2022-4-15 高劲

之前总结了B端表单页设计的一些问题,其中信息录入是比较重要的部分,信息录入中选择录入是最为常用及复杂的组件,平时工作中遇到的相关问题也是最多的,此次针对选择录入常用组件的应用场景和交互规则进行总结
选择录入的类型比较多,可以简单的分为两大类即
基础选择组件:单选/多选/开关/下拉选择
复杂选择组件:时间/日期/穿梭框/级联选择/树形选择等
B端表单业务场景比较多,很多场景具有通用性,有的场景却有一定的独立性,需要了解场景及用户的需求和组件的适用性才能提高用户操作体验和效率
一.单选框
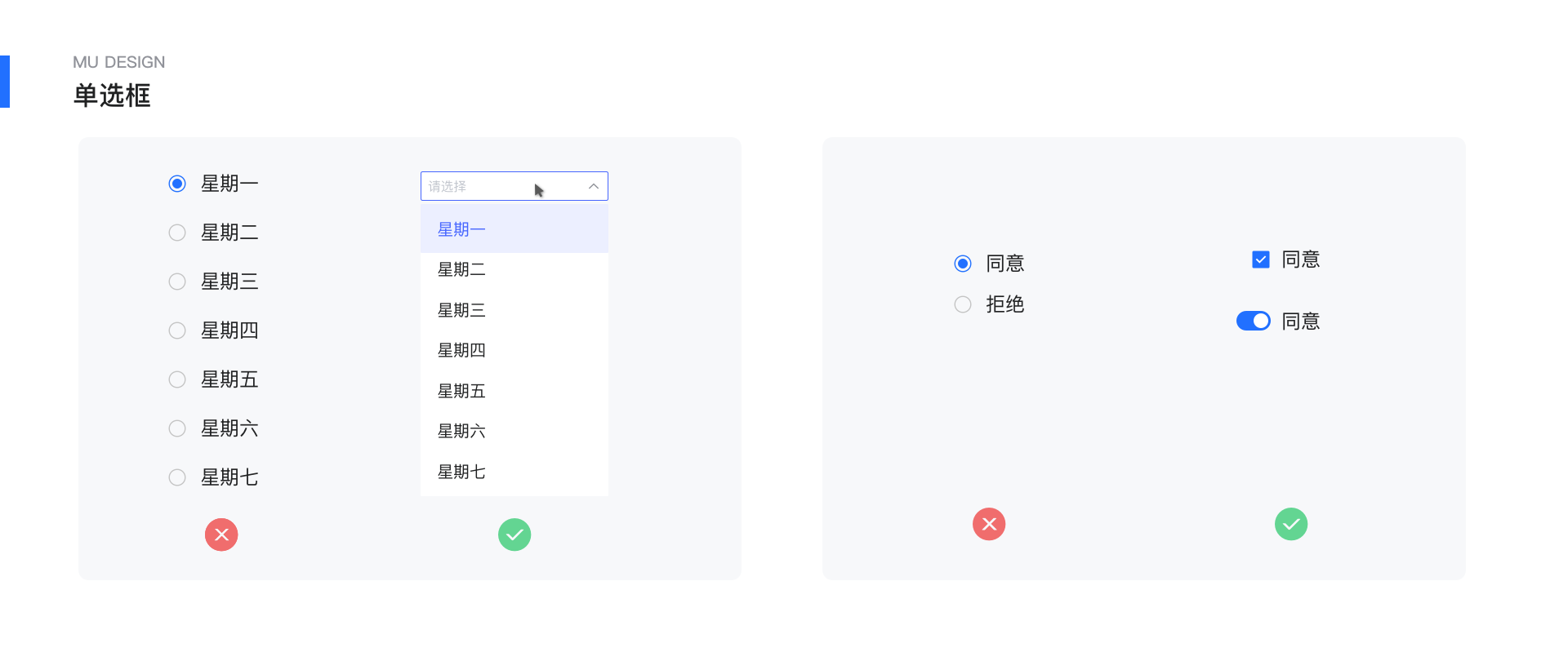
单选框(Radio)是表单中比较常用的控件,它通常被用来从一组互斥的相关选项中选择一个单独的选项。
当点击一个未选中的单选名时,它会被选中,其他按钮为未选中状态。英文命名Radio来源于旧收音机上的按钮,用于旧收音机不同频道的切换,当一个按钮被按下时,其他按钮会弹起,使被按下的按钮处于唯一被选择状态的按钮。
使用场景
1.当用户需要在一组互斥的选项中进行单一选择时使用单选框;如果要进行多个选择,推荐使用多选框。
2.当选项数目在2-7个之间时使用单选框;如果选项超过7个,推荐使用下拉框。
3.如果有两个含义相反的选项,如“同意”和“不同意”,“接受”和“拒绝”等,建议使用一个多选框或者开关勾选为同意,不勾选为不同意。
4.如果每个选项都有同等的优先级,没有推荐选项时,使用单选框;如果需要向用户推荐某个选项,可以使用下拉框。
5.如果提供给用户的选项很熟悉,看了第一个选项就能预见到所有的内容,如“周一”,那么后边的选项是“周二到周日”等,这种情况下就不需要将所有的选项都展示出来,可以使用下拉框来简化界面。

交互逻辑
1.选项的设置,在设计单选框的选项时,要充分考虑用户的实际情况,给出的选项要覆盖到所有的情况。应该满足“互斥”的原则,因此选项之间要避免存在交集,同时也要注意选项覆盖要全面,不能出现遗漏。
例如,要考虑到用户不进行选择的情况,这时需要提供一个“无”的选项。给出的选项有可能都不符合用户的情况,如果所有的选项用户都可能不会选,就需要提供一个“其它”选项。
2.默认选项,一般情况下为第一个选项,需要选择最安全,最有可能的选项作为默认选项,提前预判用户的选择,提升用户选择效率。
3.选项排序会影响用户选择效率,所以需要遵循一定的原则。按照逻辑顺序,选择概率由高到低;或者按照复杂程度排序,由简单到复杂;也可以按照操作后风险排序,将最安全的操作放在前边,由风险最低到最高进行排序
4.排列对齐方式,竖直排列相对于水平排列而言,容易读取和定位,可以提高用户的浏览效率,所有的选项进行左对齐,不用受制于选项的标签文字长短,但竖直排列会占用较多的垂直空间;水平排列要注意每个选项之间的间距,间距尽量大一点,要不然用户会分不清单选按钮的文字到底是在前边,pc端水平空间比较大,所以相对而言,水平排列的方式更加常用。
5.交互区域,单选框的面积较小,用户在点击的时候会比较困难。可以通过扩大点击区的交互区域来提高易用性,将标签文字也设置为可点击,增加操作区域的面积,方便用户操作
6.文字标签,每个选项的文字都要简洁明了的表达该选项所代表的含义。一般使用短语而不是句子,因此不需要以句号来结尾。尽量保证每个文字标签用语的表达的一致性,不要出现有的用名词,有的用动词的情况。如果需要解释说明,可以在选项下方使用单独一行文字。如果标签文字无法进行精简,必须使用多行文字,将单选按钮与文字顶对齐
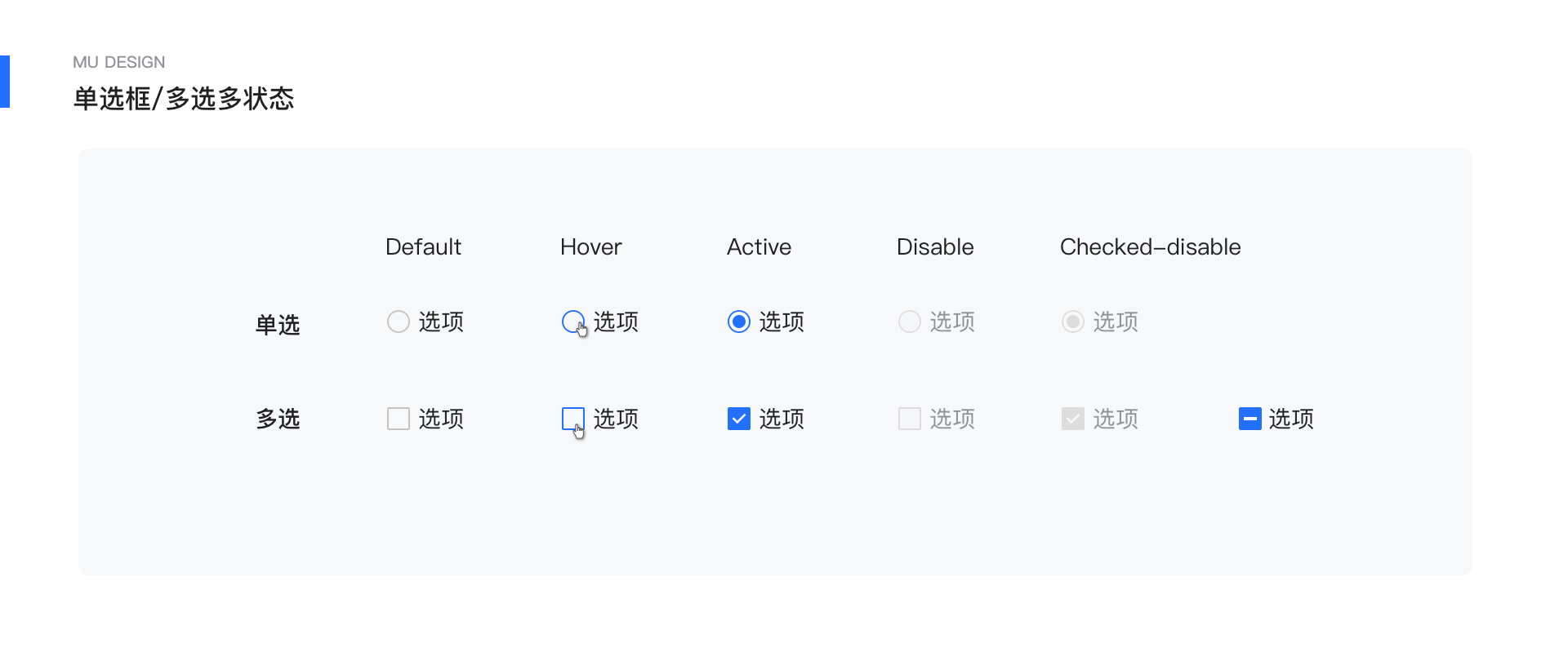
7.交互状态,每个选项都有选中和未选中两种情况,每种情况对应了3种交互状态,分别为默认、悬浮和禁用。
二.多选框
多选框的交互定义是帮助用户完成从若干个互斥的选项集合当中选取一个或者多个选项的任务,多选框多用于表单中。传统意义上,多选框是方形,单选框是圆的,用户已经形成这种习惯认知,所以尽量避免使用特殊形状
使用场景
1.当用户需要在一组互斥的选项中进行多个选择,完成N选n的任务,使用多选框
2.当选项数目在3-7个之间时使用多选框;如果选项超过7个,推荐使用下拉选择
3.当选项数量为一个,包含“是”和“否”的逻辑,也可叫单个多选框 比如常见的用户协议页面,通常采用单个多选框。
交互逻辑
选项排序/对齐方式/交互区域/文字标签等逻辑与单选框基本一致
1.选项的设置,因为所有选项处于外露状态,所以超过7个时建议使用下拉选择器,避免选项过多难以展示
2.默认选项,相对单选框,默认选择在多选框中并不常见
3.提交操作,单个多选场景中,提交时必不可少的,可以是确认按钮或是其他方式;下拉选框中为了提高效率也可不用确认,点击空白处即确认选择。
4.排列对齐方式:纵向排布,适用于选项内容较多或信息长度差异较大的情况;横向,适用于选项数量多且内容简短的情况
5.特殊状态:相对于其他控件,多选有了两个较为特殊的状态“半选中”“禁用(已选)”
1)半选中状态是全选状态的一种特殊状态,依附于全选状态,所以当多选框中存在全选时才可能出现半选状态,同时还需要有选中状态的子项,全选半选状态属于【父级】状态,交互的逻辑是状态的变化是随时体现的,所以【子级】状态的变化,作为【父级】状态也应该随之变化,这样父子级联动才会有半选中状态的出现。
2)禁用状态有未选禁用和已选禁用,未选禁用一般是该条数据不满足条件无法选中进行操作。而已选禁用一般用户的权限不足无法进行操作,通常展示出来只是为了让用户了解到有此操作。

应用场景
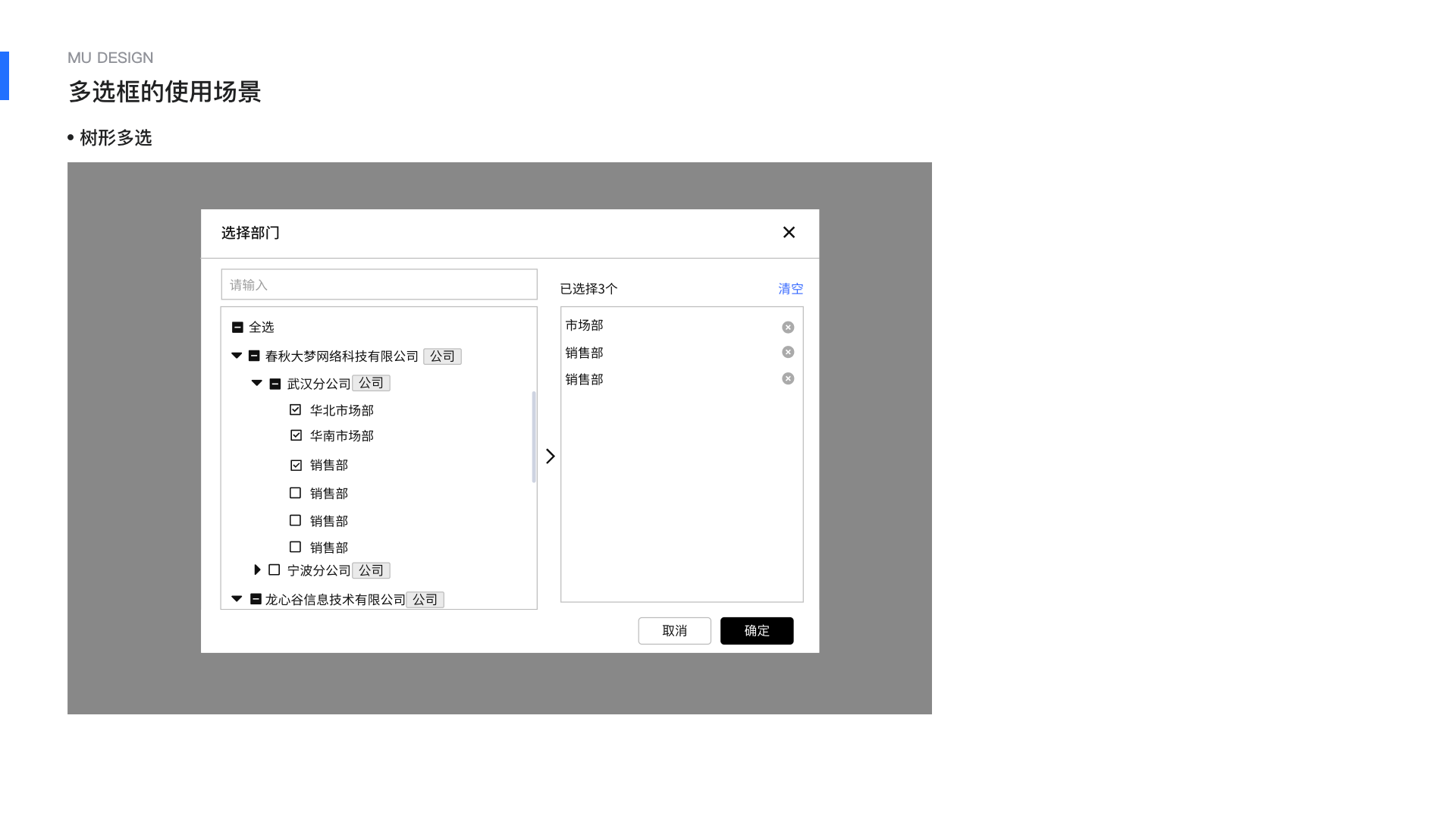
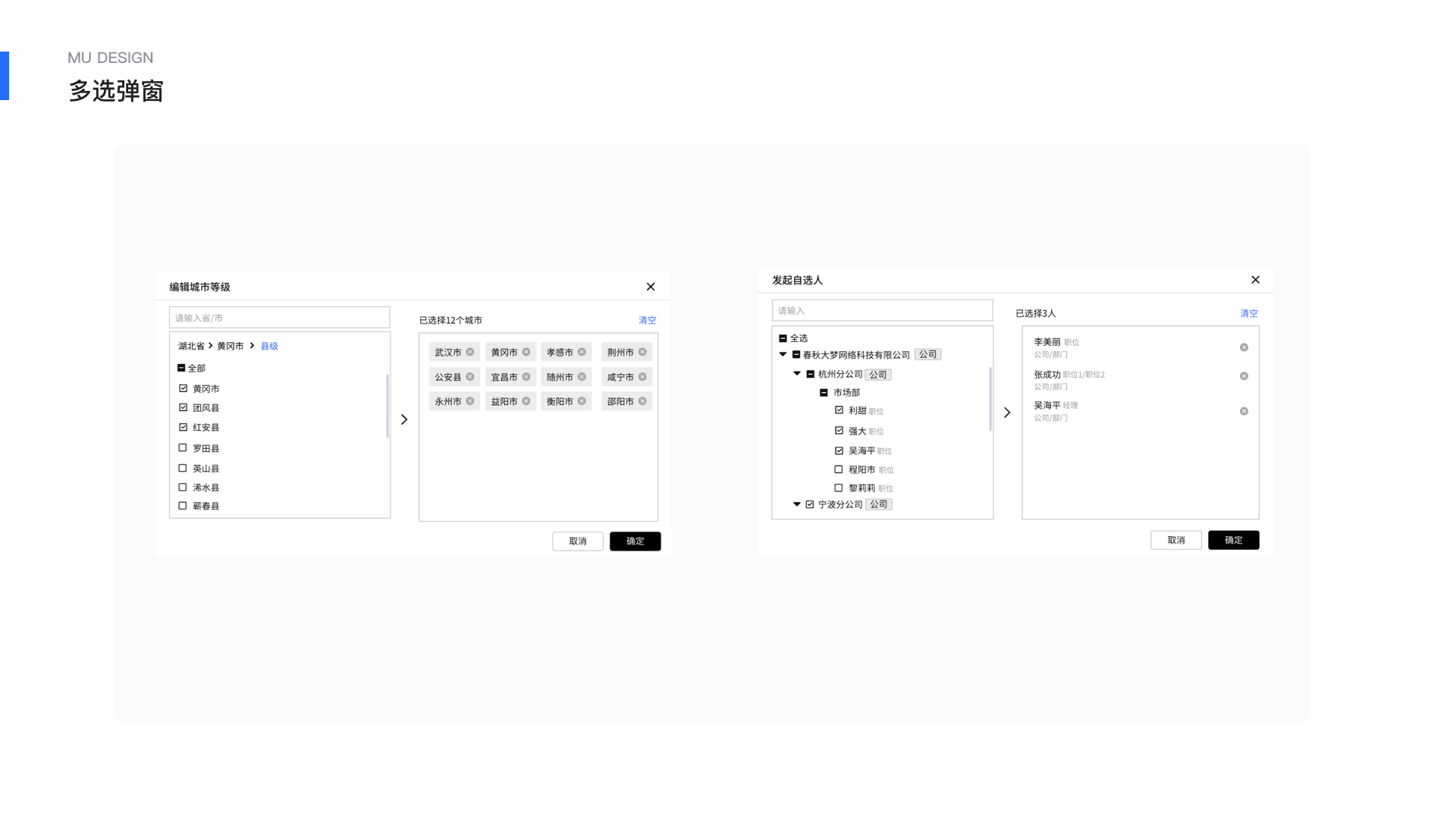
1.复杂选择器
复杂选择器中常常会用到多选框,可以明确展示选项的选择状态,需要注意的是多选框可以承载的半选,全选状态所对应的关系,是否符合业务场景。在实际工作中,我曾遇到过父级选择影响子级但是子级无法影响父级的多选场景,不符合常规的多选习惯,但是在实际业务场景中真实存在。

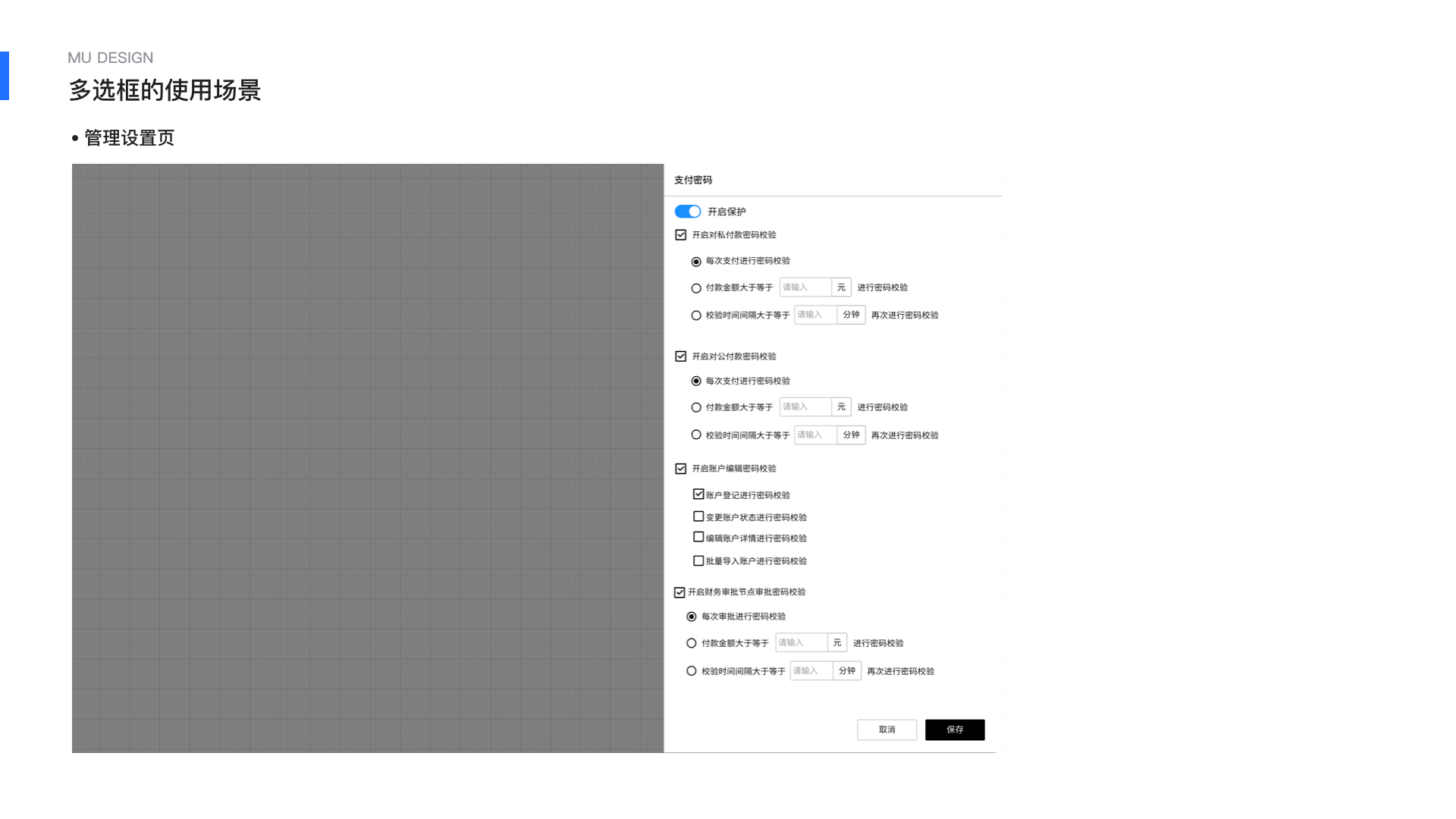
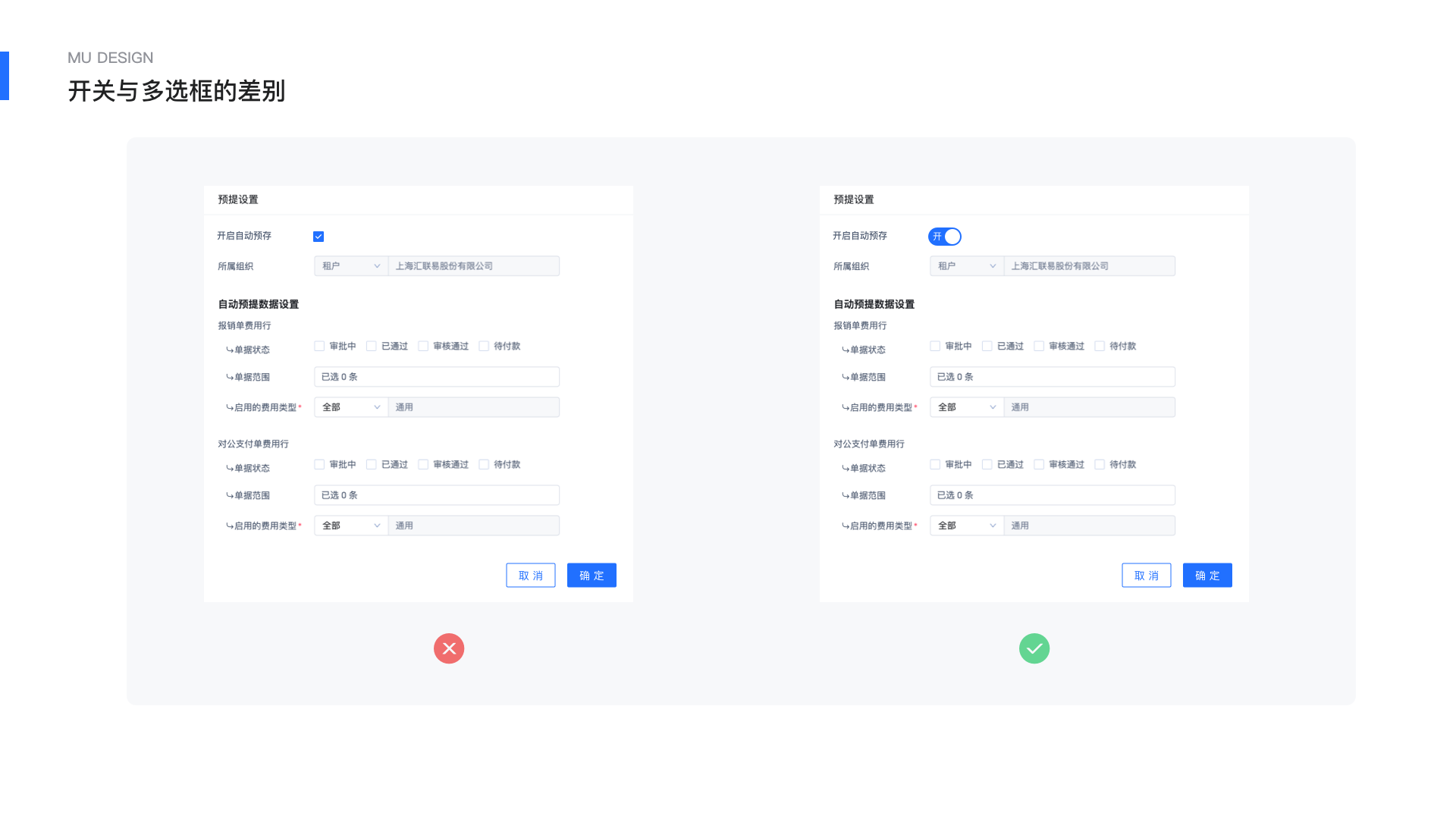
2.权限设置
在很多权限设置/流程设置的页面中,常常会用到多选框,需要注意的是各个场景中选中,取消,默认,重置等不同状态下,页面的变化,状态扭转时交互逻辑的合理性和易用性。

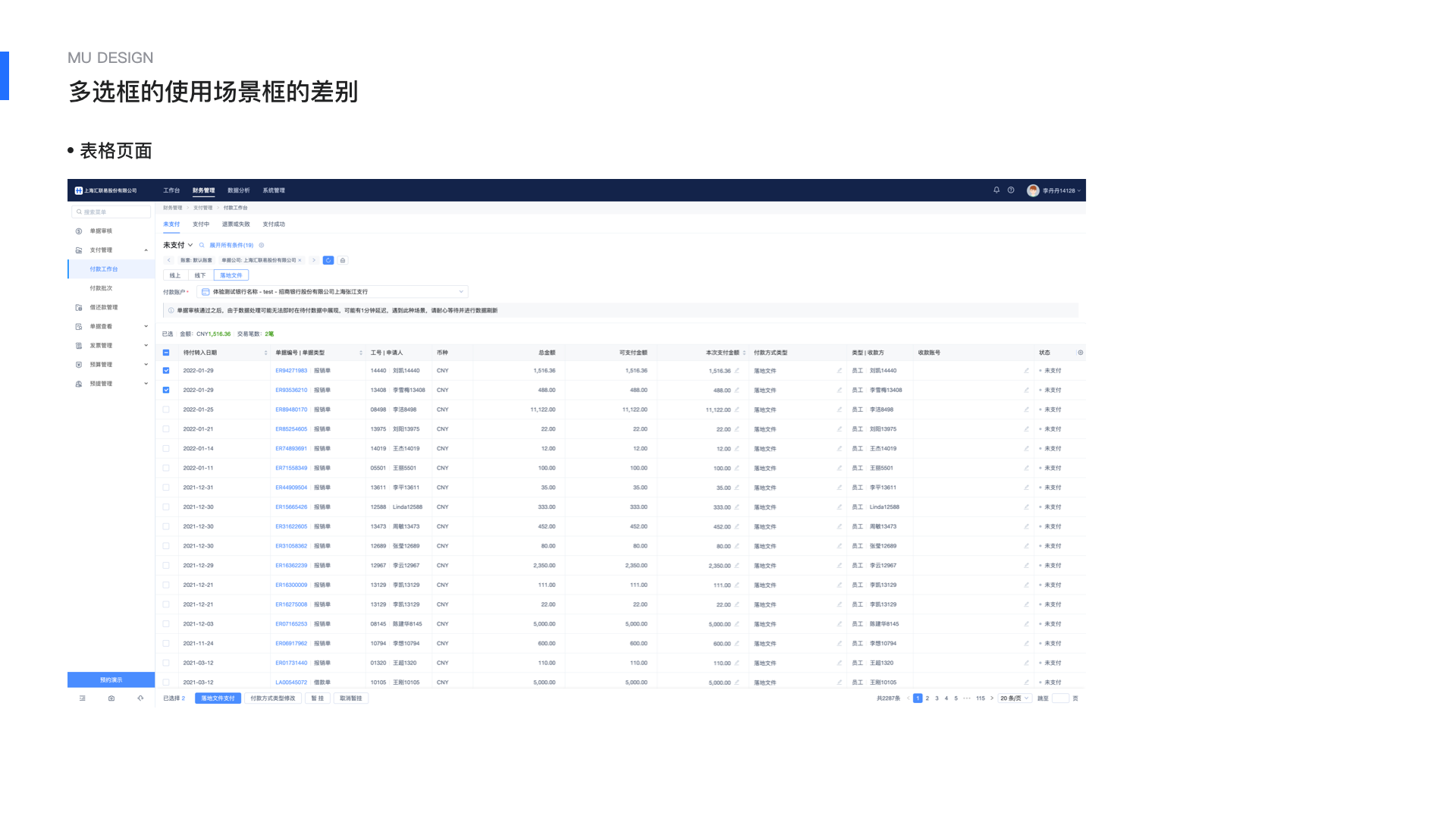
3.表格多选
表格页面情况多且复杂,对于勾选有两种形式一种是勾选多选框,一种是点击行数据选择,需要明确哪一种更适合当前的业务场景。另外表格的中最多的功能即是全选操作或是部分选择操作,需明确操作后对整个表格的影响
 三.开关
三.开关
开关用于两种相对对立的状态的切换,多用于「开/关」「启用/停用」等,不同于单选和多选开关是一个即时性的操作,这也导致开关使用的特殊性。开关能明确的展示当前的功能状态,让用户能高效的进行跳转操作。
使用场景
1.用于对流程的快速开启,如表格中开启或关闭某条数据/功能
2.权重较高的功能或设置,如配置表单的停用/启用,用户权限的启用/停用
3.用于开启/关闭全局权限,后设置其他功能的操作,如业务规则的设置等
交互逻辑
1.开关 配有对应的文字说明,开启/关闭某种功能或权限
2.开关具有联动性,通过开关去控制下层功能的操作
3.开关的每一次变更状态都要有相应的反馈,辅助用户进行状态判断

四.下拉选择
下拉选择B端业务中最常用的组件,且下拉选择的类型也比较广,一般有下拉单选,下拉多选,下拉级联,下拉树等基本场景是可选项过多时,会使用下拉选择器对所有选项进行整合方便用户高效录入信息。选项层级建议不超过 三层且需要有一定的逻辑排序,通常包括触发器和下拉面板两个部分当选项数量过多的时候,建议增加「搜索」功能。
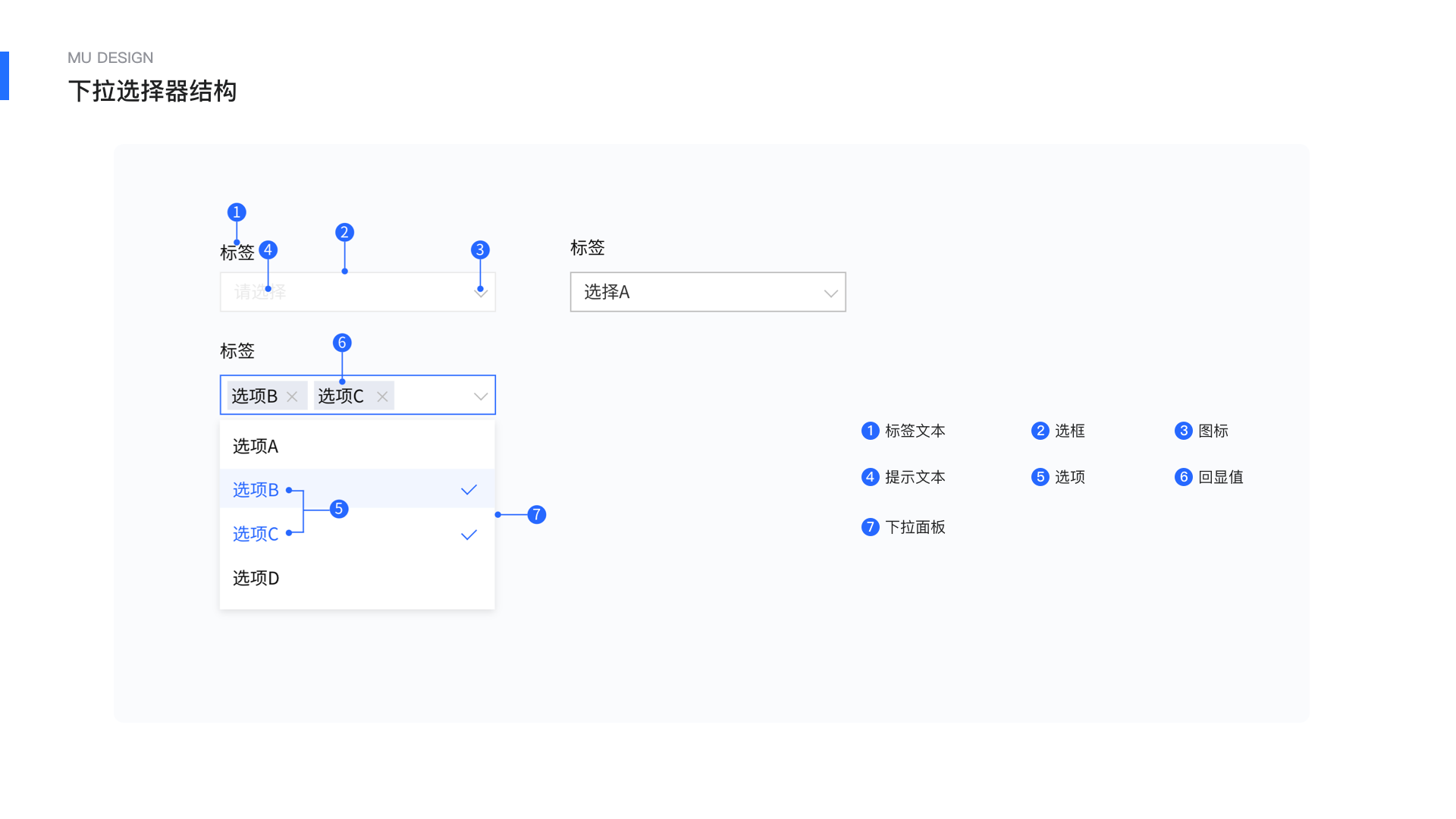
下拉选择结构

1.标签文本:选择器标题,明确选择内容
2.选框:与文本框类似,需有一个外边框,为可操作的热区范围,主要功能是与下拉菜单进行联动
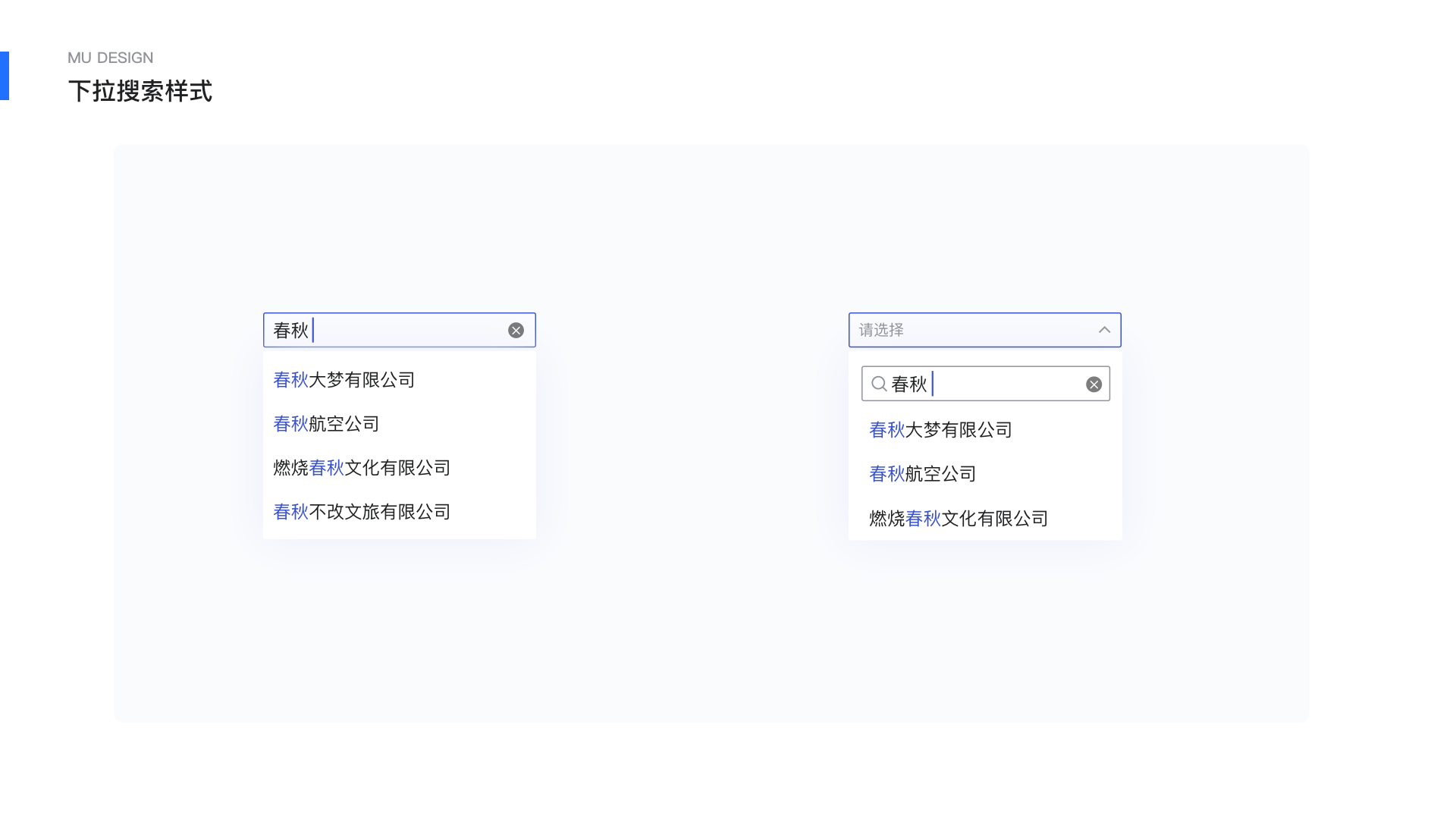
当选项较多的时候,多选框会配上搜索功能,目的是为了让用户快速找到对应的选项,而形式主要有以下两种

3.右侧标识(可选):每个选框右侧的图标,都是选框类型的象征。常见的是下拉箭头,默认朝下;展示选项列表时,箭头朝上。
4.占位符:保持暗提示的简洁,避免把暗提示作为选择器的辅助说明,默认占位文字,格式为「请选择xxx」
5.回显值:回显值通常包括两种类型
1)当下拉单选,一般采用纯文本回显即可
2)当下拉多选,需要同时展示多个选中项,因此在录入框中采取Tag形式,使单个选项也可以点击删除形成完整的闭环
6.选项:下拉选择一般针对选项数超过5个
内容:1)选框 + 文本 + 副文本; 2)选框 + 文本; 3)文本 + 副文本; 4)文本。除了选项内容的不同,形式中也有较为复杂的,重点分析级联选择和树:
1)树展示,可选择的数据是一个树形结构时,例如公司层级、学科系统、分类目录等,树结构中可以自由选择子节点和根结点。
2)级联展示,针对的一般是有所属关系的选项且所属关系比较明确,层级一般3-5级,选择到最末子级才能完成选择一般是由大到小进行选择,选项数量上3>2>1,比如省市县选择
3)分组展示,选项过多时考虑使用的方式,使用分割线将同一类选项进行划分,用户选择时会思考从大的分类到具体的选项。但选项过多则还是建议用树结构

7.选项面板:承载所有可选择的选项列表,在选项数量过多时会对下拉菜单的高度进行限制,即设置下拉菜单的最大高度,当超过最大高度时,出现滚动条。面板相当于一个容器可以根据业务需求承载复杂的形式 例如tab分类、锚点、字母定位等,
选择器状态
默认(Default
悬停(Hover
1.未选择,若选框有搜索功能则光标变成文本输入状态,若没有搜索功能则光标变成小手(示例
2.已选择,选择后悬停状态下全部清空的功能,不是所有场景下配置该功能, 要考虑实际业务中是否需要清空
激活(Active
1.未选择,点击框体激活下拉面板,单选一般是勾选后自动关闭面板,多选则需要点击面板以外确认关闭面板
2.已选择,若是已选择再次激活,需要将已选择的选项高亮,再次点击已选选项则取消选择;选项热区,一般将整行作为热区扩大点击范围,方便用户操作。
禁用(Disable
1.选框禁用,用户无法激活,选框置灰,在设计工程中需要将禁用于正常状态之间拉开差距,这样用户能快速识别
2.选项禁用,表示该选项无法被选择,不影响整个选择器的功能,只用将该选项置灰即可,光标置入时会变成Not allowed
回显规则
单选,多数单选选择后下拉面板自动收起,回显选择的选项,选项回显时有一些特殊情况如存在极端情况文案过长则结尾用「…」展示, hover 显示「文字提示气泡」;或者选项中存在主文本副文本,考虑实际业务场景回显时可只显示主文本。
多选,以Tag形式展示已选择项使单个选项也可以点击删除形成完整的闭环;存在的极端情况是当选项过多时的展示效果,一般有两种形式撑开高度和选项融合
1)撑开高度,一般用在需要完全展示选择项同时可快速调整已选项的场景中,通过改变录入框的整体高度来展示完整的选型,撑开的高度能在表单中实现一些疏密变化,一般也不会无限撑开,会有一定的限制,并且在右侧增加滚动条。
2)选项融合,对选项展示不作要求的场景中可根据文本框的宽度进行选项融合,展示具体的选项数量即可,这样能最大程度的保证表单的的整齐,让选择器的适配性更高。
3)省略展示选项,以文本形式展示,鼠标hover气泡展示全部选项信息

问题思考
何时用下拉选框,何时用弹窗选择?
大部分情况下,单选优先用下拉选框,用户比较高效的完成选择,同时也可以明确自己的选择。而多选场景中对于选项数量可控,选项复杂度较低的可以用下拉选框。但是对于选项结构复杂,内容过载,用户频繁的滚动容易造成误操作影响选择的准确性和高效性,此时会考虑使用弹窗,且多选弹窗一般需要配有搜索区,选项区,已选区。需要注意的是,已选项在弹窗内的显示以及回显形式。多选弹窗一般可以比较直观的展示已选项,所以可以采用省略展示选项的方式。

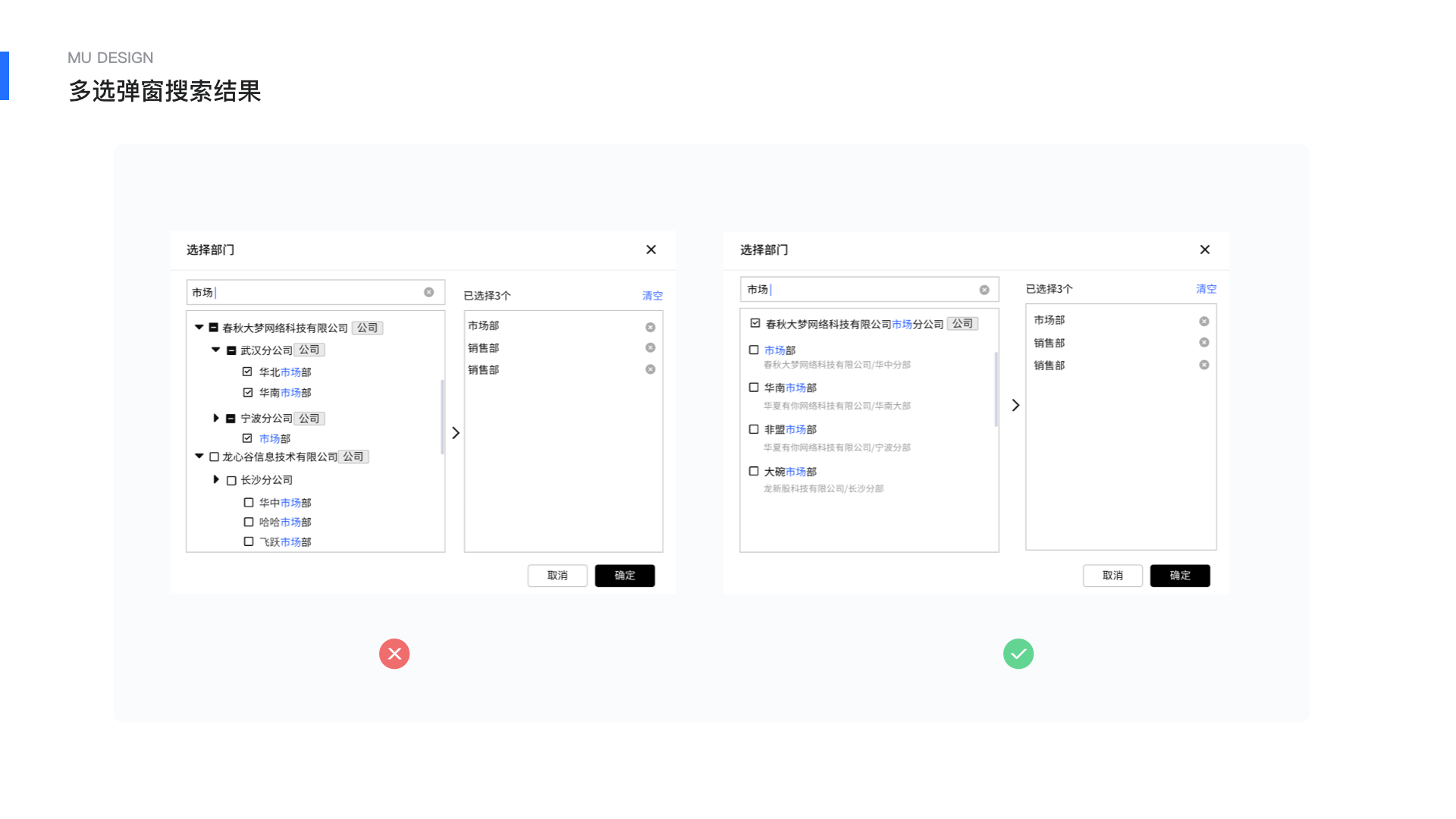
选择搜索如何显示?
如下弹窗选择中,对于数量和层级比较复杂的选择项,搜索是很有必要的,对于搜索结果的展现形式不同的场景可能会有不同,用户使用搜索一般是对于选项比较明确,所以推荐搜索结果展示末级,用户可以更高效的做出选择,避免复杂的层级关系干扰。

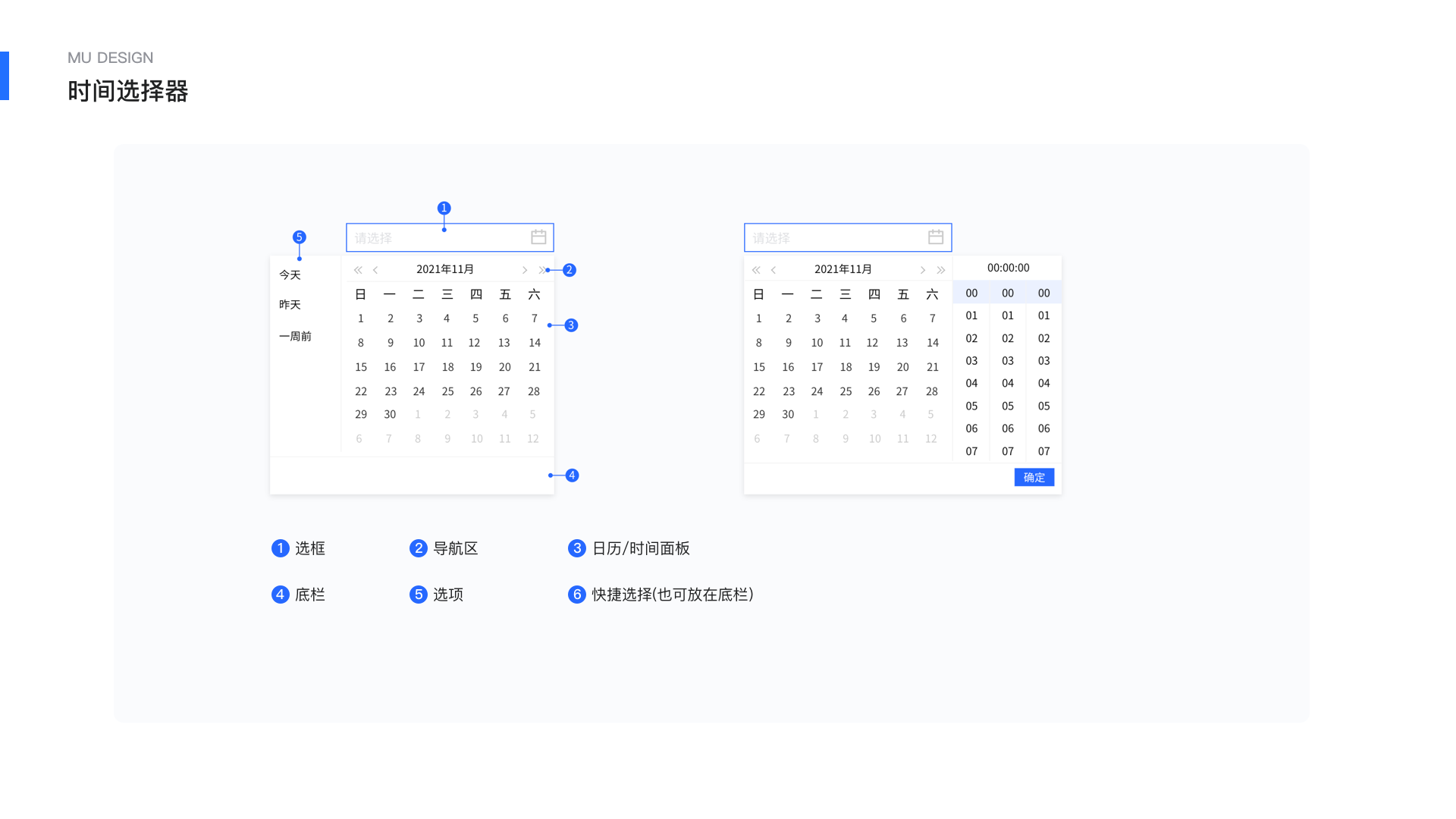
五.时间与日期选择器
两种类型
1.时间点选择,选定某一个时间/日期点,B端时间点选择的业务场景较少
2.时间段选择,选定某一个时间范围,一般有开始时间和结束时间,时间段的应用一般是在数据筛选的场景中
确定时间类型后,要考虑时间粒度,时间粒度分为年、季、月、周、天、时、分、秒,B端图表页面中针对年度、季度、月度的筛选时很常见的,需要结合场景选择时间粒度。
日期选择器中一般是通过点击让用户选择时间,除了让用户点选外,时间选择器还会提供一些快捷选项例如“今天、本周、本月,本季度“等。选择后回显的时间显示格式有多种如“2022-01-01”“2022年01月01日”“2022.01.01”“20220101”“2022年01月01日”平台需要确定统一的样式,避免增加用户的认知成本。

时间段选择,常见两种形式分段式和连体式,在不同的平台都有应用,在交互上的区别分段式需要用户点击两次分别选择开始时间和结束时间,连体式是用户点击一次调起时间选择时间段,相对而言连体式操作更便捷,但是分段式理解更简单,连体式存在一定的认知成本,总体上来说其实区别并不大,平台需要建立统一的标准,这样能形成较为统一的体验和习惯。
选择器在实际工作中应用广泛,B端业务复杂,总会遇到各种新的场景,总结会有不足不全之处,欢迎大家一起探讨交流。
文章来源:站酷 作者:MuMu鱼
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计的小编 http://www.lanlanwork.com