2022-4-14 博博
颜色是感知的问题。每种颜色代表不同的定义波长,但是我们每个人对颜色的感知都取决于我们的感知能力。此外,我们都有与颜色相关的不同文化或背景关联。
有很多很棒的文章和视频,介绍了色彩理论和色轮,还有许多用于生成调色板的工具。但是有时您会在实践中发现这些文章不太好用,颜色组合不完全匹配或所生成的调色板在您的项目环境中效果不佳。
所以你会怎么做?您如何开始思考和查看颜色,使它们更易于选择以及调整您的需求?
诸如互补和单色,饱和度和亮度之类的色彩理论术语并没有吸引他们。
因此,我开始以不同的方式分解色彩,方法是从绘画和室内设计等传统视觉和图形艺术中汲取灵感,并以对我们作为UI设计师所做的方式有意义的方式对其进行取景。
匹配调色板并平衡配色方案

也许您已经按照所有的色彩协调和颜色理论教程进行了准备,并生成了一个免费的调色板,但是您注意到这些颜色似乎不太匹配,也许它们看起来比较粗糙或不专业。
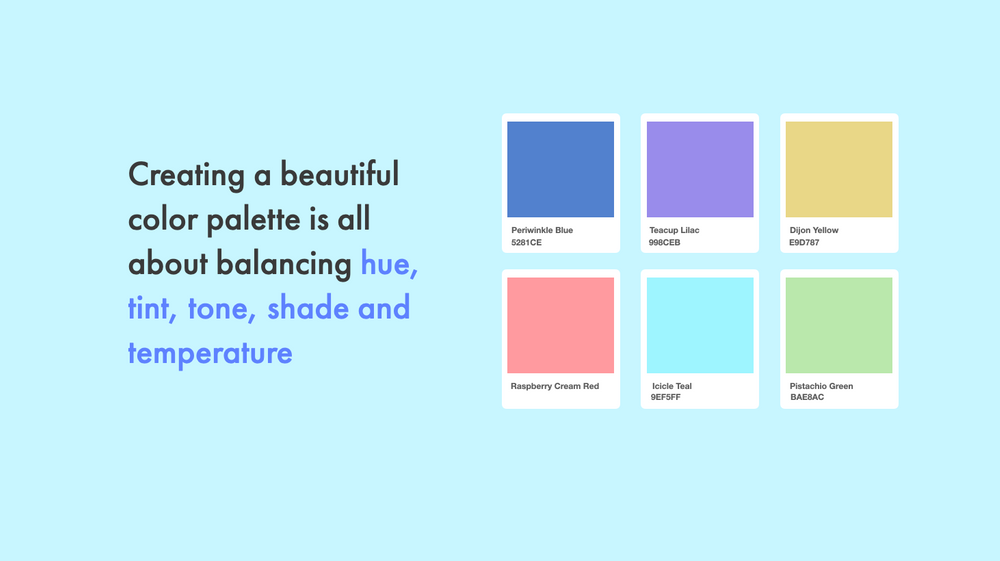
创建良好的配色方案就是与色调,阴影和温度匹配的平衡。要在设计应用程序中成功做到这一点,您需知道要拉动哪些杠杆。

色彩理论提供了一些公式,可用于启动调色板,这是理解调色板的重要基础。但是创建漂亮的调色板不仅与这些公式有关,还与平衡色调,阴影和温度有关。
这些是我们可以推拉的“杠杆”,可以为我们的UI设计实现更加平衡和独特的颜色组合。
因此,首先,回顾一下这些杠杆的作用。
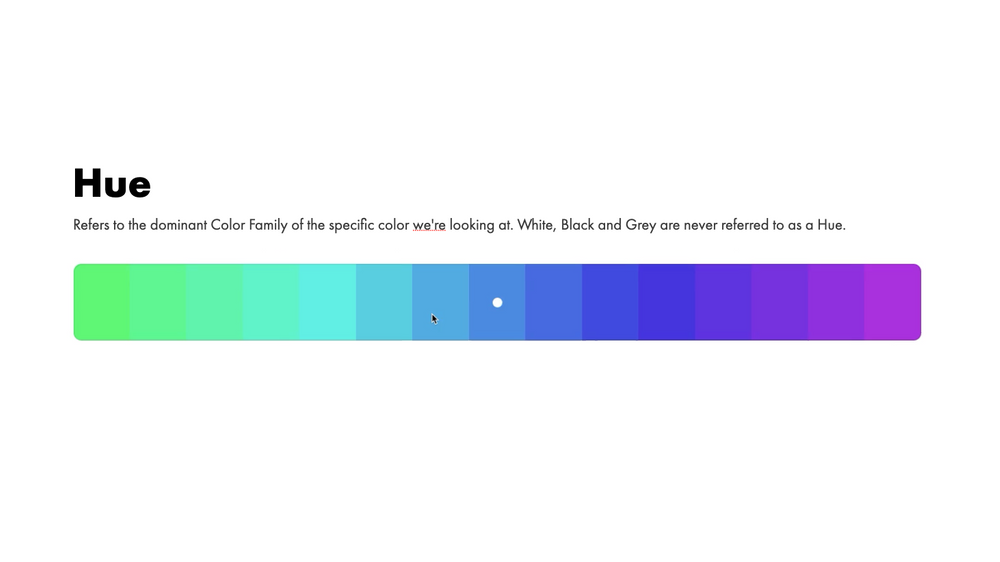
色相是用于描述所见到的每种色调的通用术语。

饱和度指的是我们正在查看的特定颜色的主要颜色系列。白色,黑色和灰色通常被称为无彩色。

明度也指颜色的明暗程度。色调相同的颜色,明暗可能不同。例如,绛红色和粉红色都含有红色,但前者显暗,后者显亮。
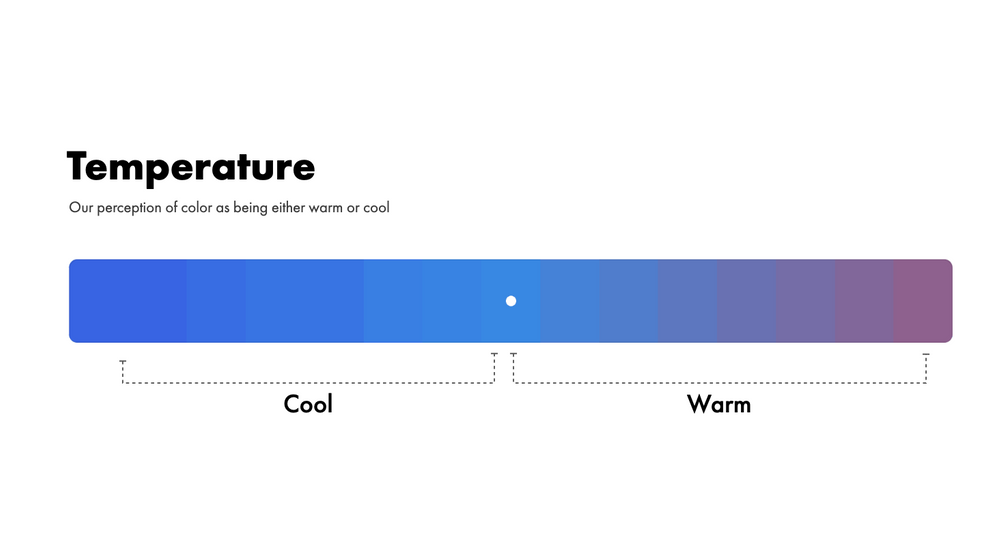
色温-色温更多地是关于我们如何感知所看到的色相。并且我们倾向于将它们分为暖色和冷色。

暖色-通常是通过增加色调中的红色或黄色来获得的颜色。这些往往会唤起激情,舒适,活力和运动的感觉。他们使我们想起阳光和热量。
冷色-是增加蓝色和绿色的颜色。这些趋向于唤起,清新,冬天,静止,平静。他们使我们想起冰,雪和水。
色彩模型和色彩空间

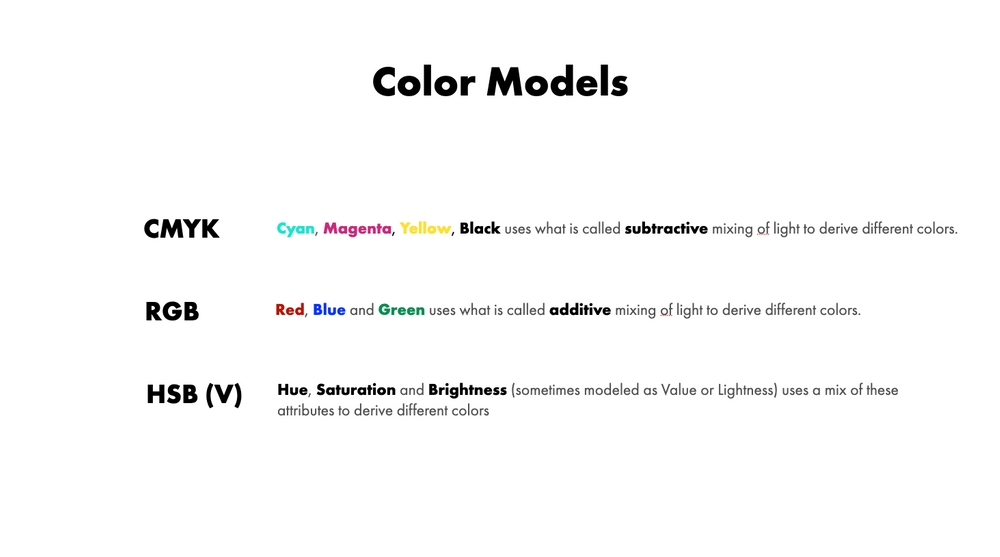
要获得一些技术知识,您可能听说过3种不同的颜色模型,这将有助于我们更好地理解光和颜色的协同作用。
CMYK使用减法混色。它指的是光线反射物理白页的方式。颜色的重叠导致黑色。由于页面无法投射光线并向您发光,因此页面必须具有反射光。将这些颜色混合在一起就可以掩盖页面的白色,从而减少了可以反射的光量。

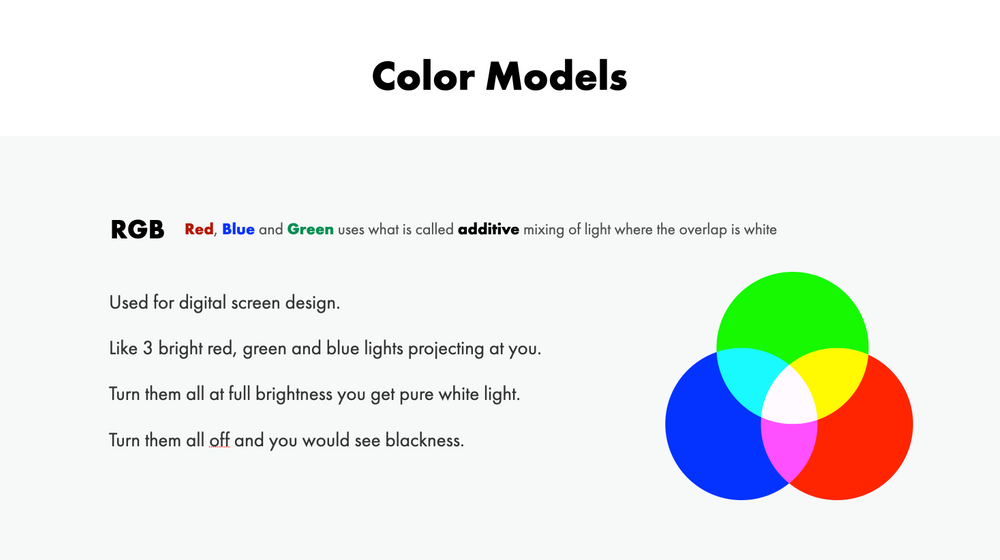
RGB称为光的加法混合。它指的是数字屏幕向我们投射光的方式。您在全亮度下的颜色会导致我们看到白色的重叠。有点像被明亮的泛光灯所蒙蔽。

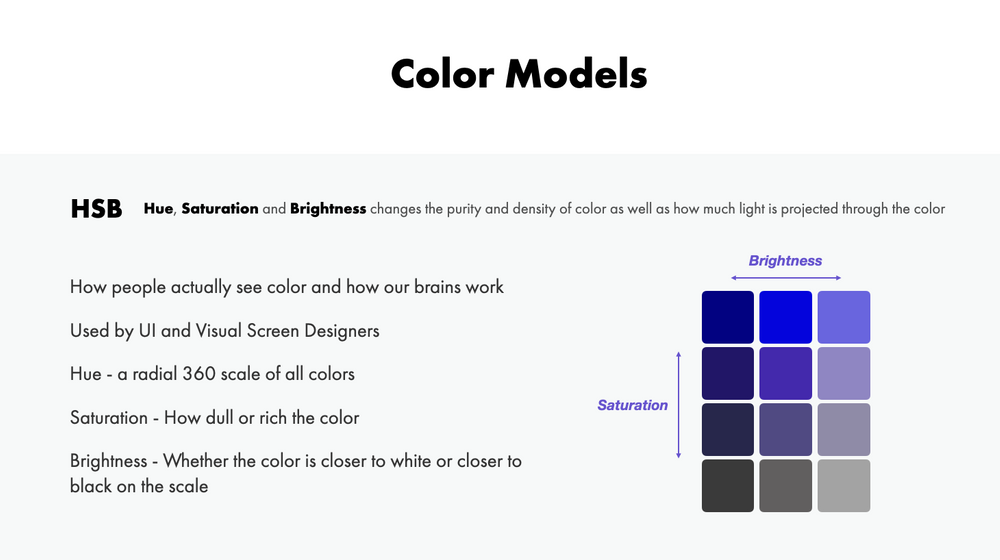
HSB-代表色相,饱和度和明度

HSB颜色模型为我们提供了放射状的颜色,其中我们具有一定范围的色相,饱和度和明度值。
这就是我们的眼睛和大脑如何解释颜色HSB就是我们的眼睛所看到的一切,而与它是从屏幕还是在纸上投射的光线无关。
因此,出于为UI设计选择颜色的目的,我们将使用HSB颜色模型。
颜色属性
您经常会听到两种较大的颜色分组。暖色和冷色。

暖色通常被认为是主动色,这意味着它们会引起更多关注。
冷色通常被认为更被动且后退一些。
根据色彩的丰富程度和它们如何平衡,您可以使柔和的暖色充当被动元素,而更鲜艳的冷色则扮演主动角色。

现在,您了解了颜色如何在屏幕上显示以及如何设置我们的设计应用程序。让我们谈谈如何在我们的设计软件中使用和推动这些杠杆,并平衡我们的配色方案和调色板。
为了得出这些不同的颜色类别,我们将集中于推和拉色调,饱和度和亮度(HSB)的控制杆。
在数字屏幕上,我发现有一个公式和安全范围的饱和度和亮度,可以每次为每个类别创建一个完美的调色板。
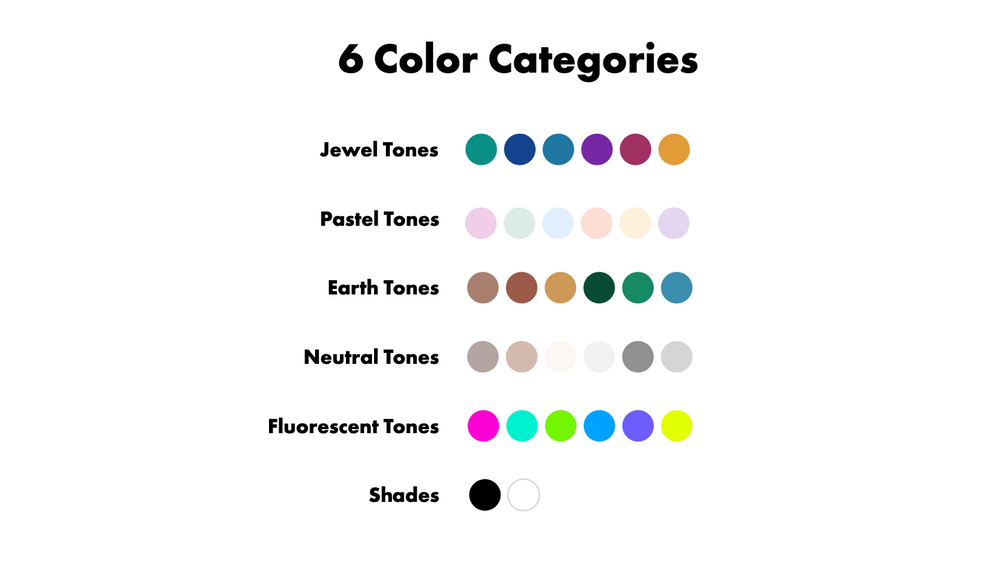
为简化起见,我将主要颜色分为6种通常可以识别的主要颜色类别。这些反映了我们在日常生活中谈论颜色时通常倾向于指代颜色的方式:

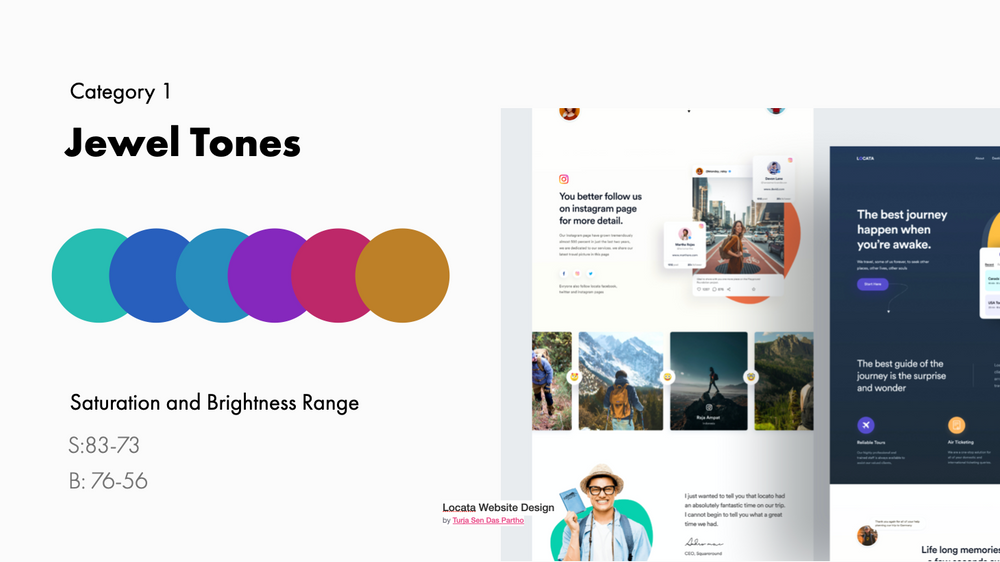
1.宝石色调
S:83-73,B:76-56

这些颜色是饱和度很高的色调,以宝石命名,包括宝石蓝,宝石红,紫水晶紫色,柠檬黄和翠绿色。想一想红色宝石项链或皇家紫色的魅力。这些颜色富丽堂皇,深沉,并赋予豪华感。
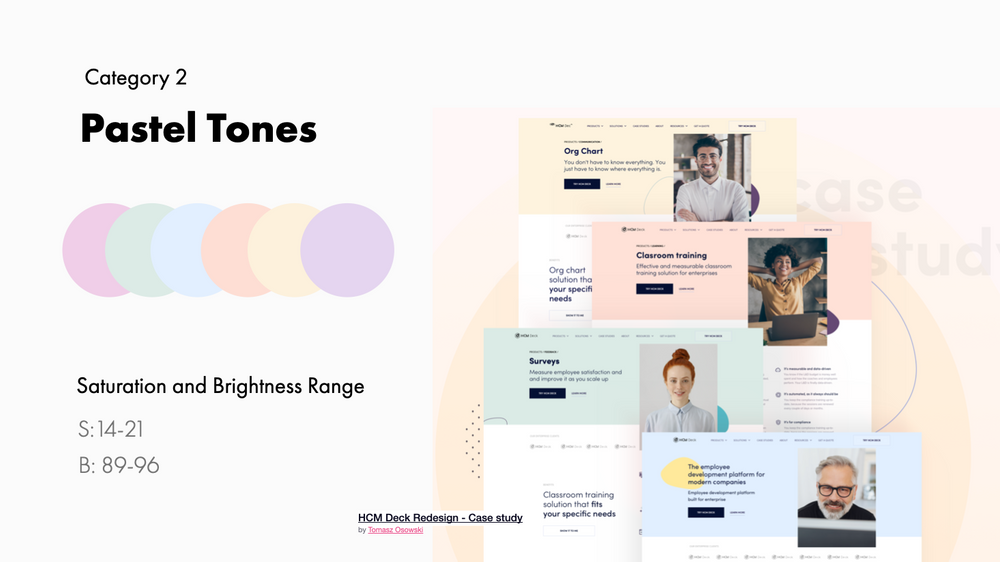
2.粉彩
S:14-21,B:89-96

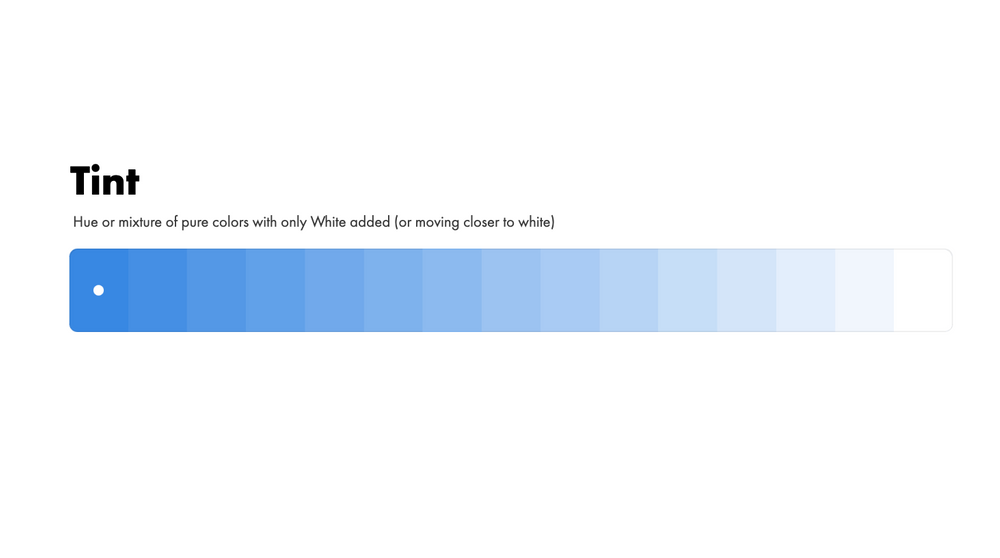
柔和的颜色属于浅色系。粉色,淡紫色和淡蓝色是常用的柔和色。这个家庭的颜色通常被描述为“舒缓”。我们通过降低饱和度和调整色彩来创建这些颜色。
3.大地色调
S:36-41,B:77-36

这些是自然界中常见的颜色。可以通过将纯色与白色,黑色或灰色相结合来创建它们。从广义上讲,这些是中性色。它们受到树木,森林,海洋和天空的色调的影响,被用以模仿自然色彩。我们通过增加饱和度和调整色调来创建大地色调。
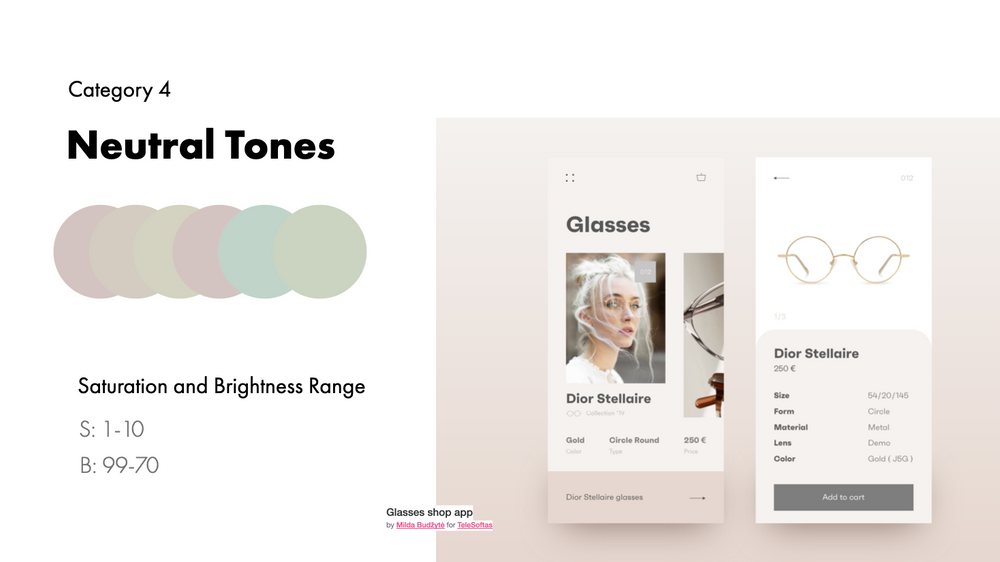
4.中立
S:1-10,B:99-70
纯中性色包括黑色,白色,米色和所有灰色,而接近中性色则包括棕色,棕褐色和深色。这些是通过使色彩去饱和来创建的。它们可以与以上任何类别配对以创造平衡。我们通过降低饱和度并调整色调,色调和阴影来创建中性色。

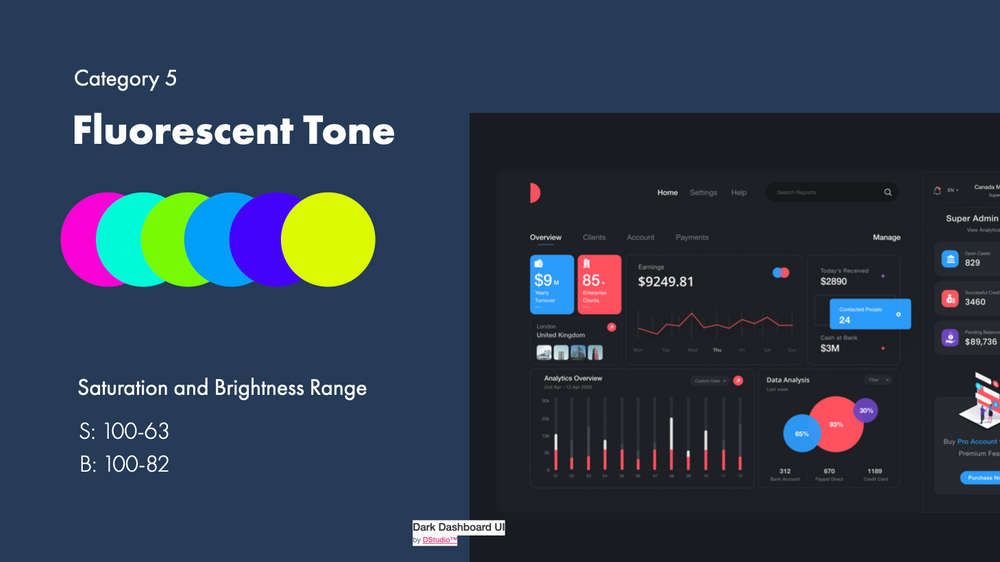
5.荧光灯/霓虹灯
S:100-63,B:100-82

在物理世界中,这是由霓虹灯管或紫外线反应涂料的颜色创造的,但在数字世界中,我们可以通过将非常明亮和高度饱和的颜色应用于我们的设计来获得相同的效果。我们通过增加亮度和色调来创建它们。
6.阴影
S:0-0,B:0-100

两种主要的阴影是黑色和白色,其他阴影也包括不同程度的灰色。
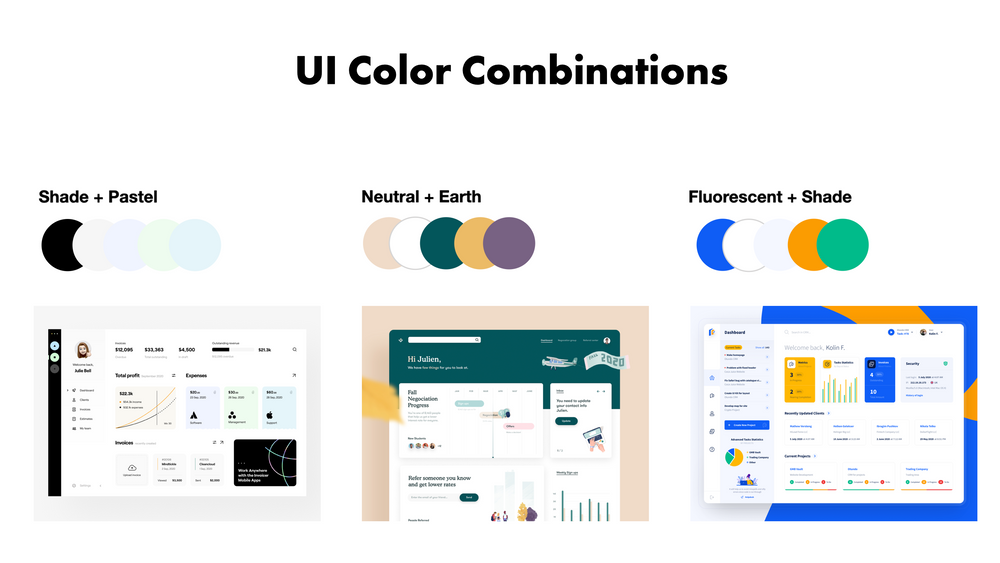
UI颜色组合
最佳的用户界面设计结合使用一种颜色类别以及中性和阴影。

您实际上只需要这些类别中的1或2种颜色即可设计参与整个用户界面。

我们为什么不这样谈论颜色
作为数字设计师,我们倾向于避免给这些配色方案分类,因为术语似乎是为混合自然色彩的画家,印刷设计师和室内设计师保留的。但是从实际的角度来看,当我们仍在学习色彩理论并使我们的眼睛习惯于选择可以一起使用的色彩时,我发现以这种方式引用色彩在UI和数字屏幕设计中可以非常有用。
这不是一门精确的科学,但是您会看到如何以这种方式思考颜色并掌握一些杠杆和数字,以指导您帮助用户创建更令人愉悦和精致的调色板。
理解色彩理论的基础和原理很重要,特别是当涉及到实际应用时,它就显得尤为重要。引用不同的学科并找到对我们有用的类比可以带来很大的不同。
作为UI / UX设计师,最重要的是,无论您如何去实现,您都能够有效地使用颜色来传达信息并为用户创造最佳体验。
蓝蓝设计的小编 http://www.lanlanwork.com