2022-4-2 周周
公众号文章根据作者编辑选择字体,往往会出现不同文章字体、字号、行间距都不同。过小字号,对于阅读者来说,影响阅读体验。

设计目标:解决用户阅读文章时,因作者写作设置导致用户阅读识别难的问题,提高阅读效率,看清内容,舒缓眼部识别压力。
设计方案:在文章右上角更多中提供调整字体功能,提供7个字号大小,满足小中老用户和各场景中不同用户阅读识别的容易性,提高阅读效率体验。
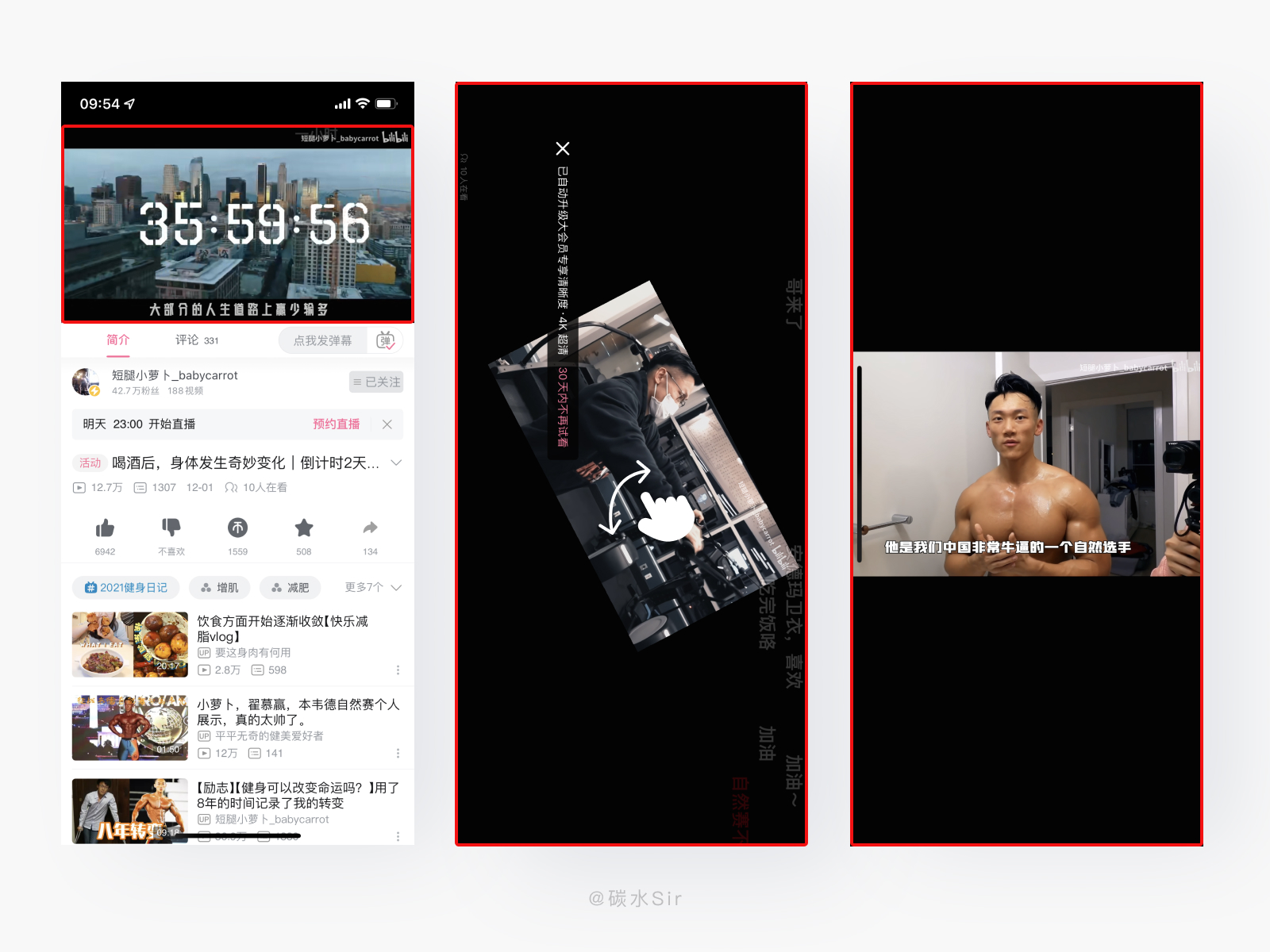
部分用户有方向锁定设置,防止手机旋转时改变显示方向。可少数情况需要旋转视频,但并不想解开竖向显示。

设计目标:解决视频四种方向显示效果,满足多场景下用户旋转视频观看的使用体验。
设计方案:在全屏模式下,通过双指放大缩小、旋转,可对视频内容进行操作,放大缩小在小尺寸手机中查看更多局部细节,旋转尤其针对竖屏幕浏览用户,四周黑幕更好提升视频沉浸感,减少推荐视频、评论等信息干扰,有效降噪提高观看体验。不过双指操作的交互手势还是有一定学习成本,没有引导流程还是很难被发现。
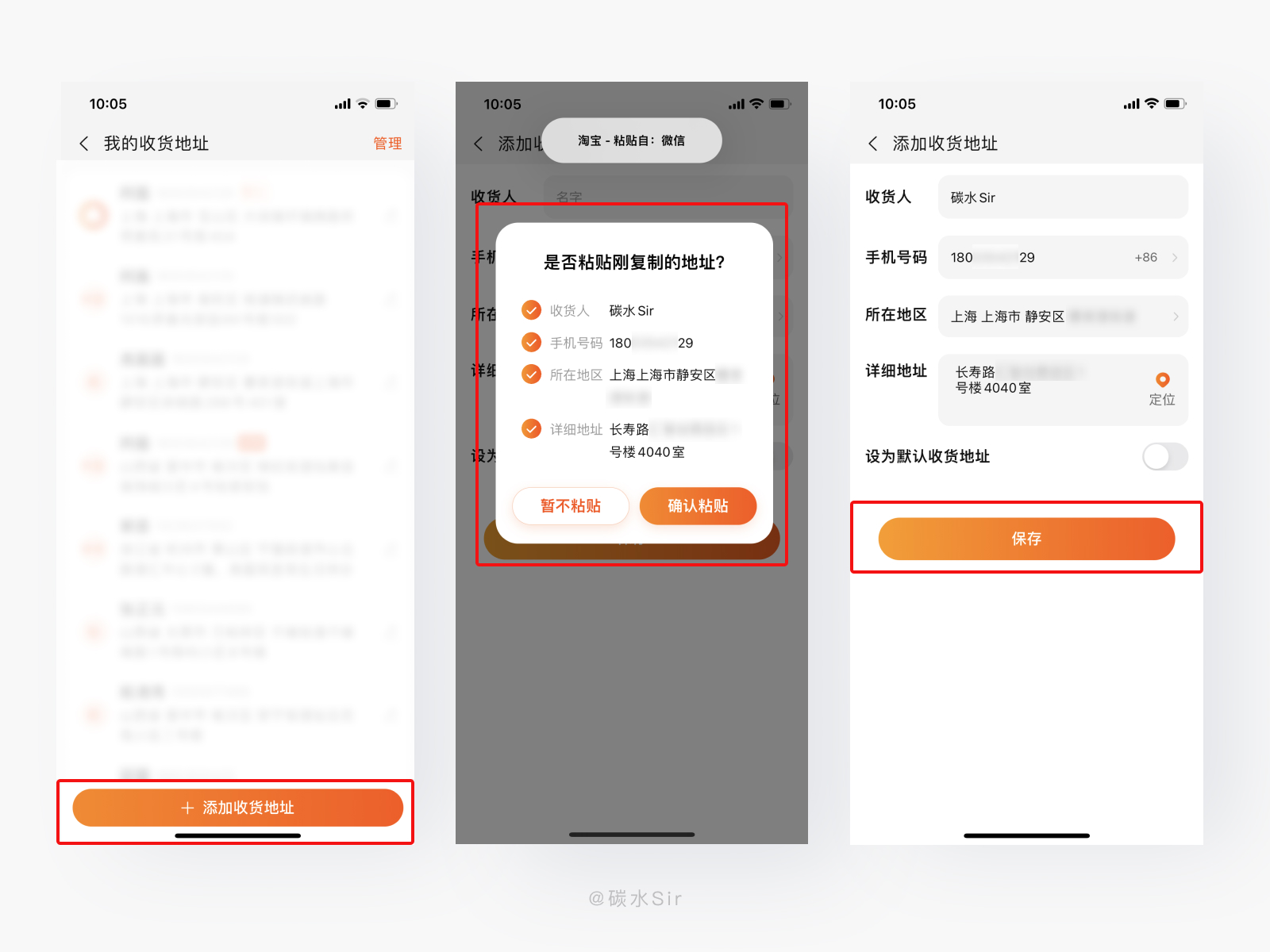
别人发来收获地址,还需要在添加地址页复制内容进行二次操作。

设计目标:减少用户添加收货地址链路,提高快速添加效率,添加完即走,高效操作体验。
设计方案:用户在微信等第三方平台复制收货地址后,只需要打开淘宝添加收货地址按钮即可自动识别粘贴板中的信息,以弹窗形式呈现在用户面前,无需用户再复制到对应列表中操作,减少一个环节从而带来高效操作体验 ,提高用户使用友好度。
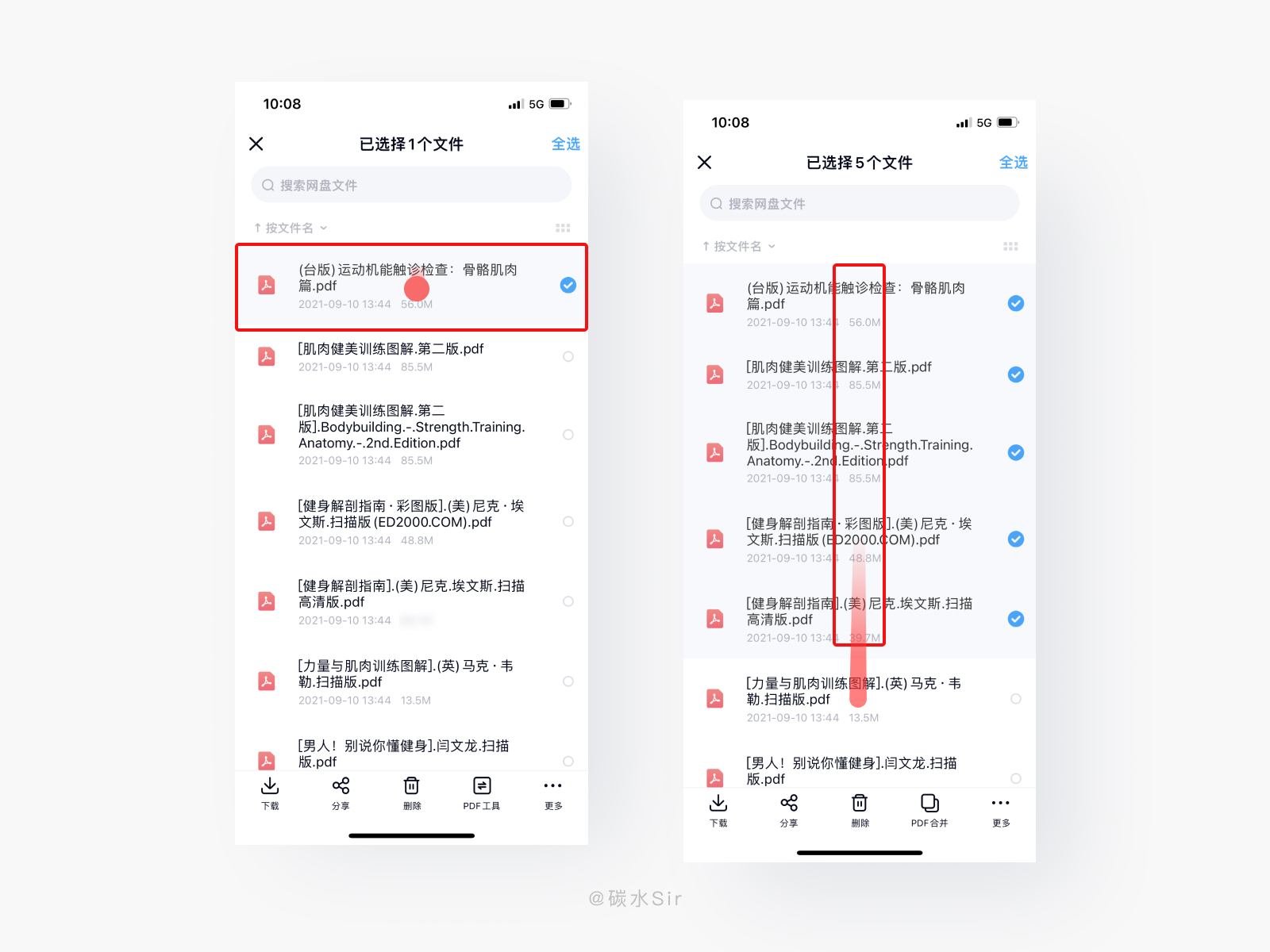
当进行多文件编辑时不能一次多选只能点击对应类内容尽心逐一选择,极大增加编辑成本。

设计目标:解决编辑多文件点击操作过于频繁,带来操作成本提升,产生编辑体验不见从而影响用户手机使用网盘频率。
设计方案:参考iPhone信息多选消息的交互设计,当用户多选或选择一列内容时,可通过长按列表,向下滑动经过的内容都将被选中,中间遇到不选内容可跳过或一次全选后逐一进行取消操作。比挨个逐一选中效率要有大的提升,提升用户操作体验。
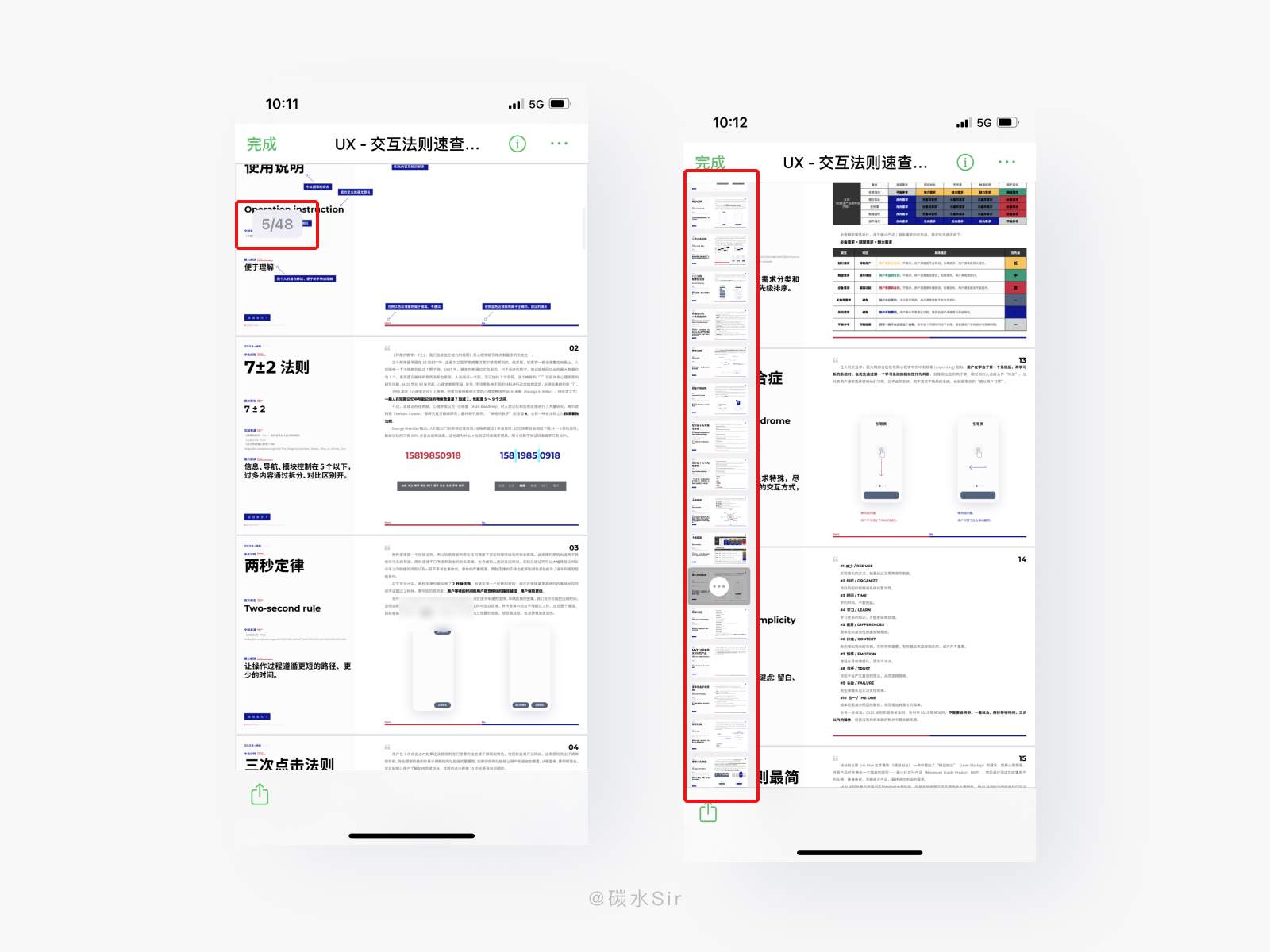
手机看PDF文件不是看不到总页数就是不能快速准确定位固定页面,只能通过一只滑动来尽心预览。

设计目标:解决查看PDF文件无法定位页面问题,提高用户查看PDF文件的友好浏览体验,提高用户使用粘性。
设计方案:在全屏PDF预览模式下,通过贴左侧屏幕从左向右划定,呼出PDF目录或者说是缩略图,一屏可显示多张页面,通过点击对应页面可快速切换到当前定位页面。很好的解决了PDF文件内容预览以及定位具体页面的问题,提升用户使用好感度,从而提高用户使用产品的频率。
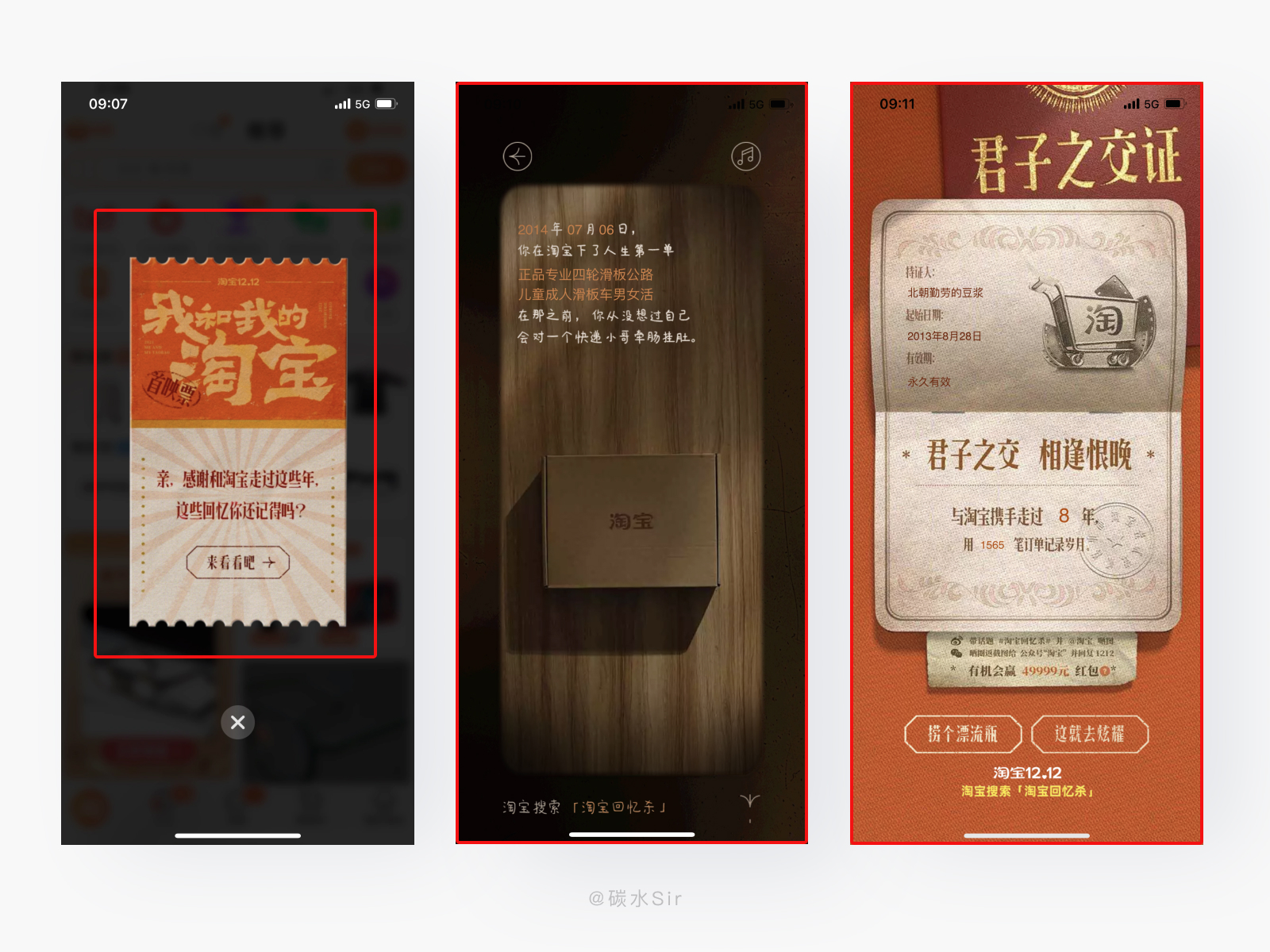
一年一度年底总结开始了,淘宝把用户最初购买时间和总购买笔数等多个数据以H5方式给用户做总结汇报。

设计目标:加强用户情感绑定,提高使用淘宝的粘性。
设计方案:用户通过浏览淘宝时随机弹出或搜索框输入淘宝回忆录,触发H5内容弹出方式来给用户展示回忆录,详细的展示用户与淘宝的相互经历。让消费者直观感受到淘宝对每位用户的贴心服务,认真做产品认真服务用户的态度。
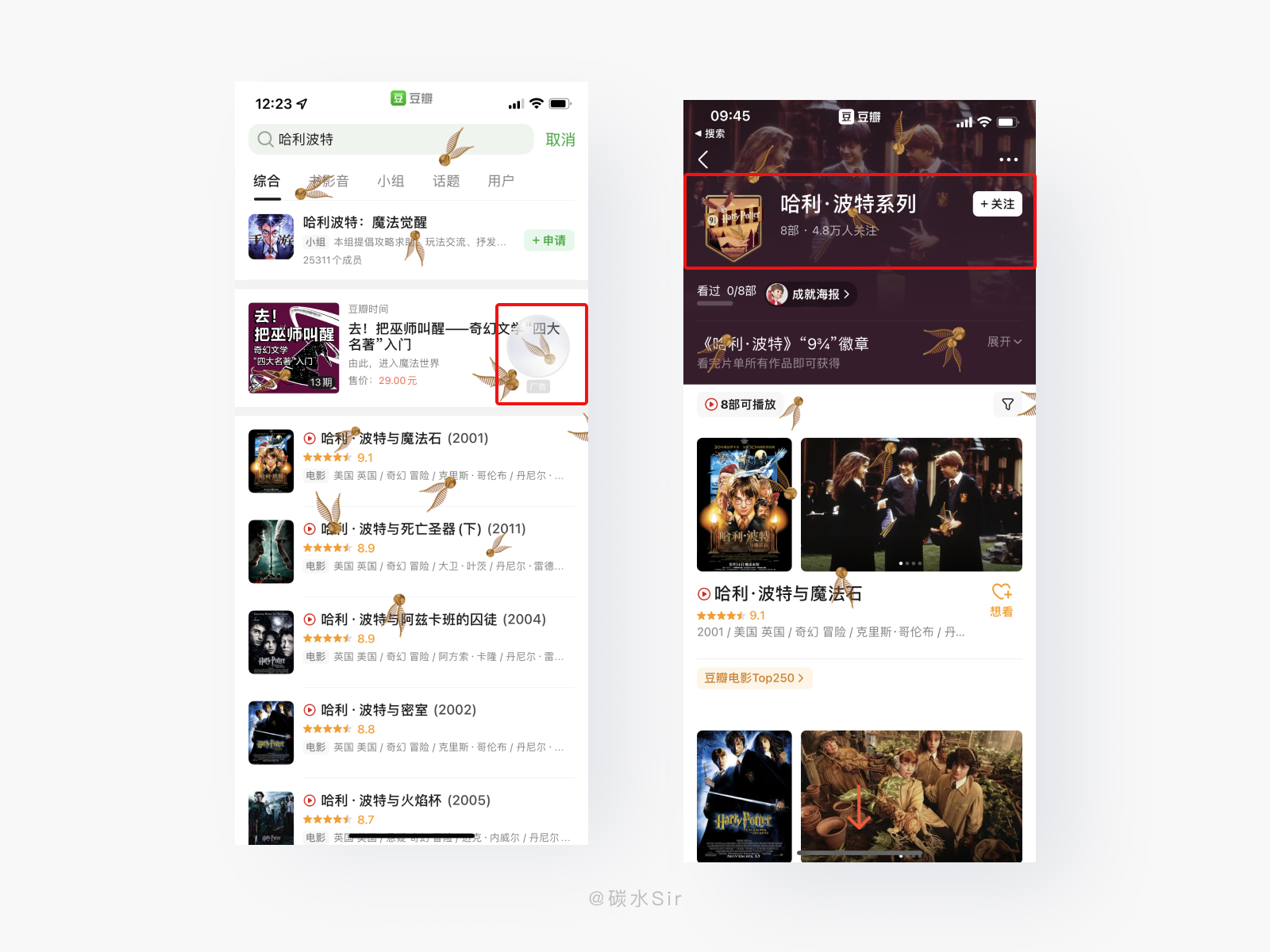
用户搜索特定电影时会展示气泡雨画面,并且把电影中具有记忆符号的物品呈现给用户。

设计目标:解决业务展示曝光少得不到转换,防止用户对广告产生抵触情绪。
设计方案:用户在搜索电影名称有广告合作时,展示气泡雨画面并且会有电影中的物品展示出来,与用户产生情记忆,并激发点击欲,提高广告曝光和点击提升,助力广告营收变现增长。减少用户对广告本身的抵触,从而改善广告负面体验。
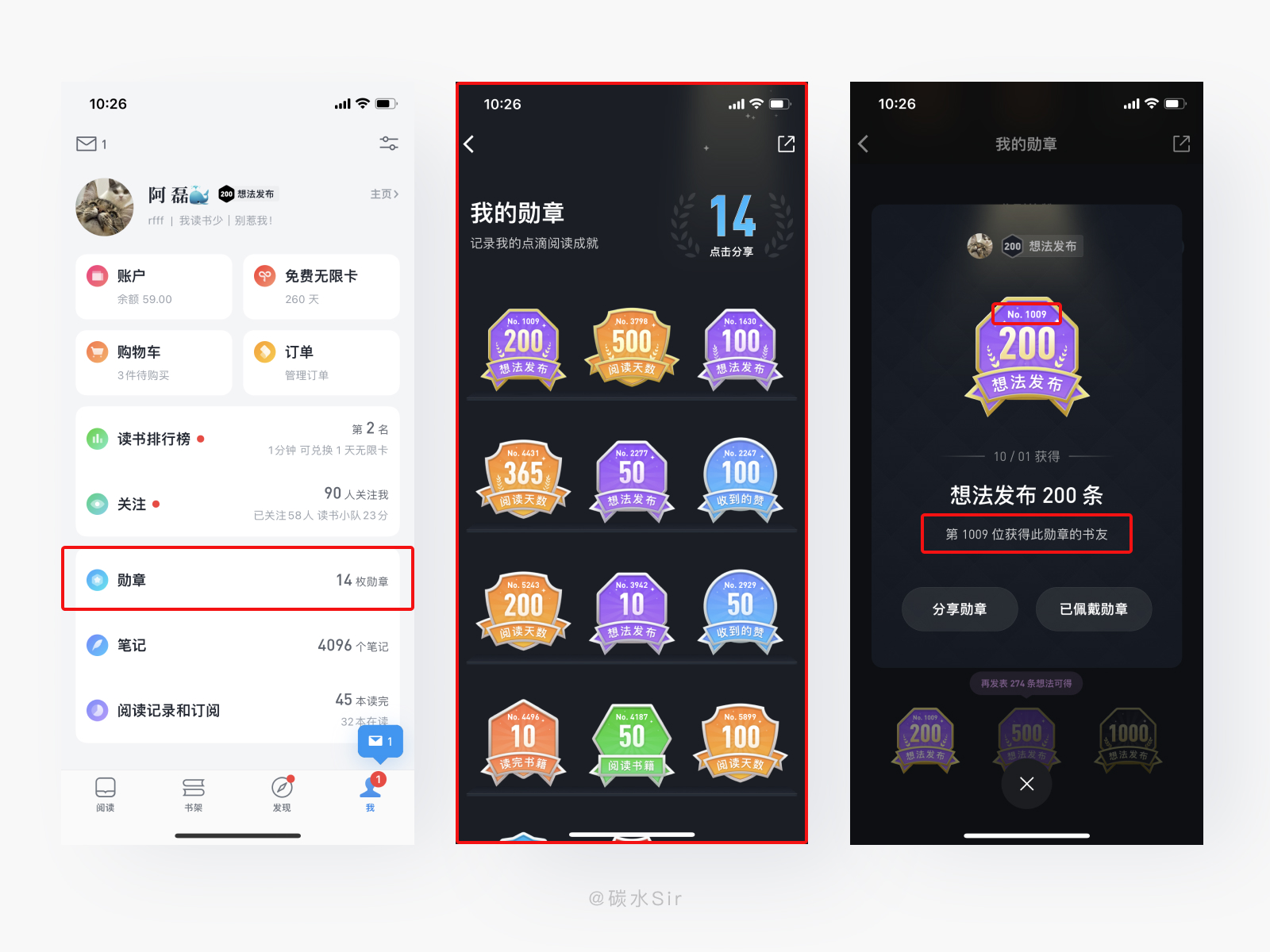
阅读给予勋章本身可以带给用户荣誉感,当获得勋章时,每一枚勋章上面都有NO.几,按照获得此勋章顺序给用户显示出来。

设计目标:用勋章排名激励用户发表内容,提高社区活跃度,增加用户粘性。
设计方案:设计勋章机制,当用户获得勋章时,给予用户明确提示,你是获得此勋章的第几位书友,来激发用户成就感以及发布内容的动机,在原有勋章荣誉感的同时再给予排名显示,双重刺激,来激发用户阅读评论等创作UGC内容欲望。
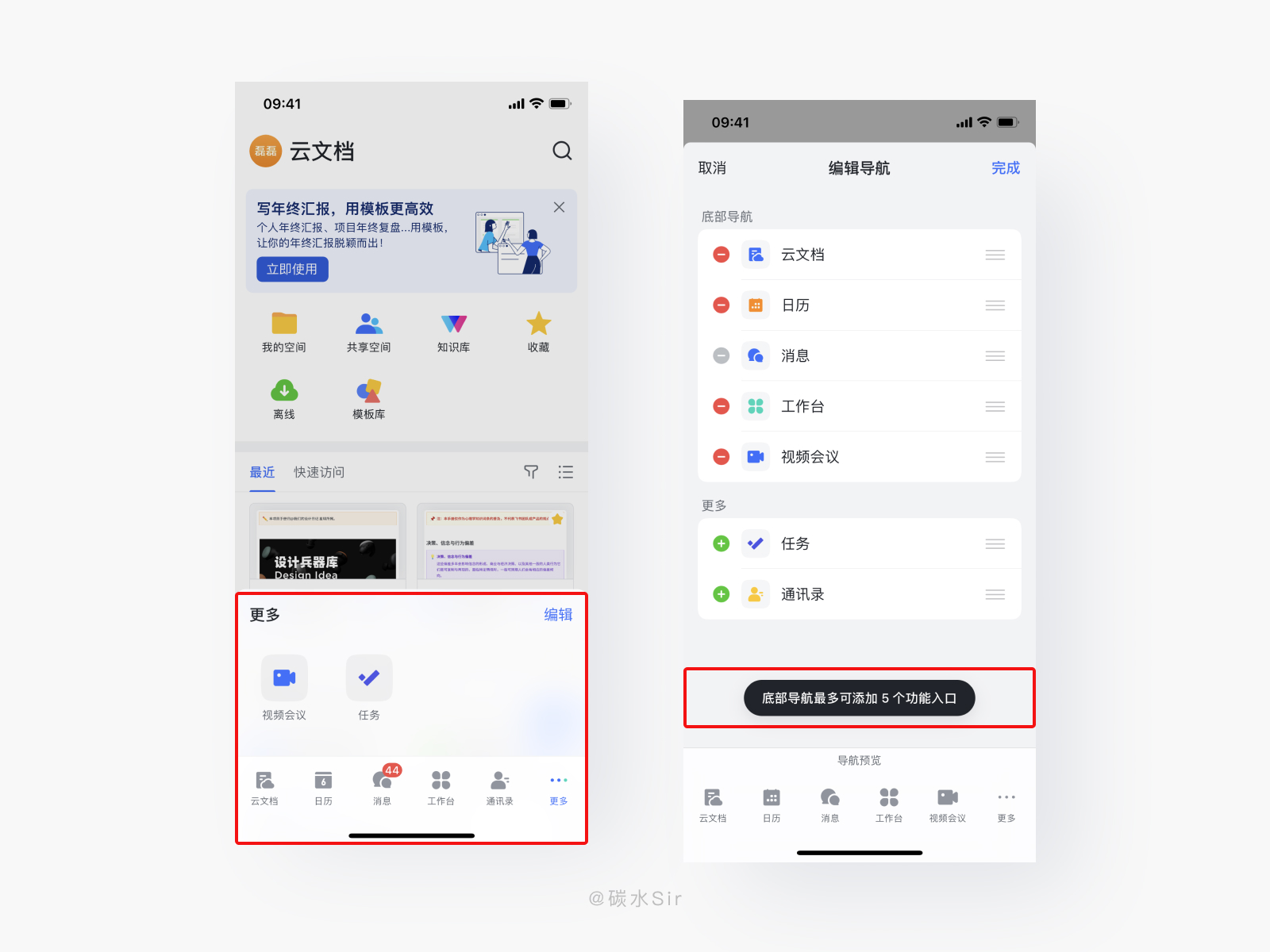
同样是办公类产品,在TAB栏中给用户更自由的可编辑选择功能,最少可显示1个标签,最多5个标签。

设计目标:解决用户功能使用选择,把不常用功能隐藏在更多浮层中,降低视觉干扰,提升办公效率。
设计方案:在底部TAB栏右侧,点击更多标签,会显示二级标签功能,可以选择编辑,通过隐藏拖拽等交互手势自定义调整位置,保存后。首页TAB栏中就是依据个人使用习惯的功能位置分布,大大提高用户操作效率。相比「钉钉」,用户自定义选择更高,更好的提升用户操作体验。
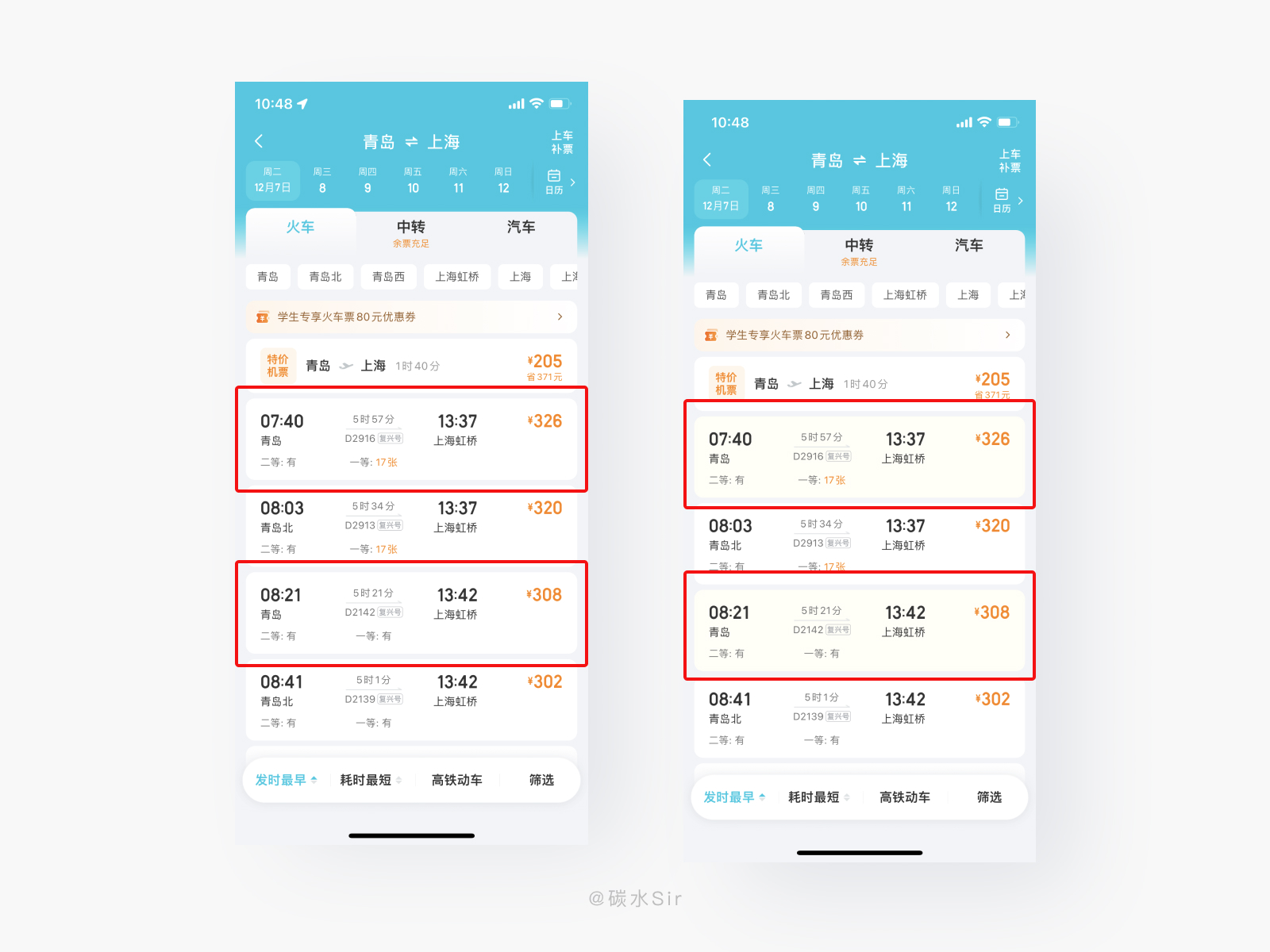
每当节假日选择交通时,常常会重复在几个时段中来回切换查看座位信息等详细内容。

设计目标:解决用户进入返回后状态未知问题,根据尼尔森十大可用性测试中状态可见性原则,通过设计手段为用户提升使用体验。
设计方案:在选择车次页面中, 用户点击操作过的模块,都给予浅黄色卡片样式与未选过的模块形成鲜明对比,给用户直观展示操作过的模块,始终让用户了解之前的操作,从而明确下一步操作内容,防止多次重复操作,提升用户体验。
文章来源:站酷 作者:碳水Sir
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务