2022-3-11 周周
在互联网技术日趋成熟、人口红利进入尾声,产品的流量越来越稀缺,对外部依赖越来越大。面对当前的局面,产品急需要找到自身流量正向增长的方式。
不难发现现在大部分产品的体验服务都趋于同质化,本文将以「产品与用户之间的信任」为出发点,从产品体验的角度,对比产品体验层面的差异化,为大家提供设计思路,助力产品数据的增长,设计出既好看又好用的产品界面。

*文章中出现的工具名单以及网址出处,我将会汇总到文章结尾,供大家学习使用。

信任,一开始只是用来描述人与人之间的关系,而现在,越来越多的人也把应用在人与物之间的关系,即用户与企业产品。
众所周知,大部分公司的产品都是免费的,而企业的盈利点在于付费的服务,那大家想没想过一个问题,为什么用户愿意购买你产品的服务?事实上,问题的关键在于来自用户对企业的信任。
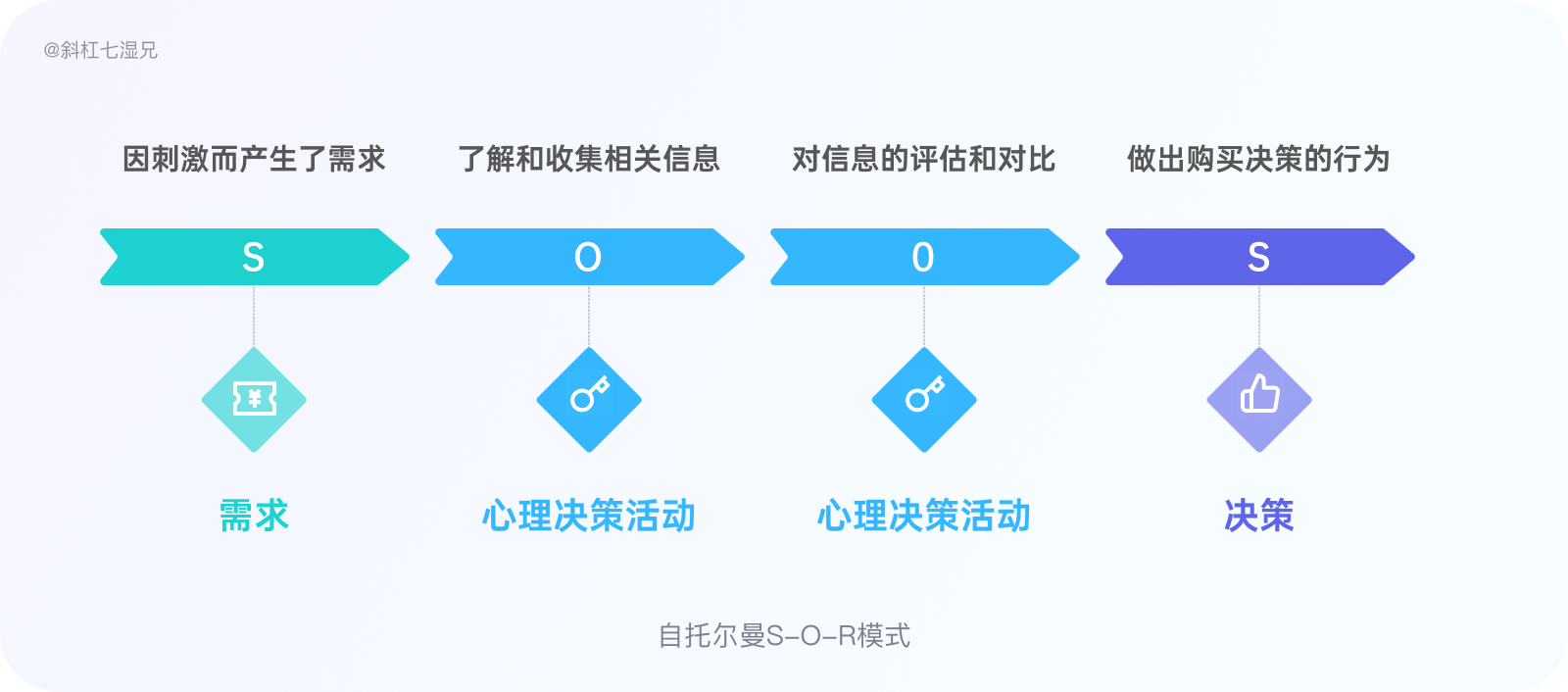
“用户在购买决策的模式”有很多种,最常见的来自托尔曼S-O-R模式所揭示的:用户在受到外部因素的刺激下,产生心理决策活动,从而会作出购买决策的行为。比如下面这个例子:
因刺激而产生了需求:情人节要到了(刺激因素),我需要为女朋友挑选一份礼物(产生需求)。
了解和收集相关信息:朋友告诉我可以送口红或者香水,我去淘宝搜索相关产品(心理决策活动)。
对信息的评估和对比:对比了所有产品的品牌、价格、评价、售后的信息(心理决策活动)。
作出购买决策的行为:最终选择迪奥999色号,在淘宝上下单了,支付成功(作出购买决策的行为)。


为什么我最终选择迪奥999色号,而不是选择其他产品,主要原因还是在“心理活动的阶段”对迪奥999色号建立起了更高稳固可靠的心智,迪奥这个产品获取了我的信任,所以我产生了付费的行为。
现实生活中,用户从普通的态度到信任一款产品,都是基于先「认知」、再「情绪」、定「态度」这三个阶段而建立的,在用户建立了对产品的心智之后,才会产生相关的信任力,从而产生相关的付费行为。
所以说,信任的产生离不开用户心智的建立,而在用户心智的范畴里会有很多复杂的情绪(如下图),而对产品的信任是触发用户行为的必须要有的前置条件。

别惊讶,这个后果不是贬义词的后果,而是指企业产品得到用户信任后的结果。一个产品的生命周期可以划分为四个时期,分别是起步期、成长期、成熟期、衰退期,毫无疑问,当使用者对企业的产品失去了信心,就会影响到用户黏性,尤其是会影响不同生命周期下产品给用户带来的价值意识,使产品完不成业务目标。
提升产品体验是设计师的工作范畴,而信任对于一个产品体验是非常重要的基础。

企业信任体系建设主要经历3个阶段流程,从满足用户基础功能诉求——建立起用户与平台信任的关系——让用户对平台(产品)产生信仰与依赖感,在这个流程中让用户不断地付费享受体验,数据表现一定不会差。
最典型的例子是苹果企业了,乔布斯于2010年6月8日在美国 Moscone West会展中心举办的世界开发者大会上展示了 iPhone 4。苹果的全新 iOS操作系统使得iPhone 4不仅仅满足了用户的通信需要,而 APP Story的推出,让用户可以自由下载各种各样的软件(这在塞班系统中是无法想象的),正是因为这两个原因,促使用户对苹果产品产生了信任感,成就了苹果企业占全球市场一半市场份额的傲人成绩。

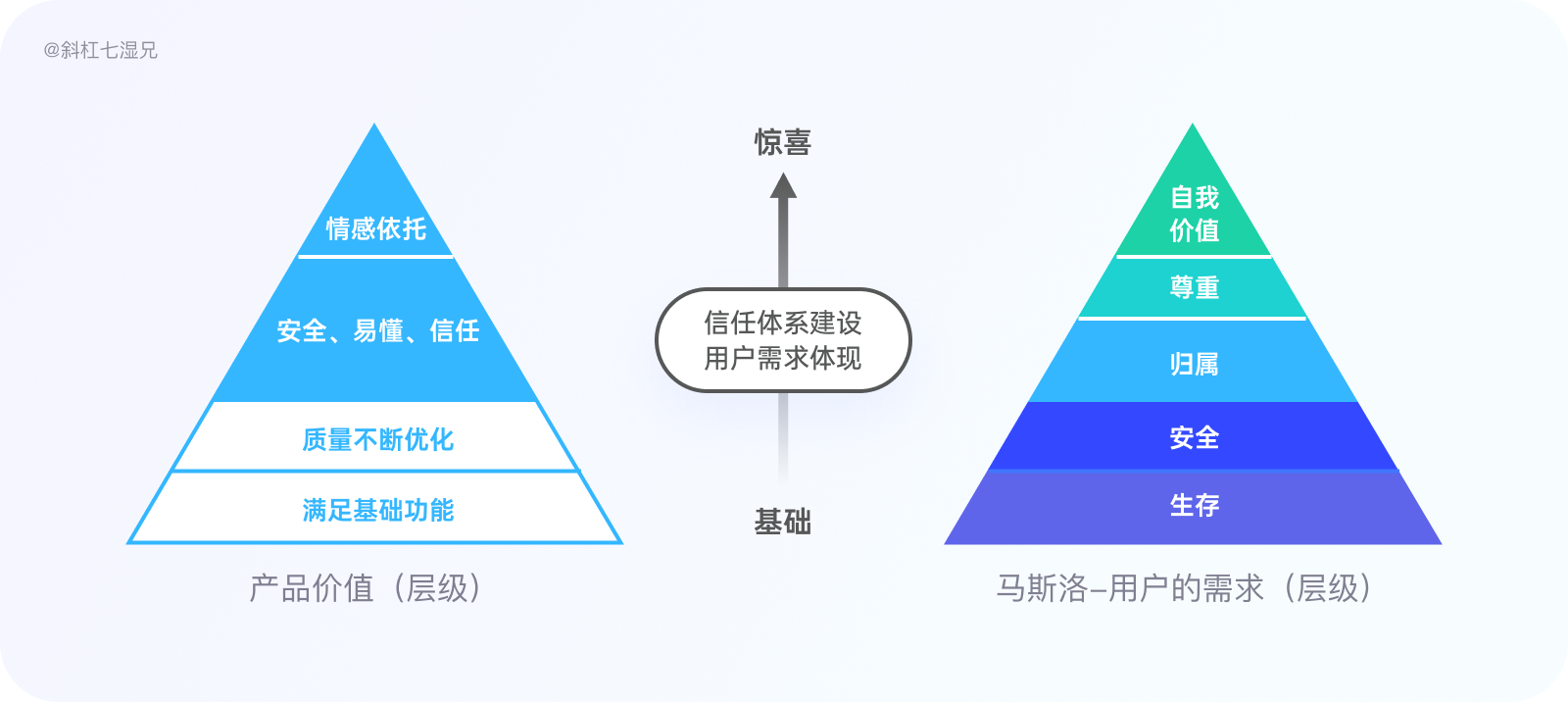
我们就拿苹果企业的手机举例子,起初他们的手机一定要满足用户基础功能、接着不断优化产品的质量达到一个高标准,产品有了安全、容易等印象后就很容易给予用户一种信任感觉,所以苹果手机成为用户的情感依托在生活和工作中离不开的电子产品了。
如果用我熟悉的马斯洛需求层次理论和上面我所陈述的流程结构理解的话,我们可以得出这样的图表:一个产品首先满足了使用者的基本需求,然后在版本更新的过程中,将产品的品质提升到一个新的高度,从而达到更高的要求,在这个过程中,用户的精神状态必须由产品用不用都行、生活离不开了(情感依托)、由基础慢慢转为惊喜的。


通过上面的讲解,我们不难意识到想要企业更好地在数据上增长,与让用户对企业的产品拥有“信任”的心态是密不可分的。下面,我们来聊一聊信任的关键因素。
信任的关键因素,你可能觉得会很空泛,依旧不知道具体要做些什么,没关系,我们可以把问题的范围再缩小一点——互联网的产品是怎么塑造信任的感觉的?
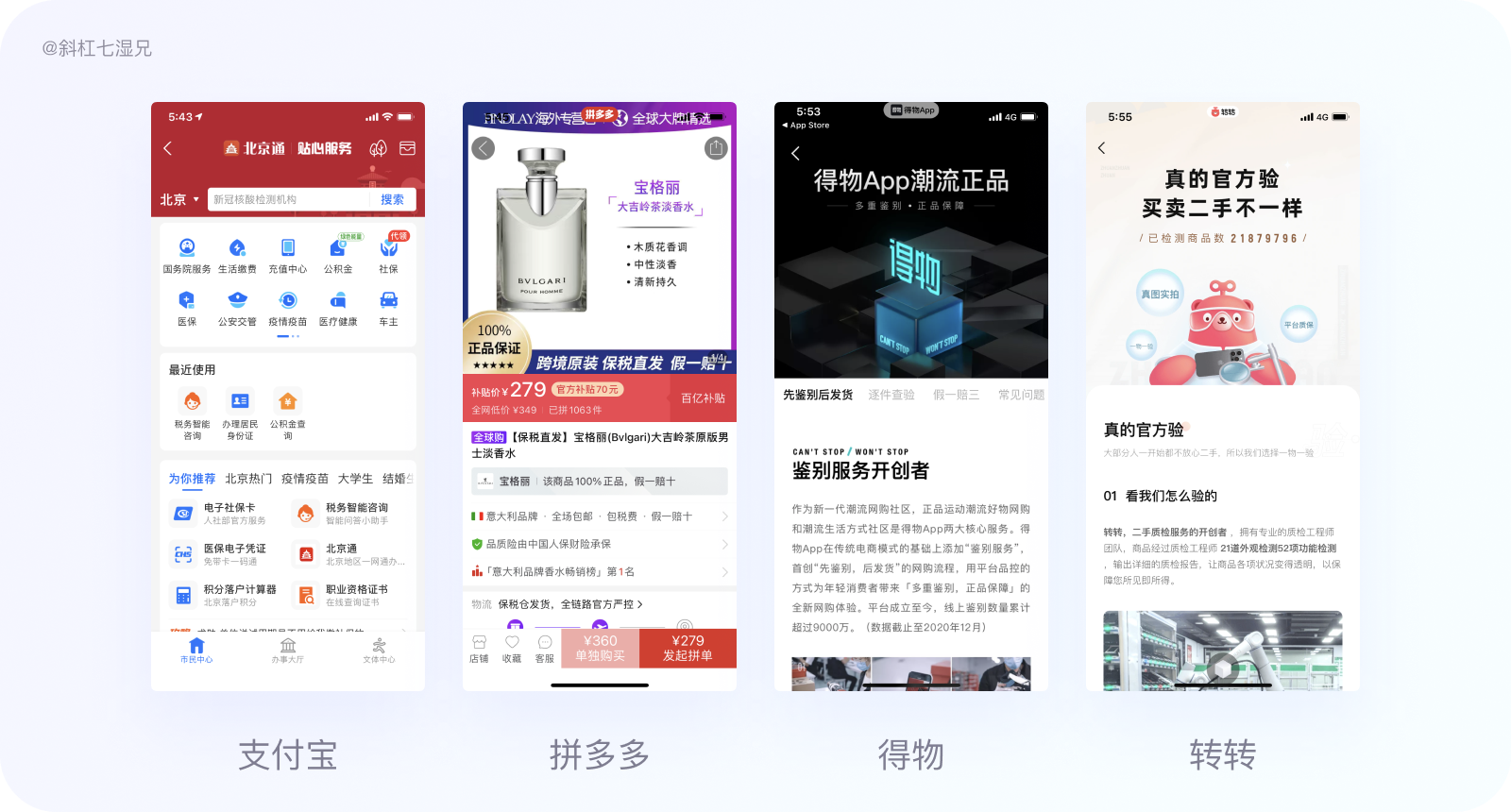
我举几个例子,比如支付宝产品就会以政府做信任背书,比如拼多多、得物、二手转转等电商交易平台会借助权威的机构来和用户建立起信任关系。

我理解信任的关键因素,最关键的点那就是通过理性和感性这两把武器去塑造产品,理性层面需要解决用户最基本的核心功能的诉求;而感性层面则需要产品为用户提供超出预期的服务体验。让用户不断地在这种良好的正向循环中体验产品,产品的体验才会越来越好。

以上的例子都是产品功能上为产品带来的信任,那属于产品经理的工作,那我们设计师能为产品的信任做一些什么呢?
每个企业的产品都希望自己的用户是全市场最多的群体,用户从零到最多总有一个过程,这里有一个专业词汇叫做“AARRR”概念,简单地理解就是产品的用户从零到最多的过程叫做用户增长。而为企业提供用户增长的设计策略,就叫做用户增长设计(User Growth Design),即简称UGD。
在这一概念上,加入了“以用户为中心”的理念,即以用户为中心的增长设计。以为用户为中心的关键词就在于“同理心”,设计师则要善于运用同理心(即以用户的角度和思维方式)去发现问题,去解决问题的。
而我们设计师最能为企业信任做的就是以用户为中心的增长设计,也就是“以同理心去思考做增长设计,关注产品增长的同时尽可能地不去伤害到用户利益和感受,在我们考虑提升产品数据的时候也需要考虑用户的使用体验。”

如果前几年,你问一个设计师怎么才能和用户建立起信任,大部分人的第一反应就是把图做得好看,很多初学者都会认为UI设计师的第一任务就是把图做好看,所以会从形状、色彩、质地、构成上面下功夫。
相信我,那已经是过去式了,很多公司都说 UI是产品设计师,他们对 UI设计师的要求并不是单纯的视觉效果,会要求使用更多的体验工具、交互模型、产品方法论等等。

斯坦福大学的福格教授,是一位从事行为科学的教授,他于2009年提出了一个“人的行为完成模式(简称FBM的行为模)”。在该模式下,他认为,一个人的行动是由三个因素所决定的:行动动机,行动能力,触发条件。使用者的行为是由动机、能力和触发三者有机地组合而产生的。
从 FBM的行为模式可以发现,动机越强、能力越强(或者说门槛越低)、触发效果越好,就越容易达成特定的行为,达到目的。

如果把用户不购买、产品数据不增长当作一个表象问题的话,在我看来问题出现在产品取得不了用户的信任,试想一下用户都不信任产品了,怎么会去购买,用户都不去购买产品的服务,那产品的数据不增长就是必然现象。
那究竟是什么原因造成用户对产品产生了不信任呢?在我看来就是产品的用户体验出了问题,用户在一次次的产品体验中,出现了产品不好用的负面情绪,自然会给产品贴上“不信任”的标签,所以说信任问题等同于用户体验问题。
因此,如果想让我们的产品获取用户的信任、提高产品体验,不妨通过交互、动效、视觉这三个因素来指导使用者的行为。


腾讯ISUX在《2021-2022 设计趋势ISUX报告 · 动态篇》中指出:“动态能激发用户的情绪,为静态的视觉设计注入活力与生命力,在不久的将来势必席卷所有人的目光,是最好提升用户体验方法之一。”
有研究显示,当人们遇到不感兴趣的事情时,他们的注意力只会集中在10分钟内,在短暂的休息之后,他们的注意力才会,再次回到7到10分钟内。
基于上述原因,我们就要保证在用户处于注意力集中的时间段,迅速地传达有效信息,把用户的需求解决完毕,让用户切实地感觉到我们是一款好用的产品。

动效,现在已经成为了 APP和网页的常见的表现形式了,设计师经过精心设计,可以让用户在游戏中的操作更加流畅,操作也更加流畅。动效就像是产品的润滑剂,通过动效可以更好地连接用户,提升产品体验。
动效一般都是指向性动效,能够描述元素的运动轨迹、运动状态和元素之间的逻辑关系,常见的表现形式有滑动、放大、最小化、翻页、平移、滚动、切换对象、展开堆叠、添加到列表等等。下面这个就是我找到的关于滑动的案例,同样是Banner区不同的产品对滑动动效的设计却不相同。

动效大范围兴起始于扁平化设计之后,扁平化设计的好处在于用户的注意力可以集中在界面的核心信息上,将对用户无效的设计元素去掉,不被设计所打扰分散注意力,使用体验更加纯粹自然。
接下来我们就来看看继扁平化之后,市场上都有哪些动效软件可以使用。
AE:实现算是老牌的全能选手,几乎可以制作任何你想要的效果,包括图标、交互的动效,但是操作相对复杂,第一次接触的同学还是建议先看看教程。
Principle:操作简单,效率高,可以和Sketch和Figma软件同步使用。适合制作快速展示用的demo或一些简单交互动效设计。*在我公众号斜杠7湿兄中,回复Principle可以获得中文的版本哦。
Origami:这个软件是Faceboook的开源工具,他的作用和Principle软件很像,但是它的操作方式很特别,所有的交互指令是需要拖动连接的,而且Origami能现实的效果开发就可以实现,所以开发对设计师说“实现不了”这样的借口了,在Origami面前是不成立的。
Figma:figma是基于jacascript开发的工具,framer除了可以做设计稿之外,他还是一个可交互的动效软件,上手也比较简单,是我的主力工具。

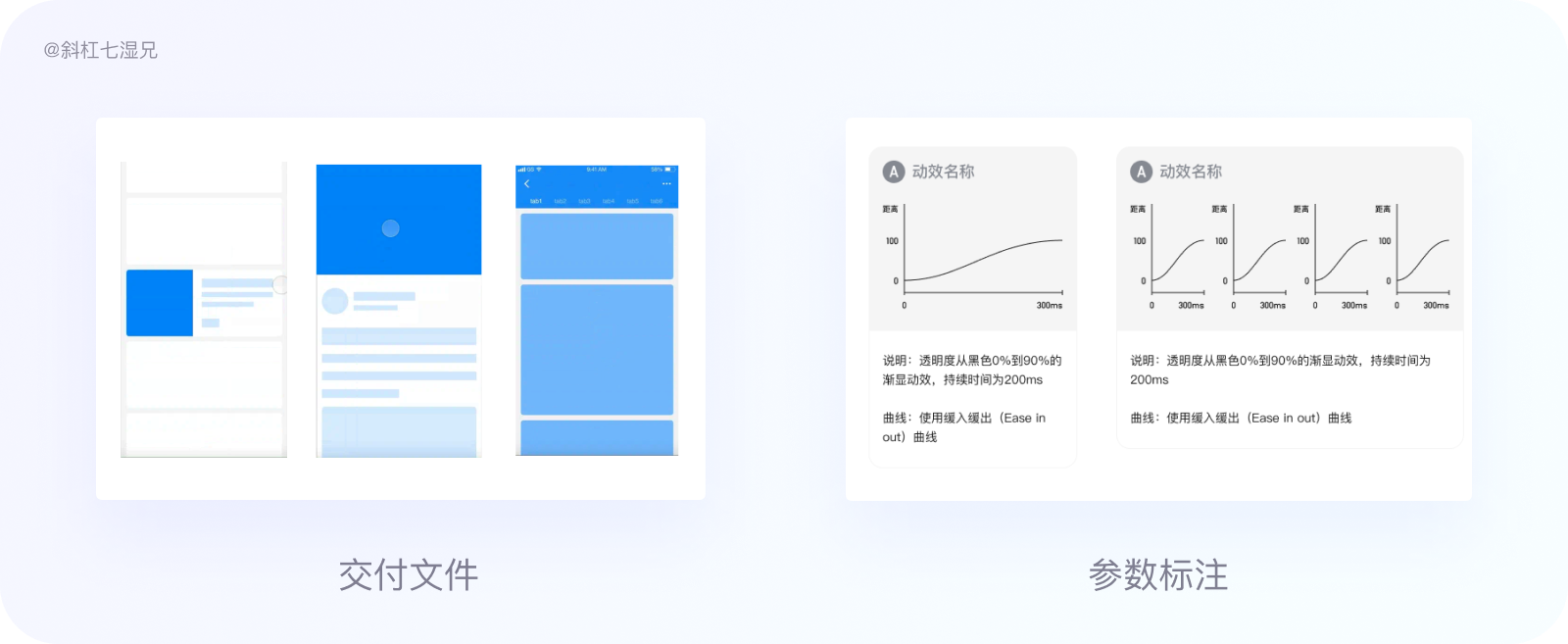
在产品中,UI目前动效交付的方式主要有两种,一种是文件交付,实现成本低,难度也比较低;另外一种是参数交付方式,实现成本比较高,难度比较大。
文件交付方式:实现方式可以是Gif或者是Mp4,开发使用这种格式去实现其动态效果。或者,给开发工程师提供一份动态格式的文件,为开发工程师展示动态效果,开发工程师在根据看到的效果找到相似的开源文件,在开源文件上进行微调整。
参数交付方式:开发工程师根据设计师动态运动的文字表述,利用代码进行动效果还原。

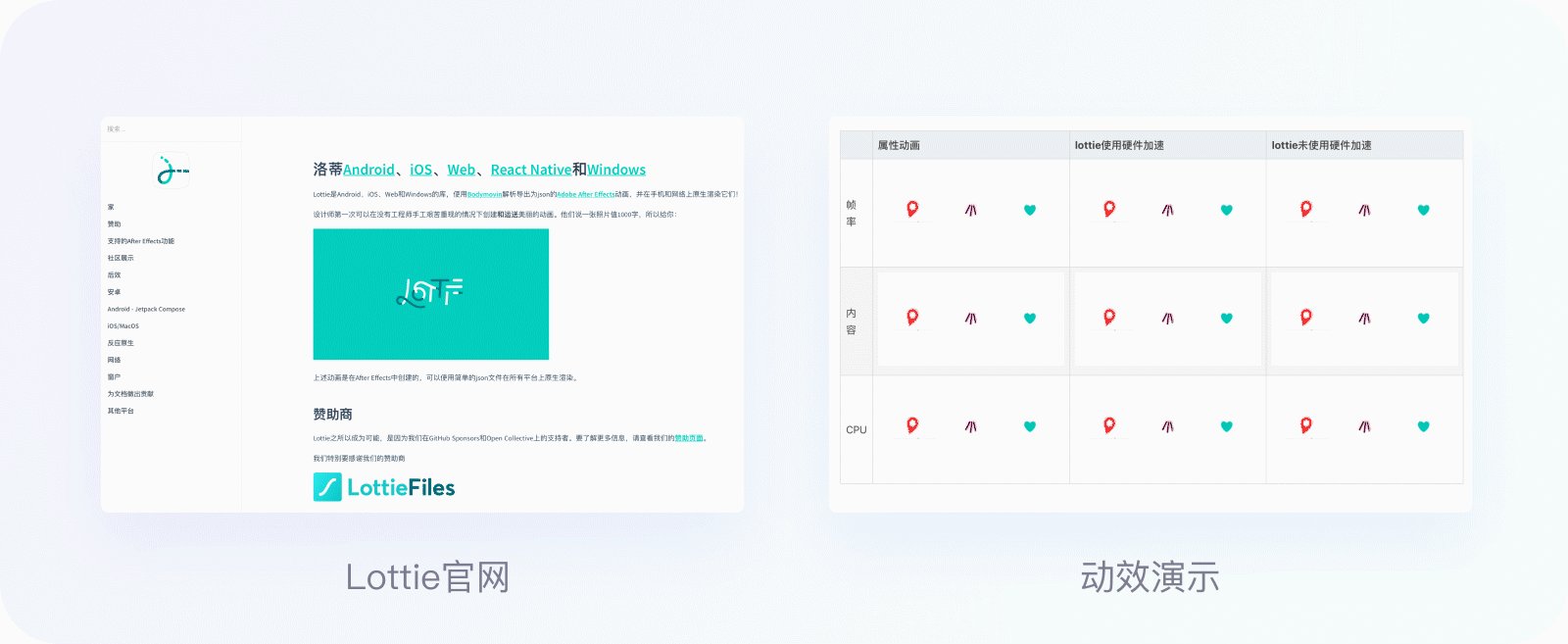
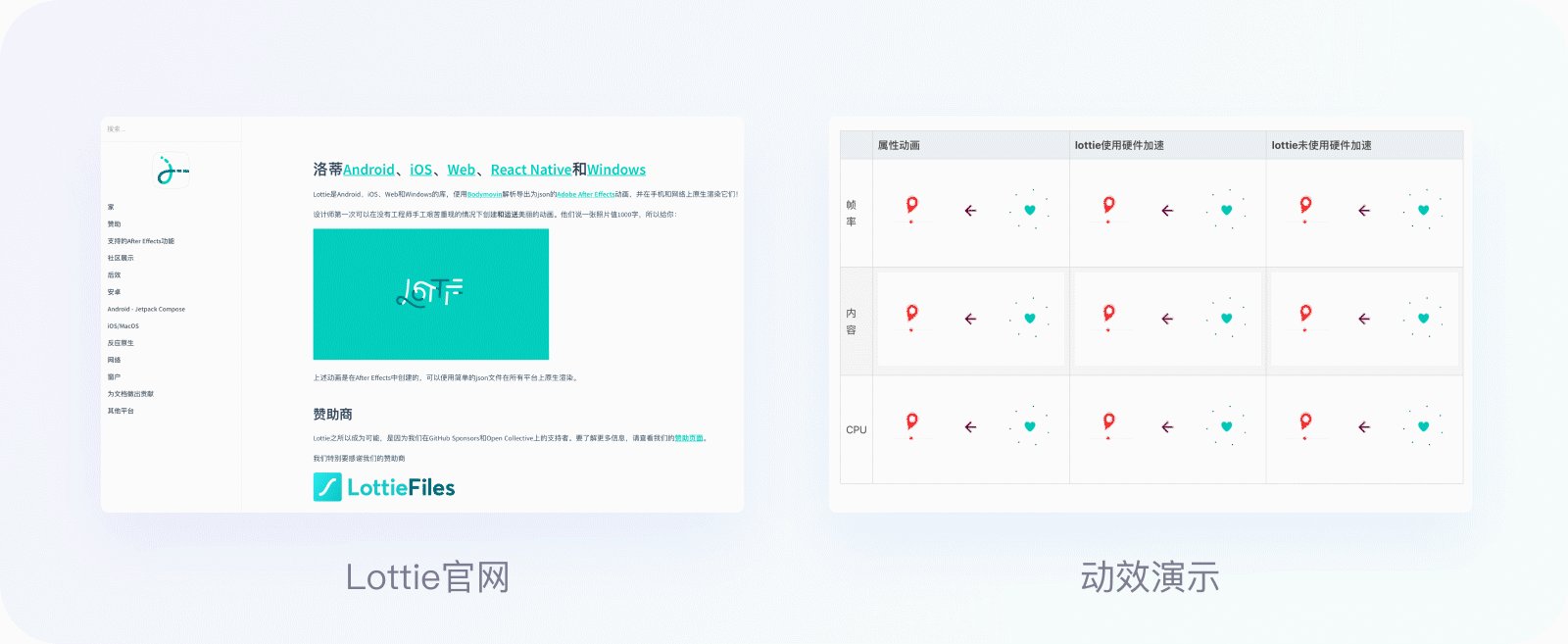
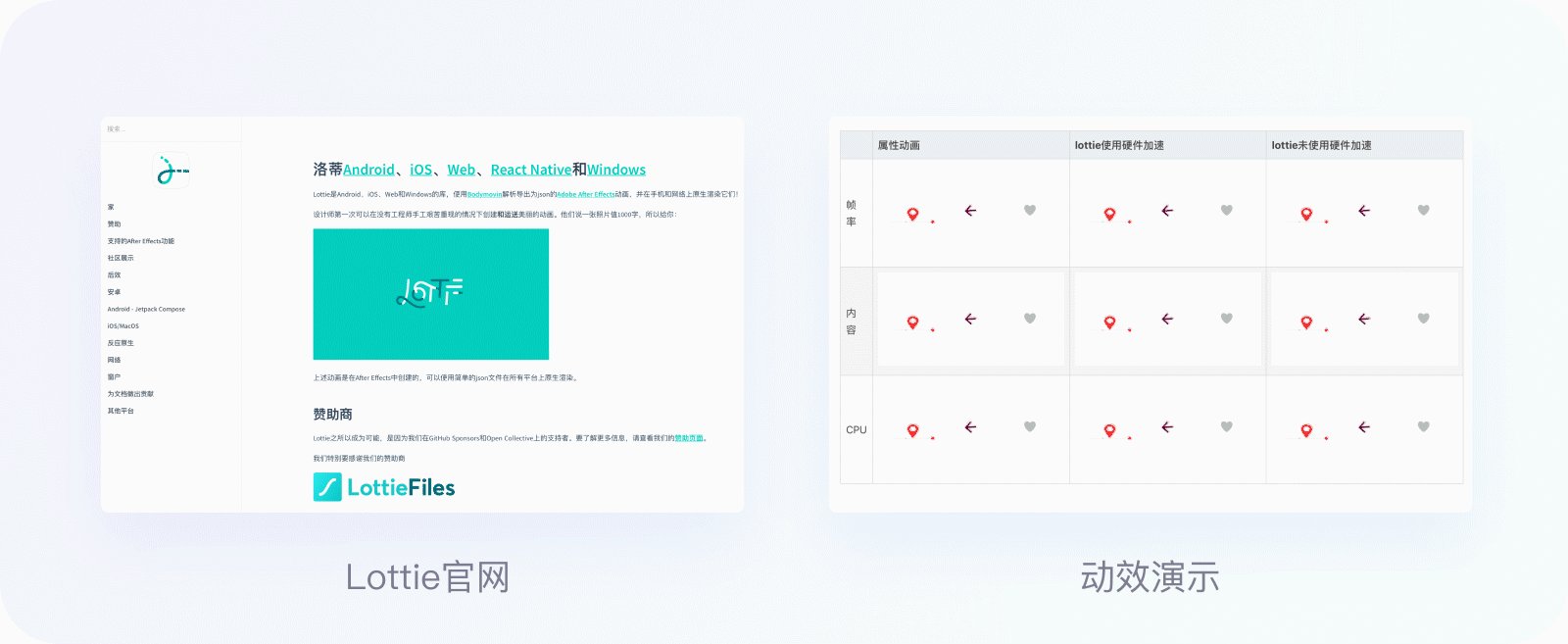
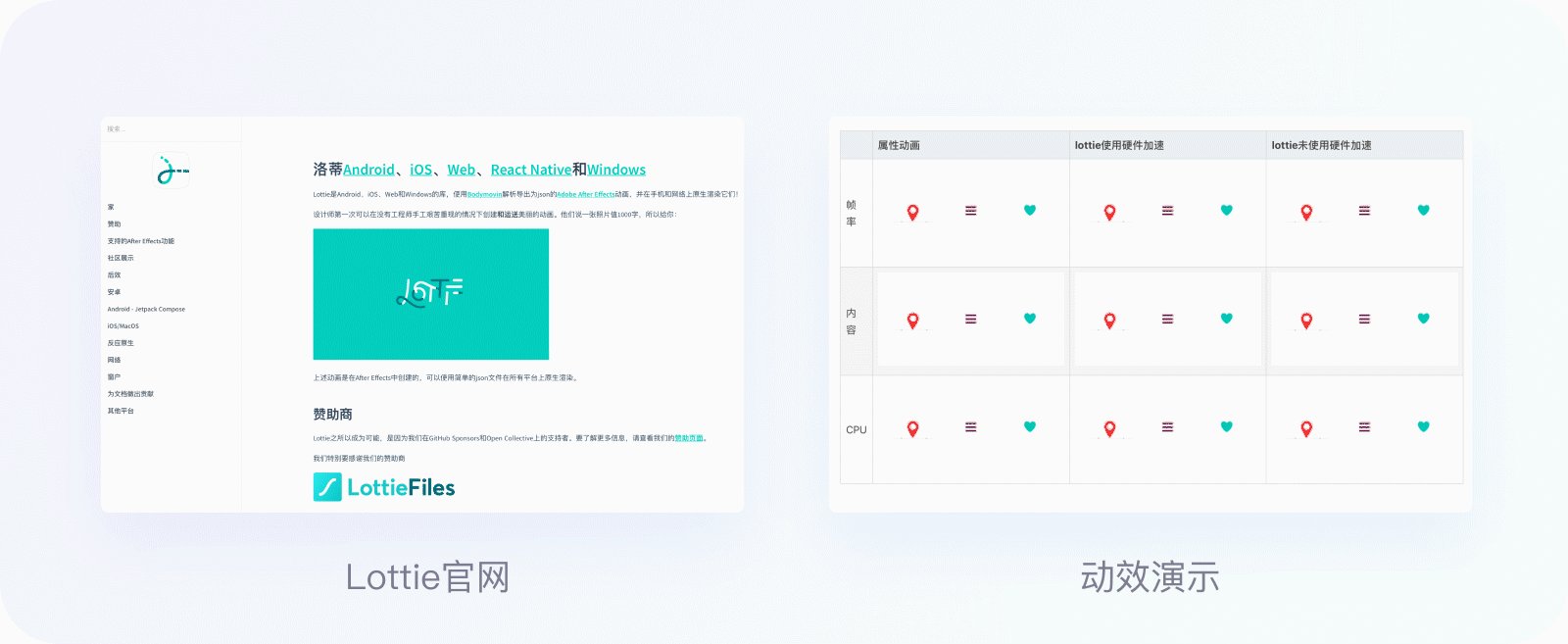
Lottie说白了就是一个动画库,能分析 AE 导出的动画 JSON 文件,开发通过动画库的内容来解释JSON 文件,然后再在产品上实现相同的动画效果,是动效最为稳定的一种实现方式。
Lottie的优点在于稳定、文件体积较小,可以兼容 Android、iOS、Web平台,并且实现出来的效果画质相对品质较高是目前最受欢迎的一种动效实现方式。
当然了有优点也会有缺点,因为Lottie 需要先通过 bodymovin (AE插件)将 AE 动画工程文件转换为 JSON 格式的描述文件,所以要求设计师要懂AE,前面讲了AE是有学习成本的所以这是Lottie的一个门槛。

不过大家不用担心,下面是我推荐的4个线上工具网站,分别是moko、Lottiefiles-Lottie player、Pixelture、FLOW,希望可以对学习Lottie的同学有所帮助。
moko:是一款在线实现Lottie的动画效果,你可以通过简单的操作就制作一个动图,网站里面也有简单的教程,上手很容易。
Lottiefiles-Lottie player:是Lottie的实际预览工具,你可以快速查看你的Lottie实现的动画效果。

Pixelture:里面有一百五十多种麻省理工学院许可的插图和Lottie动画,最难得的一点是,可以直接在商业项目中使用。
Flow:这是一款可以直接从Sketch导入文件,并生成开发可以使用的lottie的js文件的工具。

前面讲了关于动效的一些常识,动效里面还有一个不可忽视的知识点,那就是交互手势,交互手势是使用移动设备最基本的手段,很多产品都是通过创新的交互响应来更友好地解决用户的痛点。
如果你仔细对比,将不难发现,很多巨头互联网公司都是很注重交互手势的,比如谷歌就总结了下面在移动端常用的交互手势,那么接下来,我就挑3种交互手势,来盘点一下咱们身边产品好的交互动效设计点。

长按发现更多惊喜,比如在淘宝首页场景,如果进行下拉手势,淘宝根据拖拽距离产生两种交互结果:正常短距离下拉提示“松开刷新”;而持续下拉则会进入淘宝二楼承接页。这样的方式给用户一种惊喜感,也节省了很多Feed的展示空间。
前段时间,我还发现了网易云音乐的一个小体验点,如果你从首页进入排行榜,再从排行榜进入下一个层级的场景,此时想回到首页的(第一层级)场景,只需要长按2秒的返回键,就可以回到首页的,这样的操作,让我觉得产品很有效率。

单指操作虽然是最常见的交互方式,但是也有产品玩出了花样,提升了用户体验。
比如在QQ聊天中的消息列表内的小红点快捷清空操作就非常有意思,用户可以直观地将某条消息的未读红点直接拖拽删除,对于强迫症患者来说很友好,而且动效也很有趣。
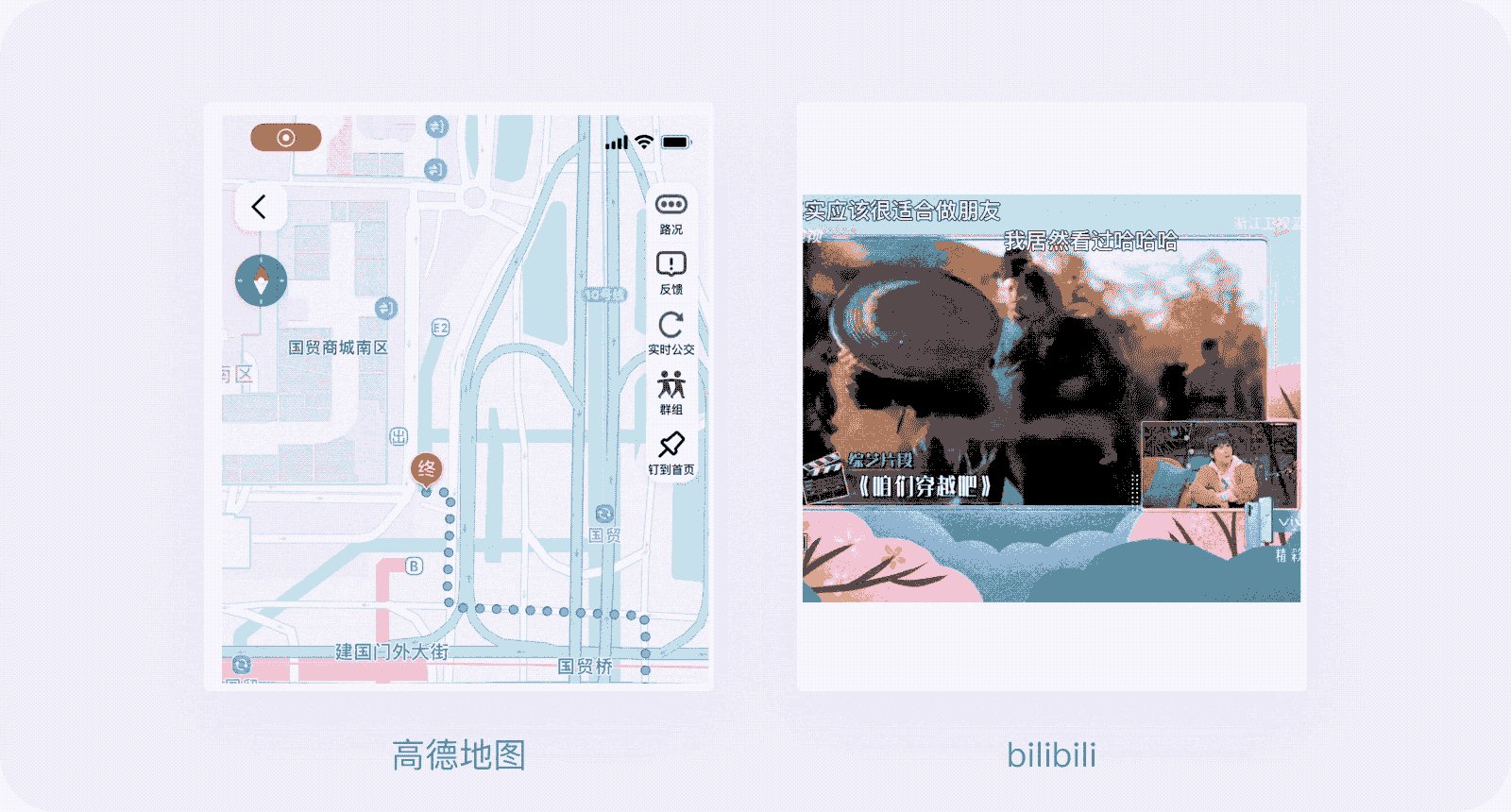
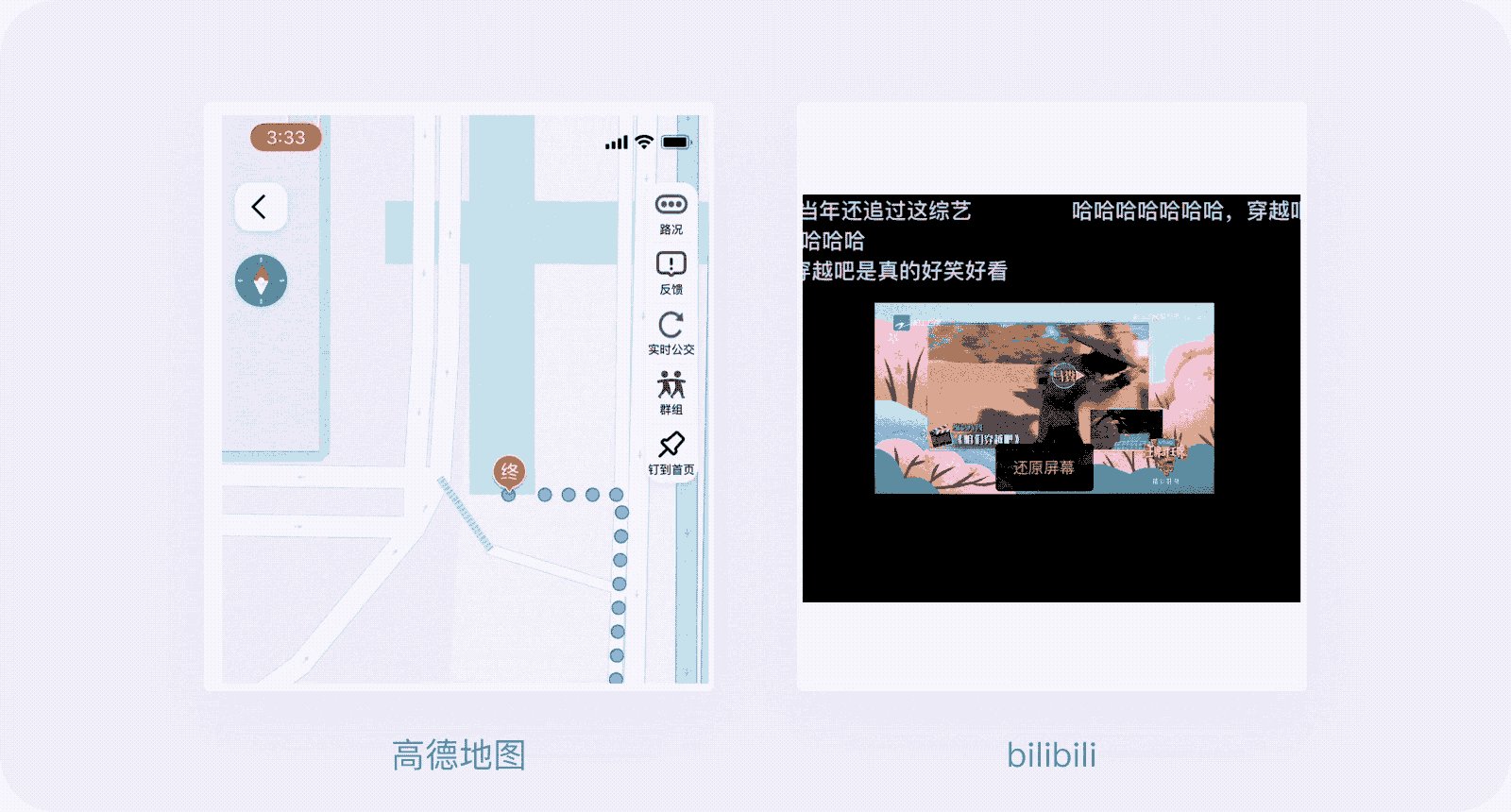
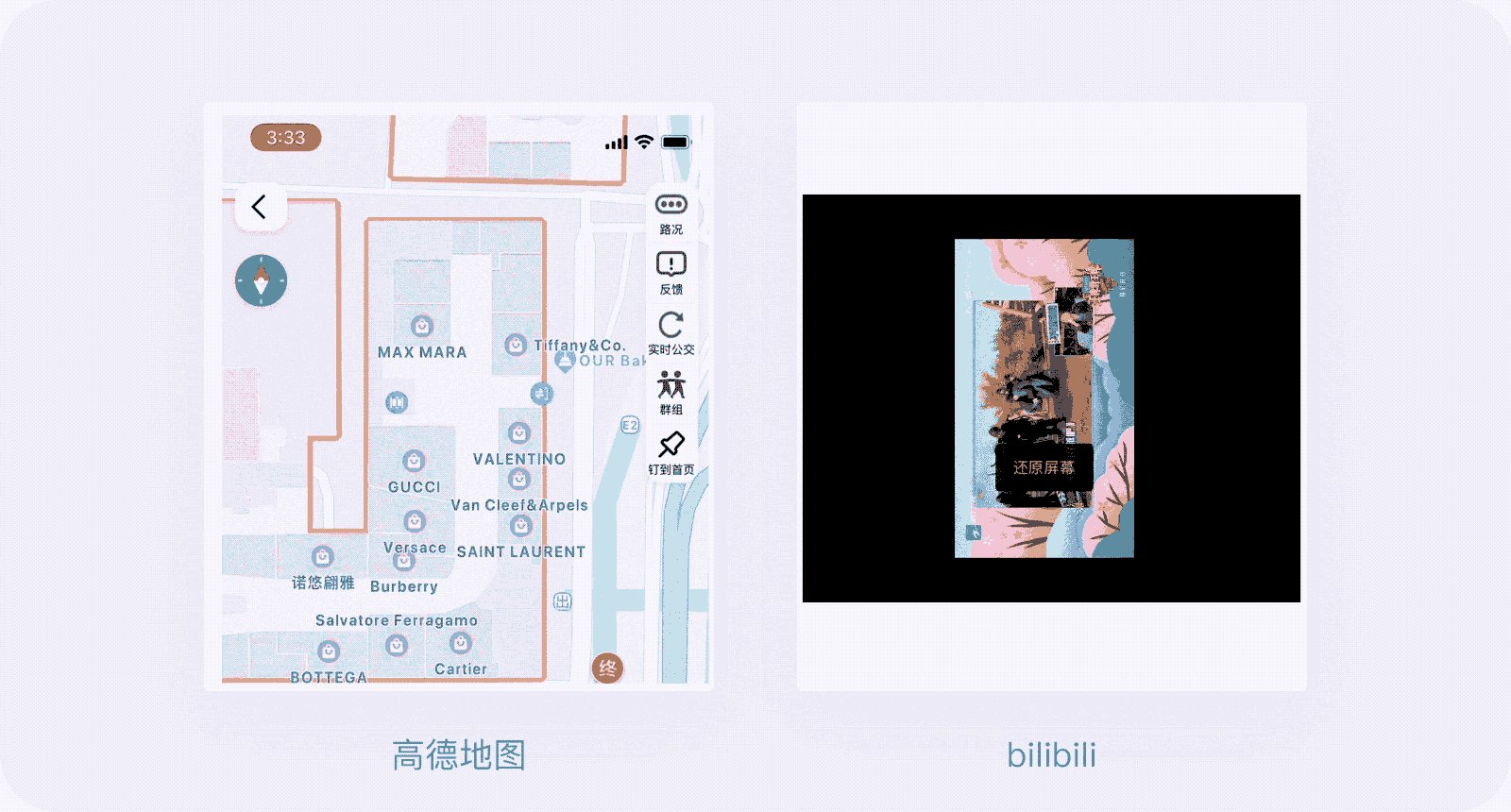
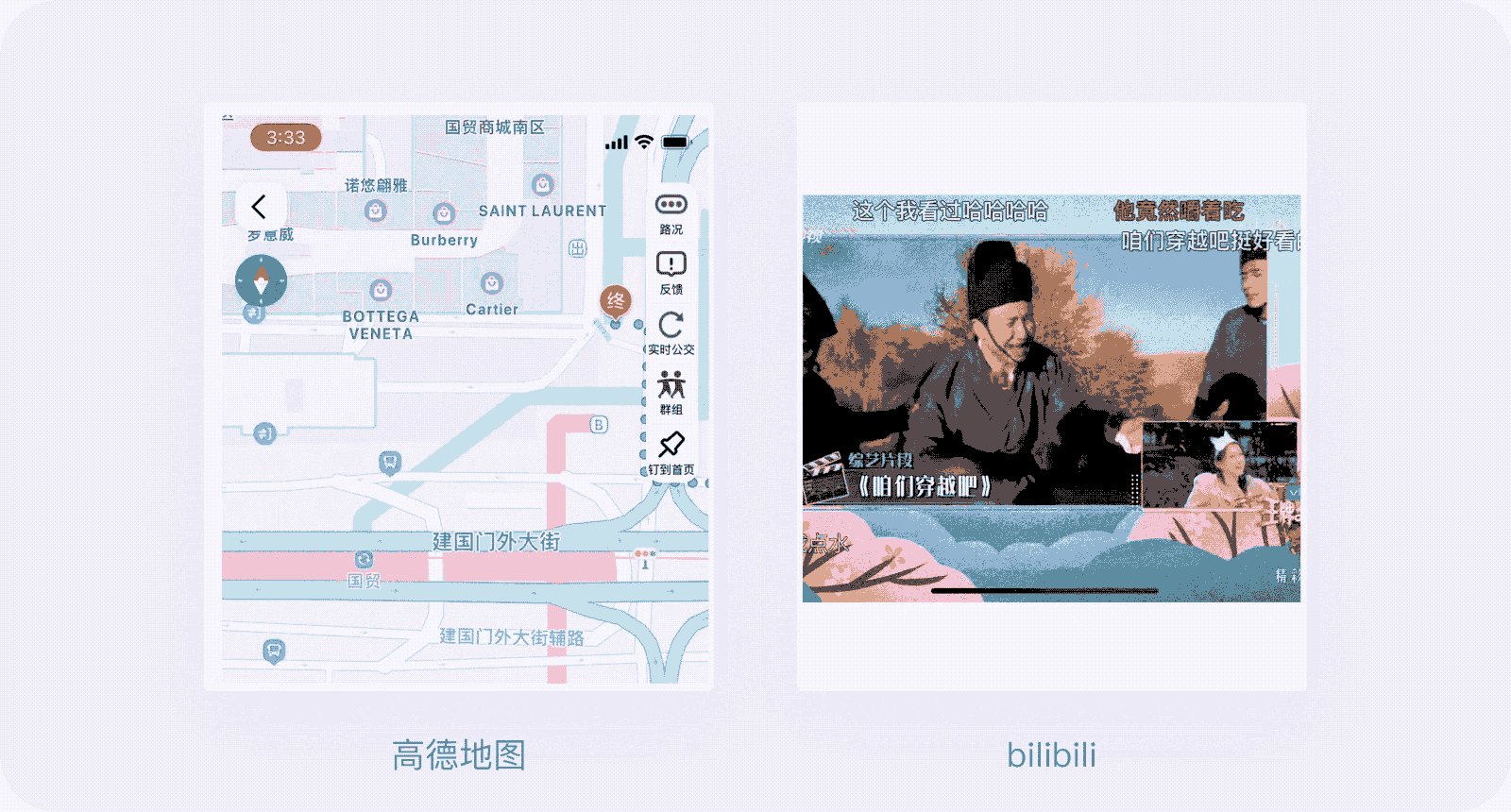
在视频播放器的产品上大家知道通过左右滑动、上下滑动以及区域长按等操作实现亮度、音量、快速进退和速率播放等功能,但是优酷在此功能上进行了更贴心的设计,在全屏播放状态通过左右滑动进行快进的同时,屏幕会出现一个小窗口来实时观察快进到那里的画面,让我觉得体验很便捷。

高德地图在交互手势上有很多可取的地方,比如,在地图缩放这个功能上就有很多手势对应不同场景的用户需求
单手场景:两指搓动屏幕是缩放功能就不用介绍,很多带地图功能的产品都有。
双手场景:但是单手场景下,双击屏幕,地图可按一定比例放大地图,而双按滑动又可以无缝缩放地图,彻底解决单手对于缩放地图的不友好体验。
bilibili上有个有趣的功能,在全屏观看视频的状态下,可以通过双指操作让用户随心所欲地控制画幅大小和角度,虽然我觉得没什么实质功能,但是也蛮有趣的。

讲了这么多,我们聚焦一下,什么动效对用户来说是好的?国外一名设计师曾这样定义好的动效“好的动效应该是隐形的,应该是以提高可用性为前提,并且以令人觉得自然含蓄的方式提供有效用户反馈的一种机制。”


俗话说,知己知彼百战百胜,提高用户体验,才能赢得消费者的信赖。那怎么提升用户体验呢,掌握交互规则是前提,了解用户心理是保障。
文案是用户与界面交互的重要渠道,许多设计师会将需求方的文案,直接粘贴到设计中。实际上,设计师对于文案也是可以设计的,它能够帮助用户更好理解产品服务,与用户产生共鸣。针对文案的设计,常规的我就不说了,以下是我认为最容易混淆概念也最容易犯错的两点心得。
现在产品讲究的是高效,就像张小龙所说的“用完即走”,所以我理解大多数情况下文案的描述不应该给用户臃肿感觉,简洁且阐明要义,用完即走,我们在设计文案时候省略不需要的词汇,保证文案可通畅地指导用户完成操作,即可。

我说的这些,我相信大家都能够理解,不过我的主要目的并不是这个,我想讲这种“简洁”也要分场景去考虑,比如某个打车软件的弹窗场景中,并不是文案越短越好。
文案做到简洁清晰后,还要注意文案的表述是否准确有效,也就是文字表达要精准,不能因为简洁而丢失了关键信息。
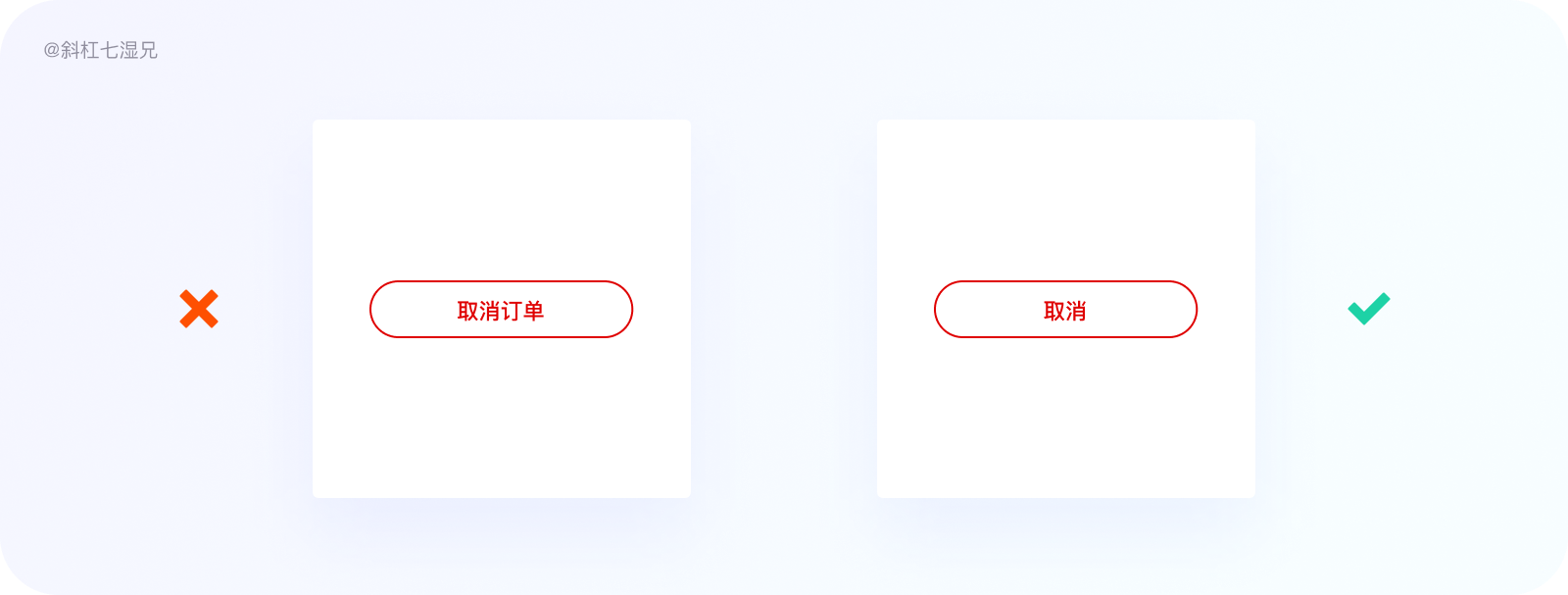
比如下面这个案例,我不可否认左面的案例看起来更加有效率,但是文案过于简单会引起用户的异议,因为“取消”在这个场景下也代表取消订单的意思,所以在简洁的同时,清晰、准确地传达信息更加重要。

我们很难保证用户在使用产品中不会出现问题,当出现问题时候我们应该给予用户解决的办法,而不是直白地告诉用户问题出在哪里,因为只有保证用户顺利地完成一系列操作,达成自己的目标,我们的产品才能真正留住用户,才算是满足了用户需求。

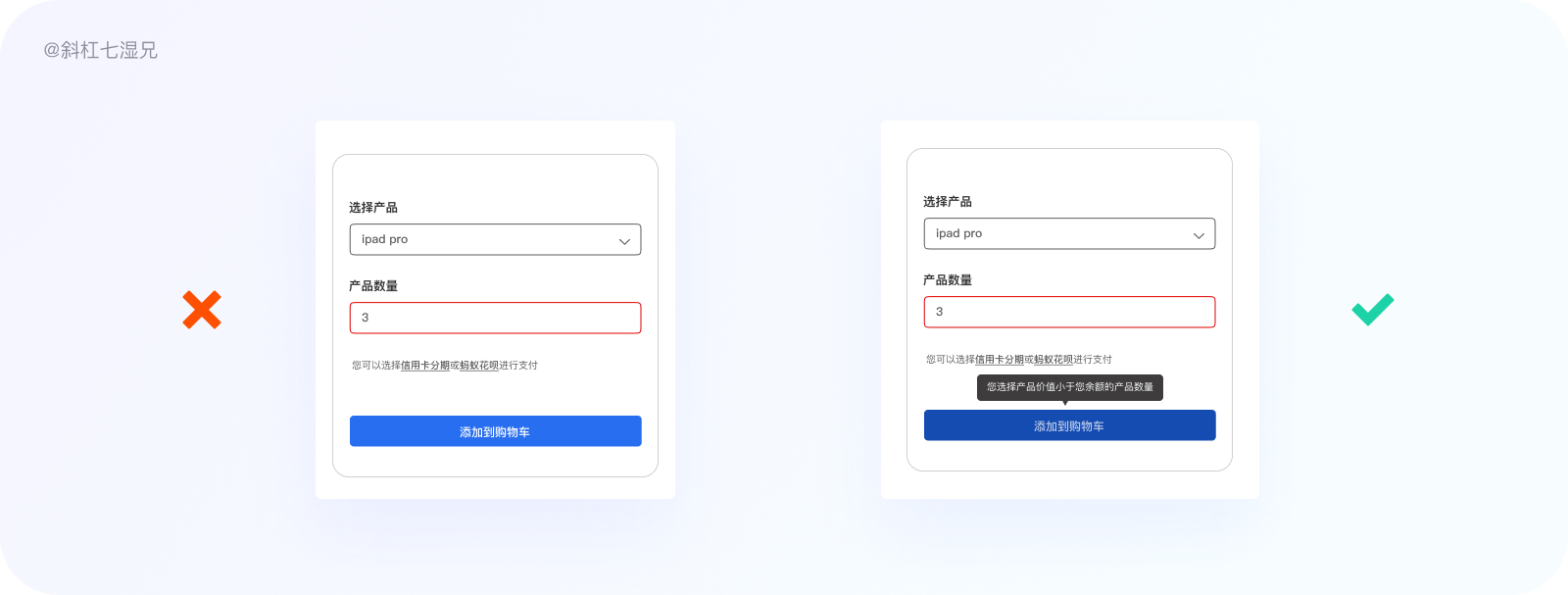
并且,在一些比较复杂或者是与交易金额有关的场景中,我建议除了把问题标红之外,还可以使用这种气泡弹窗的形式给予用户更加明确的帮助。比如下面这个案例,不仅仅是告诉用户“不要输入字符”,还应当告诉用户应该输入什么类型的文案才能算是正确填写信息。

在我们的界面中,图标随处可见,并且是一个非常重要的视觉表达要素。图标的本质意义在于用图形语言传达给用户信息。

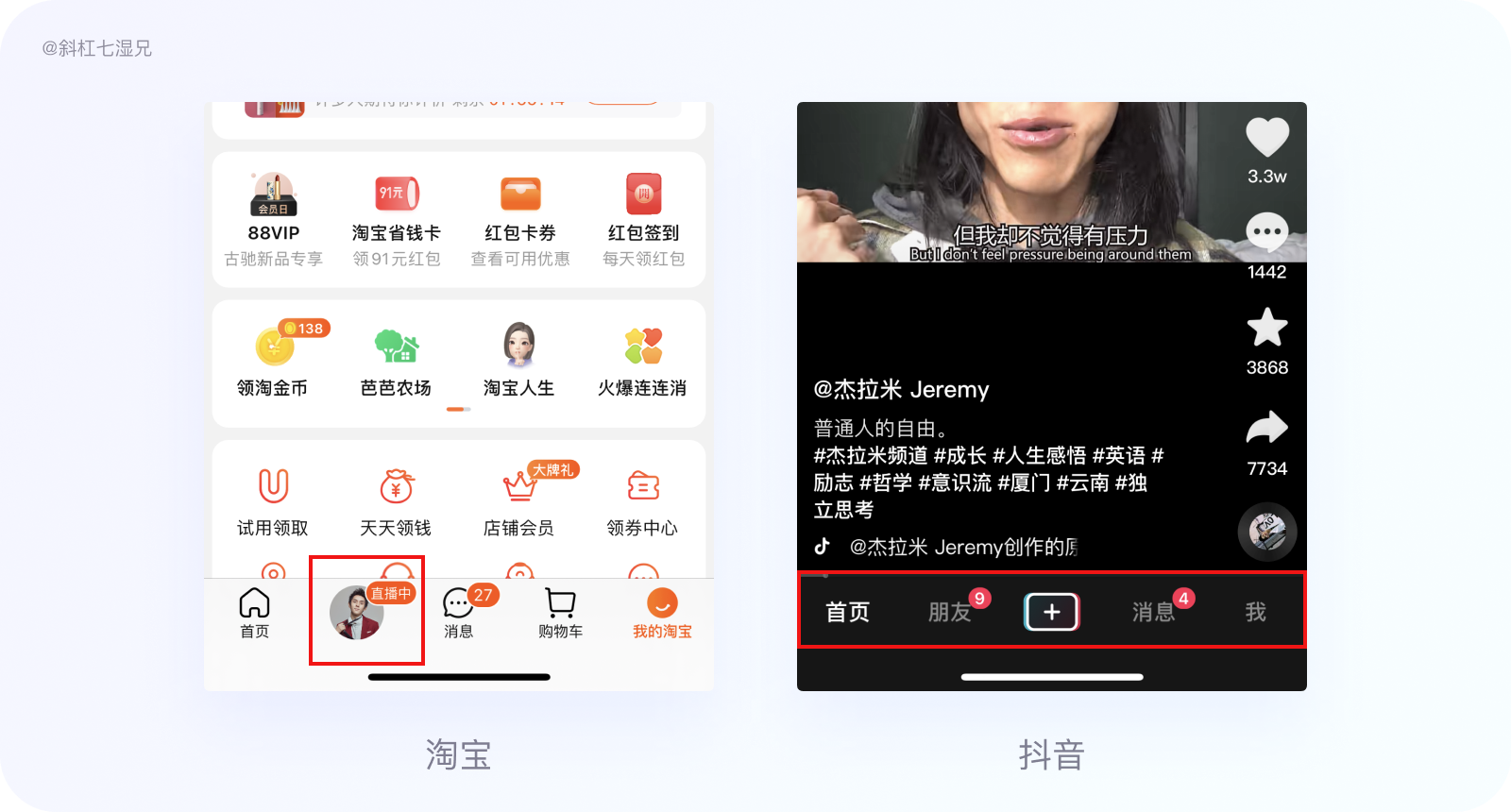
我不否认在tab栏的图标加入文案就是绝对正确的,市场上还有很多产品也是去掉文案只用图标展示的。但是你打开手机的应用,会发现很多日活过亿的产品,都是在图标下面加了文案,比如淘宝,不仅在图标下面加了文案,并且还会在旁边注明当前的状态,抖音更是连图标都省了,直接上文案。

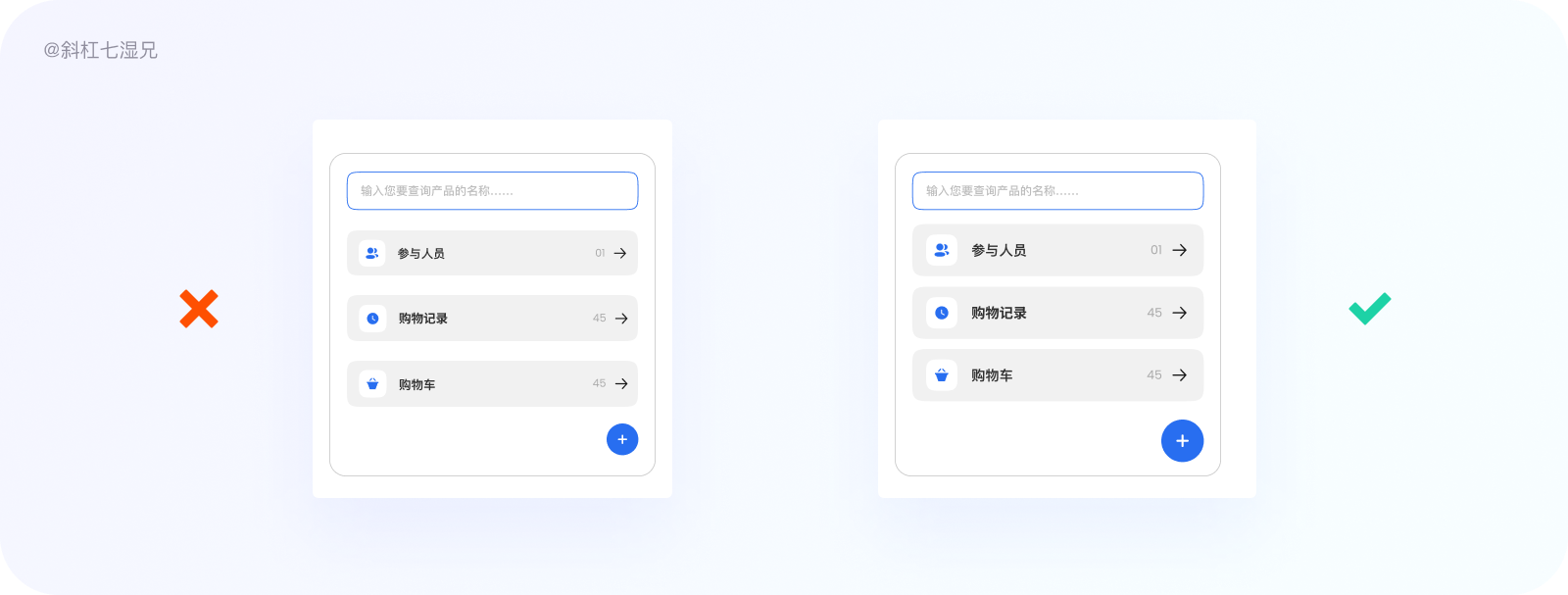
准确除了信息传达的准确之外,还有另外一层的意思就是操作准确,因为UI设计师最开始的载体是PC台式机器,进行操作一般都是由鼠标完成,但是现在是移动互联网时代,很多交互操作都是由用户的手指去完成。
基于用户(人)的手指大小不同、移动设备的屏幕尺寸大小也是五花八门,所以我们在为移动设备设计时,应该考虑到手指可点击区域足够大,以便用户的手指能够成功点击,确保用户的操作是流畅的。以下是我关于移动端常用的点击区域的尺寸规范,大家应该牢记:
·苹果规范:适用于 iOS 的 44 x 44PT。
·谷歌规范:48 x 48dp 适用于 Android。

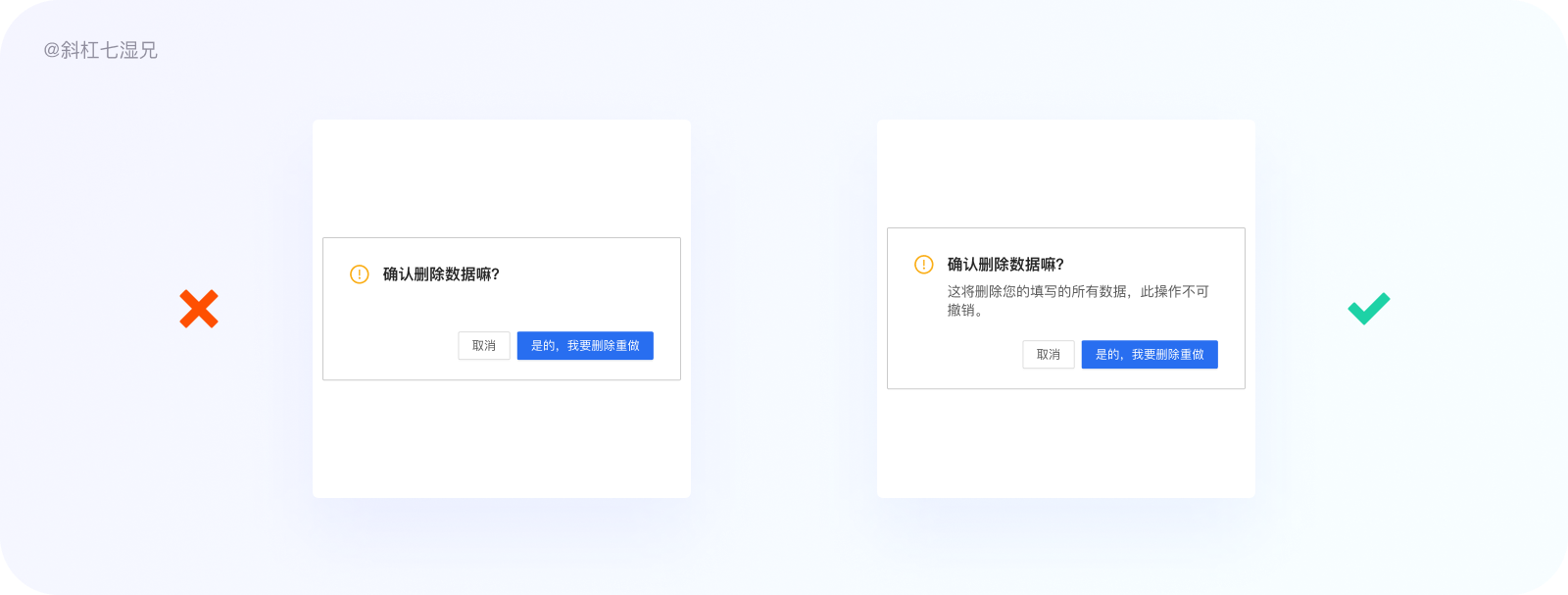
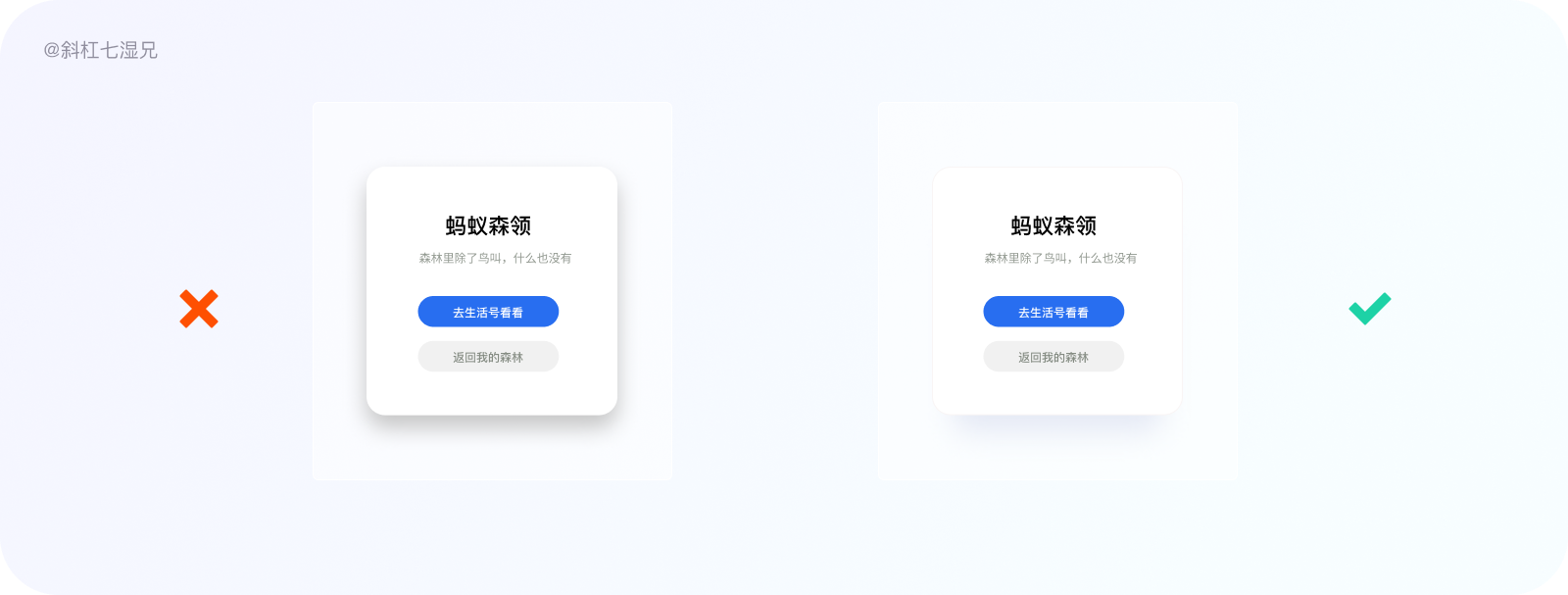
我们在设计某些不可逆转后果的操作的场景,例如永久地删除某些数据内容前,应该明确告知用户您目前进行的操作的后果是什么,甚至用红色的按钮做设计都不为过。
这样设计的目的,就是直接告知用户下一步将要发生什么,尤其是工具类或者表格场景填写信息的场景,如果不明确告知用户后果,用户失望的心态将无法弥补,毕竟谁都不愿意把工作重新再做一遍。

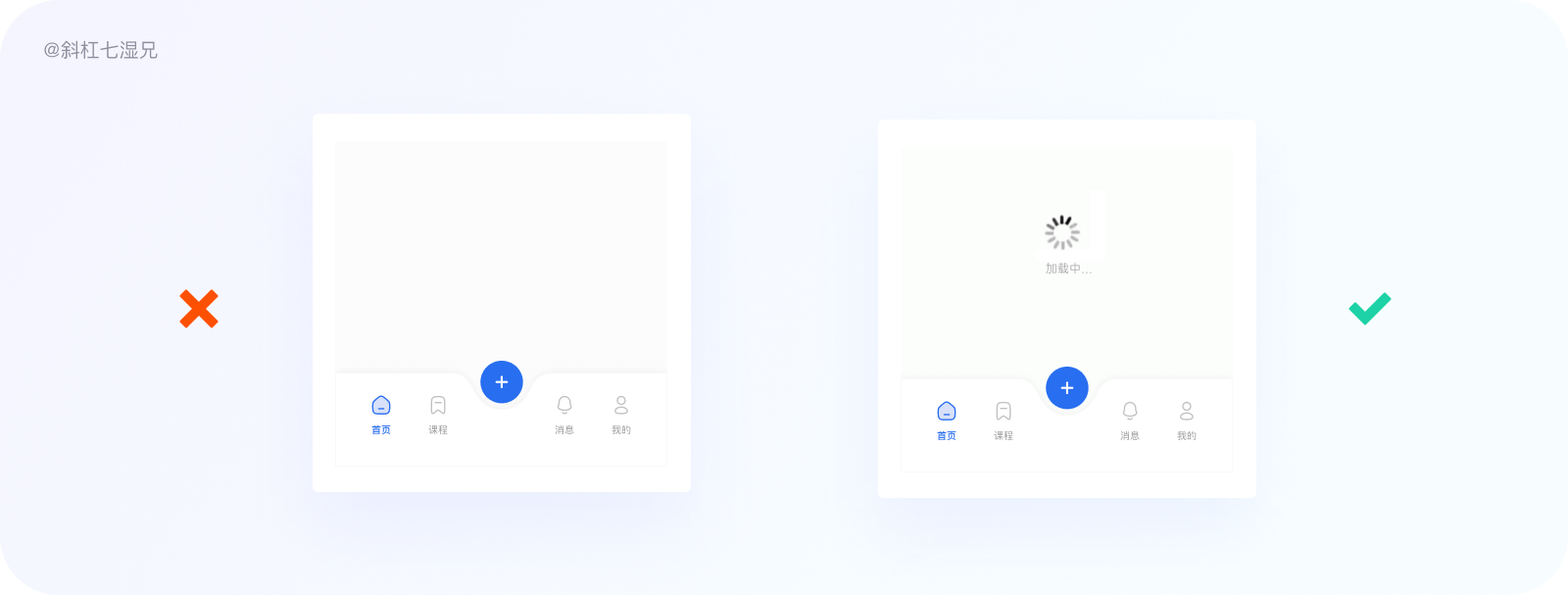
尽管我们的产品的硬件配置一直在更新,但并不能保证在处理大量数据时不会出现卡顿现象,所以说系统状态可见性是做UI设计不可忽视的一项原则。
一般情况下,在系统响应时间不超过1秒的情况下,通常正常反馈即可。在响应时间大于1秒的情况下,会采取加载的方式来缓解用户的焦虑;如果在10秒钟内没有回应,则会被视为该请求失败,需要给用户失败提示以及解决方法。比如:加载失败的提示、请重试刷新页面的按钮。

不要让用户去猜测目前产品的状态,而是应当快速地传达给用户产品目前当前的状态,这种状态不仅仅只是异常状态,还应该包括加载的状态,只有这样做用户才不会因为不知道产品当前状态,而退出产品。

人体内共有206块骨头,产品的最高境界就是把产品做成用户的第207块骨头,与用户的生活息息相关,而给产品添加人性化功能,是很重要的一部分。
我梳理出一些属于通用性的产品体验点,你可以试着,按着下面的角度给产品经理提一些,提高产品体验点的建议。
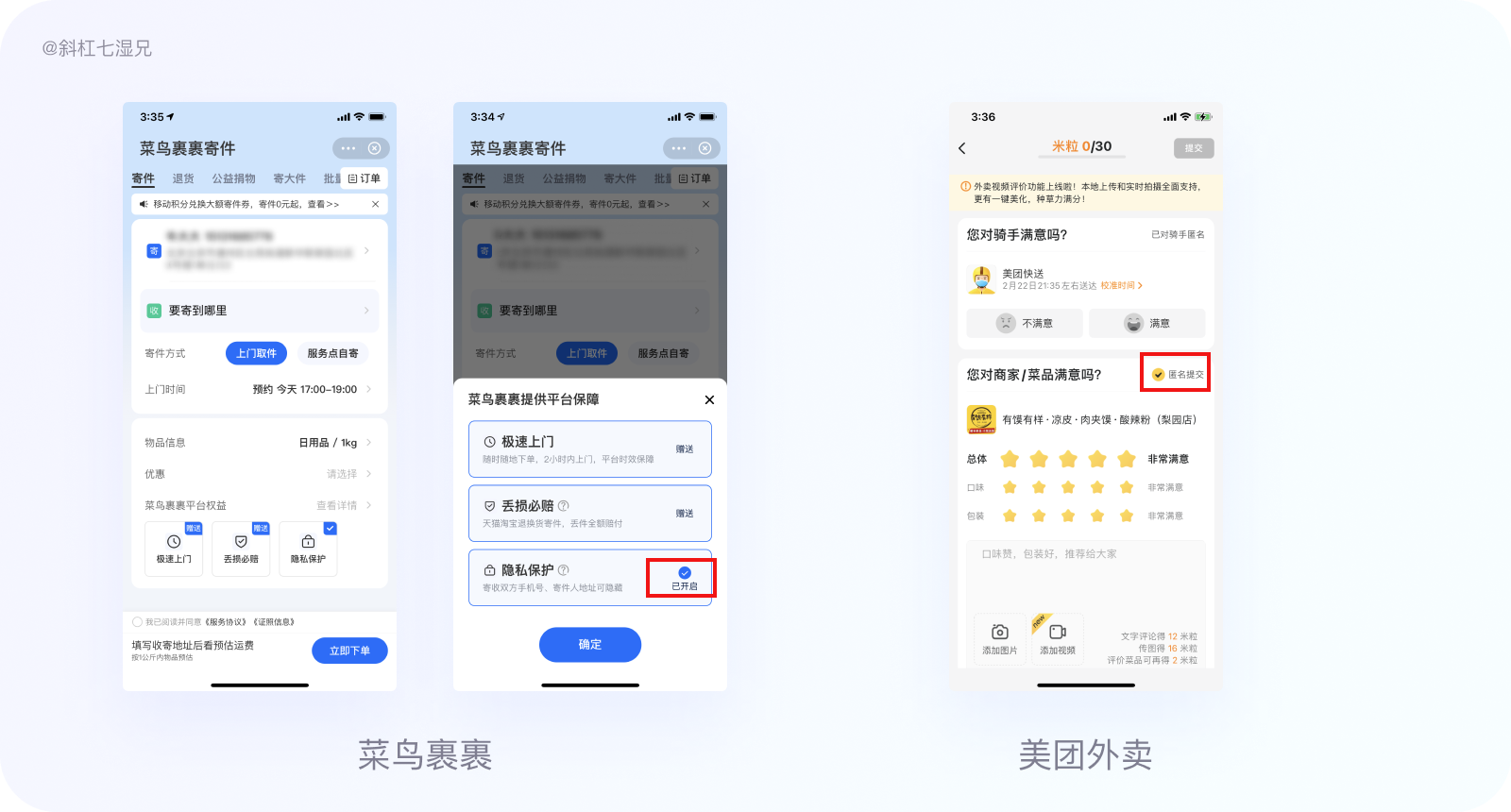
每个人都不希望看到自己的隐私泄露,当涉及用户信息安全、人身隐私,我们应当建立起一种「为用户安全着想」的想法去设计。比如,菜鸟裹裹上线“线上隐私寄件”的信息保护功能,在发货界面开启「隐私寄件」后,用户的信息将会在包裹面单上进行脱敏处理,只展示部分地址信息,这很好解决了用户对隐私安全的顾虑。
再比如美团评价商家的食品界面场景,当用户选择 1 星或者2 星的低评价时,产品会自动勾选「匿名评价」,为的是对输入差评的用户给予隐私保护,免招商家的骚扰。

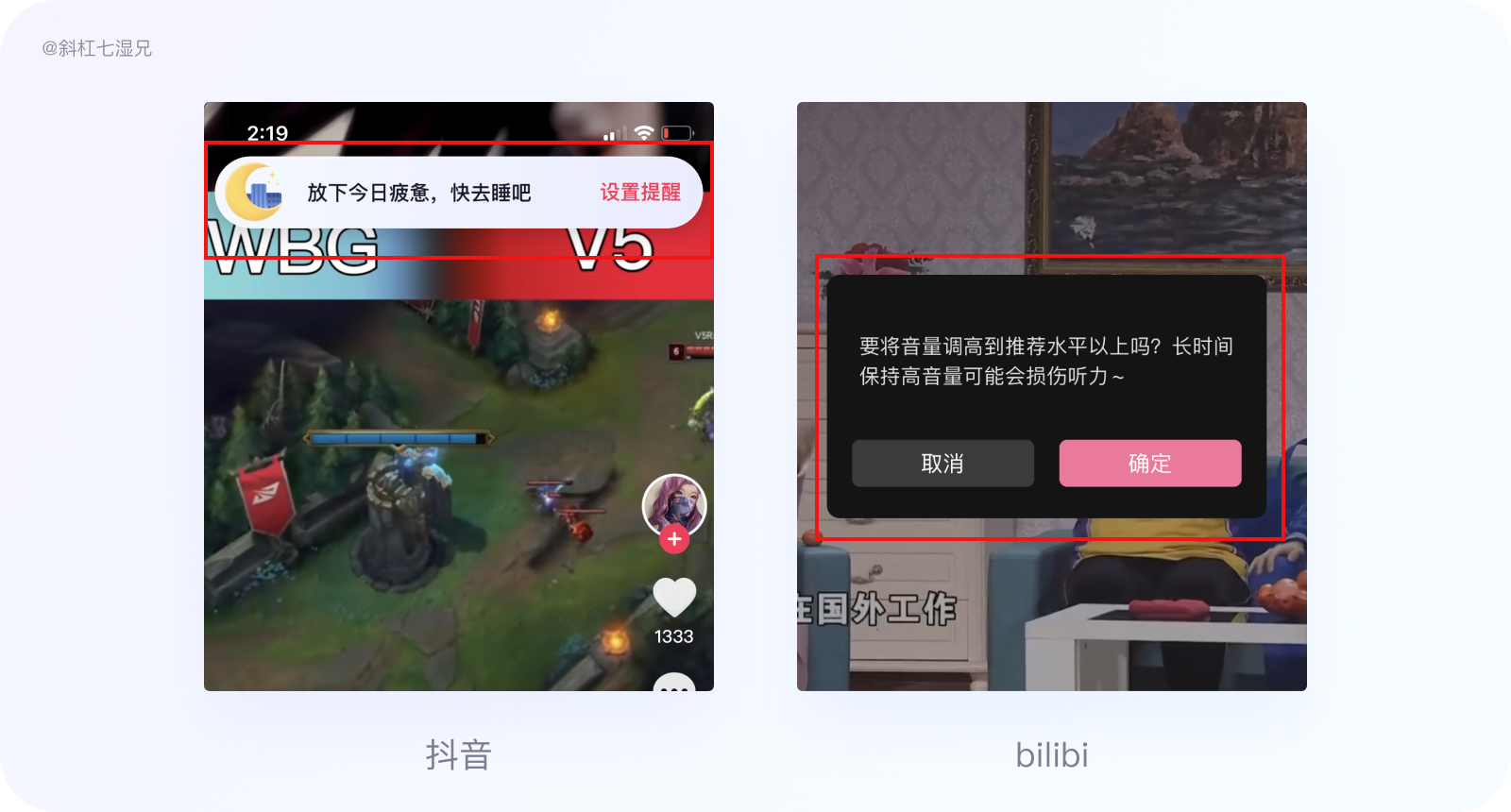
虽然我们希望用户都有沉浸式的体验,从产品营收角度讲用户在产品上花费的时间越长,用户付费的可能性会增加,但是对于连续使用 N 分钟、或者满足特定时长的用户,可对这类用户进行休息提示,用户会感受到关怀感,以我亲身体验的两款产品为例子,讲一讲我的真实感受。
抖音:当我刷短视频的时间较长时间后,抖音就会提醒我需要休息了,这种友好的提醒会让我觉得我使用抖音(产品)并不会威胁到我的健康,这种体验很人性化。
bilibi:我平常在地铁里面因为环境噪音会很大,我习惯性地把耳机的音量变高,此时,bilibi就会提醒我这个音量有损我的听力,我会潜意识地调到不那么大并且可以听清楚的程度,这样不仅可以保护好耳朵,又可以愉快地刷剧,体感很好。

大部分用户都不喜欢计算或者投入很多脑力活动,更希望的是产品整体的操作流程是简单、高效的,并且在简单、高效地体验同时,还能保证产品的准确性,尤其是数字类场景,不会因为自己的理解错误,带来意外的财产损失,我最近体验微信和支付宝就发现了下面两个功能点的差别。
微信:当在微信转账的场景中,如果输入要打款的金额,在数字下面就会生成对应的中文金额,减去了用户边输入边计算“这是多少钱”的脑力投入,很直接。
支付宝:支付宝在转账场景上更胜微信一筹,不仅下面同样生成中文的金额,还有标签可直接备注这笔金额用于什么地方。

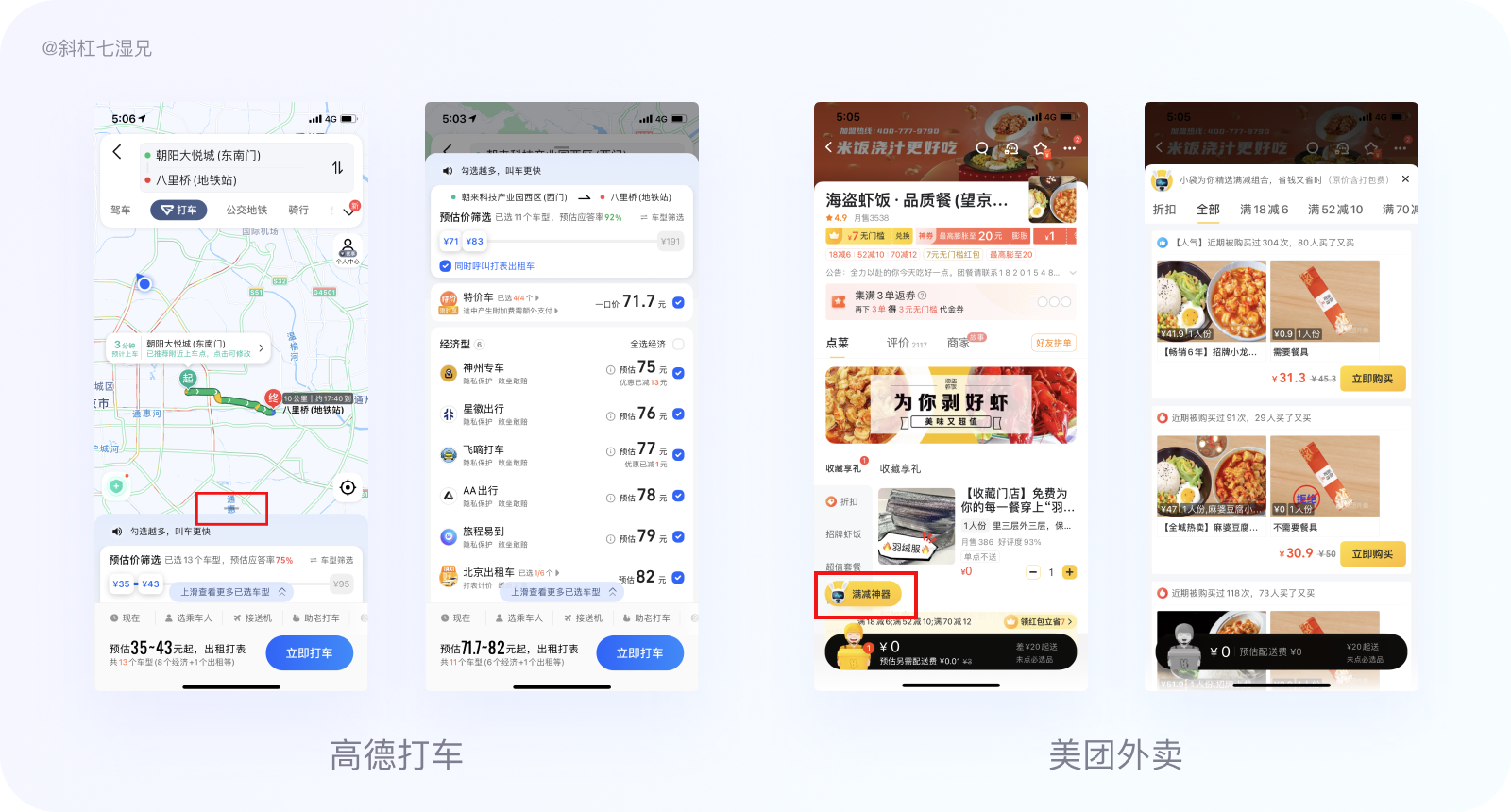
性价比是用户衡量「付出成本与回报价值」之间的一种决策依据。没有谁会喜欢做付出多回报小的事情,为了让用户觉得自己回到很多,除了提升产品自我服务、实力信息的展示之外,选择一个「参照物」来凸显性价比,算是最好的一个设计方案了。
高德打车:高德地图的打车功能就很适合我这种对价格比较挑剔的人,他能为我展示打车场景下,所有车型的预估价格预览,帮助我选择所需价格的车型。
美团外卖:美团外卖的减免神器,虽然我不知道他是否真实减免,但是帮助我这类不精于算术的人,节省开支的一个好功能。
正所谓细节决定成败,在UI设计的工作中,往往细节的偏差只有0和无数个,以上就是我针对交互层面可以提升用户体验的细节点,希望对你能有所帮助。


如何从视觉层面提高用户体验,我总结了14点,可以帮助在工作中一稿通过。
排版是信息媒介和接收者之间沟通的桥梁,也是设计师最为基础的能力,可以简单地把他理解成是一种对信息进行有序的排列方式。
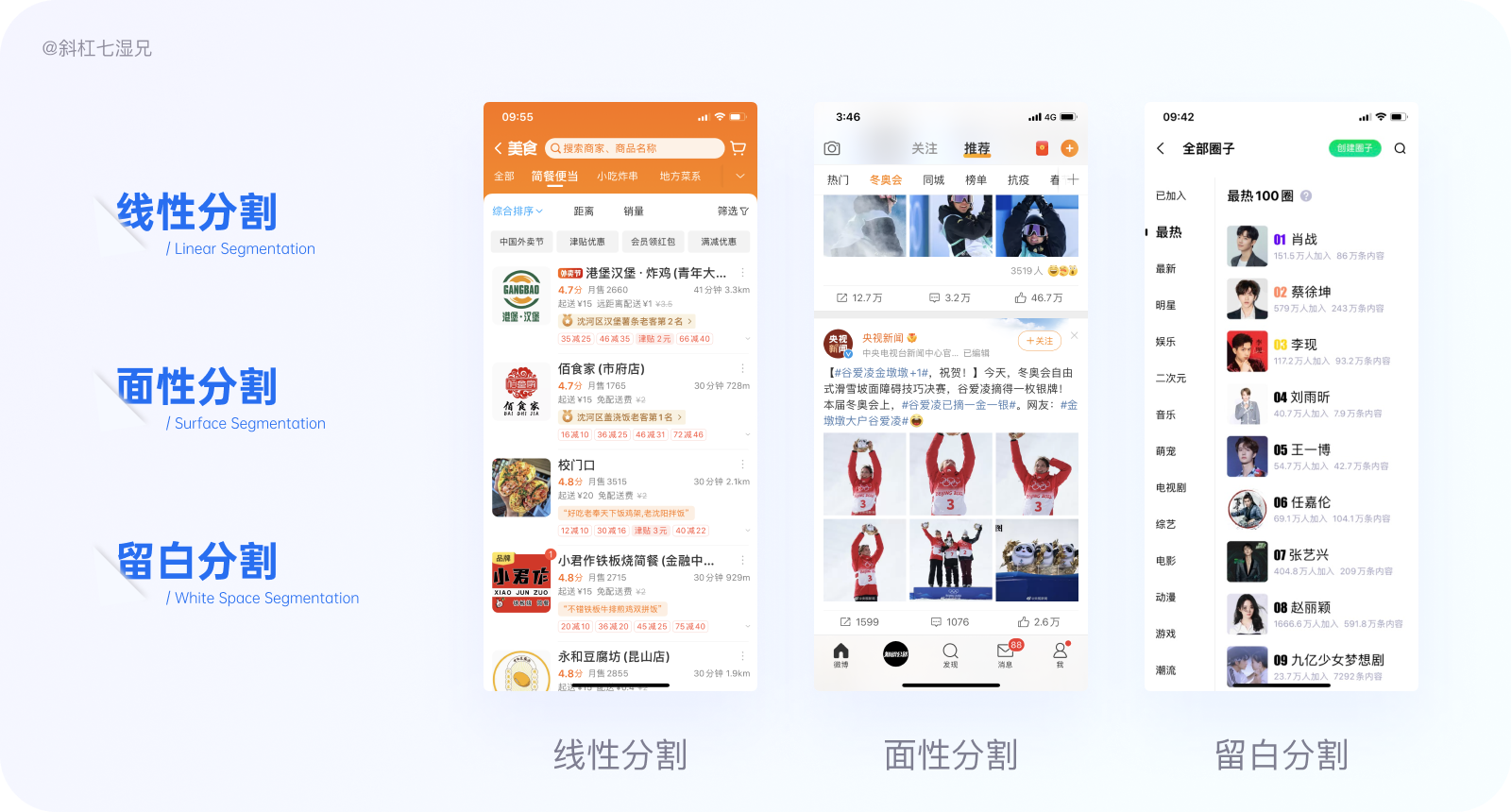
做界面最常用的工具就是纵向网格系统,所以做UI中一定要有模块的概念,模块也会被称为“容器”,是承载文字,图标、颜色等元素的一个载体。模块与模块之间的间距通常会用线、面、留白三种切割方式来表示。

在设计过程中,我很喜欢使用“留白”这个表现手法,我们在设计界面时候没必要把所有的屏幕空间都填满,在我看来“留白”是像图标、颜色、图片一样重要的设计元素,它可以让整个设计都具有呼吸感。如下面这个设计案例,你有没有觉得右边的界面更有呼吸感。

在我眼里苹果不仅仅是一家科技公司,更是一家很好的设计公司,不仅每年的产品营销案例做得好,产品的设计表现能力也是数一数二的,像苹果的官网就经常用“留白”的设计手法,如下面两幅网页设计作品,是不是觉得还是右边的效果图看起来更加大气,效果更好呢?

做UI设计的,最重要的任务就是想把重要的元素突出页面上、把信息清晰高效地传递给用户。要做到这点其实并不难,我就聊一聊我最常用的两个设计手法——对比和信息整理。
什么叫对比,简单来说就是不一样,我们通过颜色、字体粗细、空间关系、形状等元素把重要的信息凸显出来,如下图,仅仅是调整了字体颜色和空间关系就会觉得右边的信息更高效。

那什么叫信息整理?这里就要讲到四大排版原则中的“亲密性”原则了,亲密性原则就是将相关项的信息组织在一起,在一个页面上,通过位置接近,表示两者之间存在着关联。
我们对信息的整理一般会分为3个步骤,即“理解、提取、设计”。
理解:属于自己的思考阶段,思考一下文案的信息各自都代表什么意思,信息之间是否存在关联性。
提取:这一步,要思考哪些信息是最重要的,哪些信息是次要的,并把信息按照重要程度进行排序。
设计:在这一步里,就要用到“亲密性”原则了,通过对信息的重新整理、排序把信息重新设计出来。如果有必要的话,也可以酌情减少一些多余的信息。


在UI界面中,字号的大小决定了信息的层次和权重。层次分明的不同字号大小的排列,会让整体的设计变得更加清晰有序。
在大段落的文章列表场景,对齐肯定不用讲,大家都知道两边要留有固定的安全距离,所以文本内容肯定是需要垂直对齐。
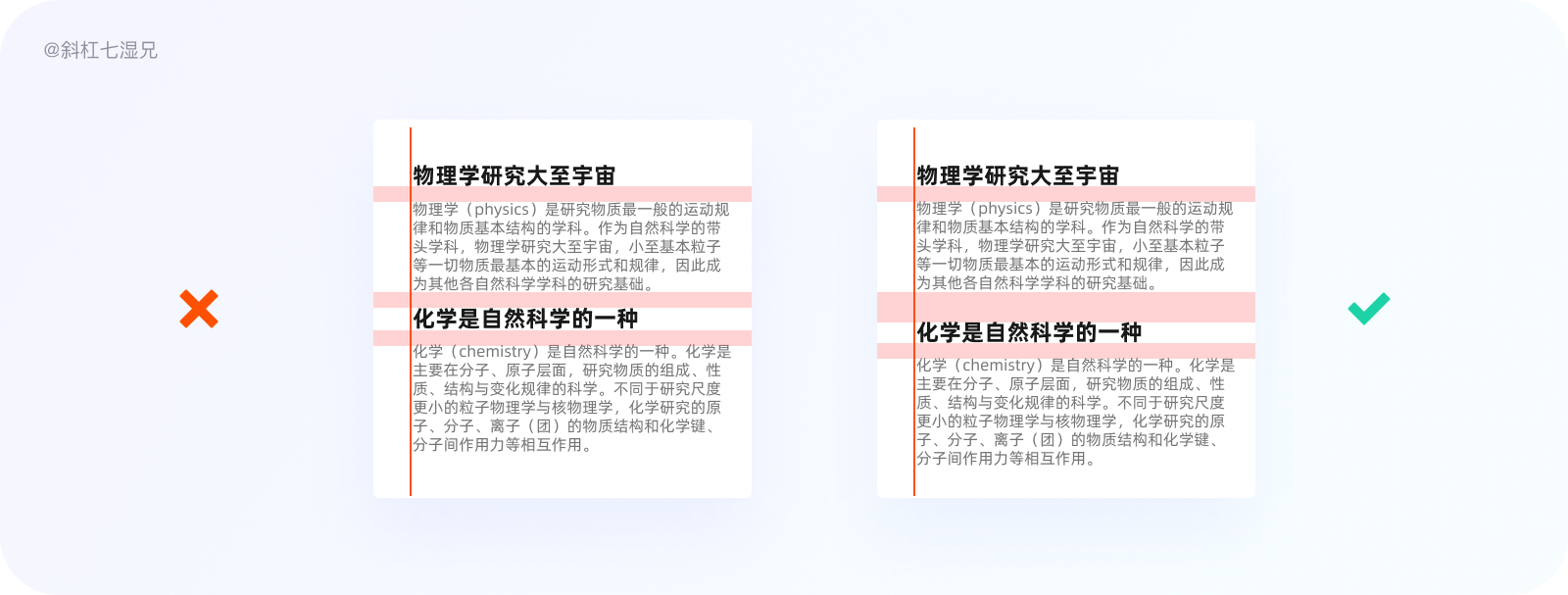
关于节奏我想聊的是,很多同学会认为规范就是固定所以在处理大的段落标题、文本中、第二段标题、第二段文本之间都会用了相同的间距,这种做法严格上讲并没有错,只是缺少点节奏感。我们倒不知,标题和文本之间还是采用固定间距,第一段内容和第二段内容之间采用更为大一些的间距,来保证段落与段落之间层级分明,有更好的视觉层次结构。

标题的文案越短小精练、一行展示完毕最好,但是也会遇到特殊情况需要两行展示完,如书名、新闻场景,针对这种情况就要考虑标题的行高问题了。
我推荐标题的行高是文本字号的1—1.3倍,你既可以使用文本的默认行高去设计,也可以使用我推荐的规范去试一试效果,总之,保持规范一致的前提下以你觉得合理的规范去设计行高即可。


品牌是一个很大的课题,如果你想深入地了解,可以看我这篇文章的内容《万字拆解为什么你的设计没有品牌感?》。
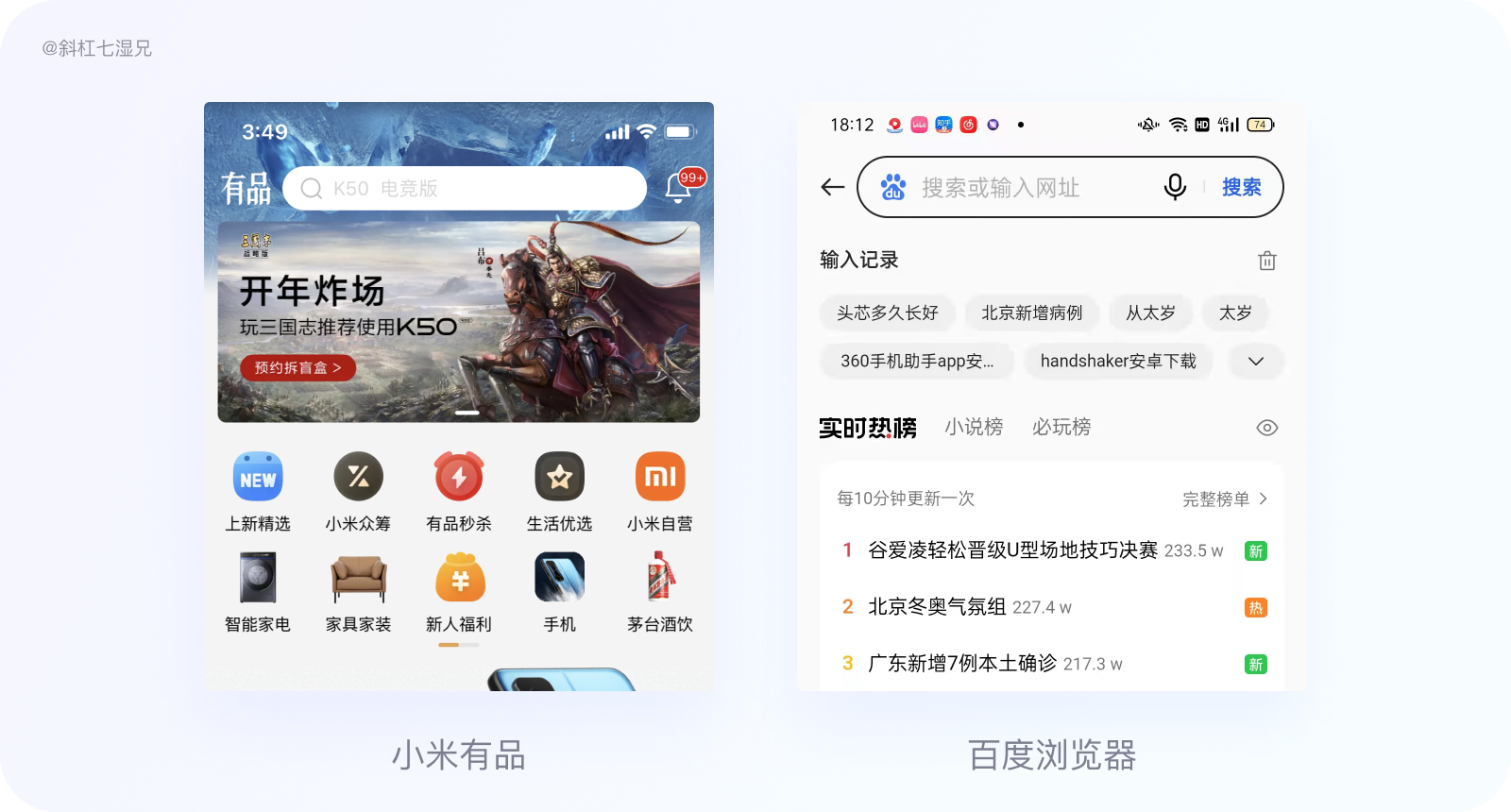
企业花了很大的成本建立起来的企业形象,提炼出来的品牌logo,作为设计师肯定是不能放过这些资源的,比如,一些大厂的产品就会把品牌的logo反复地出现在产品中,加深用户印象。
小米有品:用户登录后进入首页场景,左上角会一直显示这个“有品”两字的logo,这样的设计会加深用户印象。
百度浏览器:把品牌的logo加入到高频使用的功能中,如搜索器中,这也是一个不错的设计方案。

之前我们聊过,如果品牌没有运营的支持,那会给用户产品没有迭代的感觉,所以在每一次活动节日中也可以把特殊的节日元素放到界面中。
淘宝:在中秋节活动,淘宝的聚划算频道把icon变形为中秋赏月GIF版,加深用户的视觉体验,吸引用户点击进入聚划算频道的二级页面。
夸克浏览器:在冬奥会举办期间把运动员的形象和品牌logo结合,并且在中国健儿在获得奖牌的时候还会更新动画形象。

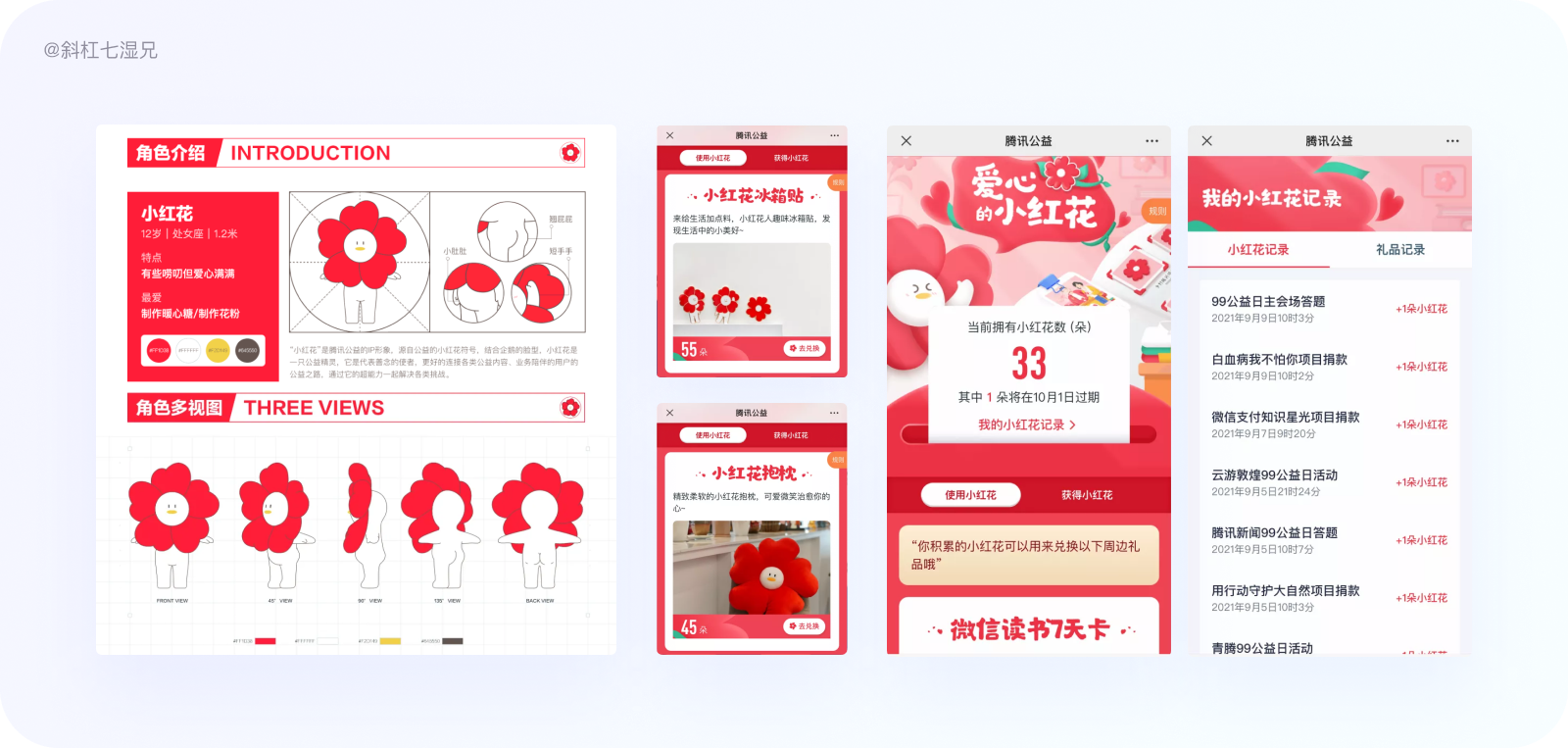
拟人化的IP形象设计无疑是产品与用户最有效的沟通工具,很多公司都会把ip形象放到活动运营中,比如,腾讯组织的99公益日,从2018年设计师就在不同公益平台把这个小红花的形象加入到产品页面中。

之后设计师巧妙地和集团其他产业线的吉祥物相结合,输出不同样式的设计稿,不仅宣传了99公益日也很好地宣传了腾讯集团的企业文化。

颜色是占界面中面积最大的元素,也是用户体验最为直观的一个设计元素。
虽然高度饱和的颜色,会让产品看起来很好看,但当大面积出现很容易让用户产生刺眼的感觉,尤其是有大量文案信息的场景,如下图的红包场景,你会发现右侧较为低的饱和度,文案读起来更加舒服。

无论何时,我们都要尽量保持文案的清晰呈现,那如何使较浅的文案在较浅的背景(图片)上展示呢?解决办法很简单,如下图,我们只需要在文案的下面加一层深色的不透明度图层即可,或者更改文案的颜色也行,总之一点,加强文案与背景的对比就可以了。

在电商产品中,产品展示图虽然使用白色或者灰色充当背景颜色,会显示产品很高级,但是如果想把产品展示多一份趣味性的话,不妨试一试选择一些和产品相近的颜色,调整其明度、纯度应用在背景、文本或者是图标上,这会使整体的界面年轻活泼起来。

现在很多电商的图片都用充满挑战的配色去吸引用户的眼光,我对此保留个人观点,我觉得还是把商品配图的颜色设计得更为和谐、更为高级一些,能取得用户的信任度,尤其是医疗或者药品类的产品。

在现实的生活中一个物体的出现在空间内相应地就会有阴影出现,虽然我们做的界面是扁平的,但是现在很流行把立体的效果加入到UI界面中,对于阴影的使用也有几点注意。
很多人会选择直接在图层样式上做投影,但是我更喜欢自己制作弥散投影。
比如下图,在现有的元素下面再添加等大的元素,将元素缩小至70%——80%,底端对齐,然后向下竖移6——10个像素。然后再给元素添加高斯模糊效果,模糊半径控制在6~16之间,营造item悬停的效果。

学过画画的同学应该都知道,我们在画色彩景物的时候老师都会在投影里面加一点其他颜色,目的就是让投影也有色彩倾向。很多人会有疑问,我观察了啊,投影颜色是黑色的啊,为什么要加颜色,对这一点有疑问的同学我建议去看看莫奈的《日出》这幅作品。
在我们真实的世界里面,如果你在一块白布上面放一个红苹果,你盯着投影去看,会发现投影里面不单单是黑色,还会具有环境色,这就是真实生活中投影的样子。我们制作投影效果的时候也应该如此尽量避免使用黑色阴影,还原真实世界中投影的样子,比如可以加入一点背景颜色这样看起来更加自然。

市面上还有一种效果和阴影很像,叫“毛玻璃拟态”风格,因为这种效果注重空间感,有助于产品与用户建立界面的层次结构和深度的感觉,像是我们的电视就经常会用这种效果。
后来又有设计师在毛玻璃的基础上进行再设计,制作出和物理空间中真实的玻璃一样的效果,并且很多产品把这种风格应用到图标上面,增添产品趣味性,缓解用户视觉疲劳感。

增长设计这个概念是最近几年才广为互联网从业人员才熟知,此篇是体验增长类的文章,对于运营增长这个课题另外写了《深度解析|流量时代私域H5营销设计的流量密码》这篇文章,如果你有兴趣也可以看一看。
文章很长,感谢您的耐心阅读~
[1] 《信任力设计「县域场景金融」》https://mp.weixin.qq.com/s/dVsjaOacDvd1Cna02SL5JQ
[2] 《用户信任产品的三种途径》http://www.woshipm.com/user-research/2185505.html
[3] 《游戏设计中的Fogg行为模型》https://zhuanlan.zhihu.com/p/150274571
[4] 《一朵小红花讲好公益故事》https://mp.weixin.qq.com/s/pMhbfrkt5E_aS74Rnustew
[5] 《77个ui设计小细节》 作者:马克·安德鲁
文内出现的商标及图像版权属于其合法持有人,只供传递信息之用,非商务用途。如无意侵犯到您的权益,请及时联系我处理。
文章中出现的动效果网址工具如下:
moko: https://moko-app.com
Lottie player:https://lottiefiles.com/plugins/after-effects
Pixelture:https://createwithflow.com
Flow:https://www.pixeltrue.com/free-illustrations
最近是面试季,我准备了很多面试能用的资料,老规矩,资料在公众号,需要的话免费拿走,获取方式:关注“斜杠7师兄”公众号,发送文字“4599”,获得获取方式~
首先,感谢大家长久以来的关注,
时间很快,此篇是《一招鲜》系列,最后一篇文章,本系列总共分为10个话题,有人可能会问,为什么取名一招鲜呢?不得不承认,我们在社会中需求工作机会都是具有竞争性质的,而怎么才能在自己的工作岗位中立于不败之位呢?
那就是需要自己有一项技能,在团队中是没有人可以替代的,你可以做得界面特别好、字体设计特别棒、动效设计得特别丝滑、运营图做得特别绚丽,这是取名《一招鲜》的初衷。
文章来源:站酷 作者:斜杠7湿兄
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务