开篇一问:什么是自动布局
排版布局可以响应式的随设计师对内容的增删改而自动调整,无需手动修改徒增成本,进而大大提升工作效率。
你将收获

如何创建自动布局
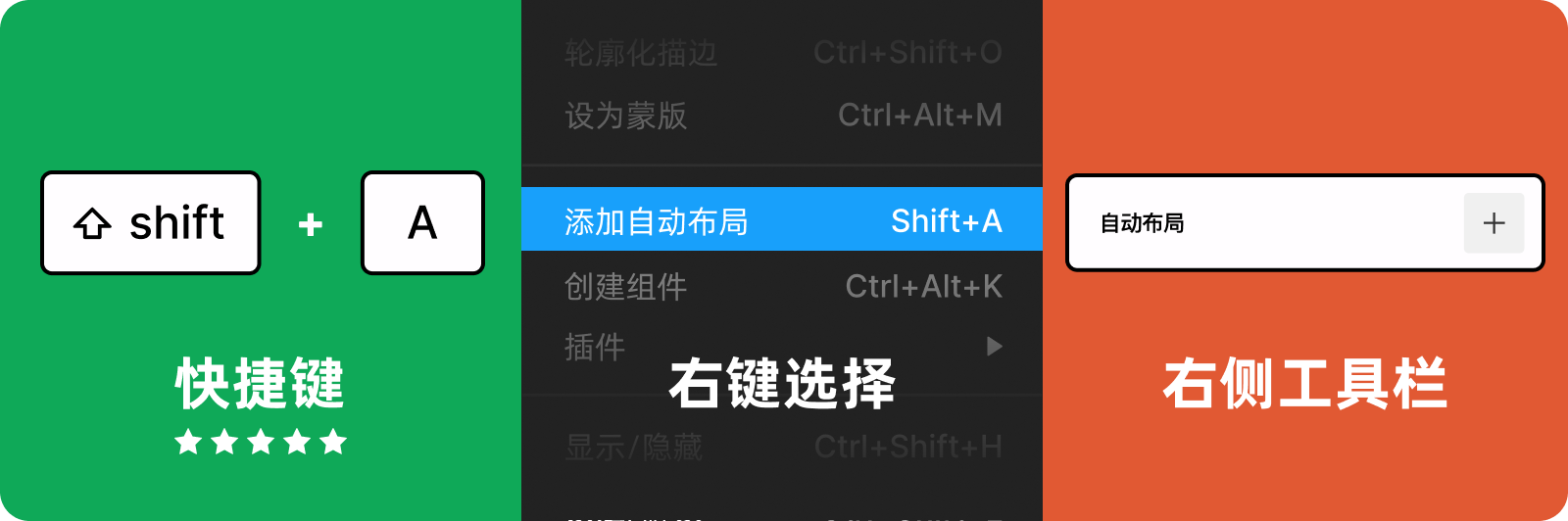
一般方法有3种:
① 直接按快捷键shift+A 最快也最为推荐★★★★★
② 右键模块选择「添加自动布局」
③ 选中2个以上模块时点击右侧工具栏自动布局新增按钮

如何取消自动布局:选中自动布局的画板右键取消编组或者使用快捷键Ctrl+shift+G
画板Frame、组Group和自动布局的区别
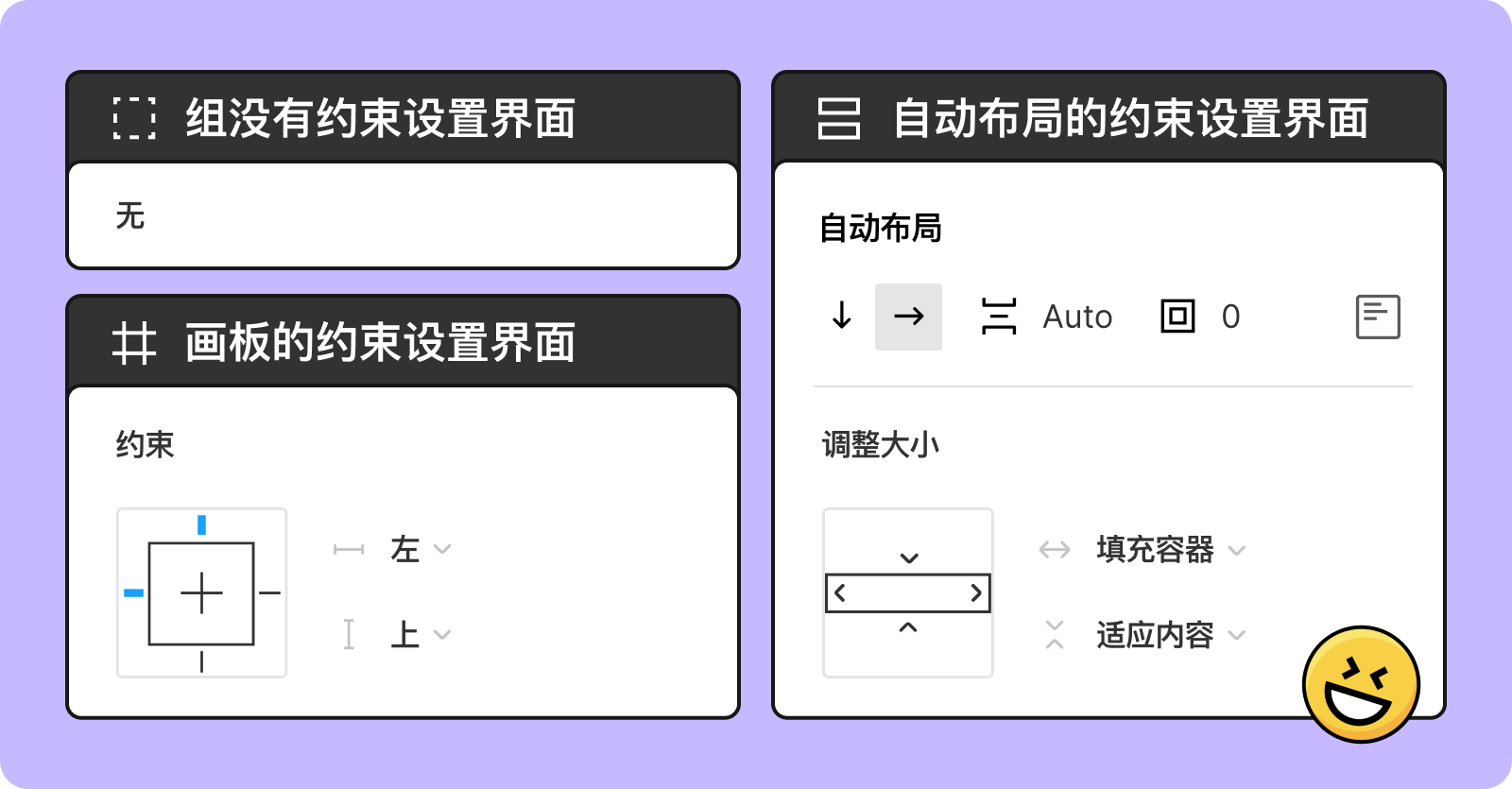
在Figma中「画板Frame」、「组Group」和「自动布局Auto Layout」都是对一个或多个模块进行整体的约束,区别就是组内或画板内的模块约束逻辑不同:
◎ 最为简单的就是「组Group」,创建它的快捷键是Ctrl+G,组内的模块不支持设置约束条件,可操作性为0。
◎ 再说「画板Frame」,创建它的快捷键是Ctrl+Alt+G,画板内的模块支持设置一定的约束条件,比如拉伸画板时可以设置画板内的模块固定在上下左右、水平居中、垂直居中、左右拉伸、缩放等等。约束只作用于画板内的模块,模块间互不相干不存在约束。
◎ 而「自动布局Auto Layout」产生的本质上是一种特殊的画板,创建它的快捷键是Shift+A,不仅可以设置内部各个模块的约束条件,也可以设置模块间的约束条件,非常灵活!

「自动布局Auto Layout」的逻辑优先级最高,当选中的模块本身是一个「画板Frame」或是「组Group」时,给它添加自动布局后,会默认对原有画板或组内的元素添加自动布局,应用自动布局的约束逻辑,原来的画板和组也不存在了,取而代之的是一个新的拥有自动布局属性的画框,图层面板的icon也会变成自动布局的icon。

正片开始

玄生万物,九九归一!我们就从一个模块的自动布局说起:
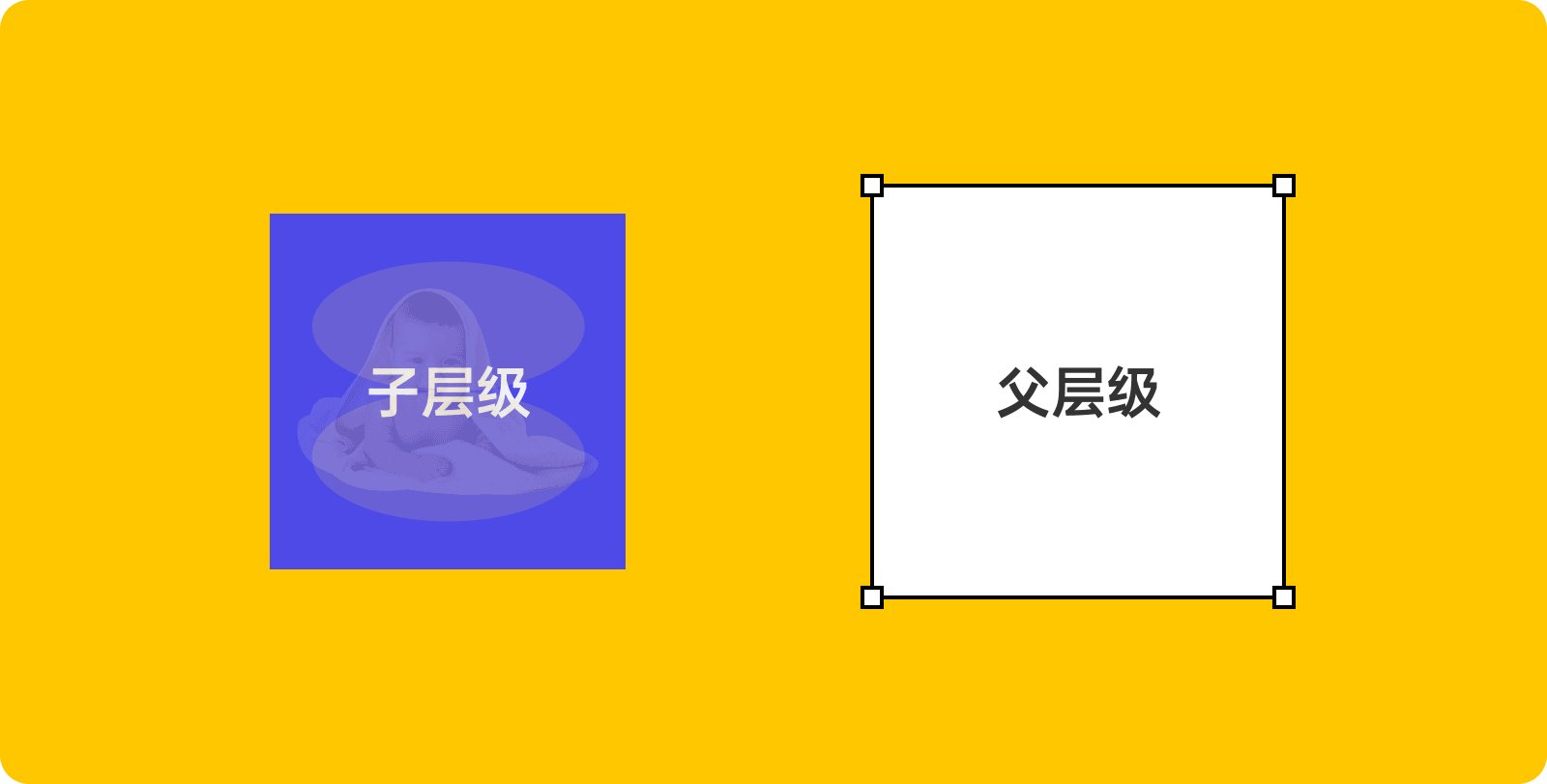
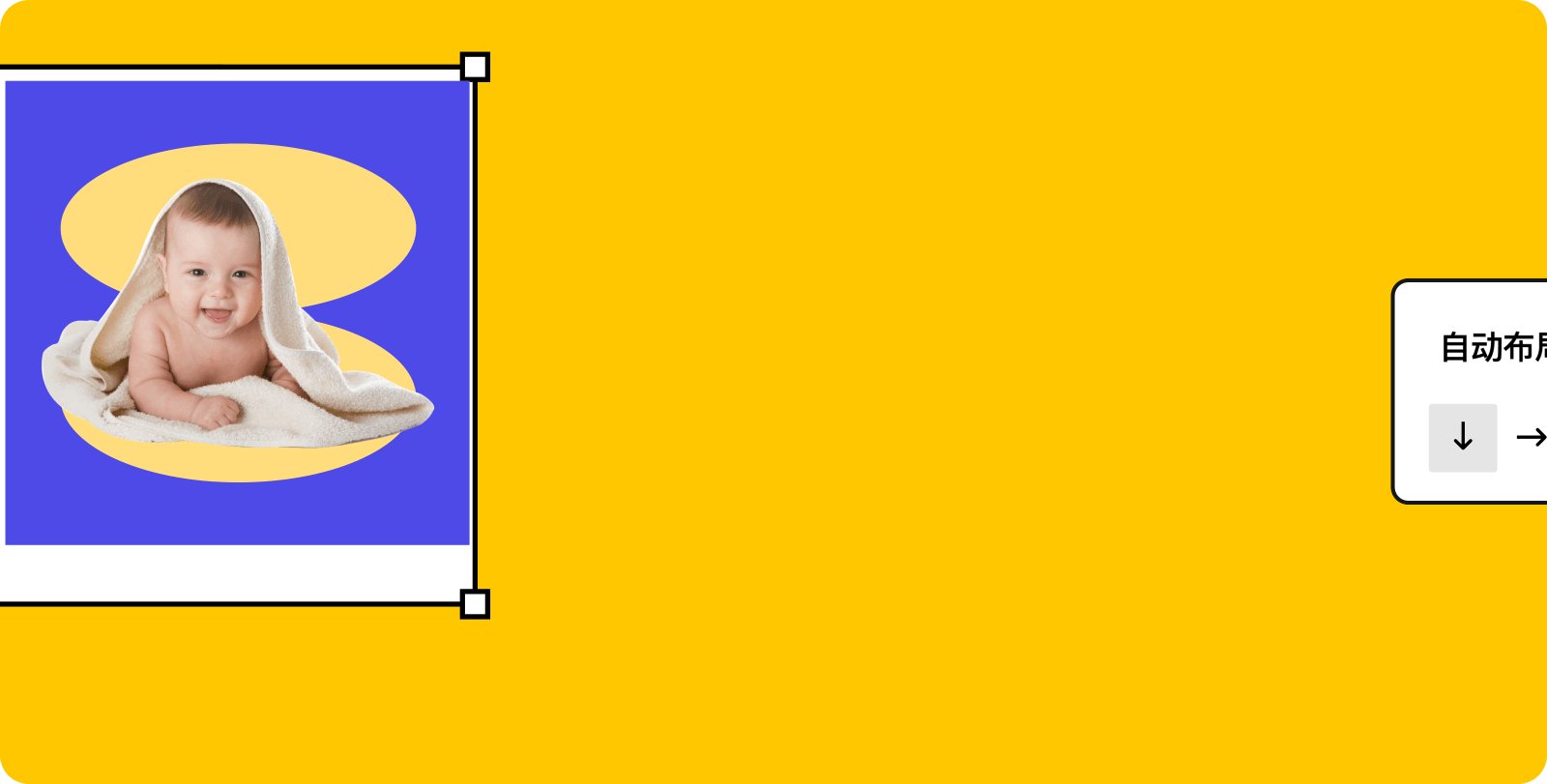
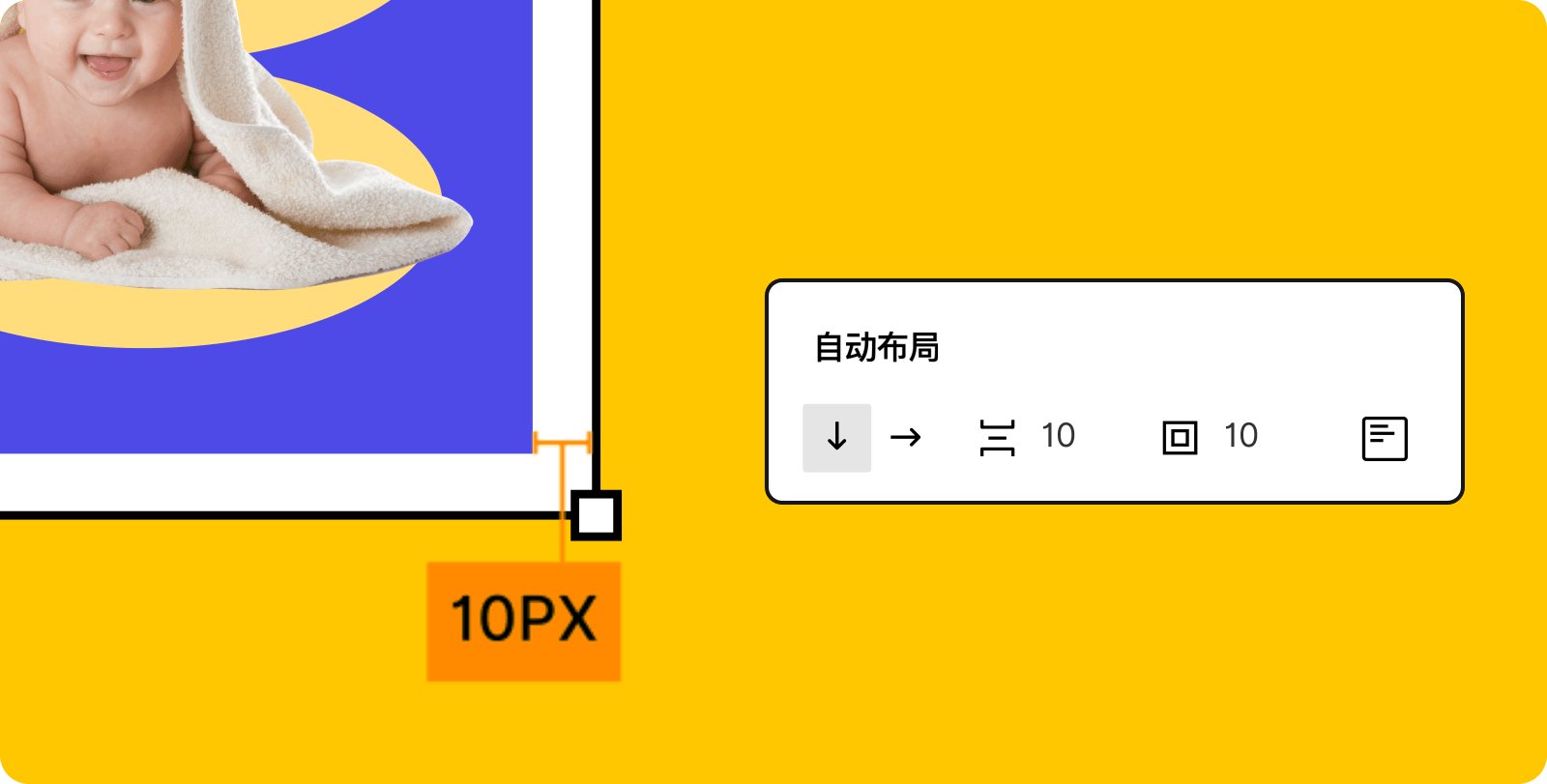
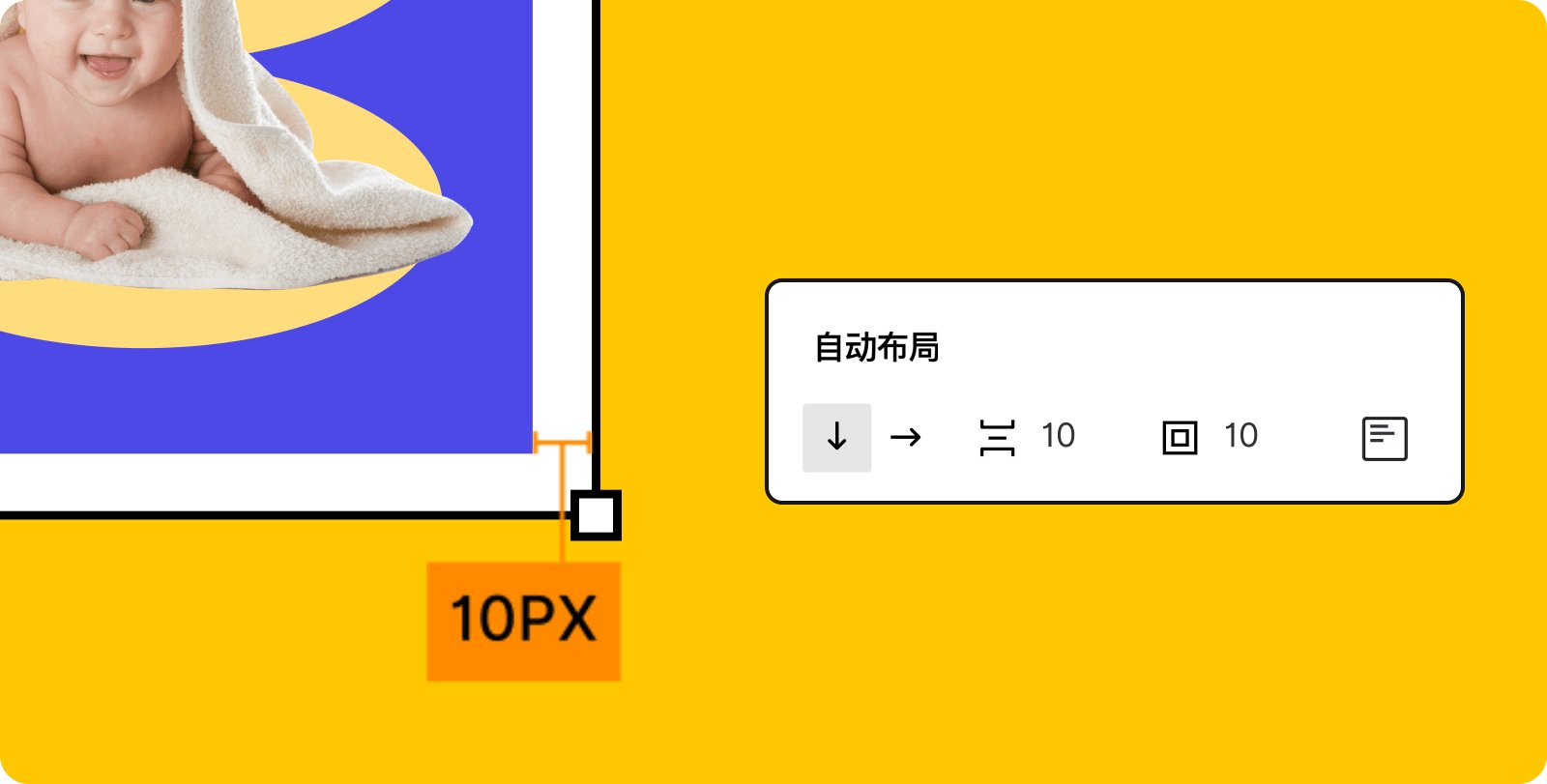
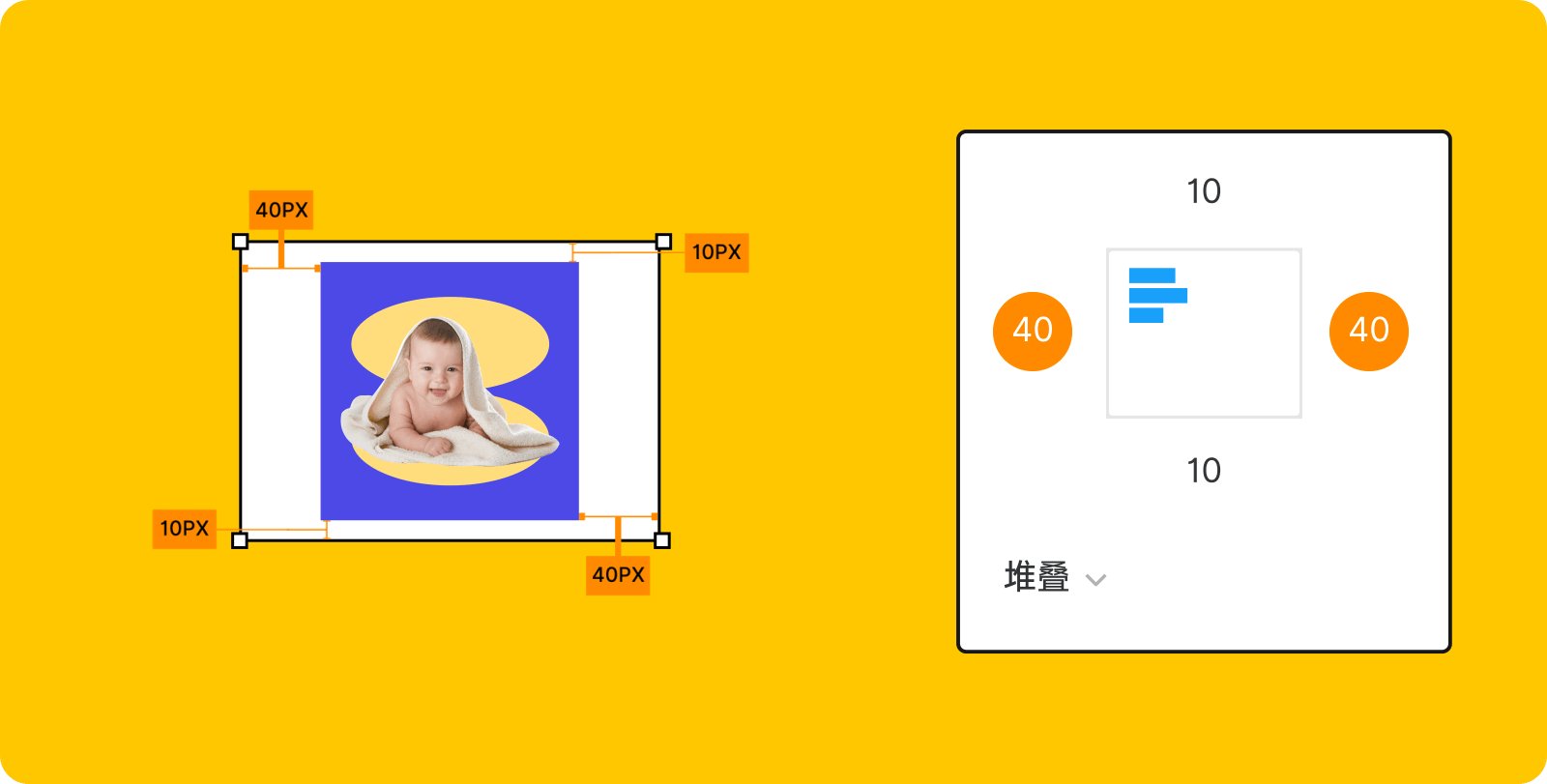
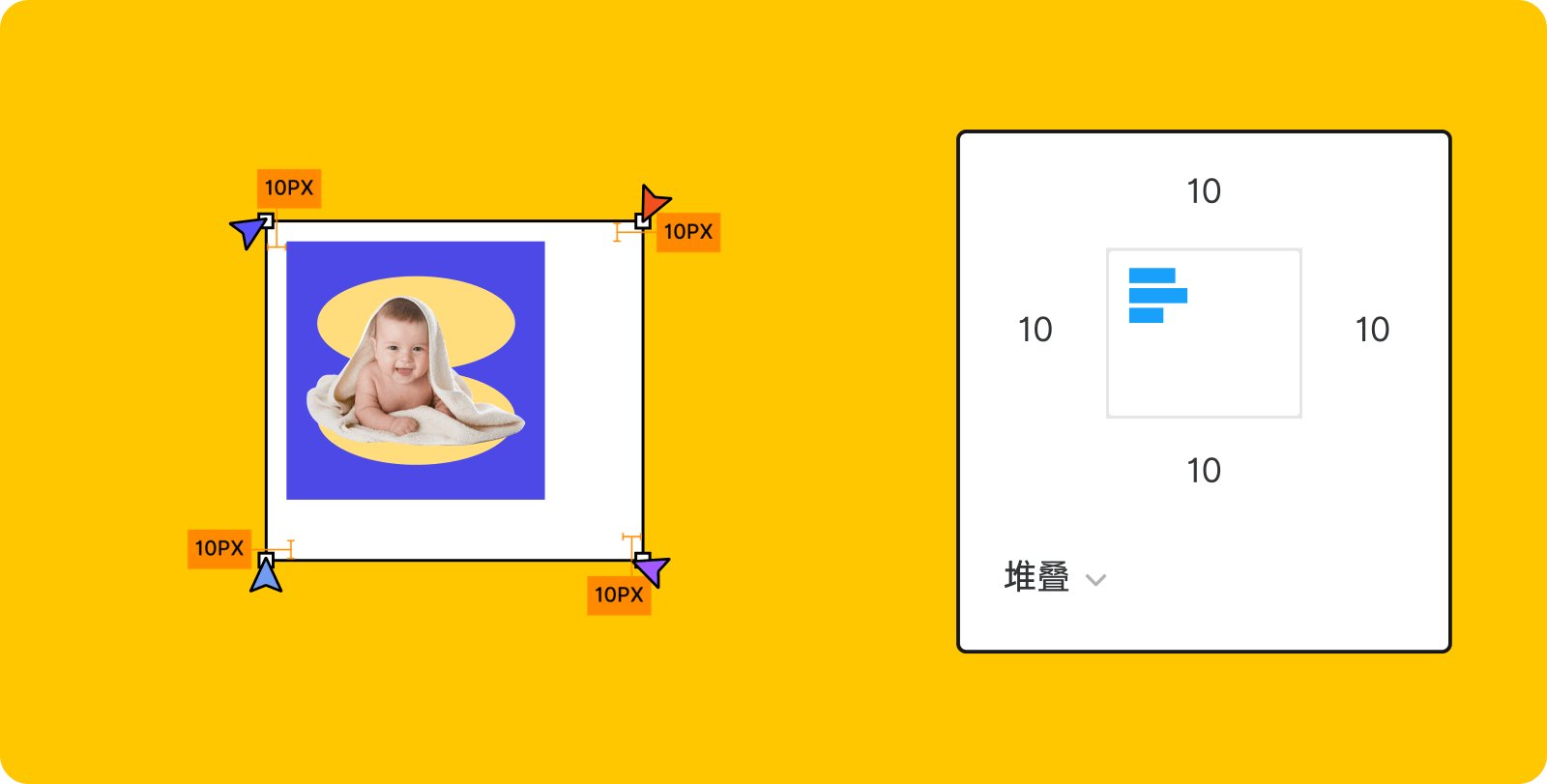
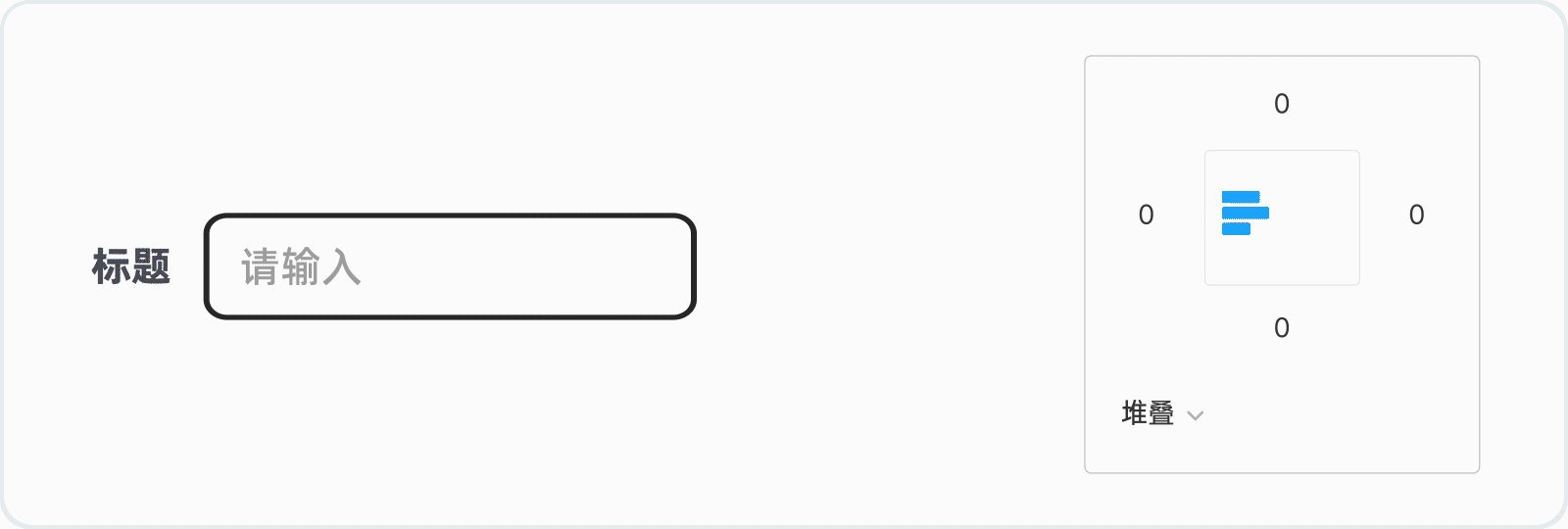
当你给一个模块创建了自动布局后,就会生成一个带有自动布局属性的画框(父层级)将之前选中的模块(子层级)包裹进去,父层级生成的内边距紧贴子层级,默认内边距上下左右都为10PX。

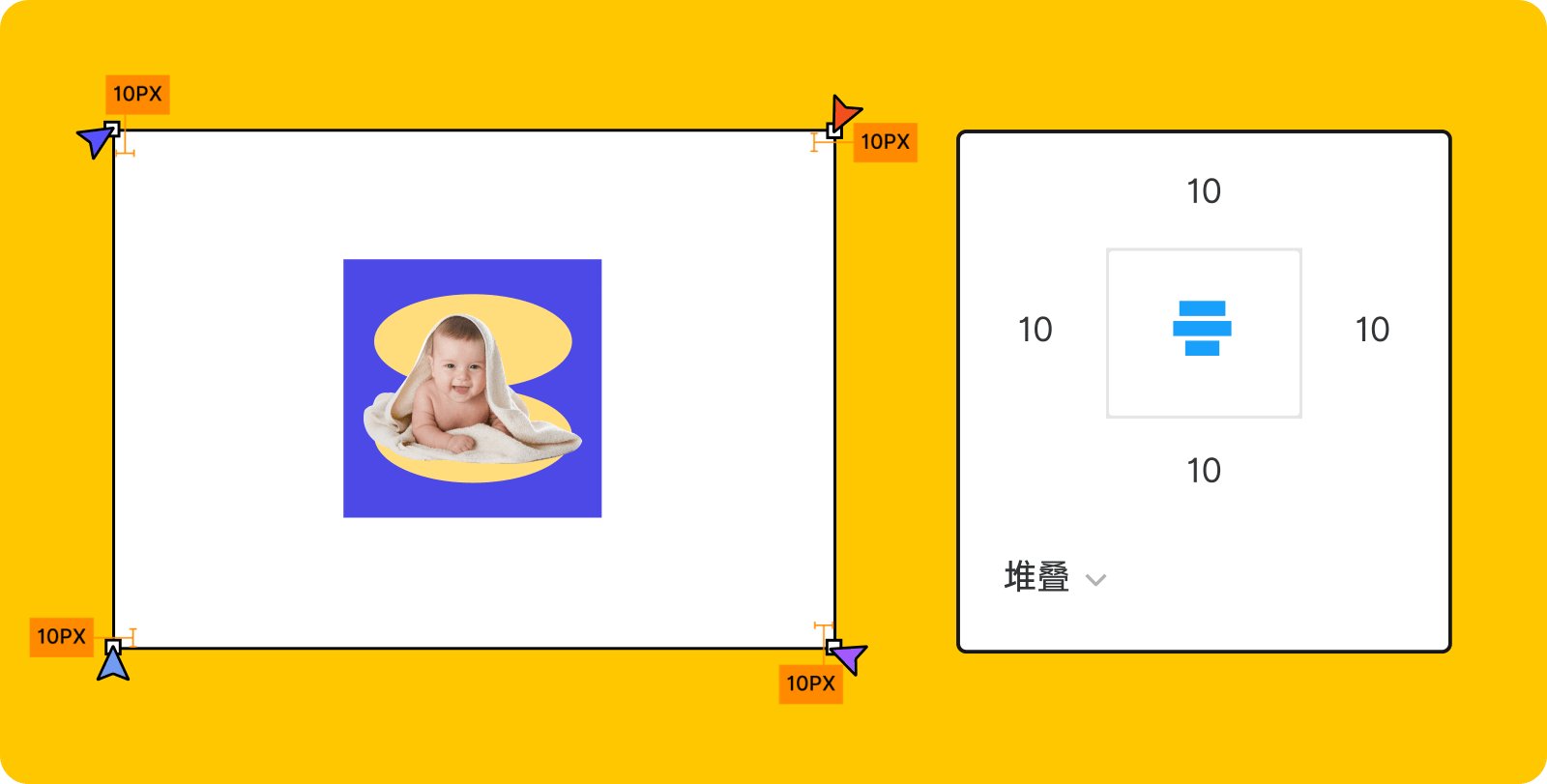
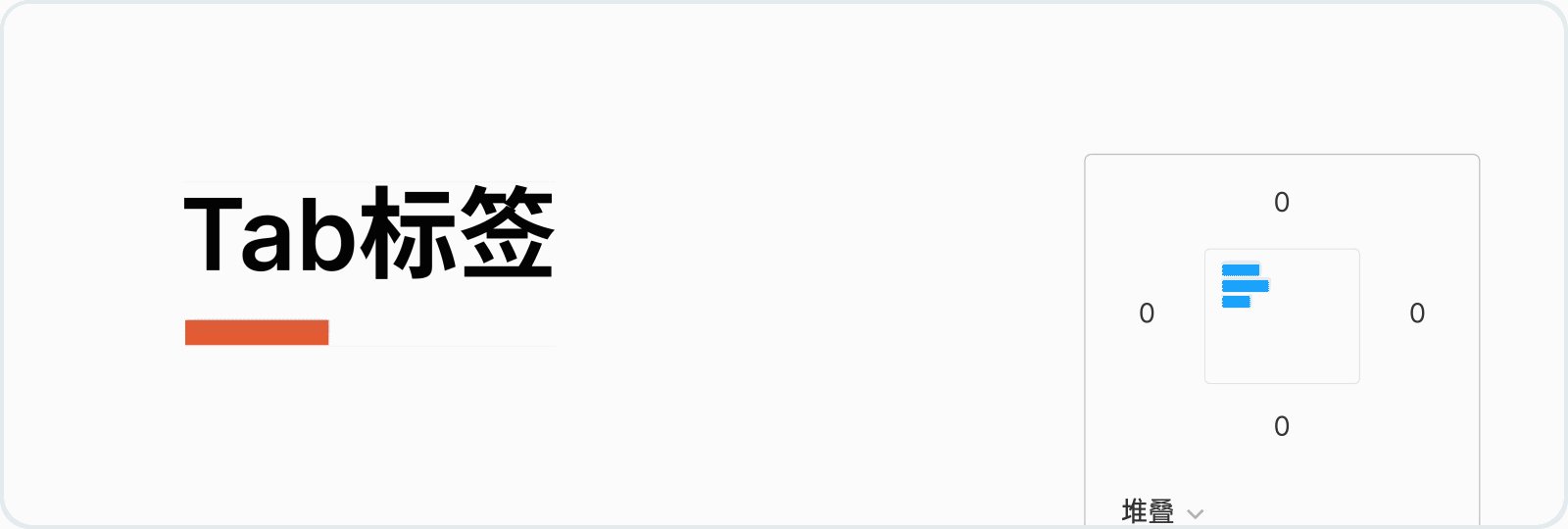
若要单独调节内边距,可以在选中父层级后点击最右侧按钮「对齐和边距」展开完整的内边距数据。若直接拉伸子层级或父层级时,约束的贴合就会被打破,在选择不同对齐方式后子层级在父层级中的位置也会随之改变。

来看两个案例实操一下
① 按钮:给一行文本添加自动布局后,调整下它的填充颜色和内边距参数,再加个圆角,就做好了一个按钮,当我们编辑文字(子层级)时,可以发现父层级是能随子层级长度的变换而变化的。
② 切换开关:给一个圆形添加自动布局后,调整它的内边距参数,填充一个颜色或添加一个描边,然后拉伸下它的宽,按钮就做好了。还可以调整对齐方式控制开与关。

同样聊天框、弹幕、标签等都可以用此法快速制作。
约束条件
之前就提到组、画板和自动布局的最大区别就是约束条件不同,现在就让我们看看约束条件究竟是何物!
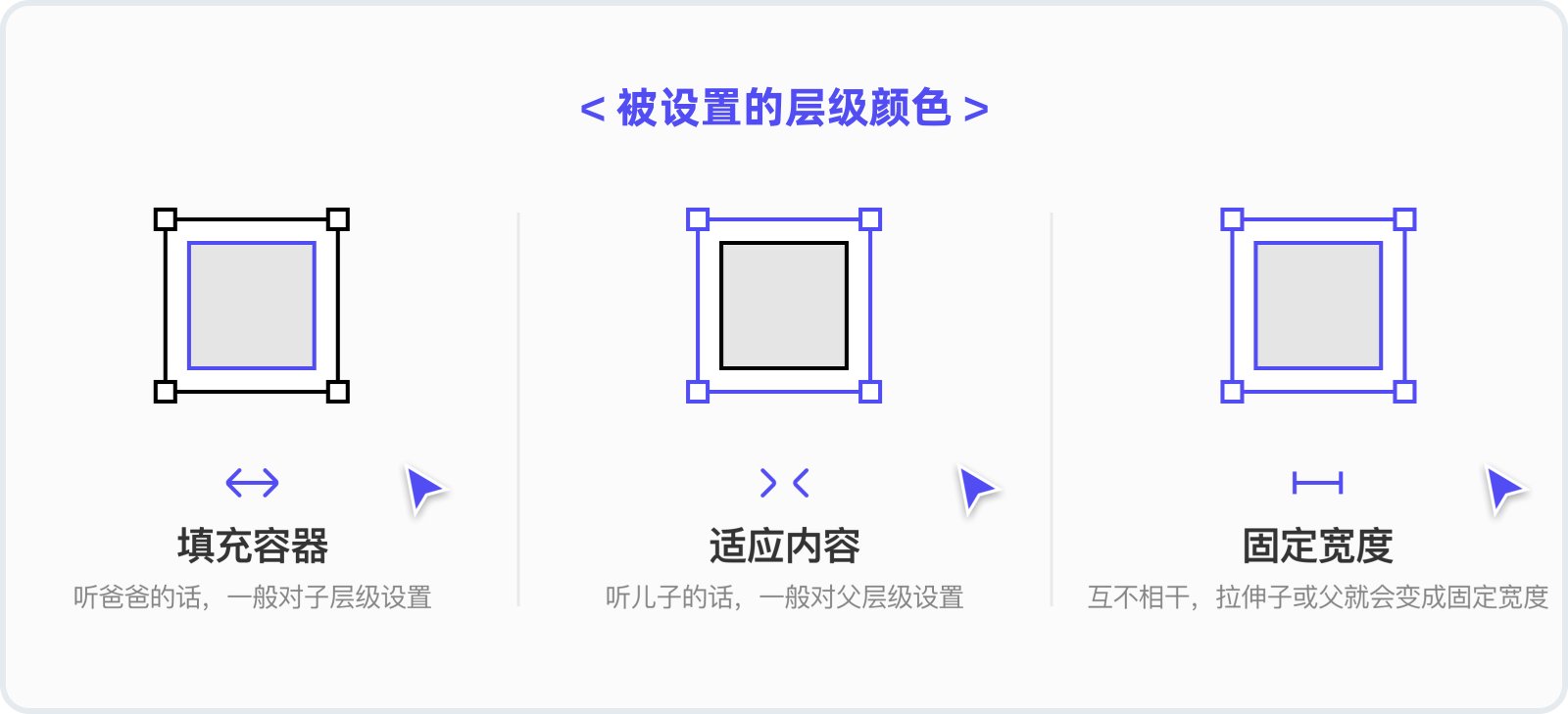
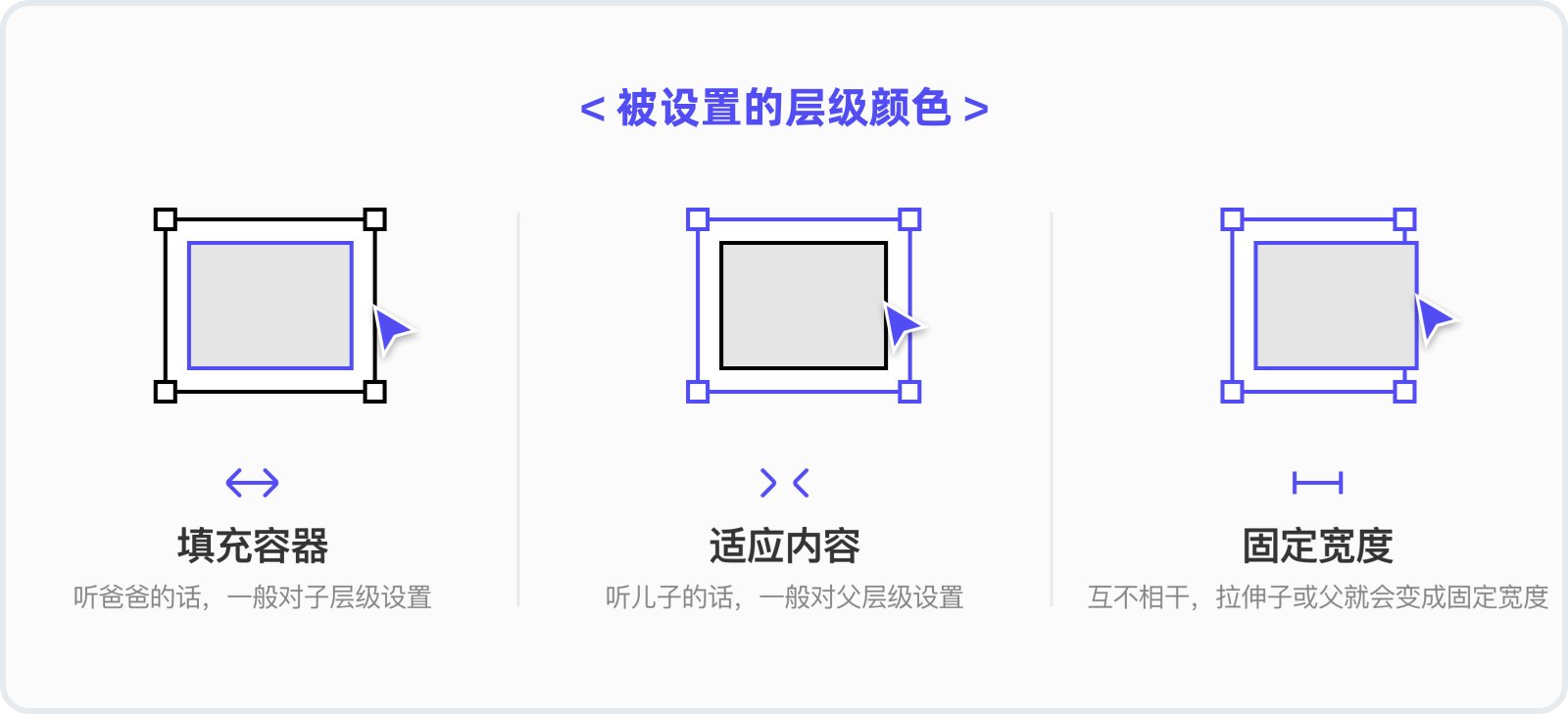
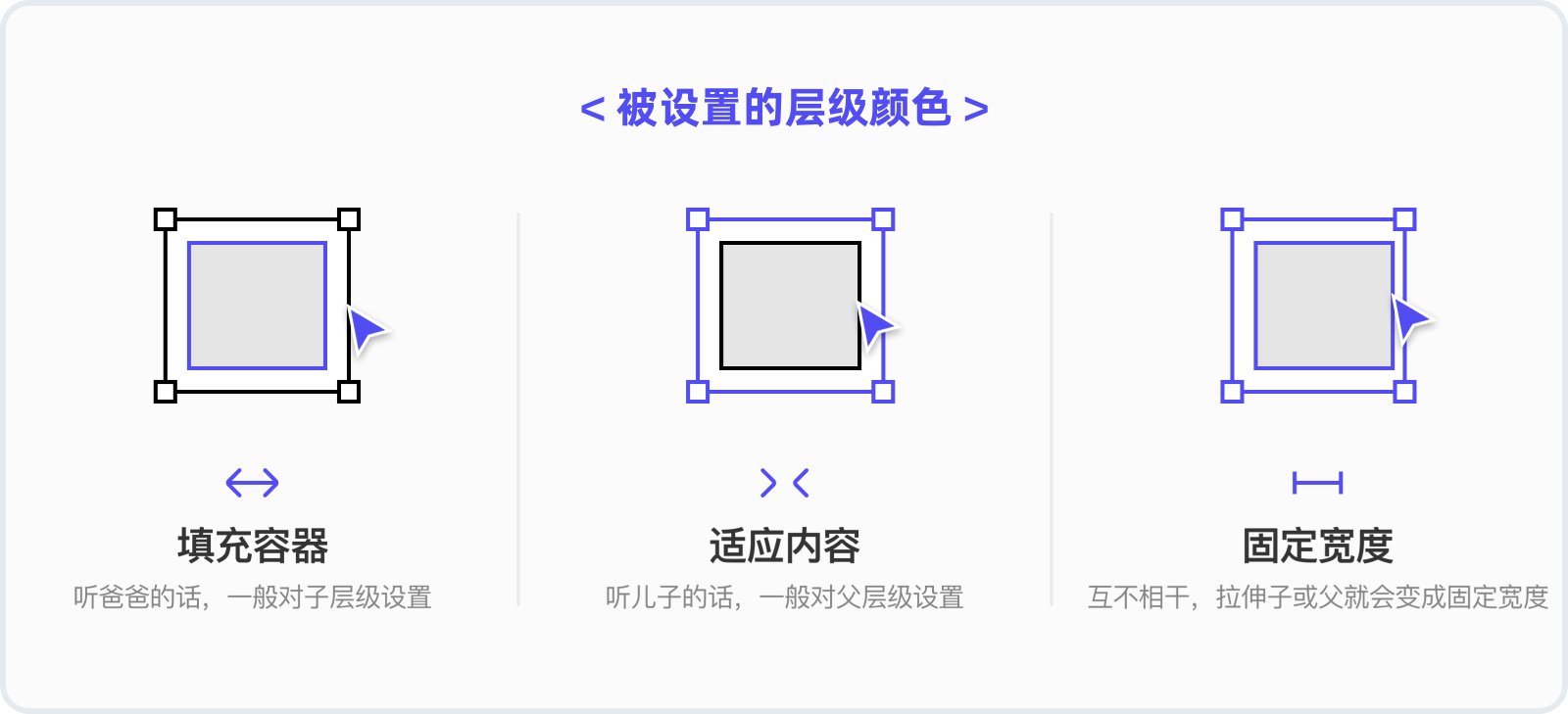
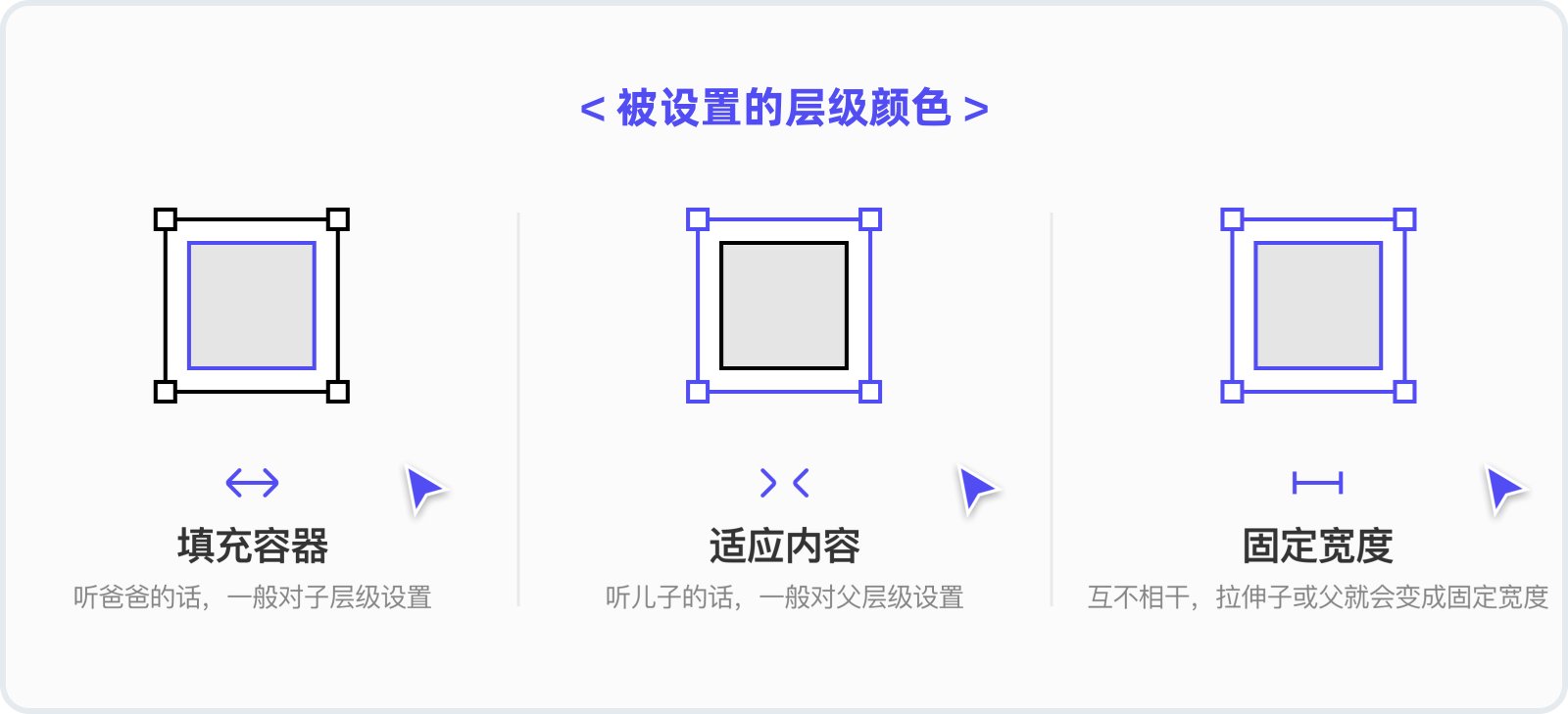
添加自动布局后之所以父层级能随子层级的变化而变化,就是因为它约束条件的。宽度和高度(横向和纵向)都能设置约束条件,最多有3种「填充容器」「适应内容」和「固定宽度」,其中「填充容器」是子层级才有的属性。
以宽度为例:
◎ 「填充容器」子层级的宽会完全贴合它的父层级所设置的内边距,父层级的宽变化,子层级也会跟着变化。(听爸爸的话,一般对子层级设置)
◎ 「适应内容」父层级的内边距会完全贴合它的子层级,子层级的宽变化,父层级也会跟着变化。(听儿子的话,一般对父层级设置)
◎ 「固定宽度」顾名思义就是宽度不随他的父层级和他的子层级的变化而变。(互不相干,手动拉伸子或父就会变成固定宽度)
注意:父层级和子层级不存在同时设置「填充容器」和「适应内容」,儿子听爸爸的话爸爸听儿子的话,会相互冲突而无效。

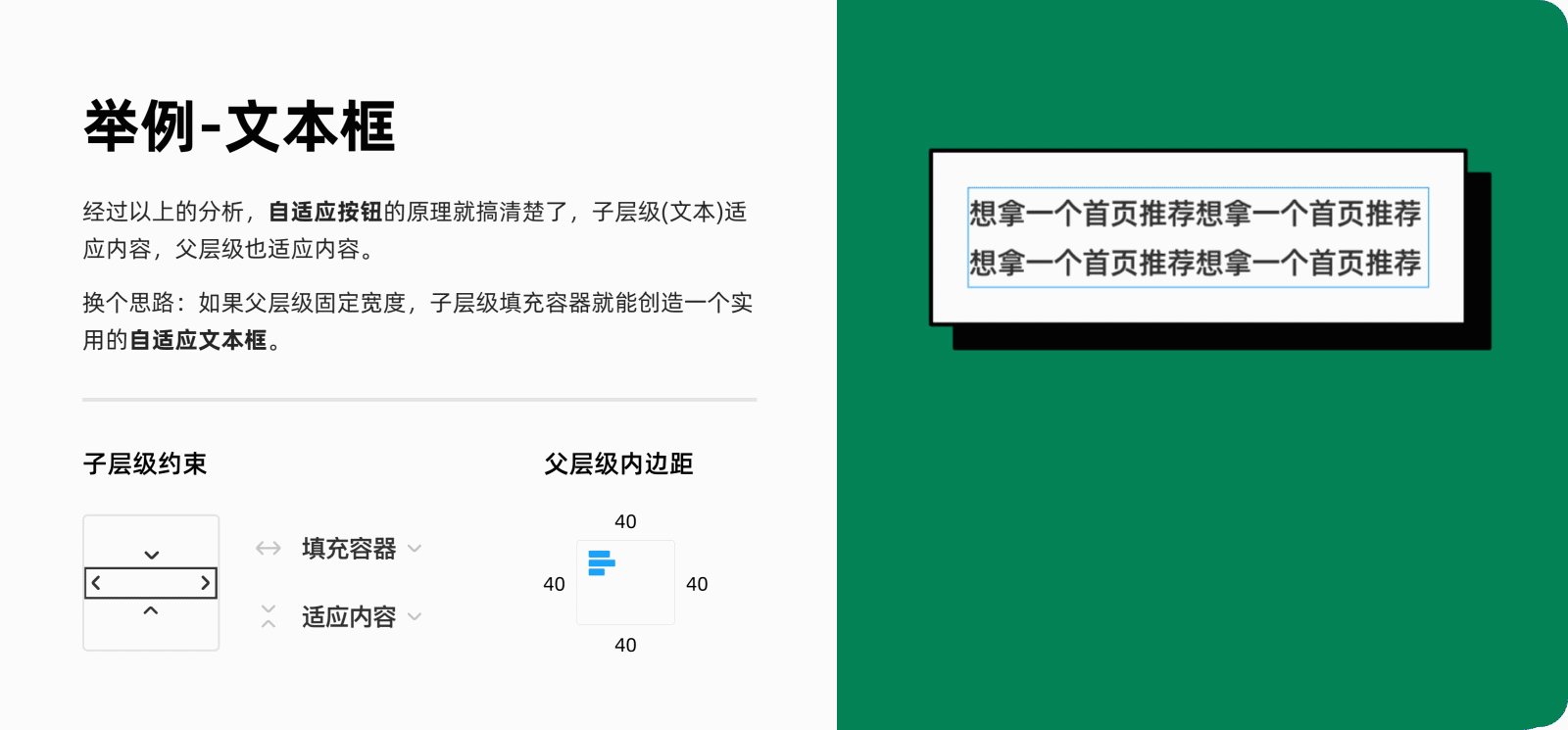
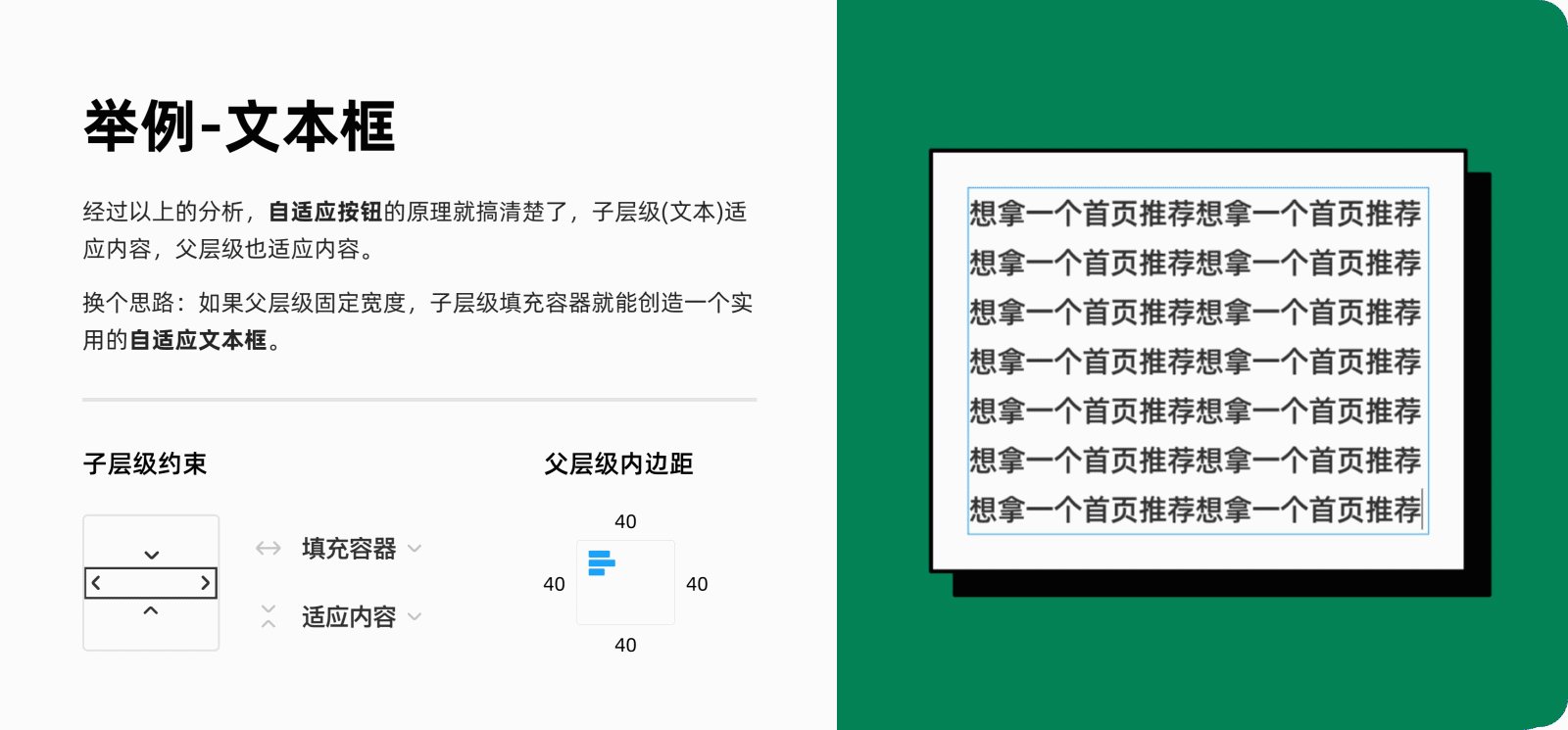
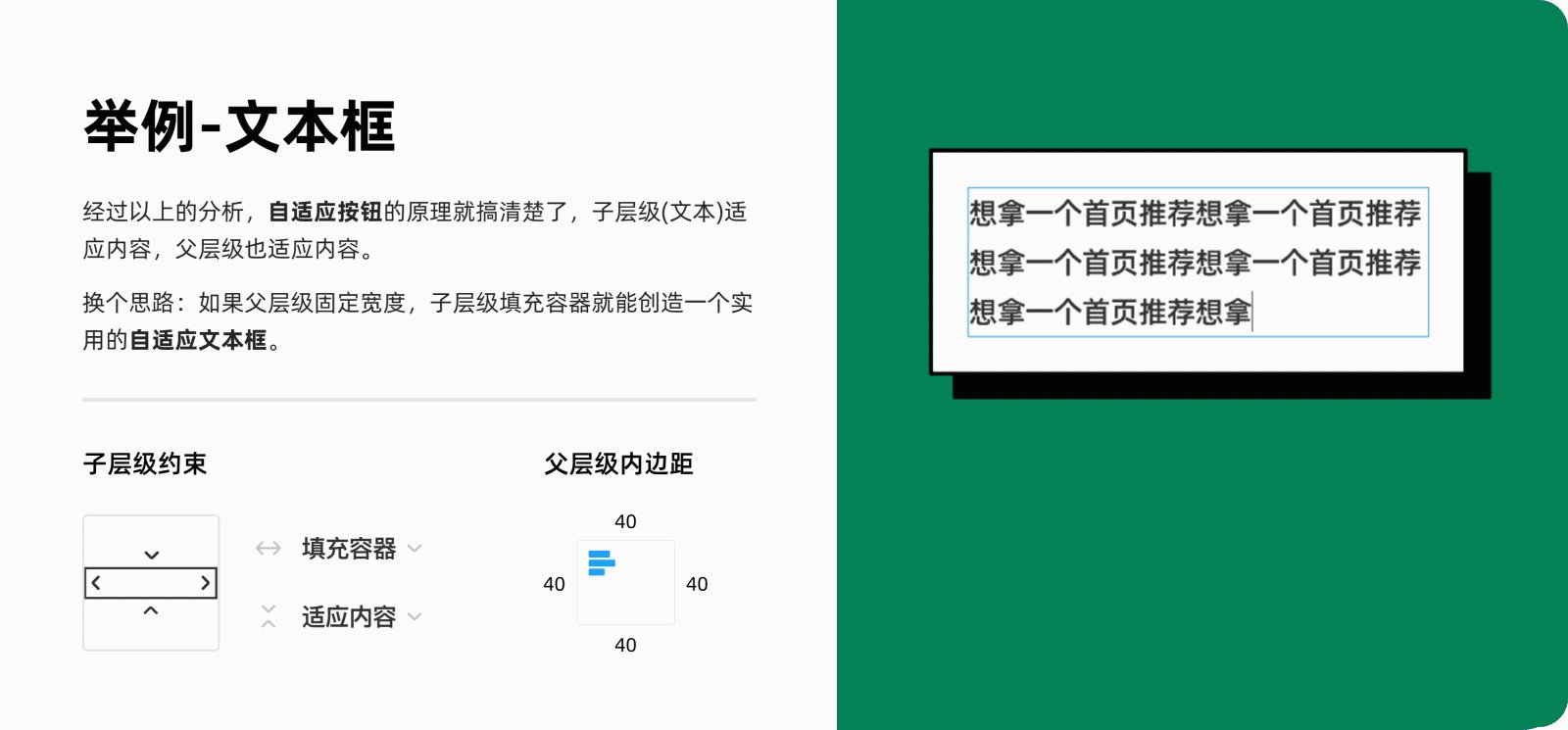
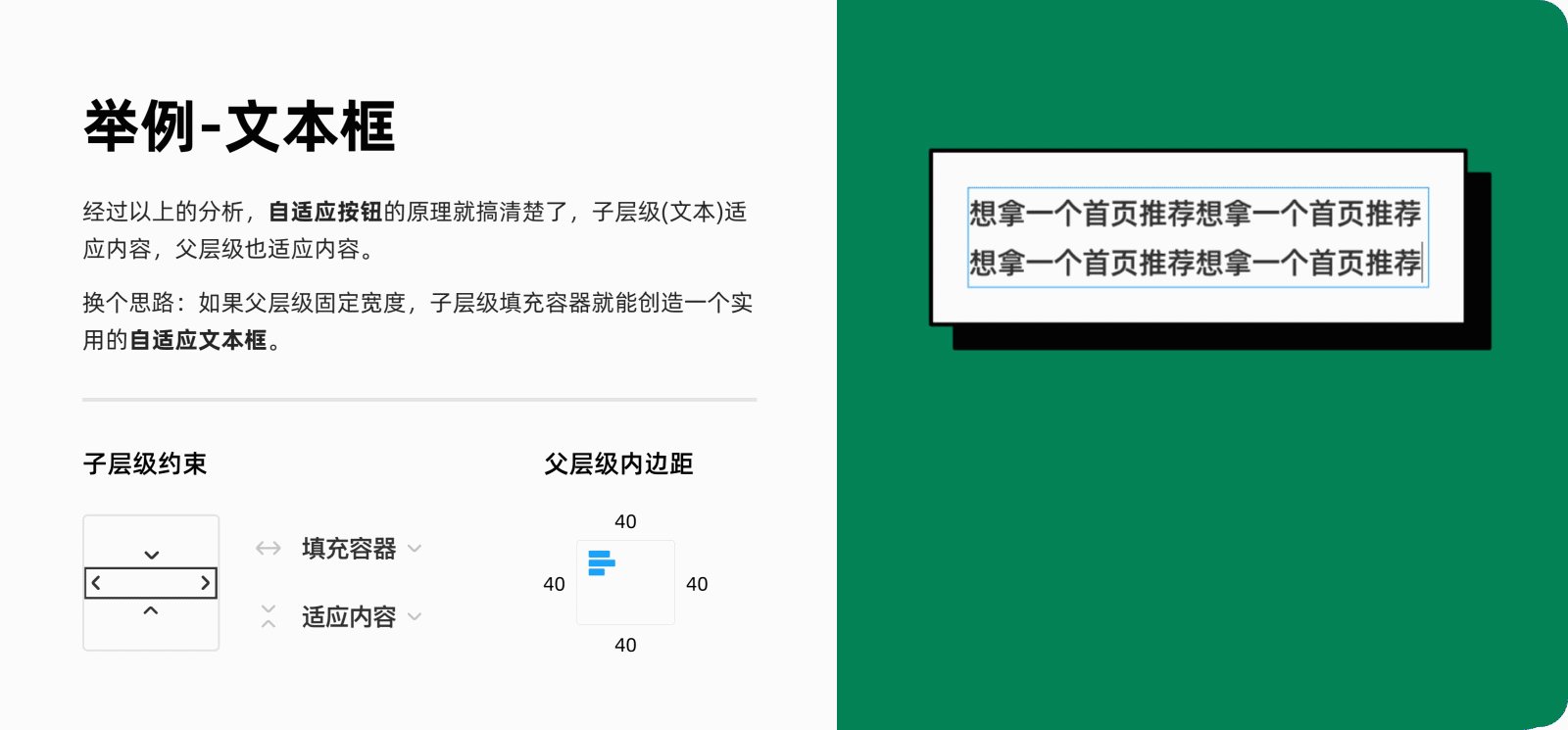
当搞清楚自动布局的约束条件后,自适应按钮的原理也就明白了,就是子层级适应内容(文本自动宽度)父层级也适应内容。
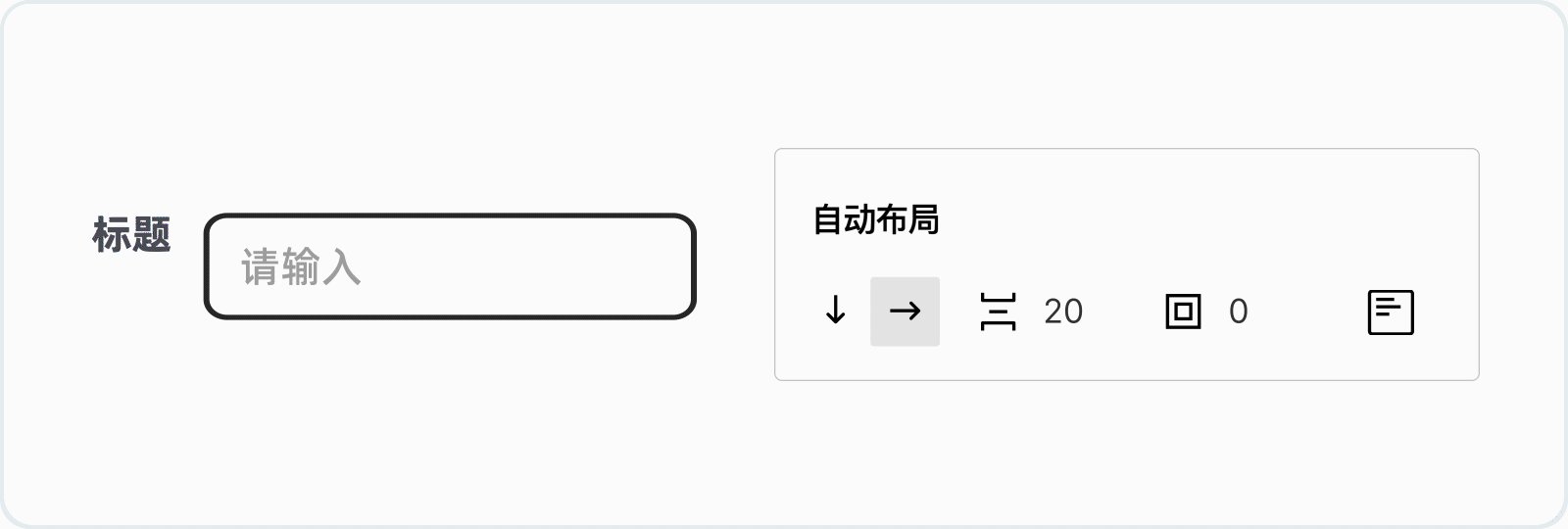
换个思路如果父固定宽度,子填充容器就能创造一个实用的文本框

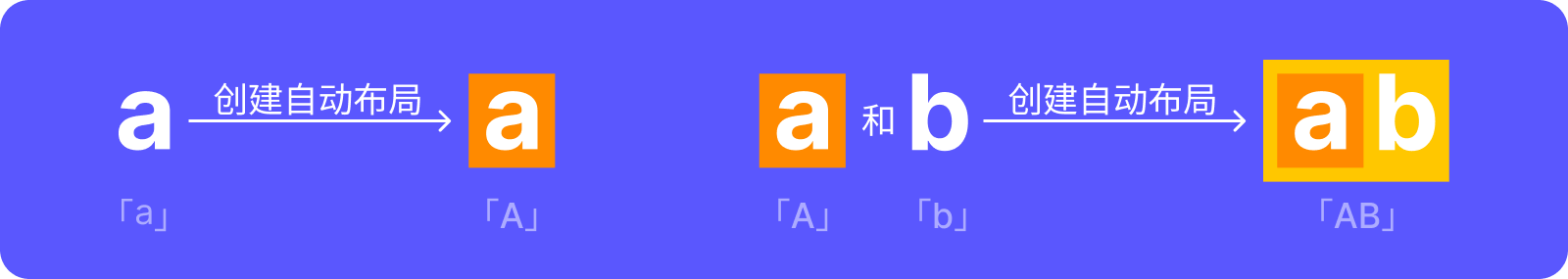
所有的自动布局都是两两之间的,父与子也是两两之间,所以无论多少个自动布局的嵌套都可以拆分为一对一的关系。
如果a创建一个自动布局A,A再和b创建一个自动布局叫AB。对A而言,a就是子层级,A就是父层级;对AB而言,A和b是子层级,AB是父层级,AB与a并没有直接关系,a的约束条件会作用于A,A的约束条件作用于AB。

下面就让我们看看多个模块之间的自动布局吧!
一生二二生三三生万物,多个模块的自动布局:
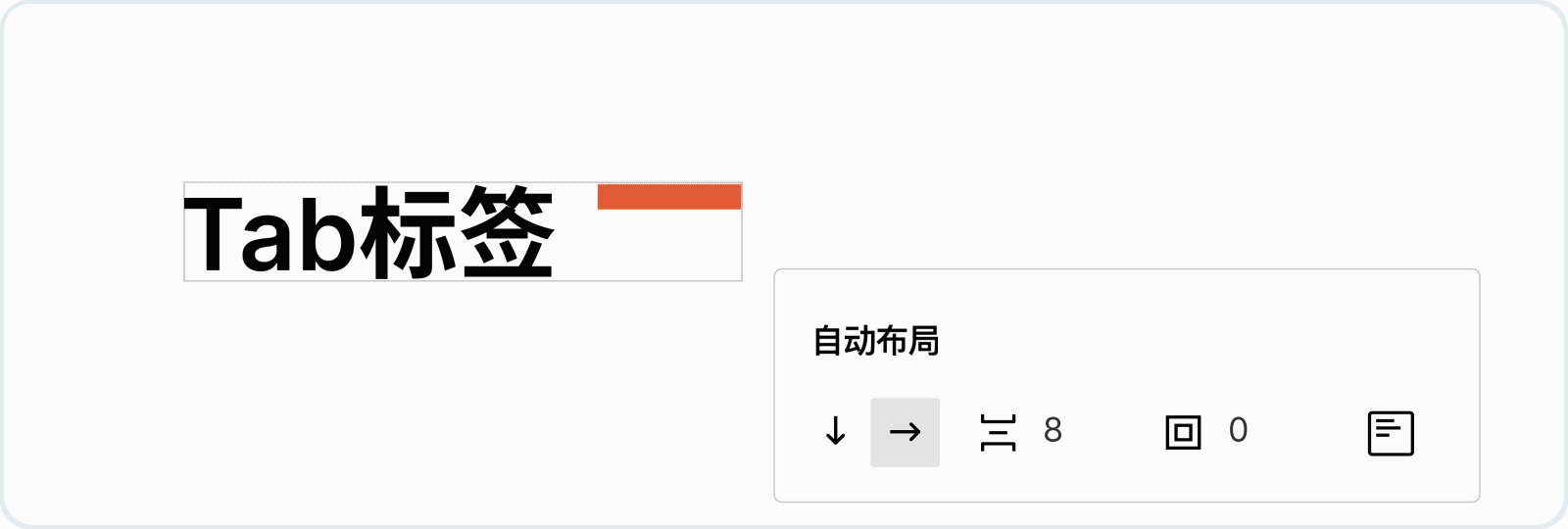
这里有两个不同颜色的圆,给它们创建自动布局后,可以看到所有的数据按钮都会生效。从左到右第一个是改变模块方向,让它们横向或纵向排列、第二个是改变各个模块的间距。

由此可见,模块间对齐和调间距的繁琐步骤便可以简化为2步:创建自动布局后 选择对齐方式 和 输入间距大小。而几乎90%的常见模块组都可以这样快速制作,再算上自适应的属性加持,后续更改也会变得很容易。
请把「念头通达」打在公屏上!
◎ Tab标签

◎ 点赞按钮

◎ 面包屑

◎ 输入框

等等,我们好像还漏了一个!
在「对齐和边距」里一直选择的是堆叠,那选了等距后会怎样呢?
设置等距后对象的间距将不再构成约束,而是两端紧贴父层级的内边距,内部模块等距分布,随父层级变化。比如在展示参与人数的时候就可以用上了。

说到这~~ 下面这些常规操作你必须知道!

① 快速排版:对齐、间距、大小,这些排版中一定会遇到的常规属性是如何通过自动布局来实现的。
② 移位:不管自动布局的方向是横向的、还是纵向的,其内部的模块都可以自由移动,当某个模块发生了位置变化,甚至是移出自动布局的画框,其他模块都会默认已有的模块间距自动补齐,无需手动调整。
③ 复制:采用堆叠时,画框内模块的增加会默认以间距为约束,以固定的间距不断堆叠。采用等距时,画框本身的高或宽会构成约束,画框内模块的增加不会突破已定的宽和高的约束,间距也会等分。
④ 透明度占位:自动布局画框里的所有元素都共同构建了约束,增加或减少,画框都会随之变化。而如果要用一个自动布局的画框去构造另一个极为相似的模块时,可以尝试把内部某些元素的透明度改为0%,已达到保持其框架不变的条件下,做到“假删除”。这在我们处理组件集的时候会经常用到,如果有机会下期安排!
⑤ 内边距妙用:如果有一个多层嵌套的自动布局,内部的某些元素要做一些位置变化,以文本为例,可能某些人的操作是在文本前面敲很多空格,其实咱可以直接调整它某一侧的内边距已达到目的。
⑥ 等距的妙用:视频中展示的是顶部栏随着画板的伸缩而自适应的例子,其实所有的自动布局案例都可以通过类似的处理达到该效果。
⑦ 回车选择:Figma中回车会选中当前层级的下一个层级的所有内容,以便快速调整;而返回到上一级只需要按住shift+回车即可。
⑧ 文本自动宽度:文本的自动宽度其实也是一种自动布局,像是约定俗成的那种适应宽度,有时遇到文字过长就换行的时候不妨点击一下自动宽度,说不定就OK了!

相比之前的基础篇,下面的内容就会稍微有些复杂,仅靠图片无法展示详细过程,所以我将通过两个例子以视频的形式帮助你理清来龙去脉,边阅读边看视频一定能达到事半功倍、触类旁通的效果!
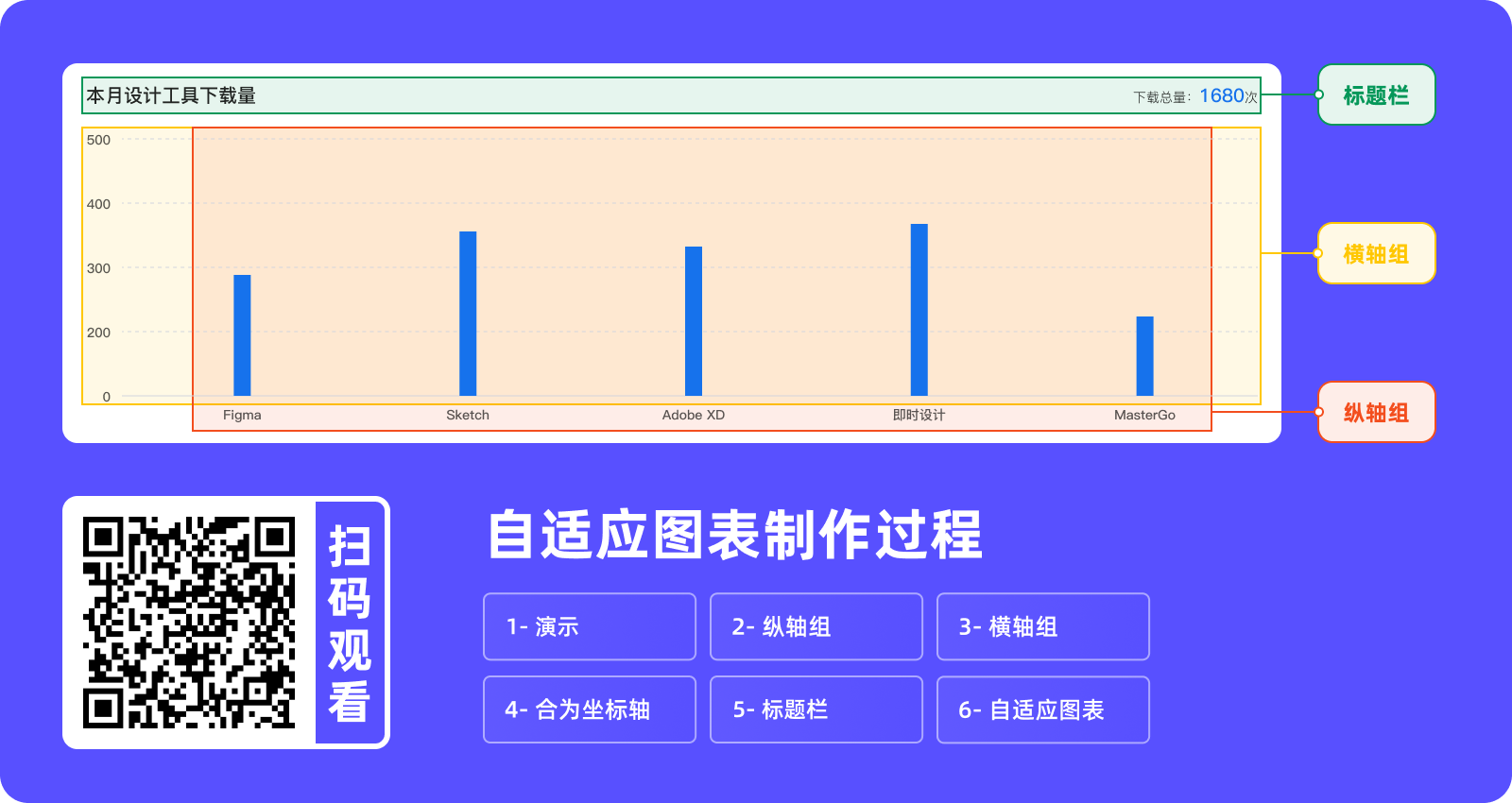
案例1、图表(以柱形图为例)
从功能结构的角度,个人将“图表”的结构拆分为3个部分:纵轴组、横轴组和标题栏。先分别对这3块建立自动布局,然后再整合到一起。
结合视频与文章加深理解

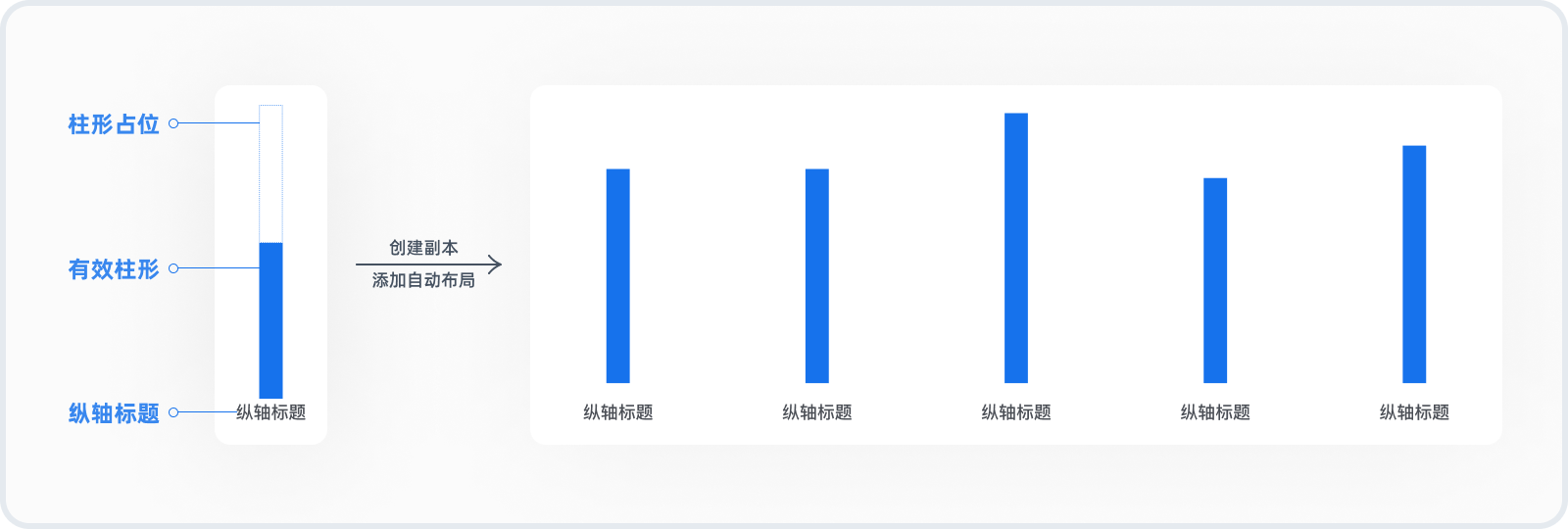
步骤一:纵轴组
① 先将有效柱形和柱形占位创建自动布局(称为柱1),采用堆叠的纵向布局,间距设为0px,把柱形占位的高度设为填充容器后,再把它的透明度调为0%。这样拉伸有效柱形高度时“柱1”高度也不变。
② 再让柱1和标题建立自动布局(称为纵轴1)。最外层设置底部水平居中,内部的柱1高度设为填充容器。
③ 然后多复制几个纵轴,添加自动布局。将间距设为0px,再把纵轴组设为等距,内层每个纵轴的高度和宽度都设为填充容器,纵轴组便完成了!

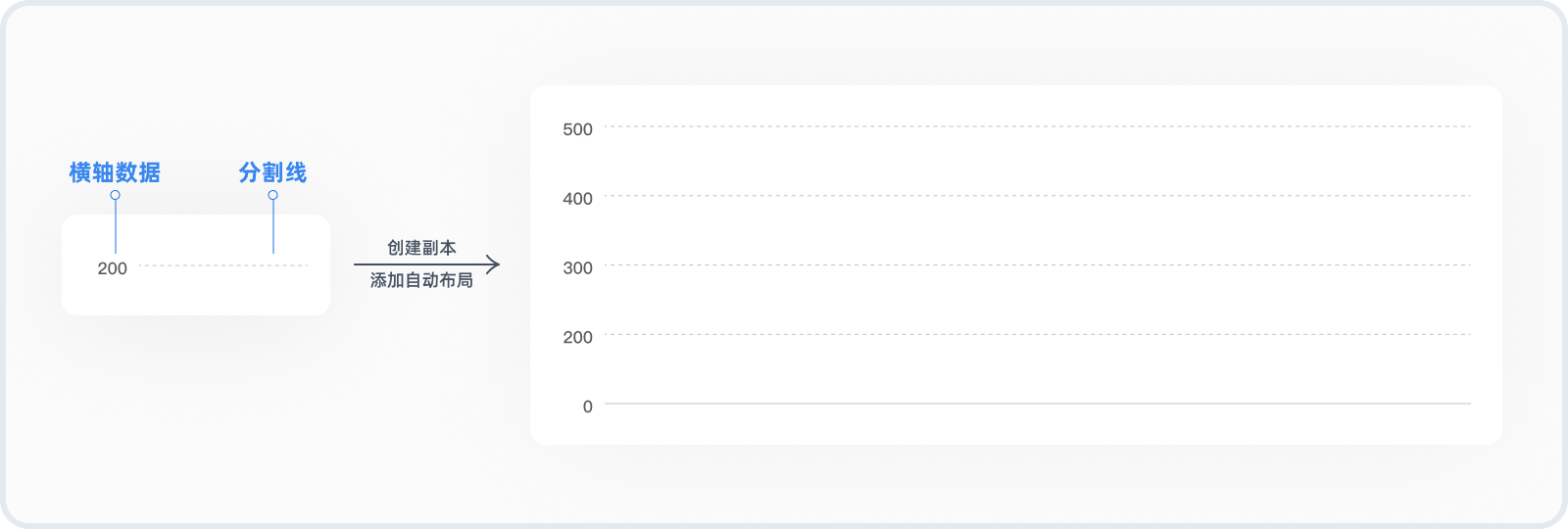
步骤二:横轴组
① 首先标题和分割线创建横向的自动布局(称为横轴1),最外层设置垂直居中对齐;内层分割线设为填充容器。
② 然后多复制几个横轴,创建纵向自动布局,设为等距;内层每个横轴的宽度设为填充容器,高度设为适应内容。横轴组完成!

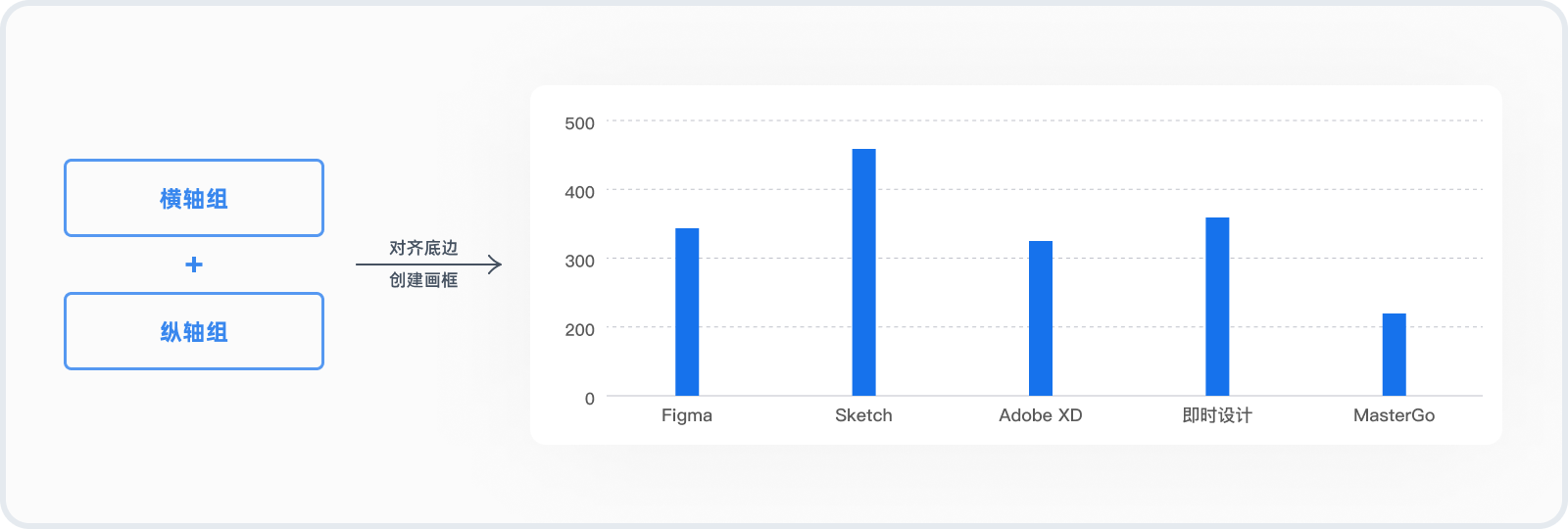
步骤三:横纵轴组合为坐标轴
把横轴的底部起始线对准并贴合柱形底部,做适当调整后,选中两者右键添加画框,然后选中画框里面的纵轴组和横轴组(或者直接回车选中)把它们的约束修改为左右拉伸和上下拉伸。坐标轴完成!

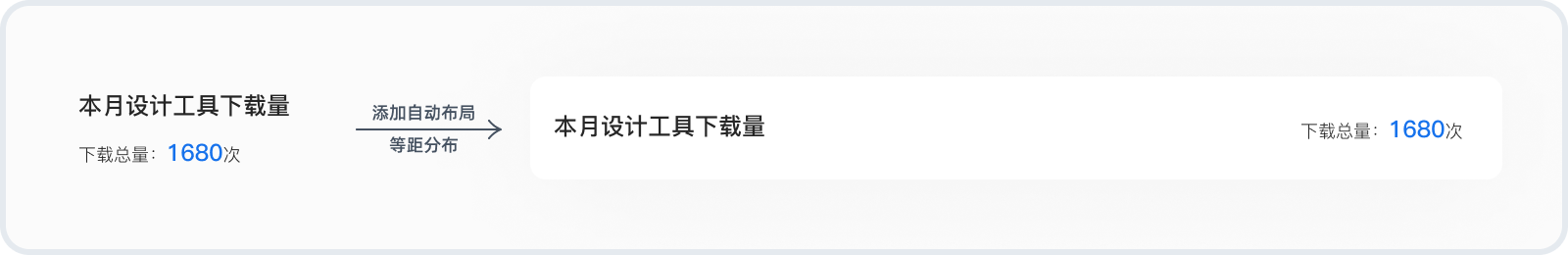
步骤四:标题栏
标题和辅助文字建立自动布局,垂直居中对齐并等距排布。构成标题栏。

步骤五:合成自适应图表
选中标题栏和坐标轴为其添加自动布局生成完整的柱形图图表,确定好间距比如20px。给坐标轴和标题栏的宽度填充容器,坐标轴的高度也填充容器。然后再添加一个填充给上20px的内边距作为它的底。自适应图表完成!

案例2、表格
从功能结构的角度,个人将“表格”的结构拆分为3个部分:筛选栏、表格骨架和表格数据。先分别对这3块建立自动布局,然后再整合到一起。

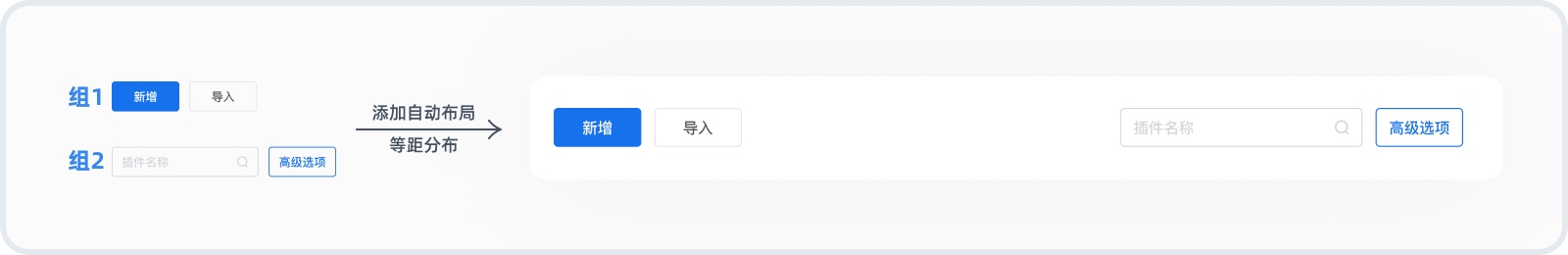
步骤一:筛选栏
建立自动布局的嵌套:
左右两边的元素以相同间距选用堆叠模式排列成组(称为组1、组2),再给组1与组2添加一个自动布局等距排布。筛选栏完成!

步骤二:表格骨架
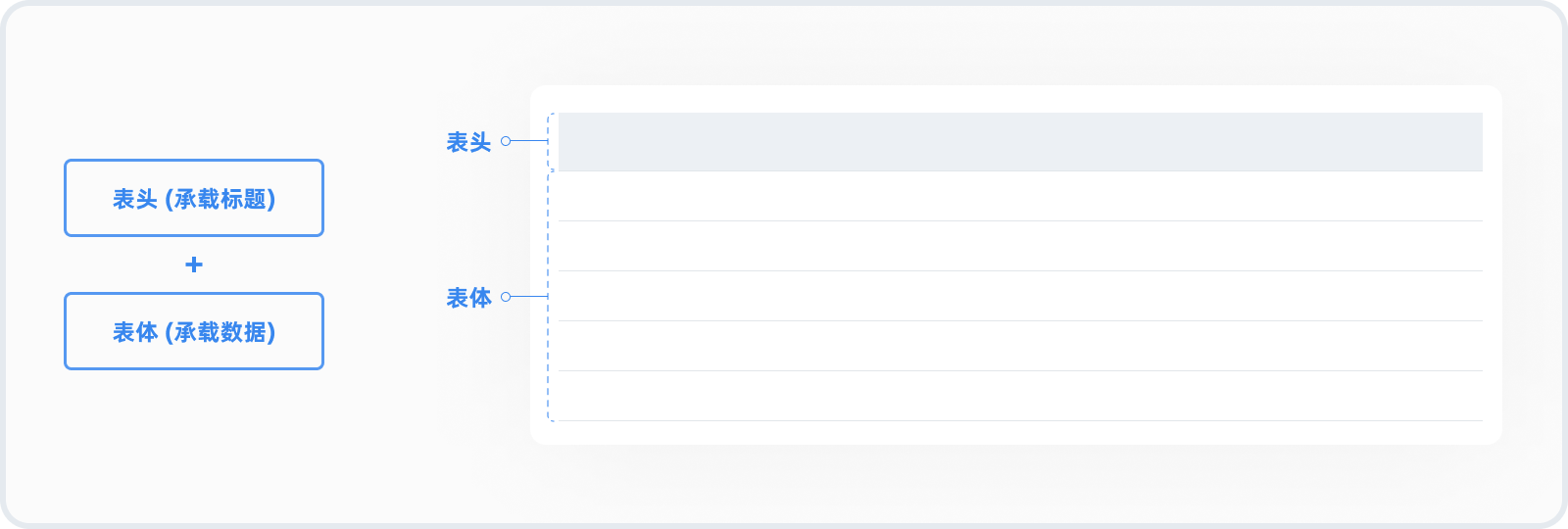
① 搭建骨架:
表头只有一行用来承载标题,可以用一个矩形作为底。表体由多行组成用来承载数据,一般用线来分割,所形成的数据条多为偶数。先将多条线段建立自动布局作为表体,再由表体和表头建立自动布局,组成基础骨架。
② 设置骨架自适应变化的属性:
目标:拉伸时表头的高度不变,表体的高度随着拉伸自适应变化,表头和表体的宽度随着拉伸自适应变化。
操作:表头高度设为固定高度,宽度设为填充容器。表体内部的线条高度设为固定高度,宽度设为填充容器。表体本身的模式为等距且宽度和高度都设为填充容器。

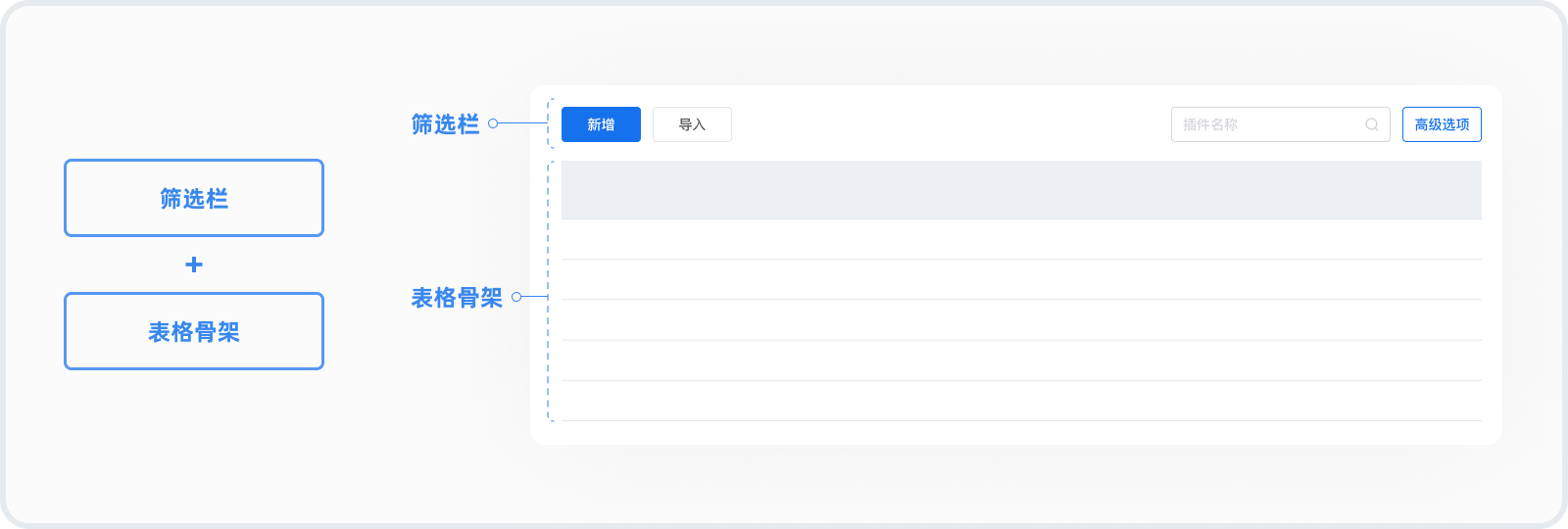
步骤三:筛选栏与表格骨架的结合
当筛选栏和表格骨架都搭建好了之后,就可以将这二者也进行一次自动布局的构建,采用堆叠,给两者设置合适间距和内边距,如20px。筛选栏的高度固定,宽度填充容器;表格骨架的高度和宽度都设为填充容器。如此,一个自适应的表格框架便做好了,接下来便是表格数据的创建与结合了!

步骤四:表格数据
目标:标题位于表头区域,固定不动;数据项位于表体区域,随表体的拉伸而拉伸。
① 创建表格数据:
经过以上分析,表格数据的制作和第三步(筛选栏与表格骨架的结合)十分类似。
先把几个数据项进行竖向的自动布局的创建,选用等距;再把数据组与标题进行自动布局,就做好了一列数据;接着把这列数据多复制几份,再来一次自动布局,这次用的是等距排布。
② 设置表格数据自适应变化的属性:
最外层用的是等距。第二层的数据列高度设为填充容器。第三层的数据组高度填充容器,宽度适应内容;标题高度为固定高度,宽度为适应内容。

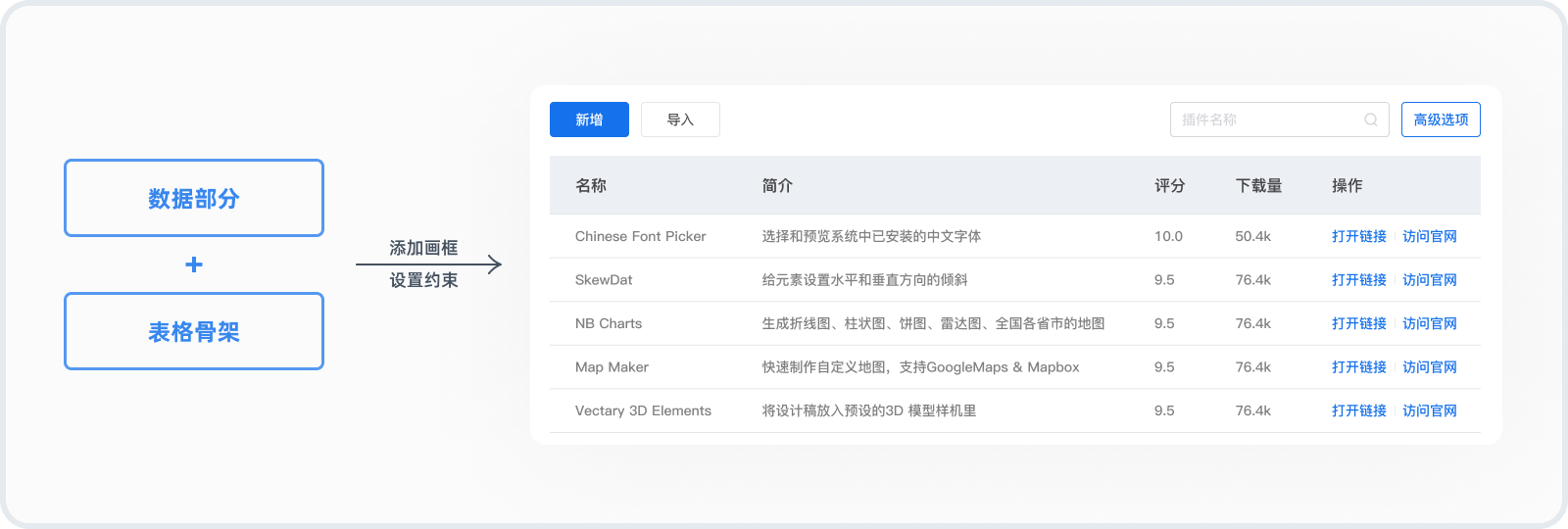
步骤五:合成自适应表格
把数据部分和表格骨架部分排列在一起,选中它们右键添加画框,点击画框回车选中里面的两部分,把它们的布局约束都调为左右拉伸和上下拉伸。由于数据部分变化较多,故并没有简单的将其与骨架进行自动布局的结合而是建立布局约束,方便后续的调整
这样一个自适应的表格便制作好了,后续不论是增加数据还是增减行数或者是拉伸表格里面的内容都可以自适应的变化,因为数据部分并未与骨架部分紧密结合,可能出现偏移,拉伸后只需略微调整即可。

文章来源:站酷 作者:饼干不是派
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务