2022-4-5 纯纯

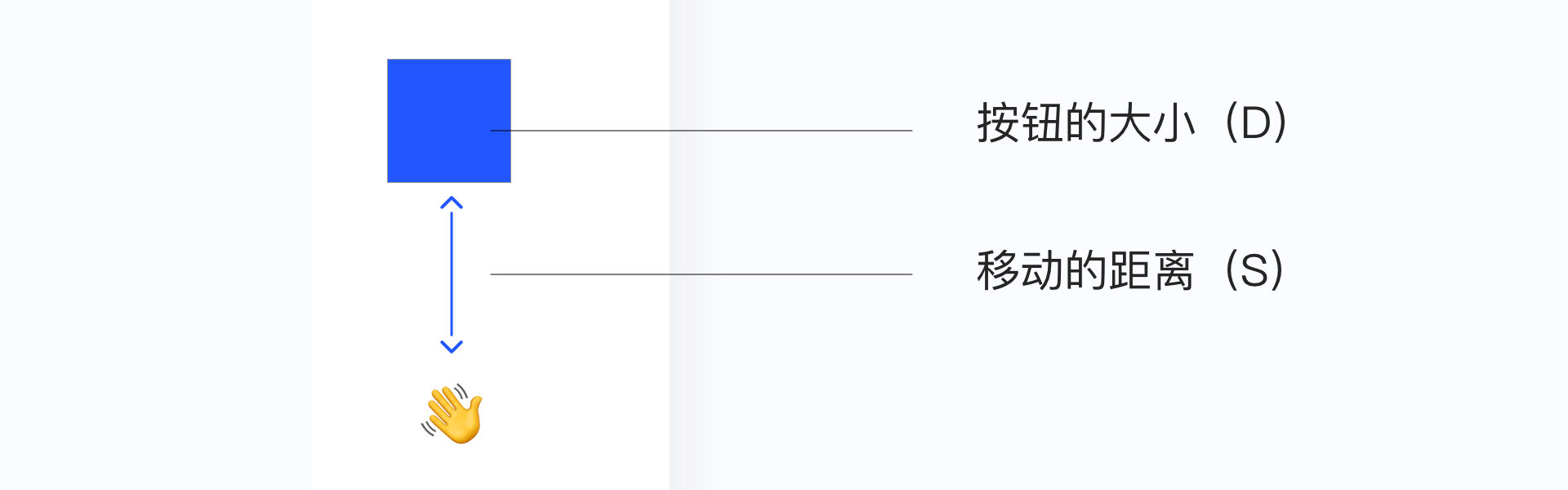
先举个例子来理解一下:我要点击手机上的确认按钮所需要的时间,和 手与按钮的距离(D) 按钮的大小(S)有关。 当距离越长,所需要的时间越长。当按钮越大,所需要的时间越短。

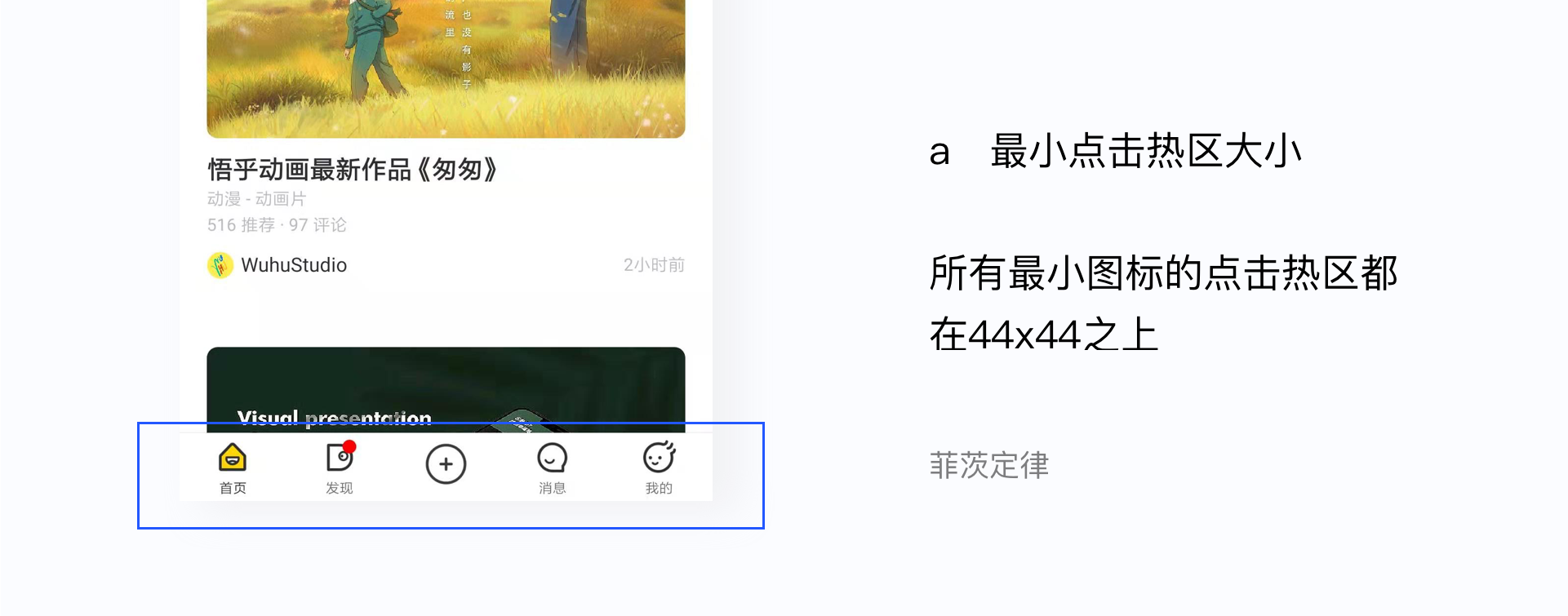
这里是说合理的大小。一般来讲越大用户越容易到达,但是屏幕的大小是一定的,某一按钮/目标越大就会降低其他按钮/目标的大小。所以大小是相对制衡的,要根据具体情景和需求制定合理的大小(包括肉眼大小和实际热区大小)。但是关于手指点击的最小热区有规定是44x44px,一般的图形的热区大小都要高于这个大小,才能便于点击。其他大小要根据功能需求进行制定。


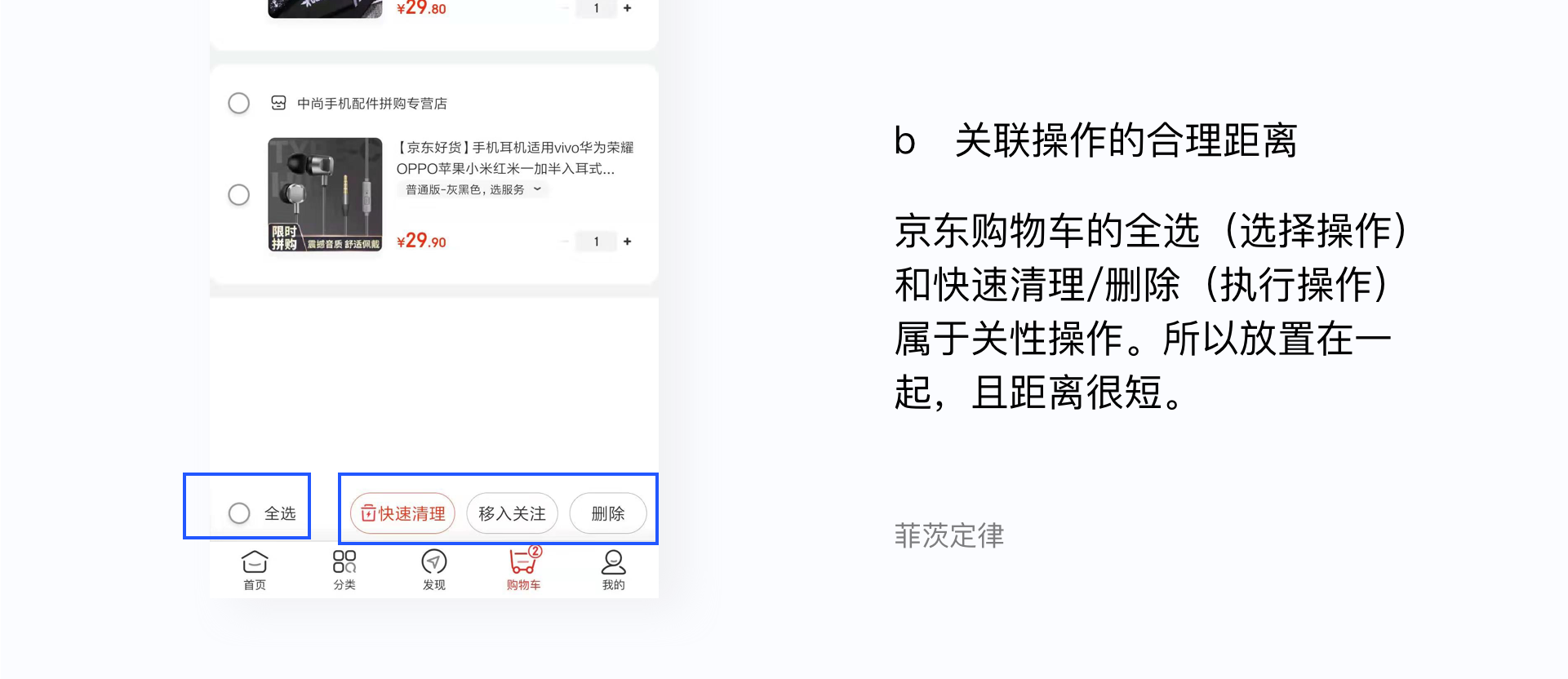
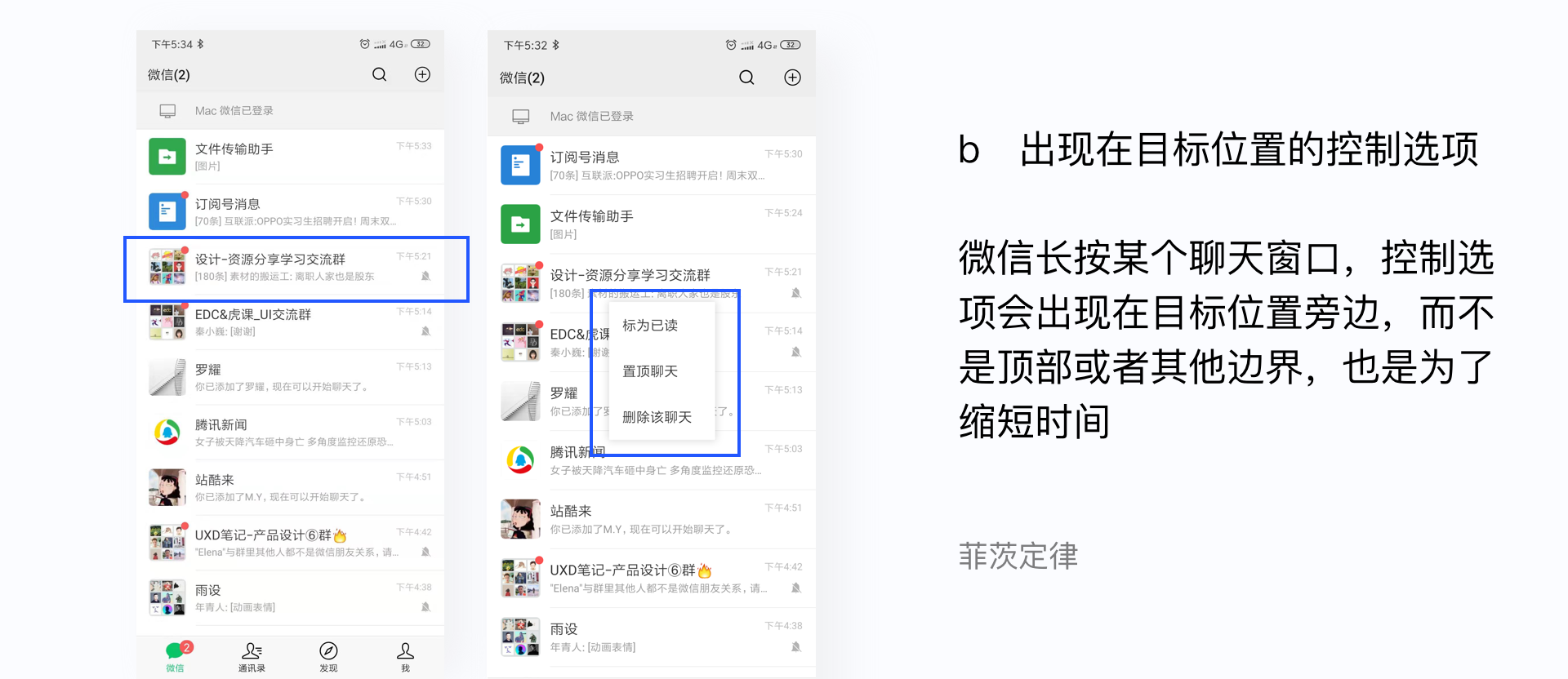
相对距离指的是界面内部各个元素与控件之间的距离。一般通过研究 整个流程 的交互动作,相互关联的操作元素/操作手势 距离会相对比较近,这样能有效减少操作的时间。


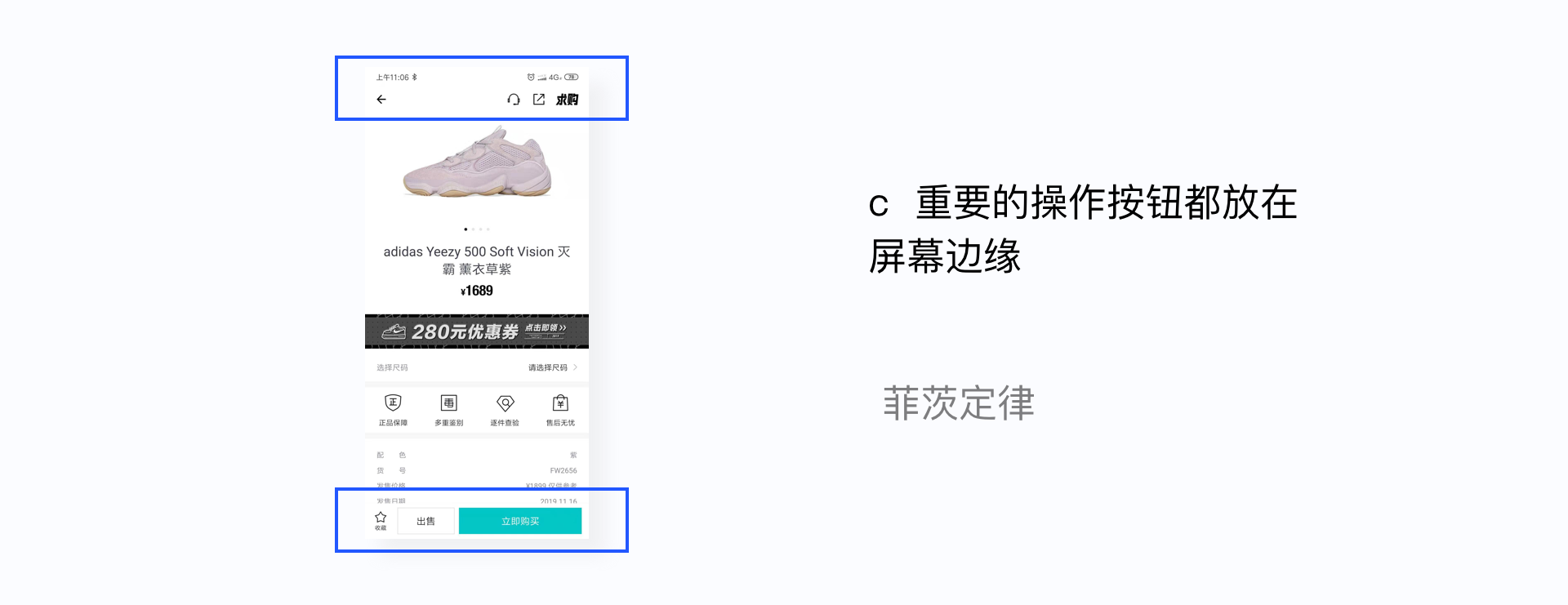
屏幕边界是可以确定的(鼠标向某一方向一直移动终会停留在屏幕边界),但是屏幕中央确是较难确定的(四个方向鼠标均能延展出去)。一些重要和主要的操作放在屏幕的边界,可以方便用户快速到达,也是菲茨定律的普遍应用。


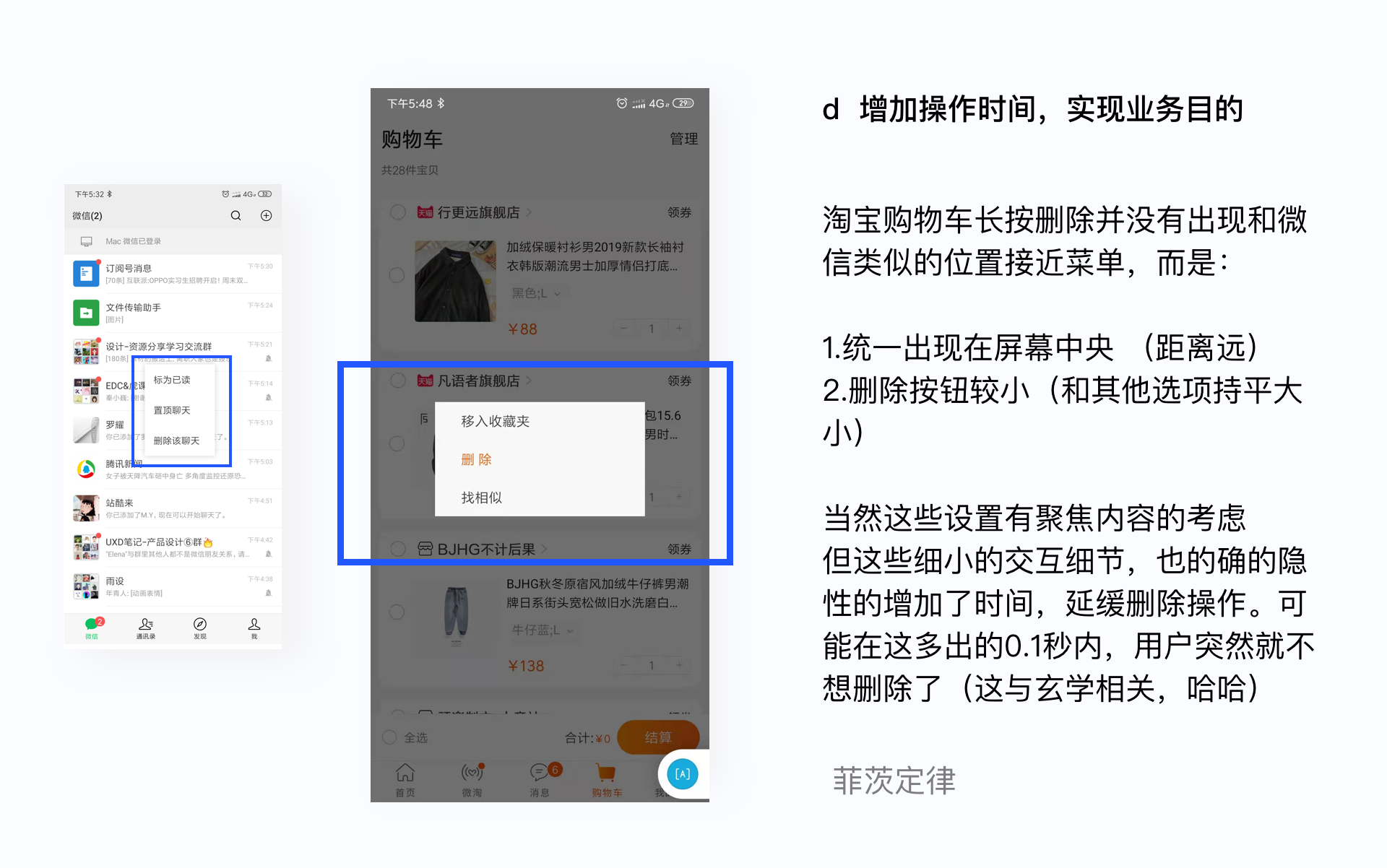
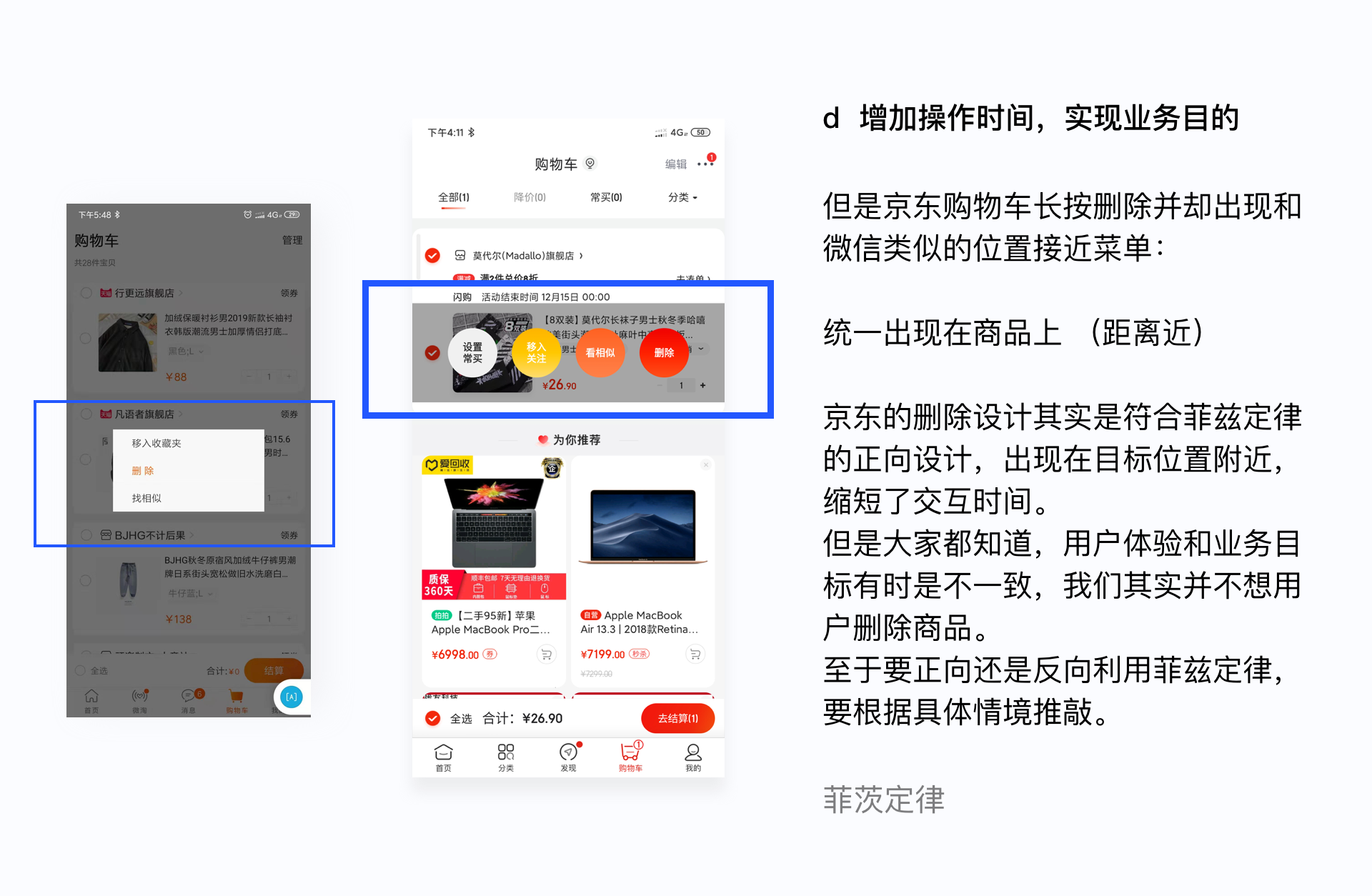
业务目标有时候是与用户目的是相违背的,也需要根据具体场景来判断菲茨定律的使用走向。在特殊情境下也会通过距离和自身大小来反向增加使用时间来完成目的。




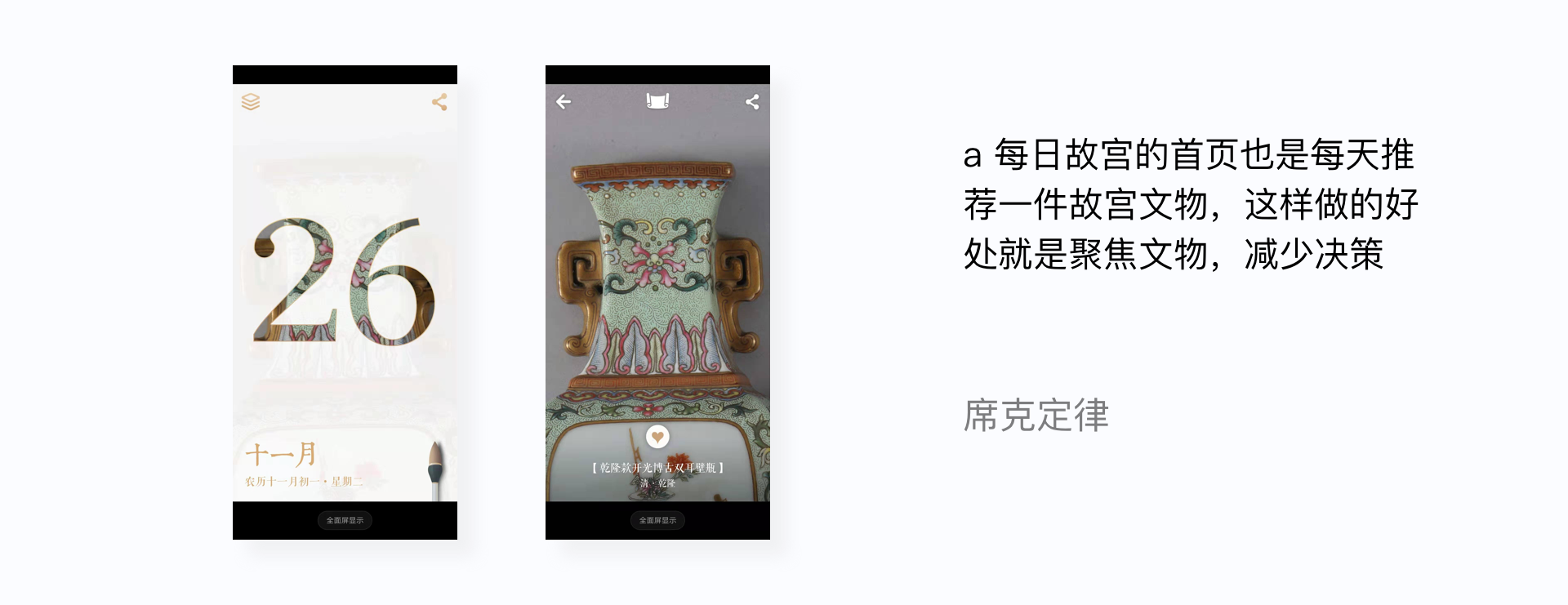
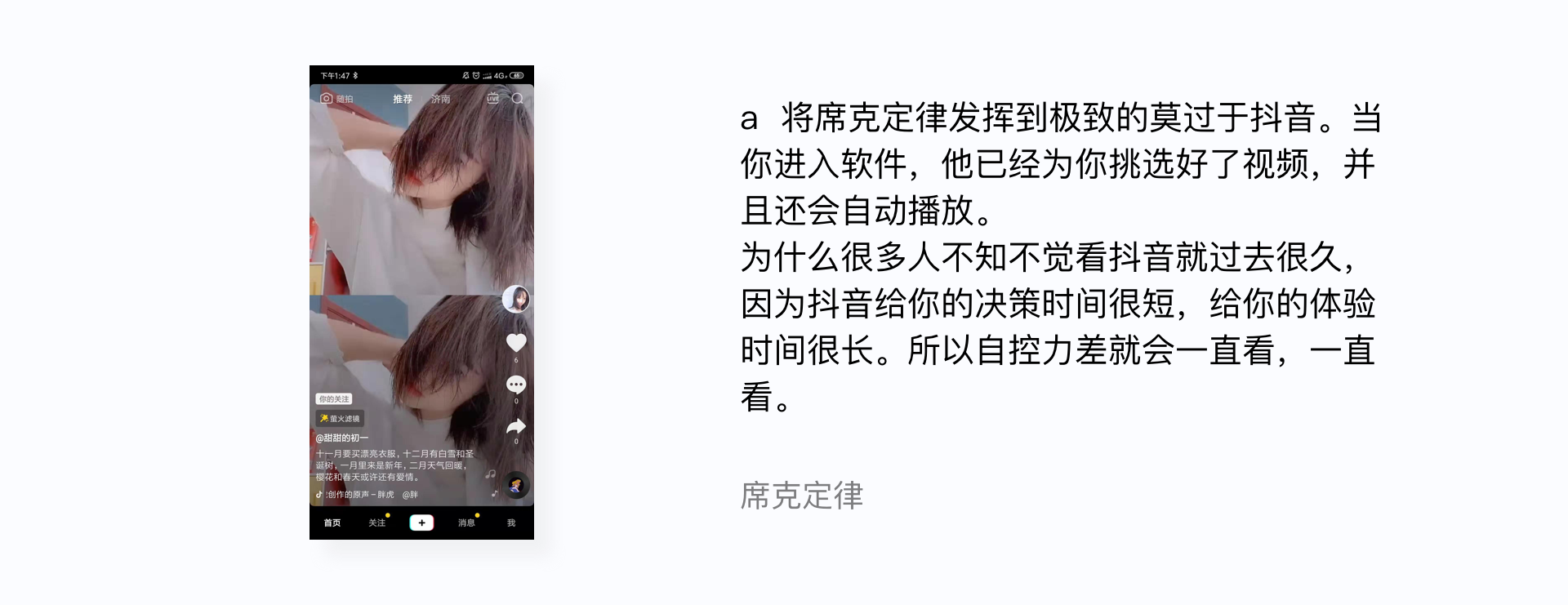
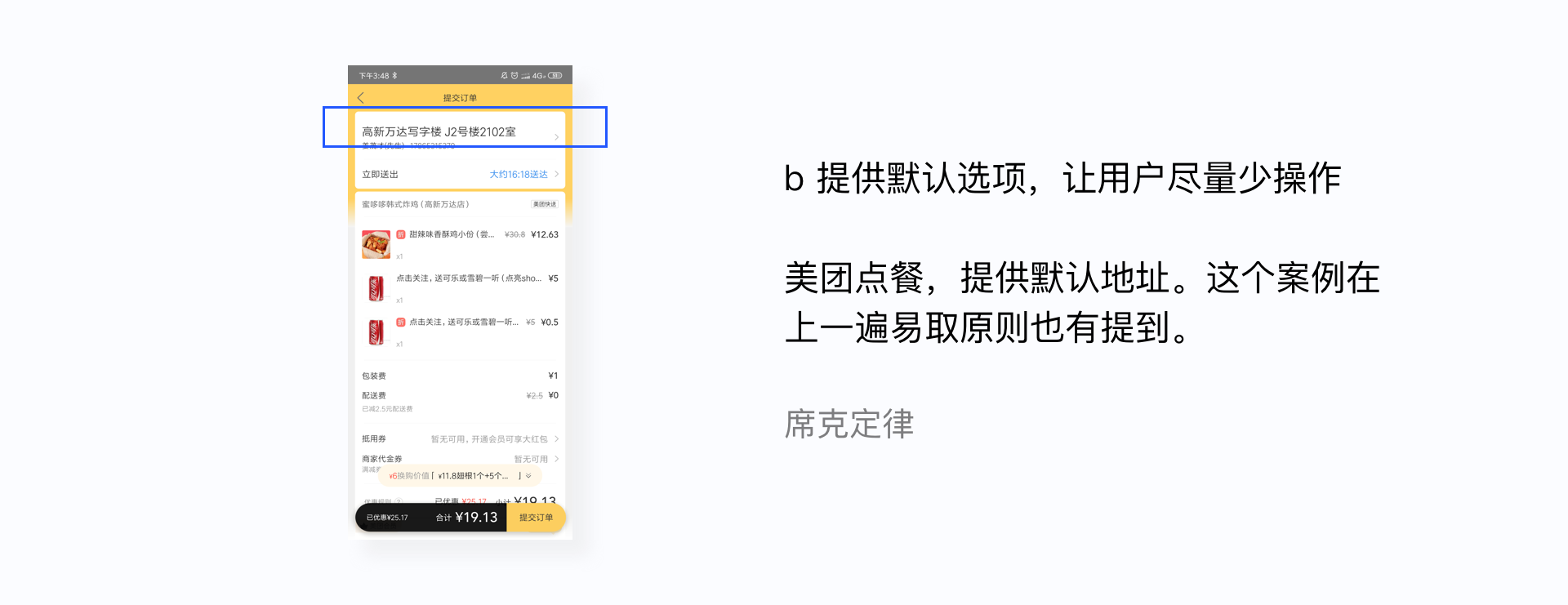
选择增加也就意味着事情可以发展的方向更加多元化,用户就需要权衡事情该往哪个方向发展,而这就需要时间。不要让你的用户思考太多,所以一般给出的选项在满足需求的情况下要尽可能的少。(这里注意:一般情况下要少但也不能太少,强迫用户也是不可取。)



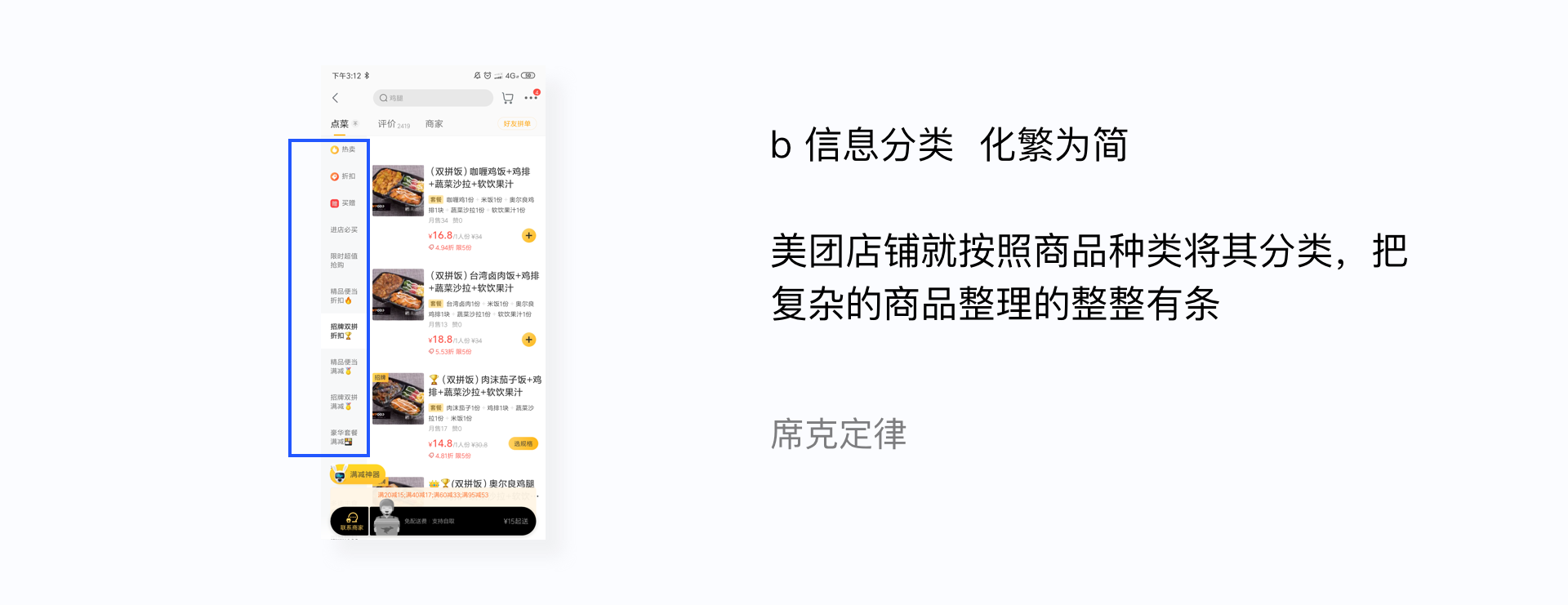
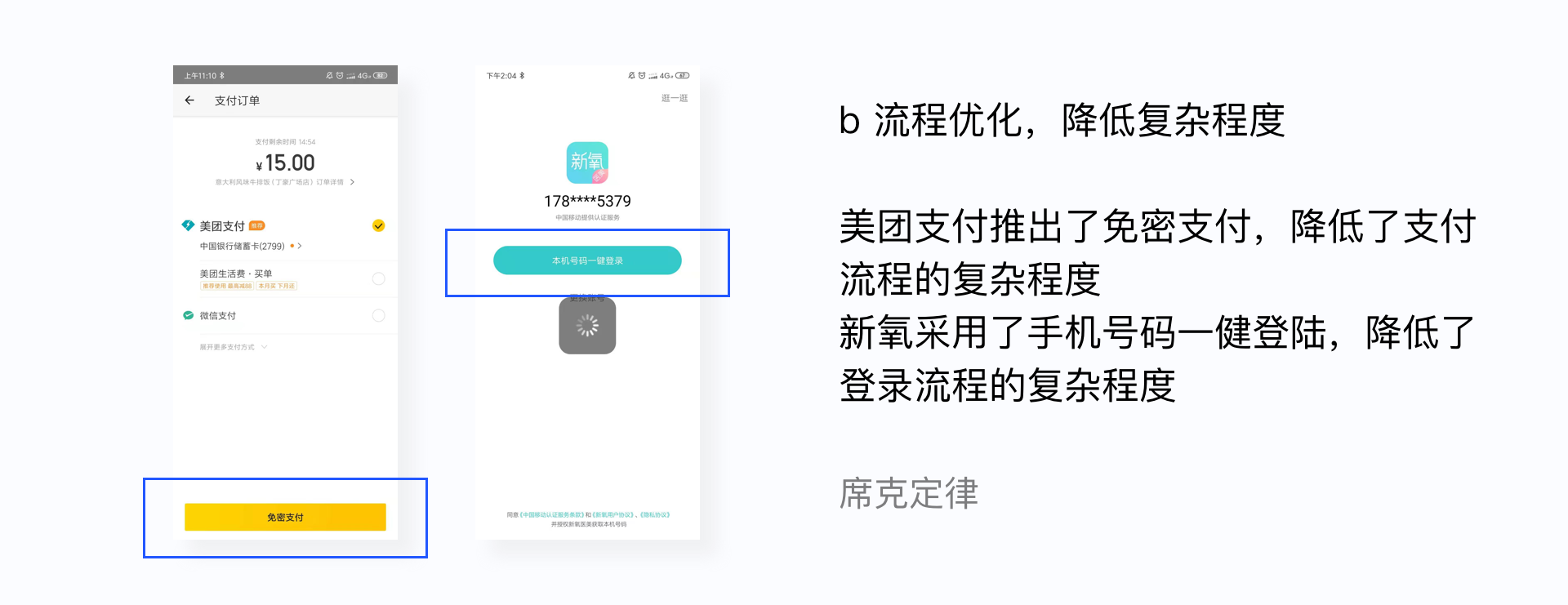
事情越复杂,越难处理。尽可能的将复杂的事件通过交互或者版式等手段进行简化,让用户觉得容易把握,而不是大量事物/流程/元素的堆砌。





同一类型或者同一层级的元素出现,数目一般控制在5-9个。


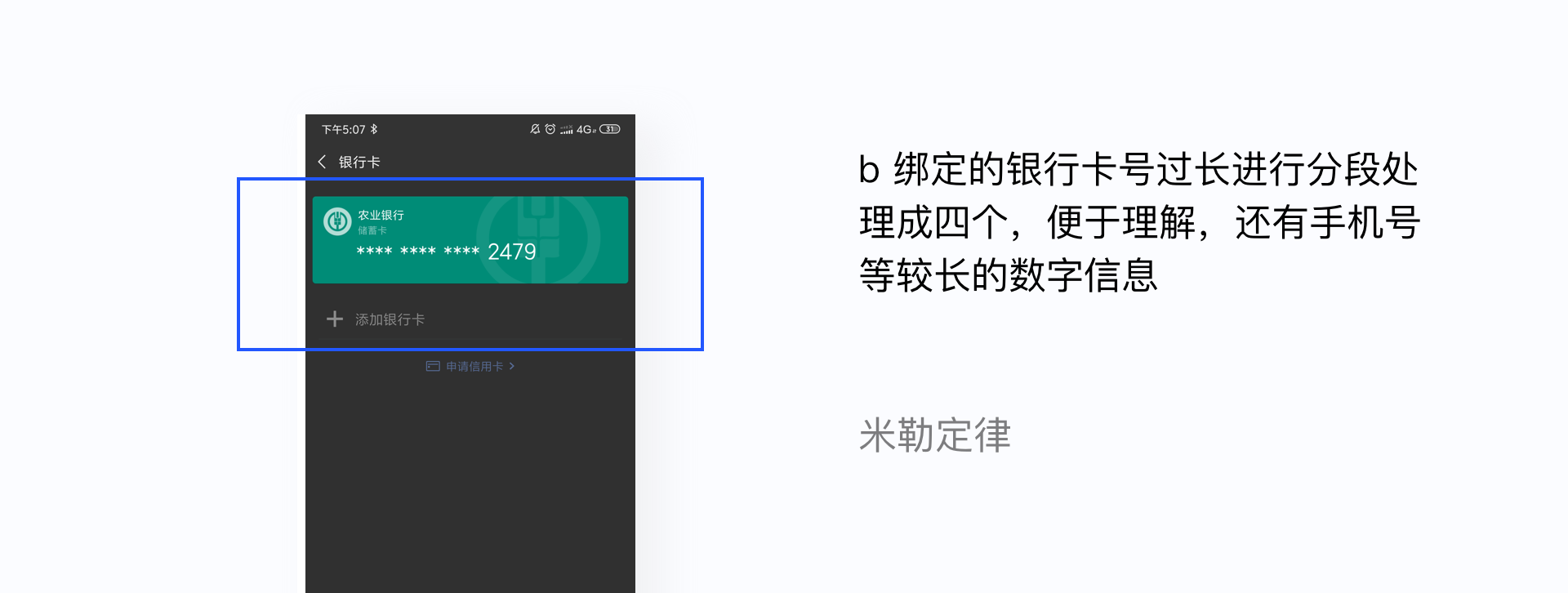
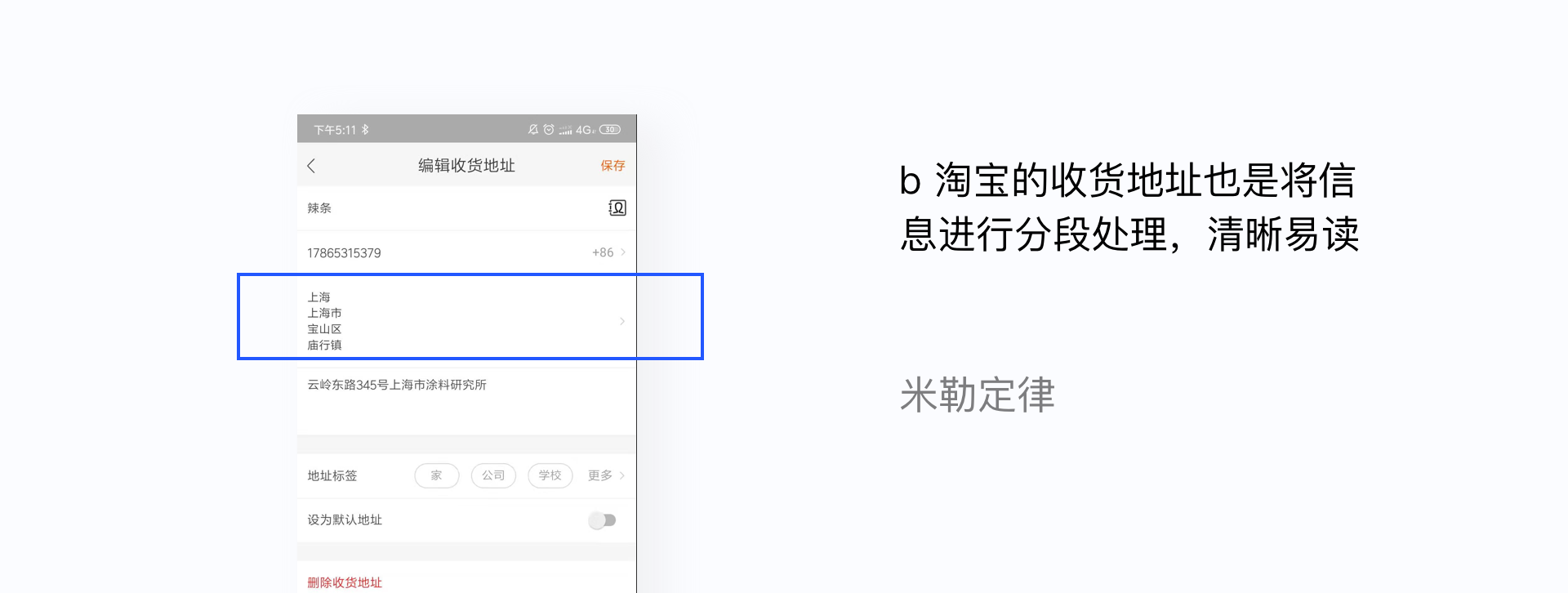
面对有大量信息的时候(数字/文字/段落)将其分割到5-9个等大脑容易记住的数量。


看到了有一些设计并没有按照米勒定律去执行,因为随着时代的发展,有一些定律并不是万能适用的。定律不可照搬,要根据具体情境去做取舍,以最终效果为导向。



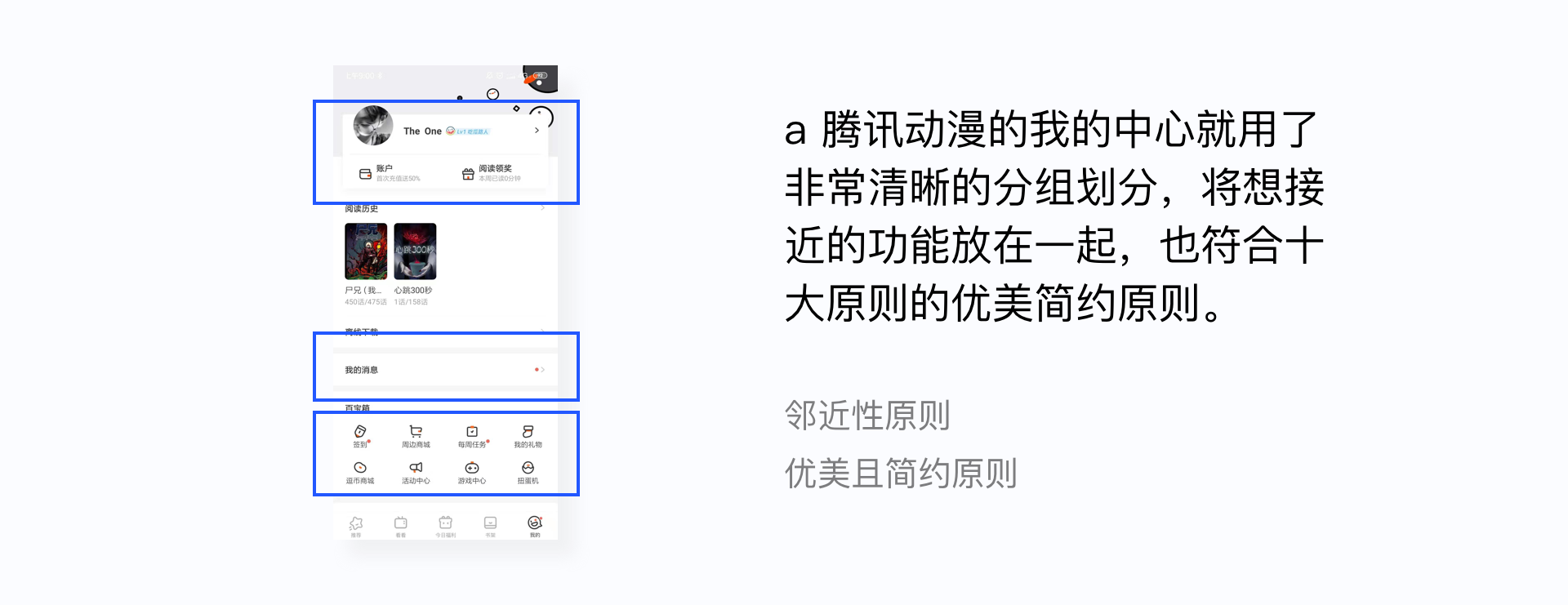
在面临很多复杂功能时,简单的堆砌显得啰嗦,需求又不能随意删减。这时候就可以将相类似的功能放在同一个组别里面进行收纳整理,这与席克定律也相接近。

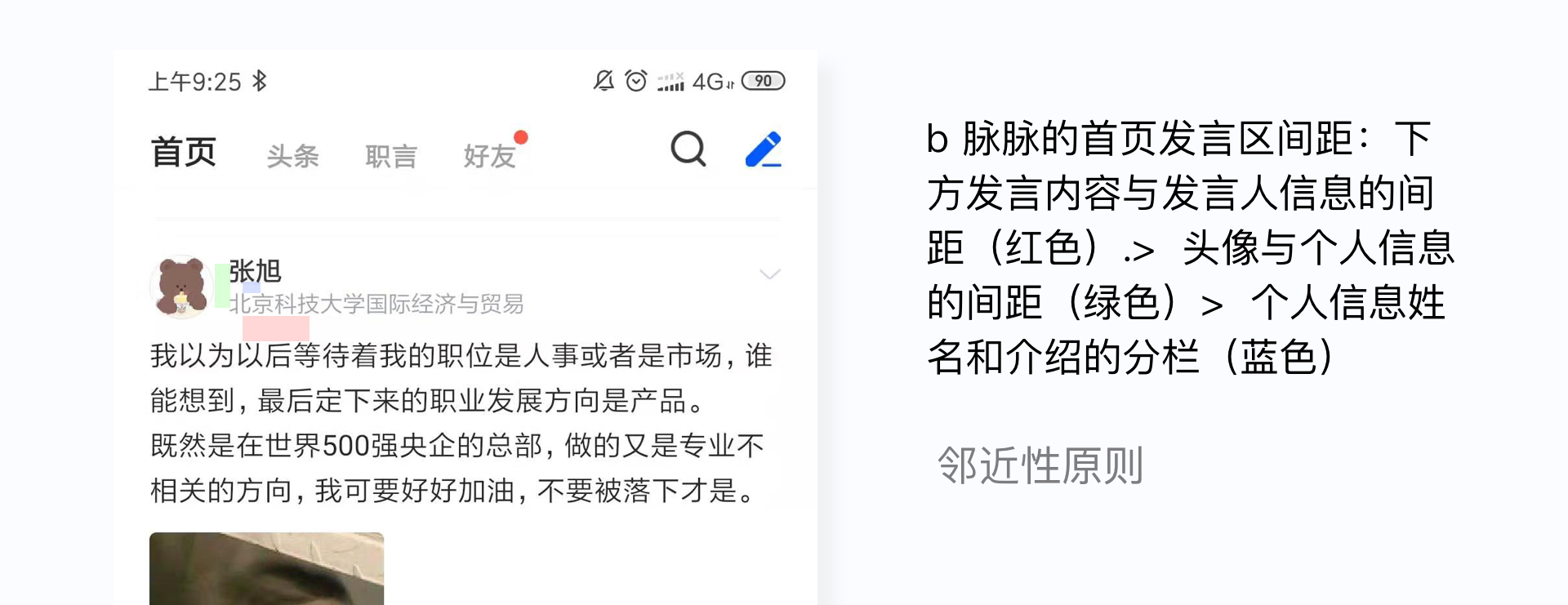
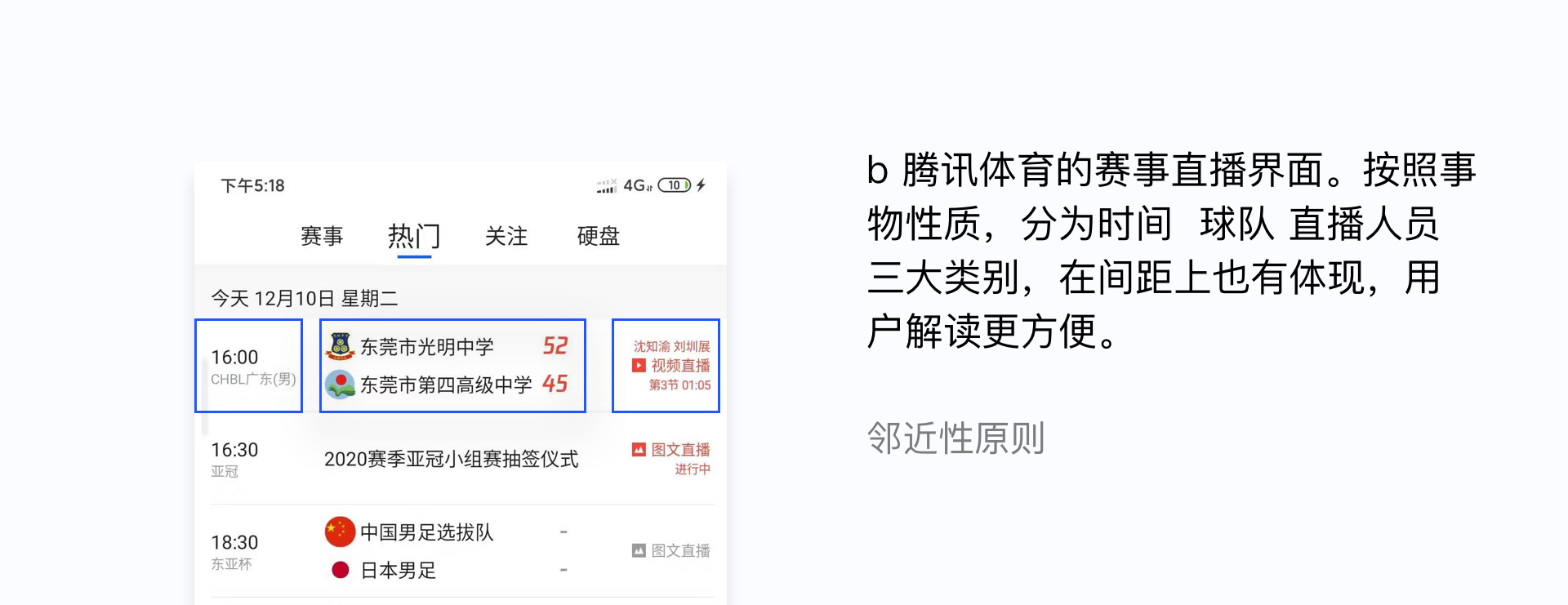
这里与视觉设计也有很多重叠,即落实到页面的高保真的细节。保证内容想接近的元素间距要小,内容有区分的间距要大。




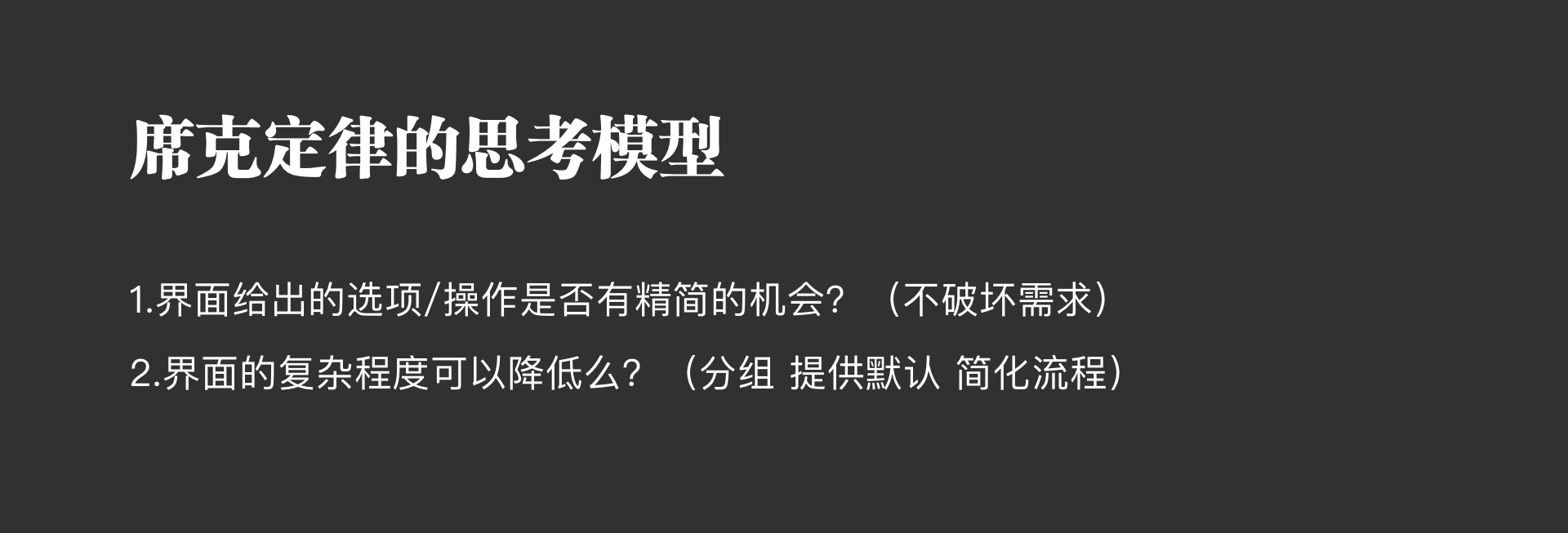
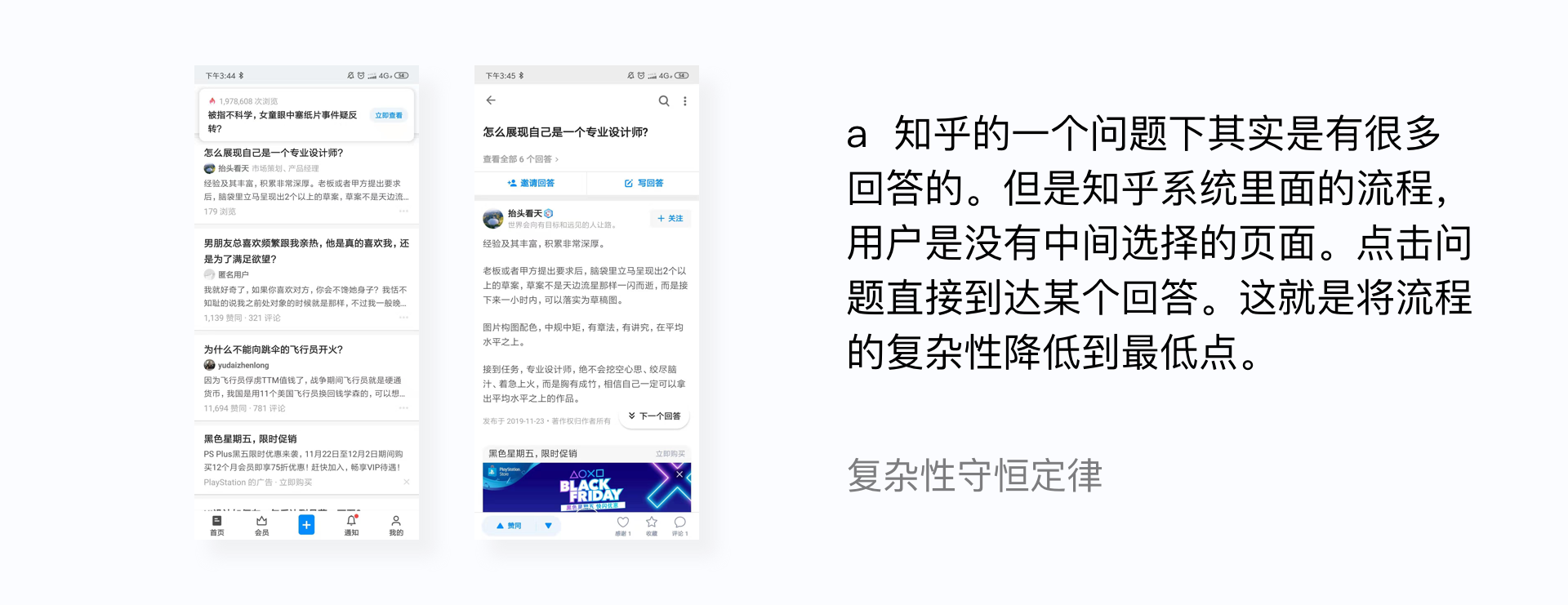
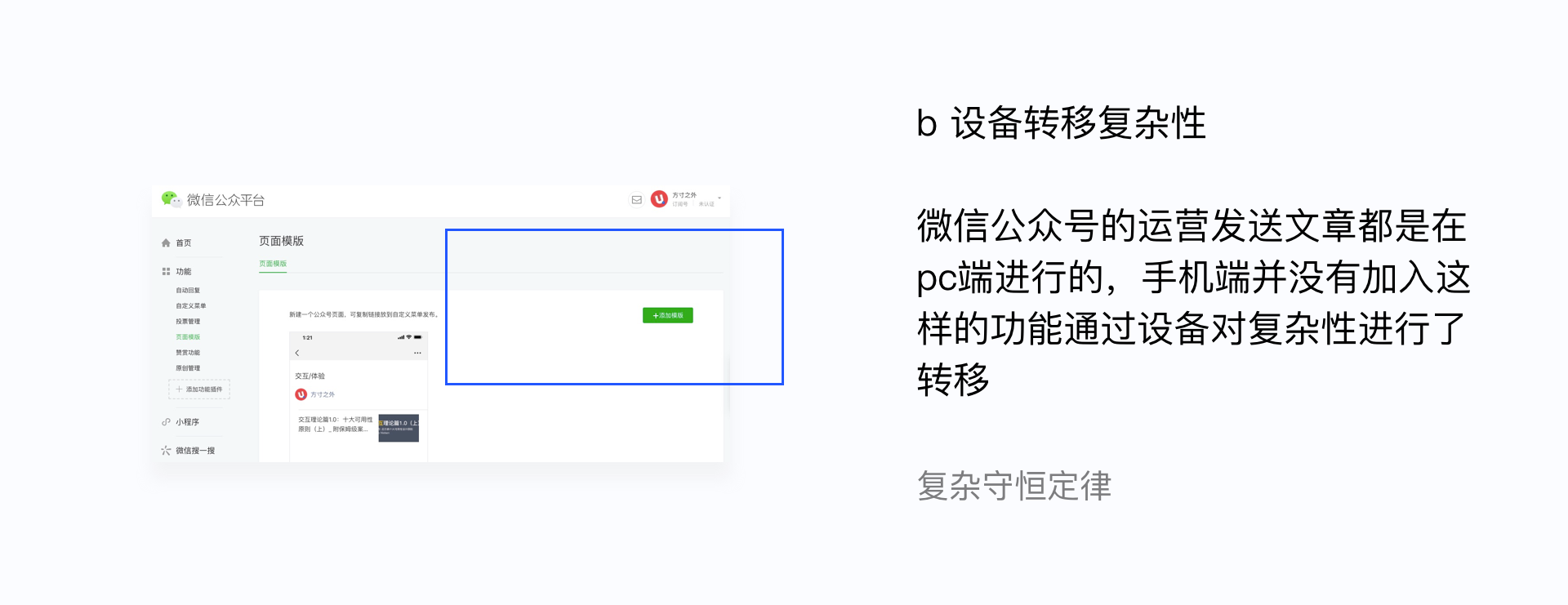
事物的复杂性是固定,但是要思考你所面对的是最简程度的复杂性么。首先优化内部系统的整个流程和不必要的步骤能够有效降低系统本身的复杂性。

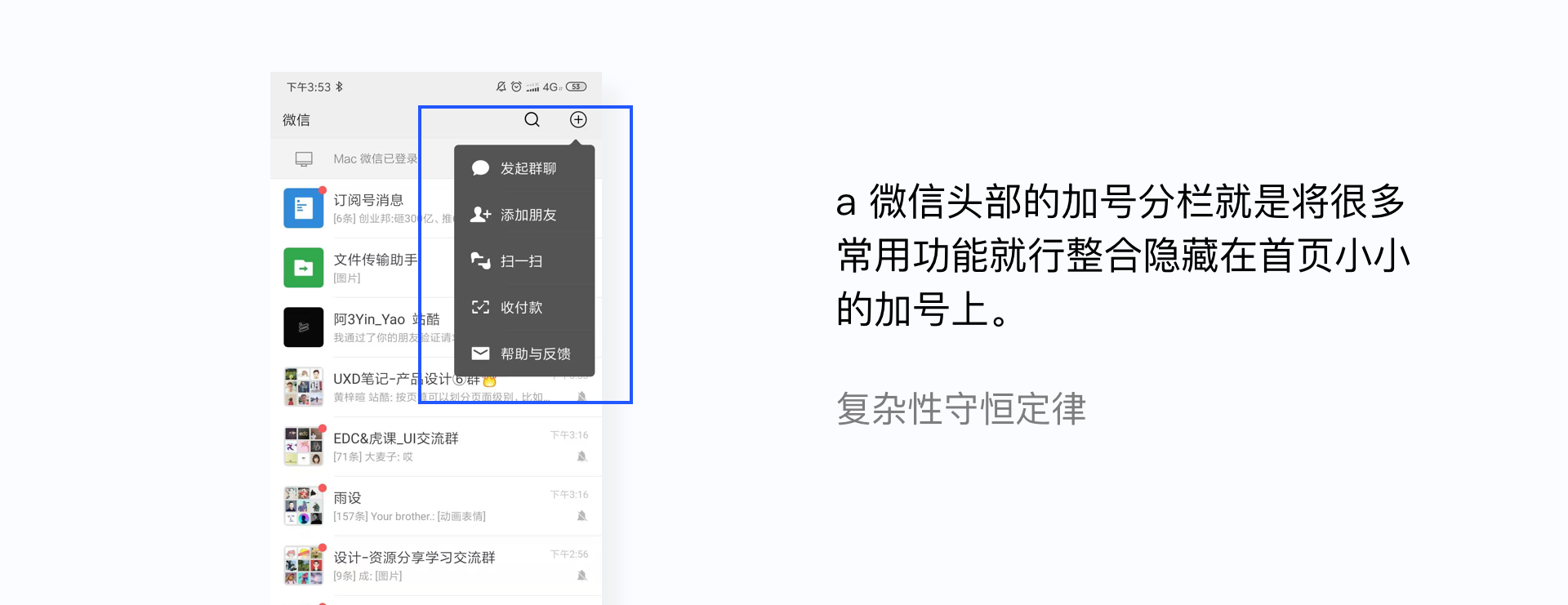
再把复杂性降低到最低程度之后,事物/流程仍然表现出一定复杂性时。就要考虑造成复杂的元素是什么,是否要将造成复杂的元素进行收纳组合,甚至隐藏。




想清楚这张界面的主要目的是什么,顺着这个目标去引导用户,其他元素的视觉层级要让步,来让用户抓住重点。

少代表流程/步骤/界面元素的减少,多意味着用户量的增加 体验感的增强。

产品在功能迭代改版上,会出现大量不同的声音和方向。但功能不是越多越好,用户的时间是确定的,在某一功能上消耗的时间长,在其他功能上就短了。奥卡姆剃刀就要求我们找到主功能点,其他功能点要做出让步妥协甚至砍掉。


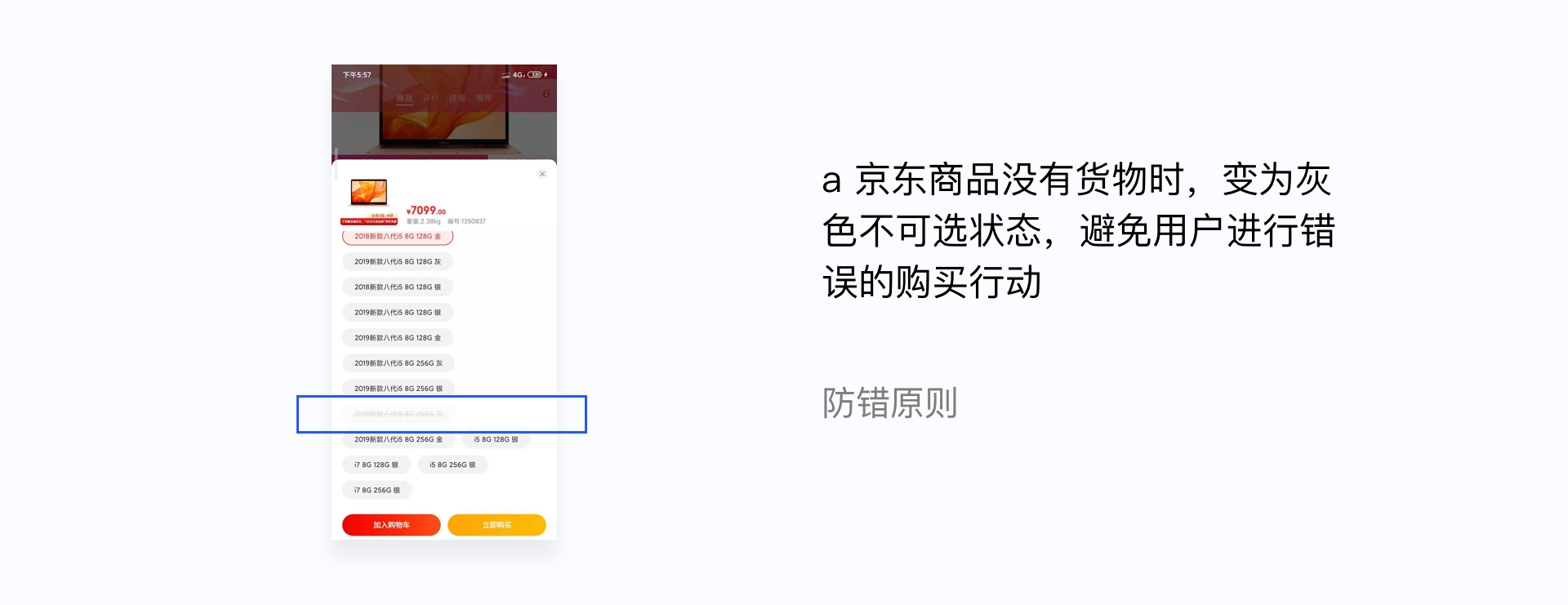
有一些功能在你操作之前就禁止操作,避免了错误的发生。或者通过告知操作之后会产生的不良后果

在操作过程中,进行错误提醒,有效避免错误的进行

用户在使用app的过程进入错误的路线,需要给用户弥补的机会



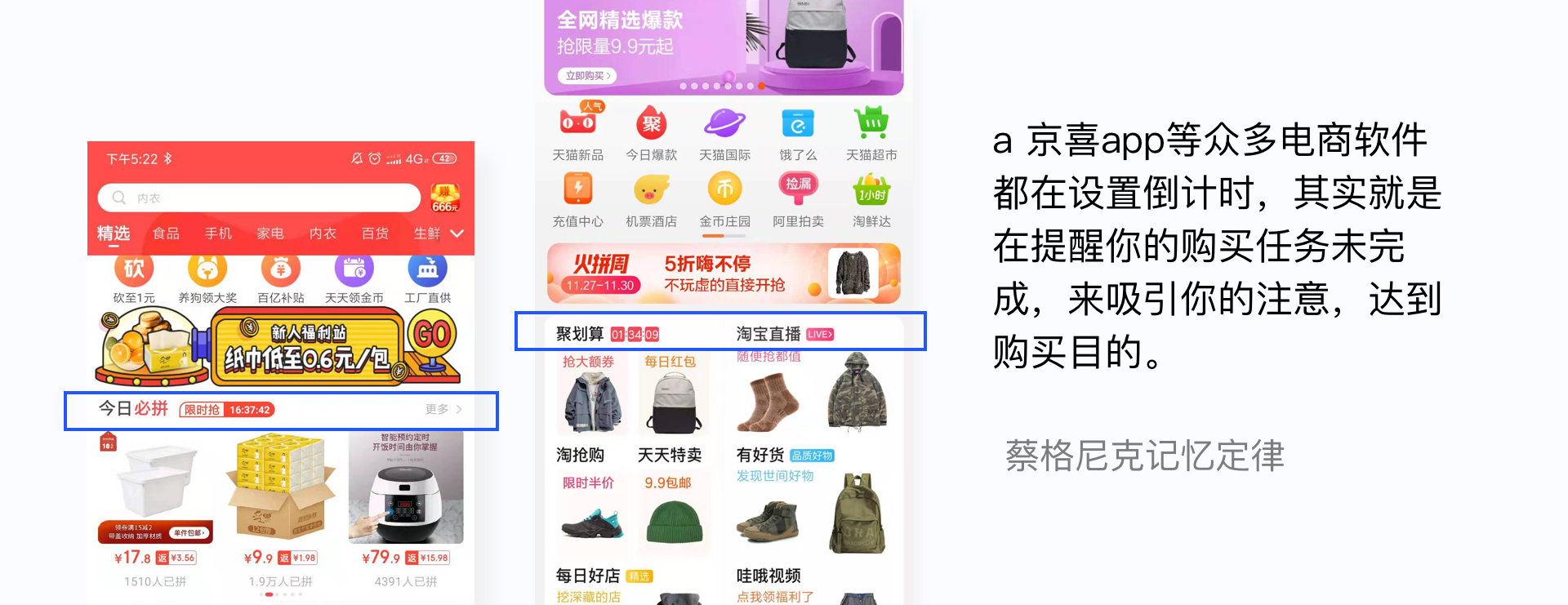
倒计时会给人一种紧促感,逼迫用户去注意,无形之中给用户规定了任务,这个任务也就是咋们的业务目标。倒计时 读条等交互方式也应该谨慎恰当使用,因为不是每一个任务场景都需要给用户紧迫感。

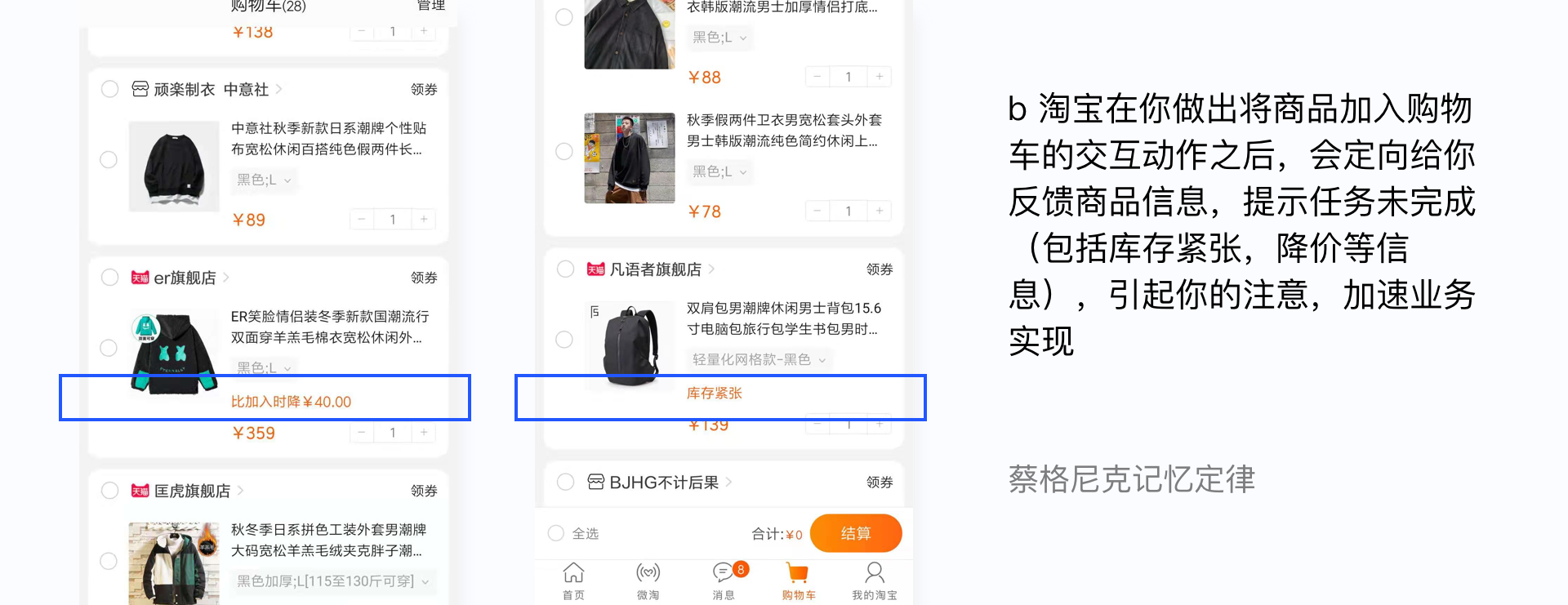
这一点也是利用未完成任务的相关信息反馈达到让用户去完成任务的业务目的。



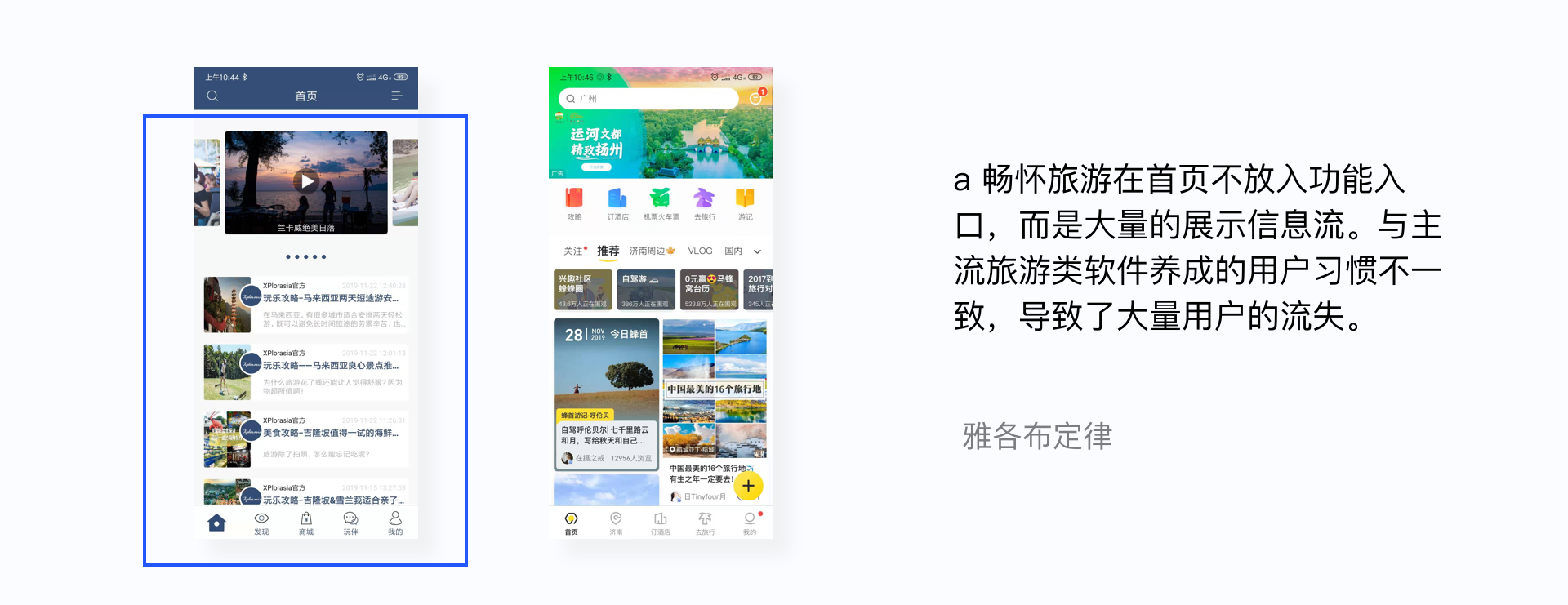
创新意味着改变,改变的不仅仅是你的界面还有用户习惯和长久以来的认知模型。破坏习惯重建习惯是有很大风险的。


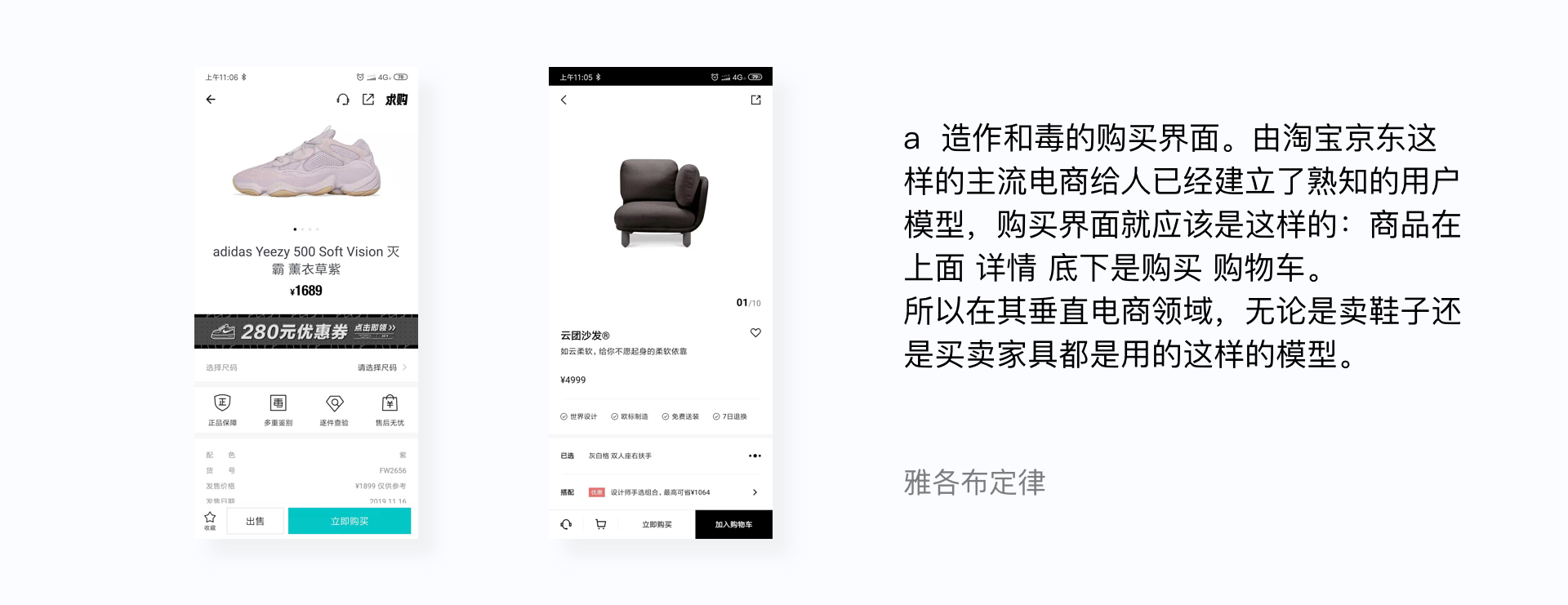
其实能看到很多Dribble页面很有特点,也不是完全没有落地性,但是实际国内产品并没有看到这样的设计,原因就是不符合雅各布定律。
这一点好像和上一点有点相悖。但是其实也不违背,有很多分寸的拿捏往往不是理论能完全决定的。微信后来居上绝不是因为照搬qq,如果新的创新带来的优势能够弥补不相同所带来的不足,也是可以尝试的。


文章来源:站酷 作者:花城丶
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务