2022-4-15 周周
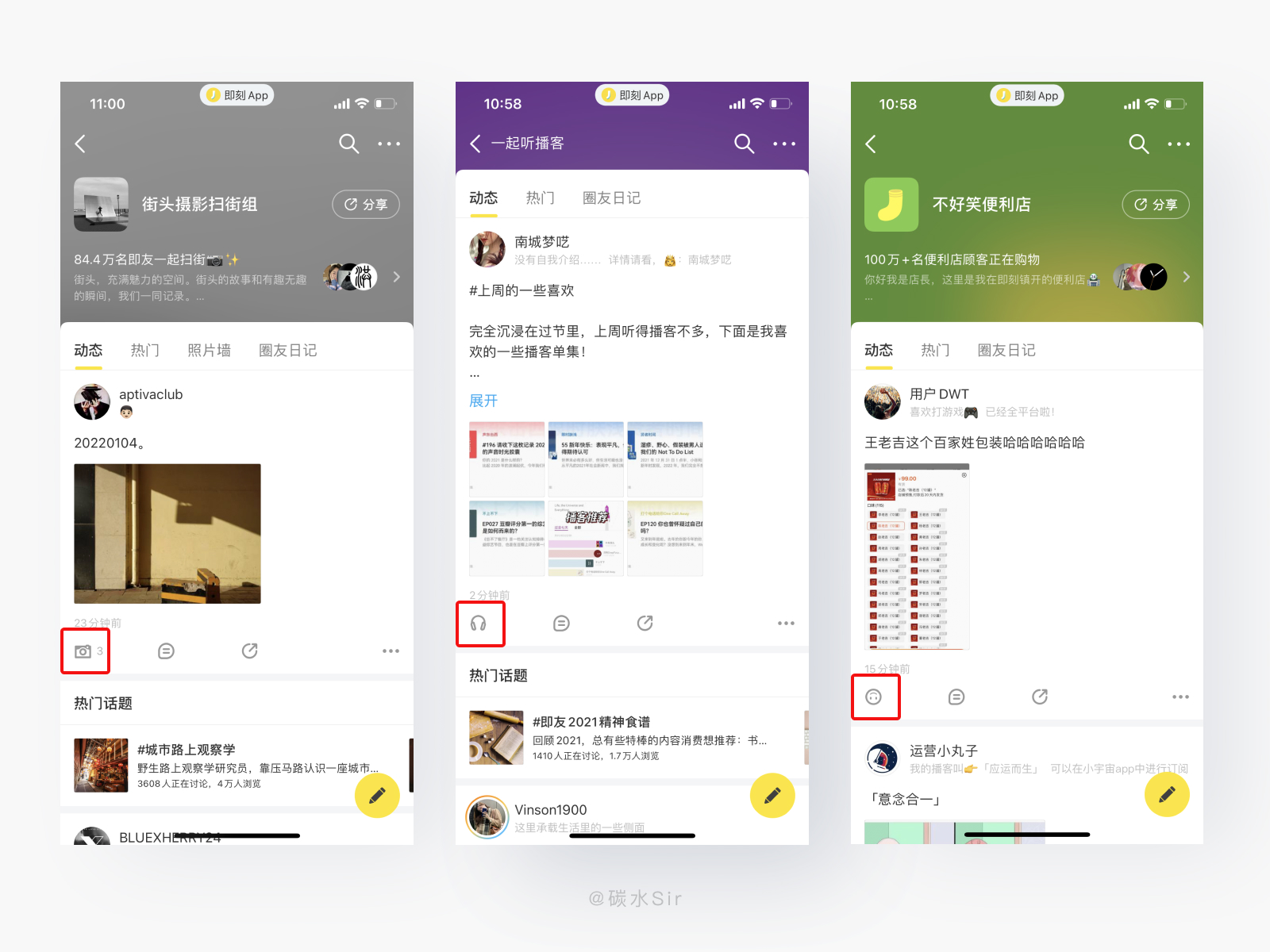
一、【即刻】圈子点赞 - 不同圈子,不同的点赞表达
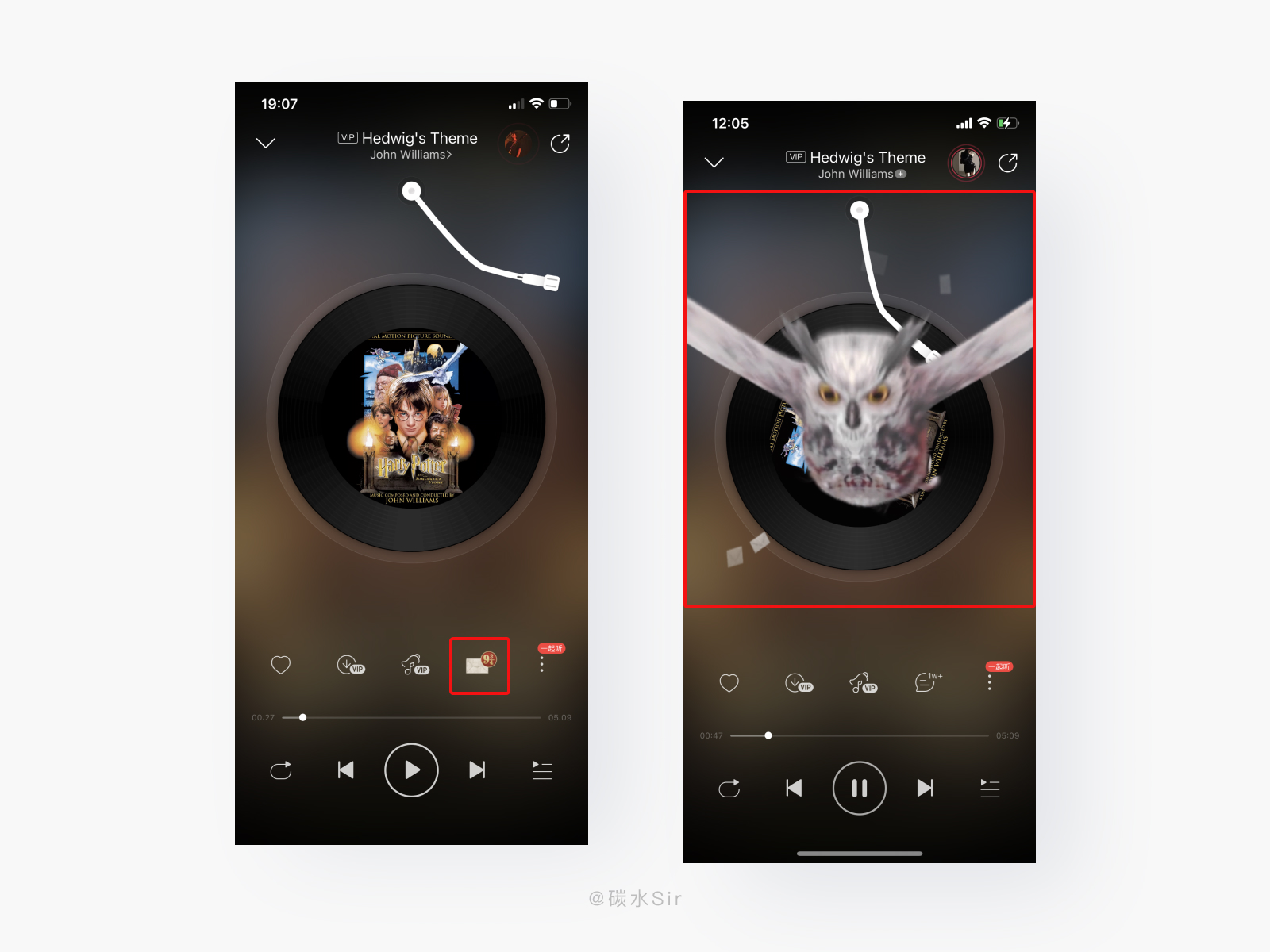
二、【网易云音乐】唱片彩蛋 -神奇的老鹰飞出屏外
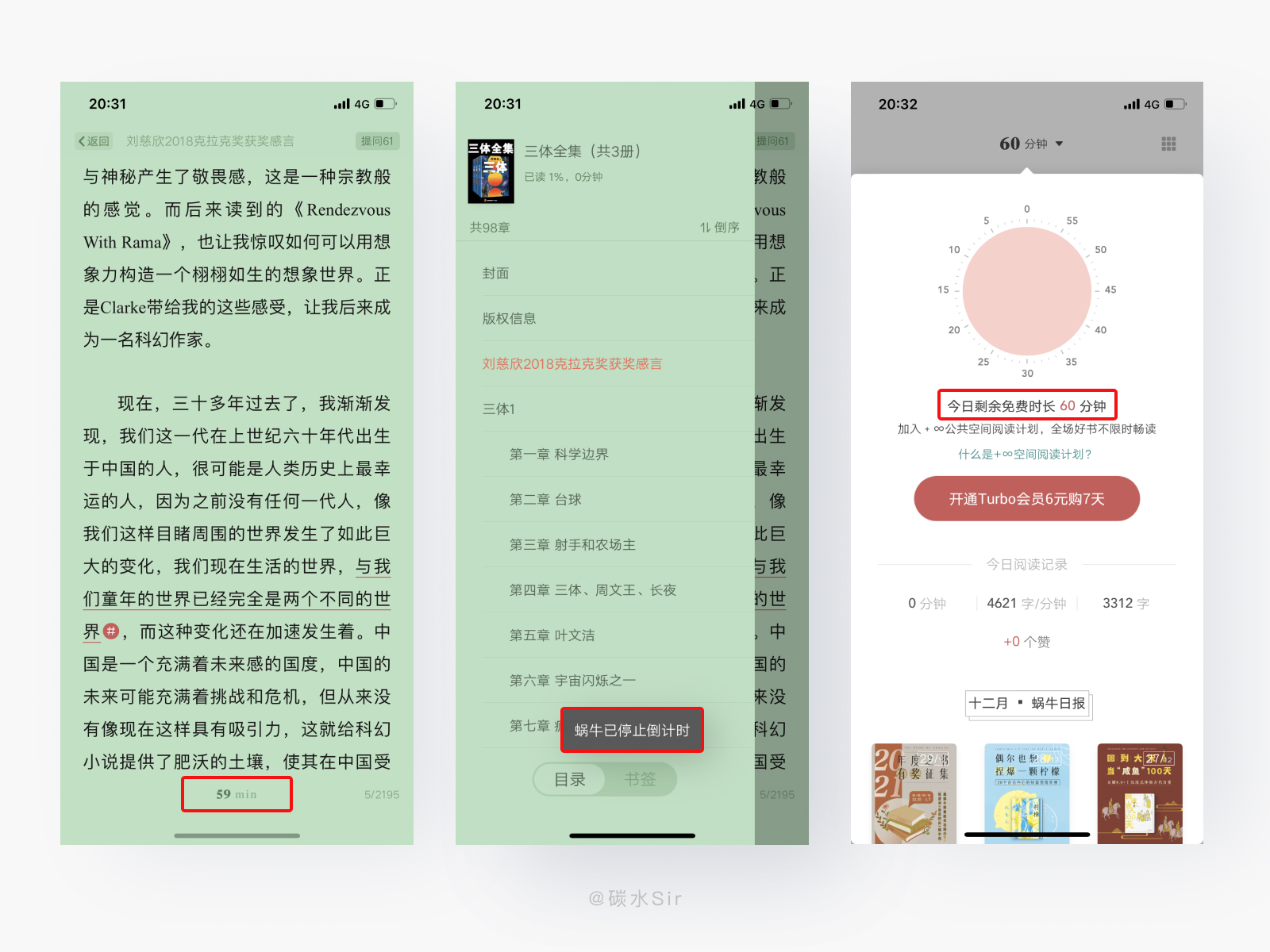
三、【网易蜗牛读书】时间阅读 - 通过限制阅读时间,给予用户阅读珍惜感
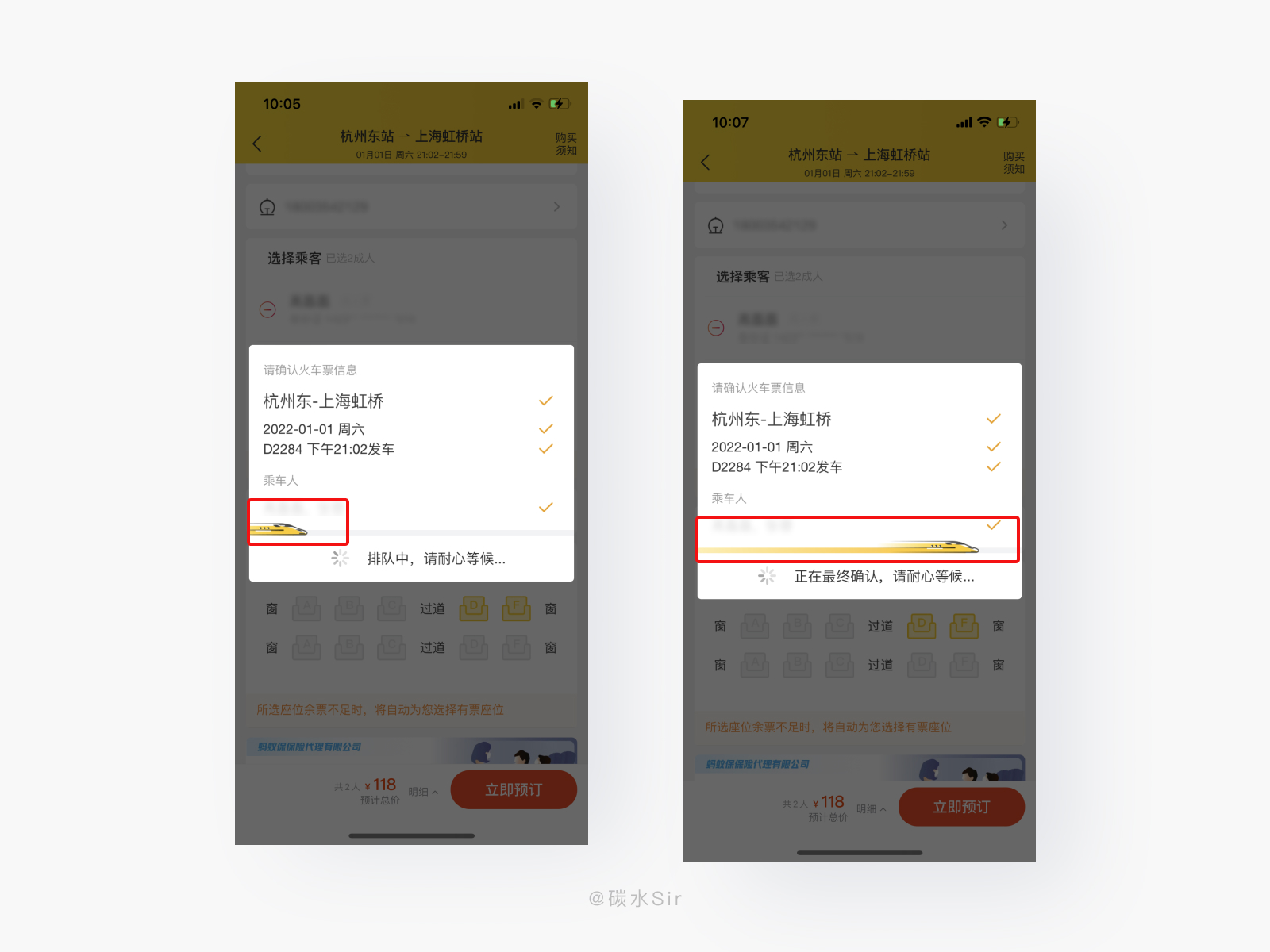
四、【飞猪】锁定状态 - 贴合场景,易于理解更易传播给用户强感知
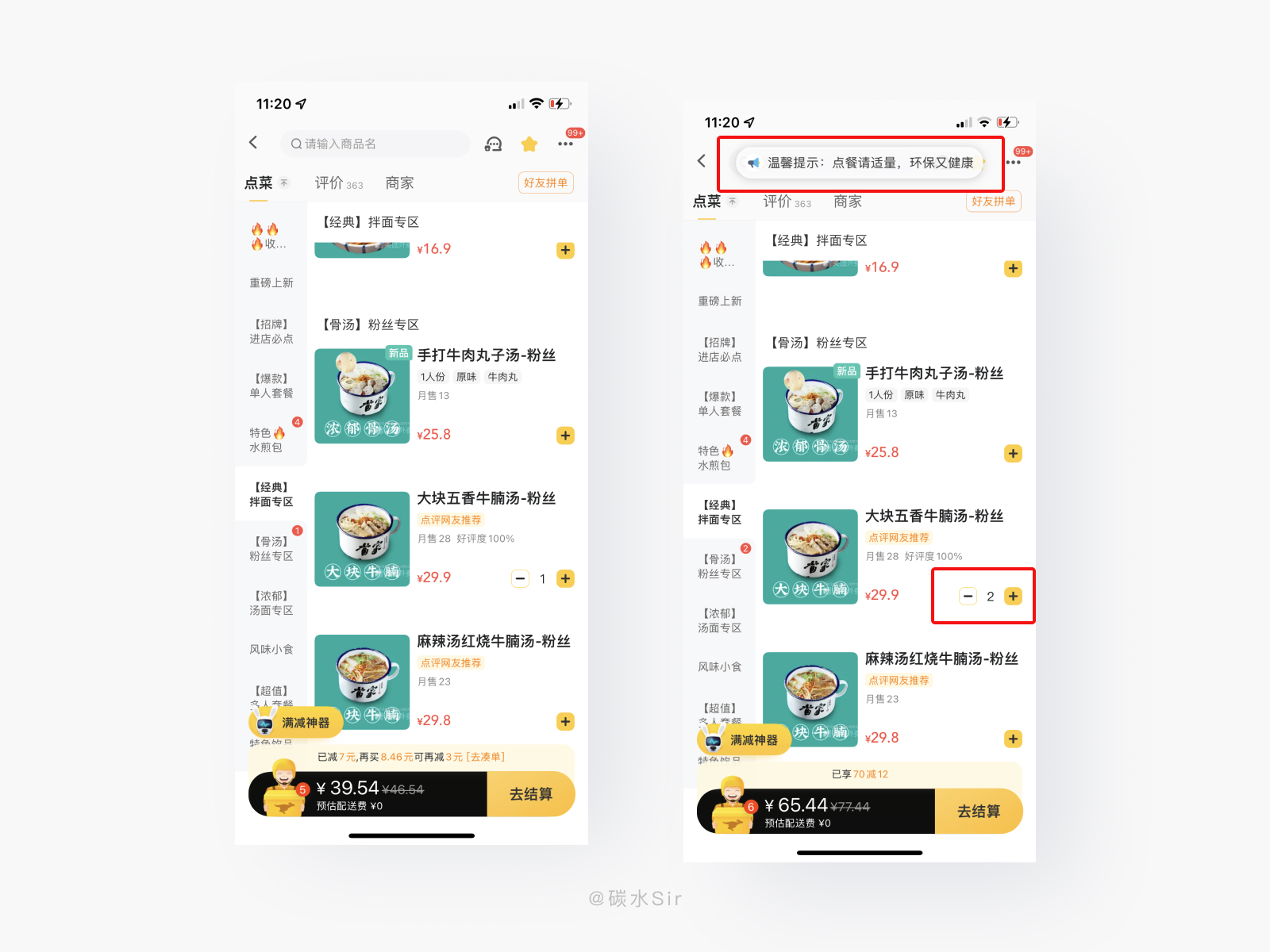
五、【美团外卖】点餐提醒 - 多点食物时,温馨提醒避免铺张浪费
六、【微信】朋友圈贺词 - 国家主席习近平在朋友圈的新年贺词
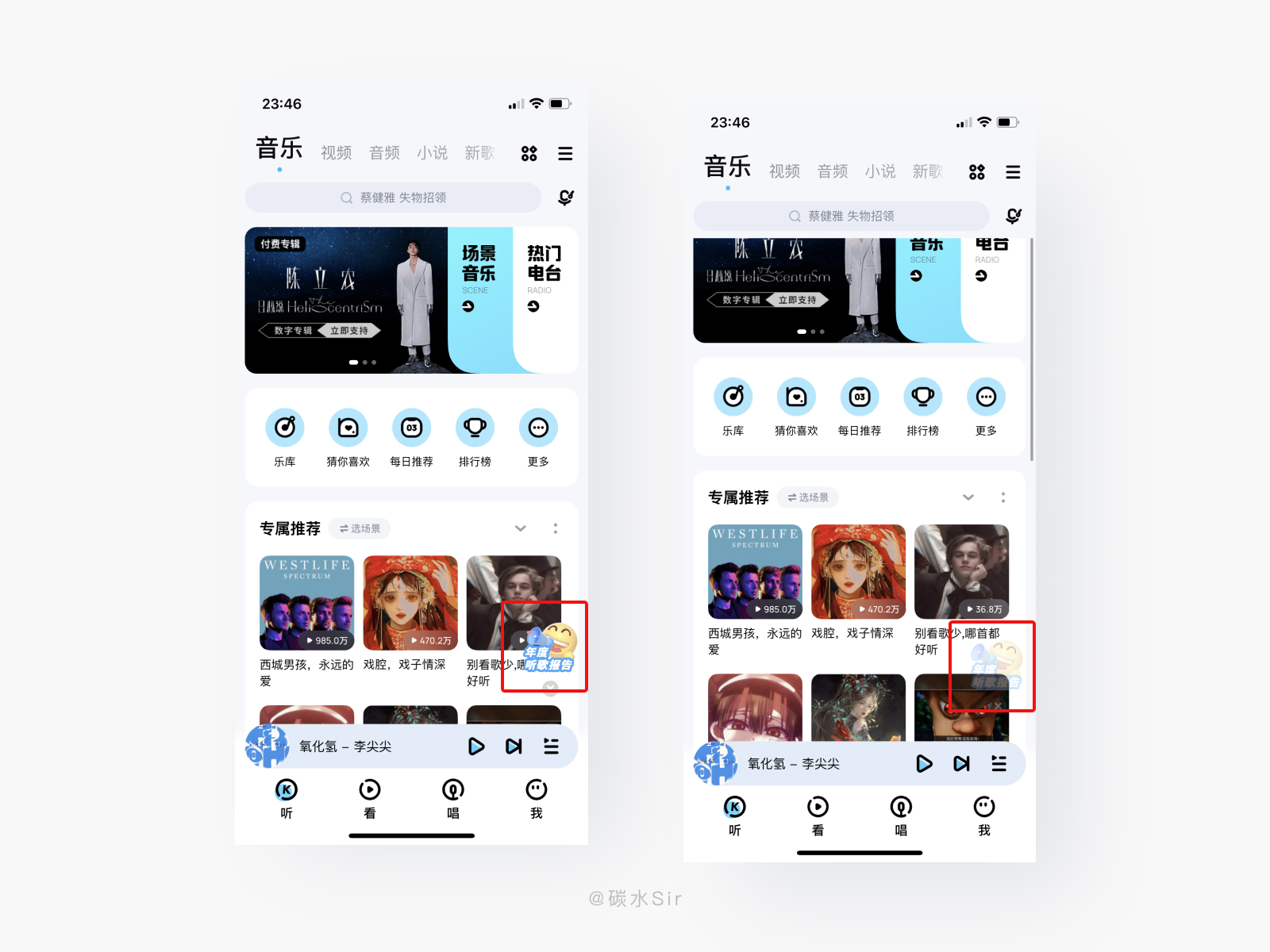
七、【酷狗音乐】悬浮窗 - 强化运营,同时视觉降噪二者结合
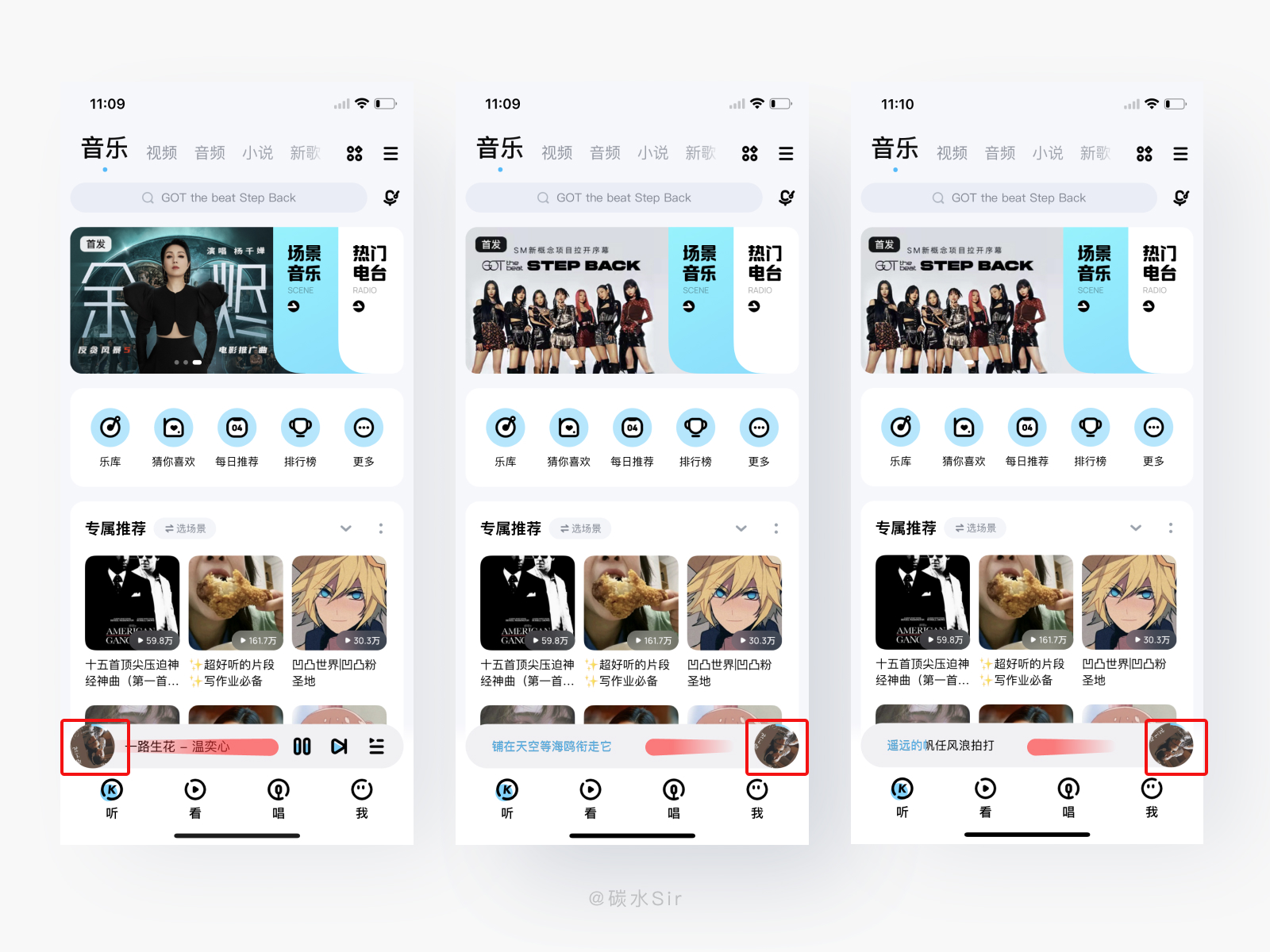
八、【酷狗音乐】播放状态 - 歌名与歌词流畅切换,满足快捷预览需求
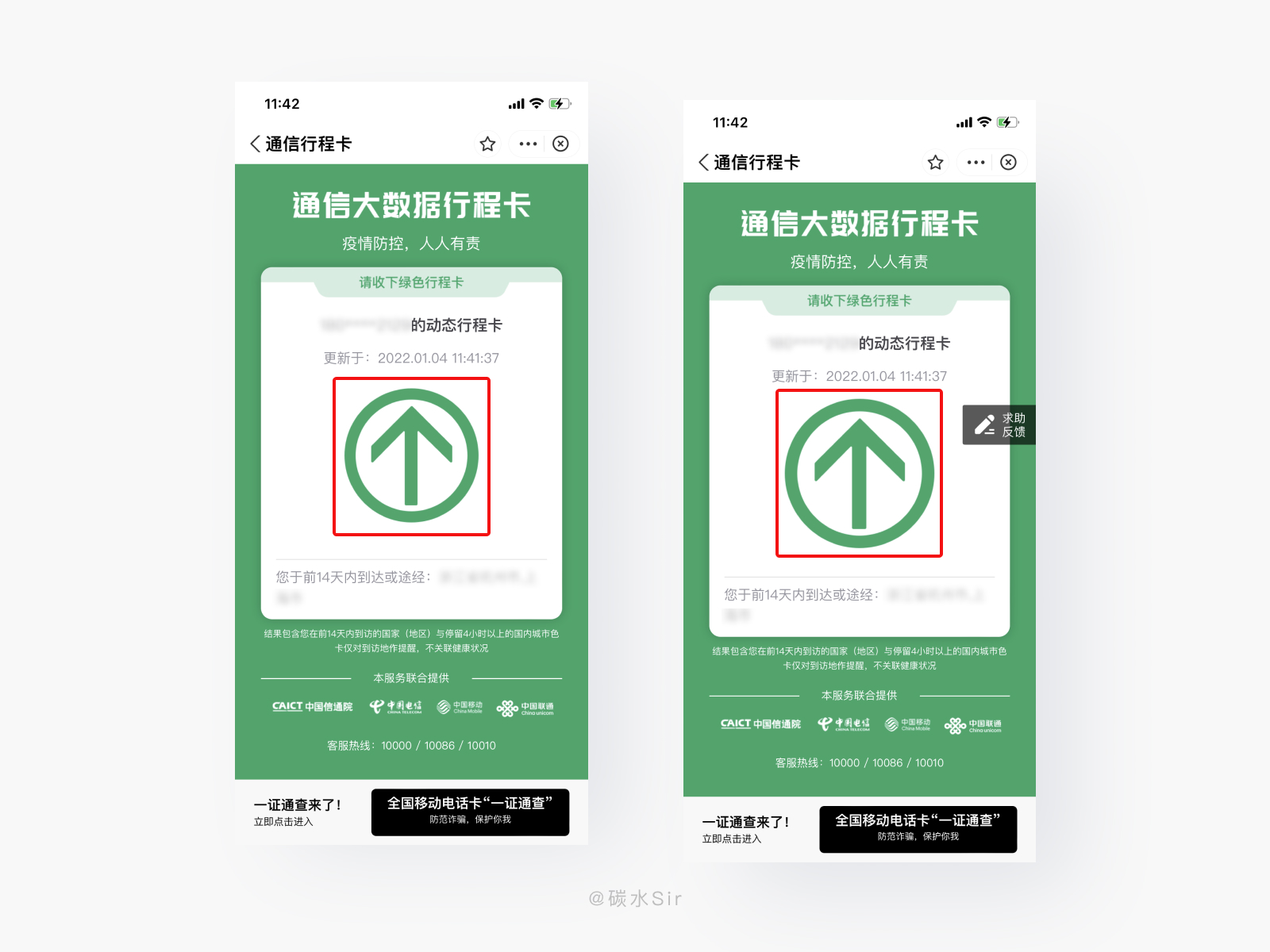
九、【大数据行程码】箭头缩放 - 实时动态,有效降低截屏展示风险
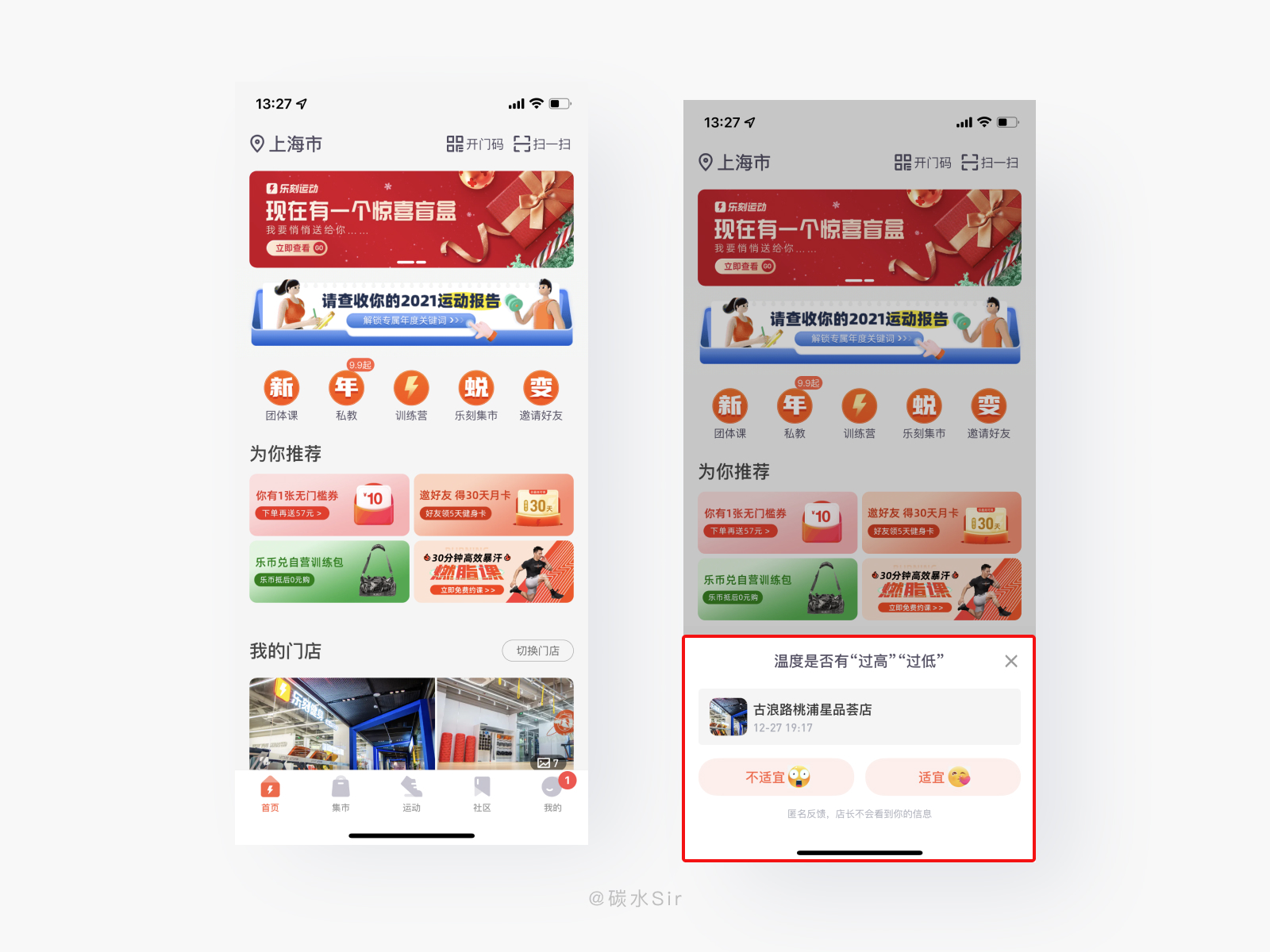
十、【乐刻运动】室温反馈 - 问卷调查的良好反馈,降低面对面询问时用户的不良感受
在不同社区或不同话题下,给别人点赞的含义是不同的,如何更好地贴合用户感知。

设计目标:解决用户在浏览圈子时,通过符号快速感知当前是什么圈子,丰富的图案彩蛋给用户探索空间提升圈子活跃度。
设计方案:即刻作为兴趣社区,圈子是一大特色,可以快速找到中意的圈子。
为了增加趣味性以及产品特色,通过在点赞图标做不同尝试。
把小手点赞用圈子同关联图案代替,例如:(街头摄影扫街组-相机代替点赞)、(一起听播客-头戴耳机代替点赞)、(不好笑便利店-反转的微笑代替点赞)等等。
趣味性的同时,把不同圈子的含义也通过图标表达出来,给用户文字和图标双重理解,强化产品感知,形成品牌记忆。是一个细致的洞察点,值得学习。
一些经典影视流传至今,并伴随用户点滴岁月,有时听一首歌会带来回忆与重温,如何给予用户更多情感与惊喜。

设计目标:解决听觉享受的单一模式,给用户视听双重享受,产生记忆点,用情感绑定用户粘性。
设计方案:在听哈利波特主题曲(Hedwig’s Theme)1分钟左右时,黑胶唱片中飞出一只老鹰,冲出画面。
当我在听歌时,看到这一场景瞬间惊了一下,之后更多时温暖的感觉,让我对网易云音乐产生了一定听歌享受,不仅如此,还在评论区积极留言与互动,这些举动都为评论区增加了活跃度,间接提高产品UGC做贡献。
阅读收费会让人有读书持续性,控制阅读时长同样会让用户感到时间稀缺性从而提高阅读效率。

设计目标:解决DAU问题,通过1小时阅读打造产品特点,同时沉淀目标用户群体。
设计方案:当打开App进入阅读页面时,后台自动从60分钟逐渐递减。
当剩余0分钟时不可阅读书籍,并且底部有明确的时间显示,给用户一种时间宝贵的感受。
从而提高阅读效率,专注阅读同时,用户对产品也会有更深的记忆点,间接提高用户活跃度,毕竟免费无限时长的书籍可能在手机里存放了1年都没有打开过。
打造时间稀缺性,让用户产生强烈动机,用户更愿意读书,产品DAU提升一举两得。
每次购买车票都会出现出票中的弹窗,显示进度条状态,有时在进度条上做文章往往会产生更大的设计价值。

设计目标:降低出票过程的等待焦虑,结合业务给用户状态感知,从而产生品牌记忆提高使用黏性。
设计方案:在出票弹窗中,用火车车身代替进度条展示。
当进度增加,火车由左向右移动,车尾用行驶中的速度感表示,在弹窗页中火车在持续前进,贴合用户场景,相比单一进度条,此做法有效降低用户等待焦虑同时提升产品亮点,达到用户加深印象的作用。
当点外卖时,有时会一不小心点了好多,吃不完也退不掉的情况。

设计目标:解决用户多点食物时无感知问题,提高点餐易用性,给予用户友好使用体验。
设计方案:在商家点餐页面中,当重复点两份套餐或相同食物时,会在顶部呼出一个提示窗口,点餐请适量,环保又健康。
虽然提示文案固定,但给予用户的是贴心的关心,情感化的背后,给用户更多是产品的温暖一面,弱化冷冰冰的感觉。
国家主席新年贺词,具有较高的普适性,全年龄段都应该看,如何让大众用户都看到。
设计目标:通过朋友圈提高新年贺词曝光率,让用户感受到新年贺词不仅是对国人说更是对个体用户说的,感受国家温暖。
设计方案:在元旦当天,植入到朋友圈瀑布流中,以朋友动态方式呈现,让用户真切感受到新年祝福,并且点赞反馈会显示微信好友状态,提高热点。
常置的悬浮层时常会遮挡部分信息,再滑动浏览时会进行遮挡与干扰。

设计目标:解决频效问题,即强化运营浮窗又提高滑动浏览时的内容检索,提高浏览体验。
设计方案:在有悬浮窗的页面,用户通过向上滑动页面,悬浮窗进行透明度显示,透出底部信息,增加页面浏览完整性。
当停止后,悬浮窗显示,给予用户强感知。
类似的做法还有滑动时悬浮窗划入屏外,只展示三分之一或更小的区域,来有效提升页面阅读统一性。
在悬浮层听歌时,往往想要一遍浏览内容一遍查看实时歌词,毕竟有的歌曲好听想要跟着哼唧但无奈看不到歌词的情况,但又想同时一心二用,浏览评论或查看其他内容。

设计目标:解决悬浮播放器查看实时歌词功能,提高听歌看歌词易用性。
设计方案:当用户播放一首歌曲返回首页后,底部悬浮播放器会显示歌曲名称。
用户想看实时歌词时,通过在悬浮区域向右滑动手势,能看到黑胶唱片向右移动的动画,并且歌名消失,出现歌词显示,同步人声位置,有种卡拉OK的感觉,让用户清晰锁定当前歌曲的歌词位置,提升查看体验。
疫情防控,人人有责。
为保障用户出行安全,避免截屏出行导致经过风险地区而不自知的情况,同时为预防二次传播提供保障。

设计目标:解决部分用户用截图侥幸过安检的心态,提高大数据行程码的专业权威性,避免风险提升用户安全保障。
设计方案:在通信行程卡页面中,给予圆圈箭头缩放动画,相比静态图片,此方法更具实时性与动态性,在开发层面只需要写缩放区间,难度系数弱。
但对于想要截屏抱有侥幸心理的用户增加了一层屏障。
这种细小的设计细节,不就是为了更好服务用户做出的体验向改版点嘛。同时通过设计保障业务安全且可持续性。
健身房温度有时过冷或过热,原因在于室外突然降温而室内还是保持原有温度,身体温差大难以适应。
店长线下统计人力物力成本,且很难覆盖到所有人,也有用户不想被人打扰,但又不好意思直接向店长反馈情况。

设计目标:解决室内温度用户满意度统计问题,提高统计效率,快捷调整室内温度,给用户良好训练环境。
设计方案:乐刻健身房进门要通过App扫码开门,这就表示用户要进行训练必须使用App。
通过用户扫码开门后,呼出底部浮层,反馈当前室温是否适宜,并且有文字提示“匿名反馈,店长不会看到你的信息”给用户隐私保障。
同时疫情期间降低面对面询问室温是否合适的风险,同时用户也减少尴尬回答的情况,是一个良好的用户体验向设计。
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
文章来源:站酷 作者:碳水sir
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务