2022-4-5 纯纯
加载任务在互联网中是最常见的,在加载过程中应当及时传达加载过程,减少用户的心理等待时间。在外部加载总时间无法优化的时候,使用何种方式能有更好的用户体验是设计时需要考虑的。



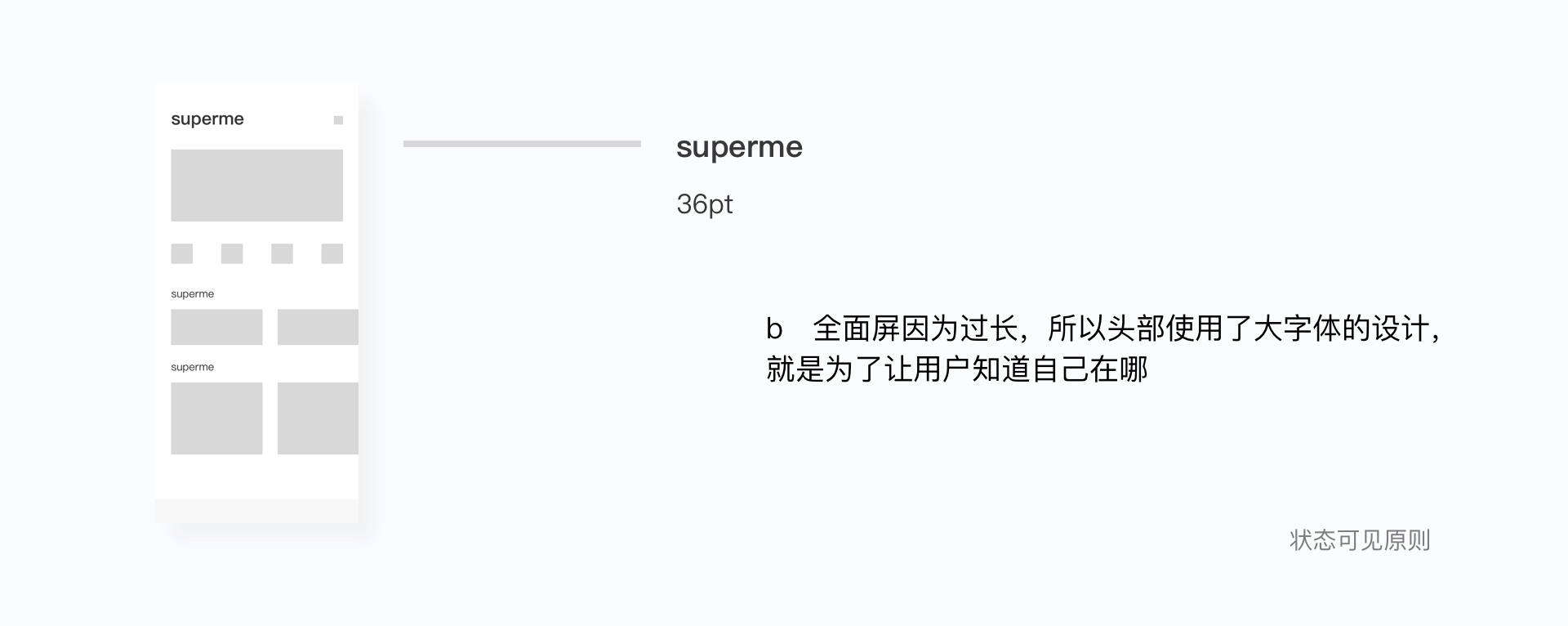
你的界面需要引导用户来操作,即作为用户应该清楚的明白我在什么位置,我下一步可以去做什么操作。
现在app的很多设计基础包括顶部的导航分栏和底部的tab bar都是为了告诉用户他在哪里。
在做一些概念设计时候,如果单纯是为了更好的视觉效果,就对这些基础分栏进行大刀阔斧的设计,最终导致了好看是好看,可是用户都不知道这页面是干什么的结果,很明显是违背了最基本的交互原则 状态可见原则。


用户在你的界面是要做什么事情,这是你在设计之前应该思考的问题。
如何把用户要做的这件事情更好的呈现给用户,反馈给用户以及有哪些信息需要反馈给用户都是你要从交互的角度思考的,这包括过去发生的信息和即将发生的信息,也包括正向反馈和负向反馈。(这种操作是否成功了?这种操作进展到什么程度了?如果这样操作会有什么后果?点击之后会达到什么页面?这里是否可以点击?)



很多概念性的设计很酷,从交互的角度上来看也是因为界面对信息进行了很好的反馈,比如下面的设计就是对登山的信息进行了很直观的反馈。(来自设计设计师anastasia 原地址https://dribbble.com/shots/8291047-Tourism-App-Mobile-Concept)



在制定产品语言时,要了解产品的用户人群,使用相对应的用户群体所熟悉的文字语言 图形语言 板式结构 配色方法。要让我们的用户觉得这个产品很符合自己,而不是让一个老大爷去滑滑梯的感觉。一般来讲即便是同一产品,在国内外的产品语言也是有所不同的。


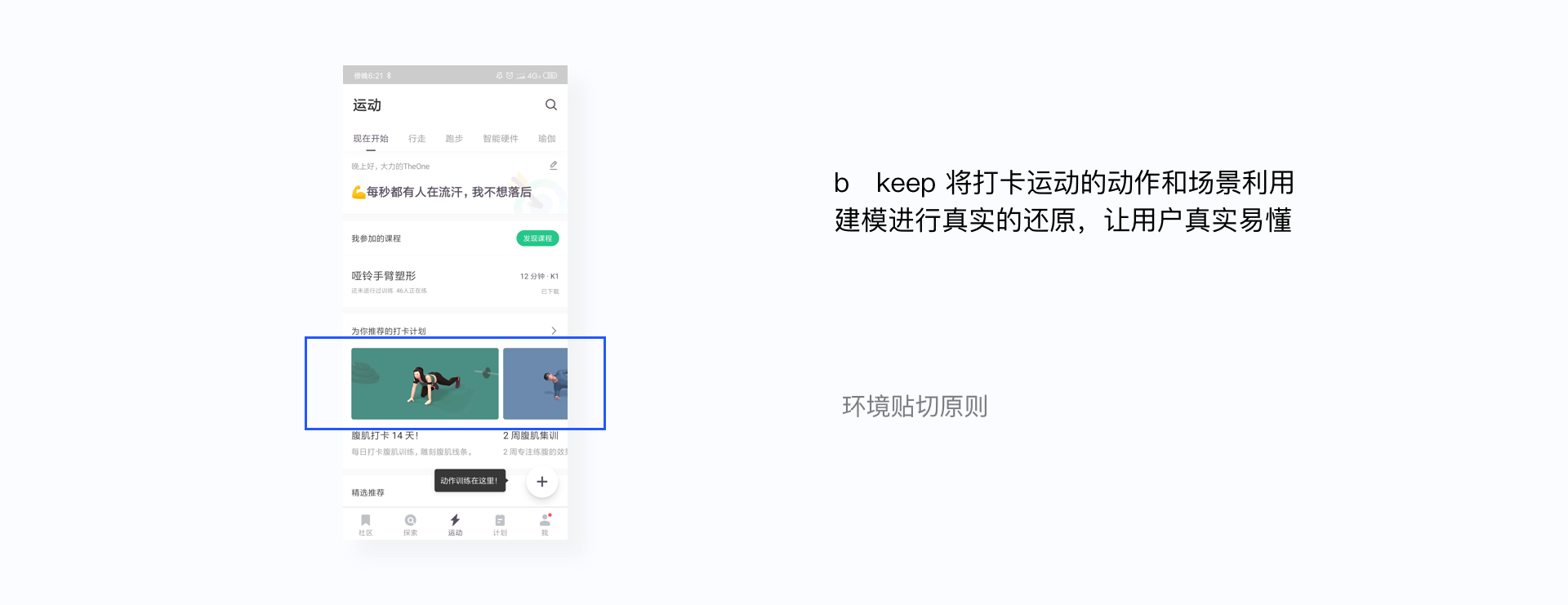
产品在一些展示上模仿现实世界的样子,可以让用户快速接受,并感受到真实易懂。不仅仅局限于静态外观的模仿,还包括模拟真实物品的动态效果 声音等 都能给用户良好的使用体验

很多逼真的动效也是来自真实世界的映照。比如下面的可乐瓶的晃动就和真实世界很接近,让用户有很强的代入感。(作品来自设计师dannniel 原地址:https://dribbble.com/shots/6351526-Select-Drink-Animation)



a. 返回到原始状态
可以理解为悔棋,即已经发生的行为返回到原始的页面状态,这个条件的设置也应该有一些条件的限制,不能一直无限返回。



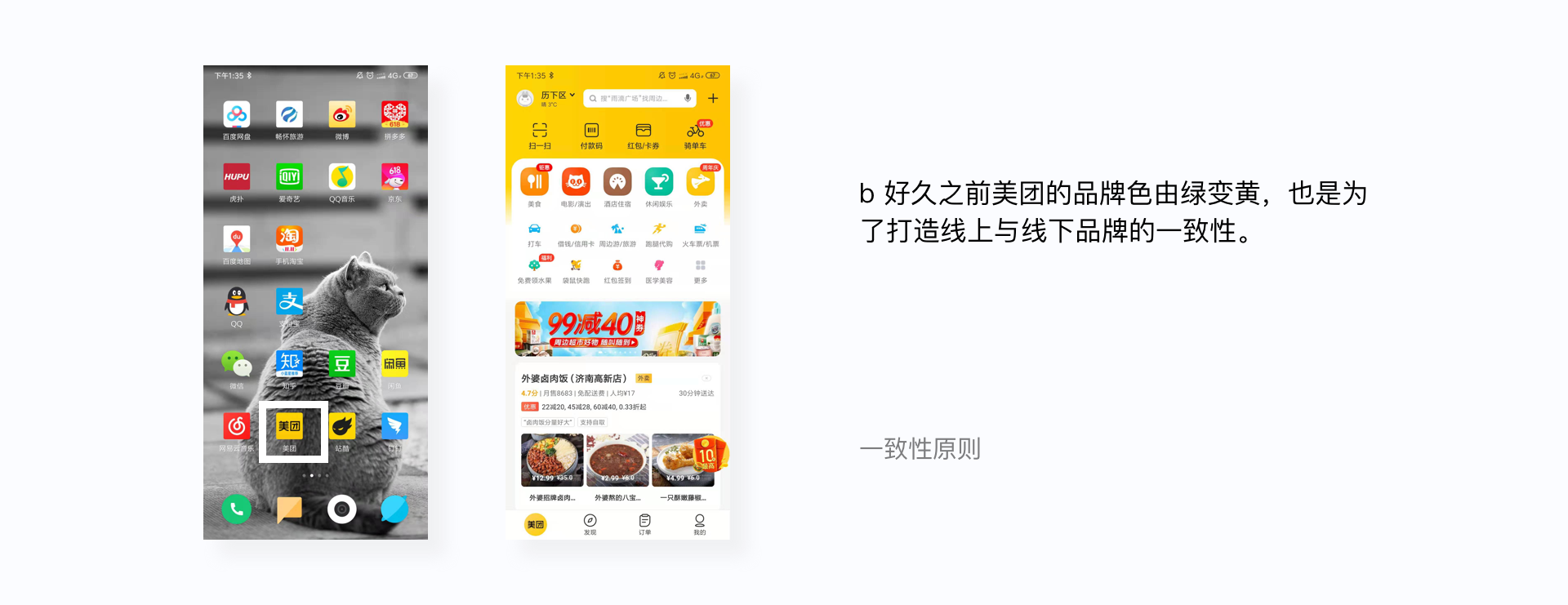
很多人讲现在的同一类产品的同质化现象严重,其背后也是有一定原因的。相同或相似产品的用户习惯保持一致,即意味着用户需要更少的时间去学习甚至不需要学习。从产品设计上讲,用户使用越方便易用,产品设计的越成功。和相关主流竞品做出比较大差异化设计时候,虽然摆脱了同质化的问题,但是很多常规操作却需要用户重新学习,这样带来的后果很有可能就是用户流失。所以,没有充分的理由,请与竞品保持一致。

一套完整的规范包括组件 色彩 间距 版块结构 等。规范可以让你的产品一致性更强,你要让用户能够对你的产品产生一定的规范性印象,当他看到一张页面就能联想到这是什么产品。


现在随着互联网市场的不断稳定,很多产品进入了稳定的迭代期。但是在迭代期也应该以保持产品语言 用户使用习惯的一致性为一大重要原则,版本的迭代也应该逐步进行,不要急功近利。尽量保持原有的设计元素一致性,新功能的创新也尽量不要损害原有用户的使用体验。



很多app迭代更新之后会有操作指引,目的就是为了让用户学习,减少错误操作。很多引导页也有相类似的功能。

一些重要的敏感操作,产品通过二次询问得到用户的确认,



a 记住用户的使用操作记录
这个记录不单单是在某一设备上,一般来讲都是跨设备进行同步。用户在使用的时候不用来回调整,体验感是很强。

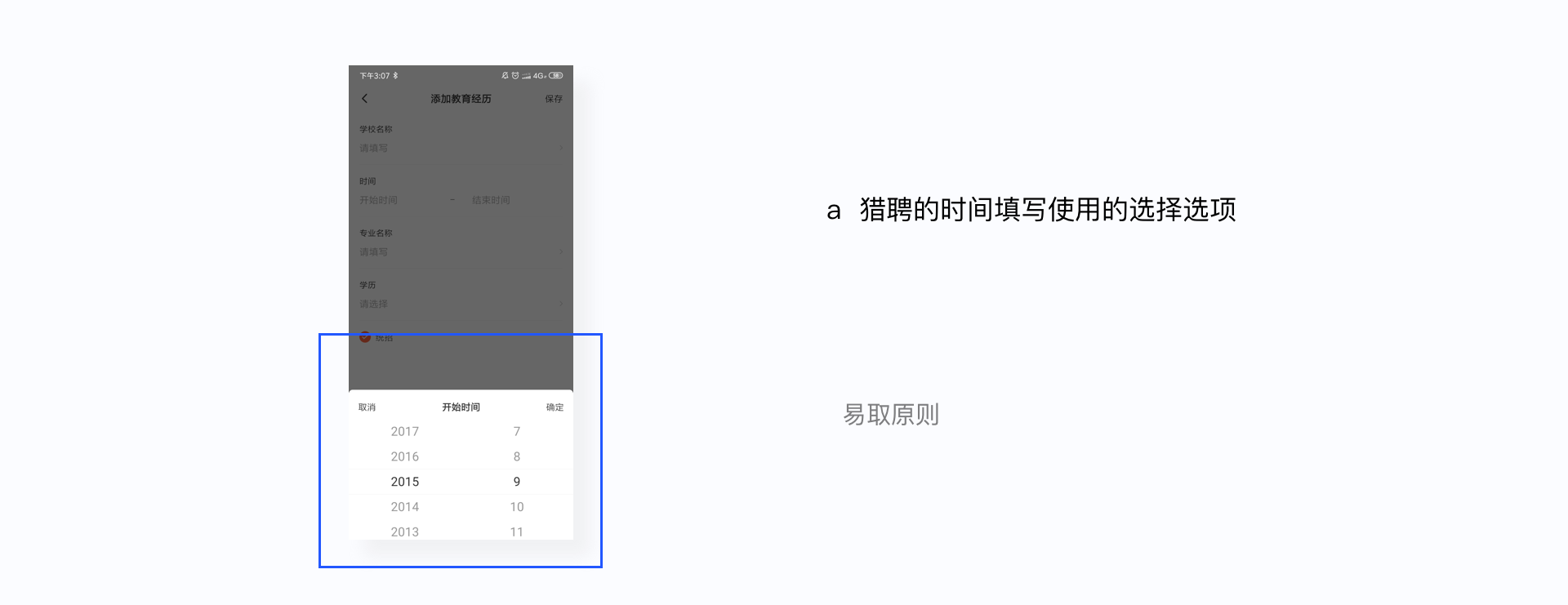
b 让用户选择信息而不是填写
填写是一件成本极大的事情,很多用户不愿意在这上面花费时间。所以产品在设计的时候要尽量让用户去选,而不是去写。

c 自动读取
思考产品一些功能的使用场景,有没有自动智能化的需要。即不用问候产品使用者,自动提供解决方案。注意,这里讲的是提供方案,不是解决方案。提供大多数的解决方案,可以节省使用者的交互步骤或者浏览时间等,也是易用性高的表现。
 d 提供适量的信息
d 提供适量的信息
其实另外一个交互定律法则(以后会讲)其实提到了选择的数量,移动端的选项一般不会超过五个,超过五个用户的头脑就会混乱。所以要考虑信息的摆放位置在哪里,一方面是需求决定的,另一方面也应该控制每一个选项的数量,不要让用户感到焦虑。



讲产品常用或者主打的功能放在产品容易操作的位置或者重复出现,用户可以高效的完成自己的需求。
一般来讲用户的使用频率越高越要放在操作热区和表面,反之亦然。

照顾到不同用户对于某些功能的需求不同,对产品的部分功能进行用户自定义化操作,提高用户使用的灵活性。

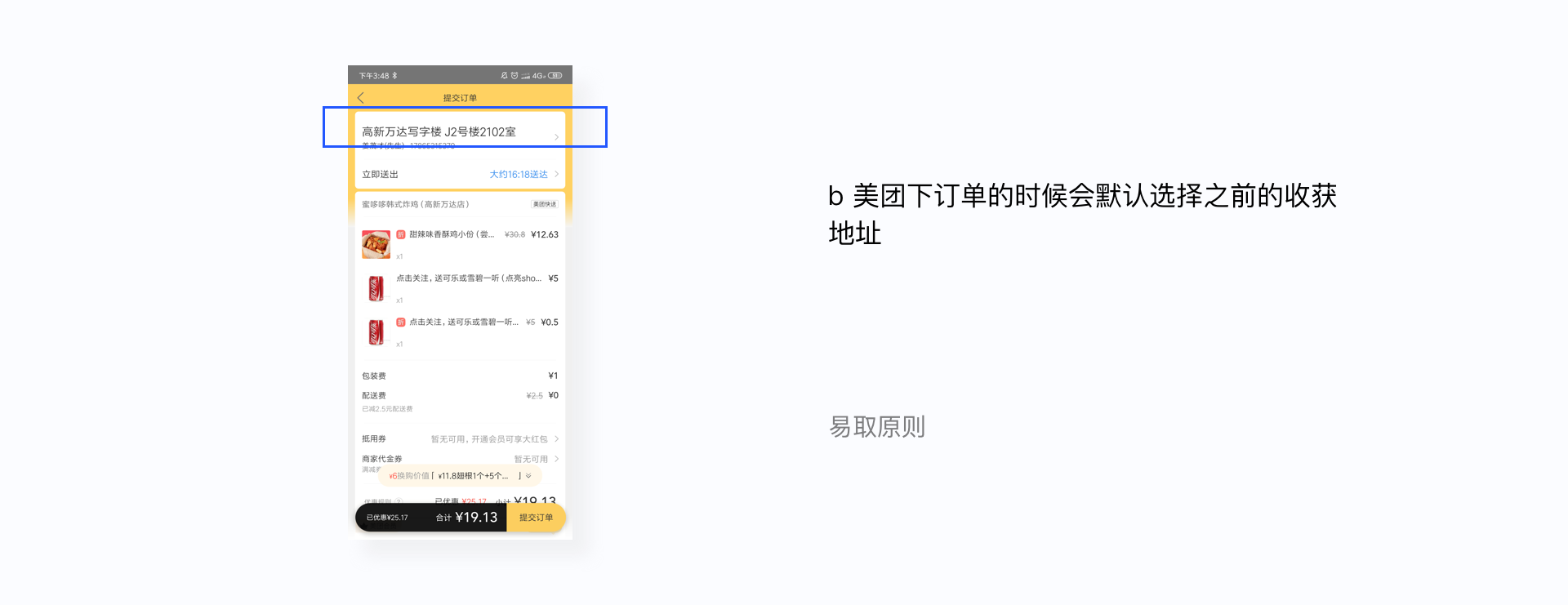
将用户经常使用的选项作为默认,减少用户操作时间,达到灵活高效的目的。像淘宝都会设置默认的收货地址,每次下单不用每次都输入,十分高效。(当然也有翻车的时候)



把页面内容的优先级别进行分级,清晰的板块划分将会引导用户操作。还可以将页面的主推内容向用户展示,避免用户分不清重点。

注意页面的主角是谁,在平面设计中也有相同的概念。不要让背景或者装饰哗众取宠,而影响主要信息的传递,视觉设计是来辅助业务表达的。如果核心需求没有传递好,那就会单纯地成为一件艺术品,而不是设计作品。所以在设计过程中,要权衡视觉点,减少不必要的噪音干扰。

落实到界面上包括间距 字号 字重 版式节奏 。其实看到看到很多界面做的不精彩不优美,就是基础性的原则就没有完全落实贯彻。这里就不举例,基本所有的设计都要遵守的原则,很重要,很重要,很重要。


考虑到可能会达到的错误界面。在发生的错误结果上,使用明确清晰的语言告知错误的原因,并给予解决方案。



进行新页面的设计尽量直观清晰,符合用户习惯,无需引导即可使用。
改版引导或者新功能引导给予一定的提示
对于产品的操作性功能或者操作必须注意到的问题,产品需要进行一定说明
用来解释一些常见问题。


文章来源:站酷 作者:花城丶
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务