文章将分为6部分
1、撰写文档的目的
2、什么样的产品值得体验
3、产品体验类型
4、产品体验文档应该包含的内容
5、文档质量的评判标准
6、体验文档和竞品文档的异同
一、撰写目的
首先要理清楚,我们为什么要写产品体验文档, 是工作需要?还是兴趣使然?明确写作目的才不会迷失方向,不知道自己在写什么,应该写什么。
好的文档,是写别人想看的内容,你要明白受众想要看什么内容。
二、什么样的产品值得体验
1、与你工作相关的
如果你是做平台型电商,那么淘宝、京东这些你就得去体验体验。
2、上热搜、应用商店登榜
例如之前大火的啫喱,一度在APP Store的热度超过微信、抖音,作为产品经理就很有必要下载体验一番,琢磨一下它爆火的原因,提升自己的产品感觉。
3、新颖的商业模式
例如之前QQ音乐,在听歌过程中给用户插入广告播放,虽然极度恶心,但确实是一个比较新颖的商业模式。。。
4、新颖的交互模式
例如现在有很多APP的开屏广告,直接使用手机的重力感应器,用户稍微摇动手机就会跳转到对应的广告页,不需要用户去点击。 虽然我觉得这种交互方式挺恶心的,但在不同的场景下,其实也有可借鉴之处。
5、新颖的解决方案
例如之前房产平台推出的3D实景看房,用新的方式更好地满足,用户想直观了解房屋布局的需求。
三、产品体验类型
1、深度体验
这意味着,我们需要投入大量的时间和精力,持续做很多案头工作。
个人建议是:经久不衰、行业TOP 10、与你工作比较相关的产品。
例如从0到1它是怎么做出来的?1到100的推广它是怎么完成的?100到正无穷的行业壁垒它是怎么形成的?......
相信我,花一段时间去持续研究这些产品,一定收获满满。
2、快速体验
当我们想了解一些产品有趣的表现层、交互层设计时,就可以用这种方式,花个1-2小时把玩,记录你觉得特有意思的点。
四、文档应该包含的内容
接下来,阿G将通过分析「善诊」这款APP,和大家分享一下,好的产品体验文档应该包含的7部分内容。
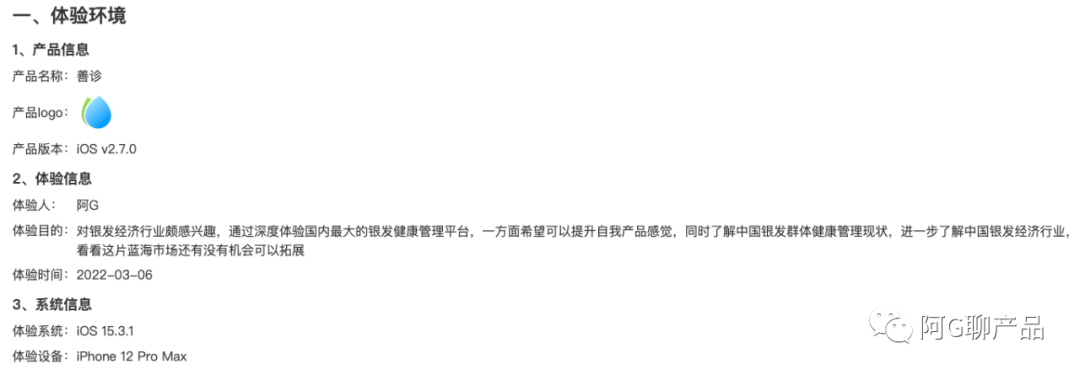
1、体验环境
1)产品信息,通常会包含
2)体验信息,通常会包含
3)系统信息,通常会包含
例如善诊,截止文章发出前,苹果最新的版本是2.7.0,小米最新的版本是2.6.0,华为最新版本是2.6.9,所以写的时候最好备注一下。
为了让读者(包括自己)清楚了解所体验产品的基础信息,方便(日后)翻阅。 特别是体验目的, 要 很清晰地让读者知道, 为什么要体验这款产品,体验这款产品能收获什么。

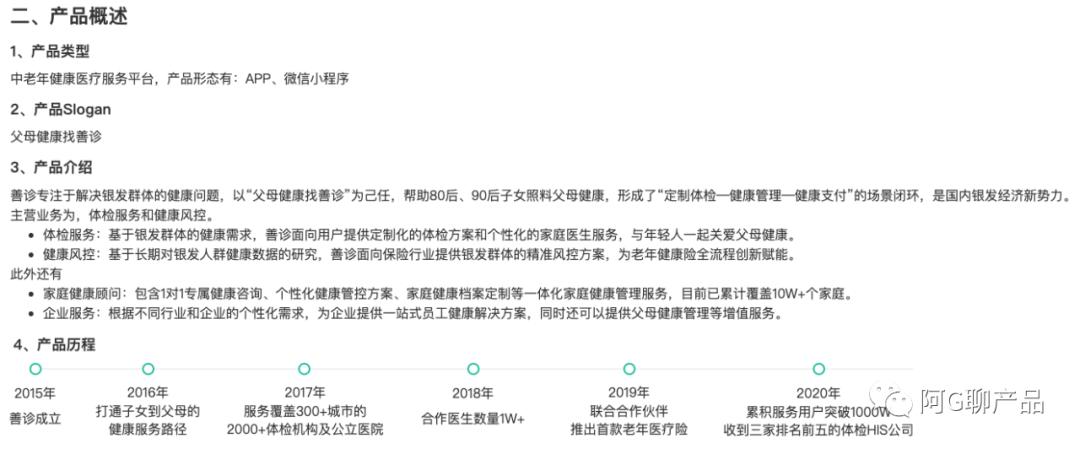
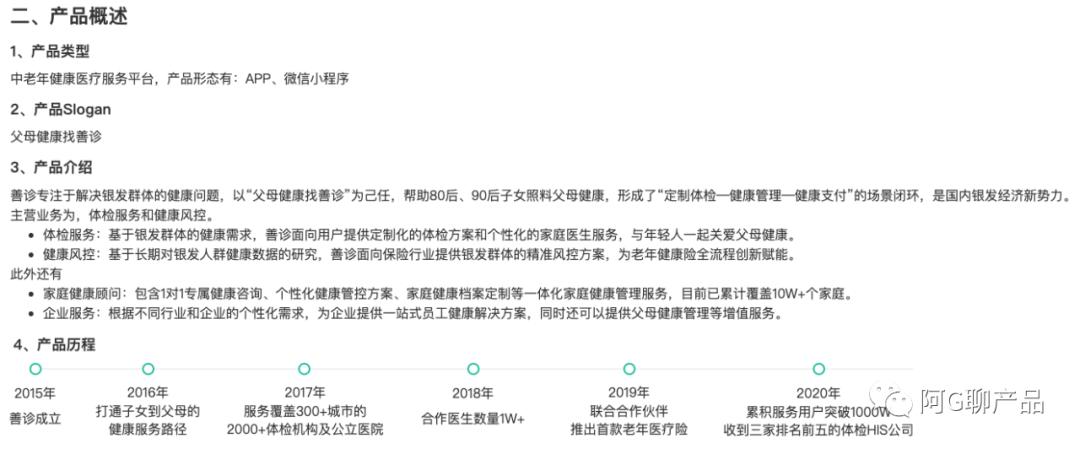
2、产品概述
1)产品类型
写清楚产品的类型和形态,例如善诊是一个中老年健康医疗服务平台,专注在移动端。
2)Slogan
一个产品向外界传递的产品理念,例如「父母健康找善诊」。
3)产品介绍
通过体验产品和查阅公司/产品的资料,为读者提炼产品特点,介绍产品的主要用途。
4)产品历程
1、公司官网(特别是B端产品,官网会给你安排得明明白白) 2、应用商城相关的产品介绍(注意灵活使用搜索引擎,哈哈)

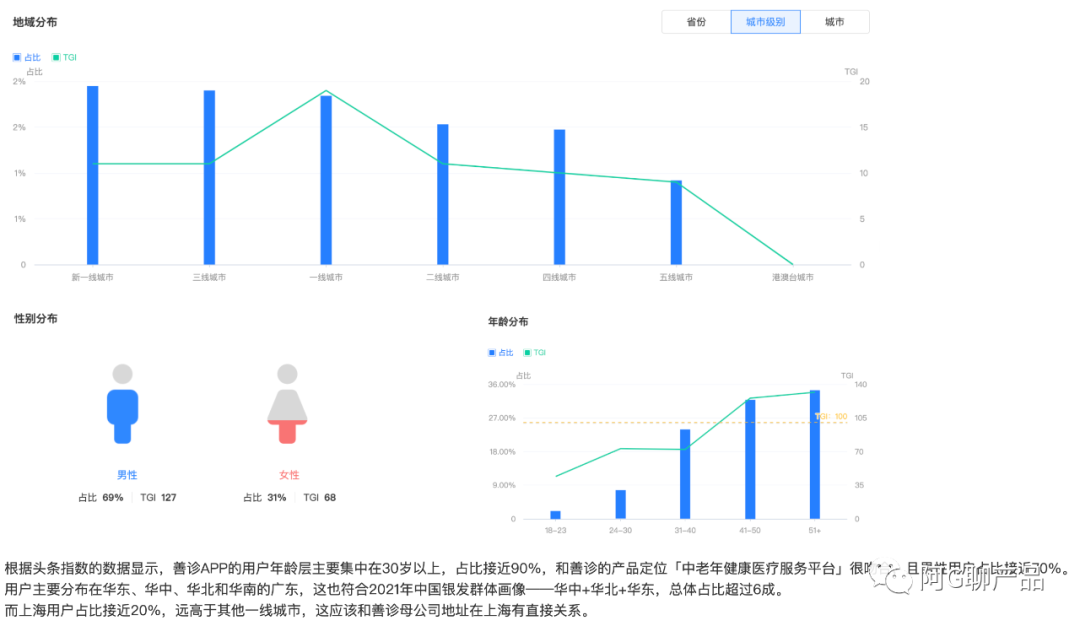
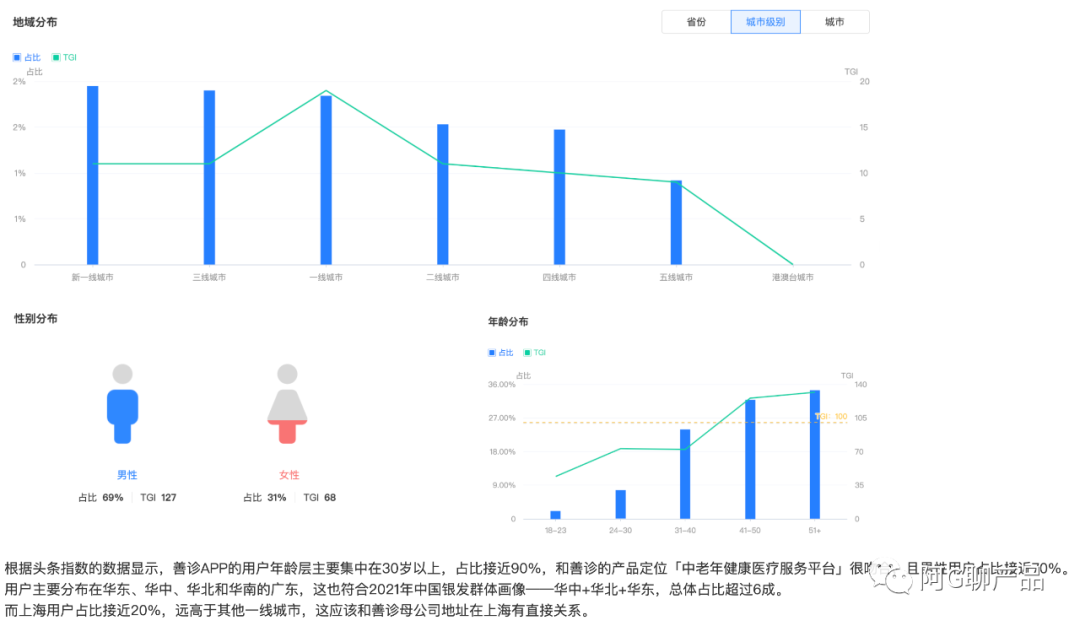
3、用户分析
1)用户画像
一般会从人口学、社会学角度,放一些用户的年龄分布、地域分布、学历、性别占比等数据。 具体还是要以体验的产品类型、所处行业为准,把需要呈现给读者的重点信息放出来就好,不用贪多。
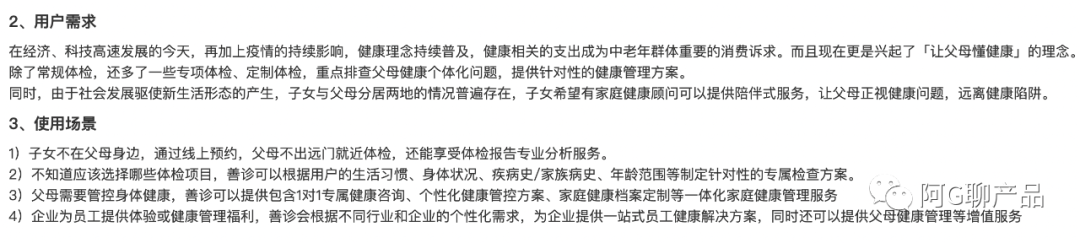
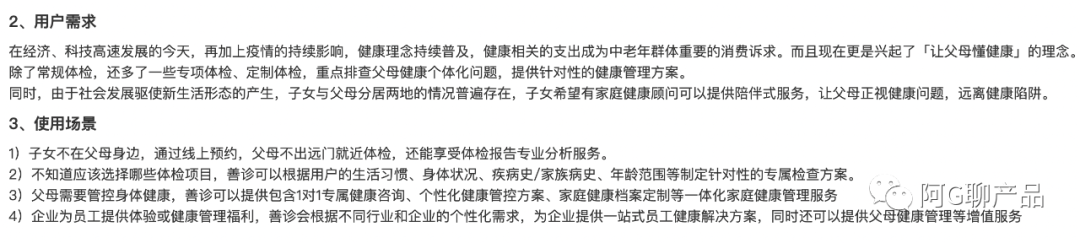
2)用户需求
3)使用场景
通过行业信息、产品功能、用户画像,结合自己的思考,提炼重点用户需求和使用场景。 很多时候,我们不熟悉体验产品所处的行业,不要紧,可以猜,然后通过和他人交流、查阅资料,修正内容。
2、需求和场景:行业报告 + 体验产品(当然如果你身处于行业之中,就可以依据经验来做一些总结)


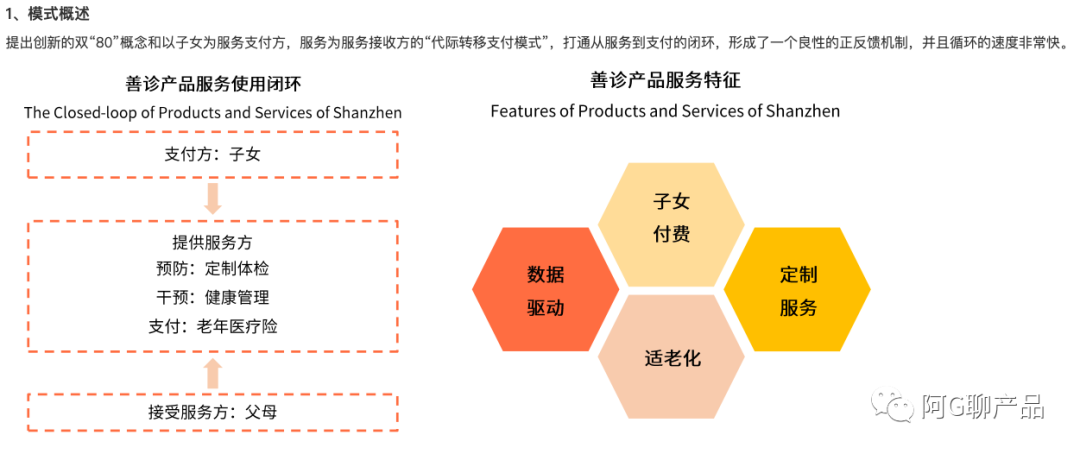
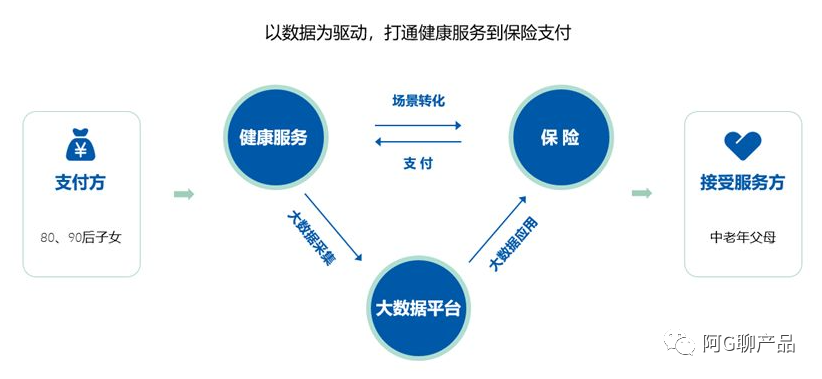
4、商业模式
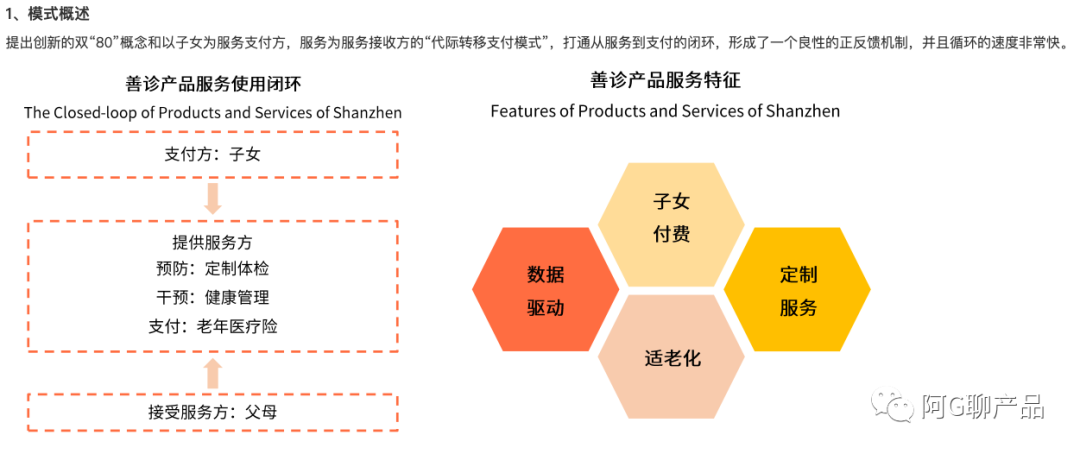
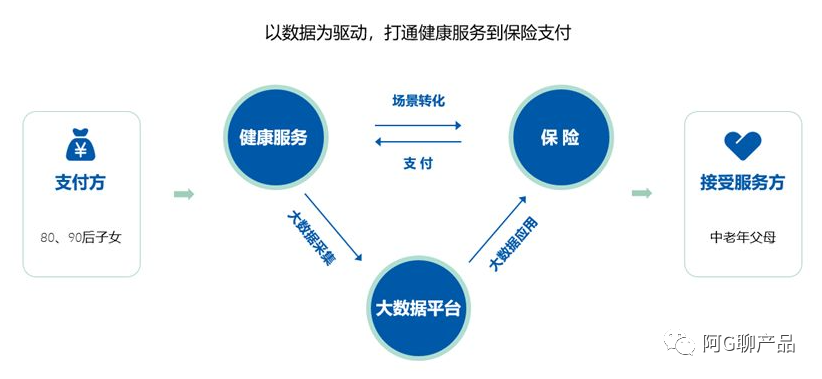
1)模式概述
详细描述一下公司/产品的变现方式,最好可以图文 + 数据。
2)模式优势
每一个产品能活下来,都有能够形成闭环、具备一定优势的商业模式。利用搜索引擎查阅相关资料,再加上对产品的体验思考,剖析、学习其商业模式,有助于培养我们的商业嗅觉。
做产品,可不仅仅是为了情怀,首先你要考虑的是,如何活下去。


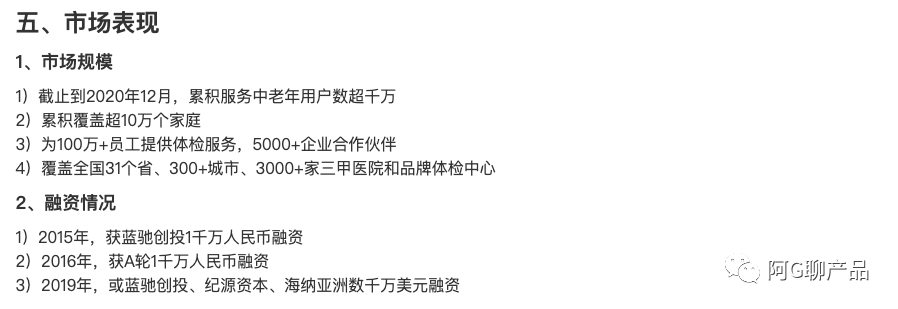
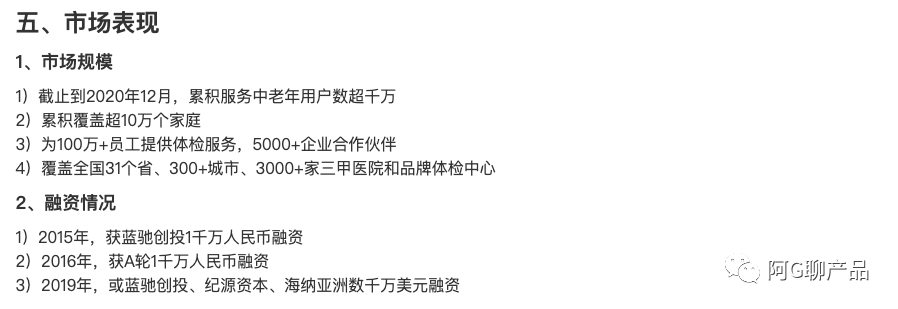
5、市场表现
1)市场/用户规模
产品在所处市场的占比,或者用户规模,可以侧面验证它是不是一个好产品。 这里的「好」不仅是用户体验好,更是真正解决了一些行业/用户的需求。
2)融资情况
资本是最敏感的,一个产品有没有前景,融资情况会很坦白地告诉你,哈哈。
以上信息获取渠道:
-
上市公司,可以看一下财报,里面真的啥都有......
-
非上市公司,那只能去官网瞅瞅,或者通过搜索引擎,看看对应的小道新闻或者行业报告

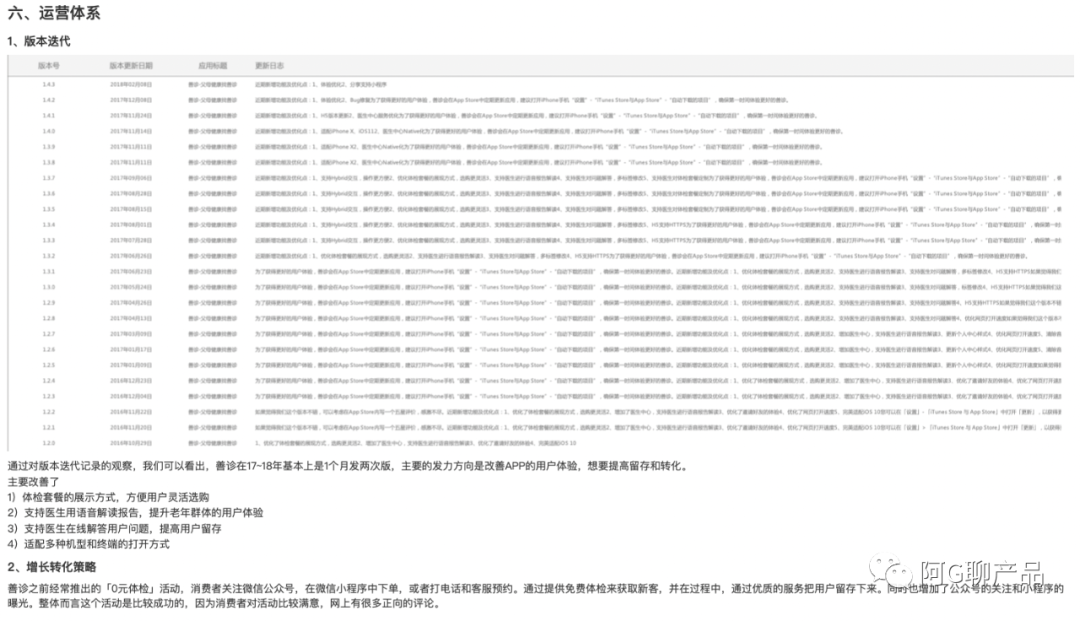
6、运营体系
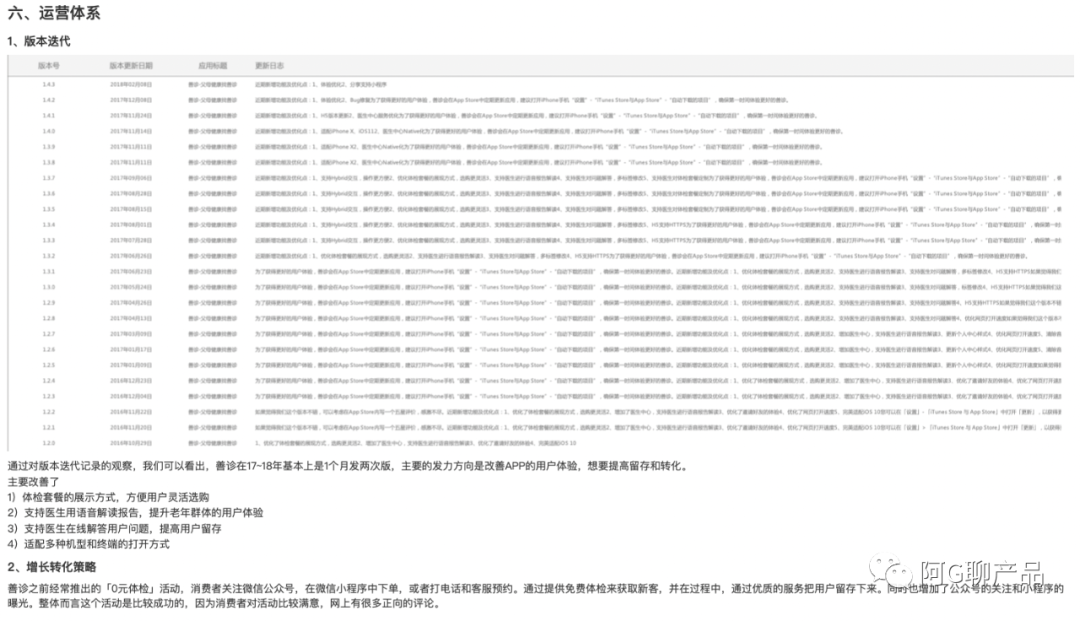
1)版本迭代
任何产品的迭代,都是基于内外部环境变化引起的策略调整,我们可以通过观察某个产品的迭代情况,培养我们对市场环境变化的敏锐度。 同时可以通过历史版本迭代,思考产品的迭代逻辑和规律,看看是否有可借鉴之处。
2)增长转化策略
结合时间线和版本迭代记录,思考体验产品的运营策略是如何完成其用户/销量的增长转化。

7、功能体验
1)核心流程图

2)信息架构图
信息架构图,简而言之就是把产品主要对象的属性列出来,与页面、交互都无关。(后面可以再单独出一篇和大家聊聊信息架构图应该怎么画)

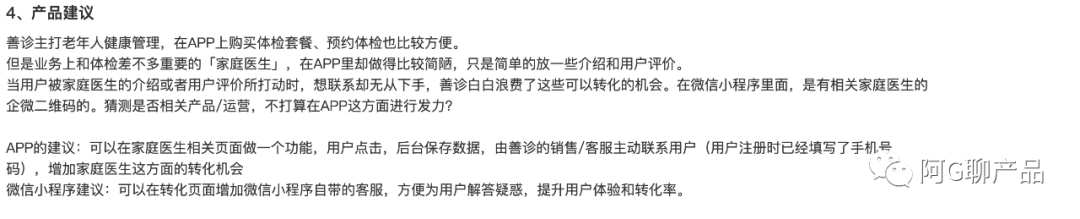
3)特色功能
可以找一些你觉得最有意思,最特别的功能,并做简单介绍。

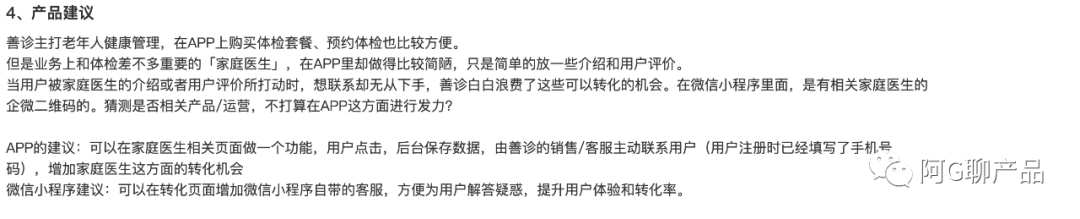
4)产品建议
在体验产品过程中,觉得哪些地方可以改进,具体说一下问题点,分析问题点可能产生原因,再提出有效的改进建议。

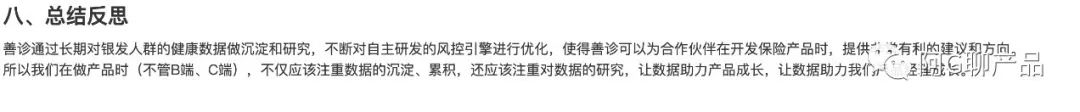
8、总结反思
对比自身
思考一下体验产品上某个亮点,如何能和自己负责的产品进行有效结合,站在巨人的肩膀上看世界。

上面说的7部分内容,是不是每次写体验文档的时候,都应该有? 当然不是,我们应该根据体验目的、体验类型、产品类型,适当地做一些裁剪。



五、文档质量的评判标准
围绕着体验目的和读者感受,可以把产品体验文档的质量评判标准做一个总结。
1、通用(两种体验类型都应该有)
1)体现产品核心价值
2)抓住产品重点
3)体现产品特色
4)结构清晰
5)格式美观
6)思考总结
2、深度体验可以有
1)详细数据支持
2)商业模式分析
六、体验报告和竞品报告的异同
很多小伙伴会把产品体验报告和竞品分析报告搞混:都是对产品进行体验和分析,除了名字之外,到底有啥区别?
我们从「异同」两个方面来分析,看看它们究竟有啥区别。
1、异
1)目的不同
竞品分析文档是对竞品做分析,常用SWOT模型,将自己和竞品做对比分析,学习借鉴。而产品体验,不一定是竞品,可能只是你个人感兴趣而已。
2)范围不同
竞品分析文档,一般仅限于输出竞品的思考总结,而产品体验的范围更广。
3)深度不同
产品体验可以浅尝辄止,但竞品分析不行,竞品分析需要透过现象看到本质,观察竞品的一举一动,配合市场动态,不断调整我们自身产品方向,甚至是公司战略定位。
2、同
产品分析报告和竞品分析报告,除了都是对产品进行分析之外,还有一个共同点:我们要 做自己。 不管体验的产品多厉害,不管竞品多无敌,我们都是抱着学习、借鉴的心态去分析,去思考问题。
每个团队、每个产品诞生的环境都不尽相同,纵然其他产品做的再好,我们也不能「全盘皆抄」,要时刻保持初心,做自己。
1、如果你是这个产品的产品经理,你会用什么方案去解决重点用户的需求?
4、方案对比的优缺点各有哪些?
不管是C端还是B端,不断思考这几个问题,相信慢慢就提升自己的产品Sense。
多体验、多思考、做自己、少纠结模板
文章来源:站酷 作者:阿G聊产品
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务