2022-3-20 纯纯
市面上大量出现同质化产品、设计,就是因为大家都在按照现有的,常用的模版在设计,现在其实比早两年会好很多,很多设计师已经开始从美化工作逐渐深挖到区分甚至自我驱动或者价值探寻的工作。
例如下面的案例,这是一个电瓶车电池租赁的一个产品。

从美观角度,左侧的界面更加简洁信息也有规律,有美观的banner和看起来让人有点击欲望的大按钮以及“令人觉得很热门”的热门租赁板块。当我不放出右侧的对比图时,大家在第一反应中,有多少人可以重启自己的视角,还是说已经被这个页面所拉入到不可自拔的漩涡中去了呢?
如果让你盯着第一个界面进行改版,我相信还是会有很多小伙伴可能只是会把底下的信息流挪上来,或者新增一些“我们觉得”有用的板块。但其实这整个形态就是错的,即便将错误路径3改成了路径2,你以然还是在错误的路径上,本质没变。所以为什么我们说要做正确的事而不是正确的做事。

交互不仅仅能够让产品好用的,也要让产品走对方向。
另外,UI也是交互的一部分,属于看的懂。好用可以分为看得懂,学的快,用的会,交互体现在人们日常所接触到的大部分媒介,并且与之产生联系。例如一把水壶,水壶的设计形式首先通过视觉让你感知这是一个水壶,如果把水壶的外形做成一个马桶,你觉得它还是一个水壶吗,这叫看的懂。学的快指的是当我看懂了之后我马上就可以对这个产品进行基础操作,例如装水、倒水。而用的会就是这个水壶更多的附加功能,例如烧水、定时、调温等等。
交互的媒介是不可缺少的,大家是否去研究过为什么古代人们撰写文字是从上至下,从右往左而现代人的习惯是从左右的?古代受限于工具、媒介,竹简是主流的记录文字信息的媒介, 有人会说竹简可以从做往右写不是非要从上往下啊,但是大家可以看到人们是如何打开进行阅读的,如果是横着阅读但是打开是上下展开就会非常不自然了。
所以在当时人们为了适应非常有限的工具资源,改变了自然的操作方式。但现代社会如果说你的产品不为用户的使用和场景去考虑,那基本也就凉凉了。
从2g到5g时代的发展,除了生活方式发生翻天覆地的变化外,我们所接触到的媒介也发生了变化,从2g时代以文字为主的信息到5g时代视频、游戏、影音等为主的信息化进步,让人们对信息的获取更加方便快捷。除了内容,外对于像移动手机这样的设备用户对其操作方式和习惯也有了更多的变化,从当初的搬砖按键手机到支持ar等新技术的超智能化手机,改变了我们的认知也改变了我们的生活方式。
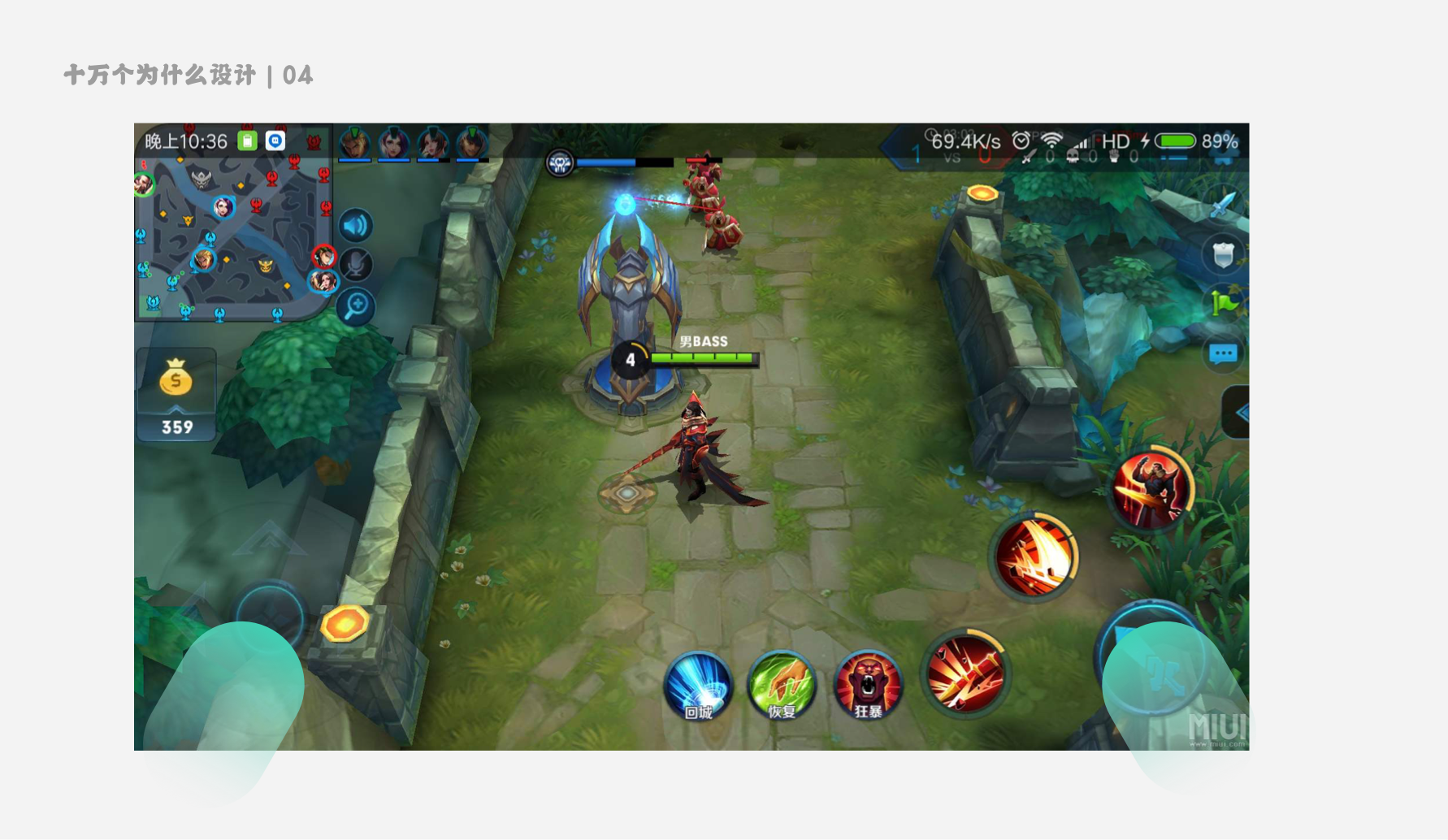
平台迁移的交互成本,很多同学可能都玩过moba类游戏-dota,这是一款在电脑端战术竞技类游戏。在dota中我们经常使用的交互形式主要分为键盘和鼠标的控制,键盘用来控制技能的释放和其他快捷物品的使用,都是通过按按键的形式进行释放。通过鼠标右键来控制人物的移动和左键选择技能和物品释放的目标,这是端游中基本的交互行为与操作。

在现在非常火热并且模式和dota相似度很高的王者荣耀手游中,我们看到了,如何从端游到手游的交互迁移。从鼠标控制移动到左手拇指来控制移动,右手拇指来控制技能的释放,在这里大家要注意,在端游中技能的释放是可以非常精准的,并且可以指向性释放在某一个角色中,但手游不行。鼠标拥有移动、视角、释放技能、使用物品多个功能,但是在手游中我们无法做到选中某一个技能再点击到某一个角色上,所以手游中只能进行非指向性的预判技能释放。


同样在端游和手游的吃鸡游戏中,端游键盘控制人物移动,鼠标控制射击与视角,但是在手游中控制射击与视角就需要2个手指来完成非常不方便,也很影响射击的精度,但是如果做成吸附式准星那么也就失去了很多的乐趣。所以很多的厂商为了解决的这个用户痛点开发出了吃鸡专用的辅助设备,专门用来给多余的手指进行射击操作。
另外,大家如果做b端的同学应该也深有感触,平台迁移的成本非常高。想要把集成非常复杂的业务后台切换到移动端是一件很麻烦的事,因为在网页端我们有大量的空间和更自由的控件形式去承载信息,比如联动的左侧标签导航和顶部联动的标签导航,在增删改查的操作中显得清晰高效。但是到移动端上虽然可以到做联动导航,但是页面显示实在有限,很多的信息完全无法在一个界面中呈现,所以要么将页面进行左右滑动,要么拆分进行多步操作。但本身拥有复杂业务功能的后台系统就不适宜迁移到移动端上。
web端的工具和网页通常都会有撤销操作,按CMD(ctrl)+Z大部分都可进行撤销上一步操作,但是在移动端我们无法通过特定、或者统一的手势进行撤销,所以很多时候在表单输入的时候会有一键删除图标,却无法进行撤销。所以我在想是不是可以在用户一键删除信息后,删除按钮变为撤销按钮,有待考量。
到底什么是交互设计,这个问题其实是比较复杂的,也是我一直在思考的问题。所以也翻阅了很多文献,尝试做更多的案例来解释。交互设计的概念真的挺多的,光网上能够找到的定义就不下5种,这些对交互设计的定义中,比较频繁出现的是行为、场景、用户等词汇,交互设计到底设计的是用户的行为,还是设计用户正在交互的媒介或者是用户正在使用媒介这件事情,我觉得可能还是没有能够解释清楚交互设计的本质。
中国历史文字的演变,它并不是一个模仿的过程,而是一个从底层对文化、自由、精神、环境、人的深刻理解而发生的一种进化过程。但现在其实很多的交互形式都是来源于一些大流量产品的模仿,更多的是担心用户成本过高而妥协为满足用户预期。
事实上,为什么我们讲不清楚什么是交互设计,其实UI设计也一样,她绝不可能单纯的指代用工具绘制出用户界面,其实是因为信息不对成、词不达意或者叫做你说的比人听不懂。我可以举例的是我们的汉语
例如“你可以意思一下”,单就这句话,我们大概知道最关键的是“意思”二字,包含了特别多的含义,含义需要通过语境、使用场景来区分,说者的“意思”是想告诉听者什么呢?没人知道,是一口气干完一瓶酒,还是喝一口?还是送一点礼还是?应付一下?
当然这句话中的“可以”也很有讲究,加上“可以”说明你也能选择不“意思”,是不是觉得这7个字让我们整一句话都活了起来,说者与听者如果不在一个境中,听着就压根不知道说者的具体表达含义。
同样的,在设计领域,很多设计师喜欢用大气、高级、逼格、有呼吸感描述的自己的感受。 说出来自己都要笑出声,还有什么五彩斑斓的黑等等。就比如呼吸感这样的词,这个词听起来比较抽象,让听者都有点不太好意思追问什么是呼吸感,其实你问了,说者也不知道怎么描述。可能说者觉得现在信息太密集让人无法呼吸,但设计者觉得现在刚好,所以本身就没有一个标准,更多的就是主观的感受,让你不得不接受这个建议的原因是因为两者的身份。
我们用我们能够讲述的语言去描绘我们不懂的事物,再例如设计师和开发还原只会说往左移动10px,而不会说给这个view加上padding left 10px。还有你和开发为什么沟通起来那么累就是因为你俩完全无法站在对方的角度对这件事达成共识,设计师通常喜欢描述从左到右或者从上到下,但是在开发的语音认知理,他需要知道的是空间坐标,并且具体的移动单位。所以为什么我们那么鼓励广大设计师去学习一些开发知识,开发也尽可能的去补充设计背景。
在这里,交互设计师产出的交互说明文档就是能够帮助设计师与开发有一个更好的沟通,所以能力较强的交互设计或者视觉设计都能够把自己想表达的信息表达的很清楚。
再举个例子,不知道大家有没有编辑过问卷或者做过用户访谈,很多时候是不是觉得收集到的信息无效、无用,其实很多的原因是因为我们和用户对于这些问题压根不在一个频道,比如:你的问卷问的是,您喝酒的频率是多少,选项有:从不、偶尔、经常,在用户的眼里偶尔可能是1年喝一次,而我们觉得差不多1个月喝一次算偶尔,再比如访谈的时候问用户这个问题:您觉得您喜欢下面哪个页面的风格?用户:“什么是风格?”
所以交互设计师有一个能力久显得很重要了:让万物都可与之对话的能力,对话需要什么,是语言。
我们都知道,语言是我们沟通的根本,语言是由词汇按照一定的语法结构在不同的语境中所组成的复杂系统。不同的种族有不同的语言,不同的专业有不同的语言例如在围棋中有长、立、并、空、顶等等,例如在模型手办中有分线、渗线、勾线、补土等,这也都是在特顶专业领域中的一些术语,但这些并不是语言,只是在某个领域中大家总结出来便于沟通的文字符号。
所以我们再回到上方看一下定义,首先语言是由词汇所组成,词汇是由符号做组成,大家可能都听说过比如乐高啊、原子理论这样的组件搭建方法,但这些都仅仅只是规范,而并不是语言。语言拥有更强的普适性和通用性。
那么我所认为的语言他首先包含了能够组成词汇的符号,这些符号大概就是指:点、线、面、体、色彩由这些点线面体可以组成的词汇有:按钮、文字、图标、图片等。但是光有词汇不行,在汉语中有12种词类:名词、动词、形容词,在由句子组成的词汇中包含了不同的成分:主、谓、宾、定、状、补...这里不过多叙述。
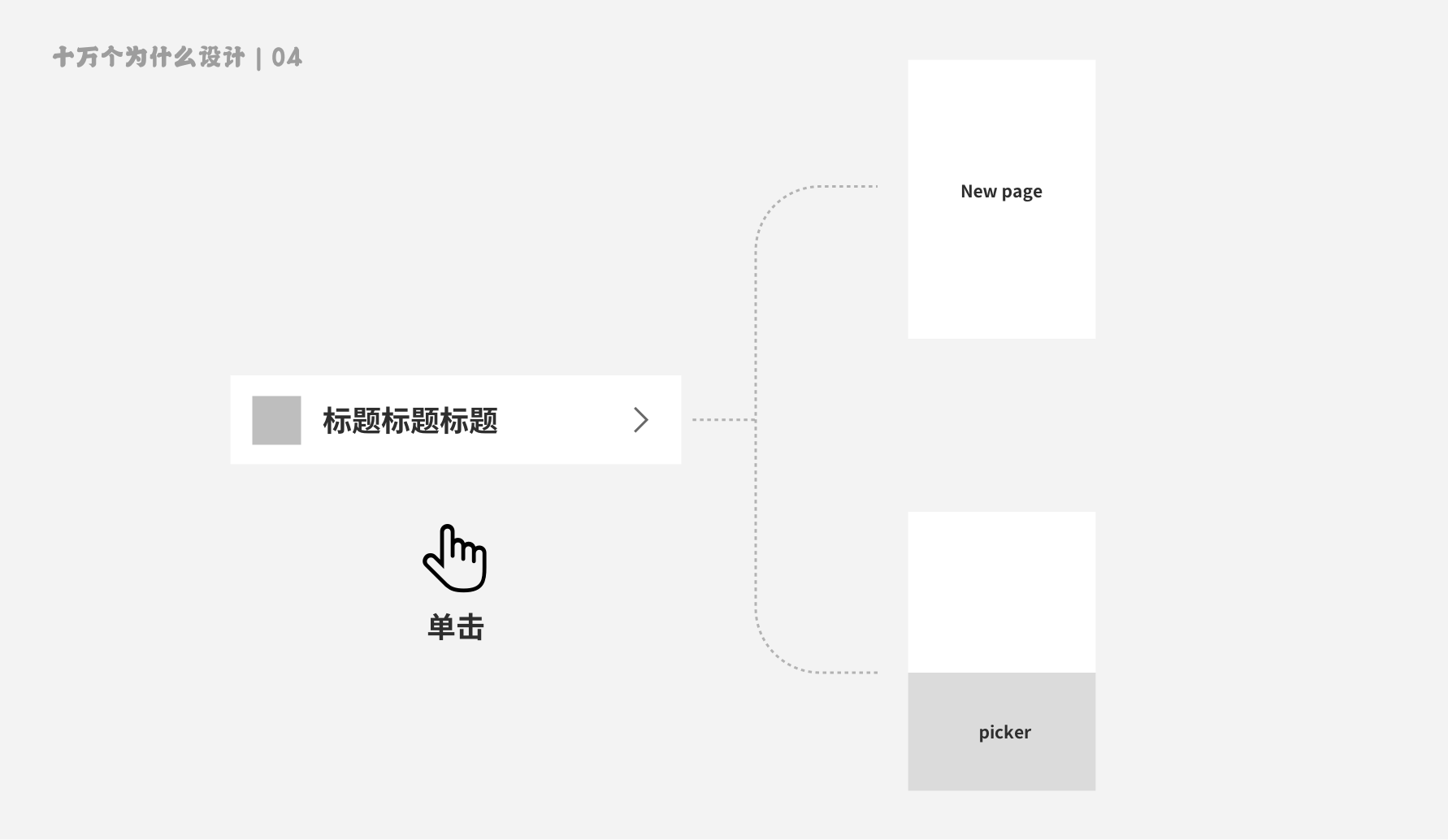
语言很重要的一点它具有语境,语言的运用包含了看听读写4个方面,看和听指的是输入,读和写指的是输出,那么交互设计语言中,也包含输入和输出两种属性,例如输入指的是由不同“词汇”组成的“句子”,比如由标题、箭头、色块组成的一个itme,是一个可被理解、看懂的输入属性的控件。输出指的是该控件可被出发并且进行状态的变化和所进行的任务跳转。

这里的控件虽然有两个属性,但是还需要语境来帮助我们理解,一个是它本身所能够输出的默认状态的,比如点击之后的跳转页面,另外他也可以具备产品赋予的自定义属性,例如底部滑出picker。
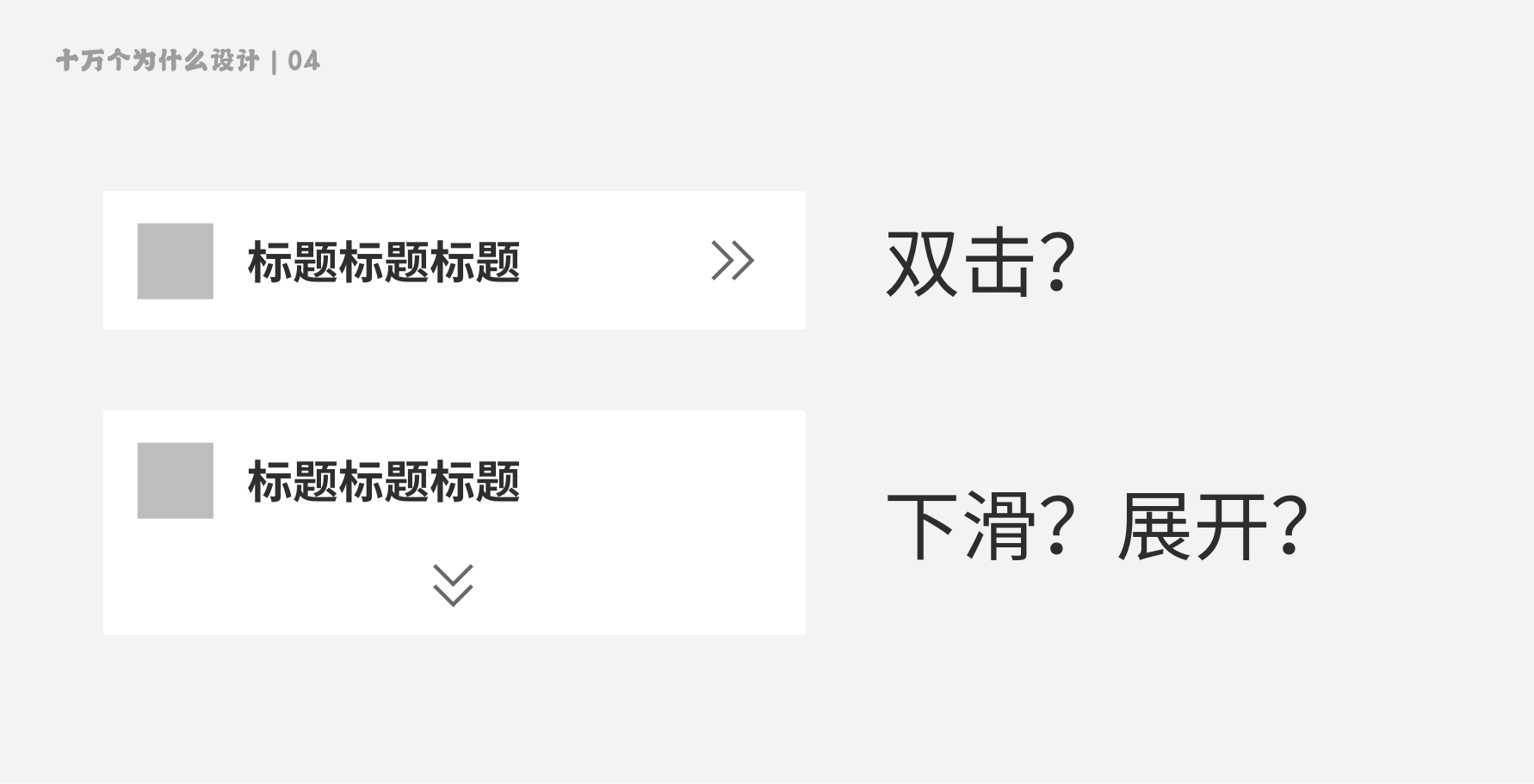
还有,在汉语中“去买两个桃子吧”,这里的“两”肯能是虚数也可能是实数,但是在交互设计中,我们如何表示点击1下和两下或者是多次呢,一般单击的属性通常可以有一些特性的符号属性所表示出来,例如加下划线的文字、一个带箭头的item、一个图标、一个带有主色的文案等等,那么双击的话可以用双箭头来表示吗,当然不可以,双击在移动端的手势中具有放大、点赞、返回顶部、定位消息、定位光标等功能。


那我们发现如果把交互设计能够做成类似于语言的系统是非常有意思,并且有用的。这会让更多信息不对称的情况消失,不仅仅是设计师,在产品团队中大家都能够有一套共性的交互语言系统,无疑是一件非常提高效率的事。但是目前的很多交互规范的文档中,大多都是多种元素的拼合,给出常用的、可复用的控件、组件,但是大家依然还是无法从语言角度去创新,这就导致了很难会有新的、有用的交互形式的出现,比如很多搜索控件都是承载在顶部导航栏中,那么在做规范的时候也只能在这个组件上去微调,殊不知搜索这个控件的“语境”并不单单只能在页面顶部,例如高德地图做的就很好。这样一来,这个组件的常规规范形式就能和很多产品区分开来了,当然要视产品形态不同。
市面上有许多的新零售电商产品,页面中的信息流也是大同小异,但是无论是交互还是产品在做设计师必须要考虑的就是产品定位与当前状态。例如目前我们看到的都是以下的信息流样式,但是我们要知道,30000个sku和3000个sku的展示策略肯定是不同的根据算法的瀑布流在30000个sku中可以随意展示,但是3000个就不行了,很可能在算法的过程中用户会频繁看到重复的商品。所以使用双列布局的方法并不合适。

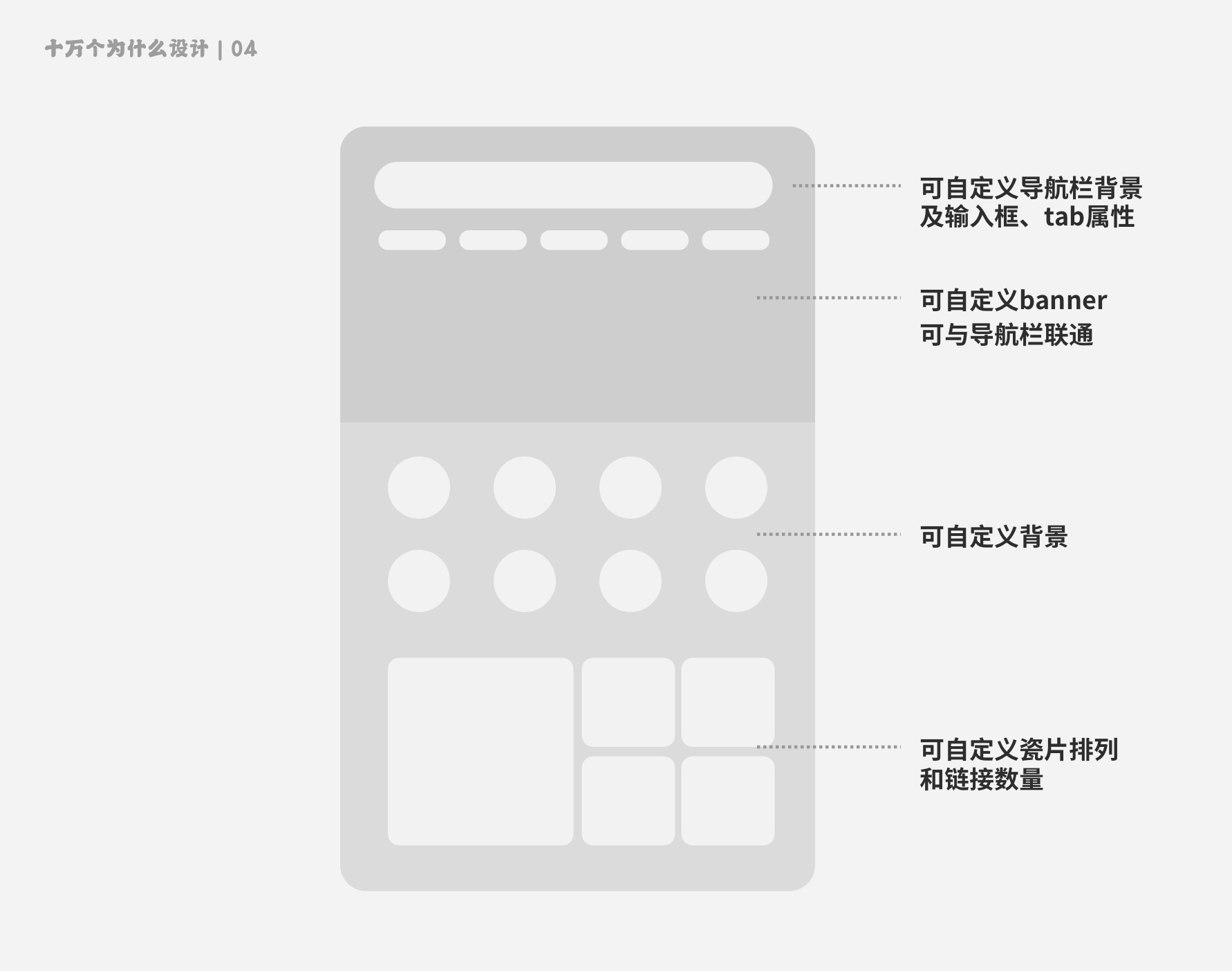
所以这样的产品首屏策略就显得非常关键。我们可以看到常规的电商产品中,首屏基本上都是呈现这样的策略,从顶部的搜索、分类、banner、分流入口、cta、营销瓷片区这样的布局,从基本上能够满足一个大量sku电商产品的所有需求,但是如果用户定位和产品本身的基础无法支撑起这样的场景又该如何去做首屏策略呢?
从交互角度入手,那么既然我们无法做到大而全,那么我们至少可以做到精准、限时,让用户上瘾的策略,上瘾模型这边不再赘述。所以类似云集在首屏的策略可以概括为整合搜索与banner、分流入口、cta、营销瓷片以及以时间为纬度展示的大图信息流。重点在于可随意控制的营销工具,以及时间轴的商品推荐,让有限的资源呈现更多的形式变化以及让用户有时间概念,每天固定时间来进行活跃。

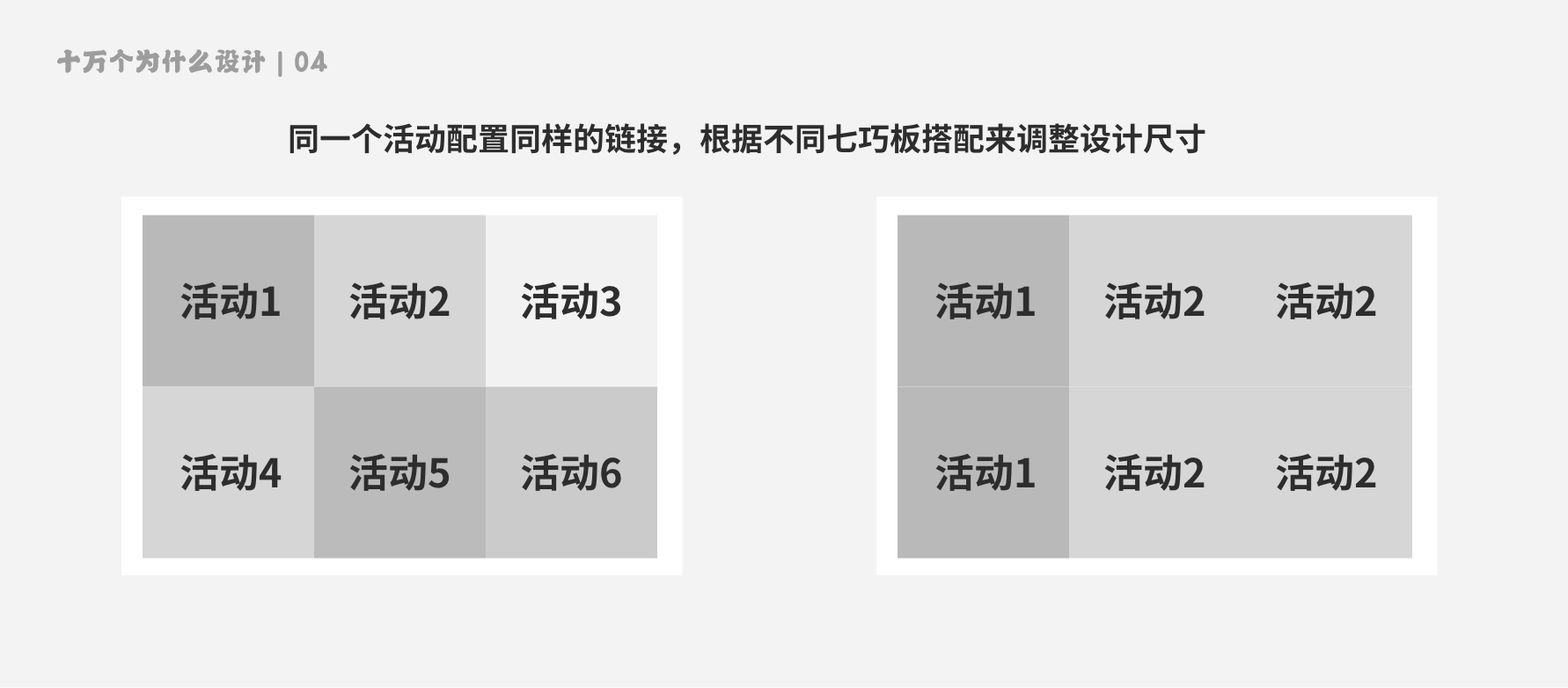
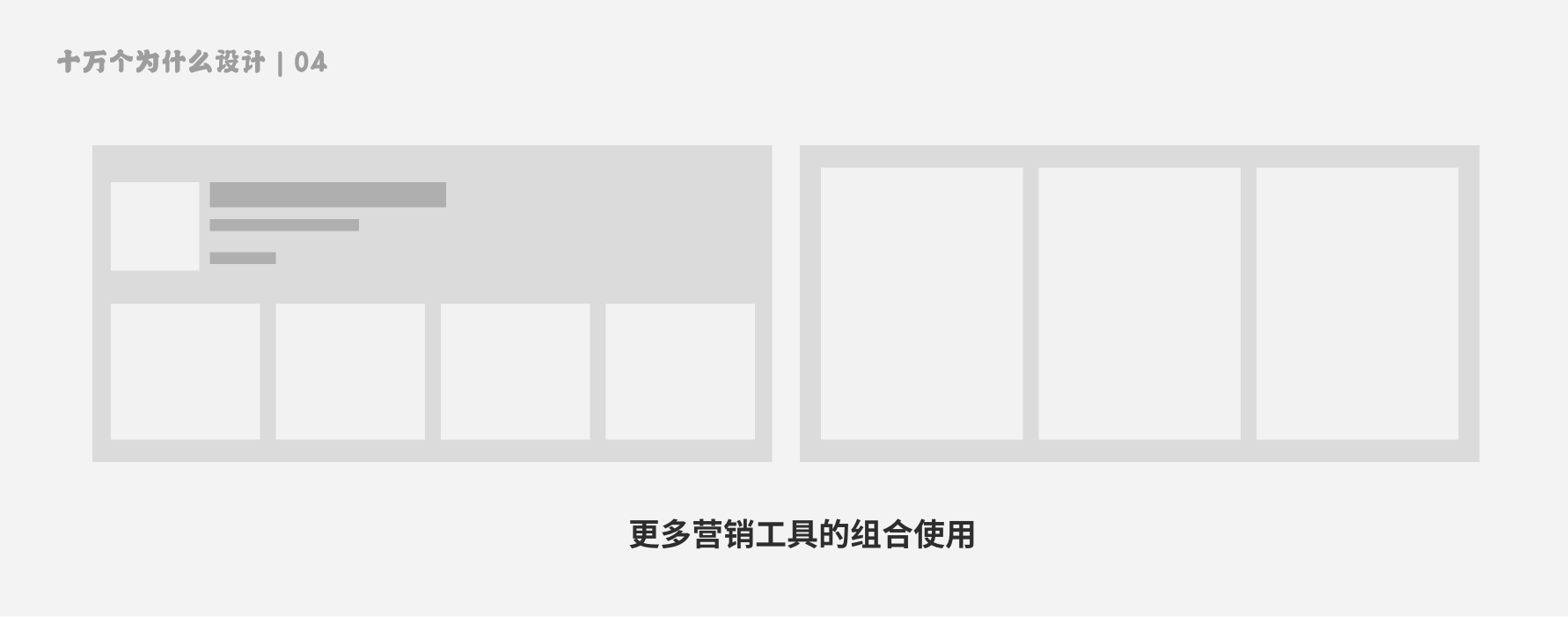
通过交互手段我们也可以给运营工具更加灵活化打基础。例如我们经常看到的营销瓷片可以划分为非常多样式与可能性,并且在后台工具中灵活控制,同时除了日常的营销目的之外,在大促或者活动需求下更可以将整一个首屏切换为极具氛围的信息呈现。


最后总结一下,我认为交互设计也包含了视觉,所以我们在决定用什么样的设计形式之前需要考虑更多,入业务、用户价值等等,从而用更加有价值的交互策略提出问题、解决问题会比单纯的用规范去搭建界面更加有效。

不管是做UI设计还是画插画,有很多同学觉得自己是因为天赋不够所以对色彩的敏感度不够,其实不然。一个可能是大家总结的太少,从来都是凭感觉和运气去配色,但其实都是有讲究的。本文不会给大家重复讲解什么是rgb,什么是hsb,什么是cmyk或者什么三原色,这些大家都可以从某度中直接搜到。我今天要给大家分享的是人们是如何认识色彩,并且在产品设计中使用的。
大家都知道,对于不同的颜色,我们对其的感知是不同的,有人觉得暖色在前,冷色在后。暖色更醒目,冷色不醒目。那这是什么原因呢?首先我们要知道我们眼睛内存在两种感光细胞:视锥细胞和视杆细胞,视杆细胞能够感知光线强弱但无法感知颜色,而视锥细胞却相反,视锥细胞内还有3种对不同频率光敏感的细胞。我们经常会用到视锥细胞,而视杆细胞却用的少,更多的是在黑暗的环境中使用的多。
视锥细胞的三种类型分别是低频、中频和高频视锥细胞,分别对红、绿、蓝三种颜色的光敏感。而且这三个视锥细胞分别也有重合的部分。低频视锥细胞对整个可见光频谱都敏感,它的范围包含的比较广,特别是对于频谱中段的黄色到红色部分更加敏感。但是像高频的紫色几乎只有蓝视锥细胞可以感知。

大家在平时生活中都能看到,在马路上、机动车道上以及一些警示牌都会采用黄色、橙色等标识,因为这些非常醒目。更容易被红视锥细胞感知到,但如果你的标识用的是冷色调那这个交通事故可能要发生的频繁的多。
我们来做个实验,如下图,大家觉得在中间的灰色块是纯色还是渐变色,可能很多同学看上去都会觉得是个渐变色,但其实它就是一个纯色,不信的同学可以自己在工具中尝试一下。

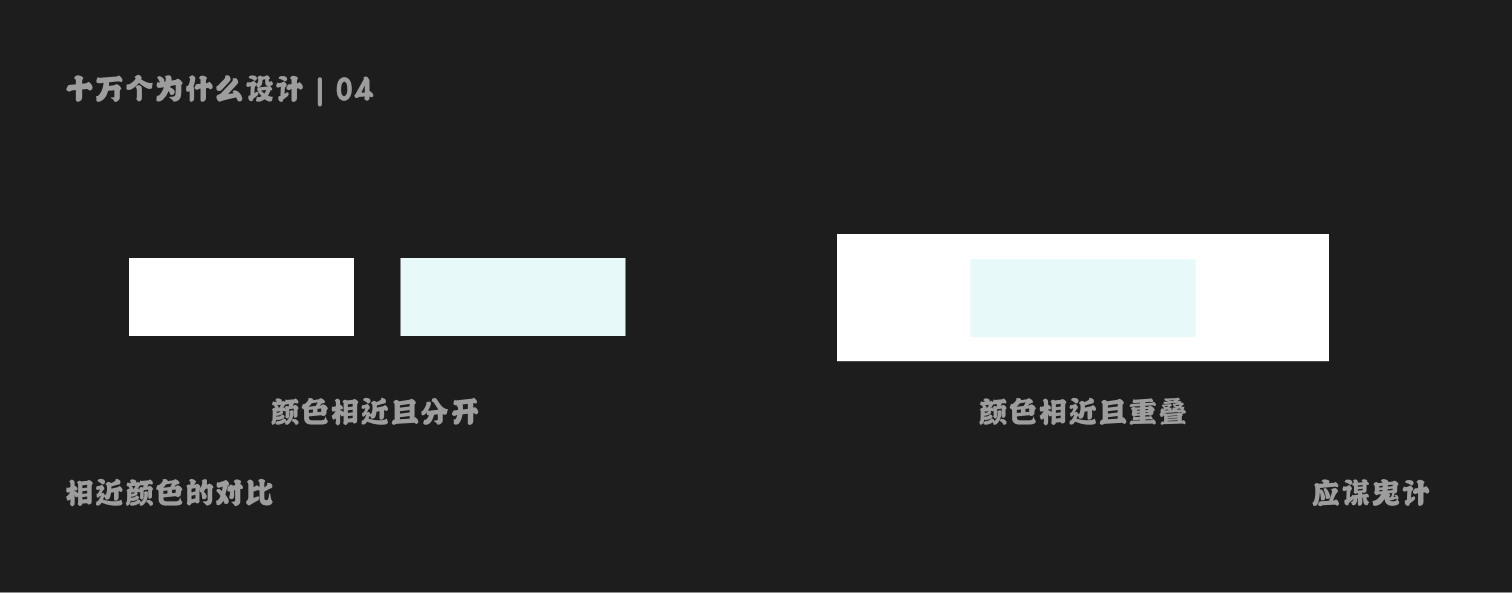
但如果你把这个色块拿出来后,不在这个环境中直接进行边缘对比,那就不会出现渐变的情况了。那光说原理,我们也来看一下在产品设计中需要注意的地方,因为在UI界面设计中我们通常需要把一些图片、卡片叠加放置,这样就会造成边缘视觉的对比,本来不明显的两个元素重叠之后变的很明显。所以例如一些标签的背景色和页面整体的背景色。

如果你想要让两个颜色接近的元素具有识别度,那么最好将这两个元素进行重叠摆放而不是分开摆放。另外,如果是卡片样式的设计,背景色一定不要过于灰暗也不要过于浅白,过于深的话会让卡片轮廓过于明显而导致整体看上去显脏以及很明显的对比,显得不自然和舒适。如果过于浅的话也会导致信息的不聚焦。


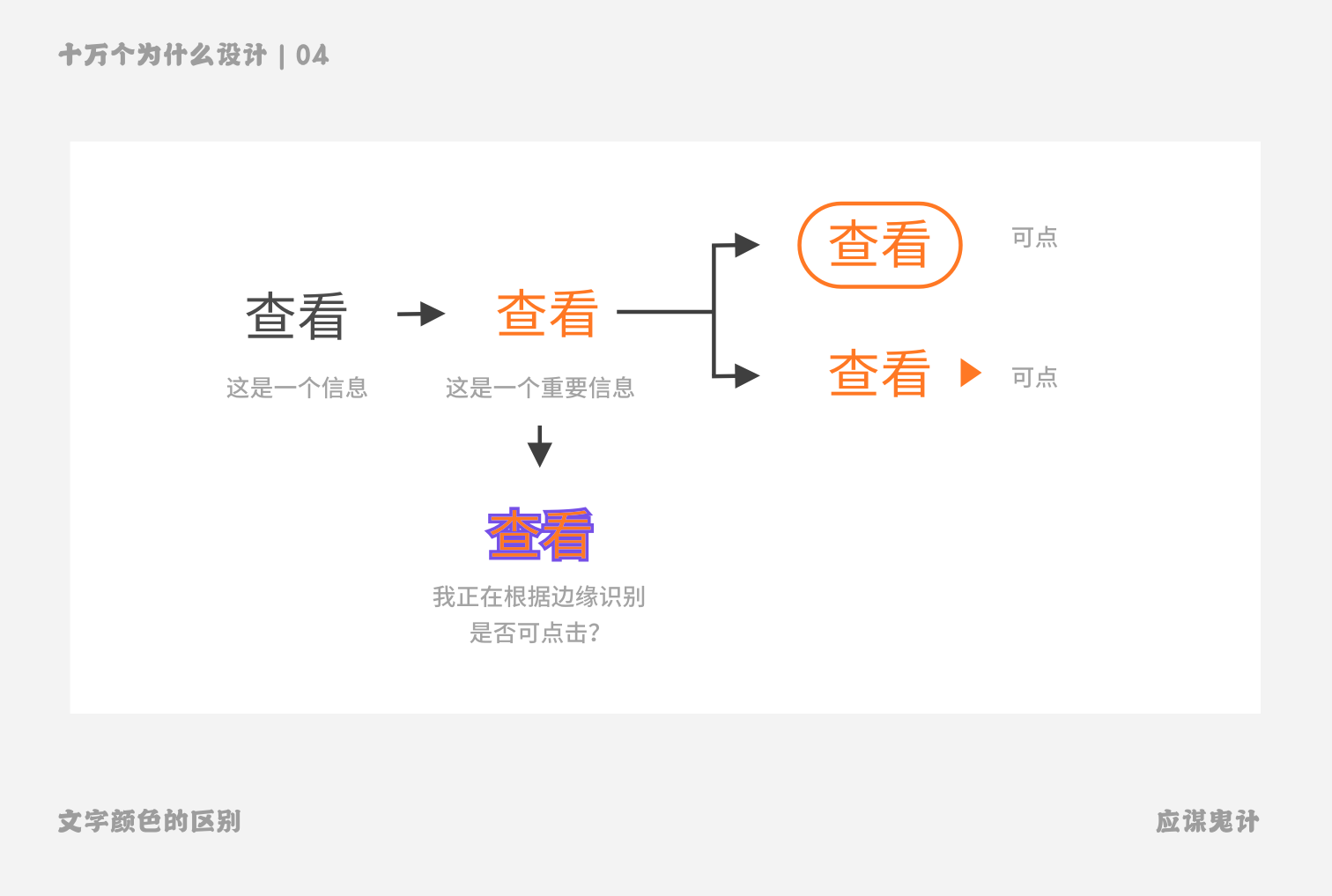
还有,为什么被框起来的文字会看上去更加有点击的欲望其实也是这个道理,因为文字和背景叠加产生的轮廓只是文字的轮廓,在我们的第一印象中只是一种符号,当它被赋予颜色之后我们才会意识到它需要我们去注意或者可被点击,但依然还是不够明显,所以为了强化可点击这个感觉,我们才用了线框、背景色、箭头等方式。

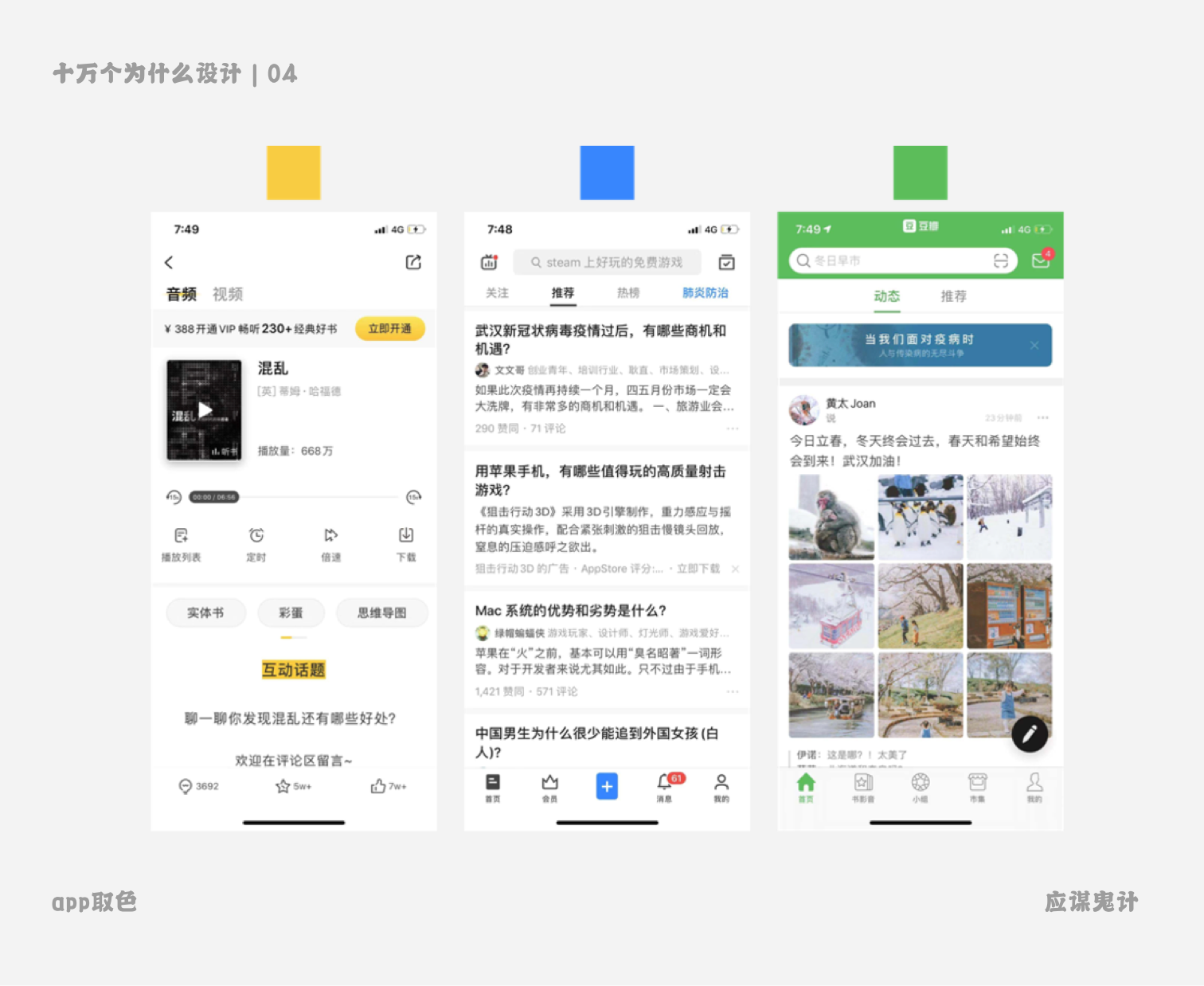
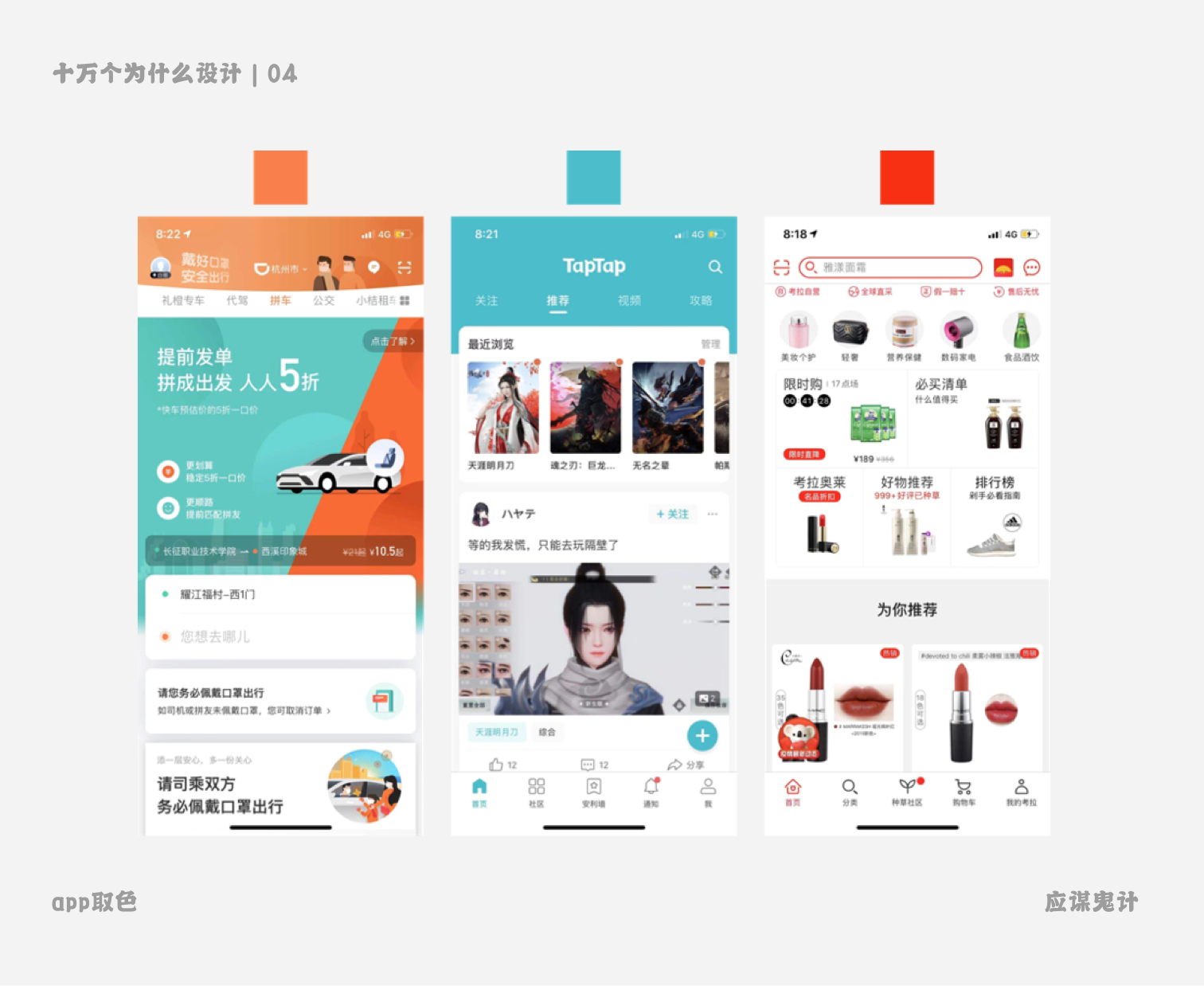
一般来说,产品都会有一个品牌的主色。而这个品牌的主色也通常会运用在外面的产品界面中,所以例如闲鱼、马蜂窝等,主色都采用了黄色,黄色具有非常活泼、有趣、好玩的特性,无论是线上还是线下都使用了这个品牌黄色,从每一个线上元素的主色,到线下包装的印刷色。
但一定要注意的是,如果品牌的主色偏灰偏暗的话,可能不太适合线上的产品进行通用。例如之前的严选、云集、711便利店、宜家等产品的主色都是偏深和暗的,所以在线上的界面用起来会非常不和谐,和整体偏浅色、轻的风格对比起来太强烈,引起不适。


而且线上觉得还OK的颜色,由于印刷的原理,实物也会更加偏低饱和和偏暗。
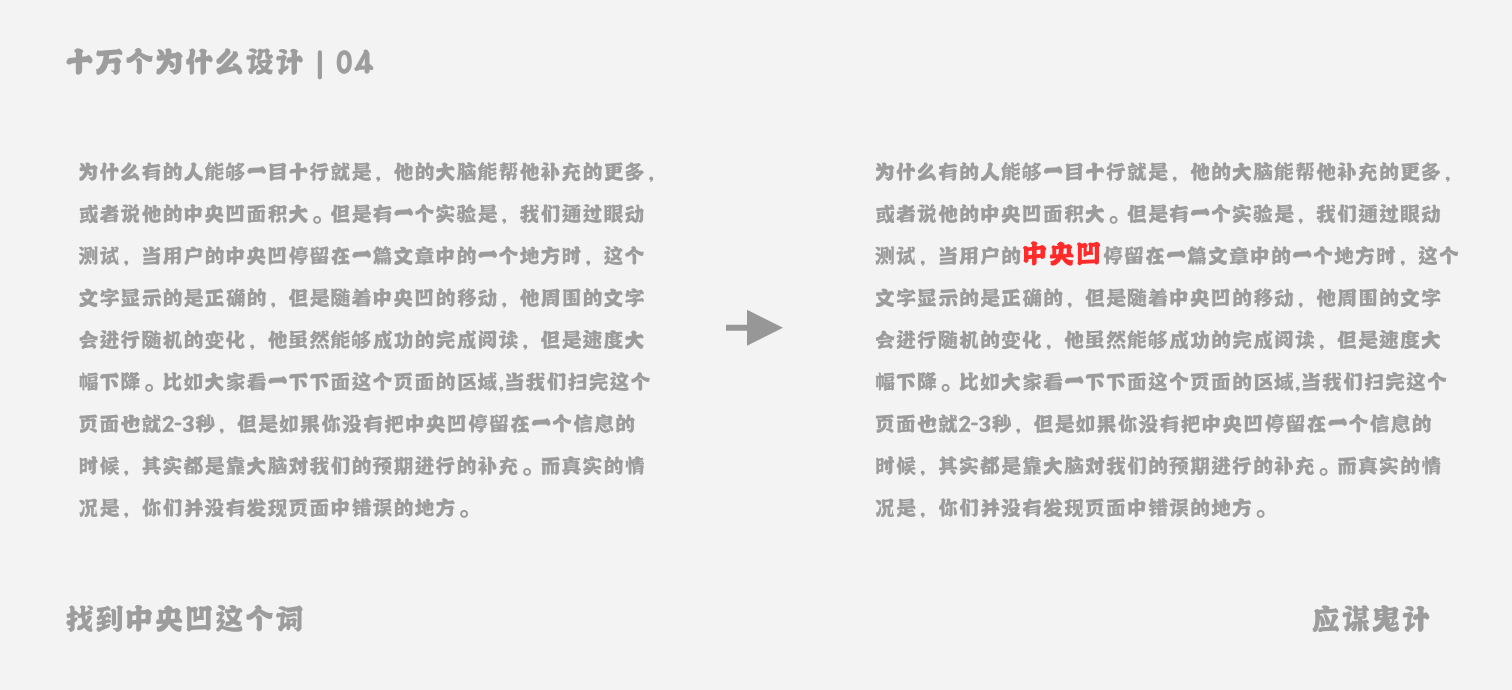
我们在上一篇十万个为什么文章里提到了人们如何阅读信息,提到了一个视觉凹的概念。所以在界面中,什么样的地方使用色彩是有讲究的。所以在这里通常会需要使用颜色的地方在于希望引导用户和吸引用户注意的地方才会使用色彩。例如下方产品,使用了高亮色来引导用户视觉。



当然色彩的运用也会讲整个页面的层级凸显出来,而不单纯的用中性色来区分层级。
同样是上两张图,大家可以清晰的看到,美团中的附近热卖好点、满减标签、价格,其实都只具备信息的呈现,但不具备交互的特征和状态。但淘票票中的“4.7万”和“展开”却不一样,“展开”使用了辅助蓝色,这里的展开就具备这个文案所描述的这个控件具备的交互特性-点击后将隐藏的文字展示出来。蓝色一般我们都会使用在某个可点的链接上,当然也会有其他的色彩来表示可点击。
所以不是所有的元素都要赋予颜色,这样会使整个页面非常混乱

另外,UI设计中主色除了引导用户的作用外,也可以表示当前正被激活的信息状态。例如爱奇艺app中播放详情页面,当前板块标签和正在播放剧集的激活状态。

色彩除了上方所述的字段中的不同使用,在图片和整体氛围营造中也起了很大的作用,目前很多2c的产品往往会在界面氛围的营造中运用一些手段。例如导航栏、底部标签栏上的图标,或者在首页营销板块的瓷片区域都会用品牌色在活动时段内进行氛围打造

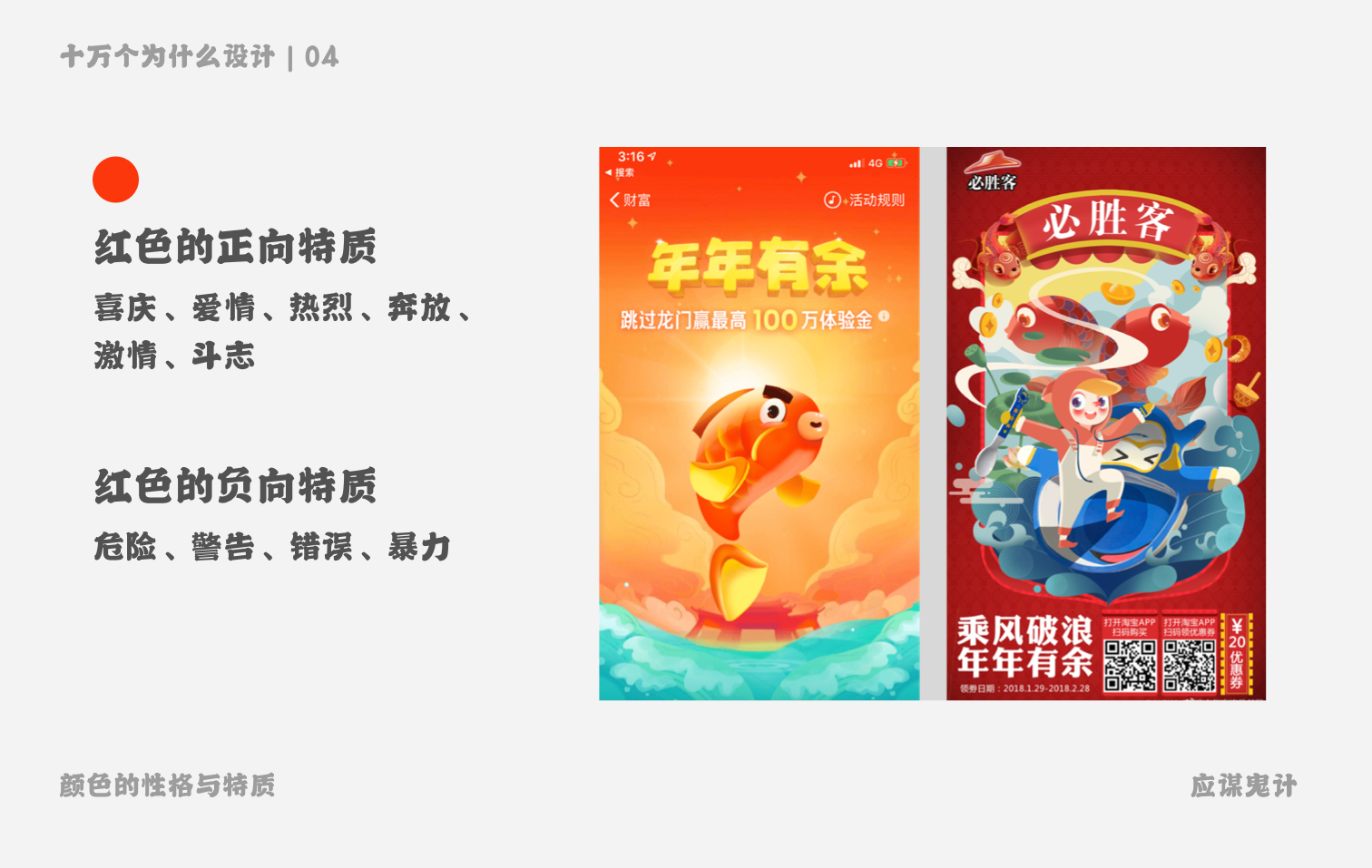
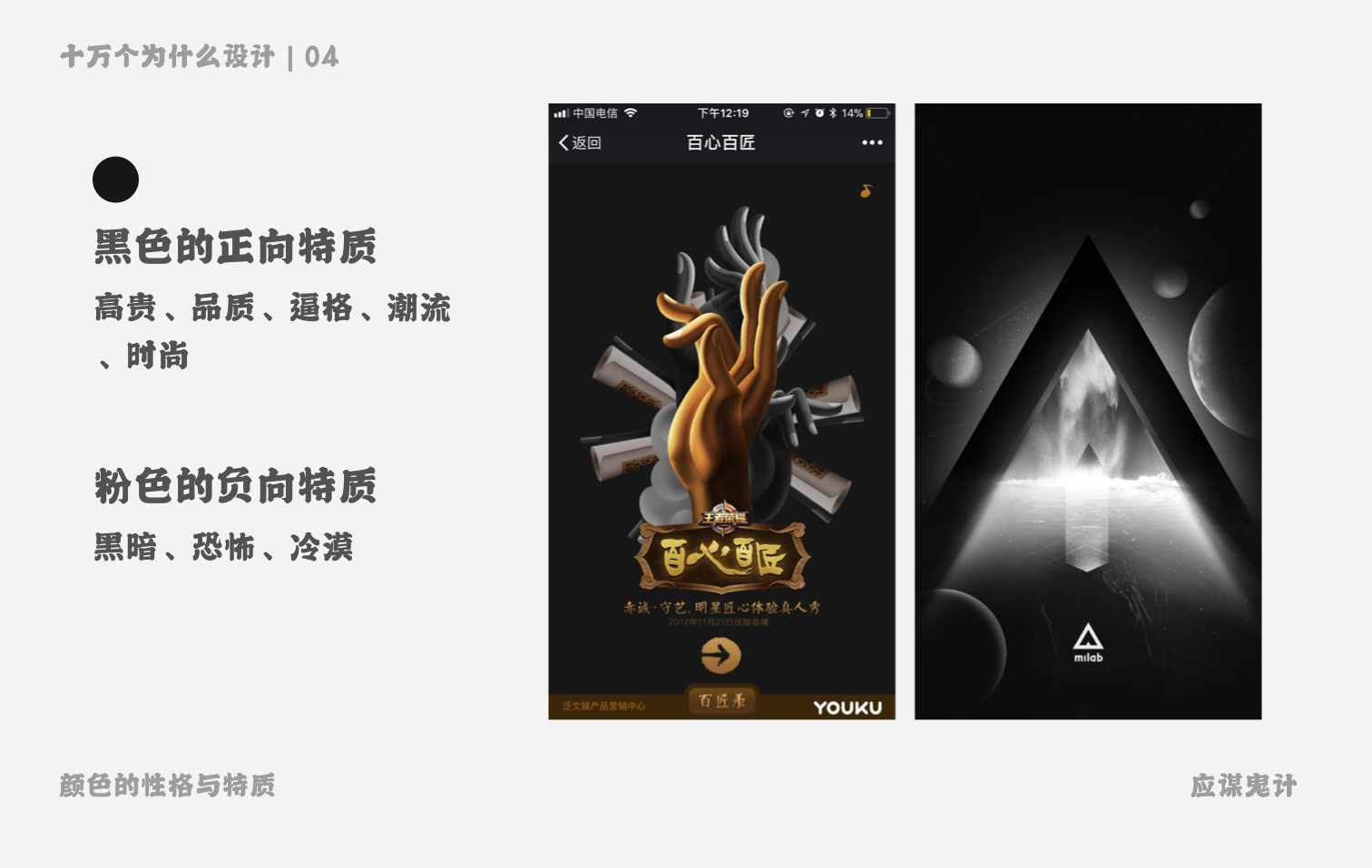
在色彩的心理学上,大家都知道每个颜色具有一定的性格特征和表达。而且都会有正反两面,可以看下方多种色彩的描述。







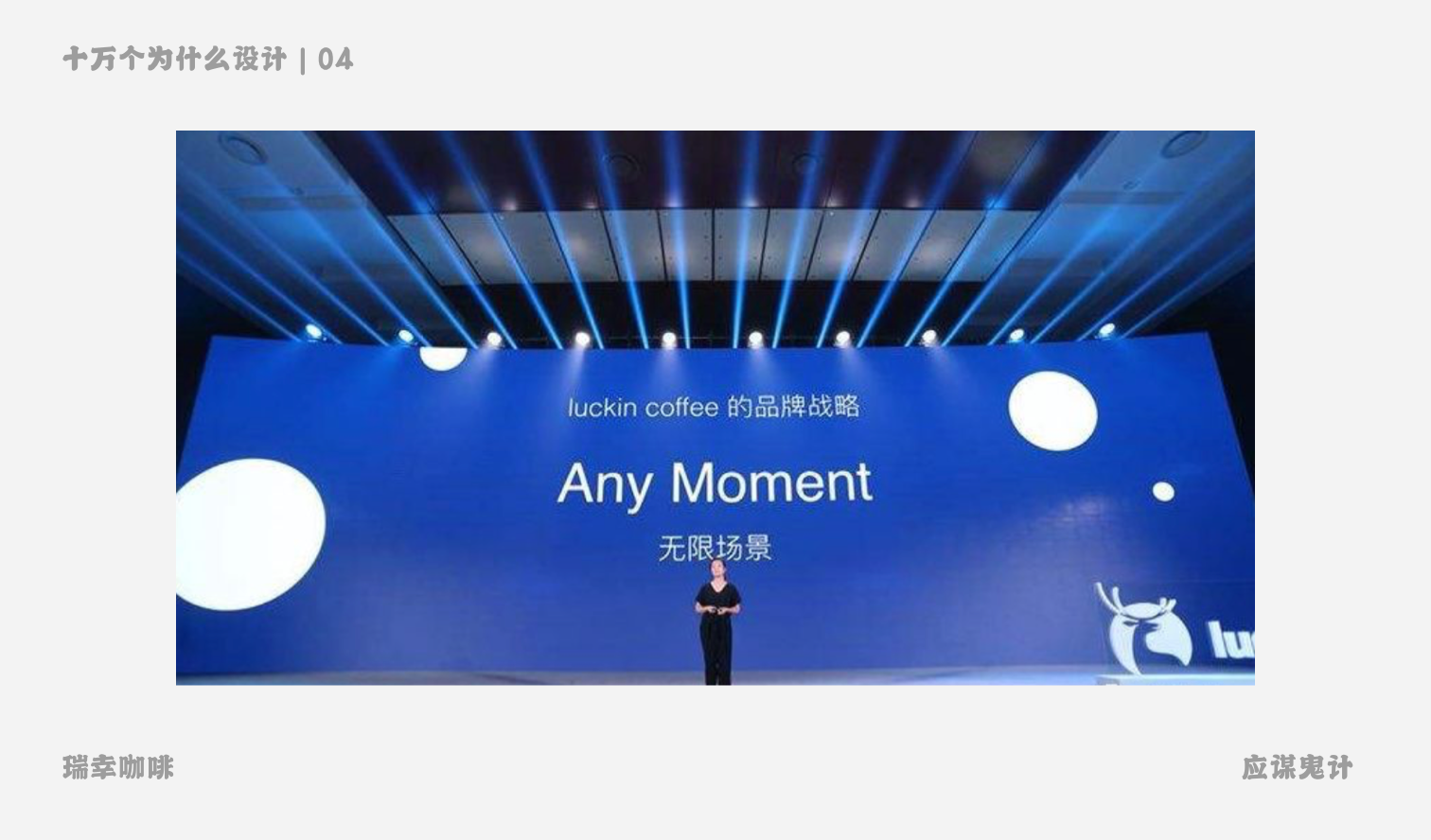
然而其实很多的产品使用的色彩和我们所认知的会有一些差别,比如咖啡品牌的主色选择,在我们常规人之中,咖啡应该是褐色、棕色,但是大家看到星巴克、瑞幸、漫咖啡其实都用了和咖啡本质没什么关系的颜色

在瑞幸刚出来的时候,很多人其实不太习惯把这个蓝色和咖啡结合起来,但是为了塑造品牌差异化,瑞幸一直将“蓝色”作为品牌的主基调,“小蓝杯”这一称呼不但让消费者感到亲切,也在众多的咖啡中有了属于自己的记忆点。在这支广告片中,主基调同样是使用蓝色,不但符合了当下消费者的视觉偏好,也在为用户留下记忆点之后,也让用户在看到蓝色时自然而然的想到瑞幸咖啡。

但凡各位使用了这样的配色,保证各位过不了试用期,相信我。所以大家千万要避开。
会让人产生“幻觉”!让人产生视觉疲劳,例如我将饿了么这个界面的色调调整一下大家看一下,不亮瞎算我输。

为什么很多时候我们总觉得界面脏兮兮的。是因为我们在界面或者配色中使用了过多的低饱和度、灰度较多的配色。所以这个也是要避免的

让界面或者插画看起来非常混乱。一般来说颜色的使用也需要有侧重点,所以我们常用的方法是6、3、1的色彩配比。


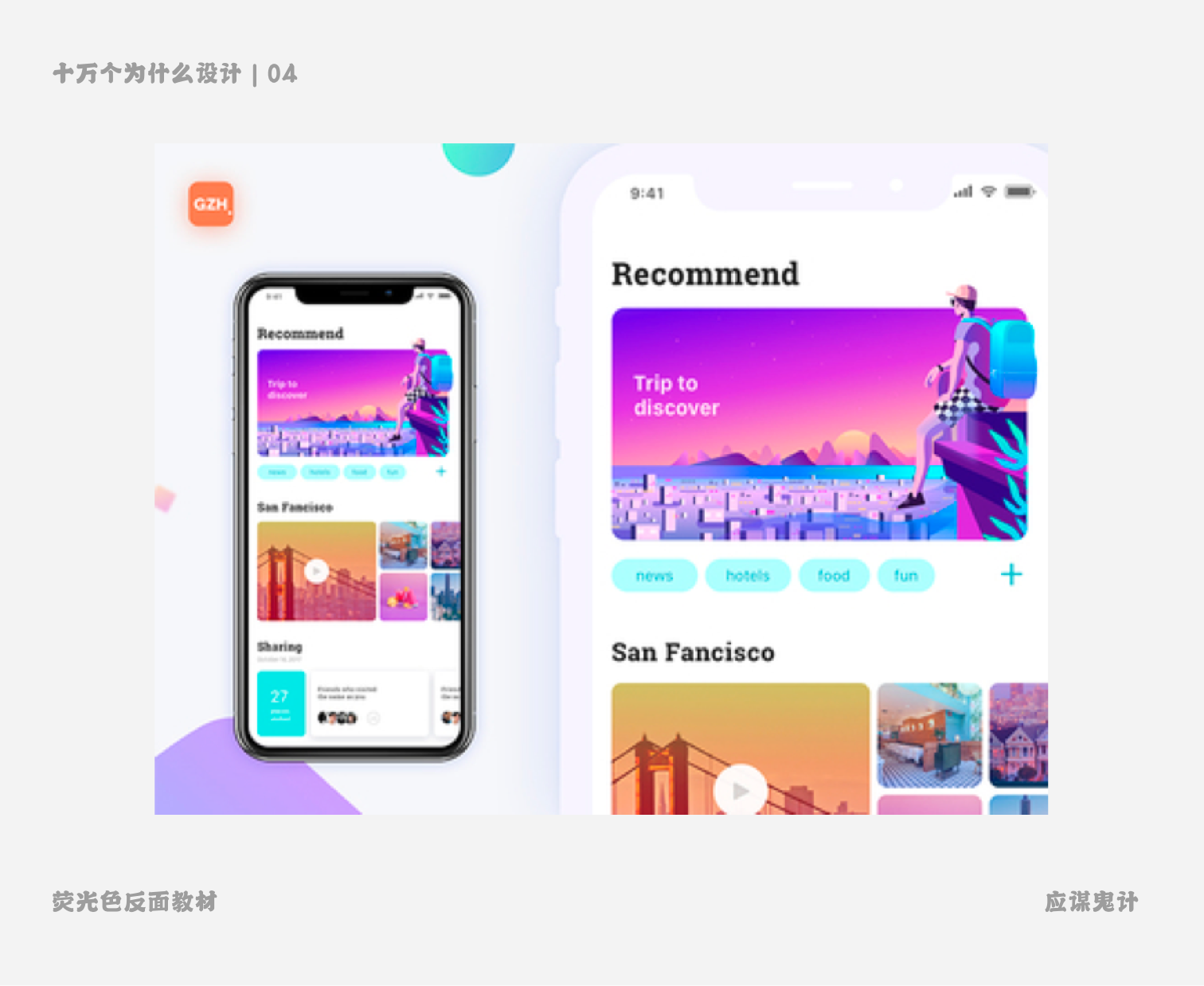
荧光色绝对不可以使用在UI界面中,尤其是主色。会让你瞬间失明!

在很多dribbble的飞机稿中,经常能看到这样的配色和练习。无论是在练习中还是实际项目中,这样的界面也完全无法让用户看到想看的信息,没有重点且轻飘飘的感觉。

说真的,这样的风格确实耳目一新,但个人觉得可能不会成为主流。因为它就和第五种一样:信息可识别性很差。就不说色弱的人群,就正常的用户来说大面积的白色+饱和度低的元素结合感觉就是得了“白内障”。另外我们常说的一点就是所有元素都强调就等于什么都没有强调,这样的风格在每一个元素都具有阴影的情况下都在争先恐后让用户感知,原则是轻量化却又需要那么多阴影,这样就有点自相矛盾的感觉。
为了营造这样的“新拟物”的轻量氛围,还不得不在整个界面中简化大部分元素,能不加文字就不能加文字,说的好听叫做使用了奥卡姆剃刀原则,有一句话一直非常影响我做设计:“设计是需要被简化的,但是简化的过程一定不简单”。所以不是单纯的简化所有元素为了达到这个风格的目的。

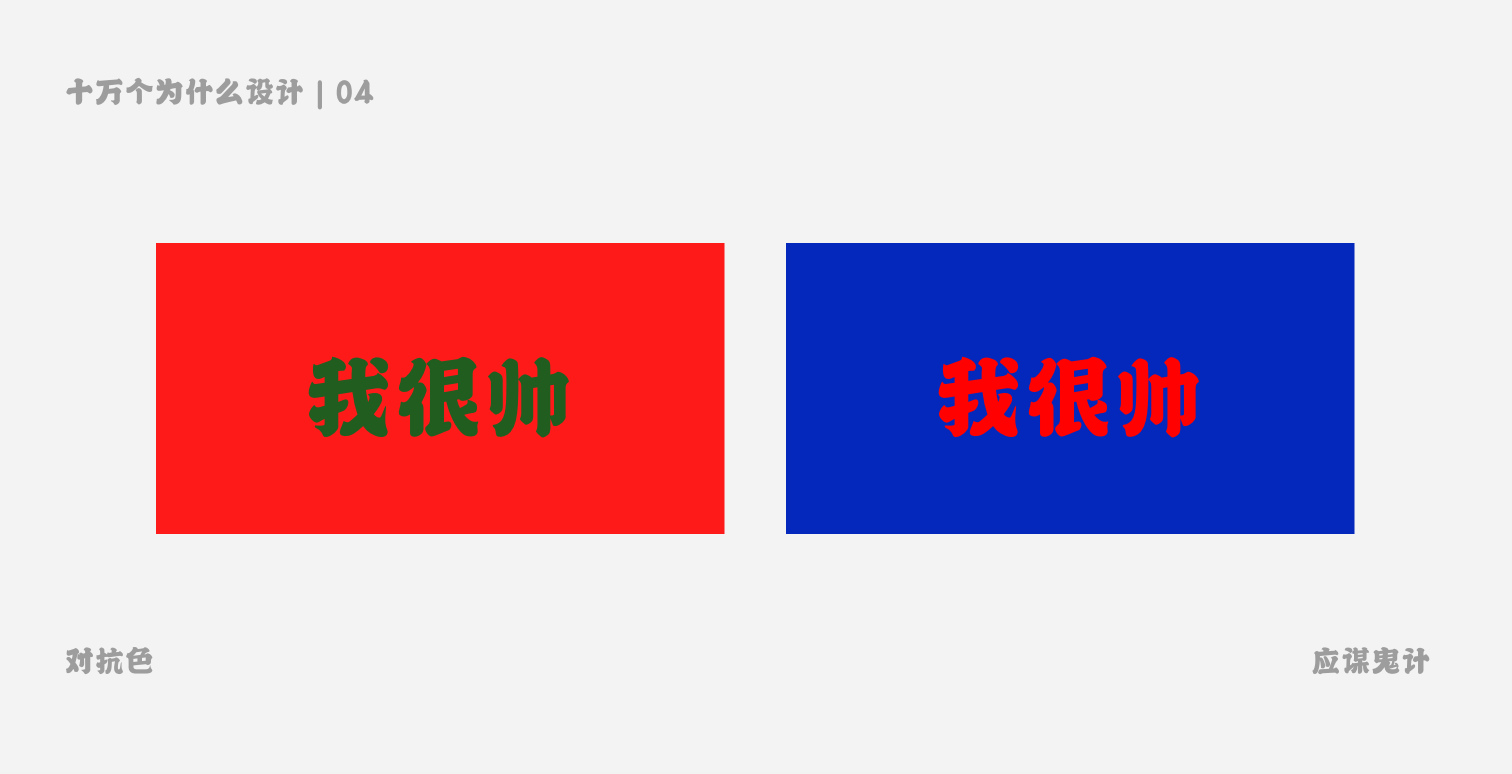
例如下方,两种对抗色重叠后会引起视觉闪烁的感觉。是不是觉得我有点帅的晃眼

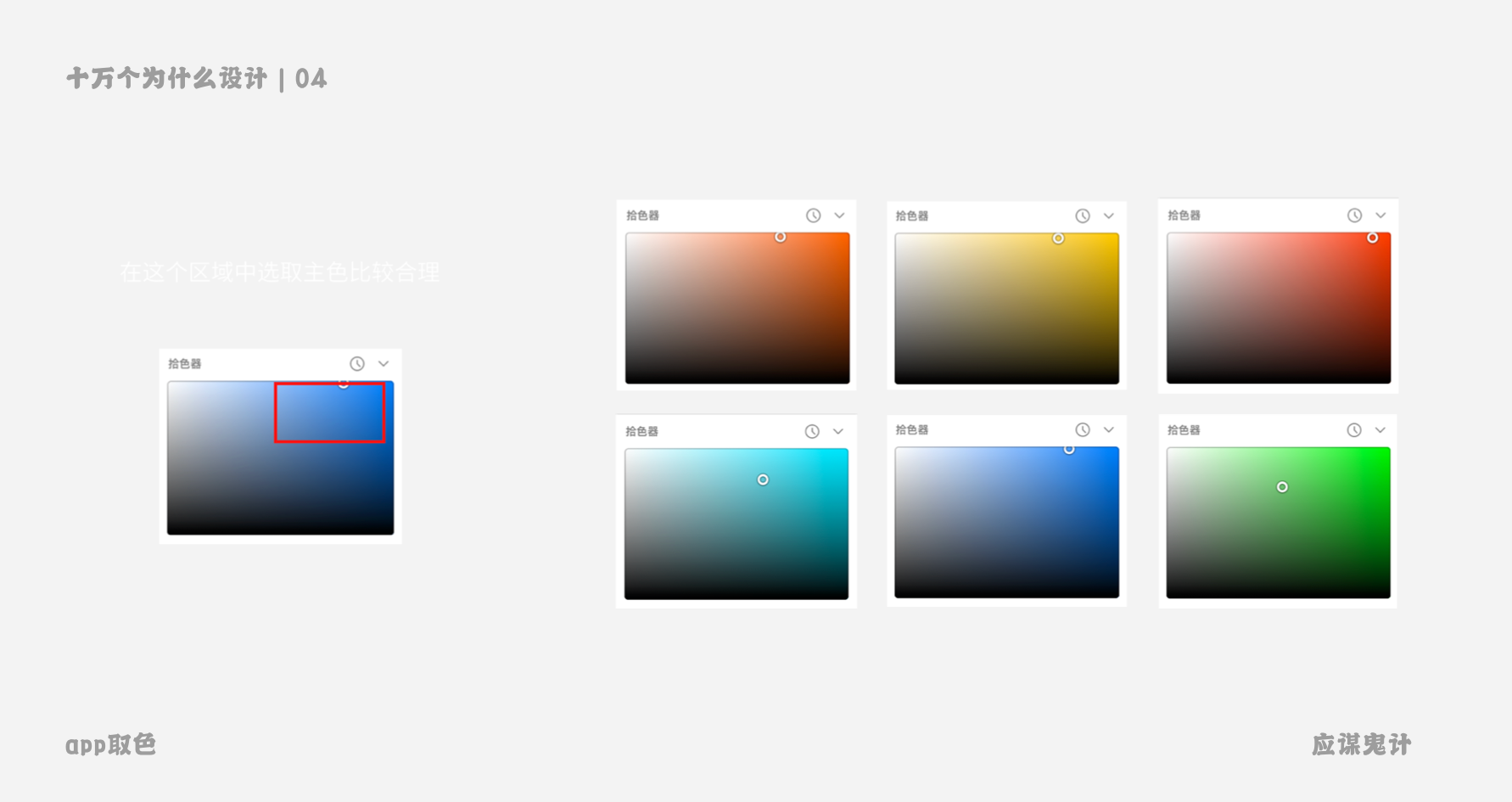
首先我们必须要说,色彩肯定是需要结合产品和用户的定位去指定和提炼的,所以前期会需要去做一些研究例如用户画像,品牌冲刺或者是情绪板等方法。得到几类“真实的虚拟用户”,从而确定一些主色的方案。然后我们在主色的选择中需要避开上面体到的坑,并且对市面上的app进行总结,我们发现大部分的产品色,简单来讲在我们HSB模式中去色都在一个固定的范围,就像这样。



在上文中也说到用色比例的631法则,所以在选取辅助色的时候我们需要定义好辅助色可以用在什么地方。例如知乎,其实辅助色没有非常明显的1种或者两种,都是多色的辅助色方案,都在一个配色的系统中选取颜色即可。大部分产品目前都是这样的策略,一个主色搭配多个辅色,如果有其他独立的板块可能需要重新定义专属的配色策略。

其次再定义中性色,比如字体和线条以及背景色。字体是为了让信息有对比,显示层级,那么通常给2-3种层级即可,至少2种,至多3种。在选择3个层次的中性色文字是,给大家一个建议:标题/正文文字颜色HSB的B值不要大于20.备注和次要文字b值不要大于50,默认文字不要大于80,大家可以去尝试一下,且中性色不得使用纯黑。



文章来源:站酷 作者:应骏
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务