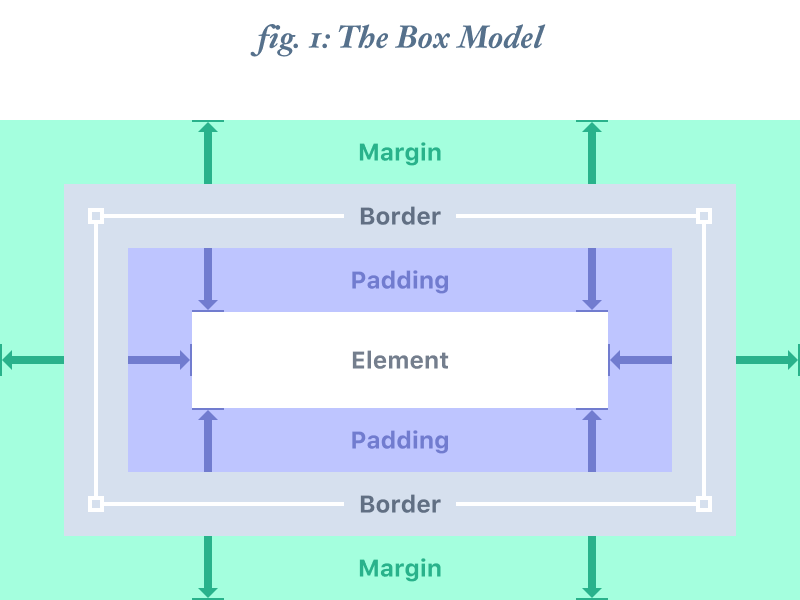
盒子模型是一种描述对象尺寸和间距的方法。有四个部分组成:“边框Border”、“边距Margin”、“填充Padding”、“元素本身Element”。
Border:围绕元素外围的边线。
Padding:元素及其子元素之间的间距。
Margin:元素和其相邻对象之间的间距。

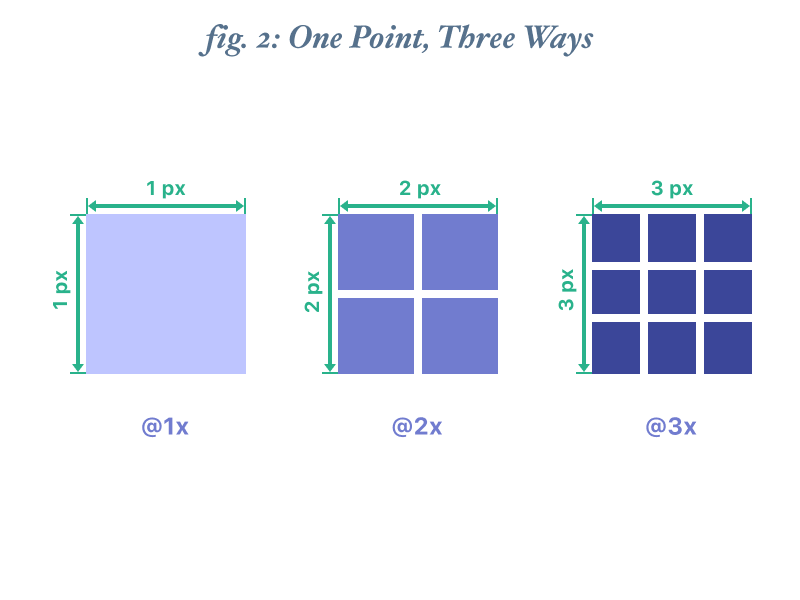
点(pt)取决于屏幕物理尺寸大小,是绝对尺寸单位。对应@1x图的1px。
像素(px)取决于实际屏幕显示分辨率,是相对尺寸单位。在@2x图情况下1pt=2px,在@3x图情况下1pt=3px.
建议使用“@ 1x”进行设计,其他尺寸图可以从@1x进行衍生。
如果是以@2x进行设计,那么若要得到@3x则要先缩小50%然后再扩大300%,增加了不必要的工作量,并且很容易出现奇数、小数等不便利数值。

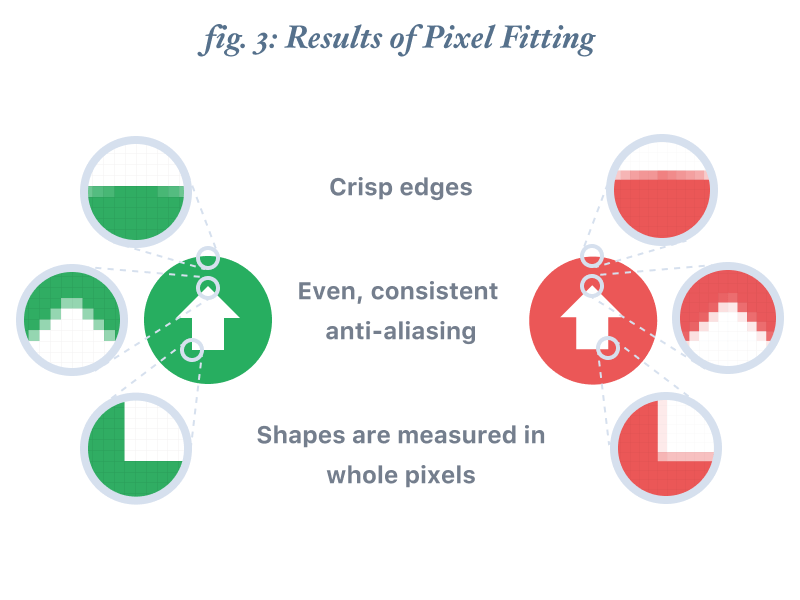
创建的每个UI元素都应该和像素网格对齐,防止出现半像素的“锯齿“效果。
文本由于其图形的特殊性,难免会出现无法对齐像素的情况,这里可以忽略。

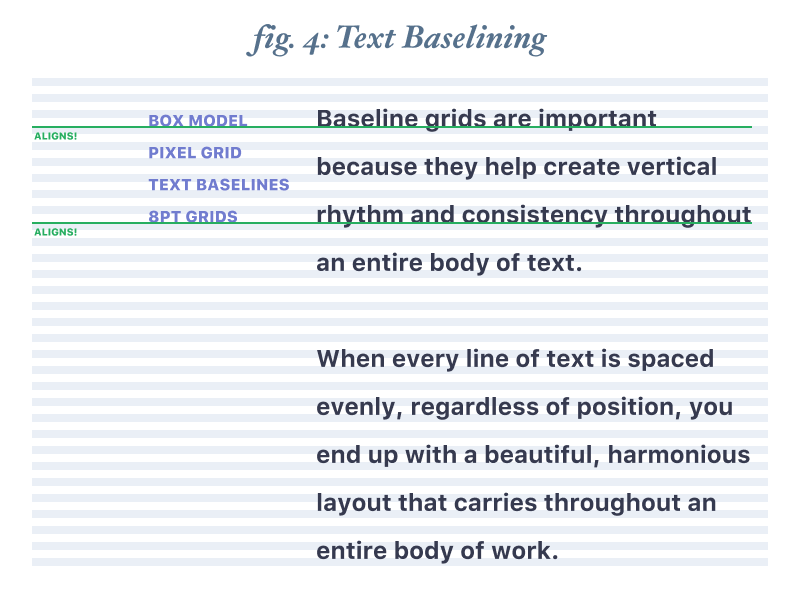
文本是页面中最重要的元素之一,但因为其本身的多样性,产生的不同的字体、行高很难和其他元素一起适用网格。因此给文本设置基线网格,将基线网格采用4pt进行等距划分,来和其他元素进行和谐搭配。

使用8的倍数来定义区块和内部元素的尺寸,间距等。
当区块元素为文本(例如按钮)时,将文本设置成其余部分一致(或者平台预先定义好)的大小,然后使用padding来确定区块大小。如果是全宽的元素,使用padding来确定高度,并使用一致的水平边距来确定宽度。
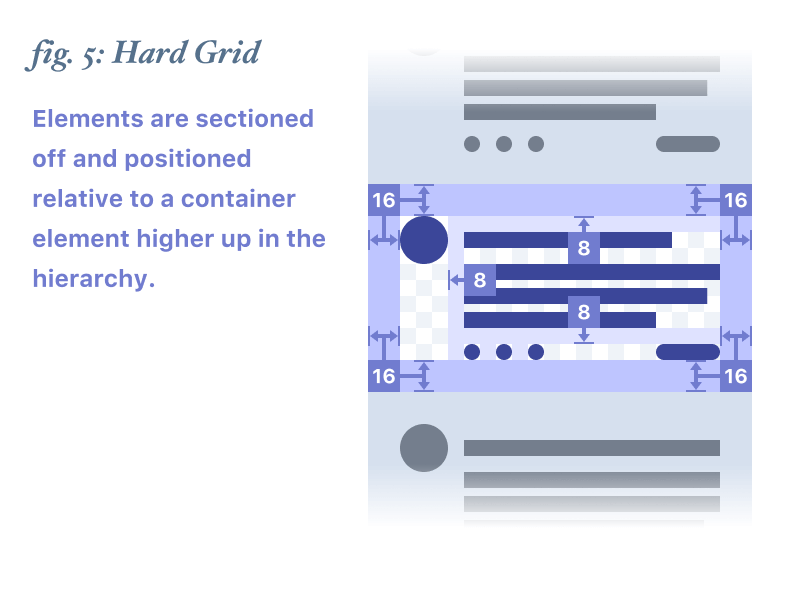
硬网格:将元素放置在以8为增量定义的显示网格中,使用额外的透明背景元素,和前景元素组成一个整体。

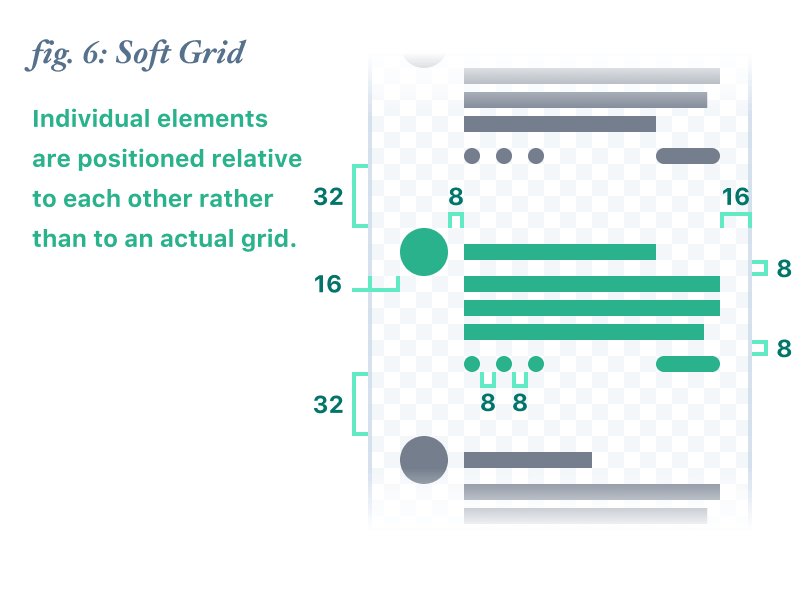
软网格:保证元素之间的的间距为8的倍数,以此获得更快的处理速度,从而得到更流畅的体验。

当所有尺寸都遵循相同的规则时,就有了一致的UI。
减少自定义的尺寸规则,得到更快的代码运行速度。
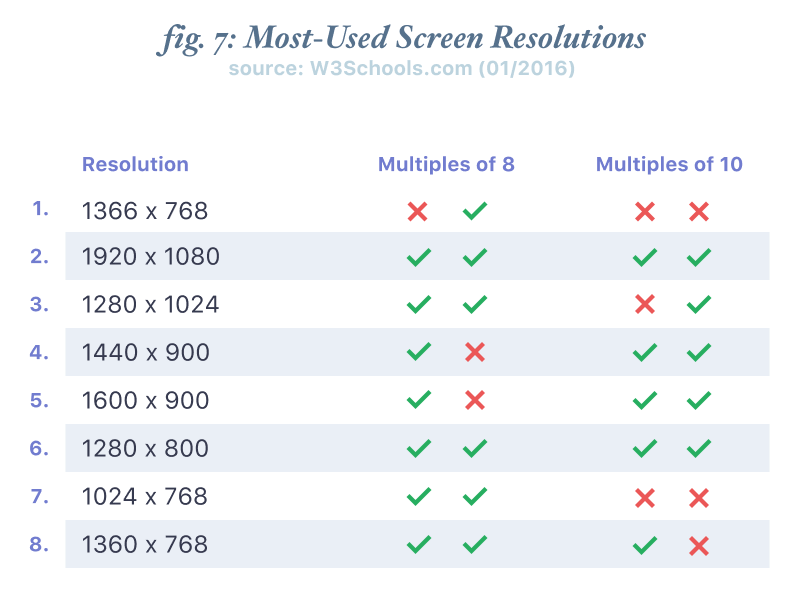
无论设备外形如何,主流的屏幕的屏幕尺寸长宽值至少有一个维度可以被8整除。
有一些屏幕的尺寸无法被整除(iPhone 6的375*667pt),只需要保持padding和margin一致,适当调整区块的大小来进行适配。

确保开启了“对其像素网格”选项。
如果根文根大小设置了16px,则可以使用0.5rem的增量在8点网格上构建布局。
如果不喜欢这样做,或者是不喜欢rems的使用方式,可以使用CSS或预处理器间距变量来处理布局,同时保留变量以供后期维护。
大多数软件都可以设置快速“微调”,一般默认为10px,sketch中可将其调整为8px,便于快速的工作。
学习并善用快捷键,提高工作效率。
图标设计通常需要进行视觉修正,因此,在其周边放置透明框架(例如Hard Grid的方式),来保证整体的一致性。
设计时经常会放大预览界面来进行设计,这会导致会略整体;如果以缩小的尺寸会导致看不到细节,因此要经常变焦画面来确保能看到整个画面。
文章来源:站酷 作者:YMOOM
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务