2022-4-5 纯纯
目录
1.百度网盘 :会员标识
2.当当:搜索记录隐藏
3.当当:分享动效 ➕ 一键制作朋友圈分享海报
4.抖音:点击复制 ID
5.飞书:效率工作—语言自动转化
6.美团:优惠卷新到提示
7.墨迹天气:一键登录(大部分应用已上线该功能,部分应用仍未上线)
8.起点读书:长按可进行互动
9.腾讯视频:亮度调节的动效设计
10.微博:点赞动效设计
11.知乎:删除搜索记录
12. QQ:可隐藏会话
13. QQ 音乐:搜索入口的听歌识曲
14. QQ 阅读:长按复制的放大设计
在开通会员后百度网盘会进行对于应用图标的更换,使得应用图标更加高级,在分享链接时也会加入会员分享的标识。
属于用户激励体系中的一个板块,增强用户的标识和身份。

搜索隐藏功能设定。
我们在使用各大应该的搜索功能时总会遇到过这样的场景,当你要某人或者在某种场景下需要进行搜索时,来不及删除自己的搜索记录出现社死的情况。
而当当的搜索隐藏就可以完美的解决这个问题,退一步讲我们可以思考一下为什么别的成熟型应用,没有采用这样的方式。大部分是没有这个功能,其余则是在搜索这一个功能上已经添加了其余用户体验的设计。所以在这一块就没法加入这个设计。

在当当应用中点击分享进入页面后不同于传统的分享页面,而是把分享到微信和分享到朋友圈进行了动态设计。并且在分享到朋友圈的右上角加上了海报的标识。我们点击会自动跳转生成海报。
这样的设计可以更加吸引用户的眼球并且自动生成海报可以激发用户在朋友圈转发的次数。


主页 ID 点击可进行复制 很多应用都有 ID 。但是当我们要进行 ID 搜索的时候,我们便需要一遍一遍的反复查看或者记住这个 ID 然后再进行搜索。
目前部分的应用也上线了类似的功能,让用户点击 ID 区域可进行复制。对于用户体验的提升有着很显著的效果。

飞书属于一款协同办公类的应用
在飞书的设置用有语音直接转换文字的说明,飞书本身便是一款协同办公类的产品。此产品效率便是产品关键词之一,所以加入这样的设置可极大的提升用户的体验。

有提示用户新到多少张优惠卷的提示
可以促进用户消费的同时能帮助和提醒用户去使用消费卷不仅提高了商家的销量还使得用户在消费中发现自己的优惠卷及时使用

一键登录
应用登陆中目前主流为(1.第三方登录,登陆之后需要再次绑定手机号。2.手机号注册登陆,登陆之后可选择是否绑定第三方。3.一键登录,登陆之后可以选择是否绑定第三方)在设计流程中,设计开发者需要尽可能的减少对流程的复杂化。
一键登录在为看来是最喜欢的一种登陆方式。导致现在如果需要各种注册绑定,除非必要的情况下,我会直接放弃这款应用。

长按页面可以框选当前的段落,并且出现互动选项。
增加用户和用户之间,用户和作者之间的互动。使得用户在读书的同时有着较强的参与感。

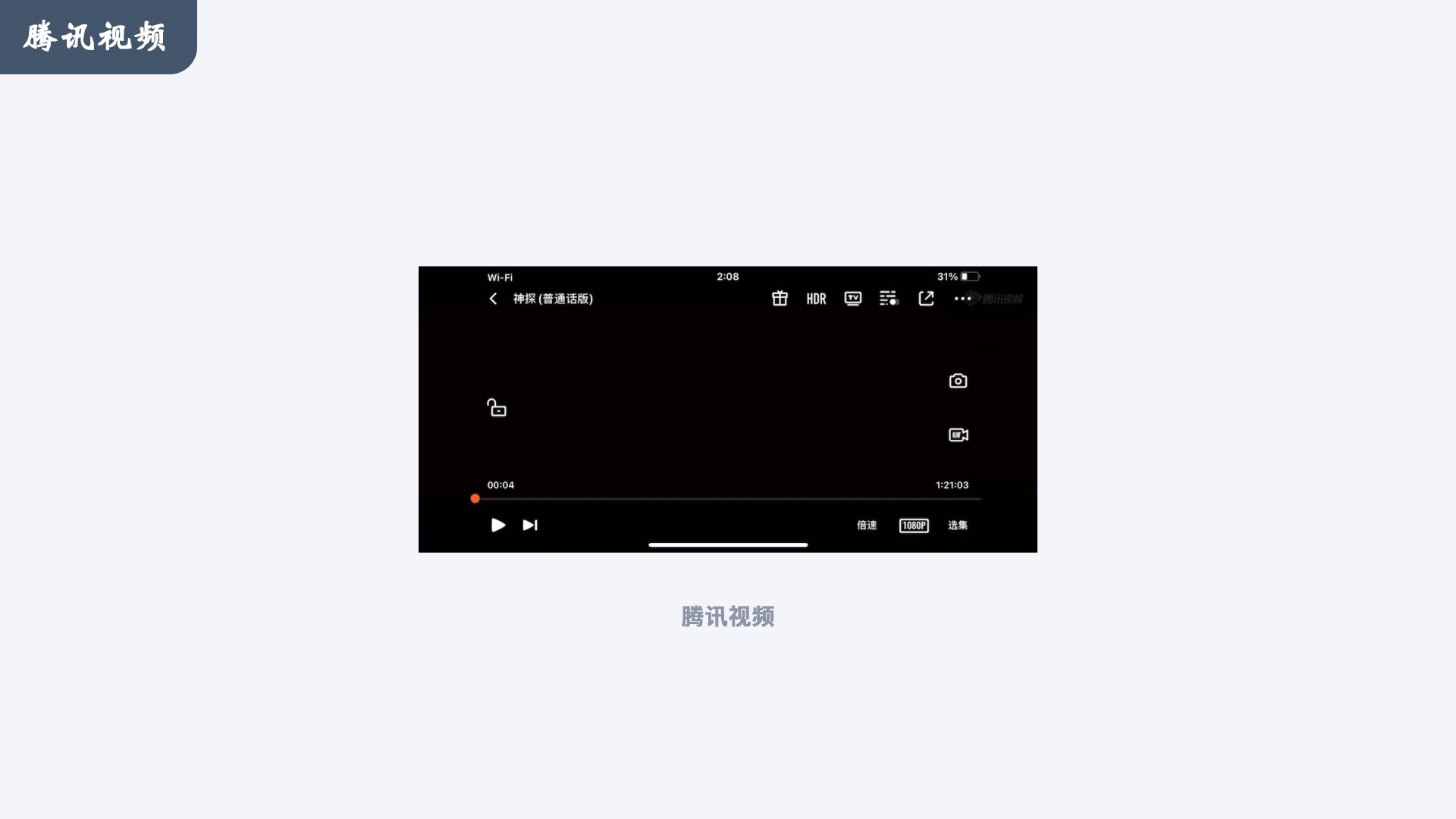
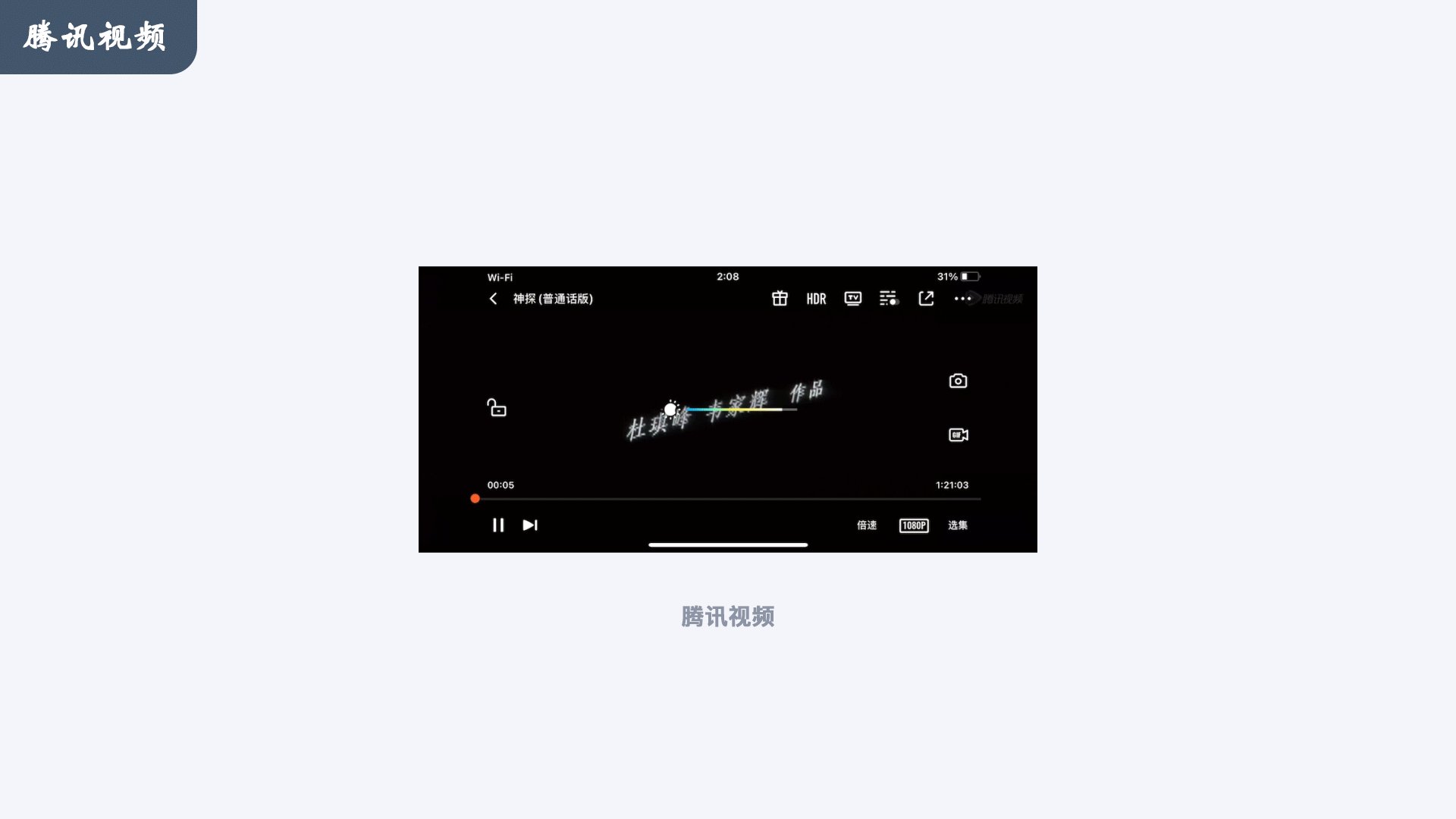
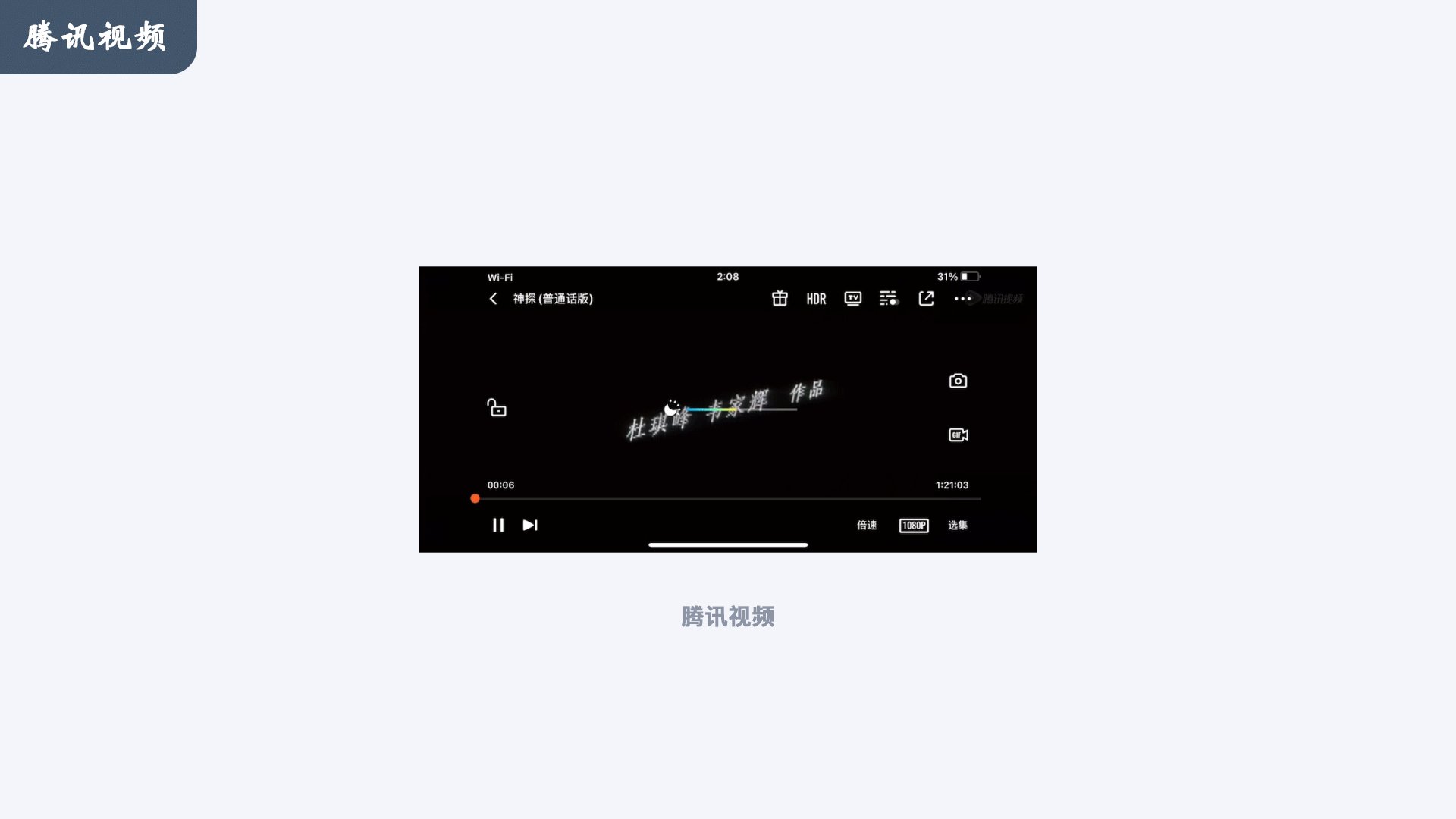
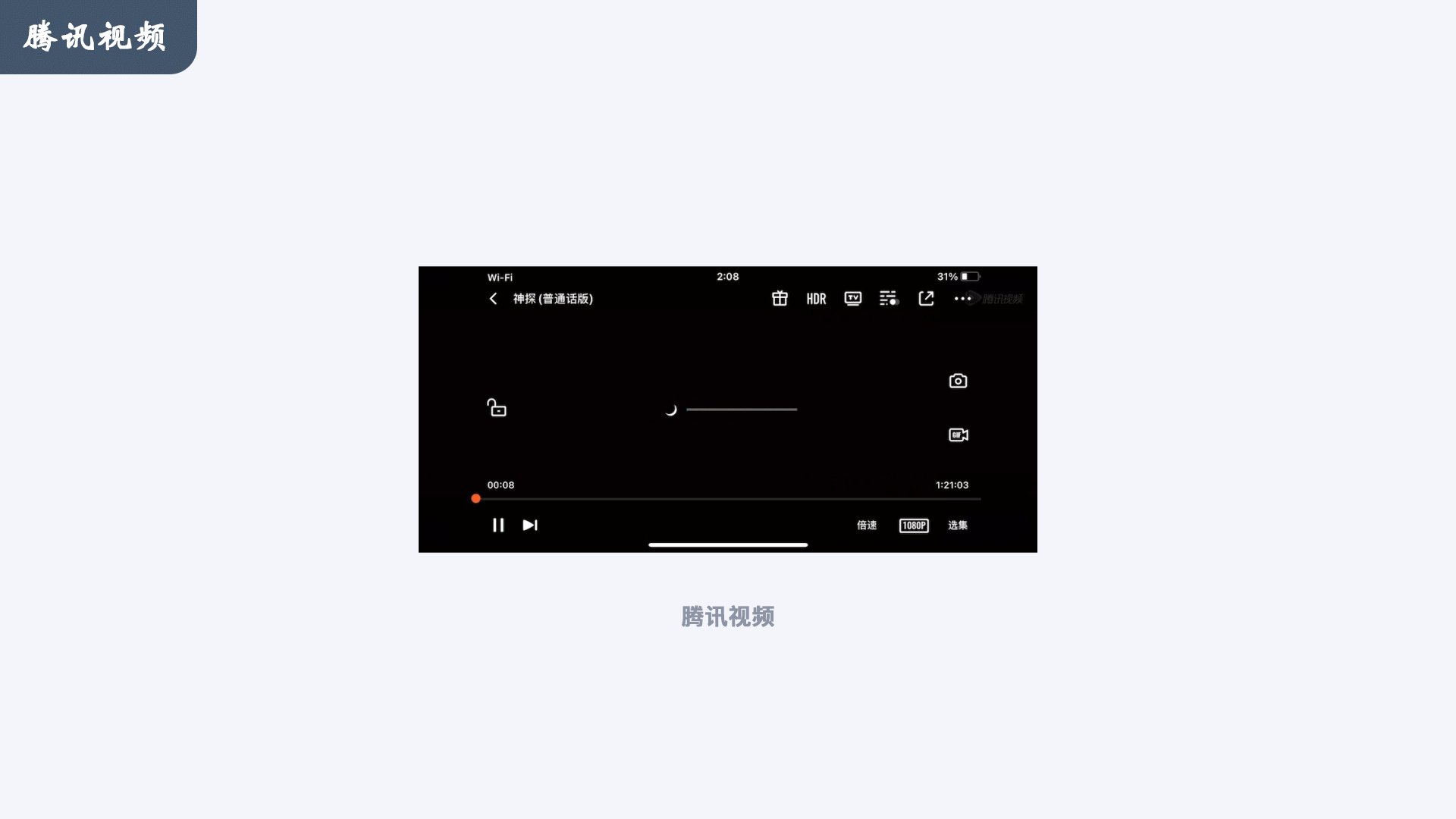
滑动可调节亮度
左边的小动效的设计加上右边的渐变进度条,使用户可以更加明确的知道自己所处于一个什么样的观看环境,并且加入了渐隐渐现的出场和入场。
用一个小巧的动效设计帮助用户确定自己的亮度属性,


点击点赞会出现彩色的波浪并且不断扩散的同时有小表情弹出。
增加趣味性和互动性。


清空时会在进行确认,再次点击全部删除方可删除。
在下方列表中可逐一删除,上面清空中不是点击后就全部清空。而是再次出现,起强调和确认的作用。
增加用户体验,帮助用户进行二次确认和防止用户误触。作为一款咨讯类应用用户的搜索记录也是比较重要的。

前几天发现的一个神级功能(虽然我已经不用 QQ 进行社交了),当时我外甥和我讲述了这个功能他么00后戏称为养鱼神器。
在好友的设置中可隐藏会话,开启隐藏会话以后。此联系人发来的消息不会显示在联系人列表。需要自己手动去设置隐藏会话列表去寻找。
应用的功能更加多样化满足多种不同的需求。

在搜索入口加入了听歌识曲且进入界面后可进行听歌识曲和哼唱识别的切换
搜索歌曲界面的使用场景为:1.用户得知该歌曲的名称或者歌词进行搜索。2.用户听到了某一首很好听的歌曲想进行搜索。此时在场景二的情况下,正好可以进行听歌识曲。听歌识曲此功能在比较旧的版本属于主页中的一个模块,把听歌识曲放到搜索入口处更加符合用户场景。
对用户场景进行细致的研究,增加了用户体验。

长按复制会有放大镜设计
当用户处于复制文案的场景下时,由于复制需要拖动,在拖动的过程中会按压住自己所处于的复制内容位置。所以在用户进行复制时加入放大镜的设计会使得用户清楚的明白自己复制到哪里,不需要后续用户在进行删减。
极大的加强了此场景下的用户体验


文章来源:站酷 作者:张阳光Designer
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务